모든 디자이너가 배울 수 있는 14가지 메가 메뉴 디자인
게시 됨: 2020-04-14디자이너가 고려해야 하는 웹사이트 디자인에는 많은 측면이 있습니다. 완벽한 웹 사이트는 주어진 웹 사이트의 UX/UI를 향상시키는 많은 작은 구성 요소로 구성됩니다. 이러한 웹 사이트 구성 요소는 웹 사이트의 전반적인 미적 가치뿐만 아니라 기능적 가치에도 도움이 됩니다. 그러한 구성 요소 중 하나는 메가 메뉴입니다. 메가 메뉴 디자인은 모든 웹사이트에 반드시 있는 것은 아닌 웹 디자인 요소입니다. 사실, 어떤 웹사이트에 메가 메뉴 디자인이 있어야 하고 어떤 목적을 위해 있어야 하는지를 먼저 이해하는 것이 중요합니다.
일반적으로 링크가 많은 웹사이트에는 메가 메뉴가 필요합니다. 메가 메뉴는 모든 옵션이 한 번에 표시되도록 하는 일종의 탐색 시스템입니다. 메가 메뉴는 가로 및 세로로 배치할 수 있습니다. 이 정보는 섹션으로 분할하거나 섹션 없이 남겨둘 수 있습니다. 이에 대한 한 가지 좋은 예는 Amazon UK 웹 사이트입니다. 그러나 미국 사이트에서 Amazon은 드롭다운 메뉴 스타일을 사용합니다.
하나의 상위 범주 아래에 여러 하위 부서가 있는 경우 메가 메뉴를 사용하는 것이 이상적입니다. 계층의 수준이 높아질수록 그러한 웹사이트에 대한 드롭다운 메뉴를 사용하는 것은 고객의 관점에서 더욱 지루하고 성가시게 됩니다. 웹사이트 레이아웃에 메가 메뉴 디자인을 포함할 때 지켜야 할 가장 중요한 고려 사항 중 하나는 UX에 긍정적으로 기여해야 한다는 것입니다. 웹사이트의 목표를 달성하는 데 도움이 되는지 여부도 고려해야 합니다.
메가 메뉴의 목적
메가 메뉴가 일반적으로 사용되는 가장 좋은 장소는 온라인 상거래 상점, 사람들이 귀하의 서비스를 구매하거나 귀하에게 연락하도록 장려하고, 팔로워를 늘리고, 커뮤니티 페이지를 늘리고, 더 많은 구독자를 확보하고 이벤트 티켓을 판매하는 것입니다. 메가 메뉴 디자인을 사용해야 하는 이유와 위치를 알았으니 이제 모든 디자이너가 배울 수 있는 X 메가 메뉴 디자인을 살펴보겠습니다.
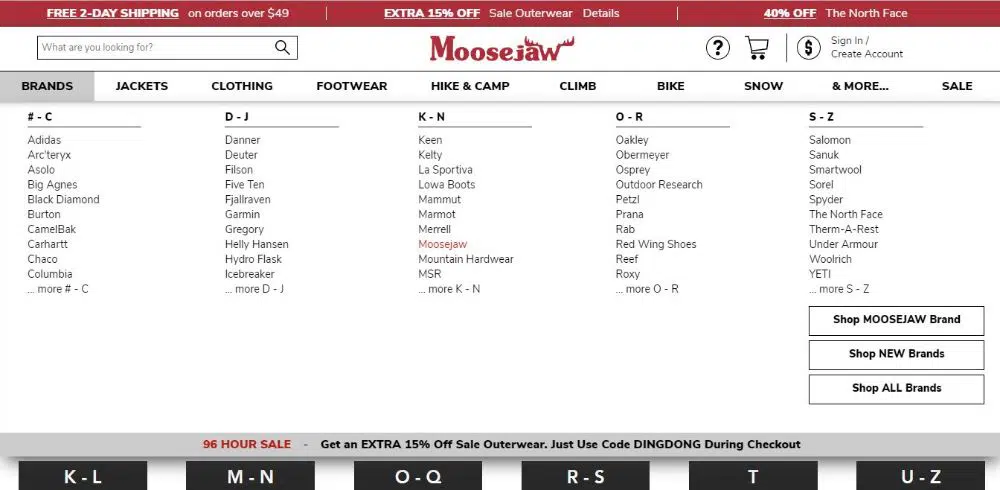
1. 무스조:
MooseJaw는 메가 메뉴 디자인을 위한 훌륭한 웹사이트 예입니다. 캐주얼웨어, 캠핑, 하이킹 및 기타 모험 스포츠 장비를 전문으로 하는 온라인 소매업체 웹사이트입니다. 사이트를 방문하면 브랜드, 재킷 등을 읽는 이동 경로를 볼 수 있습니다. 마우스를 가져가면 대상 이동 경로 각각에 대한 메가 메뉴 목록이 표시됩니다.
