Modernizr가 CSS 폴백 구현을 지원하는 방법
게시 됨: 2021-04-05웹 디자이너로서 우리는 CSS가 제공해야 하는 최신의 가장 뛰어난 기능을 활용하는 것이 좋습니다. 그리고 그렇게 해야 하는 설득력 있는 이유가 많이 있습니다. CSS Grid 및 Flexbox와 같은 기술을 사용하면 일반적인 레이아웃을 빠르게 작업할 수 있으며 CSS 애니메이션은 움직임과 상호 작용을 추가합니다. 그것은 빙산의 일각일 뿐입니다.
그러나 이러한 기능을 구현하면 브라우저 호환성이 희생되는 경우가 있습니다. 여전히 많은 수의 사용자가 구형 브라우저를 사용하는 웹사이트 또는 매우 새로운 기능의 경우 일부 사용자를 제외할 위험이 있습니다.
철학적으로 말해서 일부 디자이너는 이것으로 괜찮습니다. 그리고 괜찮습니다. 그러나 이러한 기능에 대한 대체를 구현하는 것은 생각보다 쉬울 수 있습니다. 이러한 비상 안전 조치는 특정 레이아웃 또는 디자인 요소의 합리적인 팩시밀리를 제공하며 레거시 웹 브라우저와 호환됩니다.
오늘은 이를 위해 Modernizr 기능 감지 라이브러리를 활용하는 방법을 보여드리겠습니다. 여기 우리가 간다!
모더나이저란?
Modernizr는 웹 디자이너가 수년간 의존해 온 편리한 도구 중 하나입니다. 웹 페이지가 로드될 때 특정 기능을 "탐지"(실제로는 테스트를 실행 중)하도록 사용자 정의할 수 있는 라이브러리입니다. 거기에서 페이지의 <HTML> 요소에 CSS 클래스를 추가하여 디자이너가 라이브러리에서 찾은 내용을 기반으로 코드를 대상으로 지정할 수 있습니다.

우리의 경우 CSS Flexbox를 감지하는 데 사용할 것입니다. 그러나 HTML 및 JavaScript와 관련된 기능도 찾을 수 있습니다. 예를 들어 브라우저가 HTML5를 지원하는지 여부를 확인하는 데 사용할 수 있습니다. 그렇지 않은 경우 사용 가능한 HTML5 shiv 스크립트를 사용하여 말하자면 코드로 가져올 수 있습니다.
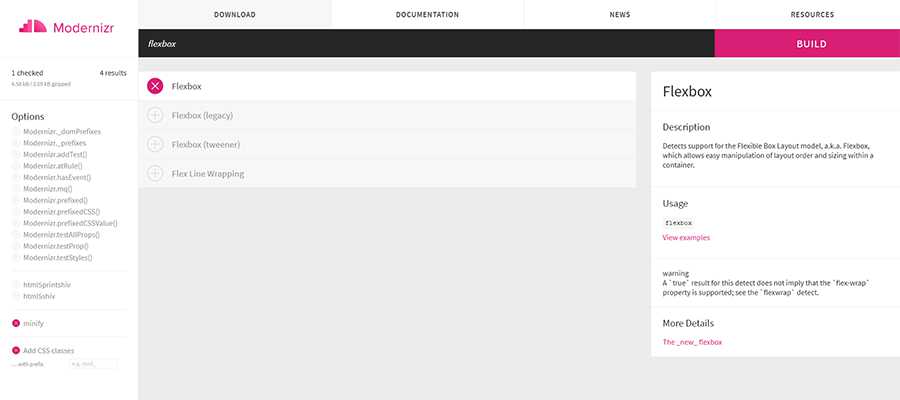
정말 좋은 점은 Modernizr를 프로젝트의 요구 사항에 맞게 사용자 지정할 수 있다는 것입니다. 웹사이트의 UI를 사용하면 감지하려는 항목만 선택하고 선택할 수 있습니다. 선택을 마치면 "빌드" 버튼을 클릭하여 사용자 정의 다운로드 가능한 패키지를 생성하십시오.
우리의 빌드
우리의 목적을 위해 (그리고 간단하게 유지하기 위해) Flexbox를 감지하는 Modernizr 패키지를 구축하고 있습니다. 또한 코드를 축소 하고 CSS 클래스도 추가 하도록 선택할 것입니다.

