Mid-Century Modern Illustration: Illustrator와 InDesign으로 표지 책 만들기
게시 됨: 2022-03-10이 튜토리얼에서는 1950년대에서 영감을 받은 아름다운 표지 디자인을 만드는 방법을 보여 드리겠습니다. 특히, 표지는 어린이 책을 위한 것이므로 우리는 잘 알려진 캐릭터인 빨간망토 를 만들 것입니다.
이 디자인의 흥미로운 측면은 당시 만화에서 볼 수 있었던 순수한 복고풍 캐릭터를 만들 예정이라는 것입니다. 일러스트레이터로서 나는 항상 지난 반세기의 그래픽에 매료되었습니다. 나는 정확히 50년대에 태어나지 않았지만 그 스타일을 특징으로 하는 많은 만화, 책, 만화를 보며 자랐습니다.
이것이 내가 1950년의 약간의 영감에 빠져들기를 바라는 이유입니다. 이 기사에서는 내가 영감을 주기 위해 이 정확한 역사적 시기를 선택한 이유와 이러한 유형의 예술 작품에 대한 나의 사랑이 어디에서 오는지 설명하겠습니다. 나는 또한 당신이 이것을 직접 시도해 볼 수 있는 약간의 영감을 찾고 있다면 온라인에서 찾을 수 있는 몇 가지 아이디어를 공유할 것입니다.
따라하기 위해 파일을 다운로드하고 내가 직접 만든 그림을 연습하거나 원하는 경우 자신의 그림을 만들 수 있습니다. 중요한 것은 절대적으로 매혹적인 복고풍 디자인을 만들고 싶다면 모든 단계와 팁을 따르는 것입니다!
그런 다음 복고풍 색상의 세계와 복고풍 효과를 낼 수 있는 모든 효과를 발견하게 될 것입니다. 저는 브러시, 질감 및 패턴에 대해 이야기하고 있습니다. 디자인이 완료되면 표지 디자인이 준비됩니다. 마지막으로 InDesign에서 표지를 준비하여 인쇄용으로 내보낼 것입니다.
준비 되었나요? 즐기자!
- 왜 중세 미술인가?
- 영감을 찾고
그리기 개념
- 손으로 그린 디자인을 가져오는 방법
- 기본 디자인을 만드는 방법
- 레트로 브러시를 만드는 방법
- 도면의 윤곽을 그리는 방법
- 추가 세부사항
색상, 질감 및 패턴
- 캐릭터 색칠하기
- 브러쉬 효과
- 배경
- 텍스처 효과
- 표지를 InDesign으로 구성하는 방법
- 최종 결과
1. 왜 중세 미술인가?
자라면서 정말 많은 만화책을 읽었고 많은 만화책을 보았습니다. 그러나 어떤 종류도 아닙니다. 단지 세기 중반 스타일로 그려진 것들입니다. 왜 그 특정한 디자인이 저를 그렇게 끌었는지 모르겠습니다. 드로잉에 사용된 단순한 선이나 만화와 만화를 만드는 데 사용된 파스텔 색상 때문일 수 있습니다.
일러스트레이터이자 그래픽 디자이너로서 저는 항상 영감을 찾고 Pinterest를 통해 브라우저를 사용합니다. (매우 특별한 아이디어를 발견할 수 있는 좋은 장소입니다!)
이 튜토리얼에 대한 복고풍 영감을 찾는 동안 내 주의를 사로잡은 몇 가지 그림을 발견했습니다.

나는 이 예술가들이 그들의 작품에서 사람과 사물을 표현하는 재미있는 방식을 절대적으로 좋아합니다. 과장, 단순함의 세부 사항, 생생한 색상이 그렇습니다. 그것들이 뭔가 아닌가!
세기 중반에 만들어진 드로잉과 디자인에 대한 모든 것을 알고 싶었고, 연구할수록 아름다운 패턴과 스칸디나비아 색상, 단순하지만 소통이 잘 되는 디자인으로 창조된 세계를 재발견합니다.
2. 영감 찾기
세기 중반 디자인에 대해 발견할 것이 너무 많습니다. 다음은 매우 고무적인 광고와 삽화의 몇 가지 예입니다.

특징: 적은 수의 색상, 단순한 선, 브러시 효과.

3. 그리기 개념
이 튜토리얼에서는 나중에 그림의 단계를 시도할 때 원하는 그림에 세부 사항을 적용하는 방법을 이해하는 것이 너무 어렵지 않도록 모두에게 잘 알려진 그림을 찾고 싶었습니다. 소유하다.
3.1. 손으로 그린 디자인을 가져오는 방법
그래서 빨간망토 가 떠올랐습니다. 나는 모두가 이 동화에 익숙할 것이라고 추측할 것이고 우리 모두 빨간망토 가 어떻게 생겼는지에 대한 아이디어가 있을 것입니다. 어렸을 때 우리는 그녀를 책이나 만화에서 적어도 한 번 본 적이 있습니다.
모든 디자인과 마찬가지로 손으로 아이디어를 그리기 시작합니다. 아래에서 두 개의 원본 그림(지우개 및 재생 용지의 노란색 포함)을 볼 수 있습니다.

Photoshop을 사용하여 스케치를 정리했으므로 이제 쉽게 캐릭터의 윤곽을 잡고 일러스트레이션에 사용할 수 있습니다.

참고 : 여기에서 시작 이미지를 다운로드할 수 있습니다.
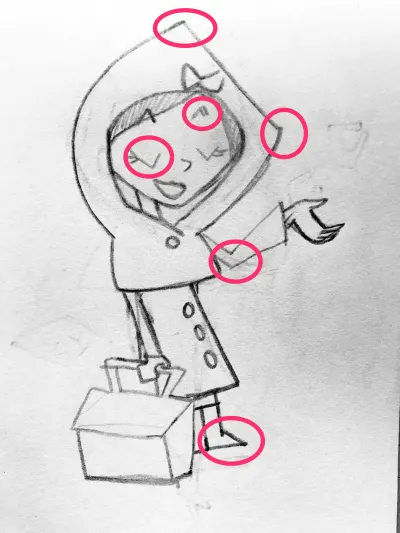
복고풍 느낌을 주기 위해 이제 주요 캐릭터에 어떤 요소를 사용했는지 살펴보겠습니다.

가장자리 는 세기 중반의 그래픽 및 디자인에 사용되는 가장 유용한 세부 정보 중 하나입니다. 나는 모서리가 디자인에 매우 재미있는 특성을 부여하여 매우 장난스럽고 유치하다고 생각합니다.
내가 사용한 작은 코트도 50년대 의류의 전형입니다.

