2018년 미니멀리즘: 디자이너를 위한 모범 사례
게시 됨: 2018-08-23미니멀리즘 운동은 이제 반세기가 넘었습니다.
시각 예술과 음악에서 단순함을 받아들이는 방식으로 시작된 것이 이제 웹 디자인의 세계로 확장되고 있습니다. 이 접근 방식을 통해 디자이너는 단순하지만 기능적인 웹 페이지를 제공하는 웹 페이지를 만들려고 합니다. 그들은 단순함을 발산하지만 미니멀리즘 디자인은 종종 창조하기 어렵고 엄청난 독창성을 요구합니다.
여기에 미니멀리즘을 활용하는 가장 좋은 방법과 그에 대해 알아야 할 모든 것이 있습니다.
1. 웹사이트 디자인에서 미니멀리즘이란 무엇입니까?
웹 디자인의 미니멀리즘은 핵심에서 인터페이스를 단순화하는 것을 의미합니다. 여기에는 웹 사이트에서 모든 혼란을 제거하고 필수 요소만 유지하는 것이 포함됩니다. 이 모든 작업은 사이트의 기능에 영향을 주지 않고 수행되어야 합니다.
다시 말해, 미니멀리즘은 웹사이트의 각 구성 요소의 중요성에 대해 질문하게 만듭니다. 인터페이스를 디자인할 때 의식적인 결정을 내려야 합니다. 약간의 불균형도 사용자 경험을 손상시킬 수 있습니다.
2. 왜 미니멀리즘을 수용하는가?
단순함의 아름다움은 더 많은 사용자를 유치하고 평생 고객으로 전환할 수 있다는 것입니다. 그러나 미니멀리스트 웹 디자인을 사용하는 이유는 더 높은 판매 전환율 이상의 것입니다.
A. 쉬운 탐색
미니멀리즘은 탐색을 쉬울 뿐만 아니라 직관적으로 만듭니다. 거의 사용하지 않는 탐색 요소를 제거하고 관련 요소를 강조 표시하는 데 중점을 둡니다. 결과적으로 사람들은 클릭할 위치를 정확히 알고 있습니다. 그들은 메뉴의 메쉬를 통해 흔들 필요가 없습니다.
B. 더 적은 유지 보수
당연하게 들릴지 모르지만 사이트 구조가 단순하면 유지 관리가 덜 필요합니다. 일반적으로 애니메이션, 수십 개의 플러그인 및 위젯, 밀집된 콘텐츠 레이아웃에는 더 높은 유지 관리가 필요합니다. 이러한 레이아웃은 또한 웹사이트 실패 가능성을 높여 비즈니스에 해로울 수 있습니다.
C. 팝업 없음, 산만함 없음
대부분의 사람들은 주의가 산만하기 때문에 팝업을 싫어합니다. 사용자의 주의를 끌기 위해 필요하기 때문에 종종 필요악이라고 합니다. 그러나 미니멀리즘은 색상, 디자인 및 글꼴의 자연스러운 우아함을 통해 사용자의 관심을 사로잡고자 합니다. 따라서 팝업이 필요하지 않습니다.
D. 더 빠른 로딩
웹사이트의 페이로드가 적을수록 로드 속도가 빨라집니다. 미니멀한 인터페이스에 강력한 애니메이션과 바람직하지 않은 요소가 없기 때문에 사이트가 공기보다 가벼워집니다. 따라서 품질 저하 없이 빠르게 로드되고 모바일 친화적인 웹 사이트를 구축할 수 있습니다.
E. 훌륭한 UX
미니멀리즘은 웹 디자인에 완벽한 균형을 추가하는 공백을 광범위하게 사용합니다. 또한 사용자 경험을 개선하고 가장 중요한 콘텐츠에 주의를 집중합니다. 이러한 웹 디자인은 우아함과 부력을 발산하여 훌륭한 UX를 만듭니다.
3. 미니멀리스트 웹사이트의 예
지금쯤이면 미니멀리즘이 의미가 있다는 것을 이해했을 것입니다. 하지만, 어떻게 하려고 합니까? 다음은 비즈니스가 웹 디자인에서 미니멀리즘을 활용하는 방법을 보여주는 몇 가지 예입니다.
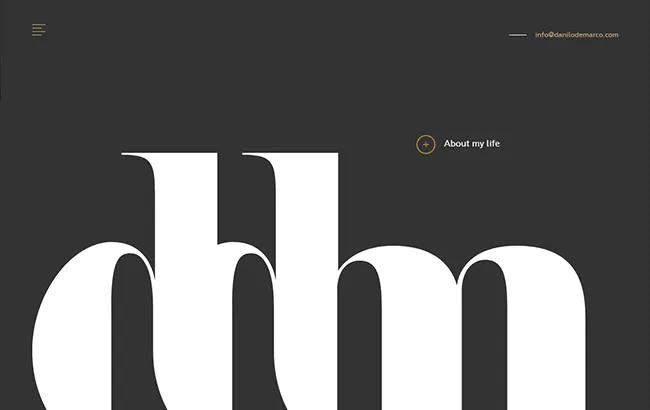
A. 다닐로 데 마르코
미니멀리즘을 수용하는 한 가지 방법은 굵은 글꼴과 단색 배경색을 사용하는 것입니다. 직업별 그래픽 디자이너인 다닐로 드 마르코(Danilo De Marco)는 이를 사용할 줄 압니다. 그의 사이트는 또한 숨겨진 메뉴를 사용합니다. 그러나 웹 사이트를 아래로 스크롤하면 밝은 배경색과 간단한 텍스트의 조합이 주의를 사로잡습니다.

