카테고리 페이지 디자인으로 모바일 전환을 늘리는 방법
게시 됨: 2022-03-10전자 상거래 디자이너의 경우 홈 페이지, 개별 제품 페이지 및 결제 경험을 디자인하는 데 집중하기 쉽습니다. 모바일 쇼핑객의 여정에서 명백한 디딤돌이기 때문입니다. 그러나 다음 데이터에 따르면 카테고리 페이지는 검색 엔진과 전자 상거래 웹 사이트 간의 중개자 역할도 합니다.
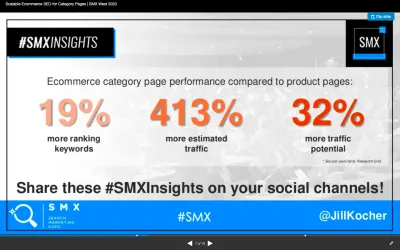
JumpFly의 SEO 이사인 Jill Kocher Brown은 SMX West 2020에서 다음 연구를 공유했습니다.

Brown은 상위 30개 전자 상거래 웹사이트를 평가한 후 키워드 및 트래픽 순위 지정 측면에서 제품 카테고리 페이지가 제품 페이지 보다 우수하다는 것을 발견했습니다.
얼마나 많은 상위 퍼널 고객이 모바일 검색을 사용하여 온라인에서 찾고 있는 것을 찾는지를 고려할 때 모바일용 전자 상거래 카테고리 페이지를 디자인하는 데 더 집중해야 합니다.
오늘은 검색 방문(결과적으로 사이트 내 전환)을 더 많이 유도하는 모바일 전자 상거래 카테고리 페이지를 디자인하기 위한 몇 가지 팁을 제공하겠습니다.
모바일용 전자상거래 카테고리 페이지를 디자인하는 방법
바로 뛰어들어봅시다:
1. 페이지에 필수 요소만 포함
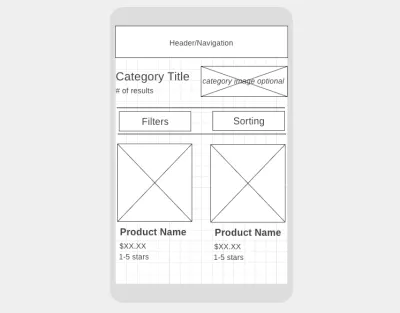
이것은 모바일용 전자 상거래 카테고리 페이지를 디자인할 때 우리가 목표로 해야 하는 것입니다.

스크롤 없이 볼 수 있는 부분 에 포함해야 하는 요소는 다음과 같습니다.
- 탐색 모음(스크롤하면 사라지거나 페이지 상단에 고정될 수 있음),
- 설명 카테고리 페이지 제목,
- 카테고리의 총 제품 수,
- 필터 옵션,
- 정렬 설정,
- 적어도 하나 또는 두 개의 일치하는 제품.
이러한 요소가 스크롤 없이 볼 수 있는 부분 위에 있어야 하는 이유에 대해 예시를 보여드리겠습니다.
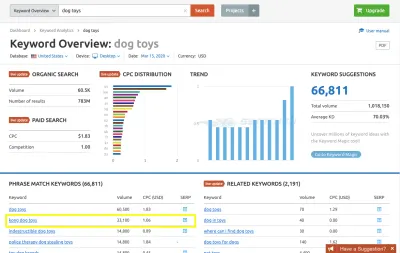
SEMrush(및 Google)에 따르면 "kong dog toys"는 개 장난감 쇼핑객이 찾는 인기 검색어입니다.

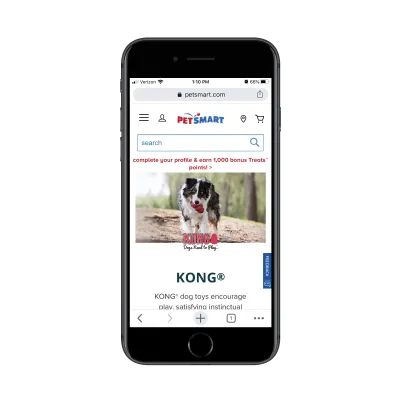
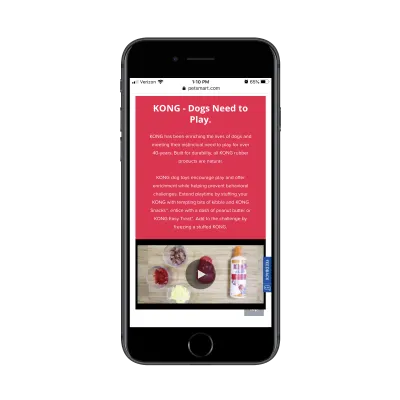
검색어에 대한 최고 일치 결과 중 하나는 PetSmart 웹사이트의 이 카테고리/브랜드 페이지입니다.

