미니멀리스트 웹사이트 디자인의 7가지 특징
게시 됨: 2019-02-27미니멀리즘은 현대 웹사이트 디자인의 요구와 아이디어에 완벽하게 부합하는 잘 알려진 예술 기법입니다.
"적을수록 좋다"라는 공식 교리와 함께 미니멀리즘은 페이지에 중복 요소를 추가하지 않고 사용자에게 필요한 것을 정확하게 제공하기를 열망합니다.
그것은 미니멀리즘을 매우 사용자 친화적으로 만드는 일종의 전술이며, 이것이 오늘날 웹 디자인의 초점입니다. 최근 연구에 따르면:
- 한 웹사이트에서 찾은 내용이 마음에 들지 않는 사람들의 거의 80%는 다시 돌아가 다른 사이트를 검색합니다.
- 사용자의 약 40%는 웹사이트의 콘텐츠나 레이아웃이 초라하고 지저분하다고 생각하면 참여를 중단합니다.
이러한 상황에서 웹사이트의 궁극적인 목표는 대상 고객의 눈에 쉽고 직관적으로 만드는 것이어야 합니다. 미니멀리즘이 도움이 될 수도 있지만 작동 방식을 이해하고 이 스타일의 기본을 배워야 합니다.
이번 포스트에서는 미니멀리즘의 개념과 그 장단점, 미니멀리즘 웹사이트 디자인의 7가지 기능을 소개합니다. 의 시작하자!
미니멀리즘: 정의, 장단점
미니멀리즘이란? 정의에 따르면 극도의 여유와 단순함이 특징인 스타일 또는 기술(음악, 문학 또는 디자인에서와 같이)입니다. 즉, 이 전략의 목표는 최소한의 요소를 사용하여 최대의 효과를 달성하는 것입니다.
그러나 이러한 과감한 디자인 접근 방식에는 몇 가지 장점과 단점이 있습니다. 미니멀리즘의 가장 중요한 장점은 다음과 같습니다.
- 양질의 사용자 경험 : 웹사이트 방문자는 너무 많은 구성 요소로 인해 과부하가 걸리지 않으므로 페이지에서 보내는 시간을 즐길 수 있습니다.
- 콘텐츠 중심 : 미니멀리즘은 콘텐츠에 중점을 두어 사용자가 주요 기능에 집중할 수 있도록 합니다.
- 빠른 로딩 시간 : 웹사이트의 요소가 적을수록 로딩 속도가 빨라집니다. 이 이점은 일반 사용자가 웹 페이지가 3초 이내에 로드되기를 기대하기 때문에 매우 중요합니다.
- 독점 성 : 미니멀리스트 웹 사이트는 종종 독특하고 독점적으로 보이기 때문에 브랜드가 더 매력적으로 보입니다.
- 기억에 남는 : 이 스타일의 또 다른 장점은 항상 다르게 보이기 때문에 기억에 남는다는 것입니다.
- Evergreen : 미니멀리즘은 새로운 트렌드가 아닙니다. 수십 년 동안 사용되어 왔으며 퇴색하지 않는 것 같으므로 때때로 웹 사이트 모양을 변경하는 것에 대해 걱정할 필요가 없습니다.
- 간단한 유지 관리 : 다시 한 번 더 적은 수의 요소는 사이트 기능을 유지하기 위해 열심히 일할 필요가 없다는 것을 의미합니다.
잘 만들어진 미니멀리스트 디자인 전략의 이점을 살펴보았지만 문제가 발생하는 경우 다음과 같은 일이 발생합니다.
- 제한된 커뮤니케이션 : 미니멀리즘은 기본을 제외한 모든 것을 제거하도록 강요합니다. 즉, 흥미로운 웹사이트 요소를 많이 전달할 수 없습니다.
- 확장 기회 없음 : 비즈니스는 성장하고 발전하므로 때로는 메인 페이지에 새로운 기능을 추가해야 합니다. 미니멀리즘에서는 일반적으로 잘 작동하지 않습니다.
- 창의성 부족 : 어떤 사람들은 미니멀리즘을 진정한 창의성 킬러로 간주합니다. 이것이 어떤 면에서는 사실일 수도 있지만, 크리에이티브 디자이너가 미니멀리스트 환경에서 작업하는 데 문제가 없다는 사실은 여전히 남아 있습니다.
미니멀리스트 웹 디자인의 주요 특징
이제 미니멀리즘의 기본적인 특징을 알았지만, 그 주요 특징을 좀 더 철저하게 살펴볼 때입니다. 우리는 이 디자인 양식의 가장 중요한 7가지 특성을 선택했습니다.
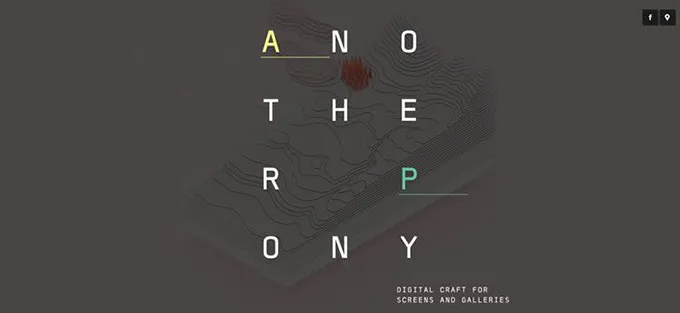
1. 제한된 색상 팔레트