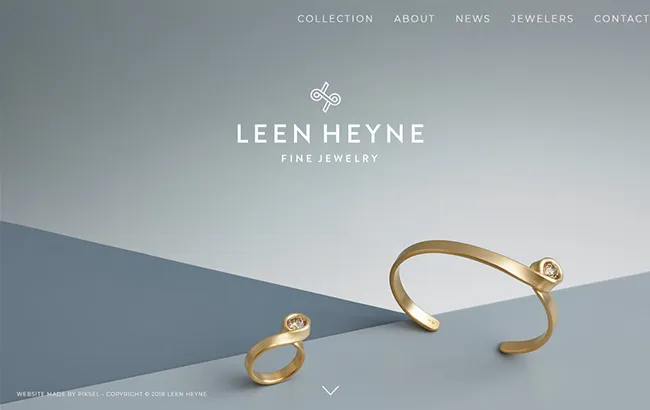
B. 린 헤인
언급했듯이 미니멀리즘은 자신감, 우아함 및 현대적인 모습을 구현합니다. 이것이 Leen Heyne 보석과 같은 럭셔리 라이프스타일 브랜드에 적합한 웹 디자인 선택이 되는 이유입니다.

이 브랜드는 고급 수공예 보석을 전문으로 제작합니다. 반지나 뱅글과 같은 장신구는 대부분 한 가닥의 모양을 구부리고 비틀어서 만들어집니다. 그들의 보석 디자인의 단순성은 웹 디자인에 진정으로 반영됩니다.
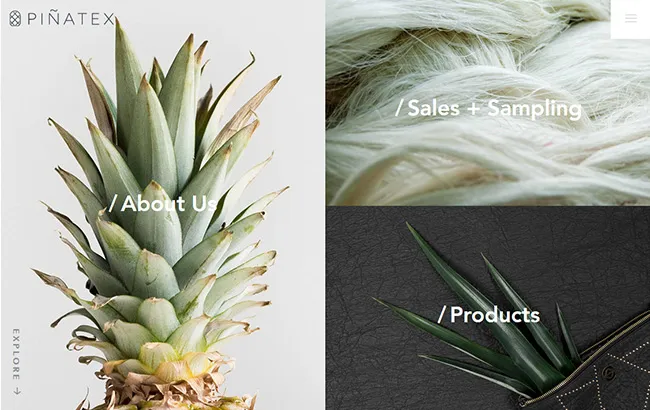
C. 피나텍스
미니멀리즘은 항상 굵은 글꼴과 공백으로 제한될 필요는 없습니다. 고화질 이미지로도 미니멀한 룩을 연출할 수 있습니다. 의류 및 라이프스타일 브랜드인 피나텍스는 미니멀리즘과 사진을 활용한 구획화를 결합한 브랜드입니다.