페이지에서 다음 4번의 스와이프는 쇼핑객을 다음과 같은 정보 섹션, 비디오 및 하위 카테고리로 안내합니다.

여기에 문제가 있습니다.
애완 동물 제품을 탐색하는 웹 사이트 방문자에게 이 정보는 매우 인기 있는 Kong 브랜드에 대해 교육하기 때문에 매우 좋습니다. 그러나 Google에서 "kong dog toys"를 검색하는 방문자에게는 이 모든 정보가 필요하지 않습니다. 쇼핑 경험을 방해할 뿐입니다.
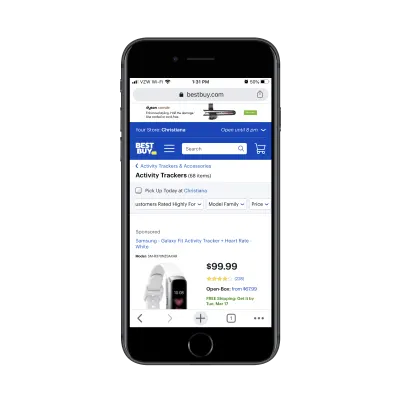
나는 Best Buy가 헤더 위에 광고를 포함시키거나 첫 번째로 표시된 후원 제품을 좋아하지는 않지만 카테고리 페이지 상단에 대한 간결한 레이아웃은 잘 되어 있습니다.

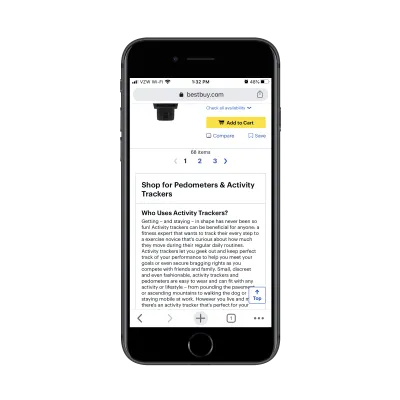
뿐만 아니라 Best Buy에는 PetSmart와 마찬가지로 추가 카테고리 정보가 포함되어 있습니다. 그러나 현명하게 이 정보를 검색 결과 아래에 배치합니다.

베스트바이는 왜 이렇게 하고 왜 해야 합니까?
첫째, 제품 카테고리나 브랜드를 처음 접하는 쇼핑객이 이 정보를 계속 사용할 수 있기를 원합니다. 그리고 얼마나 잘 훈련된 소비자가 더 많은 정보를 위해 스크롤 없이 볼 수 있는지를 고려하면(Amazon 덕분에) 이것은 모바일에서 작동합니다.
또한 이것은 SEO에 유용합니다. 이 카테고리 설명이 없으면 페이지의 순위에 영향을 미치기 위해 메타 제목과 설명에 남겨야 합니다. 이와 같이 검색에 최적화된 정보 섹션을 사용하면 카테고리 페이지가 검색 상단에 올라갈 가능성을 높일 수 있습니다.
2. 가장 설득력 있는 제품 세부 정보 표시
보시다시피 이러한 모바일 전자 상거래 카테고리 페이지에는 공간이 많지 않습니다. 따라서 쇼핑객이 마침내 일치하는 제품 결과를 얻었을 때 원하는 제품을 최대한 쉽게 찾을 수 있도록 하고 싶습니다.
다음은 각 제품 목록에 포함되어야 하는 세부정보입니다.
- 투명하고 매력적인 제품 이미지,
- 제품 이름(이름/브랜드에 철자가 없는 경우 간단한 설명과 함께),
- 가격,
- 별점 및 리뷰 수입니다.
선택 사항인 위의 요소 중 유일한 것은 평가/리뷰이며 이는 사이트가 신규이고 리뷰가 부족하여 사람들을 끄집어내는 것을 원하지 않는 경우에만 해당됩니다.
상품 목록에 다른 요소를 추가할 때 이 점에 주의하십시오. 가치를 추가하지 않는 경우(즉, 다른 제품에서 한 제품을 더 쉽게 선택할 수 없는 경우) 그대로 두십시오.