마우스가 브랜드에 있고 해당 이동 경로에 대한 메가 메뉴가 열린다고 가정합니다. 웹사이트에서 사용할 수 있는 가능한 모든 브랜드 목록이 알파벳 범주로 정렬 및 구조화되어 있습니다. 계속해서 다음 이동경로 - 재킷에는 제품을 찾는 사람의 성별, 나이순으로 구성된 메가 메뉴가 있으며, 목적별로도 연속적으로 분류됩니다. 이것은 디자이너가 영감을 얻을 수 있는 모든 전자 상거래 사이트의 메가 메뉴에 대한 정보의 매우 체계적인 구조화입니다.
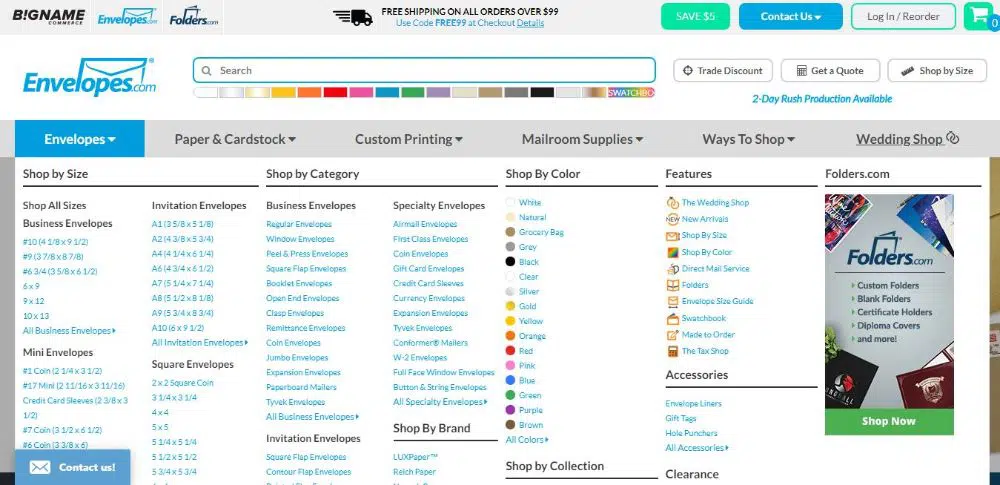
2. 봉투:
Envelopes는 우편물 및 봉투 자료를 판매하는 웹사이트입니다. 웹 사이트를 방문하면 빵 부스러기를 한 눈에 식별할 수 있습니다. 또한 제목 옆에 아래쪽 화살표가 있어 더 많은 콘텐츠를 보려면 해당 위치로 마우스를 이동해야 함을 나타냅니다.
그렇게 하면 제품이 크기, 스타일, 색상 및 종이 질감별로 정렬되는 하위 메뉴 옵션이 표시됩니다. 정보를 보다 쉽게 훑어보고 방문자가 원하는 것을 정확하게 찾을 수 있도록 효과적인 하위 분류를 볼 수 있습니다.