이 회사는 파인애플 잎에서 추출한 셀룰로오스 섬유로 만든 천연 가죽 대체품을 생산합니다. 그래서 그들은 브랜드 아이덴티티를 정의하는 세 가지 클릭 가능한 이미지인 파인애플, 파인애플 섬유, 가죽을 사용했습니다. 나머지는 햄버거 메뉴에 숨겨져 있습니다.
4. 미니멀리스트 웹 디자인의 필수 요소
미니멀리즘은 디자인에서 불필요한 요소를 제거하는 것입니다. 그러나 시각적 개체가 적을 때 필요한 기능을 어떻게 제공하고 원하는 효과를 낼 수 있습니까? 시각적 요소가 적은 기능적인 웹사이트를 원한다면 미니멀리스트 디자인의 핵심을 이해해야 합니다.
A. 극적인 타이포그래피
미니멀리스트 디자인에서는 그래픽과 이미지의 범위가 제한되므로 타이포그래피를 최대한 활용해야 합니다. 대담하고 아름다운 글꼴을 사용하십시오. 그러나 그렇게 할 때 텍스트 계층, 글꼴 크기, 두께 및 스타일의 변화를 고려해야 합니다. 예를 들어 굵은 글씨체는 강한 메시지를 전달할 때만 사용해야 합니다.
B. 세부 사항에 대한 주의
사이트에 있는 요소가 적기 때문에 각 요소가 완벽하게 보여야 합니다. 따라서 가장 작은 세부 사항에 세심한주의를 기울이십시오. 디자인에서 최상의 결과를 얻을 수 있는 색상, 스타일, 글꼴 및 텍스트를 선택하십시오. 작은 장식 기호, 밑줄, 기하학적 개체 및 조각을 사용하여 사이트에 추가 균형을 추가할 수도 있습니다.
C. 네거티브 스페이스의 사용
음수 공간 또는 공백은 미니멀리스트 웹 디자인의 중추입니다. 공백을 사용하는 목적은 특정 요소에 사용자의 주의를 집중시키는 것입니다.
따라서 부정적인 공간이 많을수록 요소(텍스트 또는 이미지)가 생성하는 영향이 커집니다. 공백을 최대한 활용하려면 항상 햄버거 메뉴에서 탐색 패널을 숨깁니다.
D. 사진의 사용
이미지나 사진은 본질적으로 미니멀리즘의 일부는 아니지만 배경 사진(비디오 포함)을 사용하는 추세가 증가하고 있습니다. 아이디어는 이미지를 공백 자체로 사용하는 것입니다.
일반적으로 디자이너는 페이지 상단 근처에 영웅 헤더와 영웅 이미지를 슬라이더 형태로 배치합니다. 그러나 배경 이미지는 목적에 부합해야 합니다. 또한 텍스트에 적합한 배경을 제공해야 합니다. 내용을 읽을 수 있는지 확인하십시오.
E. 색상
더 적은 수의 요소를 사용하기 때문에 색상은 아마도 미니멀리스트 디자인의 가장 중요한 측면일 것입니다. 올바른 색상 조합으로 원하는 시각적 요소에 초점을 맞출 수 있습니다.
전통적인 미니멀리즘은 단색, 일반적으로 회색, 검정색 및 흰색 음영을 사용해야 한다고 규정합니다. 그러나 디자이너들은 오늘날 모든 종류의 색상을 실험하고 있습니다. 반드시 보색을 사용하고 최대 2~3종으로 제한합니다.
F. 그리드 레이아웃
단색 색상과 마찬가지로 직선, 직사각형 및 정사각형은 미니멀리즘 디자인의 일부입니다. 둘 이상의 필수 시각적 요소가 있는 경우 그리드 레이아웃을 사용하여 조화롭게 구성할 수 있습니다. 더 나은 미학을 위해 각 블록에 다른 색상 조합을 적용할 수도 있습니다.
G. 장난기
현대 웹 디자이너는 미니멀리스트 레이아웃에 약간의 장난기를 추가하는 것을 두려워하지 않습니다. 이미지, GIF 또는 짧은 애니메이션의 형태로 기발하고 기발한 일러스트레이션을 사용할 수 있습니다. 그러나 그들이 당신의 초점을 압도하지 않는지 확인하십시오.
5. 그것을 하는 방법
'단순함'과 '미니멀리즘'이라는 용어는 같은 의미로 사용되지만 완전히 다릅니다. 즉, 단순함을 유지하는 것이 반드시 미니멀리즘으로 해석되지 않을 수 있으며 그 반대의 경우도 마찬가지입니다. 따라서 미니멀리스트 웹 디자인을 만드는 것은 생각보다 어렵습니다.
A. 잡동사니 지우기
미니멀리즘의 첫 번째 기본 규칙은 어수선한 것이 산만함만 생성하므로 정리하는 것입니다. 위젯, 버튼, 메뉴 및 기타 항목의 수를 가능한 한 적게 유지합니다. Post Family 웹 사이트는 최소한의 접근 방식으로 깔끔하게 정리되어 있습니다.