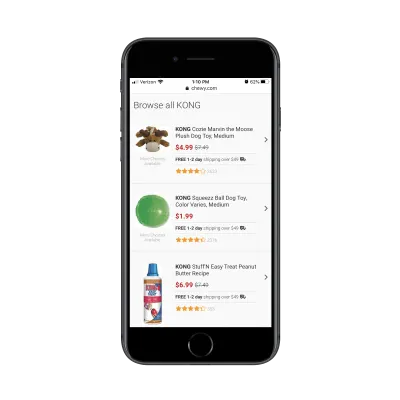
예를 들어 Chewy의 "kong dog toy" 카테고리 페이지를 예로 들어 보겠습니다.

이 카테고리 페이지 디자인은 전체적으로 경쟁사 PetSmart가 처리하는 방식보다 훨씬 더 간결합니다. 그러나 여기에는 꽤 많은 낭비가 있습니다. 즉, 이동해야 하는 두 개의 반복적인 텍스트 문자열이 있습니다.
- 제품 이미지 아래의 "추가 선택 가능"
- 가격과 등급 사이에 "$49 이상 무료 1-2일 배송".
무료 배송 알림은 사이트 상단에 닫을 수 있는 고정 막대로 쉽게 나타날 수 있습니다. 그리고 "더 많은 선택 가능"은 여기에 있을 필요가 전혀 없습니다. 제품 세부 정보를 강화함으로써 모바일 쇼핑객은 사용 가능한 검색 결과를 더 빨리 찾을 수 있습니다.
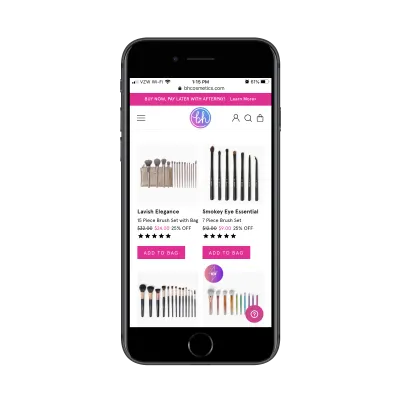
다음은 BH Cosmetics의 제품 목록이 축소될 수 있는 예입니다.

"장바구니에 추가" 버튼은 모두 이동해야 합니다. 쇼핑객이 단일 제품 이미지를 보고 그것이 필요한지 알 수 없다면 이 페이지에서 이 버튼은 쓸모가 없습니다.
"XX% OFF"도 불필요하다고 생각합니다. 이것을 지나치게 복잡하게 만들 이유가 없습니다. 긁힌 원래 가격과 분홍색의 새로운 더 낮은 가격은 제안에 주의를 환기시키기에 충분할 것입니다.
이것이 전자 상거래 웹사이트에 인벤토리/옵션을 표시하는 유일한 방법은 아니므로 특정 사례에 따라 각 제품 요소를 평가해야 합니다.
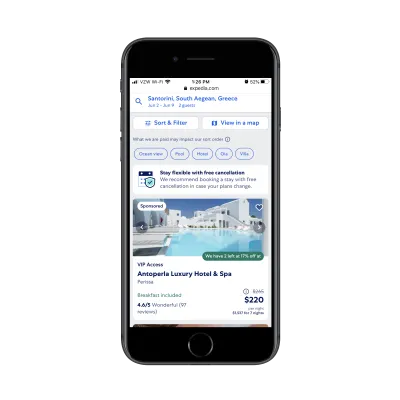
Expedia에서 "산토리니 그리스 호텔"에 대한 검색 결과가 무엇인지 알 수 있습니다.

