웹 디자인에서 잡지 레이아웃의 14가지 아름다운 예
게시 됨: 2022-09-03다음에 인기 있는 인쇄/종이 신문이나 잡지를 탐색할 때 페이지 레이아웃이 서로 얼마나 다양한 경향이 있는지 기록해 두십시오. 일부 페이지 레이아웃은 선명하고 깨끗하며 읽기 쉽습니다.
다른 것들은 아마도 좀 더 세련되고 예술적일 것입니다. 그러나 그들은 모두 최고의 디자인 표준을 준수하고 콘텐츠를 명확하고 간결하며 아름답게 표현합니다.
이러한 높은 기준을 유지하는 것은 쉽지 않지만 지속적으로 달성됩니다. 그리고 종종 이러한 높은 디자인 표준은 웹 버전에 반영되어 특히 다양한 장치와 화면 크기에 콘텐츠를 제공해야 하기 때문에 혁신을 추진하는 경우가 많습니다.
잡지 스타일의 웹사이트 디자인은 매우 인기 있는 레이아웃 스타일이지만 종종 이러한 웹사이트는 오프라인 잡지에서 영감을 얻지 않습니다. 어떤 것이 가장 잘 작동하는지 알아내는 가장 좋은 방법은 인기 있는 온라인 잡지를 자세히 살펴보는 것입니다. 인쇄판 디자인을 담당하는 사람들이 종종 온라인 잡지의 레이아웃 디자인에도 기여하기 때문입니다.
모두 미학적으로 만족스럽지만 아래의 각 잡지 스타일 웹사이트는 창의적이고 매우 독특한 레이아웃을 가지고 있으며 모두 사용자 경험을 최우선으로 생각하며 디자인의 일관성을 보여주는 대표적인 예입니다. 잡지 스타일의 웹 디자인은 이렇게 해야 합니다.
- 404 페이지 웹사이트 영감
- 페이지 웹사이트 영감 정보
- 관리 대시보드 웹사이트 영감
- 비즈니스 및 기업 웹사이트 영감
- 깔끔한 디자인 웹 사이트 영감
- 대학 및 대학교 웹사이트 영감
- 디자인 에이전시 웹사이트 영감
- 전자상거래 디자인 웹사이트 영감
- 미니멀 디자인 웹사이트 영감
- 비영리 웹사이트 영감
- 한 페이지 웹사이트 영감
- 패럴랙스 스크롤링 웹사이트 영감
- 사진작가 웹사이트 영감
- 포트폴리오 디자인 웹사이트 영감
- 가격 페이지 웹사이트 영감
- 레스토랑 및 음식 웹사이트 영감
- 사이트맵 디자인 영감
- 스포츠 웹사이트 디자인 영감
- UI 스타일 가이드 디자인 영감
- 초소형 디자인 웹사이트 영감
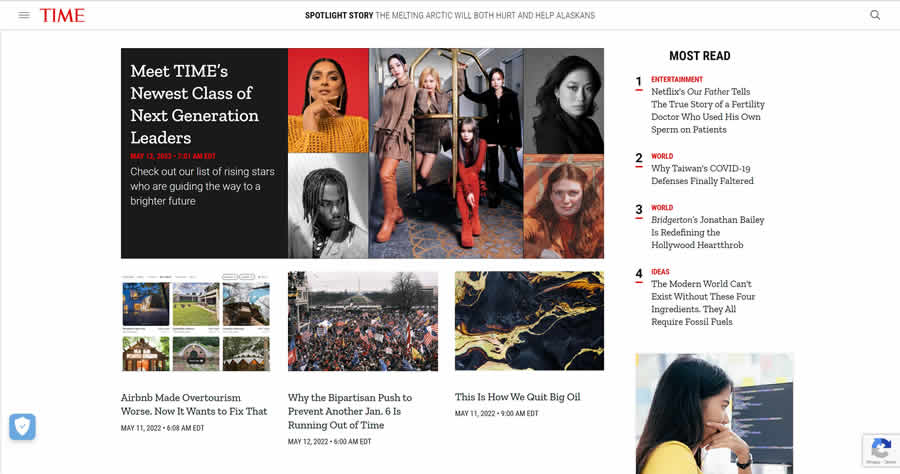
시간
Time 홈페이지는 시각 자료에 크게 의존하지만, 이 잡지의 역사를 통틀어 인쇄 버전의 경우 항상 그러했습니다. 그러나 웹 디자이너는 어수선한 모습을 피하면서 시청자에게 다양한 선택을 제시할 수 있었습니다.

