24개의 최신 UI 대시보드 디자인
게시 됨: 2015-11-27웹 사이트 또는 웹 앱을 위한 독특하고 완전히 맞춤화된 대시보드를 만들어야 하는 경우 이 24개의 최신 UI 대시보드 디자인 이 확실히 도움이 될 것입니다!
그러나 먼저 UI 디자인이란 무엇이며 UX 디자인과 동일합니까?
여러면에서 얽혀 있지만 UX와 UI는 각각의 디자인 접근 방식에서 상당히 다릅니다. UI는 웹사이트가 세상에 시각적으로 표현되는 방식 이며 UX는 웹사이트 에 생명을 불어넣는 역할을 합니다.
UX 디자인은 사용자에게 최대한의 만족을 제공하면서 웹사이트를 최대한 유용하게 만드는 것입니다. 디자인 프로세스는 시장 조사에 더 밀접하게 맞춰져 있습니다. 그리고 주로 비 디지털 방식입니다. 예외는 웹사이트의 UX 디자인을 지원하는 전용 도구에 사용자 테스트를 수행하기 위해 프로토타입을 구축하는 데 필요한 디지털 기능이 포함될 수 있다는 것입니다. 이러한 도구는 팀 협업 및 피드백도 지원합니다.
반면에 UI 디자인은 엄격하게 디지털입니다. 디자인과 개발 사이의 경계가 흐려지지 않는 한 일반적으로 코딩이 포함되지 않습니다. UI 디자인은 다면적이며 레이아웃, 요소 위치 지정 및 콘텐츠 편집을 지원하는 프런트 엔드 도구가 중요한 역할을 하는 그래픽 디자인과 유사합니다.
이제 모든 것을 정리했으므로 영감을 얻고 프로젝트를 위한 기능적이고 사용자 친화적인 대시보드를 만드십시오. 이 대시보드는 평면에서 미묘한 그림자, 심지어 3D까지 다양한 디자인 스타일을 가지고 있지만 모두 깨끗하고 매우 멋진 레이아웃을 가지고 있습니다.
이러한 훌륭한 UI 대시보드 중 일부는 무료로 다운로드할 수도 있습니다!
여기 있습니다!
대시보드 디자인!
이것은 정말 멋지고 창의적인 대시보드 디자인 컨셉입니다. 단순한 밝은 회색 배경과 모듈식 격자 레이아웃을 사용합니다. 친숙한 인터페이스 디자인을 가지고 있습니다.
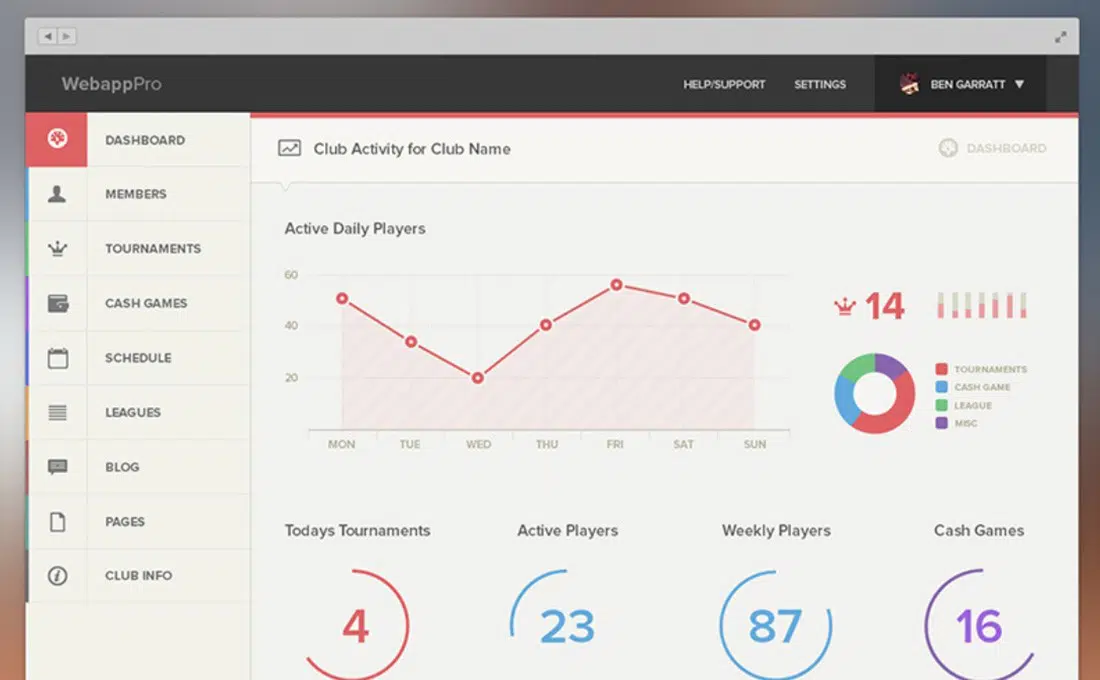
웹앱 대시보드
이 예는 독특한 평면 디자인을 가지고 있습니다. 그것은 멋지게 보이고 친숙한 인터페이스 디자인을 가지고 있습니다. 모든 것을 훨씬 쉽게 만들기 위해 많은 차트, 그래프 및 그래픽 요소를 사용합니다.