그들의 홈 페이지에는 검은 배경에 굵은 흰색 텍스트가 표시되고 오른쪽 상단 모서리에 햄버거 메뉴가 표시됩니다. 네 개의 화살표는 키보드를 사용하여 사이트를 탐색할 수 있음을 의미합니다.
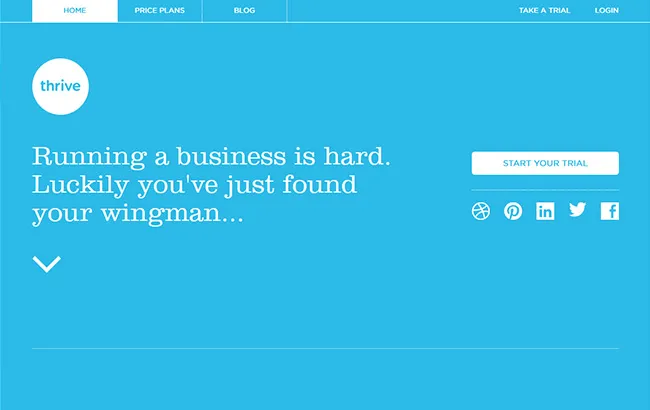
B. 평면 디자인
평면 디자인은 2D 텍스처, 아이콘 및 그래픽 요소를 사용하는 것을 말합니다. 그림자, 하이라이트, 텍스처, 그라디언트 및 기타 기능과 같은 일반적인 3D 요소가 부족합니다. 평평한 디자인은 매끄러운 레이아웃으로 인해 더 빨리 로드됩니다.

반응형 웹사이트에서 선호하는 디자인입니다. Thrive Solo 웹 사이트는 평면 디자인 개념을 가장 잘 사용합니다. 밝은 배경색, 선명한 텍스트, 미묘한 그리드, 효과를 내기 위해 더 이상 무엇이 필요합니까?
C. 스크롤 없이 유지
대부분의 사람들은 아래로 스크롤하는 것을 좋아하지 않습니다. 따라서 탐색 메뉴, 로고, 클릭 유도문안(CTA) 및 소셜 위젯을 포함한 모든 필수 항목을 스크롤 없이 볼 수 있는 부분에 두십시오. 사람들이 귀하의 홈페이지에 방문하는 순간에 표시되어야 합니다.

