React 네이티브 애플리케이션에서 Mobx를 상태 관리자로 사용하기
게시 됨: 2022-03-10상태 관리는 JavaScript 애플리케이션, 특히 React 및 React Native 애플리케이션을 개발하는 데 필수적인 부분입니다. 이 튜토리얼에서는 상태 관리를 위해 MobX 라이브러리를 사용하는 방법을 배울 것입니다. 핵심 개념, 일부 사용 사례를 이해하고 간단한 예제를 작성합니다.
참고: Javascript 및 React Native에 대한 기본 지식은 이 튜토리얼을 진행하면서 큰 도움이 될 것입니다.
React 애플리케이션에서 MobX 사용하기
상태는 구성 요소가 작업하는 데이터입니다. 구성 요소에 필요한 데이터를 보유하고 구성 요소가 렌더링하는 내용을 지정합니다. 상태 관리는 상태가 어떻게 업데이트되고 한 구성 요소에서 다른 구성 요소로 전달되는지 관리하는 프로세스입니다. 애플리케이션에서 데이터를 모니터링하고 작업하는 것은 어려울 수 있으며 이것이 바로 상태 관리 라이브러리의 필요성입니다. 응용 프로그램의 모든 데이터를 처리하는 것은 특히 응용 프로그램의 크기와 복잡성이 증가할 때 약간 어려울 수 있습니다. 자체 상태 관리 도구를 구축하는 것은 시간이 많이 걸릴 뿐만 아니라 어렵습니다. 이것이 상태 관리 라이브러리를 사용하려는 이유입니다.
그러나 상태가 구성 요소가 렌더링하는 유일한 데이터가 아니라 구성 요소가 전달된 props도 렌더링할 수 있음을 아는 것이 중요합니다.
상태 관리 옵션
React Native 애플리케이션을 위한 상태 관리 라이브러리는 다음과 같습니다. React Context API, Redux, MobX 및 Unstated Next.
이러한 상태 관리자는 각각 장단점이 있지만 단순함과 최소한의 상용구 코드로 인해 개인적으로 MobX를 추천합니다. 코드를 변경할 필요가 없습니다. 핵심은 MobX가 JavaScript와 비슷하기 때문입니다. 이를 지원하기 위해 아키텍처를 변경할 필요가 없습니다(Redux 및 Context와 달리).
사실 그것은 보이지 않는 추상화이기 때문에 많은 경우에 @observable , @computed , @action 및 관찰자 데코레이터와 같은 모든 MobX 코드를 제거하면 코드가 정확히 동일하게 작동합니다(일부 성능 문제가 있지만 ) 전역 상태에 국한되지 않습니다. 이것이 MobX를 React Native 애플리케이션의 상태 관리자로 선택해야 하는 몇 가지 이유입니다.
MobX를 상태 관리자로 사용하는 것과 관련된 몇 가지 문제에 주목하는 것도 중요하지만 그 중 일부는 구현 방법에 대한 규칙 회피를 포함하며 특히 @action을 사용하지 않고 구성 요소에서 직접 상태를 변경할 때 @actions 는 디버그하기 어려울 수 있습니다. 매개변수.
MobX는 무엇입니까?
공식 문서에 따르면 MobX는 기능적 반응 프로그래밍을 투명하게 적용하여 상태 관리를 간단하고 확장할 수 있는 전투 테스트를 거친 라이브러리입니다. MobX는 애플리케이션을 스프레드시트처럼 취급합니다. 논리는 애플리케이션 상태에서 파생될 수 있는 모든 것이 자동으로 수행되어야 한다는 것 입니다.

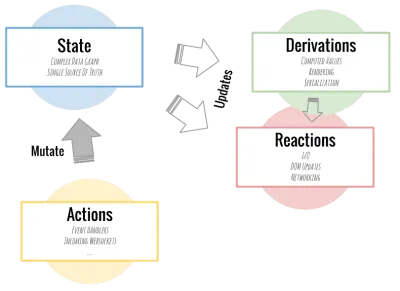
MobX의 핵심 원리 및 개념
MobX는 다음과 같은 개념으로 다른 상태 관리자와 차별화됩니다.