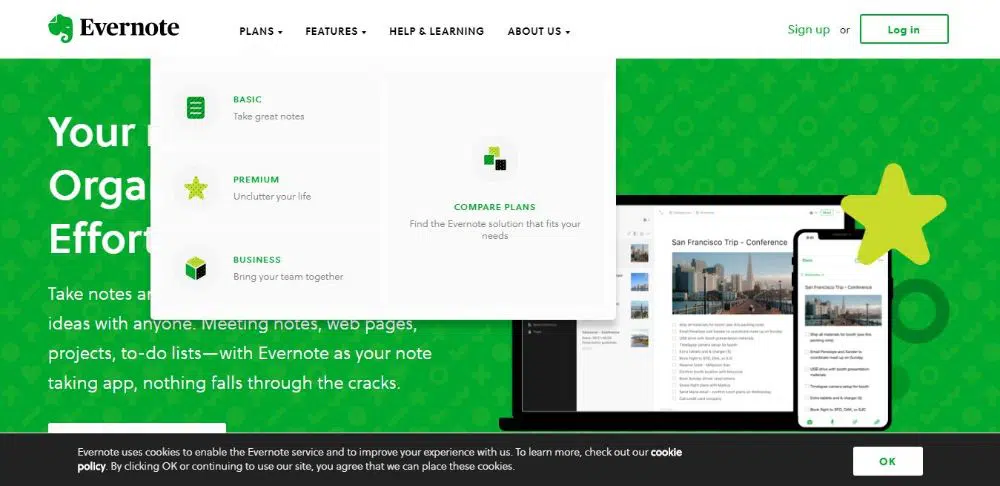
3. 에버노트:
효과적인 메모 보관 플랫폼의 필요성을 느낀 적이 있다면 Evernote에 대해 들어봤을 것입니다. 웹 사이트는 전반적으로 매우 깨끗하고 효과적인 UI를 가지고 있습니다. 웹 사이트의 헤더에는 왼쪽 상단 모서리에 로고가 있고 로고 옆에 모든 중요한 이동 경로가 수평선으로 표시됩니다.
개별 이동 경로에는 아래쪽 화살표가 있는 제목이 있습니다. 이 이동 경로를 마우스로 가리키면 해당 이동 경로와 관련된 다양한 옵션이 표시됩니다. Evernote는 웹사이트 전체에 녹색을 포함합니다.
따라서 이동 경로로 마우스를 가져가면 하위 항목의 드롭다운 목록이 표시됩니다. 이러한 하위 항목 위로 마우스를 움직이기 시작하면 해당 항목의 배경이 녹색으로 바뀝니다. 이것은 동일한 색상 조합 방식을 강화하는 좋은 방법이며 시각적으로도 미적입니다.
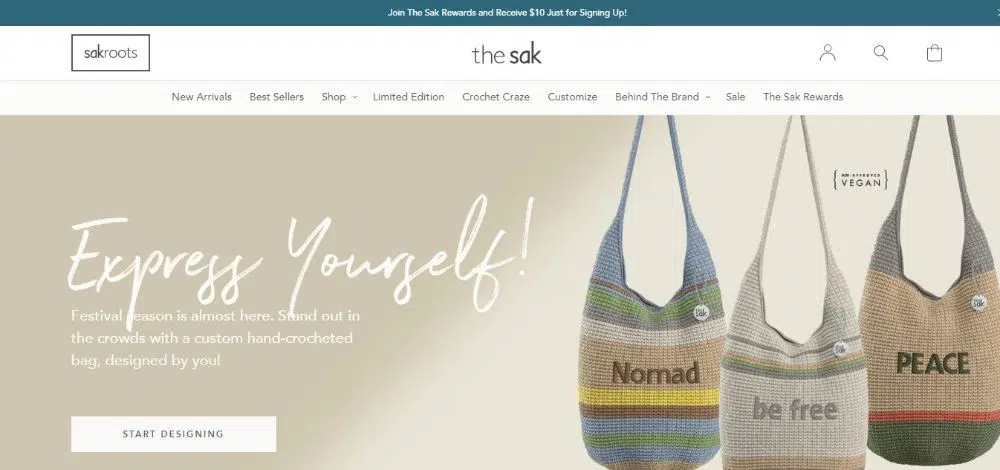
4. 삭:
Sak은 가방 판매에 전념하는 훌륭한 전자 상거래 웹사이트입니다. 선택한 빵 부스러기에 대한 메가 메뉴가 있습니다. 이것은 처음에는 일관성이 없어 보일 수 있지만 실제로는 훌륭한 습관입니다. 모든 이동 경로에 메가 메뉴 옵션이 없기 때문에 디자인 전체에 포함해야 하는 강제적인 느낌을 제거합니다.
이것은 방문객들에게 높이 평가됩니다. 메가 메뉴 디자인을 사용하는 빵 부스러기는 스타일리시하게 사용합니다. 메가 메뉴 디자인은 사이트의 동적 효과에 맞게 조정됩니다. 이동 경로 위로 마우스를 가져가면 메가 메뉴가 표시되기 전에 밑줄이 나타납니다. 이것은 매우 부드러운 애니메이션이며 완벽하게 수행됩니다. 이와 같은 작은 시각적 신호는 사용자 경험에 추가됩니다.
