CSS 클램프를 사용한 현대적인 플루이드 타이포그래피
게시 됨: 2022-03-10 웹 개발에서 유동적인 타이포그래피의 개념은 수년 동안 존재했으며 개발자는 브라우저에서 작동하도록 하기 위해 다양한 해결 방법에 의존해야 했습니다. 새로운 CSS clamp 기능으로 유동적인 타이포그래피를 만드는 것이 그 어느 때보다 간단해졌습니다.
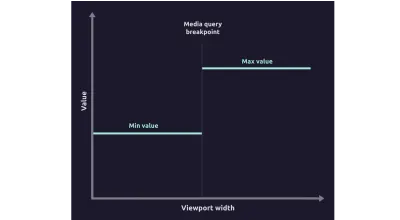
일반적으로 반응형 타이포그래피 를 구현하면 특정 중단점에서 값이 변경됩니다. 그것들은 명시적으로 정의되어 있습니다. 따라서 디자이너는 종종 두 개, 세 개 또는 그 이상의 화면 크기에 대해 활자체 값(글꼴 크기, 줄 높이, 문자 간격 등)을 제공하고 개발자는 일반적으로 특정 중단점을 대상으로 하는 미디어 쿼리를 추가하여 이러한 요구 사항을 구현합니다.

타이포그래피 요소가 디자인만큼 좋아 보일 수 있지만 뷰포트 너비가 중단점에 가까운 일부 요소의 경우 그렇지 않을 수 있습니다. 우리가 이미 알고 있듯이 사용자가 사용할 수 있는 장치와 화면 크기는 디자인에서 다루는 것 외에도 많습니다. 중간에 더 많은 중단점을 추가하고 스타일 재정의를 수행하면 문제가 해결될 수 있지만 코드의 복잡성이 증가하고 더 많은 엣지 케이스가 생성되며 코드가 덜 명확하고 유지 관리가 용이하지 않게 될 위험이 있습니다.

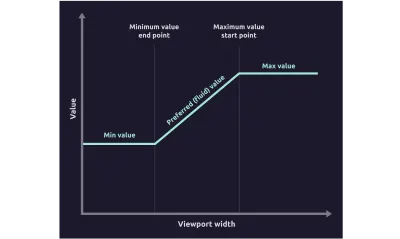