1. 상태
상태는 애플리케이션이 보유하고 있는 데이터입니다. 대략적으로 메모리의 전체 내용입니다. 이는 구성 요소에도 적용됩니다.
2. 파생
MobX에서 상호 작용 없이 상태에서 파생될 수 있는 모든 것은 파생입니다. 파생의 예는 다음과 같습니다.
- 사용자 인터페이스,
- 서버 변경과 같은 백엔드 추가 기능.
MobX에는 두 가지 주요 파생 유형이 있습니다.
- 계산된 값
계산된 값은 대부분 순수 함수를 사용하여 현재 상태에서 파생될 수 있는 값입니다. - 반응
파생 상품의 반응은 애플리케이션 상태 변경의 결과로 발생하는 부작용입니다. 그것들은 계산된 값과 비슷하지만 새로운 값을 생성하는 대신 반응은 콘솔에 인쇄하기, 네트워크 요청 만들기, DOM 패치를 위해 React 구성 요소 트리를 점진적으로 업데이트하는 등의 부작용을 생성합니다.
MobX를 사용할 때의 황금률은 현재 상태를 기반으로 값을 생성할 때 계산된 값을 사용하는 것입니다.
3. 조치
파생과 달리 작업은 응용 프로그램 상태를 변경하는 코드, 즉 상태를 변경하는 코드입니다. 그것들은 상태를 수정하는 모든 것입니다. MobX를 사용하면 코드에서 명시적으로 만들 수 있습니다. 작업은 대부분 입력, 백엔드 데이터 푸시 또는 예약된 이벤트와 같은 사용자 이벤트입니다.
Actions를 더 잘 이해하기 위해 MobX 문서의 예를 살펴보겠습니다.
class Ticker { @observable tick = 0 @action increment() { this.tick++ // 'this' will always be correct } } const ticker = new Ticker() setInterval(ticker.increment, 1000) 여기에서 초기 값이 0인 @observable 틱을 설정했습니다. 다음으로 1초마다 틱이 만들어지면 초기 값을 업데이트하는 작업이기도 한 함수 증분을 만들었습니다.
MobX의 옵저버블
MobX의 Observable 또는 Observable 값은 대부분 JavaScript 프리미티브, 일반 객체, 클래스, 배열 및 맵입니다. 주로 옵저버블을 먼저 선언하고 값을 추가한 다음 아래와 같이 @observable을 추가하여 호출하는 방식으로 사용됩니다.
observable(value) @observable classProperty = valueMobX의 스토어 아키텍처 접근 방식
MobX 주요 아키텍처에는 서비스, 저장소, 보기 모델 및 컨테이너와 같은 부분과 아이디어가 포함되며 그 중 일부는 아래에 설명되어 있습니다.
- 서비스
이것은 일반적으로 컨테이너에서 호출되는 함수입니다. API에서 데이터를 가져오고 저장소에 추가하는 데 사용할 수 있습니다. - 가게
이름에서 알 수 있듯이 애플리케이션에서 사용하는 상태의 중심 위치입니다. 일반적으로 MobX에서 여기에는 관찰 가능 항목, 변수, 작업 및 계산된 속성이 포함됩니다. - 컨테이너
이것은service를 호출하고 View Model의 데이터를 React props 로 View Component에 넣습니다(@observer데코레이터로 표시되어야 함).
React 및 기본 애플리케이션의 MobX
학습 목적으로 이 자습서에서는 사용자가 목록 항목을 추가, 보기 및 삭제할 수 있는 간단한 목록 앱을 빌드합니다. 이 애플리케이션에서 MobX를 상태 관리자로 사용하여 목록을 추가하고 앱 상태에서 업데이트 및 삭제합니다. 그러나 JavaScript 및 React의 기본 개념을 이미 이해하고 있다는 점에 유의하는 것이 중요합니다.