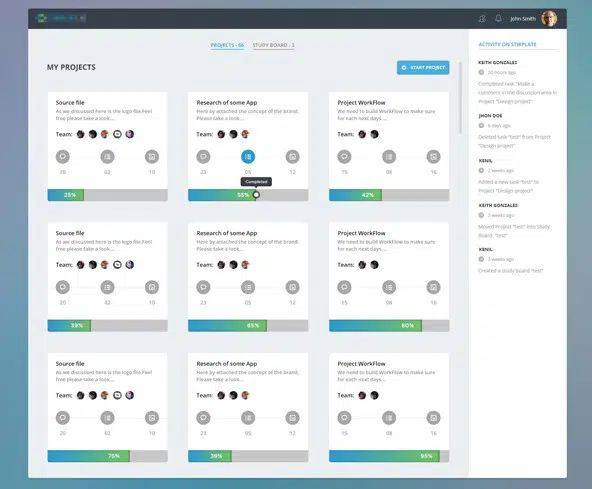
프로젝트 보기
밝은 회색 레이아웃에 모듈식 그리드 레이아웃을 기반으로 한 심플한 디자인도 사용한 프로젝트 보기 예시입니다.
날씨 대시보드 // 글로벌 Outlook UI/UX
블루 그라데이션 컬러 오버레이, 썸네일 이미지, 플랫 디자인을 활용한 날씨 대시보드 UI/UX 디자인입니다.
대시보드 웹 앱 제품 UI 디자인
이 대시보드는 훌륭한 영감의 원천이 될 수 있습니다. 모든 것이 깨끗하고 잘 정리되어 있으며 멋진 사용자 인터페이스 디자인을 만듭니다.
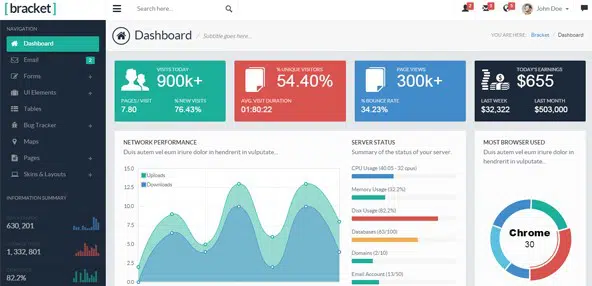
브래킷 응답 부트스트랩 3 관리 템플릿
이 대시보드는 평면 디자인과 다양한 색상을 사용합니다. 친숙한 인터페이스 디자인을 가지고 있으며 이 예제를 통해 백엔드 작업에 결코 지루하지 않을 것입니다.
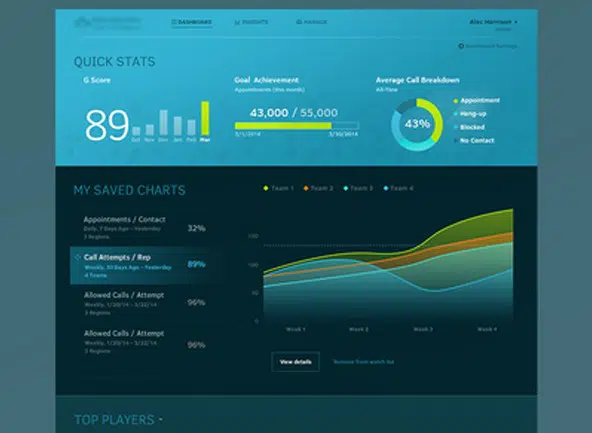
애널리틱스 다크 대시보드
이 Analytics Dark 대시보드는 여러 수평 밴드를 기반으로 한 독특한 디자인을 가지고 있습니다. 밴드마다 다른 톤의 파란색을 사용합니다. 세부 사항도 파란색 또는 녹색 및 주황색입니다.