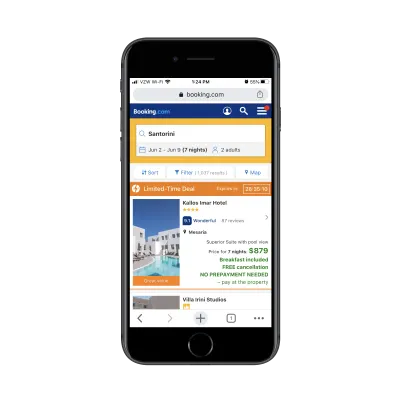
그리고 Booking.com에서:

둘 다 각 목록에 필요한 필수 세부 정보가 포함되어 있습니다. 그러나 여기에는 사용자가 결정을 내리는 데 도움이 되는 추가 세부정보가 포함되어 있습니다.
그러나 이 추가 정보가 표시되는 방식에는 큰 차이가 있습니다. 익스피디아에서는 '아침식사 포함'이 가장 큰 특징이고 특가에 객실이 2개밖에 남지 않았다는 것을 알 수 있다. 유용한 정보입니다. 그러나 Booking.com에는 가격 바로 아래에 녹색으로 표시된 세부 정보가 엉망입니다. 읽기가 어렵고 모든 세부 사항이 필요한지 잘 모르겠습니다.
확실하지 않다면 최소한의 것부터 시작하십시오. 그런 다음 A/B 테스트를 사용하여 다른 세부 정보가 클릭률 및 전환율을 향상시키는지 확인합니다.
3. 모바일 카테고리 페이지 크기 관리
전자 상거래 카테고리 페이지를 디자인할 때 페이지 크기에 주의해야 하는 두 가지 이유가 있습니다.
- 이러한 종류의 페이지에 표시되는 많은 이미지와 데이터로 인해 로딩 시간이 크게 단축될 수 있습니다.
- 한 번에 더 많은 제품을 표시할수록 쇼핑객은 더 많은 분석 마비를 경험할 것입니다.
따라서 가장 먼저 해야 할 일은 페이지의 길이를 제한하는 것입니다.
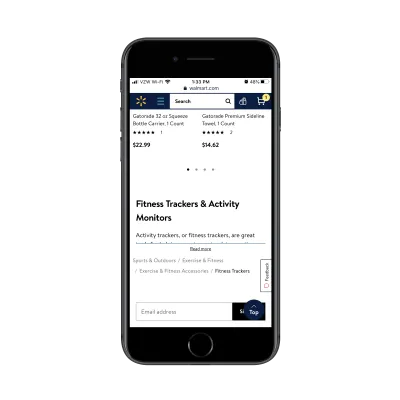
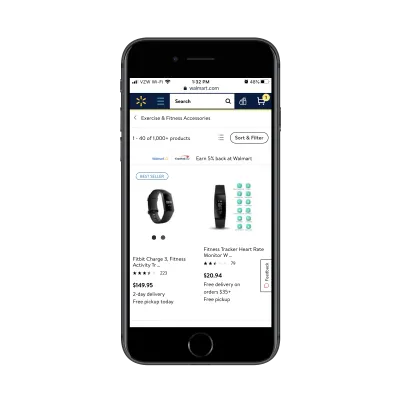
방문자가 페이지를 아래로 스크롤할 때 더 많은 제품 이미지를 표시하는 무한 스크롤 또는 자동 로드를 사용하고 싶을 수 있지만 Walmart와 같은 페이지 매김 링크를 사용하는 경우 성능이 더 좋습니다.

Walmart에서 얻을 수 있는 또 다른 팁은 제품 보기 설정입니다. 기본적으로 제품은 카테고리 페이지의 그리드에 표시됩니다.

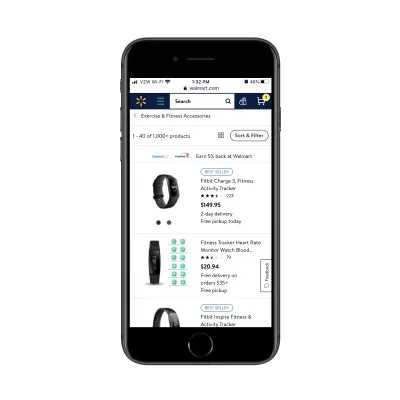
"정렬 및 필터" 왼쪽에 있는 버튼을 클릭하여 사용자는 정렬을 목록 보기로 변경할 수 있습니다.

