어떤 PWA 요소를 고정해야 하는지 결정하는 방법
게시 됨: 2022-03-10모바일에서 웹사이트 방문자와 쇼핑객의 수가 증가함에 따라 디자인에 약간의 추가 사항이 그들이 단순히 조사하고 탐색하는 것 이상의 일을 하도록 장려하는 방법을 고려하는 것이 중요합니다. PWA 및 모바일 웹 사이트의 모바일 디자이너가 더 많은 작업을 수행해야 한다고 생각하는 요소 중 하나는 고정 막대입니다.
"더"는 정확히 무엇을 의미합니까? 글쎄, 내 말은 모바일 사이트의 상단이나 하단에 고정 탐색 막대를 사용하여 단순한 탐색이나 브랜딩 이상의 것을 의미합니다.
오늘은 더 많은 방문자가 조치를 취하도록 도울 수 있도록 모바일 디자인에서 고정 요소를 창의적으로 사용하는 방법을 보여 드리겠습니다.
모바일 디자인을 위한 스티커 요소 영감
모바일과 관련하여 우리가 직면한 주요 과제에 대해 생각해 보십시오. 사용자는 모바일 장치에서 웹사이트 또는 PWA에서 첫 단계를 기꺼이 수행하지만 변환은 종종 데스크톱에서 발생합니다(전혀 기억하는 경우).
고정 요소를 적절히 사용하면 더 많은 모바일 방문자가 자신이 있는 곳에서 바로 행동을 취하도록 유도할 수 있습니다. 그리고 이것은 모든 종류의 웹사이트에서 작동합니다.
1. 상단 스티커 바를 유용하게 만드십시오.
모바일 사이트 상단의 고정 막대는 단순히 브랜딩을 위해 존재해서는 안 됩니다.
즉, 로고가 그 공간의 좋은 덩어리를 구성하게 될 때 그 공간을 사용하는 것이 까다로울 수 있다는 것을 알게 되었습니다. 하지만 충분히 얇게 디자인하면 그 옆에 다른 배너를 쌓을 수 있습니다. 유용한지 확인하십시오.
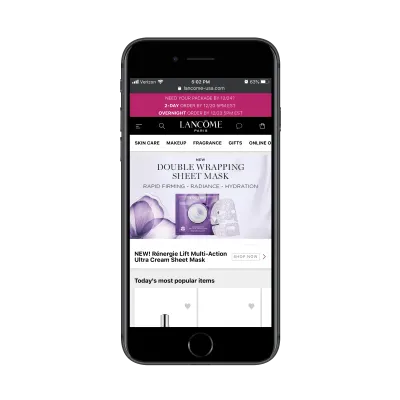
Lancome PWA는 이 작업을 잘 수행하면서도 동시에 수행하지 못하기 때문에 흥미로운 예입니다.

PWA 상단에는 3개의 고정 막대가 있습니다.
- 특별 제안을 홍보하는 배너,
- 표준 탐색 모음,
- 상점 카테고리가 있는 보조 탐색 모음.
두 개의 탐색 모음은 훌륭합니다. 함께 사용하면 너무 많은 공간을 차지하지 않으며 사용자가 원하는 것을 찾고 구매를 완료하는 것이 훨씬 쉬워집니다. 그러나 그 홍보 배너는 잘 실행되지 않습니다.
처음에는 너무 커서 주의를 요합니다. 둘째, 메시지를 무시할 방법이 없습니다. 방문자가 어디로 가든지 PWA 상단에 고정되어 그대로 유지됩니다.
크기에 상관 없이 고정 막대를 사용하여 제안을 홍보하려는 경우 관련성이 없거나 관련 세부 정보를 이미 수집한 경우 사용자에게 해당 제안을 방해하지 않도록 이동할 수 있는 옵션을 제공합니다.
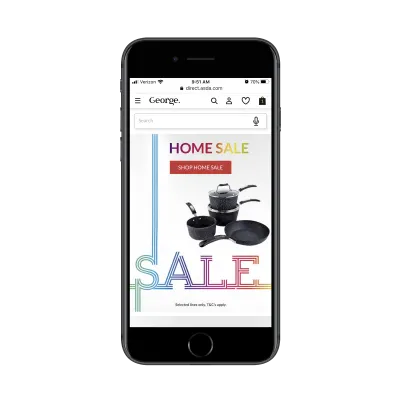
George.com은 상단 고정 막대를 활용하는 또 다른 전자 상거래 웹 앱입니다. 그러나 이것은 산만한 요소로 공간을 낭비하지 않습니다.

