웹 디자이너가 모바일 우선 마케팅에 기여할 수 있는 방법
게시 됨: 2022-03-10나는 최근에 왜 우리가 이 모바일 퍼스트 세계에서 웹사이트에 더 많은 것을 추가하는 대신 불필요한 디자인 요소를 폐기해야 하는지에 대해 썼습니다. 그리고 다음과 같은 생각을 하게 되었습니다.
마케팅은 어떻습니까? 모바일 퍼스트 마케팅 같은 것이 있습니까?
한마디로 그렇게 믿습니다.
저는 우리가 구축한 웹사이트에서 비롯된 마케팅의 핵심 영역을 조사할 것입니다. 그런 다음 디자이너가 모바일 친화적이고 모바일 우선적인 청중을 위해 이러한 마케팅 전략을 조정해야 하는 방식에 초점을 맞춥니다.
웹 디자이너가 모바일 우선 마케팅에 기여할 수 있는 방법
일반적으로 기업이 활용하는 마케팅 전략에는 세 가지 종류가 있습니다.
- 콘텐츠 마케팅
- 이메일 마케팅
- 소셜 미디어 마케팅
모바일 퍼스트 렌즈를 통해 웹 디자인을 보는 방식과 유사하게, 앞으로 마케팅 전략을 설계할 때도 유사한 프로세스가 발생해야 합니다. 이는 모바일 경험을 위해 디자인이나 텍스트 요소를 포기하는 것을 두려워하지 않는다는 것을 의미합니다. 또한 검증된 마케팅 기법을 채택하고 압축하여 모바일의 청중이 더 쉽게 이해할 수 있도록 해야 합니다.
다음은 웹 디자이너로서 고려해야 할 몇 가지 사항입니다.
콘텐츠 마케팅
전통적으로 콘텐츠 마케팅은 블로그와 동의어였습니다. 그러나 최근 들어 소비자들이 그 어느 때보다 빠르고 편리하게 정보를 요구함에 따라 이러한 마케팅은 콘텐츠 제작의 범위를 훨씬 더 넓히고 있습니다. 이러한 블로그 대안(예: vlog 및 팟캐스트) 중 다수는 모바일에서 잘 작동합니다. 이러한 장치에서 더 쉽게 얻을 수 있으며 언제 어디서나 사용자의 편의에 따라 소비할 수 있습니다.
제작하는 콘텐츠 유형에 관계없이 모바일 우선 대상을 위해 디자인해야 하는 특정 방법이 있습니다.
사이드바 요소 제거
시작하려면 성가신 사이드바 요소(이전 게시물에서 이야기한 내용)를 버려야 합니다. 나는 다음과 같은 Airbnb의 예를 좋아합니다.

보시다시피, 게시물 하단은 모바일 사용자가 스크롤할 수 있는 불필요한 사이드바 위젯의 묶음으로 막힘이 없습니다. 관련 기사에 대한 링크가 있고 그게 전부입니다.
이를 통해 모바일 사용자는 콘텐츠에 집중할 수 있고 주변에 다른 방해 요소 없이 메시지를 흡수할 수 있습니다.
더 긴 게시물에 매혹적인 시각 자료 사용
더 긴 페이지나 게시물을 작성해야 하는 경우(꼭 나쁜 것은 아님) 전체에 독특하고 매혹적인 시각 자료를 포함해야 합니다. 또한 화면을 압도하지 않는지 확인하십시오.
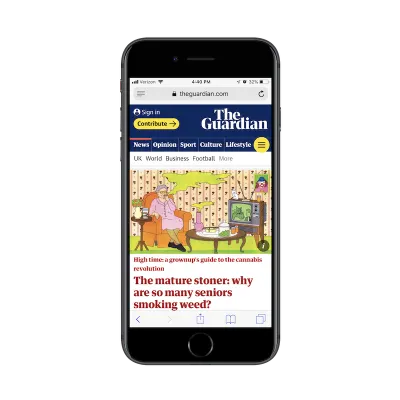
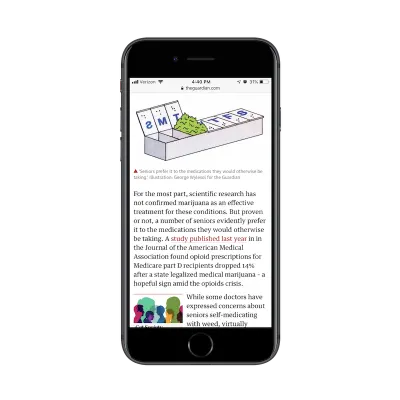
이것은 Guardian의 좋은 예입니다.

블로그 포스트의 추천 이미지는 커스텀 드로잉 일러스트입니다. 그것이 독자들에게 충분히 깊은 인상을 주지 못했다면 게시물 전체에 일정한 간격으로 배치된 일치하는 삽화는 다음과 같아야 합니다.