늑대의 경우 눈과 발과 같은 만화와 같은 50년대의 몇 가지 전형적인 요소도 사용했습니다.

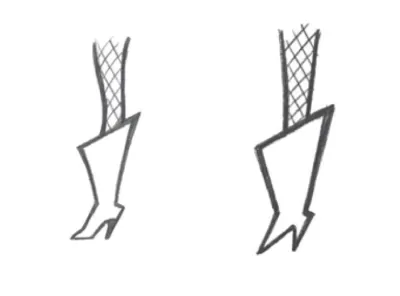
재미있는 메모 : Christopher Hart는 그의 책 "Modern Cartooning: Essential Techniques for Drawing Today's Popular Cartoons"에서 같은 신발을 그리는 두 가지 방법을 보여줍니다.
“부츠를 기발하게 그리는 게 더 재미있어요. 단점은 사이즈 7만 나온다는 것입니다.”

레트로 만화에서 많이 사용되는 전형적인 늑대의 표정을 주기로 했습니다. 아래 이미지를 보십시오(Christopher Hart 책에서 다시 한 번 가져옴).

“원 모양은 가장 흔한 눈 모양입니다. 거의 모든 캐릭터에 사용할 수 있습니다."
나머지 디자인에서는 모든 것이 동일한 규칙을 따릅니다. 나무, 집, 심지어 구름도 그 특유의 초초한 효과를 가지고 있습니다.

이제 시작하는 방법을 알았으므로 마침내 일러스트레이션에 생명을 불어넣을 수 있습니다!
Adobe Illustrator를 실행해 보겠습니다.
3.2. 기본 디자인을 만드는 방법
Illustrator를 열면 먼저 새 문서를 만드는 것부터 시작하십시오. 네모난 책표지에 네모난 대지를 만들어 보겠습니다. (많은 아동도서가 정사각형 모양을 하고 있다.)

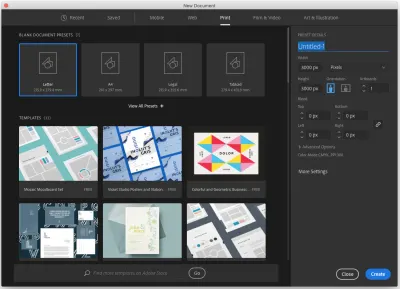
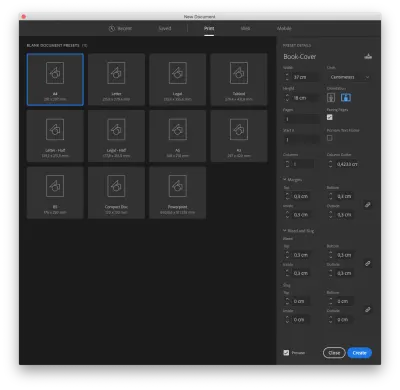
파일 → 새로 만들기 로 갑시다. 열려 있는 창에서 디자인을 인쇄하고 싶기 때문에 인쇄 를 선택했습니다. 그런 다음 대지 크기를 3000px × 3000px로 설정했습니다. 마지막으로 빨간모자 라는 이름을 지정합니다. 아래 내 설정을 참조하십시오.


이제 도면을 가져와야 합니다. (여기에 파일을 제공했습니다.)
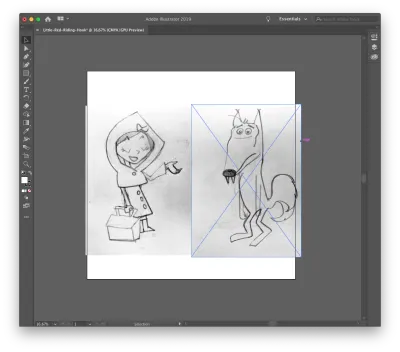
파일 → 가져 오기 로 이동하여 그림을 저장한 폴더를 선택하고 대지에 넣습니다. 파일이 아트보드보다 크기 때문에 크기에 맞게 크기를 조정하면 됩니다.

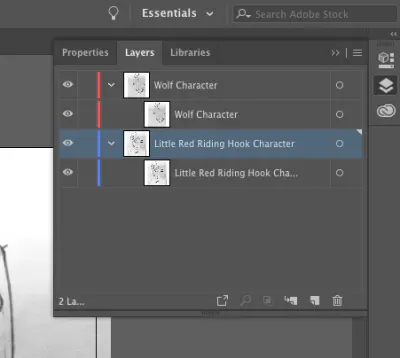
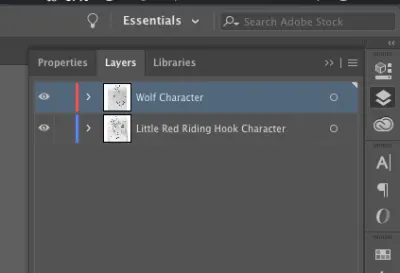
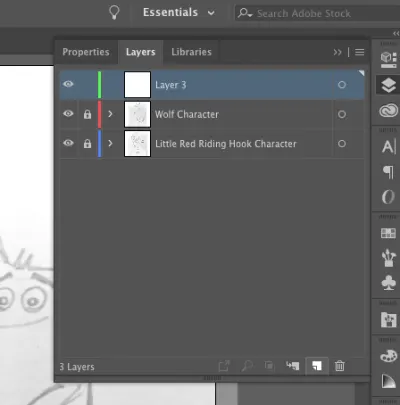
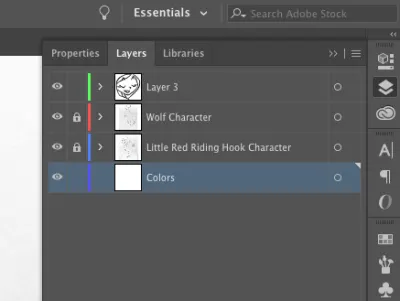
도면을 두 개의 다른 레이어에 두어 두 레이어를 모두 제어할 수 있습니다.

작업이 완료되면 추가 단계로 이동합니다. Illustrator에서 그릴 브러시를 만듭니다.
3.3. 레트로 브러시를 만드는 방법
나는 항상 50년대 스타일을 기반으로 무언가를 발명하면서 몇 가지 브러시를 직접 그렸습니다. 아래의 몇 가지 예에서 볼 수 있듯이 사용된 라인은 완벽하지 않습니다. 항상 손으로 만든 듯한 느낌을 줍니다.
그래서 아이패드를 들고 프로크리에이트에서 마음에 드는 선을 몇 개 그렸습니다. 브러시에 50년대 디자인의 전형적인 손으로 그린 듯한 느낌을 주고 싶었습니다. 그래서 이것이 제 결과입니다.

