Gatsby Functions 및 Stripe로 오픈 소스 소프트웨어로 수익 창출
게시 됨: 2022-03-10이 기사에서는 Gatsby Functions 및 Stripe API를 사용하여 오픈 소스 프로젝트 MDX Embed에 자금을 지원하는 안전한 "원하는 대로 지불" 기부를 활성화한 방법을 설명합니다.
참고 : MDX Embed를 사용하면 YouTube 동영상, 트윗, Instagram 게시물, Egghead 수업, Spotify, TikTok 등과 같은 인기 있는 타사 미디어 콘텐츠를 .mdx 에 쉽게 포함할 수 있습니다. 가져오기가 필요하지 않습니다.
Gatsby 서버리스 기능
Gatsby Functions는 서버를 유지 관리하는 번거로움 없이 서버 측 코드를 작성하고 사용할 수 있는 방법을 제공하므로 프런트 엔드 개발자에게 완전히 새로운 세상을 열어줍니다. 서버리스 기능의 용도는 ConvertKit으로 뉴스레터 가입, SendGrid를 사용하여 이메일 보내기, Fauna와 같은 데이터베이스에 데이터 저장, 또는 이 경우 Stripe를 사용하여 보안 지불 수락에서까지 다양합니다. 목록은 솔직히 끝이 없습니다!
위에서 언급한 것과 같은 타사 서비스는 서버 측에서 보낸 요청만 수락합니다. 여기에는 여러 가지 이유가 있지만 보안 또는 개인 키를 사용하는 것이 일반적으로 하나입니다. 서버 측에서 이러한 키를 사용한다는 것은 클라이언트(브라우저)에 노출되지 않고 남용될 수 없음을 의미하며, 여기서 Gatsby의 Serverless Functions가 도움이 될 수 있습니다.
Gatsby는 페이지에서와 마찬가지로 서버리스 기능에 대해 동일한 논리적 접근 방식을 제공합니다. 예를 들어 웹 사이트 페이지는 src/pages 에 있고 서버리스 기능은 src/api 에 있습니다.
당연히, 그보다 약간 더 많은 것이 있지만 Gatsby의 개발자 경험은 논리적이고 일관적이며, 나는 그것을 절대적으로 좋아합니다!
같은 근원 함수
서버리스 기능으로 작업할 때 열에 아홉은 원래 사용되어야 하는 방식으로 사용하게 됩니다. 예를 들어 귀하의 웹사이트는 자체 기능을 사용합니다. 저는 이 사용법을 Same Origin Functions 또는 줄여서 SOF라고 부릅니다. 이 시나리오에서 Front-end와 API는 동일한 출처(예: www.my-website.com 및 www.my-website.com/api)에 배포되며 둘 사이의 통신은 원활하고 물론 , 빠르게 타오르는!
다음은 어떻게 보이는지 설명하는 데 도움이 되는 다이어그램입니다.

교차 출처 함수
그러나 내가 "Cross-Origin Functions"(또는 줄여서 COF)라고 부르는 것이 필요한 경우에 최소한 두 가지 시나리오가 발생했습니다. COF가 필요한 두 가지 시나리오는 다음과 같습니다.
- 서버 측 기능이 필요하지만 원본 웹 사이트에서 Serverless Functions를 실행할 수 없습니다.
- 서버리스 기능은 둘 이상의 출처에서 사용됩니다.
참고 : Gatsby를 사용하는 것이 Serverless Functions를 작성하는 유일한 방법은 아니지만 잠시 후에 이에 대해 자세히 설명합니다.
저는 Gatsby Functions가 출시되기 전인 2020년 11월에 이 접근 방식을 처음으로 실험했으며 Netlify Functions를 사용하여 Twitter API, Gatsby 블로그 및 상용 포트폴리오와 서버 간 통신을 제공했습니다. 여기에서 이 접근 방식에 대해 읽을 수 있습니다. Netlify Functions 및 Twitter API v2를 Gatsby 블로그의 CMS로 사용합니다.
2021년 6월 Gatsby Functions가 출시된 후 나는 Gatsby Functions와 함께 작동하도록 위의 내용을 리팩토링했으며 여기에 내가 어떻게 했고 왜 그런지에 대한 추가 정보가 있습니다. Gatsby Functions를 추상화된 API로 사용하기.
다음은 일반적인 접근 방식을 더 잘 설명하기 위한 다이어그램입니다.