귀하의 모바일 사이트가 Guardian의 것과 같이 콘텐츠 중심인 경우 페이지의 스토리를 지원하기 위해 시각적 구성 요소에 크게 의존해야 합니다. 동영상이나 팟캐스트가 긴 게시물을 완전히 대체할 수 없는 경우 이미지가 그 자체로 적절하게 이야기를 전달할 수 있는지 확인하고 페이지에서 설명하는 이야기를 실제로 뒷받침할 수 있는지 확인하세요.
"디자인" 텍스트
텍스트 기반 콘텐츠 마케팅의 경우 그 구조와 형식이 중요합니다.
적절한 사례: Powell의 책:

이 예에서 매우 놀라운 점은 그것이 미국에서 아주 유명한 서점에서 나왔다는 것입니다. 당신은 서면 단어를 다루는 비즈니스가 웹 페이지의 단어 디자인에 더 많은 주의를 기울일 것이라고 생각할 것입니다.
디자인에는 여러 가지 문제가 있습니다. 우선, 요약에 포함된 각 책 옆에 지원 이미지가 포함되어 있지만 크기가 작아 텍스트 옆에 잘 맞지 않습니다. 그런 다음 양쪽 정렬을 사용하는 텍스트 자체가 있습니다. 이것은 텍스트를 읽기 어렵게 만드는 많은 어색한 공백을 도입합니다.
여기서 중요한 점은 시각적인 작업만큼 시간을 들여 페이지의 텍스트를 디자인한다는 것입니다. 방문자가 콘텐츠를 쉽게 읽을 수 없으면 마케팅이 효과가 없습니다.
긴 텍스트 나누기
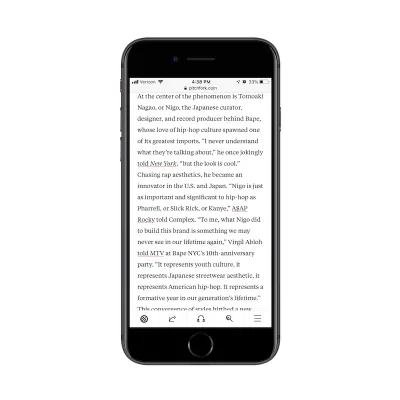
페이지에 있는 콘텐츠의 길이를 염두에 두는 것도 중요합니다. Pitchfork 웹사이트의 이 게시물을 살펴보세요.

이 글의 대부분의 단락은 다음과 같습니다. 지나치게 긴 문장. 실행 단락. 많은 경우 단락의 끝이 보이지 않습니다.
콘텐츠 작성자가 아니더라도 모바일 사용자를 위해 콘텐츠를 나눌 수 있는 방법을 찾으세요. 현실적으로 데스크탑 웹사이트는 단락에 대해 최대 3줄 또는 4줄의 제한을 가져야 합니다. 모바일에서는 이 제한을 5 또는 6으로 설정하겠습니다. 이렇게 하면 독자가 끝이 보이지 않는 콘텐츠에 압도되지 않도록 할 수 있습니다.
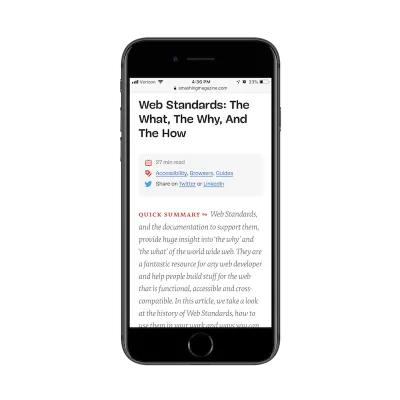
마케팅 콘텐츠의 구조와 길이를 디자인할 때 영감을 얻으려면 Smashing Magazine 웹사이트를 사용하는 것이 좋습니다.

각 기사의 상단에는 읽고자 하는 내용을 빠르게 요약하는 여러 설명선이 포함되어 있습니다. 이것은 기대치를 적절하게 설정합니다.
기사의 나머지 부분은 잘 디자인되었습니다.

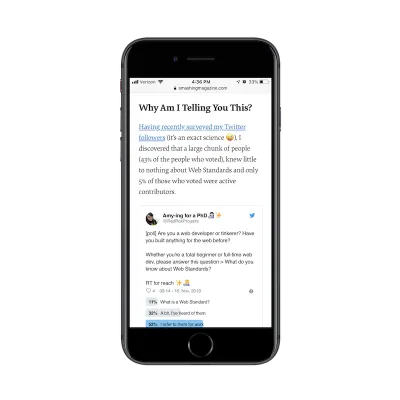
이 예는 Smashing Magazine이 페이지의 텍스트를 적절하게 디자인하는 데 시간을 얼마나 들였는지 보여줍니다. 헤더 태그가 있습니다. 하이퍼링크된 텍스트가 잘 보입니다. 텍스트는 모바일에 적합한 크기입니다. 또한 가장자리가 울퉁불퉁하여 왼쪽에서 오른쪽으로 자연스럽게 흐르므로 읽기가 더 쉽습니다. 그리고 그것은 이미지/설문조사에 의해 가로채어집니다.
데스크탑에서는 5~6개의 단락을 차례로 배치하는 것이 별 문제가 아닌 것처럼 보일 수 있지만 잠시 시간을 내어 모바일로 이동하여 더 작은 화면으로 변환하는 방법을 확인하십시오. 현장 경험에 따라 가독성이 얼마나 차이가 나는지 놀라실 수 있습니다.
모바일 사용자의 참여 유지
사람들이 모바일에서 전환하도록 하는 것은 쉬운 일이 아닙니다.
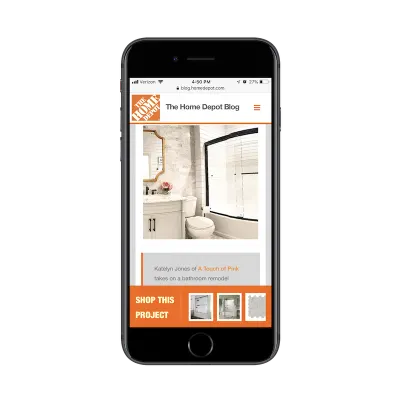
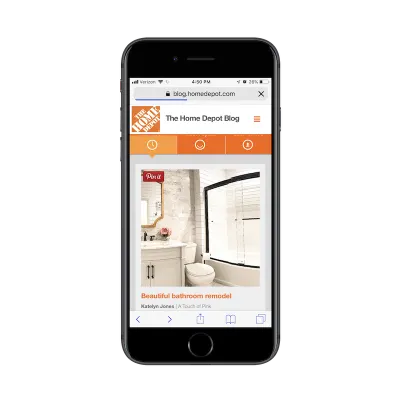
그러나 전통적으로 낮은 전환율을 극복하는 것이 불가능한 것은 아닙니다. 먼저 모바일 사용자의 주의 집중 시간이 짧다는 점을 인정해야 합니다. Home Depot에서 이 블로그 게시물을 확인하십시오.