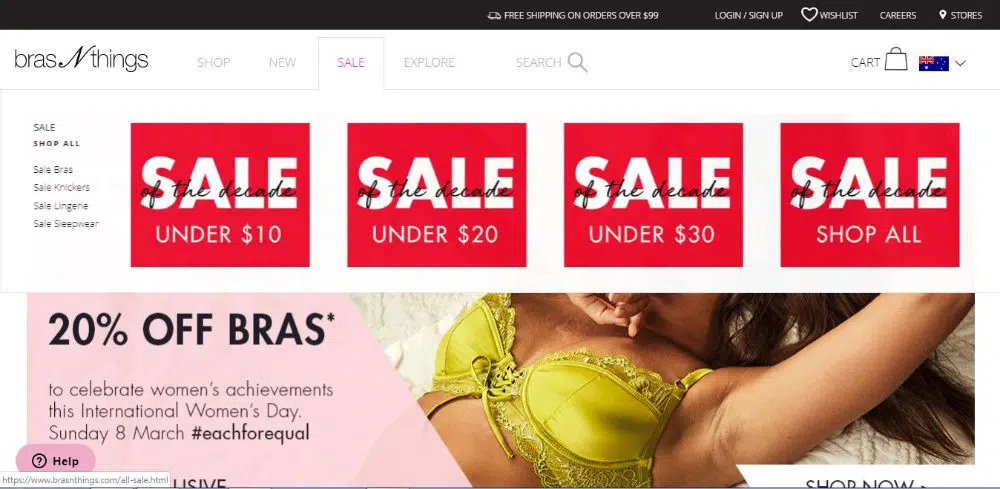
5. 브라스 N 것들:
Bras N Things는 여성 속옷 판매에 중점을 둔 훌륭한 전자 상거래 웹사이트입니다. 이 웹 사이트의 메가 메뉴는 전체 웹 사이트 디자인에 미적 가치를 더하는 멋진 애니메이션으로 디자인되었습니다. 부드럽고 절묘한 메가 메뉴 탐색 기능이 있습니다.
이 메뉴의 두 번째 수준에는 일반 텍스트 또는 작은 이미지가 있는 텍스트의 두 가지 형식이 있습니다. 판매 빵 부스러기는 방문자가 판매 위에 마우스를 올리면 볼드하고 매력적인 글꼴로 쓰여진 SALE이 포함된 4개의 상자가 고객을 맞이하는 것처럼 스마트하게 디자인되었습니다. 4개의 상자 각각은 $10, $20 이하의 판매에 대해 이야기합니다.
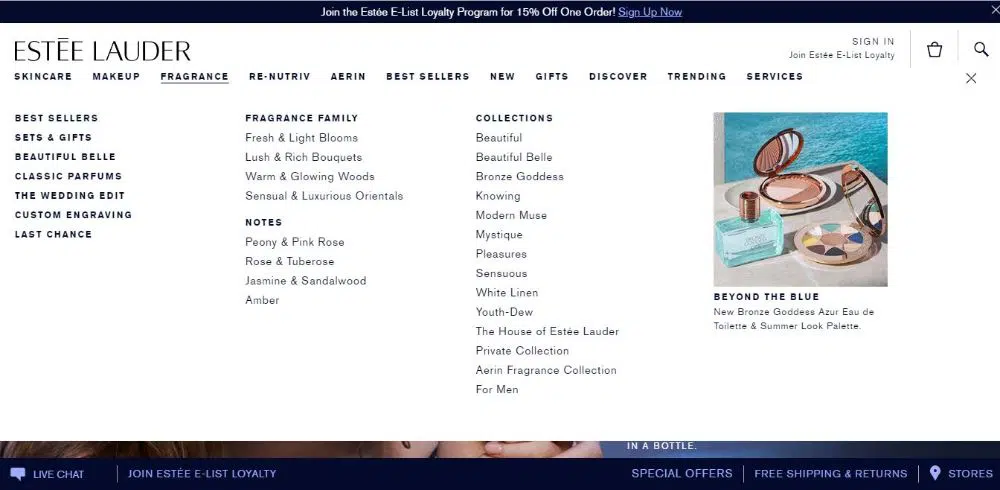
6. 에스티 로더:
에스티 로더는 유명한 화장품 브랜드 중 하나입니다. 인기있는 스킨케어 및 화장품이 많이 있습니다. 따라서 그러한 웹 사이트에는 훌륭한 웹 사이트 디자인과 레이아웃이 필요하다는 것이 합리적입니다. 에스티 로더의 웹사이트는 실망시키지 않습니다.