Nua Bikes는 숨겨진 메뉴를 사용하지 않았기 때문에 홈페이지에 많은 요소가 있습니다. 그러나 모두 스크롤 없이 볼 수 있습니다. 다른 제품을 보거나 블로그를 확인하기 위해 아래로 스크롤할 필요가 없습니다.
D. 페이지 수 줄이기
혼란을 없애는 것은 사이트의 페이지 수에도 적용됩니다. 기능에 영향을 주지 않고 페이지 수를 최소한으로 유지합니다. 웹 페이지가 너무 많다는 것은 링크가 너무 많다는 것을 의미하며, 이는 결국 주의를 산만하게 만듭니다.

예를 들어, Cupping Room 카페 웹 사이트에는 햄버거 메뉴에 숨겨진 정보, 메뉴, 소셜, 갤러리 및 연락처를 포함하여 5개의 웹 페이지 링크만 있습니다.
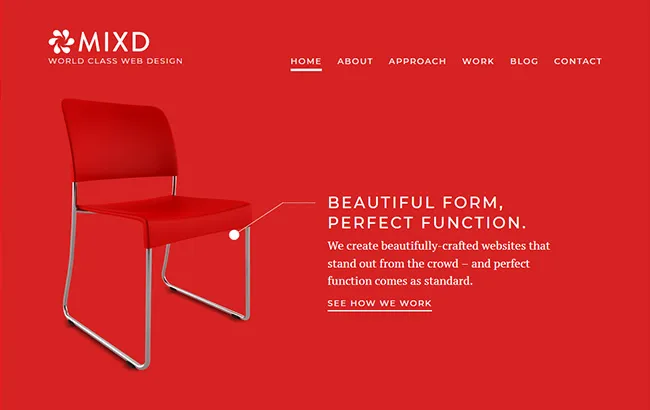
E. 대담한 색상 선택
확실히 대담하고 밝은 색상을 사용할 수 있습니다. 그러나 항상 웹사이트의 색상 수를 제한하십시오. 대담한 색상을 너무 많이 사용하는 것은 전형적인 신인 실수입니다. 사실, 대부분의 미니멀리스트 웹 디자이너는 Mixd 웹사이트에서 볼 수 있듯이 단일 굵은 색상(단색 색상 구성표)을 사용하는 것으로 알려져 있습니다.

그러나 Adolfo Abejon과 같이 밝고 대담한 색상을 혼합하여 사용할 수도 있습니다.

바. 내용
콘텐츠를 중심으로 웹사이트를 디자인하세요. 방문자의 주의가 분산되는 것을 방지합니다. 항상 높은 수준의 콘텐츠를 화면 상단에 배치하십시오. 그에 따라 색상, 탐색 및 그래픽과 같은 다른 모든 요소의 우선 순위를 지정합니다.
문자 메시지를 사용하는 경우 최소한의 단어로 줄이십시오. 그러나 단어가 사용자가 더 많은 것을 갈망하지 않고 배우고 싶어하는 것을 설명하는지 확인하십시오.