이 게시물은 독자들에게 영감을 주는 튜토리얼 역할을 하며 집에서 자신의 욕실을 리모델링하는 방법에 대한 아이디어를 제공합니다.
그러나 게시물 하단에 있는 "Shop This Project" 표시줄을 확인하십시오. 이것은 환상적인 아이디어입니다. 모바일 독자들이 기꺼이 전체 게시물을 읽고 스스로 링크를 클릭하기를 바라는 대신, Home Depot는 이것을 훌륭하고 쉽게 만들었습니다. 이것은 말한다:
“이봐, 이것은 당신이 집을 리모델링할 생각이라면 좋은 생각이지만… 시간이 부족하다면 우리가 그것을 얻을 수 있습니다. 여기에 당신이 스스로 그것을 할 때 필요한 모든 재료가 있습니다!”
이는 모바일 사용자가 정보가 간결하고 편리하기를 원하며 아무리 도움이 되더라도 긴 페이지의 콘텐츠를 수집할 시간이 없다는 생각과 관련이 있습니다.
Home Depot에는 집중도가 제한된 모바일 사용자를 계속 참여시키는 방법에 대한 또 다른 좋은 예가 있습니다.

위의 예에서 Home Depot에서 이미지를 고정 가능하게 만든 것을 볼 수 있습니다. 이게 왜 대단해? 다채널 경험을 수용하기 때문입니다.
기억하다; 우리는 웹사이트를 모바일 전체가 아닌 모바일 우선으로 디자인하고 있습니다.
대부분의 웹사이트 방문자가 모바일에서 시작할 가능성이 높습니다. 다음 두 가지 중 하나가 발생하도록 하는 것이 귀하의 임무입니다.
여정이 모바일에서 끝나면 전환으로 끝납니다.
또는
사용자가 모바일에서 전환하지 않는 경우 나중에 다른 기기에서 전환할 수 있는 명확한 경로를 제공한 것입니다.
이것이 바로 Home Depot이 "Pin It" 버튼을 포함하여 수행한 작업입니다. 모바일 사용자는 나중에 사용할 수 있도록 해당 이미지(및 게시물 링크)를 Pinterest에 저장할 수 있습니다. 그런 다음 주택 개조 프로젝트를 수행할 준비가 되었을 때 노트북이나 태블릿을 열고 멋진 사진과 지원 기사를 불러와 이를 통해 안내할 수 있습니다.
이메일 마케팅
의심의 여지 없이 이메일 마케팅은 모바일 잠재고객에게 다가가 전환을 유도하는 가장 효과적인 방법 중 하나입니다. 불과 몇 년 전의 보고서에 따르면 응답자의 80%가 이메일 마케팅이 소비자 획득 및 유지 측면에서 핵심 동인이라고 생각하는 것으로 나타났습니다.
이메일 마케팅은 우수한 고객을 유치하는 데 매우 효과적이지만 모바일에서는 주의해야 합니다. 마이크로 모먼츠에 대한 연구에서 알 수 있듯이 모바일 사용자는 데스크톱 사용자와 같은 방식으로 생각하거나 행동하지 않습니다.
그렇기 때문에 고객을 위한 이메일 캠페인과 뉴스레터를 디자인할 때 다음 팁을 염두에 두어야 합니다.
간단하게 유지
이메일 구독자 목록이 정기적으로 긴 메시지를 기대하지 않는 한(그리고 그럴만한 이유가 있음) 이메일 커뮤니케이션을 단순하게 유지하는 것이 가장 좋습니다. 이것이 우리가 웹사이트를 구축하는 이유입니다. 마케팅 메시지가 짧고 요점으로 유지되고 더 많은 정보를 제공하기 위해 링크될 수 있습니다.
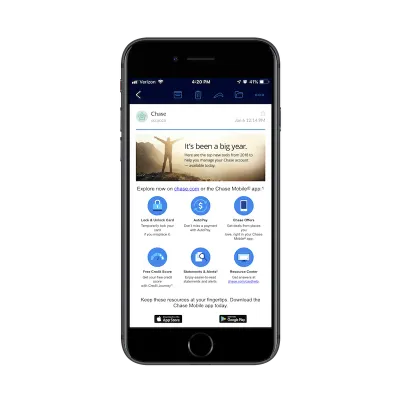
다음은 체이스에서 보낸 메시지의 예입니다.