이 웹사이트의 유용성과 가독성의 성공 비결 중 하나는 시각적 계층 구조에 대한 의존도 입니다. 방문자는 항상 그 순간의 특집 이야기가 무엇인지 볼 수 있습니다.

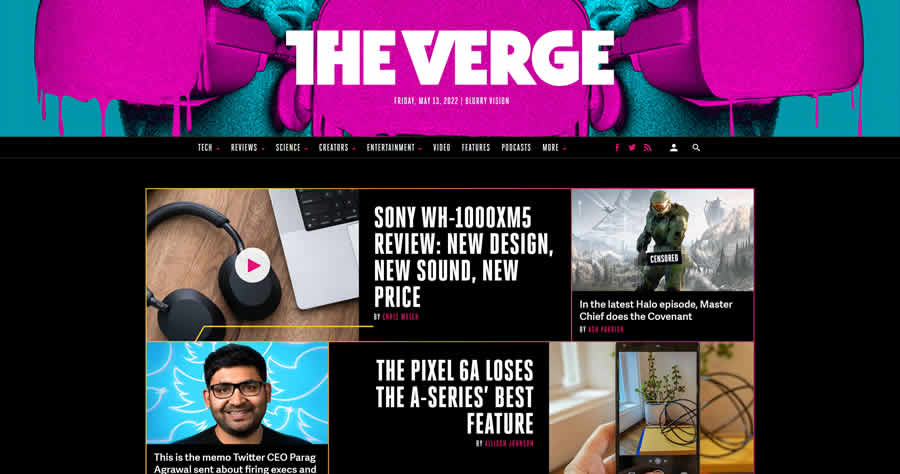
더 버지
모자이크나 직소 퍼즐이라고 부르지만 The Verge의 홈페이지 디자인은 내부에 무엇이 있는지 빠르게 보여주고 원하는 곳으로 빠르게 이동할 수 있습니다.
구성도 눈을 즐겁게 합니다. 그리고 기사 목록을 훑어보는 데 1~2초밖에 걸리지 않습니다. 내부 페이지는 때때로 이미지 썸네일의 캐러셀로 나뉘므로 특정 스토리나 관심 주제로 쉽게 드릴다운할 수 있습니다.

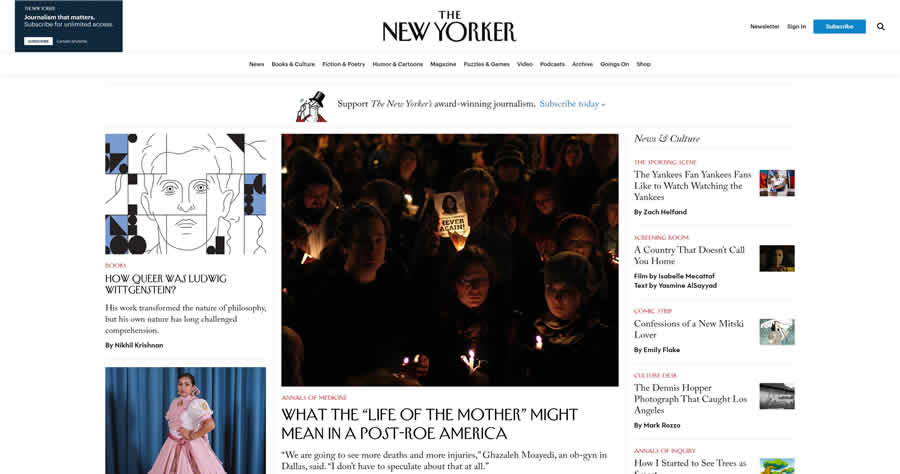
뉴요커
The New Yorker의 종이 버전 팬은 온라인 버전의 레이아웃에 실망하지 않을 것입니다. 주요 초점은 콘텐츠에 있으며 레이아웃 스타일은 미니멀하고 매력적입니다.
뉴요커의 타이포그래피는 인쇄된 버전의 타이포그래피가 사이트 전체에서 일관되게 유지되어 친숙합니다. 이 잡지는 온라인 시청자가 집에 온 것처럼 편안하게 만드는 훌륭한 일을 합니다.

