사이트에서 마이크로 인터랙션을 사용하는 간단한 방법
게시 됨: 2021-04-13사용자 경험과 관련하여 마이크로 인터랙션은 모든 인터랙션을 주도합니다. 불과 몇 년 전만 해도 터치 스크린 장치가 처음 시장에 나왔을 때 마이크로 인터랙션은 어디에나 있었습니다. 그러나 사용자는 종종 데스크톱에서와 같은 방식으로 스마트폰과 모바일 장치에서 상호 작용해야 했습니다.
당시에는 그렇게 하는 것이 서투른 일이었습니다. 오늘날 많은 마이크로 인터랙션이 표준이지만 주요 참여를 최적화하는 데 초점을 맞추면 전체 사이트 참여 및 전환에 상당한 영향을 미칠 수 있습니다.
마이크로 인터랙션이란?
우리는 매일 마이크로 인터랙션을 봅니다. iPhone을 무음 모드에서 끄고 약간의 진동을 일으키면 아래로 스크롤하여 페이지를 새로고침하고 상단에 로딩 기호가 나타날 때(센서를 사용하여 수도꼭지를 켜는 경우에도) 이 모든 것이 마이크로 상호 작용.
눈에 잘 띄거나 중요하지 않은 것처럼 보일 수 있지만 실제로는 그렇습니다. 그것들은 우리의 뇌에 뿌리 깊게 박혀 있습니다. 그들은 우리가 방금 완료한 작업이 실제로 무언가를 수행했음을 알려줍니다. 웹 디자인의 마이크로 인터랙션을 올바르게 수행하면 사용자 경험을 크게 향상시킬 수 있습니다.

마이크로 인터랙션 디자인의 4가지 기둥
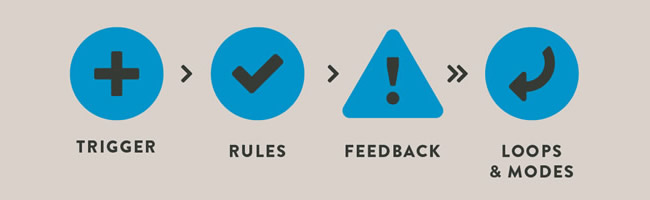
마이크로 상호 작용에는 트리거, 규칙, 피드백 및 루프 또는 모드의 네 가지 주요 구성 요소가 있습니다. 잘 만들어진 마이크로 인터랙션은 다음 개념을 모두 포함합니다.
- 트리거 는 마이크로 상호 작용 프로세스를 시작하는 것입니다. 트리거는 스위치를 뒤집거나 아이콘을 클릭하는 것과 같은 수동 작업일 수 있습니다. 또한 작업이 완료될 때마다 발생하는 시스템에 내장된 트리거일 수도 있습니다. 예를 들어, 문자 메시지를 받을 때 들리는 소리는 시스템 트리거의 결과입니다. 트리거가 전환되면 상호 작용 규칙이 적용됩니다. 규칙은 마이크로 인터랙션 자체에 프로그래밍되어 있고 할 수 있는 것과 할 수 없는 것을 알려줍니다. 이러한 규칙은 사용자에게 명확하지 않기 때문에 피드백을 통해서만 이해합니다.
- 피드백 은 트리거가 규칙에 참여하고 미세 상호 작용이 작동하는지 아는 방법입니다. 예를 들어 휴대전화를 벗을 때 발생하는 진동이 무음입니다. 그것은 당신이 행동을 촉발했고 규칙이 올바르게 따랐음을 알려줍니다. 피드백이 없었다면 무슨 일이 일어났는지 알 수 없었을 것입니다. 휴대전화를 무음으로 전환했는데 진동이 없으면 무언가 제대로 작동하지 않을 수 있습니다.
- 루프 와 모드 는 마이크로 인터랙션의 마지막 단계입니다. 루프는 로딩 아이콘의 순환과 같이 미세 상호 작용이 지속되는 시간을 정의합니다. 모드는 지역 날씨를 찾기 위해 지리 데이터를 입력하는 것과 같이 프로세스를 계속하는 데 중요한 일반적이지 않은 작업을 정의합니다.