우선, 메시지가 약간 오해의 소지가 있습니다. Chase 계정을 관리하기 위해 검색할 주요 도구에 대해 설명합니다. 그러나 그 아래에 세분화된 요점은 모바일 앱에 포함된 기능에 불과합니다.
또 다른 문제는 고르지 않게 분포된 텍스트입니다. 웹용으로 무엇이든 디자인할 때 대칭이 있어야 합니다. 그러나 여기에서 카피라이터와 디자이너가 메시지를 만들기 위해 함께 일하지 않았다는 것이 분명합니다.
마지막으로 연결 문제가 있습니다. 이 메시지의 목표는 Chase 고객이 모바일 앱을 다운로드하여 사용하도록 동기를 부여하는 것입니다. 그러나 하단에 있는 두 개의 앱 스토어 링크와 경쟁하는 두 개의 체이스 웹사이트 링크가 있습니다.
전반적으로 이 이메일의 디자인과 메시지에는 너무 많은 일이 일어나고 있습니다. Chase는 눈길을 사로잡는 그래픽으로 단순화하고 웹사이트로 트래픽을 보내 더 많은 정보를 얻고 거기에서 앱을 다운로드하는 것이 더 나았을 것입니다.
이미지 사용
일부 마케팅 담당자가 사람들이 아는 다른 사람에게서 받은 메시지처럼 보이도록 이메일 사본을 작성하는 것이 좋은 생각이라고 생각하는 이유를 이해하지만 모바일에서는 좋은 생각이 아니라고 생각합니다.
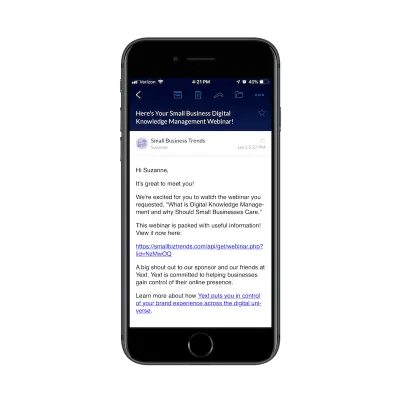
다음은 Small Business Trends에서 받은 메시지의 예입니다.

다음과 같은 메시지(예: 일반 텍스트, 이미지 없음, 독립 링크)를 받았을 때 내 직감 반응은 다음과 같습니다.
스팸입니다.
이 이메일이 읽기 어렵다는 것이 아닙니다. 그리고 공정하게 말해서 웨비나에 등록했을 때부터 예상했어야 했습니다. 메시지가 내 모바일 장치의 한 화면에 대부분 들어맞는 것은 좋지만 심각하게 부족합니다.

웨비나로 저에게 깊은 인상을 남기고 싶다면 왜 이메일을 그렇게 형편없는 경험으로 만드셨습니까?
이는 모바일 이메일 사용자가 마케팅 커뮤니케이션을 중단하고 읽도록 설득하는 데 이미지가 도움이 되는 이유에 대한 훌륭한 논거입니다.
이미지가 메시지에 적합하지 않더라도 클라이언트가 모든 메시지에 스킨을 적용하는 데 사용할 수 있는 전문적인 브랜드 템플릿을 디자인해야 합니다. 이것은 사용자를 그 안에 있는 콘텐츠로 안내하는 데 도움이 됩니다. 또한 마케팅 메시지에 일관되고 즉시 알아볼 수 있는 모양을 제공합니다.
그들이 텍스트를 읽을 수 있는지 확인
작년 초에 나는 모바일 사용자 경험에서 타이포그래피가 하는 역할을 탐구했습니다. 전혀 놀라운 일이 아닌 것은 글꼴의 크기가 읽기 경험을 심각하게 방해할 수 있다는 사실입니다. 이메일의 맥락에서 이 점을 보여주는 몇 가지 예를 보여드리겠습니다.
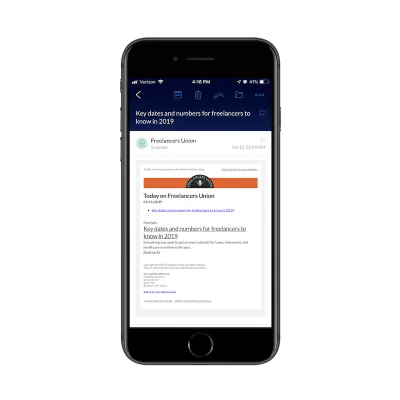
프리랜서 연합으로부터 받은 마케팅 커뮤니케이션입니다. 나는 그들의 블로그를 읽는 것을 좋아하지만 블로그 요약 뉴스레터의 팬은 결코 아닙니다.

일부 텍스트는 확실히 읽을 수 있습니다. "Today on Freelancers Union"과 발췌문 제목 모두 내가 앉은 자리에서 읽을 수 있습니다. 그러나 나머지 메시지는 상당히 문제가 있습니다.
내 계산에 따르면 이 메시지에는 5가지 글꼴 크기가 사용되었으며 포함된 하이퍼링크의 다양한 스타일과 색상은 말할 것도 없습니다. 받은 편지함에 이러한 메시지가 표시되면 이제 읽으려고 애쓰지 않아도 됩니다. "발췌" 아래의 제목으로 바로 이동합니다. 나는 이것을하는 유일한 사람이 아니라고 생각합니다.
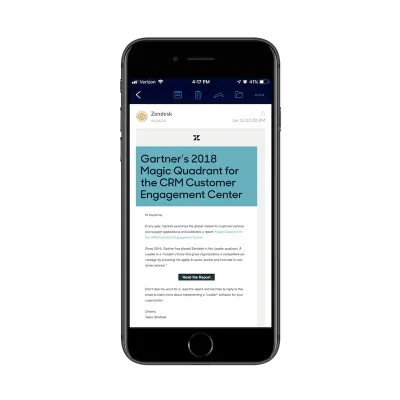
그런 다음 Zendesk의 다음 예가 있습니다.