Fluid typography 는 뷰포트 너비에 따라 최소값과 최대값 사이에서 부드럽게 확장됩니다. 일반적으로 최소값으로 시작하여 증가하기 시작하는 특정 화면 너비 지점까지 일정한 값을 유지합니다. 다른 화면 너비에서 최대값에 도달하면 그때부터 최대값을 유지합니다. 이 기사에서 유동적인 타이포그래피가 역순으로 흐를 수도 있음을 알 수 있습니다. 최대값에서 시작하여 최소값으로 끝납니다.

이 접근 방식은 특정 중단점 및 기타 극단적인 경우에 대한 미세 조정을 줄이거나 제거합니다. 주로 타이포그래피에 사용되지만 이 유동적 크기 조정 방식은 여백, 패딩, 간격 등에 대해서도 작동합니다.
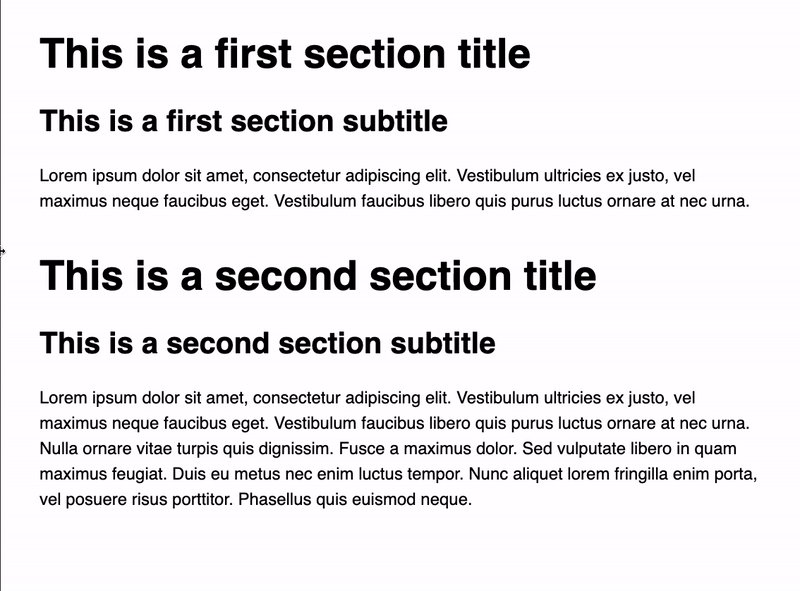
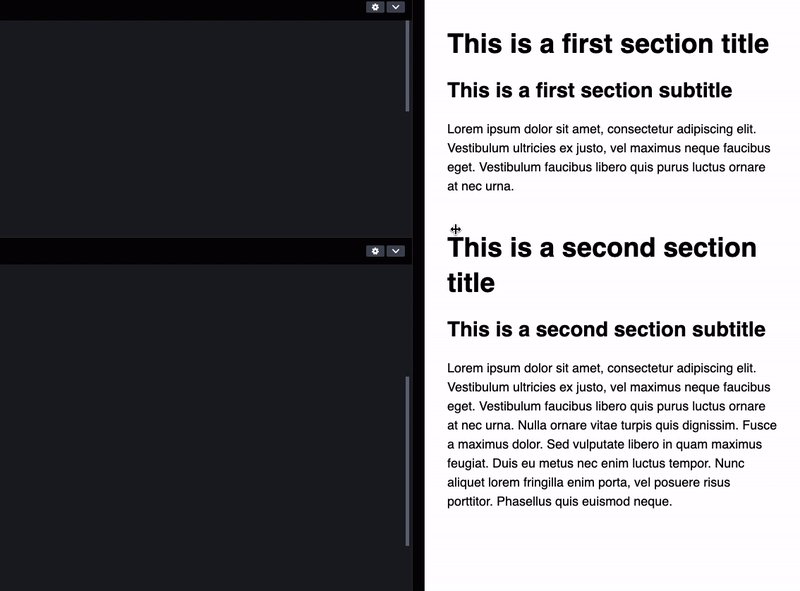
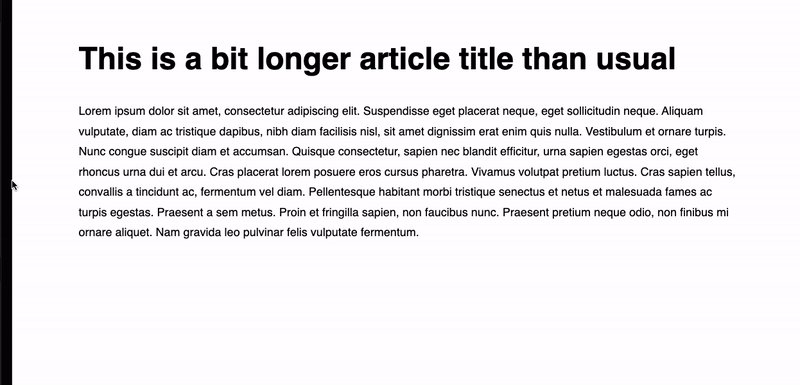
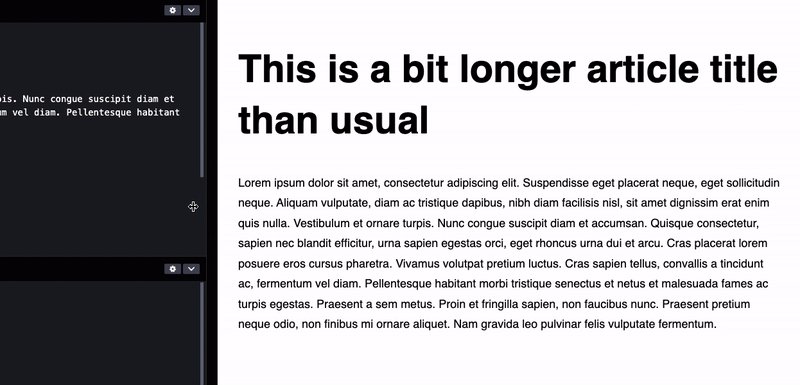
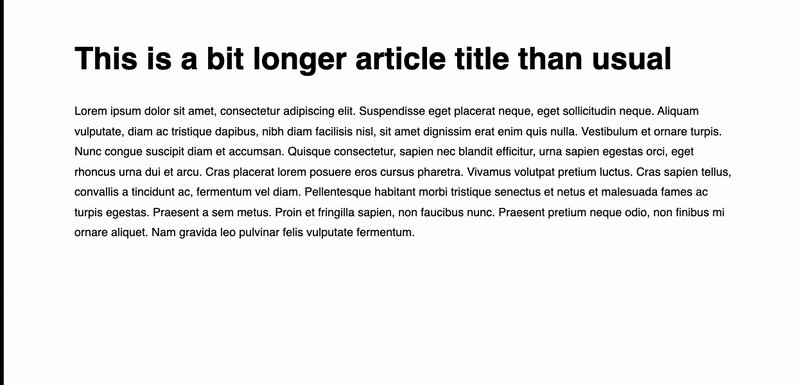
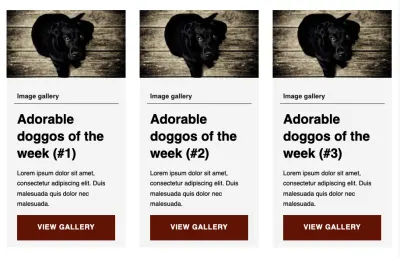
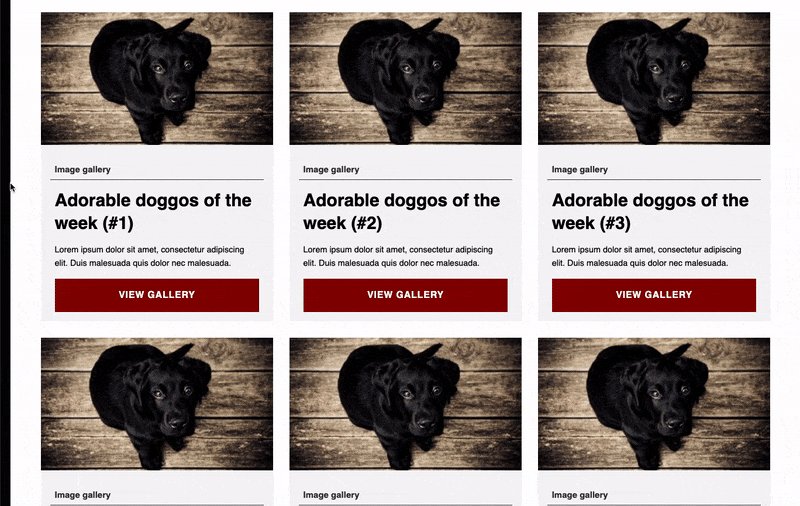
다음 예에서 제목 텍스트가 어떻게 부드럽게 확장되고 모든 뷰포트 너비에서 잘 보이는지 확인하십시오. 또한 콘텐츠가 여전히 반응형 타이포그래피를 유지하고 값이 중단점에서만 변경되는 방식을 확인하세요.

