모바일 반응형 디자인의 해야 할 일과 하지 말아야 할 일
게시 됨: 2018-12-05돈은 세상을 돌아가게 만들지 모르지만 전화는 확실히 세상을 더 작은 곳으로 만들고 있습니다. 나는 당신도 전화가 인류에 미치는 영향을 관찰했다고 믿습니다. 직접 관찰할 수도 있습니다!
스마트폰 열풍은 역사상 그 어떤 독재자보다도 훨씬 빠르게 전 세계를 장악했습니다. 사람들은 단순히 그 사랑이 스마트폰 기술과 부딪쳤습니다. 그것을 위해 산다고 해도 과언이 아닐 것입니다.
진지하게.
당신이 나를 믿지 않는다면, 빠른 평가를 해보자 :
- 아침에 가장 먼저 잡은 것은 무엇입니까? 밤에 마지막으로 놔둔 건 어때?
- 점심 한 입과 사진 중 어느 것이 먼저입니까?
- 마지막으로 휴대전화에 액세스한 것이 언제였습니까? 10~2초 전이었나요? 지금도 사용하고 계신가요?
- 직장/학교 중간에 휴대전화를 잊어버렸다고 해서 바로 집에 돌아온 적이 몇 번이나 있습니까?
- 페이스북, 트위터, 인스타그램을 마지막으로 열어본 것이 언제였습니까? 욕설, 사진, OOTD 또는 "해시태그" ATM의 비디오를 게시하기 위한 것이었습니까?
네, 공식입니다. 당신은 당신의 전화에 관한 모든 것입니다. 당신은 다른 주장을 할 수 있지만 지금 이 기사를 읽고 있는 대부분의 사람들은 어떤 식으로든 스마트폰에 중독되어 있다고 확신합니다. 소셜 미디어에 푹 빠져 있거나 게임을 하거나 다른 웹사이트나 앱에 액세스할 수 있습니다. 스마트폰은 편리합니다. 그들은 아무도 할 수 없을 때 우리를 계속 지켜줍니다. 다른 것이 없을 때 우리를 즐겁게 해주세요. 그들은 기본적으로 우리의 일상 생활에 흡수되었습니다.
이 영상도 한 번 접했습니다. 세상과의 상호작용(가상 상호작용 포함)이 우리에게 얼마나 큰 의미가 있는지 증명하고 싶었던 한 남자가 만든 브이로그입니다. 일주일 동안 그는 아파트를 떠나지 않았고, 전화로 누구와도 이야기하지 않았고, 인터넷에 접속하지도 않았습니다. 그는 자신을 촬영하는 카메라를 제외하고는 모든 기술을 스스로 제거했습니다. 사회 실험을 하는 동안 그 남자가 얼마나 빠르게 변화하고 있었는지, 얼마나 싫어했는지 알 수 있습니다. 물론 책도 읽고, 운동도 하고, 요리도 할 수 있지만, 결국 사회적 교류는 우리 삶에 꼭 필요한 것이라고 결론지었습니다.
그건 사실이야. 여러 번, 학술 연구자들은 사람들이 이 세상에서 번창하기 위해서는 사회적 상호작용이 필요하다는 것을 증명했습니다. 우리 몸은 그것의 유무에 관계없이 기능할 수 있기 때문에 기본적인 필요로 간주되지는 않지만 여전히 필요한 것으로 간주됩니다. 매슬로우의 욕구 위계에 반영된 욕구의 "상위 수준"입니다.
그렇다면 이 모든 것에서 스마트폰은 어디에 적합할까요?