참고 : 세기 중반에서 영감을 받은 일러스트레이션을 위해 여기에서 브러시를 제공했습니다. 자유롭게 다운로드하여 사용하세요.
이제 Illustrator로 돌아가서 브러시를 설치하는 방법을 살펴보겠습니다.
방금 다운로드한 파일을 열고 Illustrator에서 엽니다. 창 → 브러시 를 클릭하여 브러시 패널 이 열려 있는지 확인하십시오. 방금 연 파일에서 첫 번째 브러시를 선택하고 아래와 같이 브러시 패널 로 드래그합니다.

보시다시피 브러시 패널 에서 브러시를 드래그한 후 열린 창에서 "아트 브러시"를 선택하고 브러시 이름을 변경했습니다. "Stretch to fit stroke length" 옵션을 선택한 다음 Colorization Method 로 "Tint"를 선택했습니다. 이렇게 하면 브러시 색상도 변경할 수 있습니다.
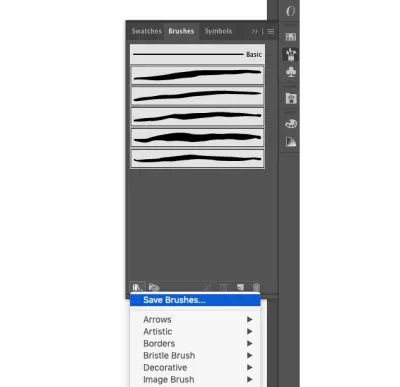
계속해서 위와 동일한 지침에 따라 브러시 패널의 모든 브러시를 드래그합니다. 결국 5개의 브러시가 있어야 합니다.

멋진! 미드 센츄리에서 영감을 받은 나만의 맞춤형 브러시!
참고 : 브러시를 Illustrator에서 영구적으로 유지하려면 브러시를 모두 선택하고 패널 하단의 첫 번째 왼쪽 아이콘("브러시 라이브러리 메뉴")을 클릭합니다. 그런 다음 "브러시 저장"을 클릭합니다.

Illustrator는 "Brushes" 폴더에 기본값으로 저장합니다. 그런 다음 브러시 라이브러리 메뉴 → 사용자 정의 를 클릭하여 사용자 정의 브러시를 볼 수 있습니다.
3.4. 도면의 윤곽을 그리는 방법
새 브러시를 사용하여 디자인 개요를 시작하겠습니다. 가장 좋아하는 브러시를 선택하고 디자인 라인을 그리기 시작하면 됩니다.
패널에 브러시가 표시되지 않으면 브러시 라이브러리 메뉴 → 사용자 정의 로 이동하여 mid-century01 (또는 사용한 다른 이름)을 선택합니다.
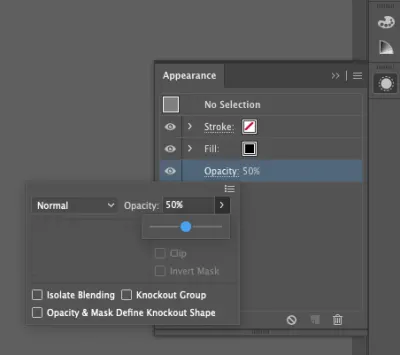
가져온 파일이 있는 레이어를 선택하고 모양 패널을 통해 불투명도를 50%로 설정합니다.


완료되면 잠그고 상단에 다른 레이어를 만듭니다. 그런 다음 추적을 시작합니다.

하나 또는 모든 브러시로 작업하도록 선택할 수 있습니다. 이는 사용자에게 달려 있습니다. 얇은 선에는 첫 번째 것을 사용하고 두꺼운 선에는 다른 것을 사용하는 것이 좋습니다. 물론 브러시의 크기는 원하는 대로 설정할 수 있습니다.

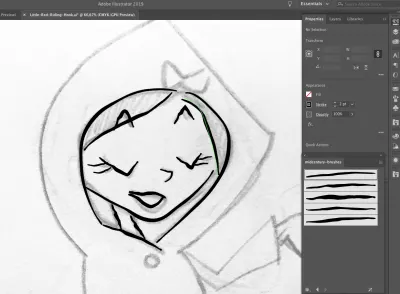
모든 라인을 추적하여 재미있게 보내십시오. 내가 가장 좋아하는 것은 떨리는 선 입니다. 그것이 바로 제가 원하는 효과입니다.
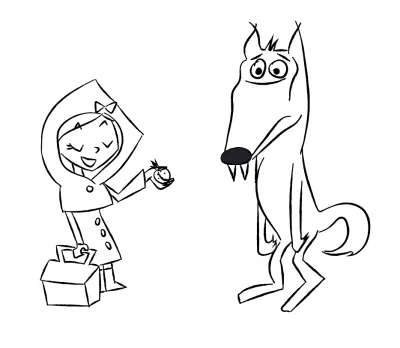
최종 디자인은 다음과 같아야 합니다.

3.5. 추가 세부사항
이제 캐릭터에 세부 정보를 추가해 보겠습니다. 얼룩 브러시 도구( Shift + B )를 사용하여 얼룩을 그렸습니다.

결과는 다음과 같습니다.

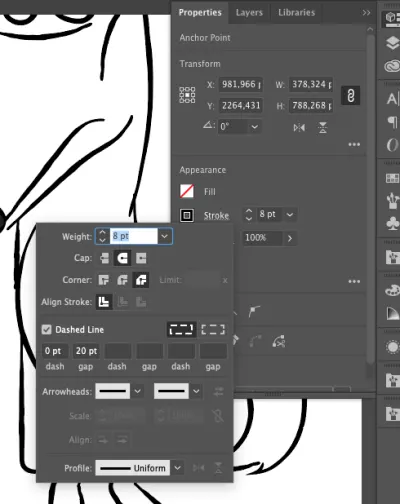
또 다른 귀여운 디테일은 LRRH 코트의 점선입니다. 매우 간단합니다. 속성 패널을 열고 획 을 클릭합니다. 점선 을 확인하고 20 pt 0 pt 을 지정합니다.

연필 도구( N )를 잡고 코트 가장자리에 점선을 그립니다.
결과는 다음과 같습니다.