홈 페이지에서 George.com은 페이지 상단에 음성 지원 검색창을 부착합니다. 이것은 다양한 방문자 유형을 수용하기 때문에 훌륭합니다.
- 메뉴에서 표준 탐색을 사용하는 것을 선호하는 방문자.
- 필요한 정확한 항목에 대한 빠른 검색을 입력하는 것을 선호하는 방문자.
- 자신의 목소리로 무언가를 검색하고 싶은 방문자.
그것은 모든 상자를 선택합니다.
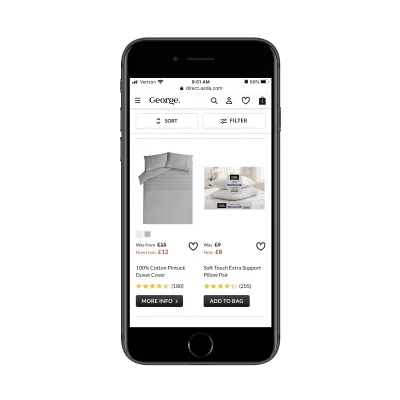
상점에 대한 훌륭한 검색 경험을 제공하는 것 외에도 George.com은 방문자가 사이트에 더 깊이 들어갈 때 이 고정 요소를 사용자 정의합니다.

쇼핑객이 제품 페이지를 읽을 때 고정 검색 표시줄은 페이지 아래로 이어지는 정렬 및 필터 표시줄이 됩니다. 대형 온라인 상점의 경우 모바일 사용자가 검색 결과를 조정하기 위해 맨 위로 스크롤할 필요가 없도록 하는 유용한 도구입니다.
이 기사의 나머지 예에서 볼 수 있듯이 상단 고정 막대는 전자 상거래 상점에만 유용한 것은 아닙니다. 그러나 모바일의 경우 전자 상거래 사이트가 이 공간에 추가 가치를 담을 수 있는 더 큰 기회가 있으므로 이를 활용하십시오.
2. 빠른 탭 작업으로 하단 탐색 모음 추가
좋습니다. 그래서 우리는 좋은 접착식 상단 막대를 만드는 방법을 설정했습니다. 그러나 하단 막대는 어떻습니까? 심지어 필요합니까?
모바일 사이트 대신 PWA를 디자인할 때의 이점 중 하나는 상단 및 하단 래퍼를 제공할 수 있다는 것입니다. 그러나 항상 필요한 것은 아닙니다. 일반적으로 사용자가 쉽게 액세스할 수 있도록 일반적으로 사용되는 작업이 있는 경우 하단 표시줄을 포함하는 것이 좋습니다.
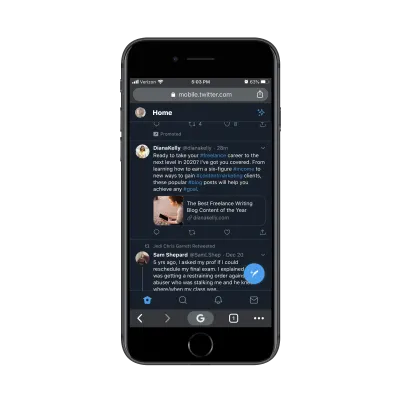
좋은 것과 좋은 것이 혼합된 예인 Twitter부터 시작하겠습니다.