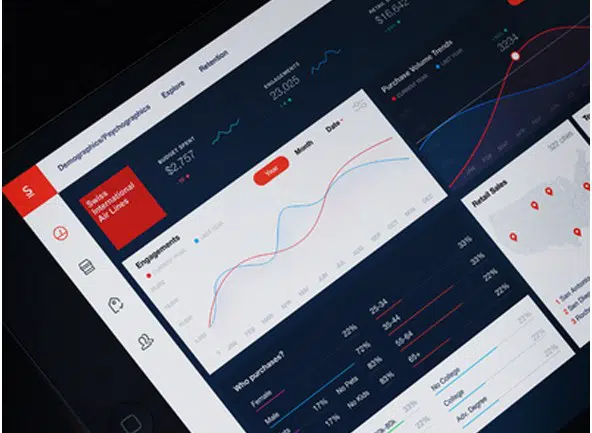
스위스 스타일의 다크/화이트 대시보드
이것은 확실히 따를 가치가 있는 예입니다. 스위스 스타일이라고 하며 모던하고 기능적인 디자인 컨셉을 가지고 있습니다. 그래픽 요소는 플랫하고 미니멀한 디자인에서 영감을 얻었으며 이 대시보드 예제에서 완벽하게 조화를 이룹니다.
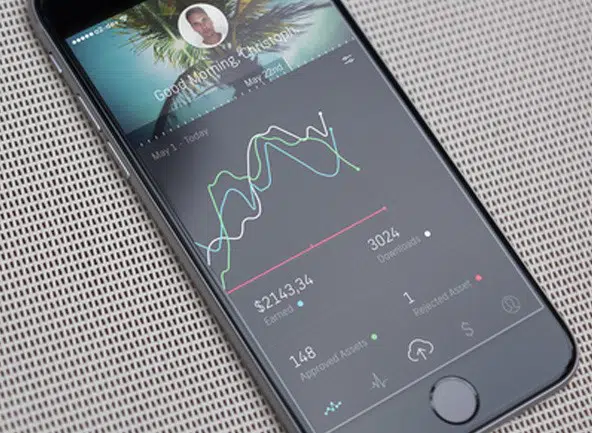
Shutterstock 컨트리뷰터 대시보드 2
이것은 멋지게 보이고 다음 영감의 원천이 될 수 있는 ShutterShock Contributor 대시보드입니다. 어두운 레이아웃과 깔끔한 디테일과 버튼이 있습니다.
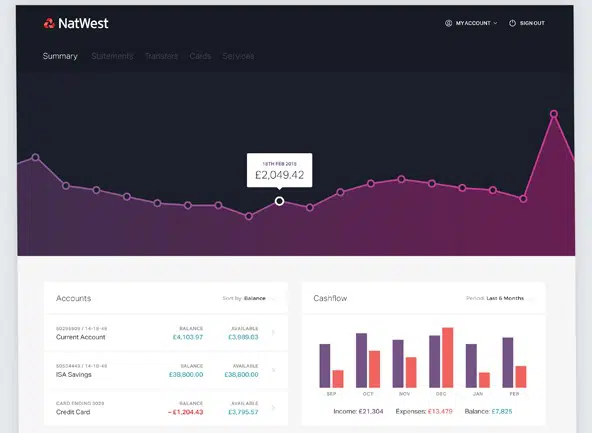
NatWest 뱅킹 개념
이것은 사용자가 가장 먼저 보게 되는 큰 가로 그래프를 사용하는 뱅킹 개념입니다. 이 예제는 평평하고 유사한 색상 팔레트를 기반으로 한 깔끔한 미니멀리스트 디자인을 가지고 있습니다. 이 밝은 회색 배경에 색상이 두드러집니다.