이제 이 단계를 완료했으므로 다음 단계인 색상, 질감 및 효과 추가를 계속할 수 있습니다.
4. 색상, 질감 및 패턴
4.1. 캐릭터 색칠하기
가장 먼저 필요한 것은 캐릭터를 채색할 팔레트입니다. 나는 Pinterest에서 몇 가지 색상을 조사했고 내 Pinterest 벽에 많은 흥미로운 팔레트를 저장했습니다.

그런 다음 나 자신을 위해 이 팔레트를 만들었습니다.

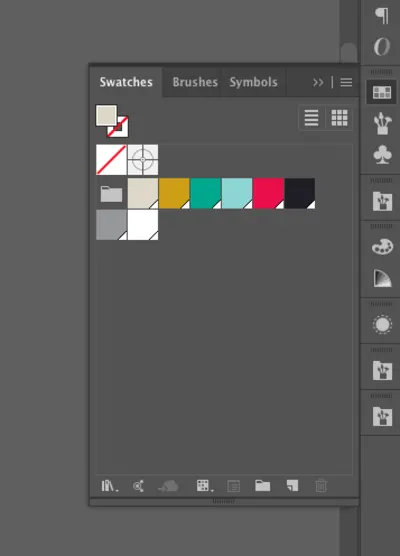
Swatches 에 팔레트를 삽입해 보겠습니다. Illustrator에서 이러한 색상으로 일부 원을 만든 다음 선택하고 Windows → Swatches 를 통해 견본 패널을 엽니다. 색상 원을 선택한 상태에서 새 색상 그룹 을 클릭합니다.

팝업 창에서 "전역으로 프로세스 변환(팔레트는 견본 패널에 영구적임)" 및 "색상 견본 포함"을 포함하여 "선택한 아트워크"를 클릭합니다.


이제 견본에 팔레트가 있습니다.

빨간망토 와 늑대를 색칠해봅시다. 레이어 패널로 이동하여 다른 두 레이어 아래에 새 레이어를 만듭니다.

Blob Brush 도구를 잡고 이 레이어에서 색칠을 시작합니다. 문자의 선은 상단에 유지되고 색상은 하단에 유지됩니다.
Blob Brush 를 아래와 같이 설정했습니다.

모든 것을 색칠하는 데 필요한 시간을 가지십시오. 이것은 편안하고 재미있는 단계이므로 즐기십시오!

내 최종 색상은 다음과 같습니다.

4.2. 브러쉬 효과
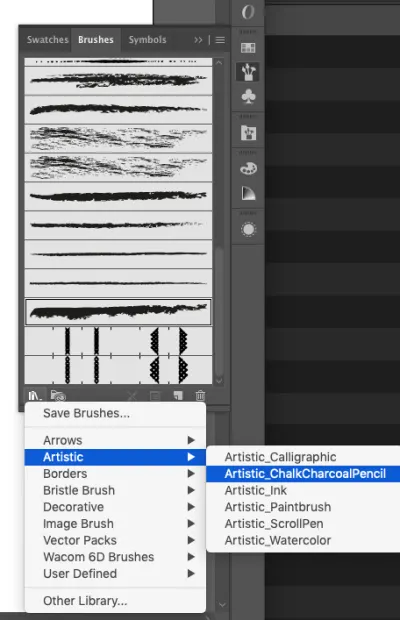
다른 브러시를 사용하여 캐릭터에 그림자 효과를 만들었습니다. 브러시는 Illustrator에서 기본값입니다. 브러시 라이브러리 메뉴 → 예술적 → ChalkCharcoalPencil 을 클릭하여 찾을 수 있습니다.

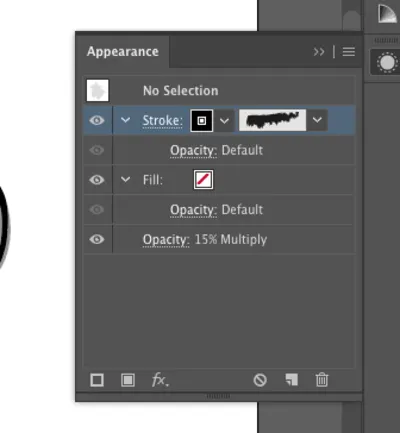
그 중 하나를 선택하고 모양 으로 이동하여 불투명도를 15% 곱하기 로 설정합니다.

이제 캐릭터에 선을 그려 그림자 효과를 만드십시오.