잘못된 부분이 많습니다.
우선, 헤드라인은 혼란을 야기합니다. 나는 메시지가 Zendesk에서 온 것이라고 생각했지만, 헤드라인은 모두 Gartner에 관한 것이고 내가 알지 못하는 불필요한 보고서 이름(적어도 보고서라고 생각합니까?)에 관한 것입니다. Zendesk 연결이 있는 경우 헤더에 있어야 합니다. 없더라도 머리글은 내가 계속 읽어야 하는 이유를 명확하게 설명해야 합니다.
다음으로 읽기 문제가 있습니다. 헤드라인 배너는 왜 그렇게 크고 나머지 메시지는 모바일용으로 너무 작은 글꼴로 되어 있습니까? 마치 그들이 나머지 부분을 읽는 것을 원하지 않는 것과 같습니다.
또한 페이지의 계층 구조를 살펴보면 보고서 버튼이 더 많은 공간을 차지하지 않는 이유는 무엇입니까? 페이지에서 조치를 취한다는 점에서 그것이 주요 목표가 되어야 하지만 디자인은 당신이 그렇게 믿게 만들지 않을 것입니다.
결론: 모바일에서는 크기가 중요합니다. 모바일 이메일 마케팅 메시지를 보내기 전에 아직 테스트하지 않았다면 지금 테스트하십시오.
이미지로 이야기를 전하세요
지금까지 시간을 들여 잘못 디자인된 모바일 뉴스레터의 예를 공유해 보았으므로 이제 아주 잘 만들어진 모바일 뉴스레터를 보여 드리고자 합니다.
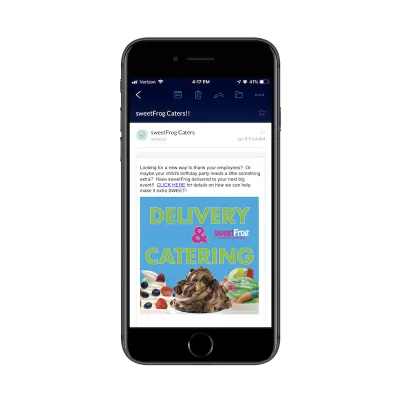
이것은 Sweet Frog의 호의로 우리에게 제공됩니다.

이 메시지에 대한 유일한 불만은 이미지가 텍스트보다 먼저 오지 않았다는 것입니다. 그렇지 않으면 잘했다고 생각합니다.
이미지가 모바일에서 잘 보입니다. 크기도 적당하고 디자인도 좋고 다채롭고 가능한 한 간결한 방식으로 메시지를 전달합니다.
디자이너는 텍스트도 잘 만들었습니다. 단락이 너무 길지 않습니다. 또한 모두 대문자는 모바일 사용자가 메시지의 핵심 부분에 관심을 갖도록 하는 좋은 방법입니다. 즉, 여기에서 변환하십시오.
관련 이메일 보내기
모바일에서 발생하는 주요 마이크로 모먼츠를 살펴볼 때 사용자가 빠르고 정확한 조치를 취하는 방법에 초점을 맞췄습니다. 해당 사용자를 위한 이메일 마케팅 메시지를 작성할 때 해당 사용자도 염두에 두는 것이 좋습니다.
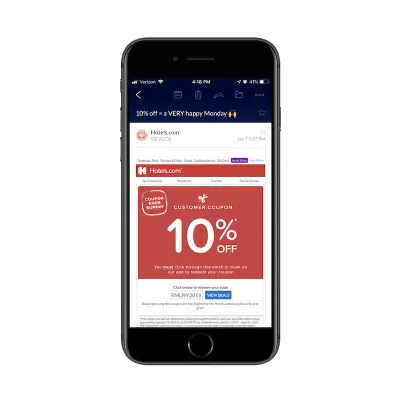
내가 특히 좋아하는 한 가지 예는 Hotels.com의 다음 예입니다.