색상은 모든 웹 디자인 프로젝트에서 중요한 역할을 하지만 미니멀리즘에 더 큰 영향을 미칩니다. 이 스타일에서 색상은 미적 목적을 충족시킬 뿐만 아니라 사용자의 관심을 유도하고 관심을 끄는 목표를 가진 관심 부스터 역할을 합니다.
콘텐츠 부족을 염두에 두고 색상이 제 역할을 하도록 하고 나머지 몇 가지 요소를 눈에 띄게 만드는 것은 자연스러운 일입니다. 이것은 지난 수십 년 동안 인터넷을 지배한 화려한 색상과 비교할 때 진정한 안도감으로 여겨질 수 있습니다.
명암비를 현명하게 사용하는 것은 미니멀리스트 디자인의 성공에 매우 중요합니다. 목표는 필수 콘텐츠를 제외한 모든 것을 제거하는 것이지만 나머지 항목의 검색 가능성을 줄여서는 안 됩니다. 반대로, 주요 특징을 강조하기 위해 올바른 음영과 색조를 선택해야 합니다.
악센트 색상을 활용할 수도 있지만 드물게 사용하십시오. 이렇게 하면 미니멀한 디자인 아이디어를 버리지 않고 주요 기능을 더욱 강조할 수 있습니다.
2. 네거티브 스페이스

부정적인 공간 활용과 관련하여 미니멀리스트를 능가하는 사람은 없습니다. 미니멀리스트는 네거티브 공간을 활용하는 대안을 찾는 데 전문가입니다. 다른 웹 디자이너보다 훨씬 더 많은 의미가 있기 때문입니다. 각 구성 요소의 중요성을 강조하기 위해 콘텐츠 사이의 공간을 최대화합니다.
이러한 상황에서 요소를 구성하고 간단하고 직관적인 웹 페이지 구조를 만드는 것이 훨씬 쉽습니다. 그 외에도 미니멀리스트 웹 사이트는 일반적으로 특히 흰색이나 검은색을 배경색으로 선택한 경우 고급스러운 개념을 만듭니다.
네거티브 스페이스는 미니멀리즘의 특징 중 하나이지만 웹사이트에 너무 많은 공간을 추가하기 전에 주의가 필요합니다. 왜 이렇게이다?
우선, 음수 공간이 전체 웹 페이지 구조에 어떤 영향을 미치는지 예측해야 합니다. 모든 요소를 성공적으로 전달할 수 있습니까? 그렇다면 가셔도 좋습니다.
둘째, 페이지 접기 내용을 방해하는 음수 공간을 허용해서는 안 됩니다. 아이디어는 사용자가 필요한 콘텐츠를 찾기 위해 아래로 스크롤하도록 강요하는 것이 아니라 생성한 부정적인 공간 때문에 즉시 알아차리도록 하는 것입니다.
3. 숨겨진 글로벌 탐색