그리고 우리는 캐릭터로 끝났습니다! 배경으로 넘어갑시다.
4.3. 배경
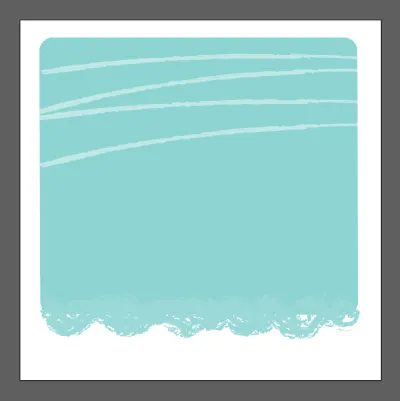
처음 생각한 것처럼 하늘부터 시작해야 할 것입니다. 이제 다른 레이어(캐릭터 아래)를 만들고 이름을 "하늘"로 바꾸겠습니다.
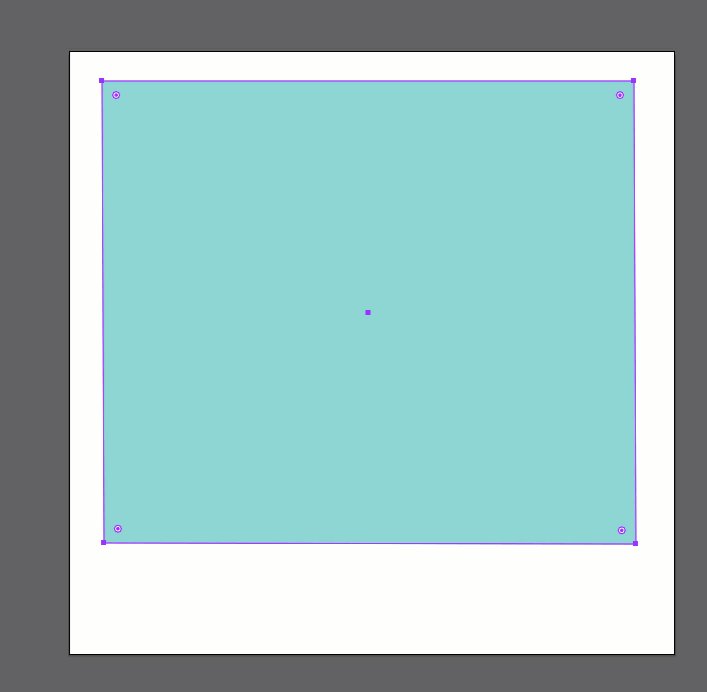
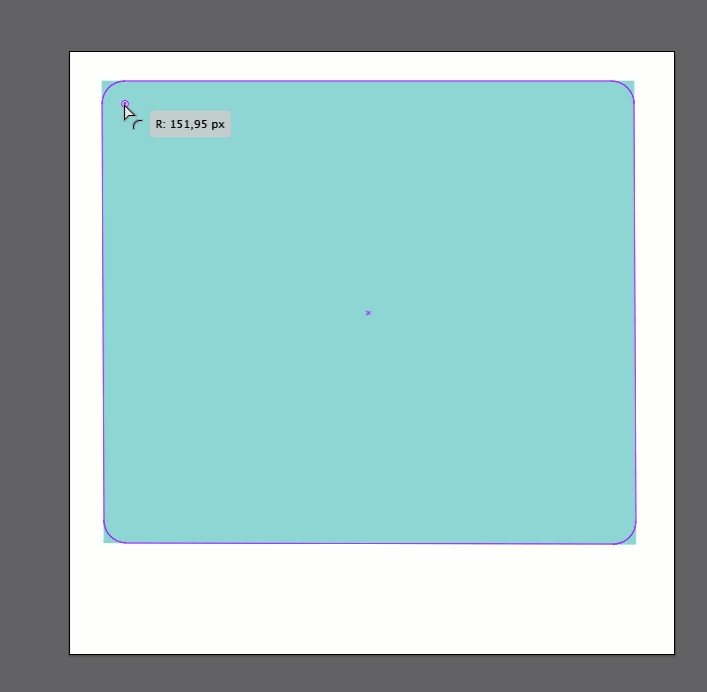
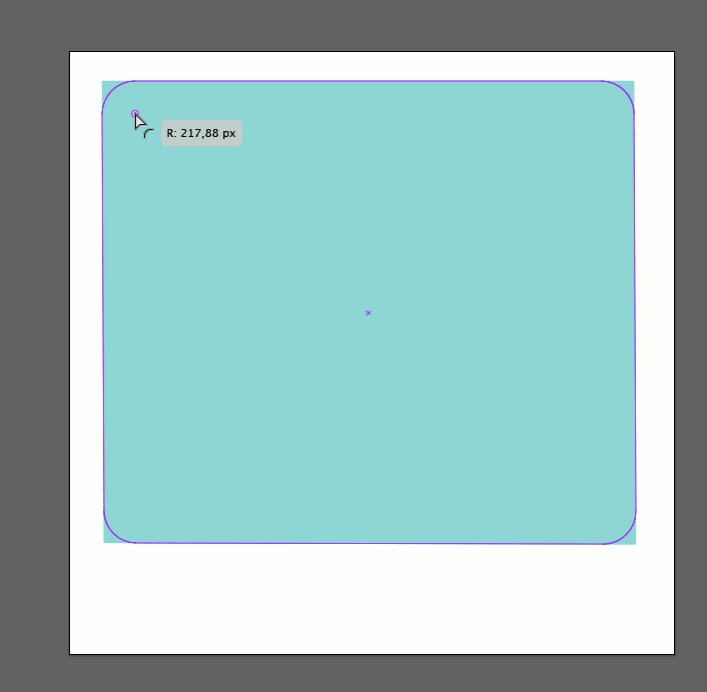
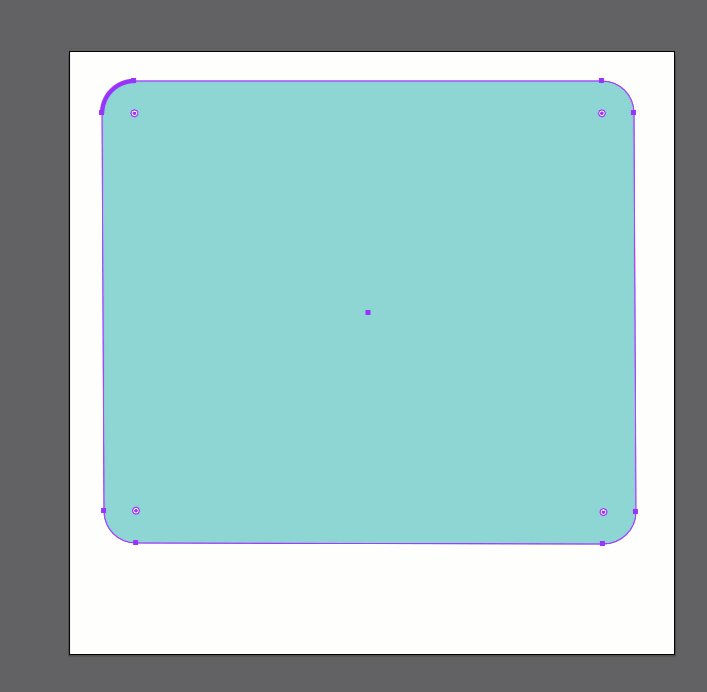
색상이 #9BD2D2 인 직사각형을 그린 다음 원을 잡고 안쪽으로 끌어 직사각형을 둥글게 만듭니다.

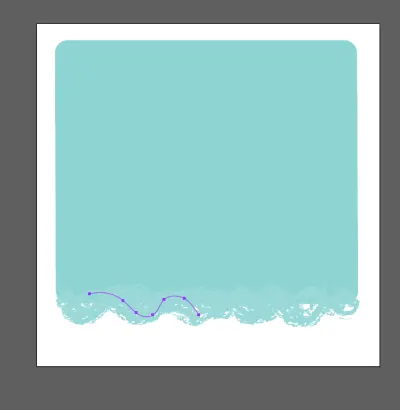
다시 분필 브러시로 작업해 보겠습니다. 4.2. 위에. 배경과 동일한 색상을 적용했습니다. 아트 효과를 주기 위해 사각형 하단에 선을 브러시하세요.

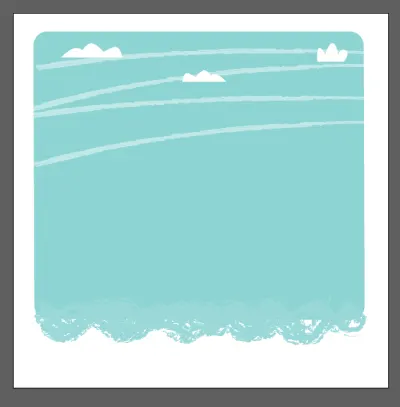
하늘에 다른 브러시 효과를 추가합니다. 하늘 위에 새 레이어를 만들고 이름을 "브러시 효과"로 바꿉니다. 다른 목탄 브러시(저는 목탄 깃털 사용)로 하늘에 선을 그립니다. 색상은 불투명도가 50%로 설정된 #FFFFFF 입니다. 아래 이미지를 참조하십시오.