플루이드 타이포그래피가 앞서 언급한 문제를 해결하지만 모든 시나리오에 이상적인 것은 아니며 플루이드 타이포그래피가 반응형 타이포그래피를 대체하는 것으로 취급되어서는 안 됩니다 . 각각에는 고유한 모범 사례와 적절한 사용 사례가 있으며 이 기사의 뒷부분에서 이에 대해 다룰 것입니다.
이 기사에서는 유동적인 타이포그래피에 대해 자세히 알아보고 개발자들이 과거에 사용했던 다양한 접근 방식을 확인할 것입니다. 또한 CSS clamp 기능과 이것이 어떻게 유동적인 타이포그래피 구현을 단순화하는지 다루고, 유동적인 동작의 시작점과 끝점을 제어하기 위해 clamp 기능 매개변수를 미세 조정하는 방법을 배울 것입니다. 또한 현재 대부분 해결할 수 있는 접근성 문제와 아직 해결할 수 없는 한 가지 중요한 접근성 문제를 다룰 것입니다.
플루이드 타이포그래피의 첫 시도
개발자로서 우리는 종종 주요 브라우저에서 개발 및 지원될 때까지 누락된 CSS 기능을 보완하기 위해 JavaScript를 사용합니다. 반응형 웹 디자인 초기에는 FlowType.JS와 같은 JavaScript 라이브러리를 사용하여 유연한 타이포그래피를 구현했습니다.
Fluid typography의 첫 번째 실제 CSS 구현은 CSS calc 및 뷰포트 단위( vw 및 vh )의 도입과 함께 제공되었습니다.
/* Fixed minimum value below the minimum breakpoint */ .fluid { font-size: 32px; } /* Fluid value from 568px to 768px viewport width */ @media screen and (min-width: 568px) { .fluid { font-size: calc(32px + 16 * ((100vw - 568px) / (768 - 568)); } } /* Fixed maximum value above the maximum breakpoint */ @media screen and (min-width: 768px) { .fluid { font-size: 48px; } }이 스니펫은 약간 복잡해 보이며 계산에 많은 숫자가 포함됩니다. 따라서 이를 세그먼트로 나누고 진행 상황에 대한 높은 수준의 개요를 살펴보겠습니다. 셀렉터와 미디어 쿼리에 초점을 맞춰 이들이 다루는 사례를 살펴보겠습니다.
.fluid { /* Min value */ } @media screen and (min-width: [breakpoint-min]) { .fluid { /* Preferred value between the minimum and maximum bound */ } @media screen and (min-width: [breakpoint-max]) { /* Max value */ }모바일 우선 접근 방식에서 첫 번째 선택기는 값을 최소 경계로 고정합니다. 첫 번째 미디어 쿼리는 두 중단점 사이의 유동적인 동작을 처리합니다. 최종 중단점은 값을 최대 경계로 고정합니다. 이제 각 선택기와 미디어 쿼리가 수행하는 작업을 알았으므로 최소 및 최대 경계가 적용되는 방식과 유동 값이 계산되는 방식을 살펴보겠습니다.
.fluid { font-size: [value-min]; } @media (min-width: [breakpoint-min]) { .fluid { font-size: calc([value-min] + ([value-max] - [value-min]) * ((100vw - [breakpoint-min]) / ([breakpoint-max] - [breakpoint-min]))); } } @media (min-width: [breakpoint-max]) { .fluid { font-size: [value-max] } }이것은 최소값과 최대값 사이의 값을 수정하고 두 중단점 사이에 유동적인 동작을 추가하는 매우 간단한 작업을 수행하기 위한 많은 상용구 코드입니다.
필요한 상용구의 양에도 불구하고 이 접근 방식은 일반적으로 유체 크기 조정을 처리하는 데 널리 사용되어 보다 간소화된 접근 방식이 필요하다는 것이 분명해졌습니다. 여기에서 CSS 클램프 기능이 등장합니다.
CSS clamp 기능
CSS clamp 함수는 최소 경계, 선호 값 및 최대 경계 의 세 가지 값을 취하며 이러한 경계 사이의 현재 값을 고정합니다. 기본 값은 경계 사이의 값을 결정하는 데 사용됩니다. 선호하는 값 에는 일반적으로 유체 효과를 얻기 위한 뷰포트 단위, 백분율 또는 기타 상대 단위가 포함됩니다. 이것은 매우 강력하고 유연한 함수로 고정 값과 함께 수학 함수와 표현식, attr 함수의 값까지 받아들일 수 있습니다.
clamp([value-min], [value-preferred], [value-max]);이 함수는 길이, 빈도, 시간, 각도, 백분율, 숫자 등과 같은 유효한 값 유형을 허용하는 모든 속성에 적용할 수 있으므로 타이포그래피 및 크기 조정을 넘어 사용할 수 있습니다.
clamp 기능에 대한 브라우저 지원은 이 기사 작성 시점에서 90% 이상이므로 이미 잘 지원됩니다. Internet Explorer와 같이 지원되지 않는 데스크톱 브라우저의 경우 지원되지 않는 브라우저는 clamp 기능을 구문 분석할 수 없는 경우 전체 font-size 표현식을 무시하므로 대체 값을 제공하는 것으로 충분합니다.
font-size: [value-fallback]; /* Fallback value */ font-size: clamp([value-min], [value-preferred], [value-max]); CSS clamp 를 사용한 플루이드 타이포그래피
CSS clamp 기능을 사용하여 다음 값으로 채우겠습니다.