이메일 템플릿에 몇 가지 주의를 산만하게 하는 요소가 없어졌으면 좋겠지만 메시지가 얼마나 날카로운지 정말 감사합니다. Hotels.com은 제목 줄에 정확히 내가 무엇을 얻을 것인지 설명합니다: 10% 할인.
그런 다음 강렬한 색상과 놓칠 수 없는 글꼴을 사용하여 지금 이 순간 그들이 나에게 원하는 것은 10% 할인 쿠폰을 공유하는 것임을 재빨리 반복합니다. 그리고 그 아래에 몇 걸음 떨어진 파란색 버튼을 사용하여 쿠폰 코드를 빠르게 가져와 쿠폰을 탐색할 수 있습니다.
이것은 절대적으로 완벽합니다. 사용자가 모바일에서 검색하고 수행하는 작업에 세심한 주의를 기울이면 이러한 메시지를 쉽게 작성할 수 있습니다.
다음과 같은 빠른 조치를 제공하는 방법을 찾으십시오.
- 이 쿠폰을 사용하세요.
- 이 빠른 비디오를 시청하십시오.
- 이번 주말에 함께하세요.
- 등.
청중과 그들이 즉각적인 조치를 취하도록 할 수 있는 일에 대해 더 많이 알수록 모바일 이메일 마케팅이 더 효과적일 것입니다.
소셜 미디어 마케팅
소셜 미디어 마케팅은 항상 한입 크기의 마케팅이었습니다. 게시물 내 사용 가능한 공간이 제한적이고 비디오 및 이미지를 통한 의사 소통에 중점을 두었기 때문에 소셜 미디어는 항상 다른 사람들에게 보다 간결하고 빠른 방법을 제공했습니다.
즉, 일부 사람들은 여전히 그것을 마스터하는 방법을 알아내지 못했습니다.
이것이 내가 웹 디자이너로서 여러분에게 개입하여 도움을 줄 것을 권장하는 이유입니다. 이유는 다음과 같습니다.
이미지를 현명하게 선택하십시오
모바일 화면에서 사용할 수 있는 공간을 생각하면 소셜 미디어의 이미지와 비디오가 대부분을 차지할 것입니다. 그렇기 때문에 시각적 콘텐츠를 잘 선택하는 것이 중요합니다.
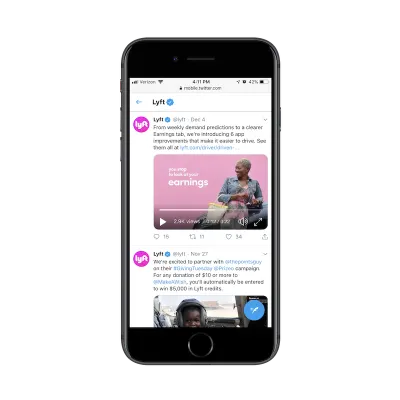
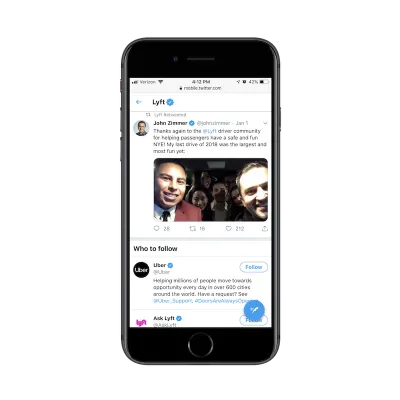
Lyft의 두 가지 예를 보여 드리겠습니다.

상단 게시물의 비디오는 소셜 미디어 비주얼이 잘 된 좋은 예입니다. 비디오는 아름답게 촬영되었으며 공유하는 회사의 브랜드와 일치합니다. 이 비디오 마케팅에 세심한 주의를 기울였음이 분명합니다.
그런 다음 Lyft Twitter 페이지에서도 이 예를 볼 수 있습니다.

사용자 생성 콘텐츠는 특히 회사가 젊고 콘텐츠를 만드는 능력이 다소 제한되어 있는 경우 브랜드에 멋진 일이 될 수 있습니다. 그러나 Lyft는 새로운 회사가 아닙니다.
사람들을 몰고 다니는 모습을 보여주려는 공동 창립자의 노력에 감사하지만 그의 사진은 피드에서 아픈 엄지손가락처럼 두드러집니다. 이 이미지의 경우 조명이 약하고 많은 승객들이 배경에서 길을 잃습니다. 그가 공유하고 Lyft가 리트윗한 다른 사진에서는 모두 초점이 맞지 않습니다.
이제 우리는 이것을 다음과 같이 요약할 수 있습니다. “글쎄, 그는 전문 사진가가 아닙니다. 우리는 그에게 그렇게 많은 것을 기대해서는 안 된다.” 한 가지 문제가 있습니다.

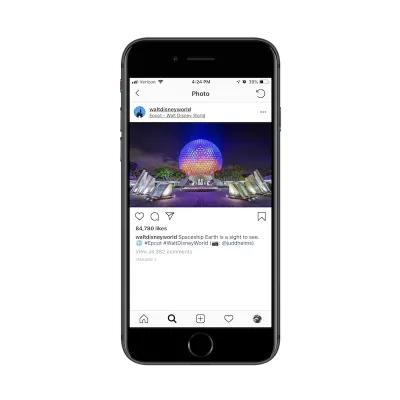
월트디즈니월드의 인스타그램 피드는 대부분 놀이동산 방문객들이 찍은 사진과 동영상으로 구성돼 있다. 위의 예가 그 중 하나입니다. 그러나 WDW는 브랜드를 가장 잘 드러내는 사진을 공유하는 데 세심한 주의를 기울입니다.
일반적으로 자신의 사진을 업로드하든, 다른 사람과 공유하든, 손으로 디자인하든 상관없이 브랜드를 대표하는 사진으로 괜찮은지 확인하세요. 개인 계정에 공유하는 것이 더 적절하다면 회사 설립자에게 맡겨서 피드에 남길 수 있습니다. 전문적인 모바일 피드를 인상적인 콘텐츠로 가득 채우십시오.
공간을 고려하다
소셜 미디어는 일반적으로 게시물을 공유하는 데 사용할 수 있는 공간의 양을 제한하지만 이러한 제한이 확장된 일부 채널이 있습니다. 게시물이 차지하는 "공간"을 고려할 때 이미지나 텍스트의 물리적 크기를 넘어서야 합니다.
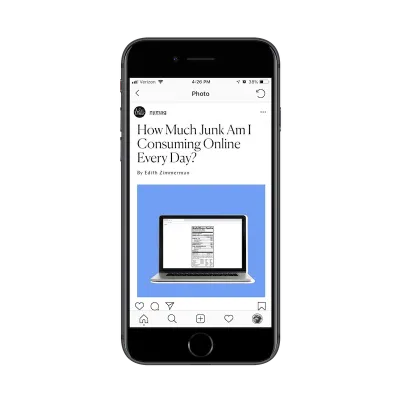
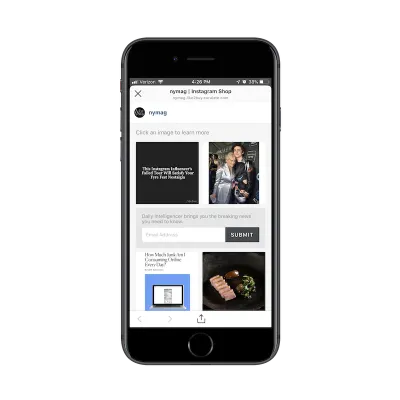
New York Magazine의 다음 예를 고려하십시오.