1단계: 데모 설정
이 모든 것이 어떻게 작동하는지 보여주기 위해 두 개의 파일이 필요합니다. 둘 다 GitHub에서 사용할 수 있습니다.
- flexgrid.css – 이것은 우리의 간단한 CSS Flexbox 그리드 시스템입니다. 다른 정렬 및 열 너비에 대한 클래스가 있음을 알 수 있습니다. 또한 구식 CSS float도 사용하는 특별한
.no-flexbox클래스 세트가 있습니다. 이것은 레거시 브라우저에서 유사한 레이아웃 스타일을 만드는 데 도움이 됩니다. - modernizr-custom.js – 앞서 언급한 스크립트는 CSS Flexbox가 현재 브라우저에서 지원되는지 여부를 감지합니다.
다음으로 <head> 영역에서 위의 두 파일을 모두 호출하는 새 HTML 문서를 만들고 싶습니다. 또한 문서에는 예제 CSS Flexbox 레이아웃과 일부 콘텐츠가 필요합니다.
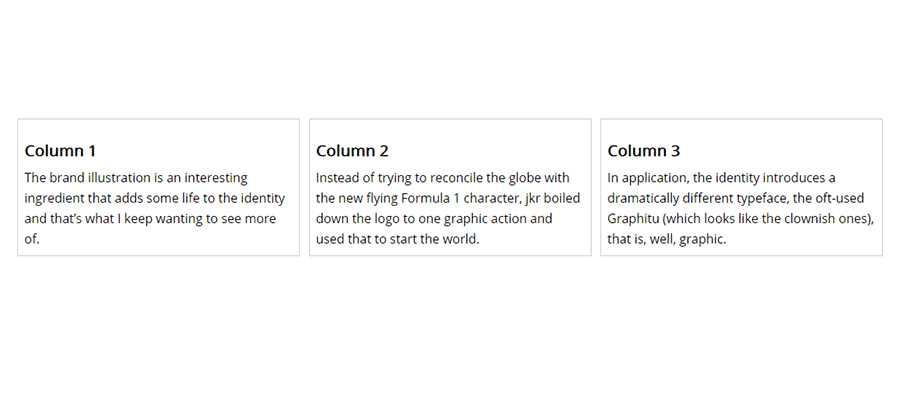
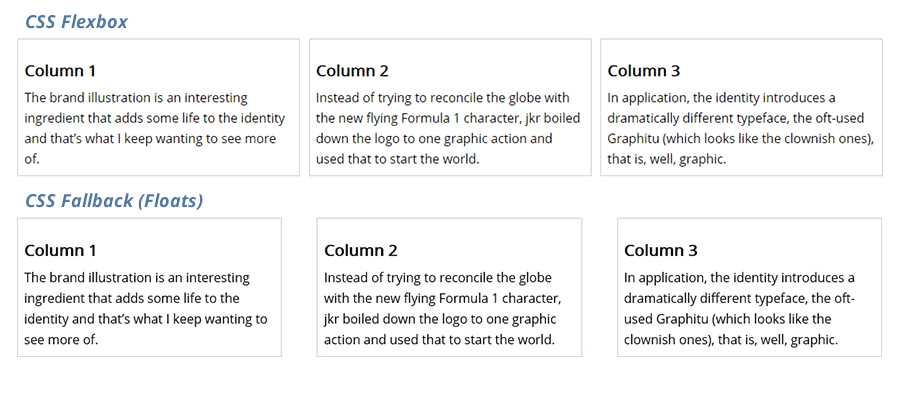
실험을 위해 아래 데모 파일을 자유롭게 사용할 수 있습니다. 여기에는 약간의 시각적 개선 사항과 함께 간단한 3열 레이아웃이 포함되어 있습니다(좀 더 자세히 설명).
2단계: 최신 브라우저에서 HTML 문서 보기
이제 데모가 브라우저에서 어떻게 보이는지 확인할 차례입니다. 시작하려면 Flexbox를 지원하는 최신 웹 브라우저를 사용하겠습니다.