Twitter는 탐색 모음에 대해 다른 위치를 선택했습니다. 상단의 고정 막대는 사용자 설정에 액세스할 수 있는 위치를 제공하지만 하단은 다음을 위한 것입니다.
- 뉴스 피드 방문;
- 게시물, 사람, 해시태그 등 검색
- 알림 및 다이렉트 메시지 확인.
소셜 미디어 앱의 경우 이 디자인은 매우 의미가 있습니다. 사용자가 설정을 업데이트하는 데 많은 시간을 할애하는 것은 아니므로 설정을 엄지 영역에서 벗어나 정기적으로 사용하는 요소를 손이 닿는 곳에 두는 것이 어떻습니까?
Twitter의 고정 요소와 관련된 문제는 클릭 투 트윗 버튼(왼쪽 하단의 큰 파란색 버튼)입니다. 페이지 상단에서 읽고 있는 내용을 덮을 만큼 높지는 않지만 아래 부분을 덮습니다.
모바일에서 콘텐츠를 덮는 데 사용되었던 떠다니는 소셜 아이콘을 끔찍하게 연상시킵니다. 당신은 더 이상 그것을 볼 수 없습니다. 그리고 나는 그것이 바로 그 이유 때문이라고 생각합니다.
사이트에 독립형 고정 요소를 추가할 생각이라면 콘텐츠를 덮지 않는지 확인하세요. Twitter는 이를 피할 수 있지만 귀하의 브랜드는 그렇지 않을 수 있습니다.
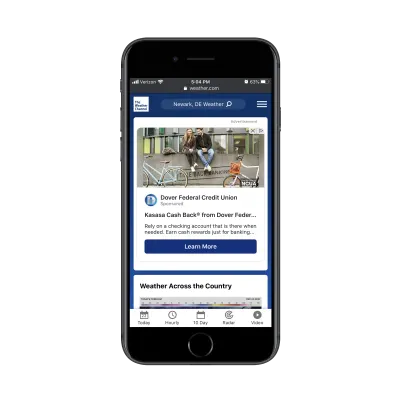
하단 막대의 다른 예에 대해서는 Weather Channel PWA에 주의를 기울이겠습니다.

특히 상단 바의 좋은 점은 자체 브랜딩보다 사용자 경험을 우선시한다는 것입니다. 방문자가 위치를 입력하면 사이트의 나머지 콘텐츠가 개인화되어 매우 좋습니다.

하단 탐색에 관해서는 Weather Channel이 이 작업을 정말 잘 해냈습니다. Twitter가 일반적으로 사용하는 버튼을 하단 표시줄에 배치하는 방식과 유사하게 여기에도 동일한 아이디어가 있습니다. 결국 Weather Channel 방문자가 Dover Federal Credit Union에 대해 읽기 위해 사이트를 방문하는 것은 아닙니다. 그들은 다가오는 날씨에 대한 정확한 예측을 원합니다.
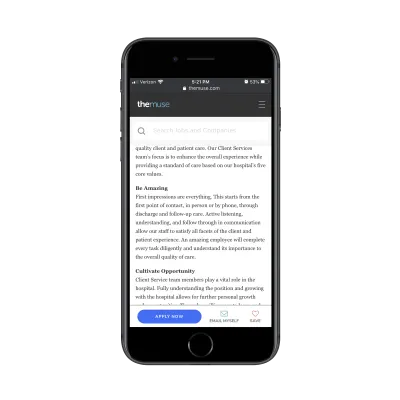
이제 위의 두 가지 예는 모바일 사이트에서 하단 탐색 모음을 영구적인 고정 장치로 사용하는 방법을 보여줍니다. 그러나 구직 사이트 The Muse가 하는 것처럼 내부 페이지에서 사용자 정의 기능으로 사용할 수도 있습니다.