다음은 미니멀리스트 사이트에 콘텐츠를 배치하는 방법의 예입니다. Creative Void는 어두운 배경에 흰색 텍스트의 고전적인 미니멀리즘 접근 방식을 사용합니다. 메시지는 짧고 명확하며 정확합니다.
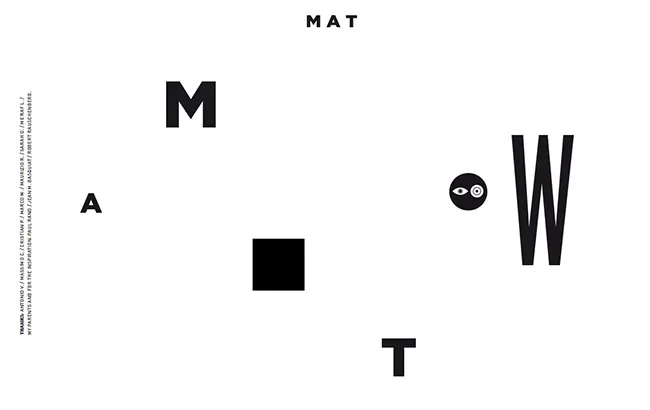
G. 글꼴 실험
문자 메시지만 가지고 간다면 드라마틱한 타이포그래피가 미니멀리즘의 필수적인 부분이기 때문에 모든 단어가 예술 작품이 됩니다. 어떤 글꼴이 시청자에게 지속적인 영향을 미치는지 알아보기 위해 글꼴을 실험해 보십시오.
밝은 색상 배경에 굵고 큰 글꼴이 인기 있는 선택입니다. 또한 넓은 공백에 대해 검은색 글꼴을 사용하는 전통적인 접근 방식을 취할 수도 있습니다. 예를 들어 WMat은 다양한 크기의 굵은 글꼴을 사용할 뿐만 아니라 마우스 오버 시 카테고리를 표시하여 탐색 메뉴로 전환합니다.

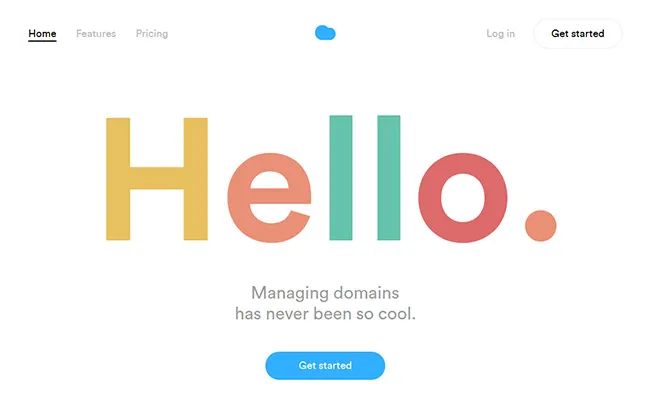
반면에 Nuage 앱은 밝은 색상의 큰 글꼴을 사용하여 방문자를 환영 메시지로 맞이합니다.

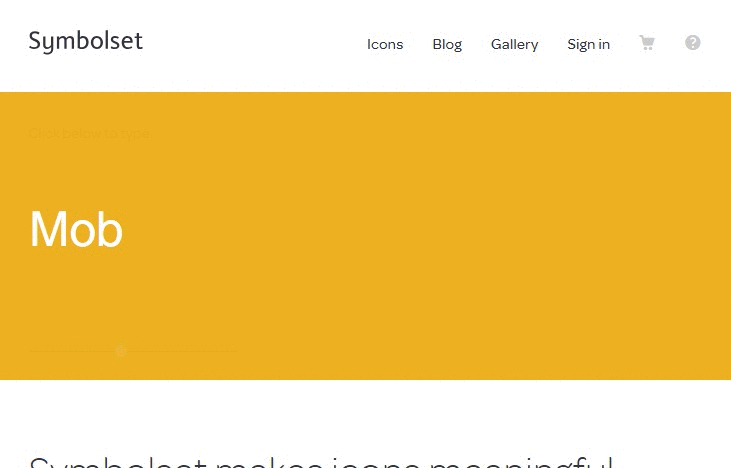
H. 애니메이션
애니메이션이 기능적이고 목적에 부합한다면 사용할 수도 있습니다. 다행히도 애니메이션은 탐색에서 숨겨진 메뉴를 표시하거나 호버링에 대한 세부 정보를 표시하는 등 여러 가지 방법으로 사용할 수 있습니다.
애니메이션은 미니멀한 웹 디자인에 약간의 장난기를 더할 수도 있습니다. 예를 들어 아이콘 글꼴 제작자이자 공급업체인 Symbol Set은 애니메이션을 사용하여 창의적인 기술을 과시합니다. 애니메이션은 배경색이 변하는 문장에서 단어 대신 아이콘이나 기호를 사용하는 방법을 보여줍니다.