사람들은 사회적 상호 작용 없이는 살 수 없을지 모르지만 그것이 그들이 사람을 물리적으로 몇 번이고 다시 만날 필요가 있다는 것을 의미하지는 않습니다. 나는 외부 세계와의 어떤 형태의 접촉도 거부할 정도로 은둔한 사람을 만나지 못했습니다. 그러나 나는 대면 상호작용을 거부하고, 대신에 컴퓨터 앞에 있는 의자에 웅크리고 웅크리고 살거나, 컴퓨터 앞에 스마트폰을 놓고 담요를 껴안고 살기를 선택하는 많은 사람들을 만났습니다. 손. 이 사람들은 모바일 장치를 통해 사회적 상호 작용에 대한 요구를 충족합니다. 그들은 온라인에서 다른 사람들과 연결되어 있다고 느낍니다. 스마트폰과 기타 기술이 우리 삶에 얼마나 깊숙이 스며든 것입니다.
나쁜 일입니까? 아마도. 좋은 일이야? 아마.
그러나 우리는 스마트폰이 좋은지 나쁜지에 대해 이야기하기 위해 여기에 있는 것이 아닙니다. 나는 단지 그들이 사회에 얼마나 많은 영향을 미쳤는지 당신이 보기를 원했습니다. 그리고 어떻게, 당신은 그것을 비즈니스맨으로서 당신에게 유리하게 사용할 수 있습니다.
모바일 응답성이란?
모바일 반응형 접근 방식은 SEO 및 UX와 같은 다른 기술과 함께 작동하는 현대적인 마케팅 방법론입니다. 좋은 콘텐츠를 제공하는 것 외에도 모든 회사는 사용자에게 쉽게 액세스하고 이해할 수 있는 정보를 제공해야 합니다. 이것이 바로 모바일 반응형 접근 방식이 해결하고자 하는 것입니다. 사용자에게 보다 쉽고 편리한 웹 브라우징 경험을 제공하는 것을 목표로 합니다.
이미 보셨겠지만 세상은 끊임없이 진화하고 있습니다. 매일 새로운 가제트가 모든 모양과 크기로 출시됩니다. 사람들이 인터넷을 서핑할 때 액세스할 수 있는 모든 장치를 사용할 수 있습니다. 이것은 그들의 액세스가 데스크탑 컴퓨터와 랩탑에만 국한되지 않는다는 것을 의미합니다. 그들은 휴대전화, 태블릿, 심지어 스마트워치를 통해 인터넷에 액세스할 수 있습니다. 휴대용 장치는 휴대가 가능하도록 만들어졌기 때문에 개발자는 더 가볍고 작게 만들기 위해 노력하고 있습니다. 화면 크기의 단순한 변경은 웹사이트의 성능과 결과적으로 사용자 만족도에 중대한 영향을 미칠 수 있습니다.
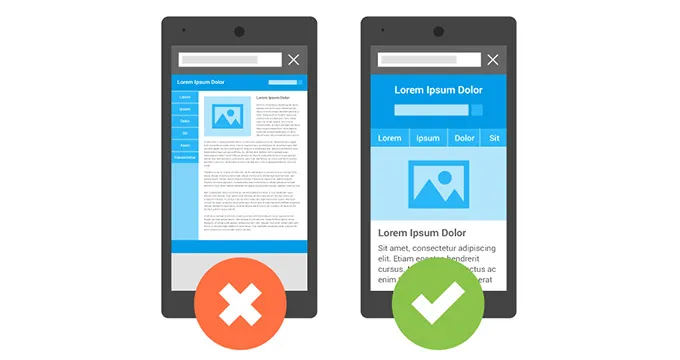
웹 사이트가 일반 데스크톱 컴퓨터 크기에 맞게 포맷되면 스마트폰 화면에서 엄청나게 작게 나타날 가능성이 매우 높습니다. 상상할 수 있니? 15~17인치 크기의 화면을 5~6인치 화면에 맞추는 것입니다. 내용은 말 그대로 크기가 축소되어 나타납니다! 사용자는 웹사이트의 내용을 이해하는 데 어려움을 겪을 것이며 귀하의 비즈니스를 다루는 아이디어를 영원히 포기할 수 있습니다.