- 최소값 — 최소 글꼴 크기와 같습니다.
- 최대값 — 최대 글꼴 크기와 같습니다.
- 기본 값 - 유체 동작의 시작 및 종료 지점과 속도 변경 등 유체 타이포그래피가 확장되는 방식을 결정합니다. 이 값은 뷰포트 크기에 따라 다르므로 뷰포트 너비 단위
vw를 사용합니다.
다음 예제를 살펴보고 글꼴 크기를 32px ~ 48px 사이의 값으로 설정해 보겠습니다. 다음 font-size 는 최소 32px , 최대 48px 로 설정되어 있습니다. 현재 값은 뷰포트 너비 단위 또는 보다 정확하게는 해당 값이 최소 및 최대 경계 사이에 있는 경우 현재 뷰포트 너비의 4% 에 의해 결정됩니다.
font-size: clamp(32px, 4vw, 48px);CSS 클램프 기능이 어떻게 작동하는지 잘 이해할 수 있도록 뷰포트 너비에 따라 이 예제에 어떤 값이 적용되는지 간단히 살펴보겠습니다.
| 표시 영역 너비(px) | 선호 값(px) | 적용 가치(px) |
|---|---|---|
| 500 | 20 | 32(최소한계로 고정됨) |
| 900 | 36 | 36(경계 사이의 기본 값) |
| 1400 | 56 | 48(최대 경계로 고정됨) |
이 클램프 함수 값에 두 가지 문제가 있음을 알 수 있습니다.
- 최소 및 최대 픽셀 값에 액세스할 수 없습니다.
최소 및 최대 경계는 픽셀 값으로 표현되므로 사용자가 선호하는 글꼴 크기를 변경하면 크기가 조정되지 않습니다. - 원하는 값에 대한 뷰포트 값에 액세스할 수 없습니다.
이전의 경우와 동일합니다. 이 값은 뷰포트 너비에만 의존하며 사용자 기본 설정을 고려하지 않습니다. - 선호하는 값이 불명확합니다.
우리는 처음에는 마법의 숫자처럼 보일 수 있는4vw를 사용하고 있습니다. 다양한 유동적 글꼴 크기 변경 사항을 동기화할 수 있도록 유동적 동작이 시작되고 끝나는 시점을 알아야 합니다.
px 값을 16(기본 브라우저 글꼴 크기)으로 나누어 최소 및 최대 경계에 대한 px 값을 rem 값으로 변환하여 첫 번째 문제를 쉽게 해결할 수 있습니다. 그렇게 하면 최소값과 최대값이 사용자 브라우저 기본 설정에 맞게 조정됩니다.
font-size: clamp(2rem, 4vw, 3rem); 
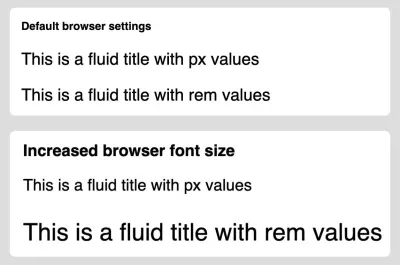
rem 및 em 값은 적응합니다. (큰 미리보기) 이 값은 뷰포트 크기에 응답해야 하므로 선호하는 값으로 다른 접근 방식을 취해야 합니다. 그러나 상대 rem 값을 수학 표현식으로 변환하여 쉽게 혼합할 수 있습니다.
font-size: clamp(2rem, 4vw + 1rem, 3rem);이것은 모든 접근성 문제에 대한 완벽한 솔루션이 아니므로 유동적인 타이포그래피가 충분히 확대될 수 있고 사용자 접근성 기본 설정에 충분히 잘 응답하는지 테스트하는 것이 여전히 중요합니다. 이러한 문제는 나중에 다룰 것입니다.
그러나 우리는 여전히 필요한 유동적 동작을 달성하기 위해 예제( 4vw + 1rem )에서 선호하는 값을 얻었는지 알지 못하므로 선호하는 값을 미세 조정하고 그 이면의 수학을 완전히 이해할 수 있는 방법을 살펴보겠습니다. .
유체 크기 조정 기능
기본 값 은 유동적인 타이포그래피 기능이 작동하는 방식에 영향을 줍니다 . 보다 정확하게는 최소값이 변경되기 시작하는 뷰포트 너비 지점과 최대값에 도달하는 뷰포트 너비 지점을 변경할 수 있습니다.
예를 들어, 유체 동작이 뷰포트 너비의 1200px 에서 시작하여 800px 에서 끝나기를 원할 수 있습니다. 서로 다른 최소 및 최대 경계는 다양한 유동적 타이포그래피를 동기화 상태로 유지하기 위해 서로 다른 기본 값 (뷰포트 값 및 상대 크기)이 필요합니다.
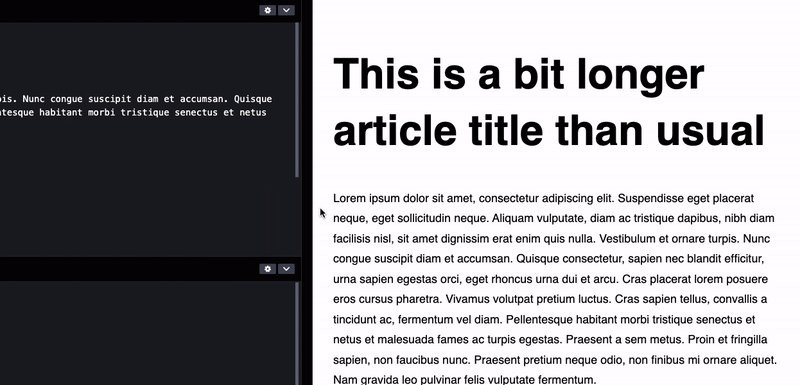
예를 들어, 우리는 일반적으로 뷰포트 너비의 1200px 에서 800px 사이에서 하나의 유동적인 동작이 발생하고 뷰포트 너비의 750px 1000px 에서 발생하는 다른 동작을 원하지 않습니다. 이로 인해 다음 예와 같이 크기 조정 불일치가 발생할 수 있습니다.