이제 그렇게 어렵지 않죠? 이제 구름을 그려봅시다. 연필 도구( N )를 #FFFFFF 색상으로 사용하고 아래와 같은 간단한 모양을 그릴 수 있습니다.

다음으로 연필 도구( N )를 사용하여 국가 차선을 그립니다(다시 #FFFFFF 를 채우기 색상으로 사용).

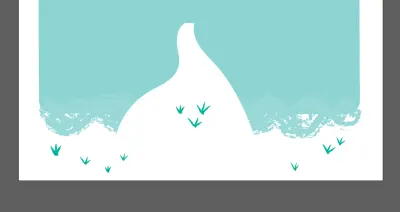
잔디 다발을 추가해 보겠습니다. 4.3에서와 같이 브러시를 선택하고 아래와 같이 그립니다. 브러시 색상을 #1BA58E 로 설정합니다.

사각형 도구( M )를 사용하여 간단한 모양을 만들 수 있으므로 배경에 작은 집도 만들어 보겠습니다. 약간 변형 되게 하려면 직접 선택 도구( A )를 사용한 다음 각도를 잡고 드래그해야 합니다.

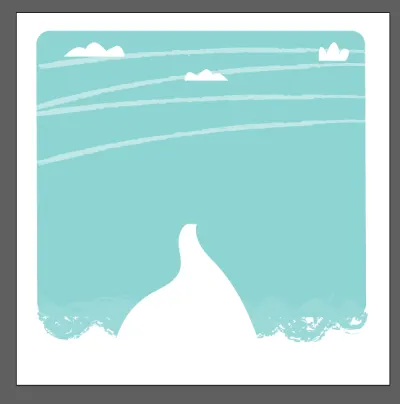
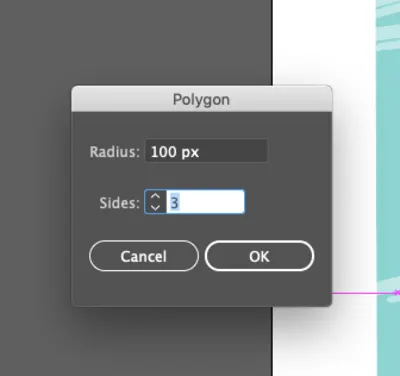
이제 나무로 넘어갑시다. 다각형 도구를 사용하여 아트보드를 한 번만 클릭하면 창이 나타납니다. Radius 에 대해 "3면"과 100 px 을 설정합니다.

방금 만든 삼각형의 배경색을 #1BA58E 로 설정합니다. 약간 변형된 것처럼 보이게 하려면 직접 선택 도구( A )를 사용한 다음 이전에 집을 만들 때와 같이 각도를 잡고 드래그합니다.

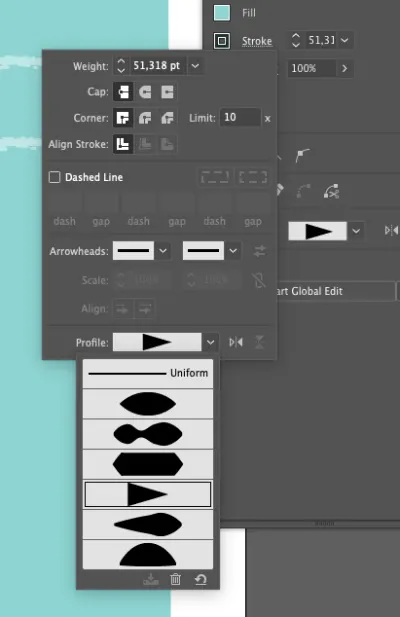
펜 도구( P )를 사용하여 나무 중앙에 간단한 선을 그립니다. 창 → 획 을 열고 아래와 같이 획 프로파일을 설정합니다.

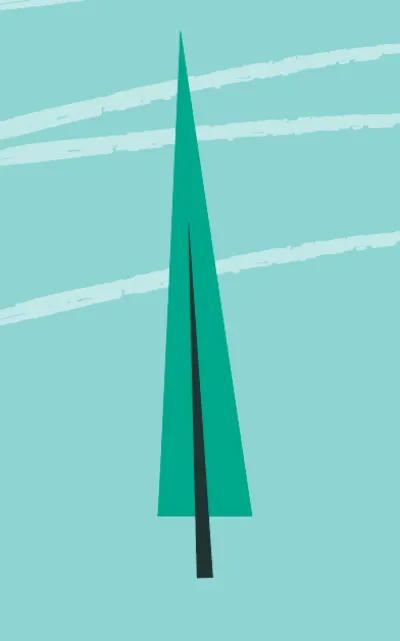
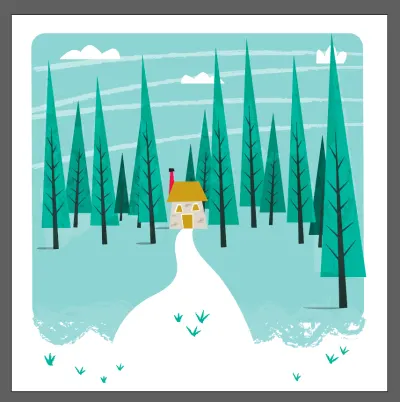
결과는 다음과 같아야 합니다.

동일한 설정을 유지하고 펜 도구( P )로 몇 개의 작은 선을 그려 몇 개의 가지를 만듭니다.

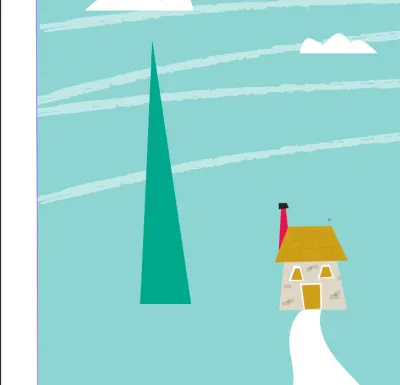
이제 모든 나무 요소를 그룹화하거나 복제하거나 장면을 채우기 위해 다른 나무를 만들어 보겠습니다. 모든 나무를 다른 레이어에 놓고 레이어를 사용하여 장면에 깊이를 부여하십시오.
용기를 내십시오. 나무에 다양한 녹색 음영을 시도하십시오.