이것이 바로 모바일 응답성입니다. 가장 편리하고 실용적인 방법으로 모든 장치를 통해 모든 사람들이 웹사이트 콘텐츠를 사용할 수 있도록 하는 것을 의미합니다. 이제 더 흥미로운 질문으로 넘어가겠습니다.
웹사이트를 모바일 반응형으로 만드는 이유는 무엇입니까?
6~7년 전에는 웹사이트를 있는 그대로 유지하는 것이 괜찮았을 수도 있습니다. 그 당시에는 이미 스마트폰이 있었더라도 마찬가지였습니다. 그러나 아무도 화면 디스플레이의 명백한 문제에 대해 아무 것도 하지 않았기 때문입니다. 웹 사이트는 모두 동일하게 보였습니다. 모두 사용하기 어려웠습니다. 말하자면 모든 웹사이트는 처리해야 하는 큰 골칫거리였고 사람들은 그것을 참을 수 밖에 없었습니다.
그러나 최근 몇 년 동안 변화가 일어났습니다.
웹사이트는 사람들이 모바일 버전의 사이트를 확대/축소, 이동 및 이동하는 것이 얼마나 어려운지 알아차리기 시작했습니다. 일부 웹사이트는 모바일과도 호환되지 않습니다! 물론 변화가 필요했다. 이것은 모바일 응답성의 시작을 촉발합니다. 웹 디자이너와 개발자는 웹사이트가 스마트폰이나 태블릿과 같은 작은 장치를 통해 볼 때 그렇게 복잡하고 작게 보일 필요가 없다고 결정했습니다. 적응력을 높이기 위해 다시 프로그래밍할 수 있습니다. 자동으로 반응하도록 만들 수 있습니다.
이 큰 변화를 이루기 위한 모든 작은 노력이 오늘날 우리가 알고 있는 다재다능하고 적응력 있는 웹사이트를 탄생시켰습니다. 웹사이트가 여전히 모바일 반응형이 아니라면 정말 시대에 뒤쳐지고 있는 것입니다. 다른 모든 사람들이 하고 있습니다. 경쟁자들이 당신보다 앞서도록 허용하시겠습니까? 작은 변화지만 큰 차이를 만듭니다. 그것은 당신에게 유리하게 작용할 수도 있습니다.
업계의 다른 비즈니스가 웹사이트를 모바일 반응형으로 만들기 위해 아직 움직이지 않고 있다면 이러한 변화를 주도할 수 있습니다. 더 많은 트래픽을 끌어들이는 방법으로 사용할 수 있습니다. 결국 사용자는 자신의 편의를 최우선으로 하는 기업을 선호할 것입니다. 동의하지 않습니까?
웹사이트를 모바일 반응형으로 만들 때 해야 할 일과 하지 말아야 할 일
이제 메인 앙트레로 넘어 갑시다. 귀하와 저는 귀하의 비즈니스에 지금 필요한 것이 모바일 반응형 웹사이트라는 것을 알고 있습니다. 따라서 이를 달성하기 위해 수행해야 하는 다음 단계는 실제로 빌드를 시작하는 것입니다. 운 좋게도 도움이 필요한 올바른 기사를 찾았습니다.


괜찮아. 코딩 및 HTML과 같은 모바일 응답성에 대한 핵심 내용은 다루지 않을 수 있지만(이는 너무 기술적인 내용이므로 지금은 웹 개발자에게 맡기도록 합시다), 최소한 좋은 반응형 웹사이트는 나쁜 웹사이트와 대비되어야 합니다. 모두가 먼저 볼 수 있는 것부터 시작합시다.
디자인할 때…
하다:
- 모바일 디자인을 단순하게 유지하십시오. 우리는 그것을 의미합니다. 웹사이트 디자인이 단순할수록 이해하기 쉽습니다. 더 작은 가제트를 염두에 두고 웹사이트를 만들 때는 기본 콘텐츠를 위한 공간을 최대화하는 것을 우선시해야 합니다. 당신은 당신이 피칭하거나 판매하는 모든 것에 중점을 두어야 합니다. 웹사이트를 너무 추상적이거나 화려하게 만들면 문제가 됩니다.