뉴욕매거진 인스타그램 피드에 올라온 글입니다. 내가 이것에 대해 좋아하는 것은 그들이 웹사이트의 뉴스 피드에 표시되는 방식과 유사한 제목, 작성자 및 추천 이미지를 포함하도록 이미지를 디자인했다는 것입니다. 웹 사이트에서 소셜 미디어에 이르기까지 일관성과 같은 것에 대한 관심은 환상적입니다.
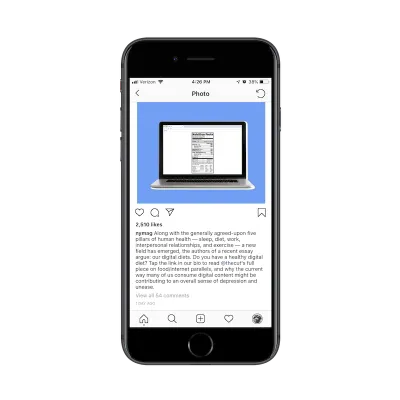
하지만 이제 아래로 스크롤해 보겠습니다.

이것은 이미지 아래에서 찾을 수 있는 캡션입니다.
여기 문제가 있습니다. 우리는 이 게시물이 웹사이트의 새 기사를 홍보하고 있다는 것을 이미 알고 있습니다. 제목은 게시물의 내용이 매우 명확하고 추천 이미지가 핵심을 안내합니다.
Instagram 사용자가 이 긴 설명을 읽기 위해 뉴스 피드를 스크롤하는 것을 멈출 이유가 없습니다. 이 시점에서 공간과 에너지 낭비일 뿐입니다. 게시물은 다음과 같이 쉽게 말할 수 있습니다.
“당신은 건강에 해로운 식단을 가지고 있습니까? 이 위험한 추세에 대해 알아보려면 프로필의 링크를 클릭하세요.”
공간을 의식해야 하는 또 다른 이유는 다음과 같습니다.

Instagram은 이제 한 곳에서 많은 게시물 링크를 집계할 수 있는 비즈니스를 위한 이 기능을 제공합니다. 링크를 클릭할 수 없었기 때문에 지난 몇 년 동안 콘텐츠를 공유하기 어려웠던 점을 고려하면 이것은 훌륭합니다.
즉, 이것은 New York Magazine 독자가 건강에 해로운 식사 게시물에 도달하기 위해 취해야 하는 또 다른 단계입니다. 모바일 독자들에게 얼마나 많은 작업을 요구하는지 주의를 기울이고 그 결과가 정말로 가치가 있는지 판단하십시오.
해시태그(현명하게) 사용
해시태그가 실제로 필요하지 않고 원하지 않는 곳에 잠재적으로 마찰을 추가할 수 있는 특정 소셜 미디어 채널이 있습니다. 저는 Facebook과 LinkedIn이 필요하지 않은 채널의 두 가지 예라고 말하고 싶습니다.
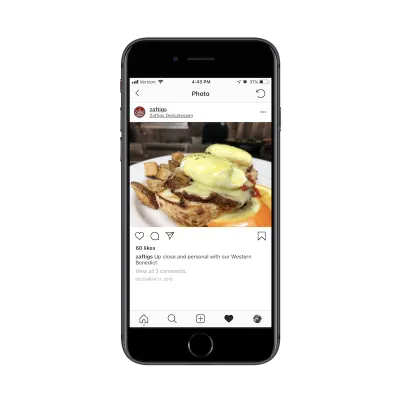
즉, 마케팅 목적으로 소셜 미디어를 사용하는 브랜드로서 Instagram, Pinterest 및 Twitter와 같은 장소에서 게시물을 작성할 때 해시태그(#)와 핸들(@)을 사용하고 싶을 것입니다. 콘텐츠가 없으면 이러한 채널에서 콘텐츠를 찾기 어려울 수 있으므로 여기에서 Zaftig가 한 것처럼 콘텐츠 없이는 갈 수 없습니다.