6. 미니멀리즘을 받아들여야 할까요?
짧은 대답은 의존적입니다. 다른 웹 디자인 개념과 마찬가지로 미니멀리즘에는 몇 가지 장단점이 있습니다. 장점이 단점보다 크다면 미니멀리즘을 두 팔 벌려 포용할 수 있습니다.
가. 장점
- 미니멀리즘의 가장 큰 장점 중 하나는 쉬운 탐색입니다. 사용자가 광범위한 링크와 콘텐츠에 압도되지 않기 때문에 미니멀한 디자인은 빠르게 사용자의 관심을 끌고 더 오래 유지할 수 있습니다.
- 페이지 상의 요소가 적을수록 사이트의 로딩 속도가 크게 빨라집니다. 또한 복잡하지 않은 아키텍처를 통해 모바일 친화적인 사이트를 쉽게 만들 수 있습니다. 로드하는 데 3초 이상 걸리면 절반 이상의 사람들이 모바일 페이지를 떠나게 되므로 이는 중요한 이점입니다.
- 요소가 적으면 검색 엔진 봇이 웹사이트를 더 쉽게 크롤링할 수 있습니다. 따라서 미니멀리스트 웹 디자인은 장기적으로 SEO 노력을 향상시킬 수 있습니다.
- 일반적으로 미니멀리스트 웹 사이트는 아키텍처가 단순하기 때문에 유지 관리가 덜 필요합니다. 사이트 중단이 적으면 종종 더 많은 수익을 얻을 수 있습니다.
나. 단점
- 미니멀리스트 웹 디자인은 메시지를 효과적으로 전달할 수 있는 공간을 거의 제공하지 않습니다. 수백 개의 제품이 있는 대형 전자 상거래 웹 사이트가 있는 경우 미니멀리즘은 차 한잔이 될 수 없습니다. 이것이 Amazon, Walmart 또는 eBay와 같은 국제 전자 상거래 거대 기업이 미니멀리즘을 채택할 수 없는 이유입니다.
- 잘 계획된 웹 디자인은 방문자에게 상당한 영향을 줄 수 있습니다. 그러나 너무 많은 미니멀리즘은 웹사이트에 황량한 모습을 보여주고 잠재 고객을 외면할 수 있습니다.
- 미니멀리스트 웹 디자인은 확장할 수 없습니다. 귀하의 비즈니스가 시간이 지남에 따라 확장될 가능성이 있다면 그에 따라 성장하는 웹사이트가 필요합니다.
- 창의성은 미니멀리즘의 근간입니다. 그러나 때때로 부메랑이 될 수 있습니다. 특히 잘못된 맥락에서 사용될 경우 더욱 그렇습니다. 콘텐츠와 레이아웃에 각별히 주의해야 합니다.
결론
미니멀리즘은 고급스럽고 현대적이며 심지어 신랄합니다. 가장 중요한 것은 웹 디자인 업계에서 트렌드입니다. 그러나 작동 방식에 대한 철저한 지식 없이 미니멀리즘은 브랜드에 득보다 실이 많을 수 있습니다. 바라건대, 이 심도 있는 내용이 이 많이 논의된 설계 접근 방식과 관련된 딜레마를 해결하는 데 도움이 되기를 바랍니다. 이 팁을 사용하여 미니멀한 웹사이트를 만들고 브랜드에서 어떻게 작동하는지 확인할 수 있습니다. 한편, 여전히 의심스럽거나 경험을 공유하고 싶다면 아래에 댓글을 남겨주세요.