전체 웹사이트는 평범한 흰색 배경에 검은색 텍스트가 있는 단순한 웹사이트 디자인 기법을 가지고 있습니다. 또한 큰 배너 이미지는 미학적 가치를 더합니다. 메가 메뉴는 간단하면서도 효과적입니다. 주요 하위 범주는 굵게 서식을 사용하여 나머지 범주에서 강조 표시되므로 범주를 쉽게 구분할 수 있습니다. 전반적으로 구조화되고 계층 구조 기반이며 조직적으로 보입니다.
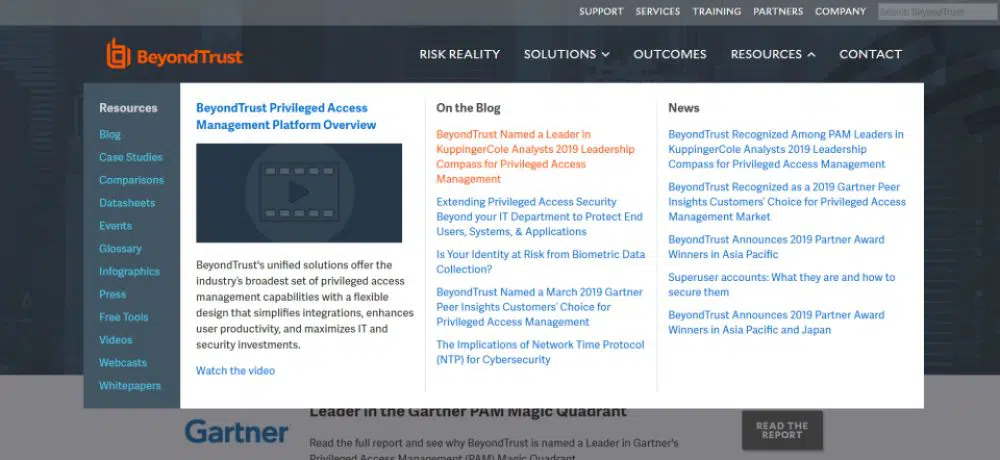
7. 신뢰 너머:

Beyond Trust는 UNIX용 취약성 관리 제품뿐만 아니라 권한 있는 원격 액세스, 권한 ID 관리 제품군을 개발, 마케팅 및 지원하는 데 주력하는 미국 기반 회사입니다.
그것은 많은 기능을 가진 훌륭한 메가 메뉴를 가지고 있습니다. 두 개의 가로 메뉴로 나뉩니다. 두 번째 메뉴 아래의 옵션은 세로로 정렬됩니다. 계층 구조는 언뜻 보기에 명확하고 이해하기 쉽습니다. 텍스트 위로 마우스를 이동할 때마다 빨간색으로 바뀝니다.
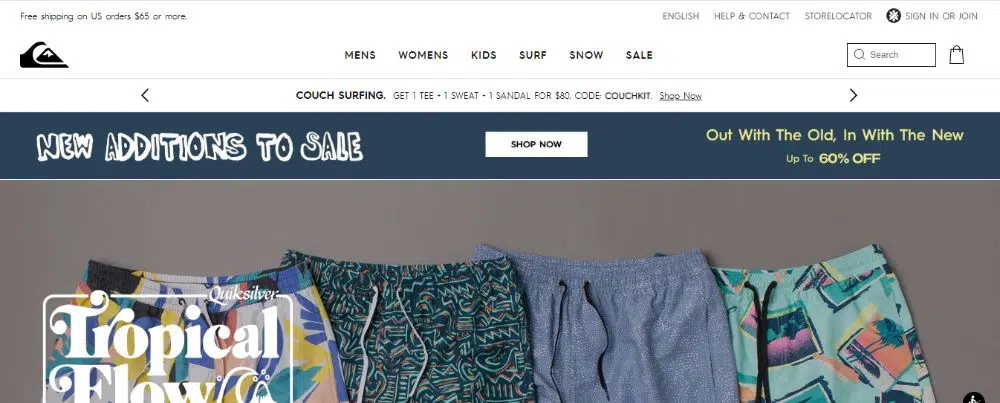
8. 퀵실버:
QuikSilver는 소매 스포츠 브랜드이자 가장 큰 서핑웨어 및 스포츠 장비 브랜드 중 하나입니다. 웹사이트는 인상적인 배너 이미지와 함께 매우 인상적입니다. 그것은 흰색 배경과 검은 색 텍스트로 된 미니멀리스트 웹 디자인을 가지고 있습니다.