이 하단 고정 막대는 작업 목록 페이지에만 나타납니다. "적용"이라고만 표시되지 않는 점에 유의하십시오.
나는 Muse 디자이너가 사용자 여정과 구직자들이 실제로 보자마자 지원한 빈도를 연구하는 데 시간을 할애했다고 확신합니다. 이 작업 표시줄에 "Email Myself" 및 "Save" 버튼을 포함함으로써 구직자가 신청서를 작성하기 전에 결정을 숙고하거나 신청서를 준비하는 데 시간이 필요할 수 있다는 사실을 해결합니다.
따라서 일반적으로 클릭되는 페이지에 대한 보조 탐색 유형으로 고정 하단 막대를 확실히 사용할 수 있지만 The Muse가 제공하는 방식으로 볼 것을 제안합니다. 여행.
3. 고정 요소로 주문 사용자 정의 단순화
배달 주문을 하기 위해 동네 식당에 전화를 걸어야 했던 날, 또는 무언가를 사기 위해 실제로 매장을 방문해야 했던 날을 기억하시나요? 온라인 주문은 놀라운 일입니다. 그러나 모바일 사이트와 PWA를 올바른 방법으로 설정하면 훨씬 더 좋을 수 있습니다.
다시 말하지만, 나는 그것을 제대로 이해하는 예제 로 시작하고 싶습니다.
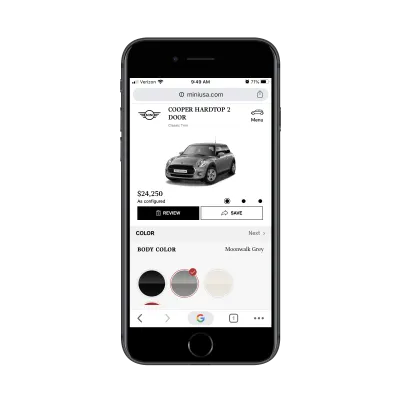
이것은 MINI USA의 PWA입니다.

이것은 사용자가 구매하기 전에 자동차를 사용자 정의하려고 할 때 거치는 것입니다. 이 스크린샷에서 보면 멋져 보입니다. 업데이트 된 가격과 함께 맞춤형 상태의 차량을 볼 수 있습니다.
그러나 "검토" 및 "저장" 버튼까지의 전체 섹션은 고정되어 있습니다. 즉, 모든 사용자 정의는 아래 화면의 약 1/3에서 4분의 1에서 발생합니다. 한마디로 쉬운 사용자 정의 경험이 아닙니다.
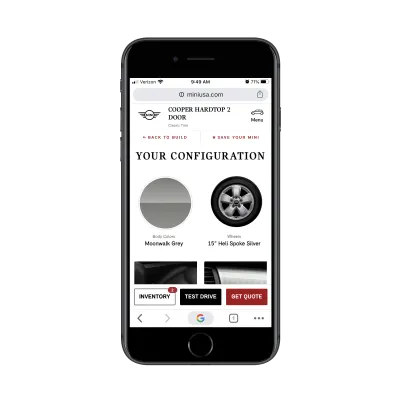
사용자 정의 화면에 약간의 작업이 필요하지만 멋지게 완성된 최종 검토 화면입니다.

여기에서 상단 막대는 정상 크기로 돌아가고 새로운 작업 막대가 하단에 추가되었습니다. 이것은 The Muse가 구직자의 다음 단계를 간소화하기 위해 하는 것과 유사합니다. 이 경우 MINI는 잠재 고객에게 즉각적인 판매로 이어지지 않더라도 여러 옵션 중 하나를 선택할 수 있는 기능을 제공합니다.
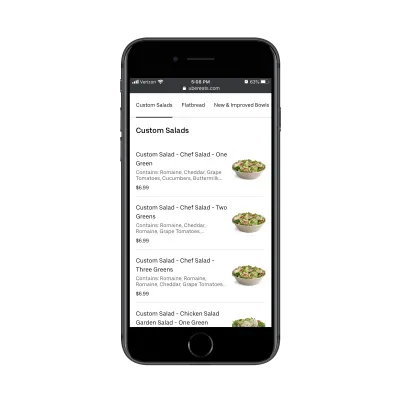
온라인 주문 프로세스를 단순화할 수 있고 단순화해야 하는 다른 유형의 PWA 및 모바일 사이트가 있습니다. MINI와 마찬가지로 Uber Eats는 맞춤형 스티커 요소를 사용하여 사용자가 주문을 할 수 있도록 도와줍니다.