위의 다이어그램에서 website-1.com 은 Gatsby로 구축되었으며 서버리스 기능을 사용할 수 있었지만(사용하지 않음) website-2.com 은 서버리스 기능 기능이 없는 것을 사용하여 구축되었습니다.
참고 : 두 경우 모두 동일한 타사 서비스를 사용해야 하므로 이 기능을 독립 실행형 API로 추상화하는 것이 좋습니다.
예제 독립형 API( my-api.com )도 Gatsby 사이트이고 서버리스 기능 기능을 가지고 있지만 더 중요한 것은 다른 출처의 웹사이트에서 서버리스 기능을 사용할 수 있다는 것입니다.
무슨 생각을 하는지 알아요: CORS! 자, 앉으세요. 이 내용은 곧 다루겠습니다.
수익화 MDX Embed
이것이 내가 MDX Embed에서 발견한 상황이었습니다. 이 프로젝트의 문서 웹 사이트는 Storybook을 사용하여 구축되었습니다. Storybook에는 서버리스 기능이 없지만 서버 간 통신이 정말 필요했습니다. 내 솔루션? Paulie API라는 독립 실행형 API를 만들었습니다.
폴리 API
Paulie API(위에서 언급한 독립 실행형 API의 예와 같이)는 출처가 다른 웹사이트의 요청을 수락할 수 있으며 Stripe와 같은 다양한 타사 서비스에 연결할 수 있습니다.
MDX Embed에서 Stripe 결제를 활성화하기 위해 Paulie API에 api/make-stripe-payment 끝점을 만들었습니다. 이 끝점은 MDX Embed의 관련 정보를 자체 서버리스 기능을 통해 Stripe API로 전달하여 "체크아웃"을 생성할 수 있습니다. 여기에서 src 코드를 볼 수 있습니다.
결제가 성공적으로 생성되면 Stripe API가 URL을 반환합니다. 이 URL은 브라우저에서 새 창을 여는 MDX Embed로 다시 전달되어 "고객"이 Stripe 웹페이지에 결제 세부정보를 안전하게 입력할 수 있습니다. 당신은 돈을받을!
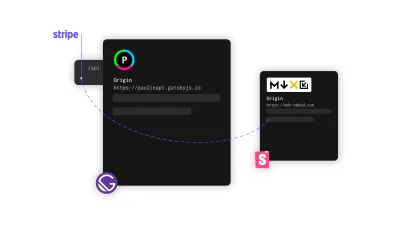
다음은 이것이 어떻게 작동하는지 더 잘 보여주는 다이어그램입니다.

이 접근 방식은 https://mdx-embed.com이 https://paulieapi.gatsbyjs.io에 요청을 보내는 위에서 언급한 것과 동일하며, 이 요청은 서버 간 통신을 사용하여 Stripe API에 연결됩니다. 하지만 더 나아가기 전에 왜 react-stripe-js 사용하지 않았는지 설명할 가치가 있습니다.
react-stripe-js
react-stripe-js 는 클라이언트 측(브라우저) 툴킷으로 React 프로젝트에서 Stripe 체크아웃 및 요소를 생성할 수 있습니다. react-stripe-js를 사용하면 서버 측 통신 없이 안전하게 결제를 수락하는 방법을 설정할 수 있지만… "원하는 대로 지불" 기부를 구현하고 싶었습니다. 설명을 드리겠습니다.
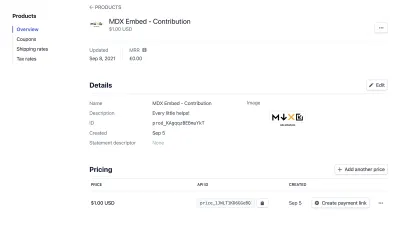
다음은 Stripe 대시보드에 설정한 MDX Embed "제품"의 스크린샷입니다. 가격은 $1.00입니다.

내가 react-stripe-js를 사용하여 지불을 활성화했다면 모든 "고객"은 동일한 금액을 지불하도록 요청받을 것입니다. 이 경우 $1.00이며 청구서를 지불하지 않을 것입니다!