동일한 인상적인 웹 디자인이 메가 메뉴 디자인에서 구현됩니다. 그것은 미니멀리스트 스타일을 가지고 있으며 콘텐츠는 중앙 정렬되어 많은 여백과 통기성 공간을 남깁니다. 마우스를 텍스트 위로 이동하면 텍스트의 색상이 회색으로 바뀝니다. 계층 구조는 볼드체와 대문자로 표시되어 쉽게 스캔할 수 있습니다.
9. FAO 슈바르츠:
FAO Schwarz는 미국의 장난감 브랜드입니다. 프리미엄 장난감, 실물 크기 인형, 브랜드 통합, 인터랙티브 경험 및 게임으로 유명합니다. 이 웹사이트에는 연령 그룹, 브랜드 및 기타 분류별로 구분된 콘텐츠가 포함된 인상적인 메가 메뉴 디자인이 있어 쉽게 액세스할 수 있습니다. 또한 다른 이동 경로 위로 마우스를 이동할 때 동적 애니메이션이 있습니다.
부드러운 수평선이 텍스트를 지나고 메가 메뉴가 노출됩니다. 이 사이트는 또한 필요한 이동 경로에 대해서만 메가 메뉴를 신중하게 사용하고 나머지는 일반 드롭다운 메뉴를 고수합니다. 이렇게 하면 모든 것이 깔끔하고 단정해 보이며 관련 정보를 매우 편리하게 찾을 수 있습니다.
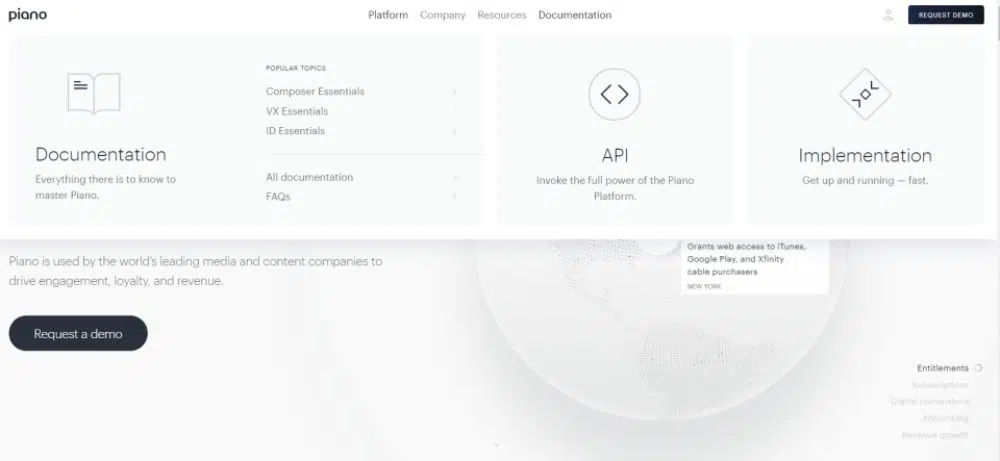
10. 피아노:
피아노는 콘텐츠 운영과 미디어 기업의 성장을 돕는 기업입니다. 사이트를 방문하면 역동적으로 회전하는 지구가 맞이합니다. 웹 사이트는 평면 웹 디자인이며 메가 메뉴도 2단계로 가장 간단한 인터랙티브 효과를 사용합니다.
메가 메뉴에는 동일한 간격의 타일과 각 옵션의 대표적인 아이콘이 있습니다. 이렇게 하면 각 옵션이 더 짧은 시간에 무엇을 나타내는지 매우 쉽게 이해할 수 있습니다. 전반적으로 메가 메뉴는 인상적이며 메가 메뉴 생성에 대한 대부분의 웹사이트 접근 방식과 다릅니다.