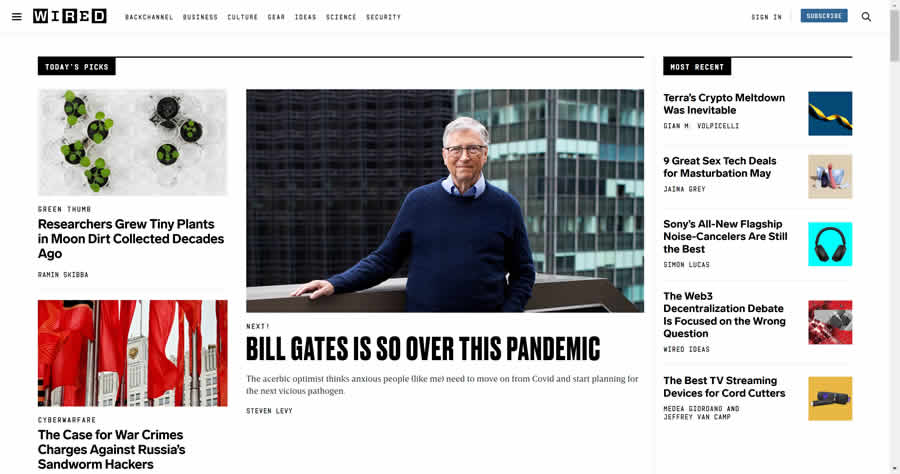
열광한
Wired의 웹사이트는 (비록 대부분이 괴짜 지향적인 것처럼 보이지만) 매우 다양한 테마를 엄선하여 실제로 편안하게 보고 뛰어난 가독성을 제공하는 방식으로 배열하는 거의 기묘한 능력을 보여줍니다.
이는 열 너비, 간격, 패딩, 여백의 편안한 사용, 보기에 좋은 산세리프 글꼴의 능숙한 사용을 통해 이루어집니다. 글꼴 크기는 또한 대부분의 시청자가 가장 관심을 가질만한 기사를 나타냅니다. 일관성 이 규칙이며 모든 다양한 부분이 사이트 전체에서 응집력 있는 전체를 형성합니다.

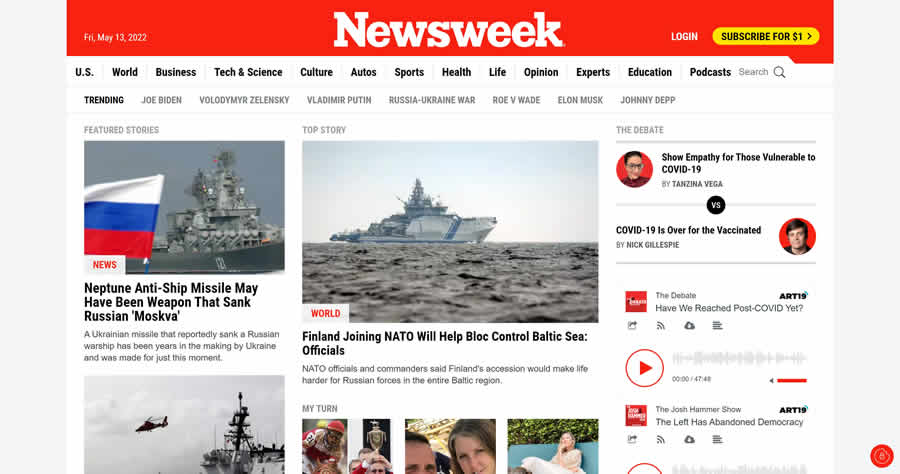
뉴스위크
Newsweek의 웹사이트는 세심하게 구성되어 있지만 아름답게 디자인된 반응형 버전도 함께 제공되므로 이동 중에도 기사를 훑어볼 수 있습니다.
이 잡지는 많은 훌륭한 기사와 이미지로 유명하기 때문에 모바일 사용자에게 특히 희소식입니다. 그것은 모든 것을 하나로 모으는 훌륭한 일을합니다.