사용자가 주문할 레스토랑을 선택하면 페이지 상단에 고정 메뉴 막대가 나타납니다. 이것은 사용자가 원하는 음식의 종류를 빠르게 탐색할 수 있을 뿐만 아니라 긴 메뉴에 특히 유용합니다.
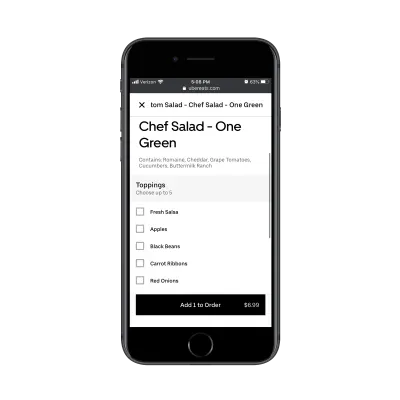
사용자가 원하는 항목을 찾았다고 가정하면 다음 페이지는 상단 고정 막대를 제거하고 대신 "주문에 추가" 버튼/막대를 추가합니다.

이렇게 하면 다른 메뉴 범주에 대한 주의가 산만해지지 않고 이제 사용자는 선택한 항목을 장바구니에 담기 전에 사용자 지정하는 데만 집중하면 됩니다.
다시 말하지만, 이는 사용자가 도달하기 전에 사용자의 단계를 예측할 수 있다는 것입니다. 상단 또는 하단 탐색을 사용하여 이 프로세스를 지원할 수 있지만 초기 단계는 고정 상단 막대에 배치하고 이후 단계는 전환에 가까워지면 하단에 배치하는 것이 가장 좋습니다.
4. 디지털 출판물에 "사이드바" 위젯 표시
모바일에 사이드바가 없으면 콘텐츠 하단에 있을 위젯을 밀어넣을 수 있습니다. 그러나 귀하의 콘텐츠가 끝까지 읽혀질 것이며 방문자가 계속 스크롤할 것이라는 사실을 알지 못한다면 귀하가 거기에 올려 놓은 내용을 그들이 볼 것이라는 보장은 없습니다.
따라서 그렇게 하는 것이 합리적일 때 고정 막대를 사용하여 가장 필수적인 사이드바와 같은 콘텐츠만 추가하십시오.
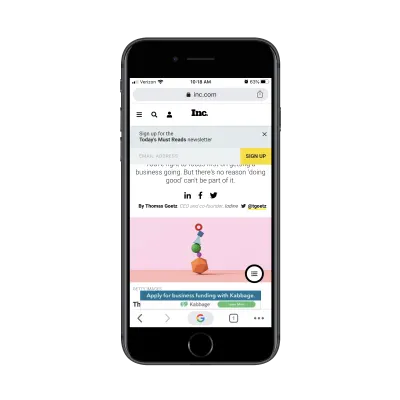
Inc.를 예로 들어 보겠습니다.

Inc.의 기사 주변에는 세 가지 고정 요소가 있습니다.
- 구독 양식(취소 가능),
- 배너 광고(불가능),
- 떠 다니는 햄버거 메뉴입니다.
처음 두 요소는 그 중 하나 이상이 해제 가능하므로 괜찮습니다. 하지만 떠다니는 햄버거 메뉴는 내용의 일부를 가려서 문제가 된다. 이것이 콘텐츠 중심의 사이트라는 점을 고려할 때 페이지의 어떤 부분도 덮는 것은 좋은 생각이 아닐 것입니다.
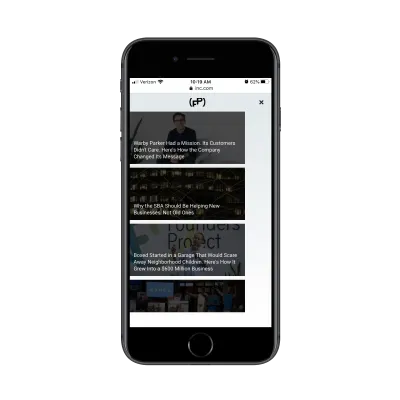
이 고정 요소의 배치를 변명할 수 있는 유일한 방법은 콘텐츠에 추가 가치를 추가하려는 경우입니다. 그러나 독자들에게 더 많은 기사를 읽을 수 있도록 하는 것뿐입니다.