타원 도구( L )를 사용하여 나무 아래에 몇 개의 원을 만들어 그림자를 시뮬레이션합니다. 배경을 #000 으로 설정하고 불투명도를 50%로 설정합니다.

4.4. 텍스처 효과
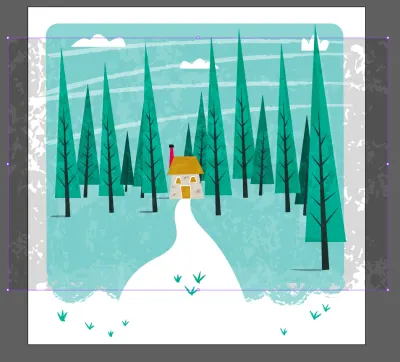
이제 나무에 효과를 추가하여 "복고풍"으로 만들어 보겠습니다. 저는 이 효과를 나무에만 적용했지만 전체 디자인에 자유롭게 적용할 수 있습니다.
우선 텍스처가 필요합니다. 우리는 벡터에서 작업하기 때문에 벡터 텍스처를 적용해야 합니다. 하나는 무료로 다운로드할 수 있습니다("벡터 텍스처" 검색만 하면 됩니다. 어쨌든, 여기에서 벡터 텍스처를 제공했습니다.
텍스처를 다운로드하고 Illustrator에서 엽니다. 새 레이어를 만들고 "텍스처"로 이름을 바꿉니다.

새 레이어에 텍스처를 넣습니다. 그림은 다음과 같아야 합니다.

겁먹지 마세요, 우리는 우리의 디자인을 망치지 않을 것입니다. 약간만 변경하면 됩니다.
Windows > Appearance 로 이동하여 Opacity 를 15% 로 설정하고 Blending Mode 를 Overlay 로 설정합니다. 그런 다음 개체 > 확장 으로 이동합니다.

나무에만 텍스처를 적용하기 위해 지우개 도구( Shift + E )로 텍스처의 불필요한 부분을 지웠습니다. 아래 내 예를 참조하십시오.

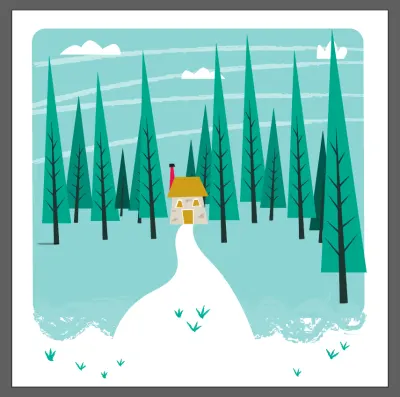
여기 내 최종 결과 :

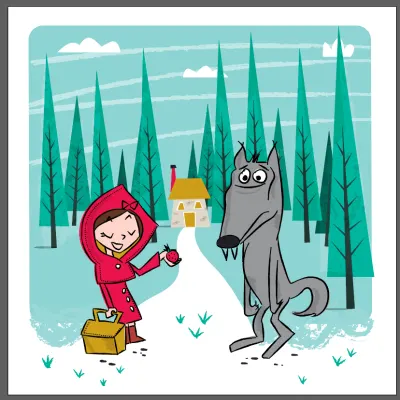
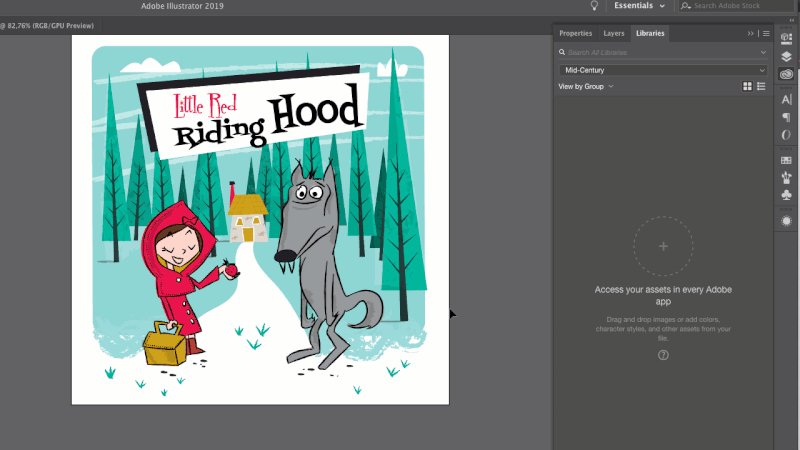
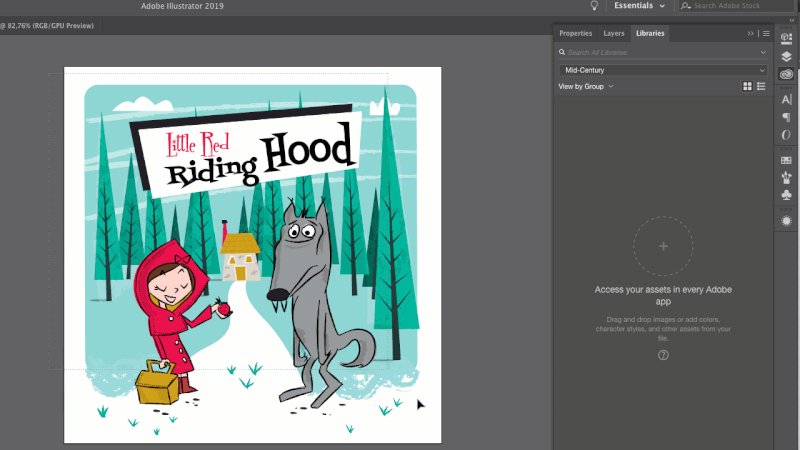
남은 것은 캐릭터가 있는 레이어를 표시하고 장면 중앙에 배치하는 것입니다.

마지막으로 제목을 만들어 보겠습니다. 직사각형 도구( M )를 사용하여 간단한 흑백 직사각형 두 개를 그리고 아래 이미지에서 보여드릴 제목 광고를 작성하세요. 내가 사용한 글꼴은 Fontdiner Swanky와 Fontdiner Sparkly(둘 다 무료 다운로드)입니다.