최소한 Flexbox를 지원하는 것으로 의심 됩니다. 어떻게 확실히 말할 수 있습니까? 이것이 바로 Modernizr가 하고자 하는 일입니다.
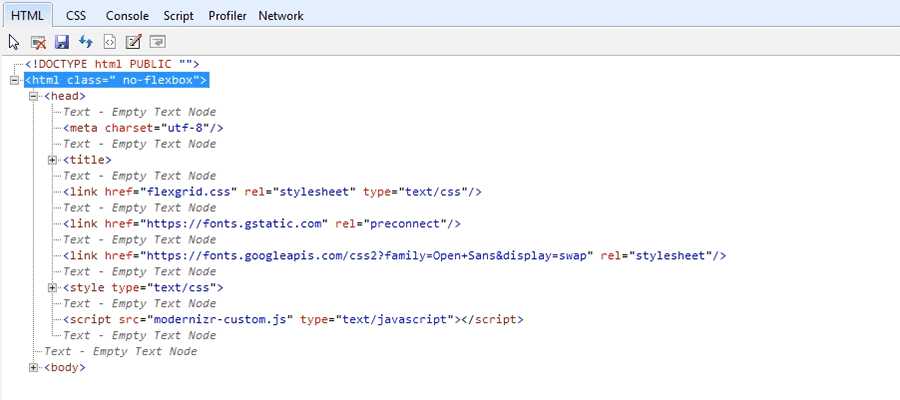
우리의 경우 데모 페이지의 소스, 특히 <HTML> 요소를 살펴보겠습니다. 요소에 추가된 flexbox 클래스가 있는 경우 브라우저가 해당 기능을 지원한다는 것을 알고 있습니다. 브라우저에서 페이지 소스를 확인하세요. 기다리겠습니다.
클래스는 어디에 있습니까?
페이지의 전체 소스를 보려고 했다면 <HTML> 요소에 클래스가 포함되어 있지 않다는 것을 눈치채셨을 것입니다. 걱정하지 마십시오. 이것은 정상입니다.
이는 Modernizr이 선택한 기능을 테스트 한 후 런타임에 클래스가 추가되기 때문입니다. 따라서 전체 소스 코드에는 표시되지 않습니다.
브라우저의 개발자 도구 사용
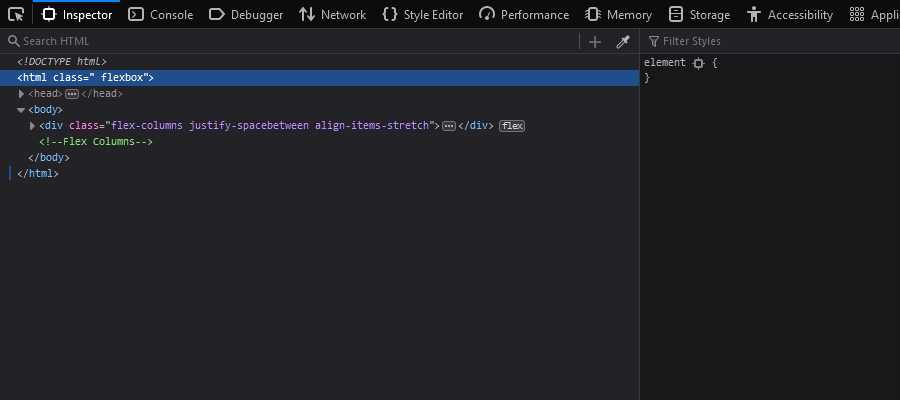
대신 웹 브라우저의 개발자 도구를 엽니다(키보드에서 F12 버튼 누르기). 그러면 <HTML> 요소를 정확하게 볼 수 있습니다.
여기에서는 최신 버전의 Firefox 개발자 에디션을 사용하고 있습니다. Modernizr에 따르면 CSS Flexbox를 지원합니다. 야!

3단계: 레거시 브라우저에서 CSS 폴백 테스트
최신 브라우저에서는 모든 것이 매우 멋지게 보입니다. 그러나 레거시 소프트웨어는 어떻습니까?
우리의 스타일은 Flexbox를 지원하지 않는 브라우저에서 CSS float를 사용하도록 설정되어 있습니다. 그 대체를 통해 고대 설정에서도 여러 열 레이아웃을 만들 수 있습니다.
Can I use에 따르면 Flexbox는 Internet Explorer 10, Firefox 2, Chrome 4 및 Safari 3.1까지 부분적으로 지원합니다. 이 브라우저가 널리 사용된 이후로 많은 세월이 흘렀습니다. 그러나 특히 IE는 여전히 여기 저기에 매달려 있습니다.
Modernizr는 부분 지원을 테스트하도록 구성할 수 있지만 지저분해집니다. 여러 상황을 고려한 CSS 폴백을 더 많이 작성하게 됩니다. 매우 효율적이지 않습니다. 따라서 우리는 테스트에서 전부 아니면 전무 지원을 찾고 있습니다.
브라우저 테스트 서비스를 통해 IE 10의 데모를 살펴보고 어떤 일이 일어나는지 봅시다.