이미지 소스 .

마이크로 인터랙션 설계를 위한 팁
마이크로 인터랙션은 인간 중심의 디자인을 기반으로 합니다. 마이크로 인터랙션의 피드백은 직관적이고 이해하기 쉽습니다. 상호 작용이 시작되었음을 자연스럽게 확인하기 때문에 사용자는 피드백에 대해 생각할 필요가 없습니다. 이는 마이크로 인터랙션을 설계할 때 기억해야 할 중요한 사항입니다. 다음은 마이크로 인터랙션을 설계하기 위한 몇 가지 일반적인 지침입니다.
- 시작하기 전에 항상 최종 사용자 또는 플랫폼에 대한 아이디어가 있어야 합니다. 이를 통해 보다 친숙하고 인간적인 경험을 할 수 있습니다.
- 마이크로 인터랙션 프로세스 중에 완료된 작업으로 인해 인터랙션이 실수로 중단되지 않도록 합니다. 기본적으로 인적 오류를 고려하고 방지해야 합니다.
- 혼란을 피하십시오. 새로운 요소를 추가하는 대신 플랫폼에서 이미 사용 가능한 기능을 사용하십시오. 예를 들어 커서, 다이얼, 버튼 및 스크롤 막대는 모두 마이크로 상호 작용 피드백을 반영하도록 프로그래밍할 수 있습니다. 이것은 다른 웹 디자인 모범 사례와 일치합니다.
- 사용자의 언어로 대화하십시오. 이것은 다시 인간적인 요소와 연결됩니다. 마이크로 인터랙션이 텍스트를 유발하는 경우 최종 사용자가 전문 용어를 이해하지 않는 한 사람들이 쉽게 이해할 수 있는 언어를 사용하십시오.
- 마이크로 상호 작용이 시간의 테스트를 견딜 수 있는지 확인하십시오. 당신이 그것을 촉발할 때마다 더 짜증나는 마이크로 인터랙션보다 더 나쁜 것은 없습니다. 너무 눈속임으로 느껴지거나 과장된 애니메이션이 있는 것은 피하십시오.
- 애니메이션은 미세 상호 작용을 드물게 사용할 때 더 재미있게 만들 수 있습니다. 핵심은 마이크로 인터랙션이 다른 작업을 압도하지 않는지 확인하는 것입니다. 예를 들어 iPhone에서 앱을 삭제하려고 할 때 모든 아이콘이 흔들리기 시작할 때입니다. 그것은 사랑스러운 애니메이션(거의 삭제가 두려워 떨고 있는 것처럼)이지만 기능을 방해하지는 않습니다.
- 색상 이론은 웹 디자인과 마이크로 인터랙션 디자인에서 중요합니다. 대비는 특정 프로세스나 작업을 강조하는 데 효과가 있지만 쉽게 주의가 산만해질 수 있습니다. 디자인의 색상이 마이크로 인터랙션의 색상과 일치하는지 확인하십시오. 마이크로 인터랙션은 디자인이라는 그림의 작은 부분에 불과하다는 것을 기억하십시오. 모든 것이 응집력이 있어야 합니다.
- 마지막으로 상호 작용이 향후 사용에 따라 발전할지 여부와 방식을 식별합니다. 시간이 지남에 따라 변경되거나 그대로 유지되는 것이 의미가 있습니까?
소셜 미디어 및 앱의 마이크로 인터랙션
마이크로 인터랙션은 웹 및 모바일 디자인, 특히 앱에서 매우 중요합니다. 그것들은 하나의 특정 앱을 다른 앱보다 사용하는 경험을 만들거나 끊는 것입니다. 사용자는 모양뿐만 아니라 기능에 따라 앱을 좋아하거나 싫어할 것입니다. 소셜 미디어 네트워크 및 앱과 관련하여 마이크로 인터랙션은 최대한 간단하고 직관적으로 유지되어야 합니다.