이것은 개인적인 취향의 문제이지만 목록 레이아웃이 실제로 한 번에 더 많은 제품을 표시한다는 것을 알 수 있으므로 사용자는 이 레이아웃 선택이 쇼핑 경험 속도를 높이는 데 매우 유용하다는 것을 알 수 있습니다.
마지막으로 생각할 사항:
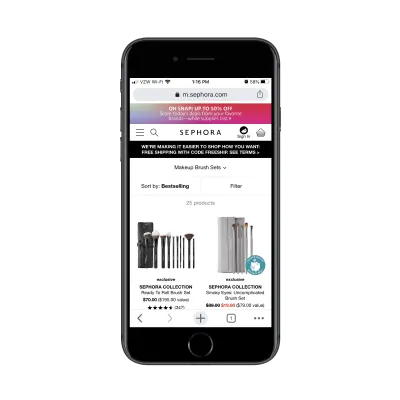
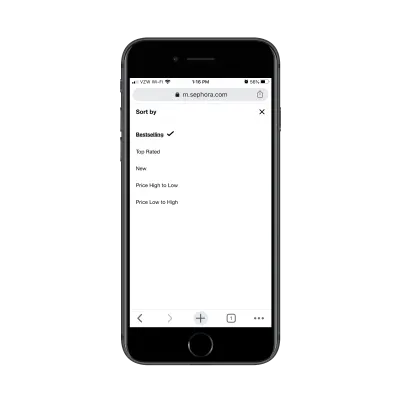
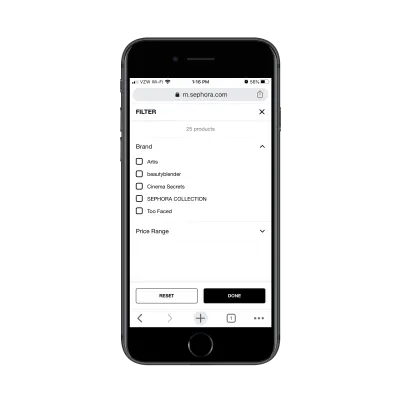
기본 정렬 방법이 모든 고객이 자동으로 선호하는 것이라고 가정할 수 없습니다. 예를 들어 Sephora의 기본 정렬은 "베스트셀링"입니다.

우리가 알고 있는 것처럼, 소비자들은 온라인에서 물건을 구매할 때 걱정하는 다른 것들이 있습니다. 경제성이 그 중 하나이므로 "낮은 가격에서 높은 가격"으로 정렬하는 것이 더 합리적일 수 있습니다. 리뷰와 평점은 그들이 찾는 다른 것이므로 "최고 평점"이 선호되는 정렬 방법일 수 있습니다.

그리고 필터에 관해서는 인색하지 마십시오.
예를 들어 Sephora는 고객이 두 가지 요소로 필터링할 수 있도록 허용합니다.

이는 고객들이 뷰티 브랜드에 대해 잘 알고 있다는 가정을 전제로 합니다. 그렇지 않은 경우 사용 가능한 모든 옵션을 고려하는 데 더 많은 시간이 걸리므로 원하는 제품을 찾는 능력이 크게 저하될 수 있습니다.
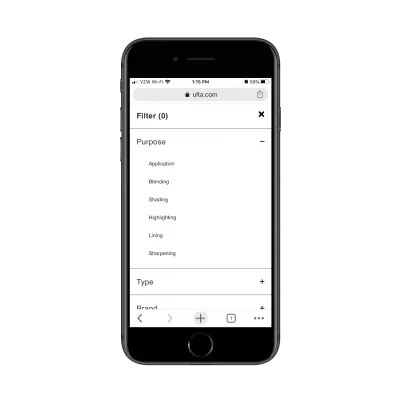
대신 사용자에게 보다 포괄적인 필터링 옵션을 제공하기 위해 고유한 제품 카테고리와 태그를 사용해야 합니다. 결국 해당 데이터가 인벤토리를 더 잘 구성하고 판매하는 데 도움이 된다면 고객에게도 마찬가지일 것입니다.
Ulta는 이를 잘 수행합니다.

이것은 사용자 친화성 측면에서만 유익한 것은 아닙니다(이것이 큰 부분이긴 하지만). 쇼핑객이 정독할 더 적은 수의 제품 목록을 만들 수 있도록 함으로써 옵션이 줄어들고 페이지 로딩 시간이 빨라짐에 따라 쇼핑 경험의 속도를 높일 수도 있습니다.
마무리
요약하자면, 모바일 전자상거래 카테고리 페이지를 디자인하는 방법을 염두에 두십시오. 연구에 따르면 이러한 페이지는 개별 제품 페이지보다 더 높은 클릭률과 검색 엔진 방문을 경험하지만 잘못된 디자인 선택으로 인해 귀하의 웹사이트는 예외가 됩니다.