더 이상 고민하지 않고 시작하겠습니다!
환경 설정
이제 MobX가 무엇이고 어떻게 작동하는지 알았으므로 프로젝트 설정 과정을 안내해 드리겠습니다.
먼저 다음을 사용하여 프로젝트를 생성하고 터미널에 다음 코드를 작성하여 프로젝트를 초기화해 보겠습니다.
npx create-react-app listapp위의 코드는 create-react-app 패키지를 사용하여 베어 React 애플리케이션을 생성합니다. 프로젝트 디렉토리로 이동:
cd listapp이 앱에는 세 가지 구성 요소가 필요합니다.
-
TitleInput
여기에는 프로젝트의 제목과 목록을 추가하기 위한 입력 양식이 포함됩니다. -
List
이것은 사용자가 목록을 추가할 수 있는 입력 양식입니다. 목록 항목을 추가하는 추가 버튼이 있습니다. -
ListsDisplay
이 구성 요소는 모든 사용자 목록 항목과 사용자가 목록 항목을 추가할 때 자동으로 생성되는 삭제 버튼을 표시합니다.
Store.js를 사용하여 앱 상태를 포함하고 Redux와 유사하게 수정하는 메서드를 사용합니다. 어떤 용도로 사용될 것인지 대략적으로 살펴보겠습니다.
-
mobx
이것은 우리가 이 프로젝트에 사용할 상태 관리자입니다. -
mobx-react
이것은 MobX의 공식 React 바인딩입니다. -
bootstrap
프로젝트 스타일을 지정하기 위해 부트스트랩 버전 4.5를 사용할 것입니다. -
uuid
목록 삭제를 위한 키를 자동으로 생성하는 데 사용됩니다.
이제 이 패키지를 설치해 보겠습니다. 원사에서 수행되는 npm 대안으로 설치합니다.
yarn add mobx mobx-react [email protected] uuid패키지가 설치되면 터미널에서 아래 코드를 실행하여 개발 모드에서 앱을 시작합니다.
yarn start앱 스토어 설정
프로젝트를 위한 저장소를 생성해 보겠습니다. 먼저 ListStore 라는 프로젝트의 루트 디렉터리에 파일을 만듭니다. 이 파일은 앱 상태의 중심 위치가 됩니다.
이 앱의 경우 다른 앱 구성 요소에서 사용할 때 반복되지 않도록 ListStore 를 만들어야 합니다.
/*** src/Store.js ***/ import { observable, action, computed } from "mobx"; import { v4 } from "uuid"; export class List { @observable value @observable done constructor (value) { this.id = v4() this.value = value } } export class ListStore { @observable lists = [] @observable filter = "" @action addList = (value) => { this.lists.push(new List(value)) } @action deleteList = (list) => { this.lists = this.lists.filter(t => t !== list) } @computed get filteredLists () { const matchCase = new RegExp(this.filter, "i") return this.lists.filter(list=> !this.filter || matchCase.test(list.value)) } } 위의 코드에서 우리는 mobx 에서 세 가지 함수를 가져왔습니다.
-
observable
이것은 상태가 변경되는 경우 업데이트될 수 있는 변수를 보유합니다. -
action
애플리케이션 상태를 수정하는 데 사용됩니다. -
computed
기존 상태 또는 기타 계산된 값에서 파생될 수 있는 값은 상태가 수정된 후 변경됩니다.
List 클래스에는 done 두 개의 객체 값과 앱의 초기 상태 및 변경 시 수정을 유지하는 value 이 있습니다.

목록이 생성되면 자동으로 삭제 버튼을 얻을 수 있도록 새 목록이 자동으로 키를 생성하기를 원합니다. 여기서 uuid는 애플리케이션에서 자동으로 키를 생성하는 데 사용됩니다.