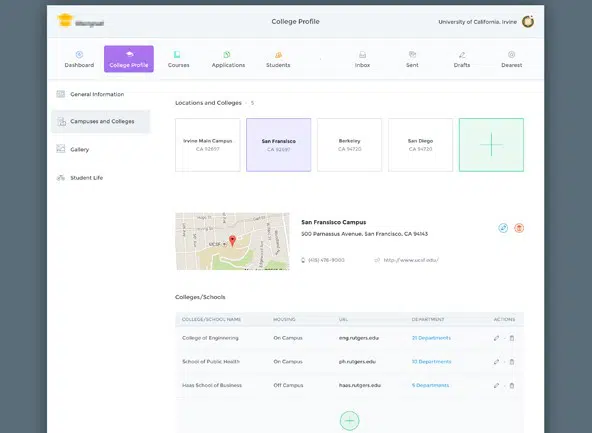
대학 및 학생

대학 앱용 대시보드 디자인 프로젝트입니다. 모든 정보가 정리되어 있으며 사용자 인터페이스는 사용하기 쉽고 이해하기 쉽습니다. 이 예제는 또한 깨끗하고 기능적인 디자인을 가지고 있으며 확실히 따라할 가치가 있는 예제입니다.
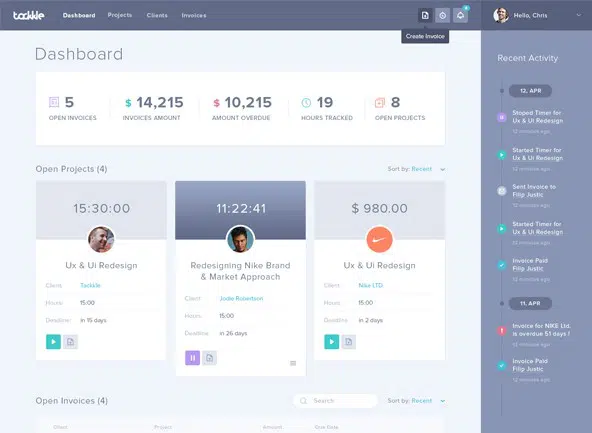
태클 대시보드 신규
Tackkle 대시보드는 사용하는 평면 색상 팔레트 덕분에 친숙한 인터페이스 디자인을 가지고 있습니다. 그것은 밝게 보이고 그 둔한 대시보드를 확실히 잊게 만들 것입니다.
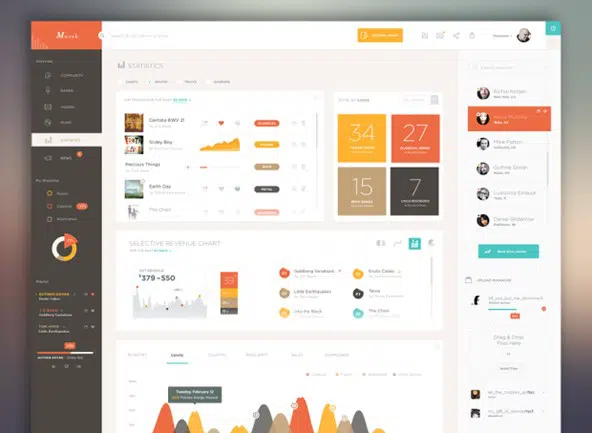
15가지 혁신적인 대시보드 개념
이 예에서는 따뜻한 흙색을 많이 사용합니다. 각 그래픽 요소는 평면 디자인에서 영감을 받아 서로 완벽하게 조화를 이룹니다.
계기반
Zivoo life 앱 대시보드는 심플하고 깔끔합니다. 간단한 연한 파란색 그래프를 사용하고 연한 회색 배경과 평면 아이콘이 있는 모듈식 그리드 레이아웃을 사용합니다.
재고 통계
재고 통계는 확실히 현대적이고 기능적인 디자인의 좋은 예입니다.