11. 빌드:
Build는 홈쇼핑과 장식을 위한 최고의 웹사이트 중 하나입니다. 그들은 부엌, 화장실, 바닥재, 가구, 장식 등에 필요한 모든 가전 제품을 판매합니다. 웹 사이트에는 카테고리가 너무 많기 때문에 모든 탐색을 일반 메뉴에 맞추기가 어렵습니다.
그러나 메가 메뉴에 맞추는 것도 어렵지만 메가 메뉴를 사용하여 더 많은 콘텐츠를 미학적으로 맞추는 방법에 대한 현명한 아이디어를 생각해 냈습니다. 이 웹 사이트의 메가 메뉴는 공간을 덜 차지하도록 컴팩트하고 텍스트 대신 아이콘을 사용합니다. 보기에도 좋고 실용적인 접근 방식이기도 합니다.
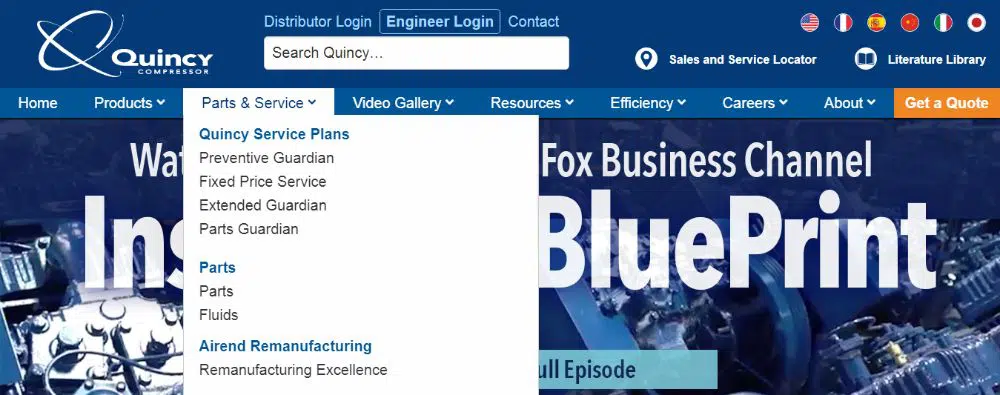
12. 퀸시 컴프레서:
Quincy Compressor는 구성하기 어려운 콘텐츠가 포함된 전자상거래 웹사이트입니다. 그들은 메가 메뉴에 위치하기 위해 분류되고 하위 분류될 개별 제품의 많은 내부 페이지를 가지고 있습니다.
특히 공산품은 복잡한 번호와 이름을 가지고 있어 배열하기가 매우 어렵습니다. 그들이 이 문제를 처리한 방식은 칭찬할 만합니다. 세 가지 주요 범주가 있으며 그 아래에는 각각에 대한 하위 범주가 있습니다. 페이지 하단에는 사용자가 매달 다운로드할 수 있는 제품 카탈로그도 있습니다.
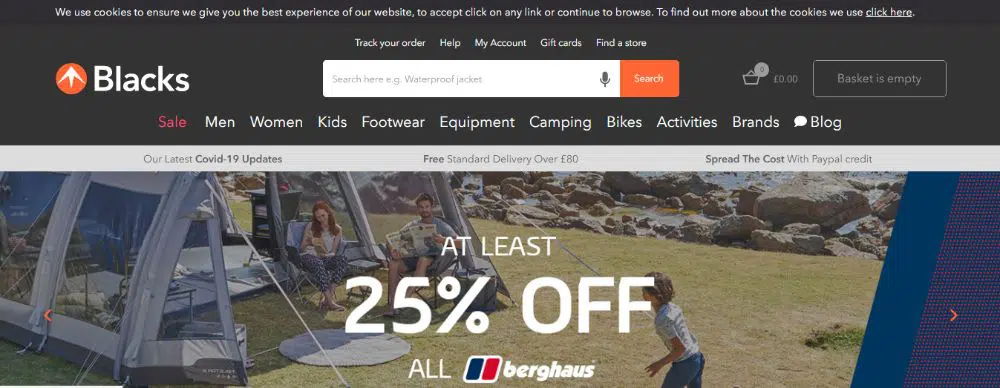
13. 흑인 아웃도어 의류:
Black Outdoor Clothing은 많은 브랜드 파트너가 있는 천 소매 웹사이트입니다. 그들의 웹 사이트에는 메뉴 내에 나열된 모든 브랜드가 있으므로 메가 메뉴를 사용합니다.