다음으로 .push() 메서드를 사용하여 클릭할 때 목록을 추가하는 addList 함수를 추가하여 @observable lists 배열에서 이미 생성한 배열의 목록을 푸시 합니다.
deleteList 함수는 사용자가 제거하려는 항목으로 간주되는 속성으로 List 를 허용합니다. 그런 다음 선택한 항목을 제거한 후 this.Lists 의 값을 새 배열로 설정합니다.
addLists 와 deleteList 는 모두 변경 사항이 있을 때 앱의 상태를 수정하기 때문에 작업입니다.
MobX 스토어 초기화
다음 목록은 App.js 에서 스토어를 가져와 프로젝트에서 사용하는 것입니다.
import React from 'react'; import Navbar from "./components/navbar"; import ListDisplay from "./components/ListDisplay"; import {ListStore} from './ListStore'; function App() { const store = new ListStore() return ( <div> <Navbar store={store}/> <ListDisplay store={store}/> </div> ); } export default App; 여기에서 TitleInput 및 ListDisplay 구성 요소를 가져왔습니다. 그런 다음 TitleInput 및 ListDisplay 구성 요소에 소품으로 전달할 수 있도록 App.js 에서 저장소를 초기화했습니다.
일반적으로 다른 구성 요소에서 작업하지 않았기 때문에 오류가 발생하므로 그렇게 합시다. ListDisplay 컴포넌트를 만들어 봅시다.
ListDisplay
이 구성 요소는 추가된 모든 목록을 표시하고 새 목록이 추가되면 자동으로 삭제 버튼을 생성합니다.
import React from 'react' import List from "./List"; import { observer } from 'mobx-react'; function ListDisplay(props) { const { deleteList, filteredLists } = props.store return ( <div> <div className="container"> {filteredLists.map(list => ( <List key={list.id} list={list} deleteList={deleteList} /> ))} </div> </div> ) } export default observer(ListDisplay) 이 구성 요소에 대해 ListDisplay 함수를 만들고 관찰자로 만들었습니다. 저장소에서 list 및 deletelist 함수도 구조화했습니다. 이렇게 하면 개체 소품으로 전달하기가 더 쉬워졌습니다.
다음으로, filteredLists 를 통해 매핑하여 목록을 반환한 다음 반환된 항목을 List 구성 요소에 소품으로 전달하여 개별 목록을 작성하는 데 사용합니다.
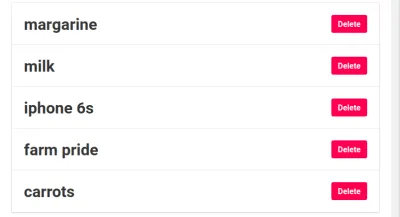
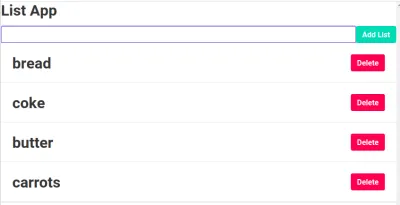
완료되면 목록이 추가된 구성 요소가 다음과 같이 보일 것입니다.

다음은 List 및 TitleInput 구성 요소를 추가하는 것입니다.
구성 요소 나열
다른 구성 요소와 마찬가지로 List 구성 요소는 상점에서 변경 사항을 관찰하는 데 도움이 되도록 목록을 관찰자로 내보냅니다.
import React from 'react' import { observer } from 'mobx-react' function List(props) { return ( <div className="card"> <div className="card-body"> <div className="d-flex justify-content-between align-items-center"> <p className={`title ${props.list.done ? "text-secondary" : ""}`}> {props.list.value} </p> <div> <button onClick={props.deleteList.bind(this, props.list)} className="btn btn-danger font-weight-bold py-2 px-5 ml-2"> Delete </button> </div> </div> </div> </div> ) } export default observer(List) 부트스트랩을 사용하여 첫 번째 divs 세트에 카드를 만들고 삭제 아이콘을 정렬하여 앱의 오른쪽으로 이동했습니다. 먼저 list 을 처리할 카드 구성 요소를 만든 다음 이 객체의 두 개를 허용하고 목록에 소품을 전달하는 삭제 button 에 대한 버튼 태그를 만들었습니다. 페이지의 목록입니다.