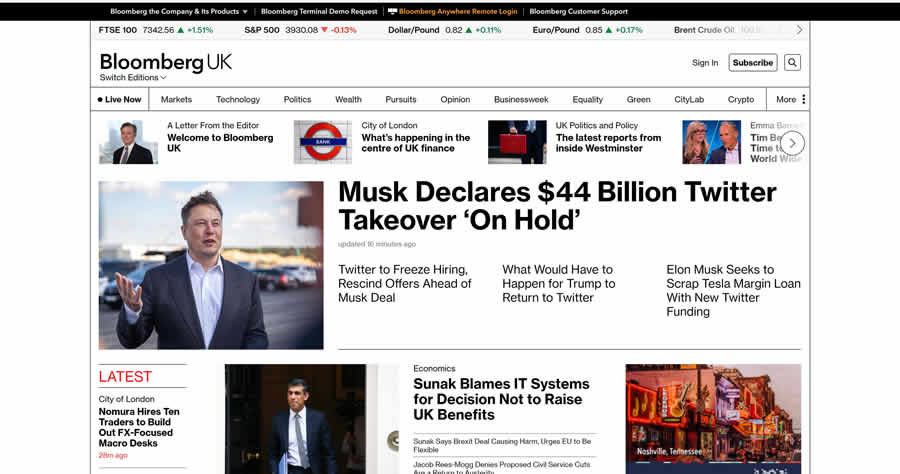
블룸버그
Bloomberg.com은 최신 뉴스를 현대적이고 사용자 친화적인 형식으로 제공하는 뉴스 경험을 제공할 수 있기 때문에 많은 사람들에게 디지털 목적지가 되었습니다.
방문객들은 특히 오늘날의 글로벌 웹 소비자를 위해 제작된 이 온라인 매거진이 가장 강력한 미디어 자산을 능숙하게 통합하는 방식을 좋아합니다.

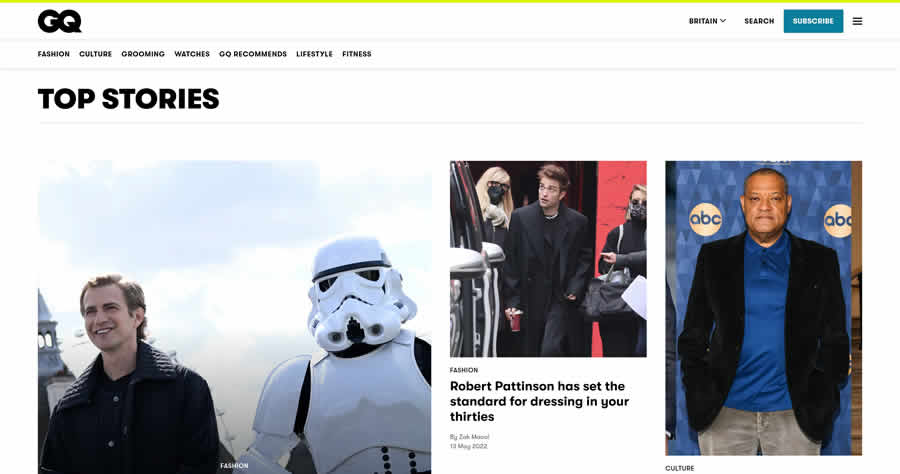
지큐
GQ의 단골 독자이자 오프라인 버전의 콘텐츠가 제공되는 스타일리시한 방식에 익숙해진 사람들은 온라인 버전에서도 똑같이 친숙한 모습을 발견할 것입니다.
당연하게도 가장 먼저 보게 되는 것은 페이지 너비에 걸쳐 펼쳐지는 패션 이미지 배너입니다. 아래로 스크롤하면 기사 목록이 세련된 그리드에 멋지게 배치됩니다.