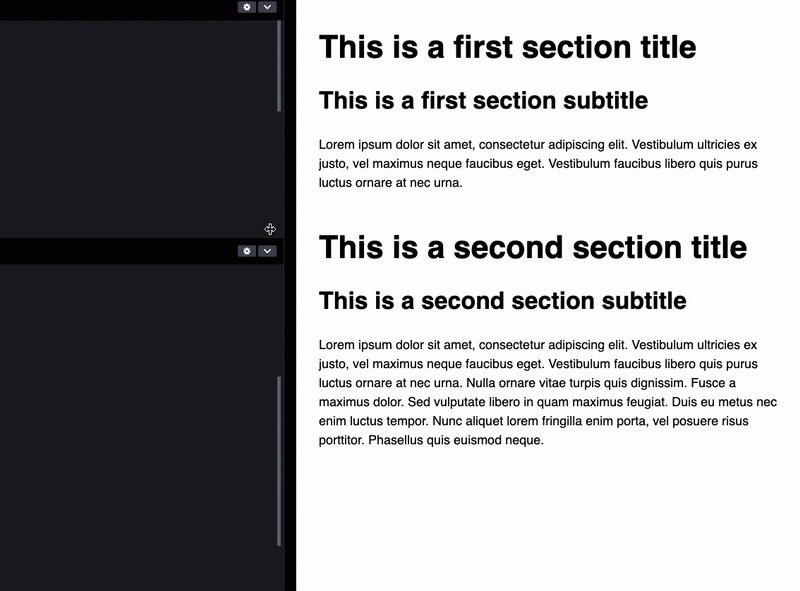
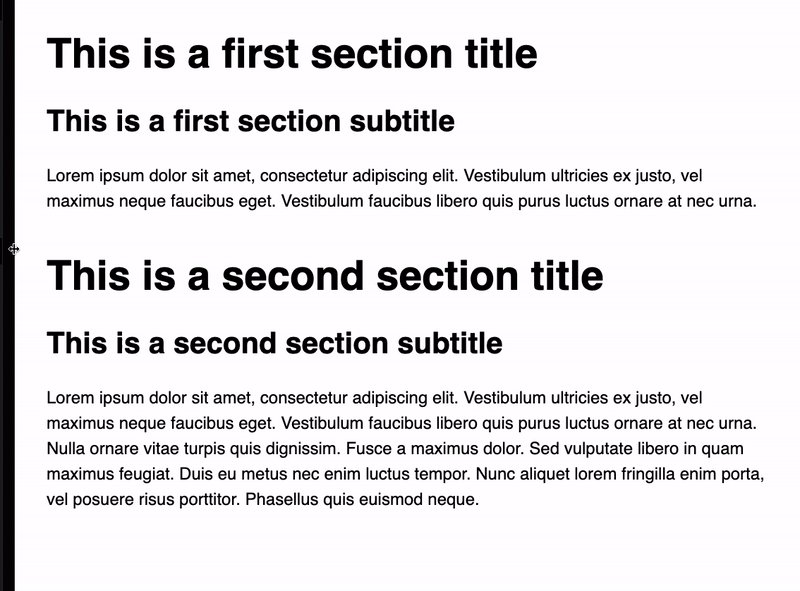
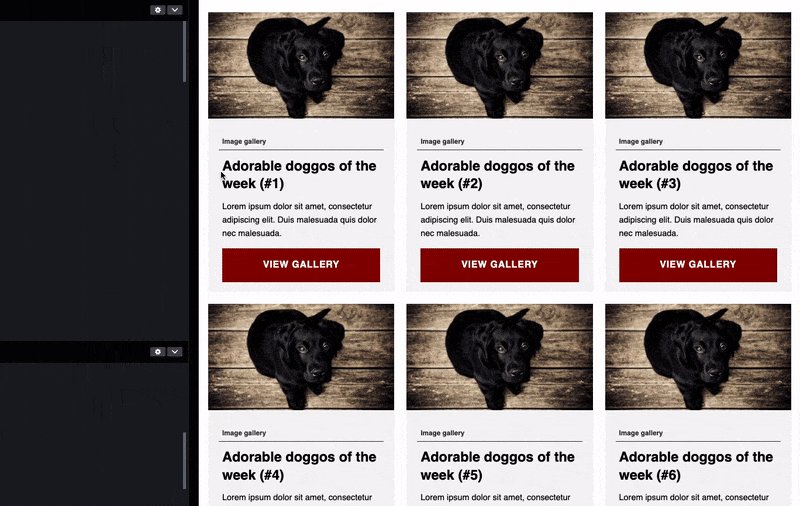
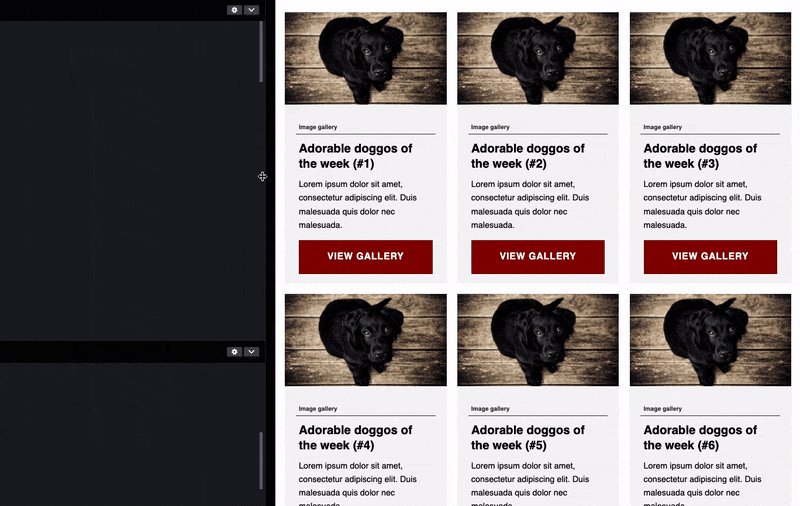
4vw 인 4개의 유동적인 타이포그래피 값을 설정하고 있습니다. 왼쪽의 결과는 일관적으로 보이지만 다른 뷰포트 너비에서 변경이 발생하기 때문에 일부 뷰포트 너비에서 유체 크기 조정(오른쪽)이 일관되지 않습니다. (큰 미리보기)이 문제를 방지하려면 기본 값이 계산되는 방법을 파악하고 적절한 뷰포트와 상대 값을 클램프 기능 기본 값에 할당해야 합니다.