이미지 출처: John Noussis의 가장 좋아하는 애니메이션. .
거의 모든 사용자가 모바일 장치에서 이러한 앱에 액세스하기 때문입니다. Instagram의 좋아요 버튼이 완벽한 예입니다. 즉시 이해할 수 있고 찾기 쉬우며 다른 기능을 방해하지 않고 피드백을 제공합니다. 이미지를 두 번 탭하면 하트가 잠시 나타나면 그 의미를 즉시 이해할 수 있습니다.
마이크로 인터랙션을 사용하여 새로운 것을 가르치기
마이크로 인터랙션은 웹사이트의 기능을 향상시키는 데에만 사용되는 것이 아닙니다. 그들은 사용자에게 새로운 개념과 상호 작용하는 방법을 가르칠 수 있습니다. 예를 들어, 사진 갤러리가 흔하지 않은 레이아웃에 있을 때 마이크로 인터랙션은 사용자에게 이미지를 스크롤하고 사이트의 다른 측면을 탐색하는 방법을 보여줄 수 있습니다.
간단한 화살표가 스와이프 방향을 가리키거나 움직이는 사진의 애니메이션이 사용자가 수행해야 하는 작업의 예를 제공할 수 있습니다. 이러한 방식으로 마이크로 인터랙션은 사용자가 작업을 완료했는지 확인하는 것 이상입니다. 그들은 사용자에게 웹 사이트와 상호 작용하는 방법을 가르칩니다.

이미지 출처: Srikant Shetty의 컷 사본 공유 삭제.
CTA 디자인의 마이크로 인터랙션
마이크로 인터랙션을 사용하는 또 다른 훌륭한 방법은 CTA(Call to Action) 디자인입니다. 우리 모두는 CTA가 기업과 고객 간의 거래를 성사시키는 데 중요하다는 것을 알고 있습니다. 안타깝게도 요즘은 대부분이 한 사람이 디자인한 것처럼 보입니다. 그것이 때때로 좋은 것일 수 있지만(모든 사람이 자신이 무엇인지 인식하기 때문에), 빨리 늙습니다.
독특하고 매력적인 마이크로 인터랙션이 있는 창의적인 CTA를 사용하여 사용자가 클릭, 공유 또는 좋아요를 누르도록 유도하여 프로세스를 게임처럼 만들고 지루한 작업이 아닌 만들 수 있습니다.
마이크로 인터랙션의 중요성
마이크로 인터랙션은 웹과 모바일 앱 디자인에 중요합니다. 왜냐하면 인간과 기계 사이의 간격을 좁히기 때문입니다. 컴퓨터 작업을 인간화하고 사람들이 이해하는 방식으로 작동하도록 함으로써 디자인에 개성을 불어넣는 것입니다. 더 좋은 점은 이 개성이 마이크로 인터랙션에 작은 변화를 주어 브랜드나 비즈니스의 이미지를 전달할 수 있다는 것입니다.
재미있고, 만화 같거나, 능률적이거나, 전문적일 수 있으며 웹사이트 배경에 배치하면 브랜드 이미지와 목소리를 강화하는 데 도움이 됩니다. 아마도 마이크로 인터랙션의 가장 중요한 측면은 사용자 경험을 전반적으로 더 즐겁게 만든다는 것입니다. 약간의 엔터테인먼트를 제공하든, 새로운 것을 가르쳐 주든, 우리가 무언가를 올바르게 수행했음을 확인하든, 마이크로 인터랙션은 우리가 디지털 세계와 연결하는 방식을 개선합니다.
당신은 또한 우리를 미치게 만드는 상호 작용 디자인 실수에 대해 읽고 싶을 것입니다.