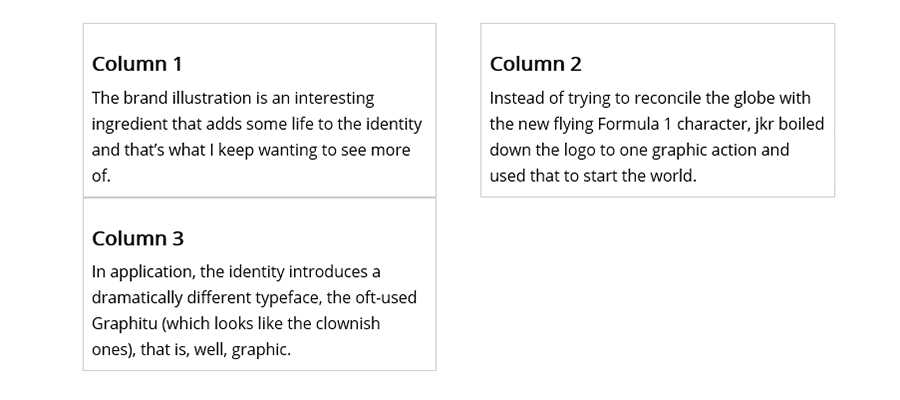
너무 초라하지 않습니다. 세 번째 열은 조정할 수 있는 다음 행으로 푸시됩니다. 그러나 Flexbox 지원은 어떻습니까?
IE의 개발자 도구를 간단히 살펴보면 <HTML> 요소가 no-flexbox 클래스를 표시한다는 것을 알 수 있습니다. 즉, 여기서 Flexbox가 지원되지 않고 CSS 폴백이 활용되고 있습니다.

CSS 플로트 레이아웃 수정
폴백 CSS 플로트는 시각적 개선 사항과 협력하지 않습니다. 세 번째 열은 두 번째 행으로 밀려나는데, 이는 보기에 좋지 않습니다.
이는 float가 이전에 스타일시트에서 설정한 열 너비에 패딩과 테두리를 추가 하기 때문입니다. 반면에 Flexbox는 전체 열 너비를 추가하지 않고도 이러한 항목을 조정할 수 있습니다. 따라서 결과의 차이.
상황을 바로잡기 위해 우리가 할 수 있는 몇 가지 다른 일이 있습니다. 열 너비를 줄이거나 열 사이의 여백을 줄일 수도 있습니다. 열 너비를 30.66% 에서 28.66% 로 줄여봅시다.

그것은 효과가 있었다! 이제 열이 만족스럽게 표시되고 Flexbox 버전과 상당히 유사합니다. 약간의 간격 차이를 제외하고 이것은 적어도 이전 브라우저 내에서 사용할 수 있습니다. 원본에 더 가깝게 만들기 위해 추가로 변경할 수 있습니다.
브라우저 기능을 감지하고 그에 따라 조정
우리의 데모는 CSS Flexbox 감지에 초점을 맞추었지만 Modernizr는 훨씬 더 많은 것을 할 수 있습니다. HTML Canvas, SVG 지원, CSS Grid 및 기타 유용한 정보의 배열과 같은 다른 공통 기능을 찾을 수 있습니다.
아이디어는 사용자의 브라우저가 무엇을 할 수 있는지 알게 되면 그에 맞게 코드를 조정할 수 있다는 것입니다. 이것은 예를 들어 훨씬 덜 걱정스러운 프로세스와 같이 새로운 CSS 사양을 채택하도록 합니다.
아마도 모든 경우에 대체를 사용할 필요가 없을 것입니다. 그러나 Modernizr의 도움으로 이를 구현하는 것이 쉽다는 것을 알게 되어 기쁩니다.