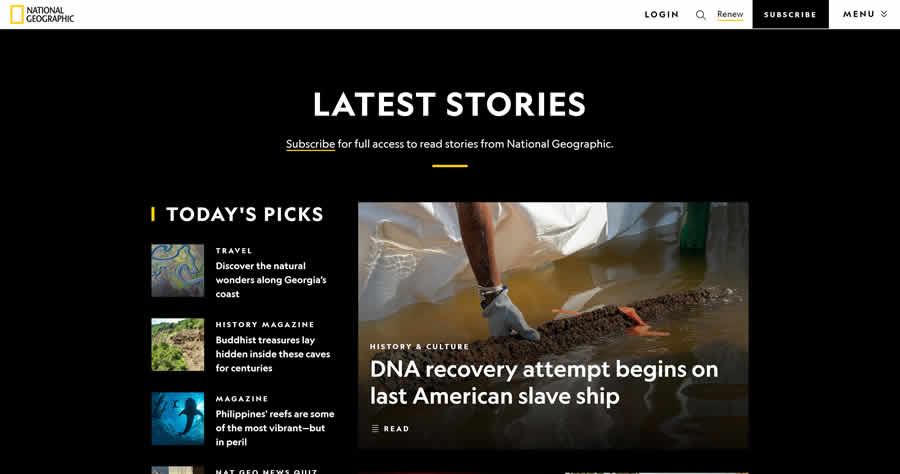
지리적 국가
내셔널 지오그래픽의 온라인 버전은 실망시키지 않습니다. 이 사이트는 단순한 디자인을 자랑하며 읽기 쉬운 글꼴 선택과 함께 큰 이미지를 보여줍니다.

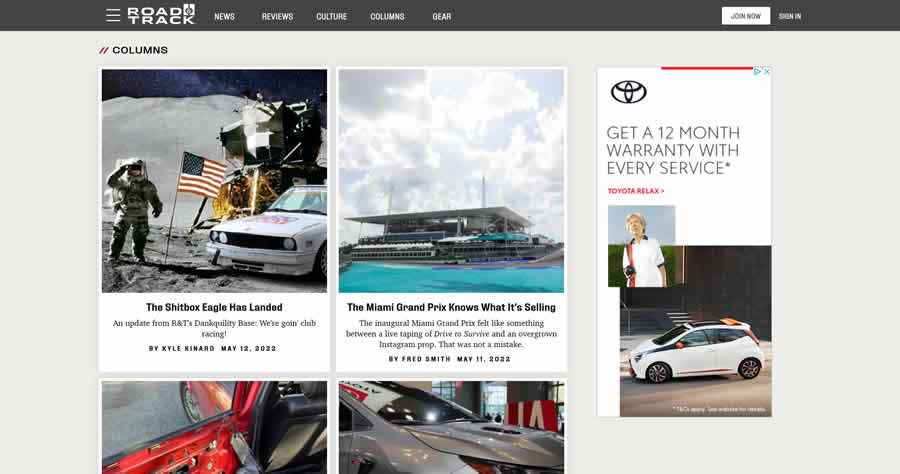
도로 및 트랙
Road and Track 잡지는 통찰력 있는 기사와 환상적인 이미지로 오랫동안 자동차 애호가들에게 인기를 끌었습니다. 이 잡지의 편집자들은 분명히 온라인 버전을 만들기로 결정했을 때 플레이할 준비가 되어 있었습니다.
매우 편리한 정적 내비게이션 바와 함께 훌륭한 기사와 놀라운 사진이 여전히 존재합니다.

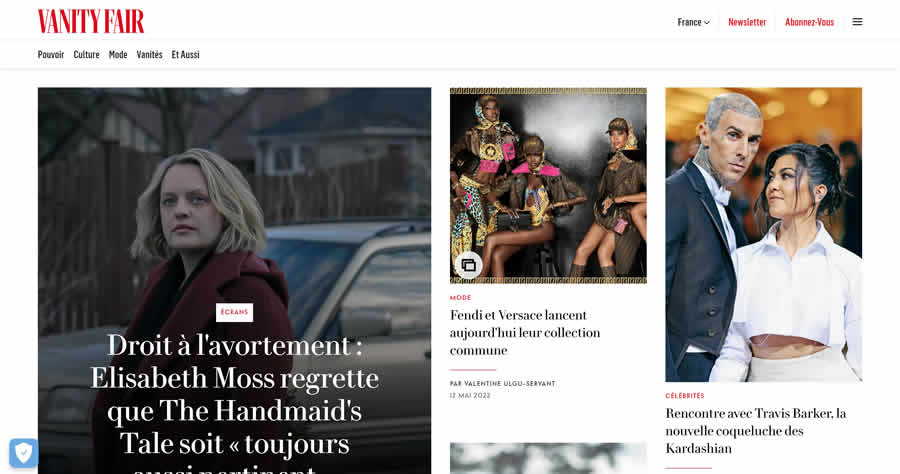
허영 박람회
Vanity Fair는 1년 전에 웹사이트를 재설계했으며 결과는 만족스러웠습니다. 새로운 온라인 버전은 잡지가 주목하는 긴 기사를 빠른 뉴스 항목, 슬라이드 쇼, 비디오 등으로 결합하는 훌륭한 작업을 수행합니다.
웹사이트 편집자는 또한 많은 방문자가 모바일 장치에서 탐색하고 있다는 사실에 주목했습니다. 그들은 모든 플랫폼에서 콘텐츠가 환상적으로 보이도록 많은 노력을 기울였으며 큰 성공을 거두었습니다.