모든 콘텐츠 웹사이트의 목표는 방문자가 콘텐츠를 실제로 읽도록 하는 것입니다. 그러나 곧바로 다른 옵션을 제시한다면 주의가 산만해지도록 더 많은 콘텐츠를 제공할 뿐입니다.
이 플로팅 메뉴의 개념은 좋은데 실행이 좋지 않습니다. 방문자가 페이지 아래로 75% 이상 도달할 때 표시하는 것이 좋습니다. 그렇게 하면 읽을 관련 콘텐츠를 찾아야 할 때만 표시됩니다.
끈끈한 요소를 올바르게 제공하는 출판물은 단순하게 유지하는 출판물을 찾으십시오.
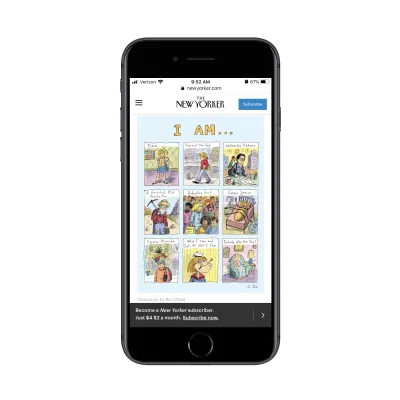
예를 들어 New Yorker는 고정 탐색 모음과 더 어둡고 산만하지 않은 하단 표시줄을 사용하여 구독을 홍보하는 작업을 훌륭하게 수행합니다.

출판물, 특히 유료 구독자를 확보하는 것이 중요한 경우 모바일에서 고정 막대를 사용하는 좋은 방법입니다.
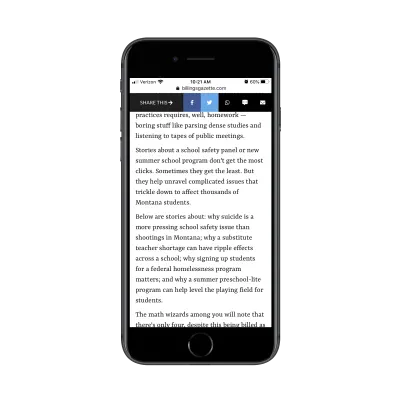
대신 콘텐츠에 대한 단어를 알리는 데 더 집중한다면 The Billings Gazette에서 사용하는 것과 같은 고정 막대가 더 나을 것입니다.

이것은 정말 잘한 일입니다. 소셜 미디어 공유 옵션은 모바일 사용자에게 가장 적합한 옵션으로 제한됩니다. WhatsApp, 텍스트 및 이메일과 같은 다른 공유 옵션도 마찬가지입니다. 클릭하면 해당 앱이 열리므로 독자는 브라우저 공유 옵션을 사용하거나 링크를 복사하여 붙여넣을 필요가 없습니다.
솔직히 말해서 둘 중 하나/또는 둘 중 하나여야 하는지 잘 모르겠습니다. 취소하기 쉬운 한 상단 표시줄을 사용하여 구독을 홍보할 수 있다고 생각합니다. 그런 다음 하단 표시줄을 사용하여 링크를 공유할 수 있습니다. 읽기 공간을 최대화할 수 있도록 막대 중 하나가 방해가 되지 않는지 확인하십시오.
마무리
결론은? 이제 로고, 햄버거 메뉴 또는 검색 창을 저장하는 것 이상으로 고정 모바일 요소를 사용할 때입니다.
오늘 여기에서 보았듯이 핵심은 사용자에게 가장 필요한 것이 무엇인지 파악하는 것입니다. 그런 다음 고정 요소를 사용하여 경험에 차이를 만드는 지름길을 만드십시오.