이를 계산하는 데 사용되는 함수를 알아보겠습니다.
font-size: clamp([min]rem, [v]vw + [r]rem, [max]rem);$$y=\frac{v}{100}*x + r$$
- x — 현재 뷰포트 너비 값(
px). - y — 현재 뷰포트 너비 값 x (
px)에 대한 결과 유동 글꼴 크기입니다. - v — 유체 값 변화율(
vw)에 영향을 미치는 뷰포트 너비 값. - r — 브라우저 글꼴 크기와 동일한 상대 크기. 기본값은
16px입니다.
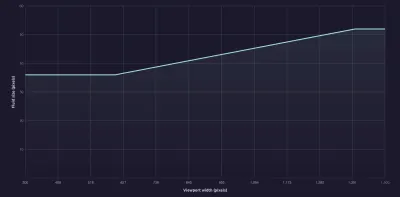
이 기능을 사용하면 유체 거동의 시작점과 끝점을 쉽게 계산할 수 있습니다. 이 예에서 2rem ( 32px )의 최소값은 400px 뷰포트 너비까지 일정합니다.
$$32=\frac{4}{100}*x + 16$$
$$16=\frac{1}{25}*x$$
$$x=400$$
최대값에 동일한 기능을 적용하고 800px 뷰포트 너비에서 최대값 3rem ( 48px )에 도달하는 것을 확인할 수 있습니다.
이 예제의 목적은 기본 값이 유동적인 타이포그래피 동작에 어떻게 영향을 미치는지 보여주기 위한 것입니다. 조금 더 현실적인 시나리오에 동일한 기능을 사용하고 보다 실용적인 실제 예제를 해결해 보겠습니다. 필요한 글꼴 크기와 유동적인 동작이 발생하기를 원하는 특정 지점을 기반으로 접근 가능한 유동적인 타이포그래피를 만들 것입니다.
특정 시작 및 종료 지점을 기반으로 선호 값 매개변수 계산
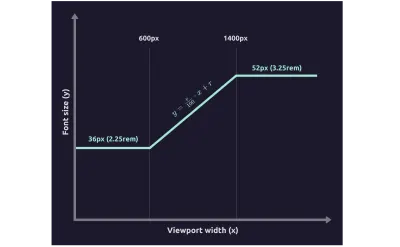
실제 시나리오에서 자주 등장하는 실용적인 예를 살펴보겠습니다. 디자이너는 개발자로서 다음 매개변수를 사용하여 유동적인 타이포그래피를 구현하는 데 필요한 글꼴 크기와 중단점을 제공했습니다.
- 최소 글꼴 크기는
36px(y1)입니다. - 최대 글꼴 크기는
52px(y2)입니다. - 최소값은
600px뷰포트 너비(x1)에서 끝나야 합니다. - 최대값은
1400px뷰포트 너비(x2)에서 시작해야 합니다.

이 값을 가져 와서 이전에 논의한 유동 크기 조정 함수에 추가해 보겠습니다.
$$y=\frac{v}{100} \cdot x + r$$
우리는 계산해야 하는 두 개의 매개변수가 있는 두 개의 방정식으로 끝납니다. 뷰포트 너비 값 v 및 상대 크기 r 입니다.
$$(1)\;\;\; y_1=\frac{v}{100} \cdot x_1 + r$$
$$(2) \;\;\; y_2 =\frac{v}{100} \cdot x_2 + r$$
우리는 첫 번째 방정식을 취하고 그것을 우리가 사용할 수 있는 다음 표현식으로 바꿀 수 있습니다.
$$(1) \;\;\; r=y_1 - \frac{v}{100} \cdot x_1$$
두 번째 방정식의 r 을 이 표현식으로 대체하고 v 를 계산하는 함수를 얻을 수 있습니다.
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$v=\frac{100 \cdot (52-36)}{1400 - 600}$$
$$v=2$$
뷰포트 너비 값 2vw 를 얻습니다. 비슷한 방식으로 r 을 분리하고 사용 가능한 매개변수를 사용하여 계산할 수 있습니다.