축하합니다! 첫 번째 Mid-Century 표지를 마쳤습니다!
다음 단계는 InDesign에서 표지를 완성하는 것입니다. 준비가 된?
5. 표지를 InDesign으로 구성하는 방법
이제 인쇄용 표지를 준비하려면 InDesign에서 작업해야 합니다. 앞면과 뒷면 덮개가 필요하고 척추 공간을 계산해야 한다는 점을 고려하십시오.
내 앞표지 크기를 18 x 18cm(7.00 x 7.00인치) 로 지정하고 싶습니다. 하나의 대지에 모든 것을 만들어야 하므로 페이지를 나란히 놓고 척추를 위한 공간을 더 추가해야 합니다.
따라서 너비 37cm(앞면 18cm + 뒤 18cm + 척추 1cm)와 높이 18cm를 설정해 보겠습니다. 다른 설정은 0.3cm 여백 및 0.3cm 도련 입니다.

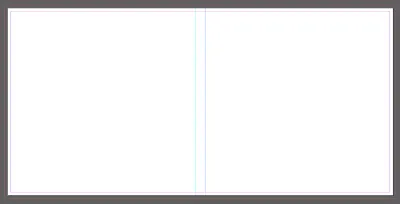
18cm와 19cm에 각각 두 개의 안내선을 만듭니다.

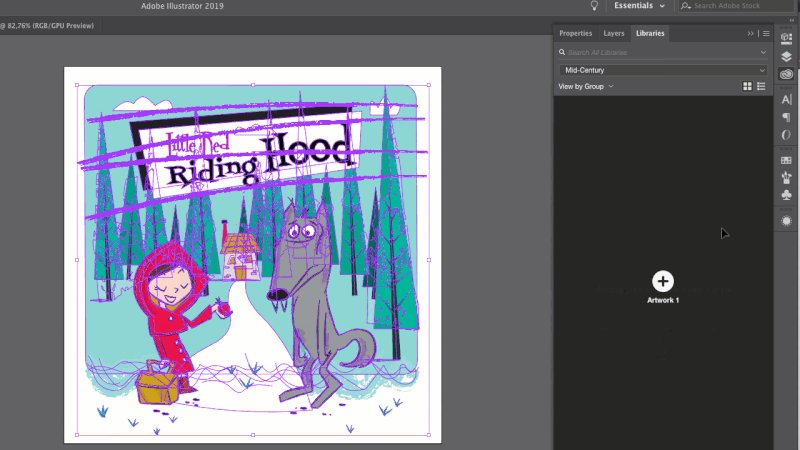
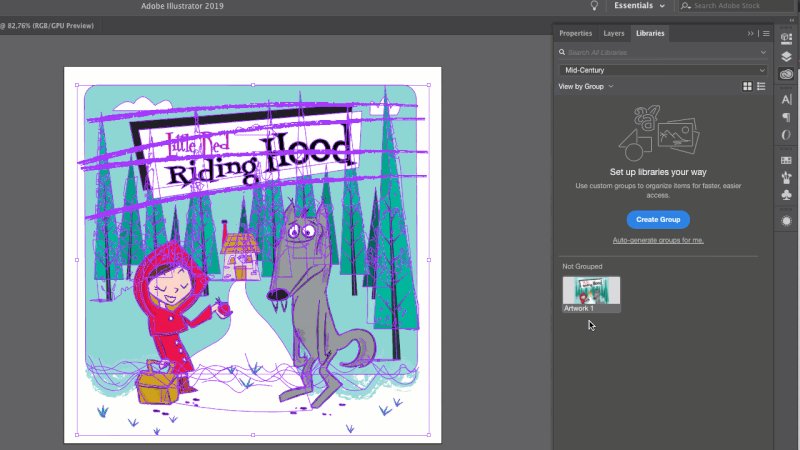
표지 디자인을 저장하려면 Illustrator로 빠르게 돌아가십시오. Adobe CC가 있는 경우 라이브러리를 사용하여 디자인을 저장할 수 있습니다. 창 > 라이브러리를 열고 아트보드의 모든 항목을 선택하고 라이브러리로 드래그합니다.

Indesign에서 라이브러리를 열면 표지를 찾을 수 있습니다. 페이지로 끌어다 놓습니다. 오른쪽에 놓으십시오.

뒷면에는 빨간망토 캐릭터만 사용하고 싶습니다. illustrator로 돌아가서 라이브러리에서 드래그합니다.

다시 InDesign으로 돌아와 내가 보여드린 방식으로 라이브러리에서 페이지로 캐릭터를 가져옵니다.

그런 다음 이번에는 InDesign에 직접 제목을 다시 작성합니다. 단어의 크기와 위치에 자유롭게 놀아보세요! 여기 내 결과 :

척추에도 제목을 쓰자.

그리고 우리는 끝났습니다! 인쇄를 위해 파일을 내보내 보겠습니다.
파일 > 내보내기 를 클릭하고 Adobe PDF(인쇄) 를 선택합니다.
일반 패널에서 Adobe PDF 사전 설정: 고품질 인쇄를 선택합니다. 나머지는 그대로 두십시오.
표시 및 도련 에서 모든 프린터 표시 를 선택합니다. 확인 을 클릭합니다.
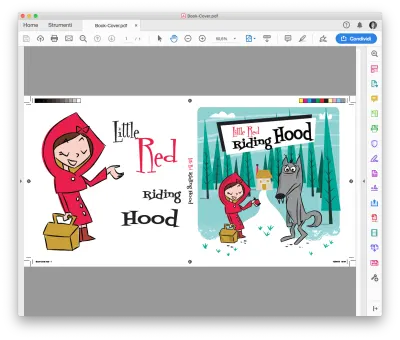
결과:

좋은 작업! 브라보! 이 (상당히 긴) 튜토리얼을 마쳤습니다!
6. 최종 결과
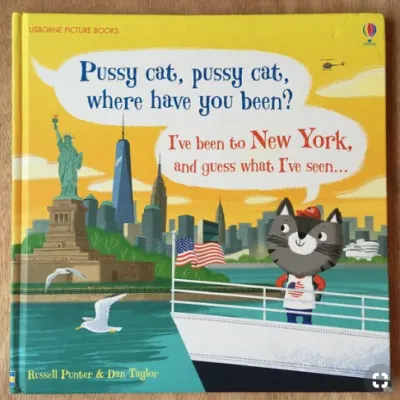
다음은 실제 책을 시뮬레이션하는 몇 가지 모형입니다.




이 튜토리얼이 즐거웠기를 바라며, 무엇보다도 미드 센추리 디자인에 대한 제 열정을 전달할 수 있기를 바랍니다!
그것을 시도하고 아래 의견에 자신의 일러스트레이션과 생각을 공유하십시오.