- 명확하면서도 유동적인 글꼴을 사용하십시오. 제목에는 산세리프체를 사용하십시오. 특히 큰 영향을 미치고 강조하는 것이 좋습니다. 텍스트 또는 단락의 경우 세리프 글꼴을 사용합니다. 이를 통해 독자는 콘텐츠에 대한 생각을 보다 유연하게 따를 수 있습니다. 전체 읽기 과정을 쉽게 도와줍니다. 그래도 조심하세요! 셰리프체와 필기체 글꼴로 항상 명확합니다. 필기체는 주의를 산만하게 만드는 경향이 있으므로 피하세요!
- 필요한 경우 사진을 추가합니다. 여기서 키워드는 "필수"이므로 모바일 웹사이트에서 사용하는 그래픽을 제한해야 합니다. 여기에는 두 가지 이유가 있습니다. 첫째, 미디어 콘텐츠가 많은 웹사이트는 로드하는 데 시간이 더 오래 걸리고 통계에 따르면 사용자는 웹사이트가 너무 느려도 웹사이트를 계속 탐색할 가능성이 적습니다. 둘째, 웹사이트에 수많은 이미지와 비디오가 있으면 너무 산만해질 수 있습니다. 사람들은 더 이상 중요한 콘텐츠에 많은 관심을 기울이지 않을 수 있습니다. 제품에 더 큰 영향을 미치는 이미지와 비디오를 추가하거나 최소한 홍보하려는 제품이나 서비스에 영향을 미치십시오.
하지 않다:
- 너무 밝은 색상을 사용하는 것은 좋지 않습니다. 왜요? 글쎄, 그들이 순진하게 당신의 눈을 멀게 할 수 있다고 가정 해 봅시다. 특히 불을 끄고 늦은 밤에 브라우징을 할 때 그렇습니다. 밝은 색상은 너무 산만할 수 있으며 많은 사람들이 작은 화면에서 보는 것을 좋아하지 않습니다. 그러나 웹사이트에서 악센트로 사용하는 것은 괜찮습니다. 실제로 행복한 분위기를 더해줍니다. 너무 밝지 않은 색상을 선택하십시오. 먼저 목록에서 네온 색상을 제거하십시오.
- 말도 안되는 어수선함은 웹사이트를 정말 말도 안되는 것처럼 보이게 만들 것입니다. 진심이야; 나는 이것을 충분히 강조할 수 없다. 필요하지 않거나 웹사이트의 의미에 특별히 도움이 되지 않는다면 넣지 마십시오. 광고는 수익성이 있지만 너무 많이 허용하면 매우 성가실 수 있습니다. 웹사이트. 사용자가 모든 팝업 및 깜박임에 질리면 웹 사이트를 떠나기 시작합니다. 그리고 그렇게 하면 웹사이트 트래픽이 줄어들어 광고 구매자를 불만족스럽게 만듭니다. 결국, 당신은 잃는다. 최선은 상황을 적절하게 유지하여 윈-윈(win-win)을 얻도록 하십시오. 동의하지 않습니까?
사용자 편의를 생각한다면…
하다:
- 양방향 커뮤니케이션은 큰 신뢰 요인입니다. 많은 경우에 커뮤니케이션은 항상 세상의 많은 문제를 해결해 왔습니다. 반대로 생각하면 의사 소통의 부족 또는 부재는 세계의 가장 큰 문제 중 일부를 촉발합니다. 잠재 고객이 귀하 및 귀하의 비즈니스와 통신할 수 있도록 합니다. 대중에게 좋은 커뮤니케이션 라인을 개방하면 그들과 견고한 신뢰 기반을 구축할 가능성이 높아집니다.