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
$$r=\frac{600 \cdot 52 - 1400 \cdot 36}{600 - 1400}$$
$$r=24$$
참고 : 이 값은 픽셀 단위이고 상대 값은 rem 으로 표현해야 하므로 픽셀 값을 16 으로 1.5rem 으로 끝납니다.
또한 최소 경계 36px 및 최대 경계 52px 를 rem 으로 변환하고 모든 값을 CSS clamp 함수에 추가해야 합니다.
font-size: clamp(2.25rem, 2vw + 1.5rem, 3.25rem);이 함수를 플롯하여 계산된 값이 올바른지 확인할 수 있습니다.

요약하면 다음 두 함수를 사용하여 글꼴 크기와 뷰포트 너비 지점에서 선호하는 값 매개변수 v ( vw 로 표시) 및 r ( rem 로 표시)을 계산할 수 있습니다.
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
이제 clamp 기능이 작동하는 방식과 선호하는 값이 계산되는 방식을 완전히 이해했으므로 프로젝트에서 일관되고 접근 가능한 유동적인 타이포그래피를 쉽게 만들고 앞서 언급한 함정을 피할 수 있습니다.
유체 크기 조정에 음수 뷰포트 값 사용
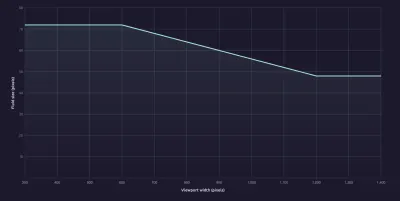
뷰포트 값에 음수 값을 사용하여 뷰포트 크기가 감소함에 따라 크기를 확대 할 수도 있습니다. 음수 뷰포트 값은 기본 유체 동작을 반대로 합니다. 또한 이전 예에서 앞서 언급한 두 방정식을 풀어 유체 거동이 특정 지점에서 시작하고 끝나도록 상대 크기를 조정해야 합니다.
font-size: clamp(3rem, -4vw + 6rem, 4.5rem);내 프로젝트에서 이 반전된 구성을 사용하지 않았지만 프로젝트나 디자인에서 이 요구 사항이 발생하면 흥미로울 수 있습니다.


플루이드 타이포그래피 시각화 도구
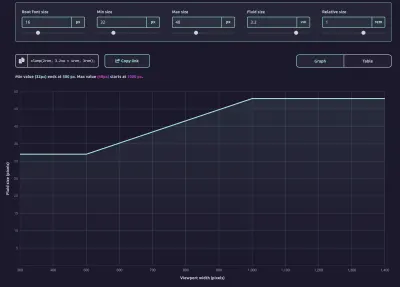
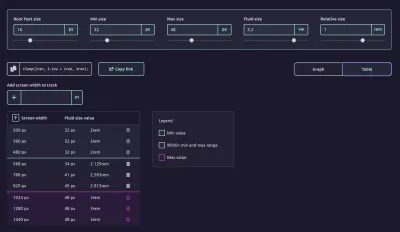
프로젝트를 진행하는 동안 여러 가지 유동적인 타이포그래피 구성을 만들어야 했습니다. 저는 브라우저에서 구성을 테스트하고 있었고 개발자가 유동적인 타이포그래피 동작을 시각화하고 미세 조정하는 데 도움이 되는 도구를 만들려는 아이디어가 있었습니다. 저는 Josh W. Comeau의 "JS 개발자를 위한 CSS" 과정의 데모 중 하나에서 영감을 받아 Modern Fluid Typography Tool을 만들었습니다.

개발자는 이 도구를 사용하여 유동적인 타이포그래피 코드 조각을 만들고 미세 조정하고 유동적인 동작을 시각화하여 여러 인스턴스를 동기화할 수 있습니다. 이 도구는 구성에 대한 링크도 생성할 수 있으므로 개발자는 코드 주석이나 문서에 링크를 포함할 수 있으므로 다른 사람들이 유동적 크기 조정 동작을 쉽게 확인할 수 있습니다.

이 프로젝트는 무료이며 오픈 소스이므로 버그를 보고하고 기여하십시오. 귀하의 생각과 기능 요청을 듣게 되어 기쁩니다!
접근성 문제
rem 값을 사용한다고 해서 모든 사용자가 자동으로 유동적인 타이포그래피에 액세스할 수 있게 하는 것이 아니라 글꼴 크기가 사용자 글꼴 기본 설정에 응답하도록 허용한다는 점을 반복하는 것이 중요합니다. CSS clamp 기능을 뷰포트 단위와 함께 사용하여 유연한 크기 조정을 달성하면 고려해야 할 또 다른 단점 이 있습니다.
Adrian Roselli는 자신의 블로그 게시물에서 이러한 문제를 광범위하게 테스트하고 문서화했습니다.
“vw단위를 사용하거나clamp()를 사용하여 텍스트의 크기를 제한할 때 사용자가 텍스트를 원래 크기의 200%로 확장하지 못할 수 있습니다. 이런 일이 발생하면 1.4.4 텍스트 크기 조정(AA)에 따른 WCAG 오류이므로 확대/축소로 결과를 테스트해야 합니다.”
— 에이드리언 로젤리
JavaScript를 사용하여 확대/축소 이벤트가 발생하는 시점을 감지하고 유동적 크기 조정을 일반 rem 값으로 재정의하는 클래스를 적용하여 처음부터 이 문제를 해결하고 싶었습니다.