제공할 제품이 많고 모든 카테고리가 체계적으로 배치되어 있습니다. 메가 메뉴는 반응이 빠르고 복잡하지 않습니다. 각 항목 사이의 간격은 통기성이 있고 스캔하기 쉽습니다. 각 카테고리는 굵은 글씨체와 약간 더 큰 글씨체로 구분되어 눈에 잘 띕니다.
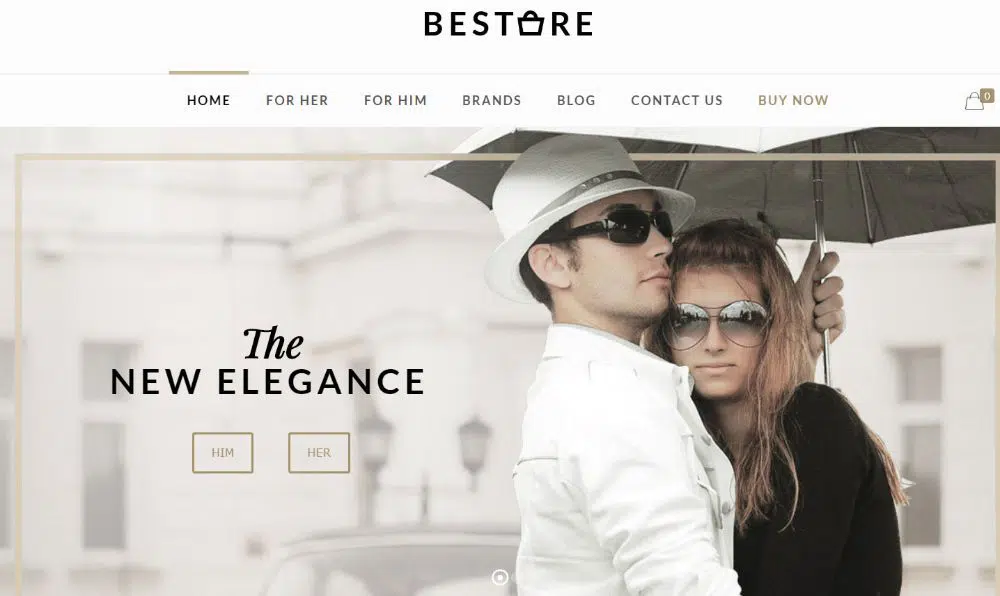
14. 베스토:
Bestore는 깨끗하고 인상적인 사용자 인터페이스를 갖춘 온라인 패션 의류 전자 상거래 웹사이트입니다. 미니멀하고 군더더기 없고 우아합니다. 웹사이트에는 인상적인 사진과 추가 정보가 포함된 영웅 이미지 캐러셀이 있습니다. 그들의 로고는 웹 사이트의 중앙에 배치되고 그 아래에는 인상적인 글꼴로 멋지게 배치된 빵 부스러기가 있습니다. 각 이동 경로에는 대시가 있으며 마우스를 특정 이동 경로로 이동하면 복숭아 색으로 바뀝니다.
이것은 현재 위치를 추적하는 데 도움이 됩니다. 탐색경로에 마우스를 가져가면 오른쪽에 관련 이미지가 있는 깔끔하게 디자인된 메가 메뉴가 있어 참조하기 쉽도록 했습니다. 전반적으로 메가 메뉴 디자인은 너무 많은 카테고리와 하위 카테고리를 추가하여 메가 메뉴가 압도적이고 어수선해 보이는 다른 웹사이트와 달리 깔끔하고 정교합니다.
이것은 모든 디자이너가 웹사이트를 디자인할 때 배울 수 있는 14가지 메가 메뉴 디자인이었습니다. 필요하고 적합한 경우에만 메가 메뉴 디자인을 사용하는 것을 명심하십시오. 귀하의 고객이 무거운 메가 메뉴 디자인을 사용하는 제품이 많지 않은 경우 제공할 서비스가 많지 않은 것처럼 보일 것입니다.
메가 메뉴의 목적을 이해하고 클라이언트의 요구 사항에 맞게 디자인하고 웹 사이트를 고객에게 매력적으로 보이도록 하면서 사이트를 더 쉽게 탐색할 수 있도록 합니다.