- 중요한 페이지를 눈에 띄게 만드십시오. 페이지 전체에 더 깊은 링크를 삽입하면 클라이언트가 혼란스러워집니다. 특정 페이지에 중요한 콘텐츠가 있는 경우 첫 페이지에서 바로 "클릭"할 수 있도록 해야 합니다. 웹 사이트 깊숙이 묻혀 있으면 사용자가 찾을 수 없습니다.
하지 않다:
- 자동/로봇 응답을 사용하여 문의에 응답하는 것은 사용자를 만족시키지 못할 수 있습니다. 의사소통이 신뢰를 구축하는 데 매우 중요한 요소라고 방금 말했지만, 무심코 의사소통하는 것은 신뢰 수준을 구축할 수 있는 기회를 완전히 망칠 수 있습니다! "챗봇"과 모든 것을 활용하는 것은 고객과의 관계를 유지하는 좋은 전략이지만 사람의 도움을 제공할 수 있다면 대신 그렇게 하십시오.
- 모든 페이지의 모든 단락에 제품이나 서비스를 소개하는 것은 짜증나는 일입니다. 내 말은, 장사하는 것은 괜찮습니다. 그것은 결국 당신의 웹사이트입니다. 그러나 너무 세일즈하는 것은 완전히 다른 것이며 많은 사람들에게 정말 큰 전환점이 될 수 있습니다. 제품을 홍보하되 적당히 하십시오.
내용에 관해서는…
하다:
- 사용자가 원하는 것과 원하는 시기에 집중하십시오. 다른 말로 하면, 사람들이 현재 관심을 갖지 않는 것에 대해 쓰지 마십시오. 그것은 귀하의 비즈니스와 매우 관련이 있는 주제일 수 있지만 사람들이 (여러 가지 이유로) 그것에 대해 이야기하는 것을 싫어한다면 그에 대한 콘텐츠를 게시하지 마십시오. 더 큰 그림을 보고 남을 기쁘게 하는 것이 최우선이 되어야 합니다. 대다수가 당신을 데려가는 곳으로 가십시오.
- 의미 있고 관련성이 있으며 시기적절한 콘텐츠를 만듭니다. 네, 첫 문장이 모든 것을 말해주는 것 같아요. 재미있는 콘텐츠 외에도 가치 있고 의미 있는 콘텐츠가 있어야 합니다. 결국 우리는 정보화 시대에 진입했습니다. 사람들이 귀하의 콘텐츠가 어떤 식으로든 불쾌하거나 부족하다고 생각하면 다른 웹사이트로 이동할 수 있습니다. 그리고 당신은 그것을 원하지 않습니다. 당신이 실제로 그들의 시간을 할애할 가치가 있는 것을 제공한다는 것을 보여줌으로써 그들이 머물게 하십시오.
하지 않다:
- 일반적인 주제는 그만. 말 그대로 세상에는 당신이 쓸 수 있는 백만 가지의 주제가 있는데, 왜 전에 수십억 번이나 쓰여졌을 무언가에 대해 글을 쓰는 걸까요? 참신한 아이디어를 찾고 자신의 관심사에서 벗어나 일반적인 주제에 대해 글을 써야 하는 경우 다른 곳에서는 찾을 수 없는 새로운 입력을 추가해야 합니다.
- 웹사이트 자료를 만들기 위해 작성하는 경우 사용자가 웹사이트에 도착하는 것보다 더 빨리 웹사이트를 떠날 것으로 기대하십시오. 사람들은 품질을 알고 있습니다. 그들은 당신이 모든 잘못된 이유로 그들의 관심을 끌기 위해 노력하고 있는지 알게 될 것입니다. 교통 체증을 원하면 오랫동안 머물거나 돌아올 것으로 기대하지 마십시오. 당신은 세계에서 가장 효율적이고 모바일 반응이 빠른 웹사이트를 가질 수 있지만 그 안에 있는 것이 단지 보풀일 뿐이라면 사람들은 어쨌든 떠날 것입니다. 항상 독자를 염두에 두고 작성하십시오. 그것은 먼 길을 간다.