다음은 목록을 추가하기 위한 입력 양식과 프로젝트 제목을 포함하는 TitleInput 입니다.
TitleInput
다른 프로젝트와 마찬가지로 @observer 함수를 추가하여 구성 요소가 앱 스토어에서 소품을 수락할 수 있도록 합니다.
import React, { useState } from 'react' import { observer } from 'mobx-react' function Navbar(props) { const [value, setValue] = useState("") const {addList} = props.store const prepareAddList = (e) => { e.preventDefault() addList(value) setValue("") } return ( <div className="container mt-3"> <h1 className="title">List App</h1> <form onSubmit={prepareAddList} className="form-group"> <div className="row ml-lg-2"> <input className="form-control-lg col-12 col-lg-9 col-sm-12 mr-3 border border-secondary" value={value} type="text" onChange={(e) => setValue(e.target.value)} placeholder="Enter list" /> <button className="col-lg-2 col-5 col-sm-5 mt-2 mt-lg-0 mt-sm-2 btn btn-lg btn-success font-weight-bold"> Add to List </button> </div> </form> </div> ) } export default observer(Navbar) 먼저 초기 상태를 초기화했습니다. React Hooks를 사용하여 빈 문자열로 설정한 values 라는 초기 상태를 추가했습니다. 이것을 사용하여 입력 필드에 입력된 값을 유지합니다. React Hooks에 대해 더 알고 싶다면 David Abiodun의 이 기사를 확인하세요.
그런 다음 스토어 addList 에 목록을 추가하기 위한 객체를 호출하고 앱 스토어에서 소품으로 전달했습니다.
다음으로 우리는 입력 폼에 대한 이벤트 객체를 받아들이는 preparedAddList 함수를 생성했고, 클릭 시 수동으로 목록을 추가하기 위한 버튼도 추가했습니다.
거의 완료되었습니다. 다음을 실행하여 프로젝트 서버를 다시 시작해야 합니다.
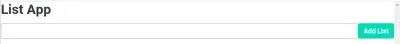
yarn start 그리고 TitleInput 은 다음과 같아야 합니다.

이제 모든 앱 구성 요소가 완료 App.js 에서 조합해 보겠습니다. 그렇게 하려면 구성 요소 titleInput 및 ListDisplay 를 가져와야 합니다. 또한 Store 구성 요소에서 스토어를 가져와야 합니다.
MobX가 앱에서 작동하려면 MobX 스토어를 앱 및 개별 구성 요소의 소품으로 전달하여 스토어의 속성과 기능을 가져오도록 해야 합니다.
import React from 'react'; import Navbar from "./components/navbar"; import ListDisplay from "./components/ListDisplay"; import {ListStore} from './ListStore'; function App() { const store = new ListStore() return ( <div> <Navbar store={store}/> <ListDisplay store={store}/> </div> ); } export default App;앱이 완료되면 다음과 같아야 합니다.

결론
MobX는 특히 React 기반 애플리케이션을 위한 훌륭한 상태 관리자로서 목록 앱을 구축하고 MobX, 상태, 파생 및 작업의 기본 개념을 배웠습니다. 이 앱의 작동 버전은 다음에서 찾을 수 있습니다.
상태 관리를 포함하여 빌드하는 다음 애플리케이션에서 MobX를 사용하여 이를 더 발전시킬 수 있습니다. 어떤 새로운 것들이 나올지 보고 싶습니다. 아래 참조에서 MobX 및 상태 관리 애플리케이션에 대한 자세한 내용을 읽을 수 있습니다.
리소스 및 참조
- "React Native with MobX — 시작하기", Nader Dabit, Medium
- "개념 및 원리" MobX(공식 문서)
- "React Hooks의 모범 사례", Adeneye David Abiodun, Smashing Magazine