"원하는 대로 지불"(예: "고객"이 선택한 명목 금액)을 활성화하려면 좀 더 깊이 파고들어 서버 간 통신을 사용하고 사용자 지정 HTTP 요청을 사용하여 이 금액을 Stripe API로 보내야 합니다. 여기에서 Gatsby 함수를 사용하고 "결제" 경험을 생성하고 Stripe 대시보드에 정의된 가격을 덮어쓰는 데 사용할 동적 값을 전달합니다.
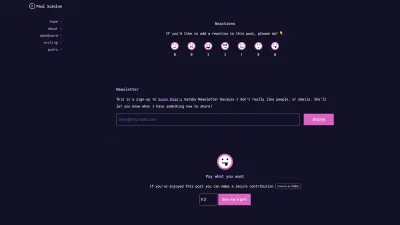
MDX Embed에서 HTML <input type="number" /> 를 추가하여 "고객"이 미리 정의된 금액을 지불하는 대신 금액을 설정할 수 있도록 했습니다. 모든 전자 상거래가 이랬다면!
다음은 MDX Embed, Paulie API 및 Stripe API가 모두 함께 작동하는 방식을 보여주는 작은 비디오입니다.
MDX Embed의 입력 값을 Stripe API에 연결하는 Paulie API로 전달하여 "동적" 체크아웃을 생성할 수 있습니다.
참고 : 이것은 이제 "고객"이 프로젝트의 가치를 결정하고 기여할 적절한 금액을 설정할 수 있음을 의미합니다.
나는 그녀의 멋진 Summer Functions 과정에서 이 접근법을 처음으로 나에게 보여준 Benedicte Raae에 대해 언급하고 싶습니다. Queen Raae Codes를 방문하시면 더 많은 정보를 얻으실 수 있습니다. ( 베네딕트 감사합니다, 당신은 최고입니다! )
CORS에 대해 이야기합시다
기본적으로 Gatsby Serverless Functions는 Front-end와 API가 동일한 출처에 배포되기 때문에 CORS에 의해 차단되지 않습니다. 그러나 Cross-Origin Functions를 개발할 때는 자신과 다른 출처의 요청을 수락하도록 API를 구성해야 합니다.
다음은 api/make-stripe-payment 엔드포인트에서 CORS를 처리하는 방법을 보여주는 코드 스니펫입니다.
// src/api/make-stripe-payment const stripe = require('stripe')(process.env.STRIPE_SECRET_KEY) import Cors from 'cors' const allowedOrigins = [ 'https://www.mdx-embed.com', 'https://paulie.dev', ] const cors = Cors({ origin: (origin, callback) => { if (allowedOrigins.includes(origin)) { callback(null, true) } else { callback(new Error()) } }, }) const runCorsMiddleware = (req, res) => { return new Promise((resolve, reject) => { cors(req, res, (result) => { if (result instanceof Error) { return reject(result) } return resolve(result) }) }) } export default async function handler(req, res) { const { success_url, cancel_url, amount, product } = req.body try { await runCorsMiddleware(req, res) try { const session = await stripe.checkout.sessions.create({ success_url: success_url, cancel_url: cancel_url, payment_method_types: ['card'], line_items: [ { quantity: 1, price_data: { unit_amount: amount * 100, currency: 'usd', product: product, }, }, ], mode: 'payment', }) res.status(200).json({ message: ' Stripe checkout created ok', url: session.url }) } catch (error) { res.status(500).json({ message: ' Stripe checkout error' }) } } catch (error) { res.status(403).json({ message: ' Request blocked by CORS' }) } } 위의 코드 스니펫에서 내가 allowedOrigins 배열을 정의했음을 볼 수 있어야 합니다. 이것이 이 끝점을 사용할 수 있는 유일한 출처입니다. 다른 출처의 요청은 상태 코드 403 과 Request blocked by CORS 메시지를 수신합니다.
이 함수는 또한 다수의 본문 매개변수를 허용합니다. 그 중 하나는 "고객"이 지불하기로 결정한 amount 이며, 이는 MDX Embed 사이트의 HTML 입력 값입니다. 또한 product 매개변수는 내 Stripe 대시보드에 정의된 제품 ID이며 Stripe API가 올바른 "체크아웃" URL을 생성하는 방법입니다. 이 값을 함수에 하드코딩하지 않고 본문 매개변수로 전달하면 다른 Stripe 제품에 이 끝점을 재사용할 수 있습니다.
주스는 짜낼 가치가 있습니까?
나는 내가 이 길을 가기로 결정한 이유에 대해 길을 따라 몇 가지를 언급했습니다. 결국 Serverless Functions를 사용하는 것이 더 복잡한 방법처럼 보일 수 있지만 제 나름의 이유가 있고 그만한 가치가 있다고 생각합니다. 여기 이유가 있습니다.
Paulie API는 Cross-Origin API이자 문서 사이트입니다. 당연히 API를 작성하려면 문서화해야 하는 것 아닌가요?
서버리스 기능과 함께 Paulie API는 Gatsby 웹사이트이기도 하고 실제로 웹사이트이기 때문에 콘텐츠로 채우고 멋지게 보이게 할 수 있기 때문에 여기에서 Gatsby를 사용하여 내 API를 구동하는 것이 유리합니다. …
참고: Paulie API는 대화형 API 놀이터이기도 합니다!
각 기능에는 Run in browser 링크가 있습니다. 그러면 기능과 상호 작용할 수 있는 사이트의 페이지로 이동합니다. 그것은 내가 기능을 개발하는 동안 유용한 테스트 장소이자 기능이 어떻게 작동하는지 보여주는 쉬운 방법이며, 문서는 훌륭하고, 대화형 문서는 더 좋습니다!
또한 이 API를 사용하여 다른 웹사이트에 유사한 서버측 기능을 제공합니다. 내 사이트 중 어떤 사이트에서 어떤 기능을 사용하는지 문서화한 정보 페이지를 살펴보십시오. 여기에 현재 모든 기능이 함께 제공되는 방식을 설명하는 다이어그램이 있습니다.