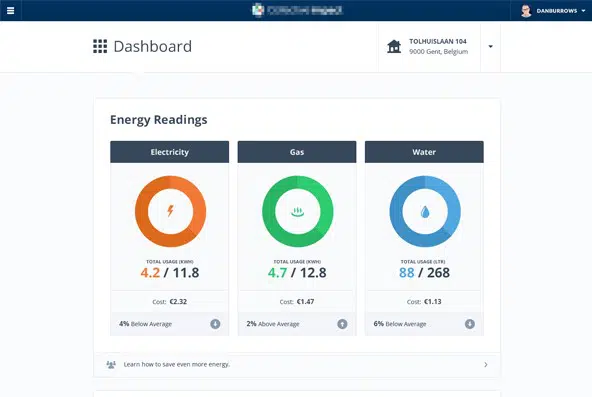
에너지 회사 대시보드
이 예는 에너지 회사를 위해 특별히 제작되었습니다. 내용이 눈에 띄는 밝은 회색 배경에 심플하고 깔끔한 디자인입니다.
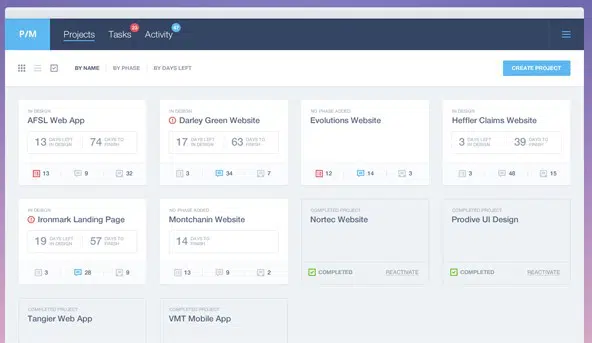
대시보드 페이지 2/2
이전 예제가 마음에 들면 다음 영감의 원천이 될 수 있으므로 이 예제도 보고 싶어할 것입니다. 이 예제는 가로 메뉴 막대를 사용하며 그 뒤에는 정말 체계적인 콘텐츠와 유용한 정보가 있습니다.
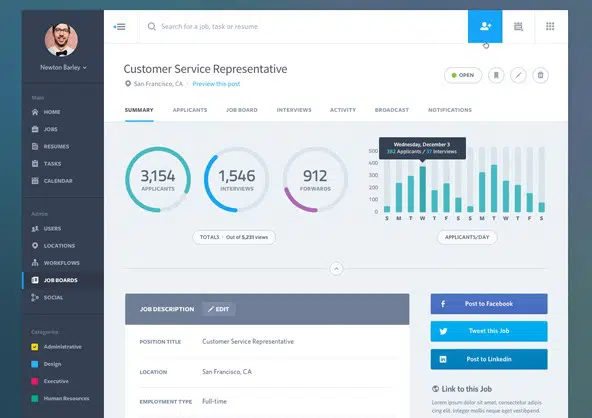
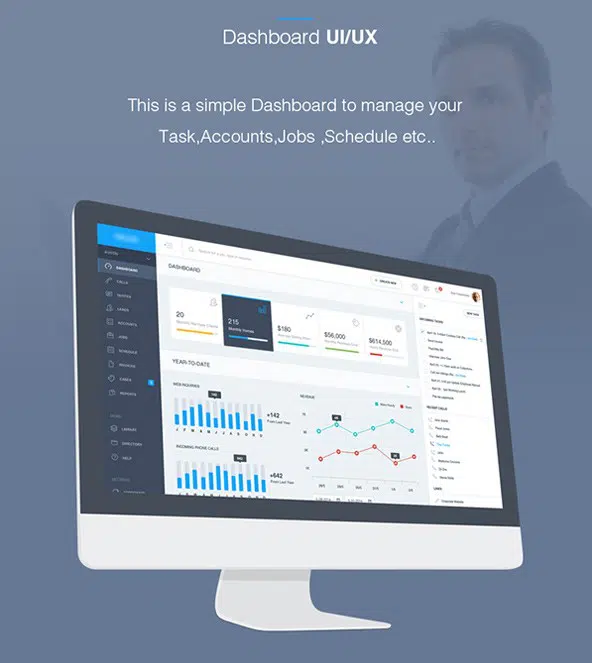
대시보드 관리 UI/UX
이 예를 통해 작업, 계정, 작업 등을 관리하기 위한 깔끔한 대시보드를 만들 영감을 찾을 수 있습니다.
대시보드 방향
이 대시보드는 작은 색상 디테일이 있는 가볍고 미니멀한 디자인입니다. 그것은 친숙한 인터페이스 디자인을 가지고 있으며 멋진 프로젝트를 위한 훌륭한 출발점이 될 수 있습니다.