Zaftig's는 보스턴에서 제가 가장 좋아하는 레스토랑 중 하나입니다. 갈 때마다 거의 항상 웨이팅이 있기 때문에 다른 사람들이 좋아하는 레스토랑 이 많이 있습니다. 그래서 인스타그램에서 이렇게 성의 없는 글을 보고 놀랐습니다.
사진은 훌륭합니다. 이곳에서 먹었던 많은 맛있는 음식이 생각납니다. 근데 왜 해시태그가 없지? 이와 같은 사진과 보스턴에서 평판이 좋은 레스토랑은 해시태그를 활용하여 평판을 높이고 도달 범위를 확장할 수 있어야 합니다.
음식 영감 인스타그램 페이지를 팔로우하는 사람으로서 저는 #아침식사와 같은 간단한 해시태그와 함께 항상 새로운 맛집을 찾는다고 말할 수 있습니다. 이것은 그들에게 큰 기회를 놓친 것입니다.
반면에 소셜 미디어에서 해시태그를 너무 많이 사용하는 것도 가능합니다.
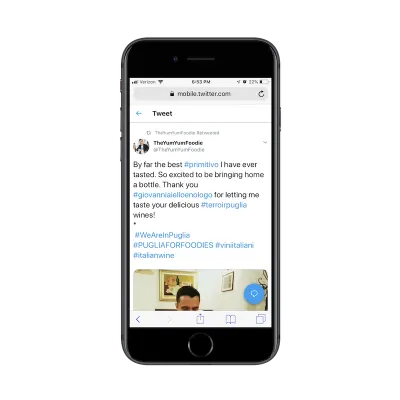
이것은 Yum Yum Foodie의 트위터 게시물입니다.

이 예에서는 전체에 해시태그가 너무 많다는 것을 알 수 있습니다. 이것은 다음과 같은 몇 가지 이유로 문제가 됩니다.
- 해시태그는 주변 텍스트와 구별된다는 점에서 링크와 같습니다. 게시물 중간에 포함되면 읽기 흐름을 방해합니다.
- 이러한 특정 해시태그는 실제로 클릭할 가치가 없습니다. 또한 게시물에 가치를 추가하지 않는 것이 좋습니다. 다시 말하지만, 그들은 무엇보다 산만합니다.
디자이너로서 웹사이트의 CTA와 유사한 해시태그와 핸들을 살펴보시기 바랍니다. 텍스트의 나머지 부분에서 눈에 띄게 될 것이라는 것을 알고 있으므로 소셜 미디어 사용자가 볼 가치가 있도록 만드십시오. 그들의 존재 이유가 클릭하지 않는 것이라면 최소한 브랜드 개성을 불어넣으세요.
게시물에 있는 단어 또는 일련의 단어에 해시태그를 추가하는 것이 가치가 없다면 하지 마십시오.
게시물 형식 지정
블로그 게시물과 이메일만이 형식과 균형에 대한 관심이 중요한 것은 아닙니다. 트위터나 페이스북의 빈 메시지 상자로 인해 그냥 입력하고 입력하고 싶지만 게시물의 가독성을 높이기 위해 할 수 있는 일이 더 있습니다. 적절한 형식을 지정하면 게시물이 눈에 더 잘 띄게 됩니다.
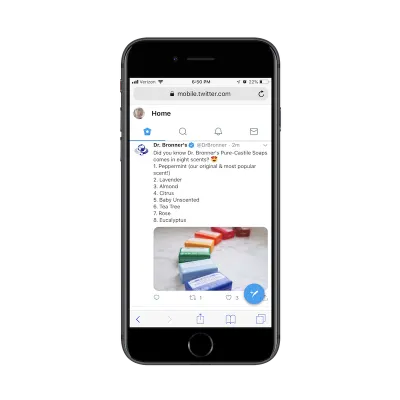
더 많은 모바일 사용자가 멈춰서 귀하가 게시한 내용을 살펴보게 하려면 Dr. Bronner의 책에서 한 페이지를 가져오세요.

좋아, 이미지 자체가 눈길을 끌기 때문에 이 회사는 그것에 대해 큰 찬사를 받습니다.
그러나 게시물 자체가 어떻게 구성되어 있는지 살펴보십시오.
프로모션을 소개하는 한 줄 문장이 있으며 귀여운 이모티콘으로 마무리됩니다. 이모티콘은 소셜 미디어에 아이콘이 웹 사이트에 대한 것입니다. 특히 타겟 고객이 밀레니얼 또는 Z세대인 경우 사용하는 것을 두려워하지 마십시오.
그러면 번호가 매겨진 목록이 있습니다! Twitter 및 기타 소셜 채널에서는 이것을 워드 프로세서로 작성하기가 쉽지 않을 수 있지만 어떻게 해야 할까요? 얼마나 멋지게 생겼는지 보세요? 일반적으로 지루한 단락 형식을 따르는 대부분의 게시물과 비교할 때 이것은 눈에 띄고 모바일 사용자가 살펴보도록 합니다.
마무리
고객의 웹사이트에 대한 중요한 디자인 선택을 위임받았다면 이제 그 신뢰를 활용하고 고객과 함께 마케팅을 시작할 때입니다.
디자인 작업은 웹사이트에서 하는 것만큼 시간이나 노동 집약적이지 않을 수 있지만 온라인 마케팅은 계속 진행되는 일입니다. 웹과 마찬가지로 마케팅 디자인에 대한 지식과 전문성을 입증할 수 있다면 새롭고 안정적인 수입원을 확보할 수 있습니다.
