20가지 멋진 의료 웹사이트 디자인 예
게시 됨: 2019-08-16필요한 정보를 제공하고 다른 필수 디자인 요소를 포함하는 유용한 의료 웹사이트는 거의 없습니다. 대부분의 사람들은 병원에 가기 전에 먼저 온라인으로 검색합니다. 따라서 사이트는 모바일 친화적이어야 하며 탐색이 명확해야 하며 서비스 및 긴급 전화번호가 있어야 합니다.
의료 웹사이트를 효과적이고 반응적으로 만들기 위해서는 많은 요소가 있어야 합니다. 다음은 멋진 웹사이트 디자인이 있는 의료 웹사이트의 몇 가지 예이며 이는 의료 웹사이트를 개선하는 데 도움이 됩니다.
1. 지역 원 건강:
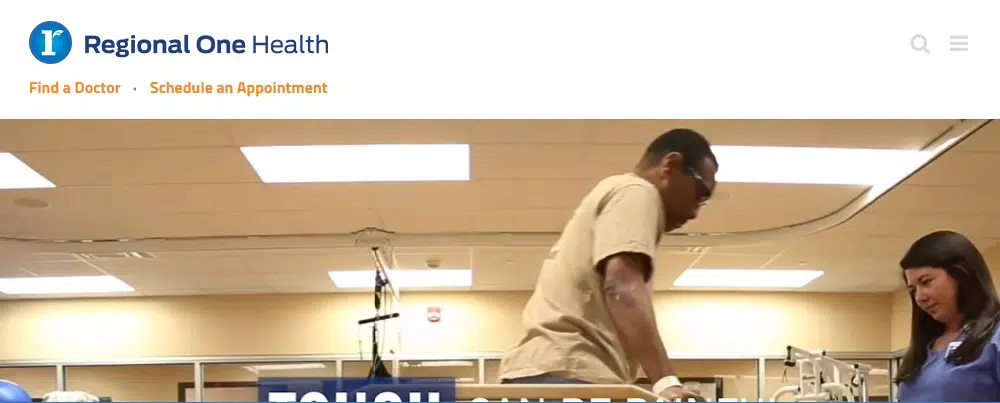
Regional one 건강 웹 사이트는 사이트에 모든 것을 제공했습니다. 웹사이트의 색상 테마는 파란색과 흰색입니다. 많은 의료 웹사이트에 이 색상 테마가 있습니다. 다른 점은 헤더 섹션에 추천 동영상이 있다는 것입니다. 그들은 그들이 일하는 방식과 서비스에 대해 보여주었습니다. 사이트 탐색이 명확합니다. 의사 찾기, 예약 예약과 같은 모든 클릭 유도문안은 방문자가 필요한 정보를 쉽게 찾을 수 있도록 홈페이지 상단에만 표시됩니다. 또한 신뢰를 구축하고 사람들과 연결하기 위해 의사, 직원에 대한 정보를 넣었습니다. 그들은 또한 그들이 제공하는 서비스에 대한 섹션이 있습니다. 연락처 페이지는 서비스마다 다른 번호를 제공하므로 훌륭합니다. 이 외에도 병원에 대한 모든 최근 뉴스가 표시되는 홈페이지의 뉴스 섹션도 있습니다. 전반적으로 사이트 느낌은 병원, 의사, 직원에 관한 모든 필요한 정보를 보여주었고 바닥글에 기부 요청이 있기 때문에 좋습니다.
2. 북서부 의학:
노스웨스턴 웹사이트 디자인은 환상적입니다. 정보를 제공할 때, 그들은 매우 집중적이고 직선적입니다. 마찬가지로 지역 1 건강, 위치 찾기, 약속 요청 및 헤더에서 의사 찾기의 클릭 유도문안이 있습니다. 방문자는 서둘러야하므로 모든 의료 웹 사이트의 필수 부분이므로 찾고있는 것을보아야합니다. 그들은 이미지를 잘 활용했습니다. 그들은 또한 그들이 가지고 있는 의사와 병원의 수를 표시했습니다. 그들의 사이트는 Twitter, Instagram과 같은 다른 소셜 미디어 핸들과 연결되어 있습니다. 바닥글에는 비디오 라이브러리와 블로그 페이지 링크도 있습니다. 비디오 라이브러리와 블로그 페이지는 매우 매력적입니다.