대다수의 미니멀리스트 디자이너는 소위 햄버거 메뉴를 사용하여 웹사이트를 구성하고 구성합니다. 그들은 전역 탐색을 숨기고 모든 것을 한 곳에 넣고 싶기 때문에 그렇게 합니다. 그렇게 하면 탐색 메뉴가 미니멀리스트 레이아웃 뒤에 있는 전체 아이디어를 위태롭게 하지 않습니다.
그러나 일부 디자이너는 햄버거 메뉴를 오래되고 쓸모없는 것으로 간주합니다. 그 이유는 분명합니다. 랜딩 페이지에서 중요한 기능을 숨기고 탐색 속도를 늦춥니다. 결과적으로 사용자 경험은 생각만큼 간단하지 않습니다.
반면에 우리는 햄버거 메뉴가 다음과 같은 여러 가지 이유로 가치 있는 솔루션이라고 굳게 믿습니다.
- 웹사이트 방문자는 이미 작동 방식을 이해하고 있으며 사용에 문제가 없습니다.
- 햄버거 메뉴는 옵션을 좁혀 원하는 콘텐츠를 찾는 과정을 단순화합니다.
- 이 기능은 직접 액세스를 권장합니다. 사용자는 목표에 도달하기 위해 여러 단계를 거칠 필요가 없습니다.
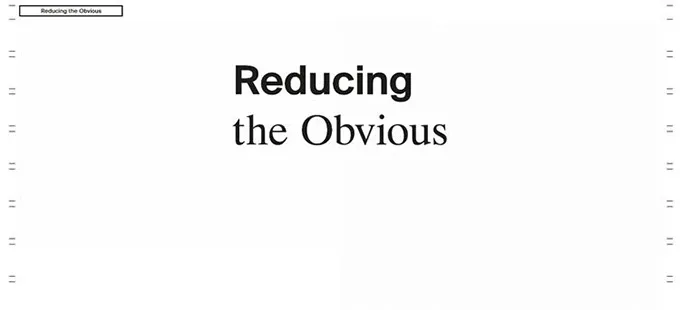
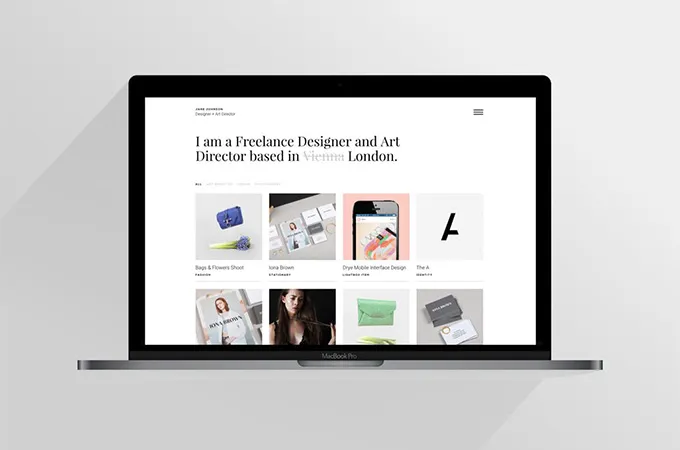
4. 효과적인 타이포그래피

타이포그래피는 보다 매력적인 웹사이트를 만드는 데 도움이 되는 요소 중 하나입니다. 이것은 일반적으로 모든 사이트의 경우이지만 미니멀리스트 전략을 사용하는 경우 실질적이 됩니다. 다른 많은 기능을 추가하지 않고도 브랜드 인지도를 높이고 스타일을 드러낼 수 있는 가장 쉬운 방법입니다.
타이포그래피를 어떻게 그렇게 효과적으로 만들 수 있습니까? 목표는 다양한 글꼴, 크기 및 두께를 사용하는 것입니다. 웹 페이지에서 가장 중요한 구성 요소를 강조하는 또 다른 트릭인 작은 텍스트와 큰 텍스트를 대조할 수도 있습니다.
동시에 무거운 시각적 요소 대신 인상적인 타이포그래피를 사용하면 페이지 로드 시간과 전반적인 웹사이트 기능이 향상됩니다. 기술 및 미적 성능 측면에서 모두 윈-윈 상황이므로 사용하는 것을 두려워하지 마십시오.
유일한 예외는 너무 많은 공간이 필요한 복사본을 만들 수 없을 때 발생합니다. 이 경우 큰 타이포그래피를 피하고 미니멀리스트 디자인의 표준 변형으로 이동하는 것이 좋습니다.
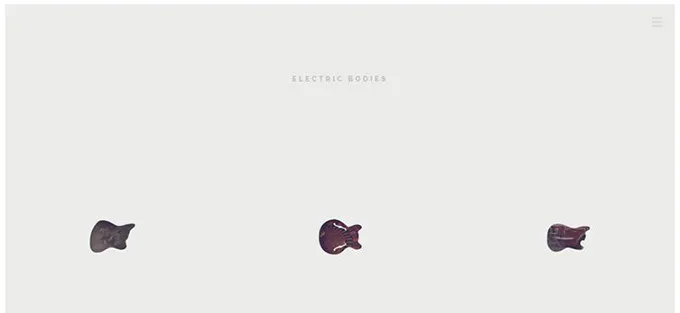
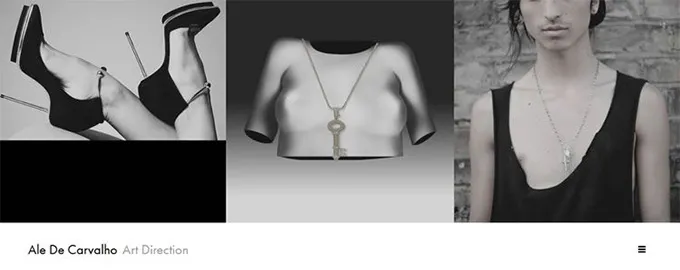
5. 큰 이미지