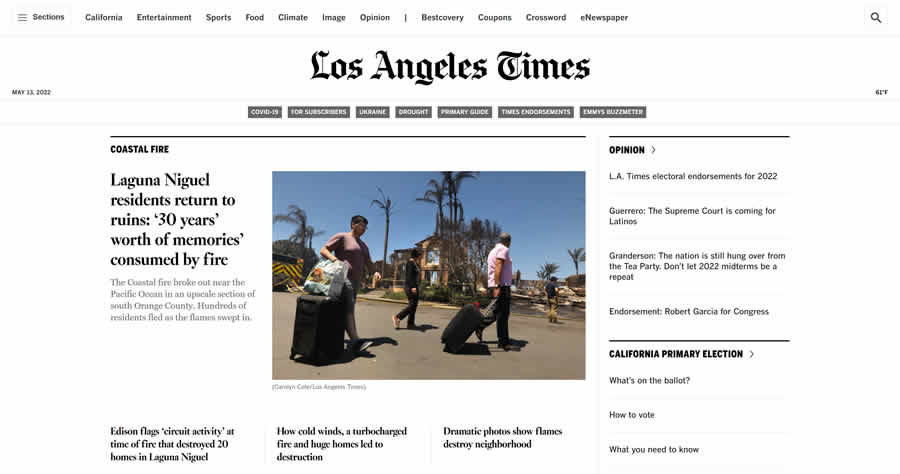
로스앤젤레스 타임즈
LA Times는 지금까지 구축된 가장 큰 반응형 웹사이트 중 하나를 만드는 데 성공했습니다. 독자는 모든 장치 또는 화면 크기에서 세계 최대 규모의 신문 중 하나를 읽는 것과 동일한 세계적 수준의 경험을 얻을 수 있습니다.
이를 위해 웹 디자이너는 전통적인 페이지 그리드를 사용하지 않았습니다. 대신 신문의 주요 저널리즘이 강조되고 어수선한 부분이 제거되며 신문의 고유한 목소리와 멀티미디어에 더 큰 초점이 맞춰집니다.

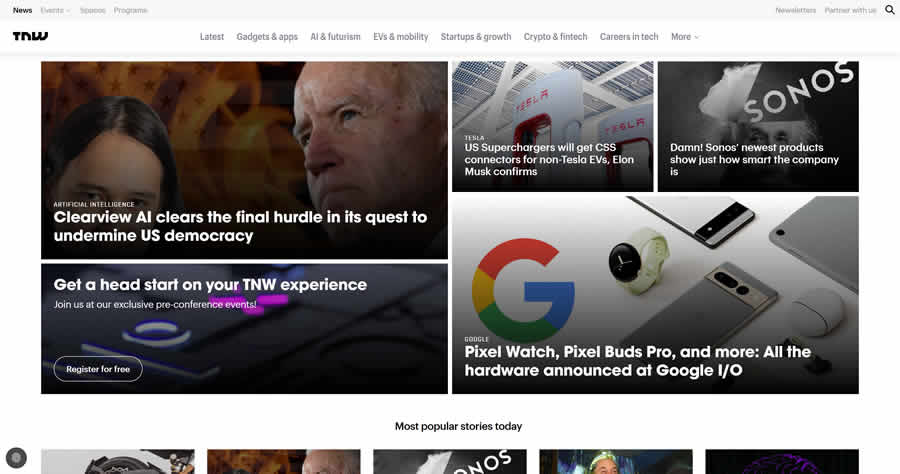
다음 웹
TNW(Next Web)는 대담한 디자인의 견고한 1페이지 웹사이트 형식으로 제공됩니다. 비즈니스 요구 사항과 강력한 UX의 균형을 맞추는 데 탁월한 역할을 합니다.
콘텐츠가 전면 중앙에 있고 콘텐츠가 풍부하지만 어수선한 흔적은 없습니다.