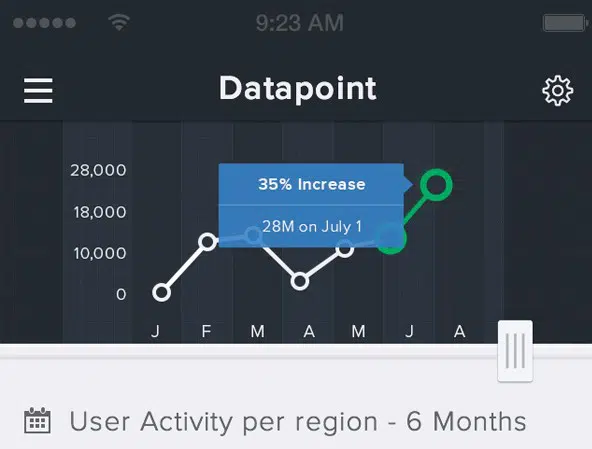
데이터포인트 전화 버전
이것은 데이터 포인트 대시보드의 전화 버전입니다. 이 예제는 간단하고 깔끔한 디자인 레이아웃 덕분에 확실히 따라할 가치가 있습니다. 이 예를 자세히 살펴보고 영감을 찾아야 합니다.
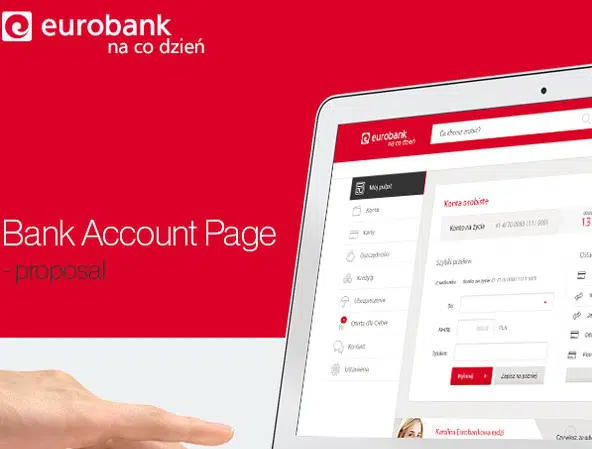
Eurobank – 은행 계좌 페이지
Eurobank는 은행 계좌 페이지를 제안합니다. 이 제안은 깔끔하고 기능적인 디자인을 가지고 있어 유사한 프로젝트에서 따를 가치가 있는 본보기가 됩니다.
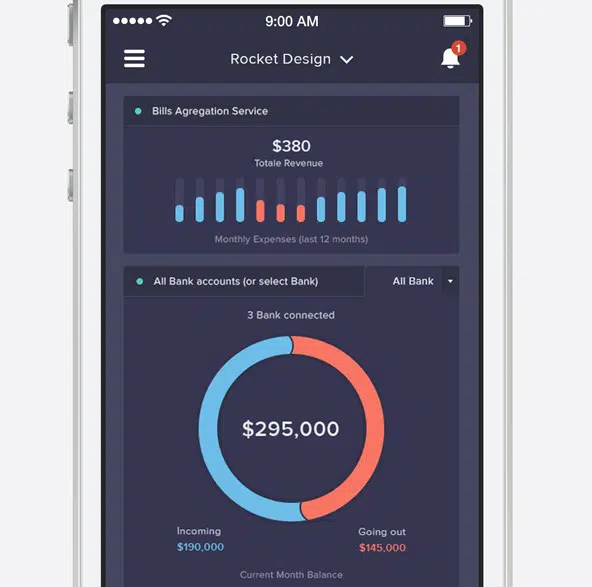
Sush.io 모바일 앱
이 놀라운 Sush.io 대시보드 개념을 확인할 기회를 놓치지 마십시오. 어두운 배경과 평면 디자인을 사용합니다.
올리페 대시보드
Olyfe 대시보드는 모듈식 녹색 레이아웃과 따뜻하고 차가운 색상의 다양한 색상을 사용합니다. 이 대시보드는 평면 디자인을 사용합니다. 정보는 잘 정리되어 있으며 친숙한 사용자 인터페이스를 제공합니다.
알잖아
마지막으로 이 예제는 과학자들의 소셜 네트워크를 위해 특별히 제작되었습니다. 친근하고 평평한 인터페이스 디자인을 가지고 있습니다.