/* Apply fluid typography for default zoom level (not zoomed) */ .title { font-size: clamp(2rem, 4vw + 1rem, 3rem); } /* Revert to responsive typography if zoom is active */ body.zoom-active .title { font-size: 2rem; } @media screen and (min-width: 768px) { body.zoom-active .title { font-size: 3rem; } }크기 조정과 같은 다른 일반 뷰포트 이벤트를 감지할 수 있는 것처럼 JavaScript를 사용하여 확대/축소 이벤트를 안정적으로 감지할 수 없다는 사실을 알고 놀랐을 것입니다.
이 기사를 작성하는 시점에 92%의 브라우저 지원이 확실한 Visual Viewport API 사양이 있지만 scale(확대/축소 수준) 값 은 단순히 작동하지 않습니다 . 확대/축소(크기) 값에 관계없이 동일한 값을 반환합니다. 사용 가능한 문서, 작업 예제 또는 사용 사례가 없다는 것은 말할 것도 없습니다. 이 API가 그렇게 견고한 브라우저 지원을 한다는 점을 고려하면 이것은 약간 이상합니다. 일부 해결 방법이 존재하지만 완전히 신뢰할 수 없으며 이벤트가 발생한 후에만 페이지가 처음 로드될 때 확대되었는지 감지할 수 없습니다.
Visual Viewport API가 의도한 대로 작동했다면 확대/축소 이벤트에서 CSS 클래스를 쉽게 토글할 수 있습니다.
/* This code won't work because visualViewport.scale is buggy * and always returns the same value. This might be fixed in the future. */ function checkZoomLevel() { if (window.visualViewport.scale === 1) { document.body.classList.remove("zoom-active"); } else { document.body.classList.add("zoom-active"); } } window.addEventListener("resize", checkZoomLevel);유동적인 크기 조정을 적용하면 탐색하는 동안 확대/축소 기능을 사용하는 일부 사용자가 콘텐츠에 액세스할 수 없게 되는 위험이 있습니다. 유동적 타이포그래피에 대한 안정적이고 접근하기 쉬운 대체를 만들 수 있을 때까지 유동적 크기 조정을 드물게 사용하고 확대/축소 수준이 WCAG(웹 콘텐츠 접근성 지침)를 따르는지 테스트 해야 합니다.
권장 사용 사례
Fluid typography는 최소 크기와 최대 크기의 차이가 더 큰 크고 눈에 띄는 텍스트 요소 에 가장 적합합니다. 큰 제목은 그에 따라 크기가 조정되지 않으면 더 작은 뷰포트에서 더 거슬리고 부적절하게 보입니다.
일관된 크기 조정을 유지해야 하는 경우에도 유체 크기 조정이 권장됩니다.


Elise Hein은 플루이드 타이포그래피 모범 사례에 대한 자신의 기사에서 비슷한 결론에 도달했습니다.
“저는 뷰포트 기준 타이포그래피가 가독성 측면에서 중단점 기반 크기 조정보다 우수한 여러 특정 영역을 찾으려고 노력했지만 실패했습니다. 여기에 두 가지가 있습니다. 표시 텍스트 설정 및 일관된 측정 유지 ."
— 엘리스 하인
유체 타이포그래피는 본문 텍스트의 일반적인 경우와 같이 최소값과 최대값의 차이가 몇 픽셀에 불과한 경우 효과가 없거나 유용하지 않습니다 . 최소 글꼴 크기와 최대 글꼴 크기 사이에 약간의 차이가 있는 본문 텍스트는 더 큰 글꼴 크기의 경우처럼 표시 영역 너비에서 부적절하게 보이지 않습니다. 이러한 경우 중단점이 있는 일반 반응형 타이포그래피를 사용하는 것이 좋습니다.
결론
유동적인 타이포그래피는 반응형 타이포그래피를 대체하는 역할을 해서는 안 되며 대신 특정 사용 사례를 위한 개선 기능을 제공해야 합니다. 최소 크기와 최대 크기의 차이가 더 큰 텍스트의 크기를 부드럽게 조정하고 일관된 크기를 유지하려면 유동적인 타이포그래피를 사용해야 합니다.
CSS clamp 기능과 함께 여러 유동적 타이포그래피 요소를 사용할 때 유동적 스케일링이 동기화되어 있는지 확인해야 합니다. 뷰포트 너비와 상대 값을 계산하고 CSS clamp 기능에서 선호하는 값으로 사용하여 이를 수행할 수 있습니다. 유동적 타이포그래피가 사용자 글꼴 크기 기본 설정에 맞게 조정되도록 rem 단위와 같은 상대 단위를 사용하는 것도 염두에 두어야 합니다.
또한 유동적인 타이포그래피가 접근성 문제를 일으킬 수 있는 사용자 확대/축소 기능을 어떻게 제한할 수 있는지 살펴보았습니다. 확대/축소로 유동적인 타이포그래피를 테스트하고 테스트 결과 콘텐츠를 충분히 확대/축소할 수 없는 것으로 밝혀지면 이를 일반 반응형 타이포그래피로 되돌리는 것이 중요합니다.
확대/축소 작업이 발생할 때 유동적인 타이포그래피 값을 재정의하여 이 문제를 해결할 수 있어야 합니다. 그러나 현재 Visual Viewport API가 제대로 작동하지 않고 사용자 확대/축소 이벤트에 응답하지 않기 때문에 그렇게 할 수 없습니다.
참고문헌
-
clamp(), MDN - "어쨌든 유형이 유동적이어야 하는 이유는 무엇입니까?", Elise Hein
- "단순한 유체 타이포그래피", Chris Coyier
- "반응형 및 확대/축소", Adrian Roselli
- "
vh및vw단위를 사용한 반응형 및 유동적 타이포그래피" Michael Riethmuller