위의 다이어그램에서 https://paulie.dev도 Stripe 엔드포인트를 사용하는 것을 볼 수 있습니다. MDX Embed와 동일한 접근 방식을 사용하여 "원하는 만큼 지불" 기능을 활성화했습니다. 작은 일이지만 make-stripe-payment 엔드포인트가 이미 작성되어 작동하고 있으므로 다시 사용할 수 있고 이 기능의 중복을 피할 수 있습니다.
https://paulie.dev 웹사이트에는 Fauna에 대한 사용자 반응을 게시하고 뉴스레터 가입을 캡처하는 데 사용하는 자체 Gatsby Serverless Functions도 있습니다. 이 기능은 이 사이트의 고유한 기능이므로 아직 추상화하지 않았습니다. 그러나 https://www.pauliescanlon.io에서 뉴스레터 가입을 원하면 여기에서 기능을 Paulie API로 마이그레이션해야 합니다.

추출
이것은 서버리스 기능을 추상화하기 위한 한 단계 뒤로 보이는 것처럼 보일 수 있습니다. 결국, 서버리스 전환의 가장 멋진 점 중 하나는 프론트 엔드 코드와 백엔드 코드가 같은 위치에 있다는 것입니다. 제가 보여드린 것처럼 추상화가 의미가 있는 경우가 있습니다. 어쨌든 저에게는 그렇습니다.
저는 확실히 이 접근 방식을 사용하여 이점을 얻고 있으며 여러 내 웹 사이트에 더 많은 기능을 제공하기 위해 API를 추가로 개발할 계획입니다. , 이 접근 방식이 당신이 찾던 답일 수 있습니다.
Gatsby Functions를 시작하시겠습니까? 시작하려면 Gatsby Functions 문서를 확인하세요!
추가 읽기
Serverless Functions에 대해 자세히 알고 싶다면 다음을 추천합니다.
- Swizec Teller의 저서 "프론트엔드 엔지니어를 위한 서버리스 핸드북"
- 베네딕트 썸머 펑션 코스
- … 그리고 물론, Gatsby 문서
펑잼
8월 17일부터 9월 30일까지 Gatsby 사람들은 엄청난 상금이 걸린 커뮤니티 대회를 개최합니다. 아직 시간이 있다면 FuncJam으로 이동하여 참여하십시오. 또한 이 블로그 게시물의 바이트 크기 섹션을 확인하십시오. 여기에는 유용한 비디오와 여러 예제 기능에 대한 링크가 포함되어 있습니다.
읽어주셔서 감사합니다. 이 기사에 언급된 내용에 대해 논의하고 싶다면 아래에 댓글을 남기거나 Twitter에서 저를 찾으세요.