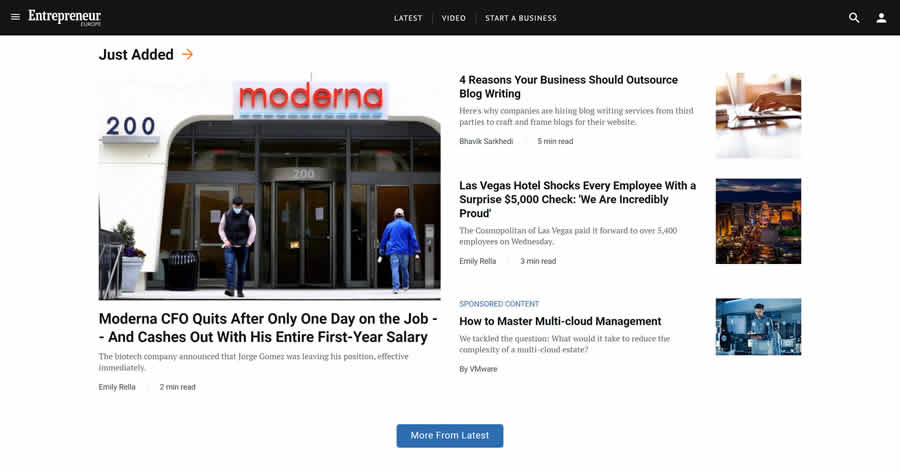
기업가
기업 소유 문제를 해결하기 위한 결정적인 가이드인 Entrepreneur는 30년 동안 신문 가판대에 있었지만 온라인 에디션은 레이아웃이 확실히 현대적입니다.
홈페이지는 특별히 혁신적이지는 않지만 레이아웃이 간단하고 따라하기 쉽습니다. 매월 발행되는 이 잡지는 인쇄본과 모바일 앱 모두에서 사용할 수 있습니다.

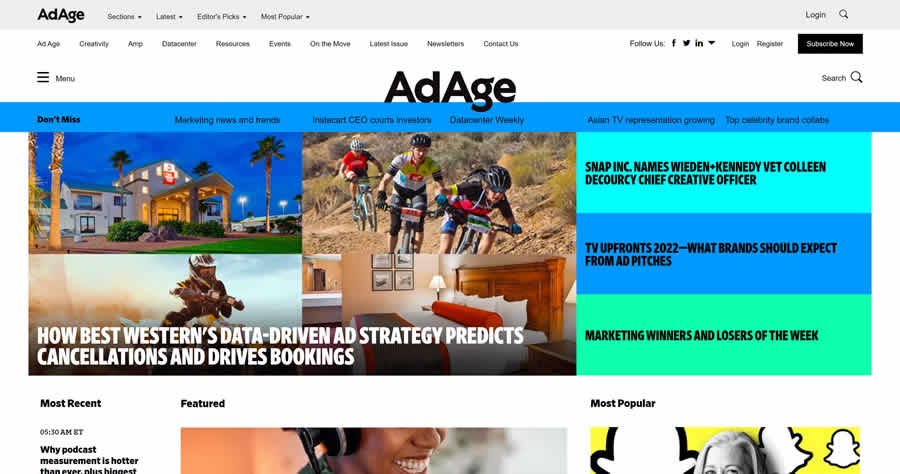
광고 연령
1930년 시카고 브로드시트 신문으로 시작하여 세계적인 간행물이 되기까지 Ad Age는 이제 일간 및 주간 이메일 뉴스레터와 함께 인쇄판과 온라인판으로 제공됩니다.
강조 표시된 기사를 제외하고 주제는 한두 페이지 아래로 스크롤할 때까지 동일한 공간이 주어지며 그 후에 많은 항목이 항목으로 나열됩니다. Ad Age 레이아웃은 에뮬레이트하기 쉬운 레이아웃입니다.

이러한 예 중 하나 또는 하나 또는 둘의 조합이 잘 작동할 수 있습니다. 디자인에서 일관성의 중요성을 기억하십시오.