우리는 타이포그래피의 힘에 대해 언급했지만 미니멀리스트 디자인 측면에서 큰 이미지를 덜 흥미롭고 매력적으로 만들지 않습니다. 반대로 잘 짜여진 이미지는 타이포그래피만큼이나 인상적일 수 있습니다. 그것들은 전체 인터페이스를 지배하여 따뜻함과 친숙함의 감정을 불러일으킵니다.
미니멀리스트 이미지는 대상 고객의 라이프 스타일에 맞는 특정 분위기를 만들기 때문에 단순하면서도 풍부합니다. 이를 통해 사용자에게 다가가고 방문자와의 유대를 강화할 수 있지만 여전히 웹 사이트를 과도하게 채우지 않아도 됩니다.
그러나 크고 지배적인 시각적 개체는 주의해야 합니다. 이 전략을 선택하는 경우 색 구성표, 대비 및 부정적인 공간 사용을 포함하여 미니멀리스트 디자인의 다른 모든 기능을 존중해야 합니다. 이것은 웹 사이트를 복잡하고 과부하시키지 않는 강력한 솔루션을 찾는 유일한 방법입니다.
6. 그리드 레이아웃

원활한 사용자 경험을 보장하려면 그리드 레이아웃이 가장 좋은 솔루션일 수 있습니다. 어때요? 글쎄, 그리드는 매우 직관적인 방식으로 콘텐츠를 구성하고 방문자가 콘텐츠를 빠르게 스캔할 수 있도록 합니다. 이는 시각적 콘텐츠가 많은 이미지 기반 웹사이트에 특히 중요합니다. 그리드를 정렬하는 방법에는 여러 가지가 있습니다.
- 가로줄 : 이미지를 가로줄로 나누는 가장 일반적인 형식입니다.
- 퍼즐 그리드 : 이 경우 이미지 세트가 하나의 큰 이미지를 형성합니다.
- 대각선 레이아웃 : 시각적 요소가 교차하여 대각선을 형성합니다.
스타일, 비즈니스 선호도 및 영감에 따라 달라지므로 옵션의 수는 거의 셀 수 없습니다. 그러나 그리드 레이아웃은 전체 구조를 기능적이고 최소한으로 유지하기 위해 상당한 공간이 필요하다는 점을 명심해야 합니다.
목표는 너무 많은 항목을 동시에 표시하는 것이 아니라 웹 사이트의 단순성을 유지하면서 여러 구성 요소를 표시하는 것입니다. 동시에 하나의 색상 팔레트를 고수하고 동일한 필터를 사용하여 균일한 느낌과 시각적 일관성을 만들어야 합니다.
7. 평면 디자인

평면 디자인은 마지막이지만 확실히 미니멀리즘의 가장 중요한 특징은 아닙니다. 사실 이 패턴은 너무 널리 퍼져있어 미니멀리스트 디자인의 진정한 상징을 제대로 나타냅니다. 본질적으로 플랫 패턴은 3D 변형이나 그라디언트와 같은 복잡한 요소를 제거하는 것입니다.
플랫 디자인의 목적은 콘텐츠를 최대한 단순화하는 것입니다. 이렇게 하면 웹 사이트를 쉽게 탐색할 수 있지만 클릭 가능한 요소가 표시되지 않습니다. 이것은 기본적으로 방문자에게 최첨단 탐색 경험을 제공할 수 없음을 의미합니다.
평면 디자인은 완전히 사라지지 않을 것입니다. 플랫 패턴을 연습하고 싶다면 클릭 가능한 요소를 추가하여 사용자가 웹사이트에서 길을 찾는 데 도움이 되도록 보강하는 것을 잊지 마십시오.
결론
미니멀리즘은 다양한 예술 형식에 영향을 미친 오랜 역사를 가지고 있지만 이제는 웹 디자인 분야에서도 점점 더 대중화되고 있습니다. "Less is more"는 이 교리의 공식 모토를 나타내며, 이는 전 세계 사용자의 요구와 기대에 완벽하게 부합하는 것 같습니다.
이것이 바로 많은 개인과 조직이 엄격하지만 예리하고 인상적인 웹사이트를 구축하는 이유입니다. 우리 기사에서는 미니멀리즘의 개념을 설명하고 미니멀리즘 웹 디자인의 7가지 기능을 설명했습니다.
우리 게시물이 미니멀리즘을 수용하고 그에 따라 웹사이트를 디자인하는 데 영감을 주었기를 바랍니다. 하지만 이 주제에 대해 더 많은 설명이 필요하면 댓글로 알려주세요. 답변을 도와드리겠습니다!