3. 미시간:
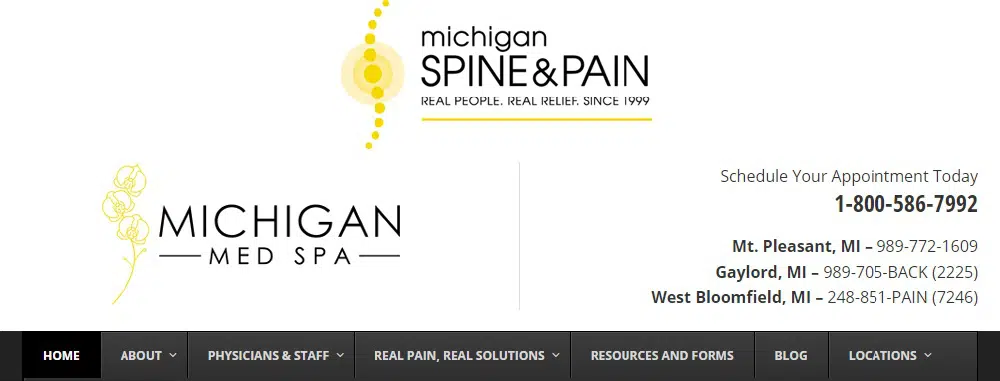
다른 의료 웹사이트와 달리 Michigan의 웹사이트는 일반적인 파란색과 흰색이 없고 색상 테마로 약간의 녹색이 있습니다. 그들은 매력적으로 보이는 노란색과 검은색 테마를 가지고 있으며 이것이 군중에서 눈에 띄는 이유입니다. 방문자가 신속하게 연락할 수 있도록 헤더에 빠른 문의 양식이 있습니다. 이 사이트는 그들이 척추 통증을 전문으로 한다는 것을 알려줍니다. 그들은 또한 그들이 하는 치료법, 의사에 대한 정보를 다른 기본 웹 페이지에 소개했습니다. 웹사이트 상단에는 각기 다른 사무실의 연락처가 나와 있습니다. 이것은 또한 방문자가 근처에 있는 사무실에 쉽게 연락할 수 있도록 합니다.
4. 내분비계:
내분비 어린이 웹 사이트는 매우 즐거운 분위기입니다. 사이트 테마는 즉시 그들이 어린이 건강 관리를 전문으로한다는 것을 알려줍니다. 로고와 홈페이지의 글꼴 스타일도 젊어 보입니다. 클릭 유도문안이 매력적입니다. 주요 페이지에는 특산품 및 서비스, FAQ가 포함됩니다. 그들은 Dr. Bishop과 직원에 대한 간단한 정보를 제공했습니다. 또한 바닥글에 뉴스 섹션이 있습니다.
5. 에이버리 아로라:
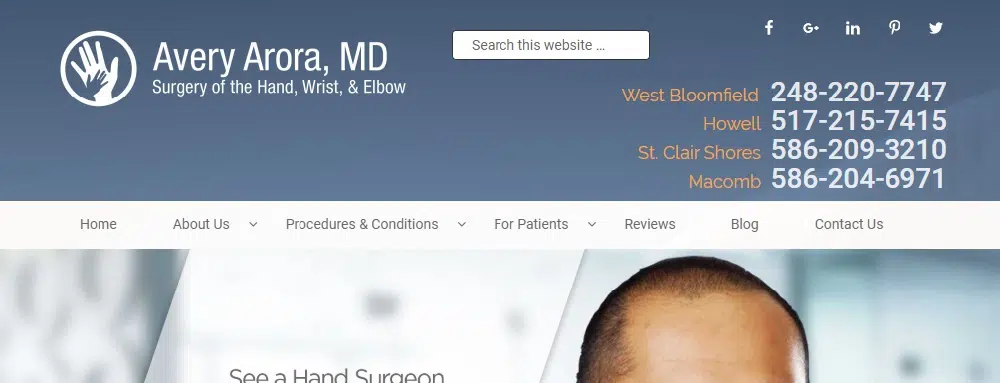
Arora 박사의 웹사이트는 세련된 테마를 가지고 있습니다. 그들은 슬라이드 쇼를 통해 크고 대담한 이미지를 선보였습니다. 손 수술을 전문으로 하는 곳임을 쉽게 알 수 있습니다. 또한 사이트는 사람들이 쉽게 연결할 수 있도록 약속 요청 섹션과 상담 요청 섹션으로 구성됩니다. 그들의 기본 페이지는 문제의 유형과 치료에 대한 자세한 정보를 제공합니다. 그들은 또한 방문자의 신뢰를 구축하는 좋은 방법인 리뷰 페이지가 있습니다. 그들은 Arora 박사의 모든 진료소의 위치와 연락처에 대한 세부 정보를 제공했습니다.
6. 덴마크어:
덴마크어 박사의 웹사이트는 차분한 미학을 가지고 있습니다. 색상 테마는 미묘하고 고급스럽습니다. 좋은 점은 사이트를 열자 마자 의사를 볼 수 있다는 것입니다. 그들은 슬라이드쇼, 비디오와 같은 다양한 멀티미디어 요소를 선보였습니다. 그들은 이미지를 잘 활용했습니다. 비디오는 필요한 정보를 제공합니다. 그들의 사이트는 많은 전후 사진으로 구성되어 있습니다. 그들의 웹사이트에는 후기 페이지도 있습니다.
7. 콜로라도 아동 병원:
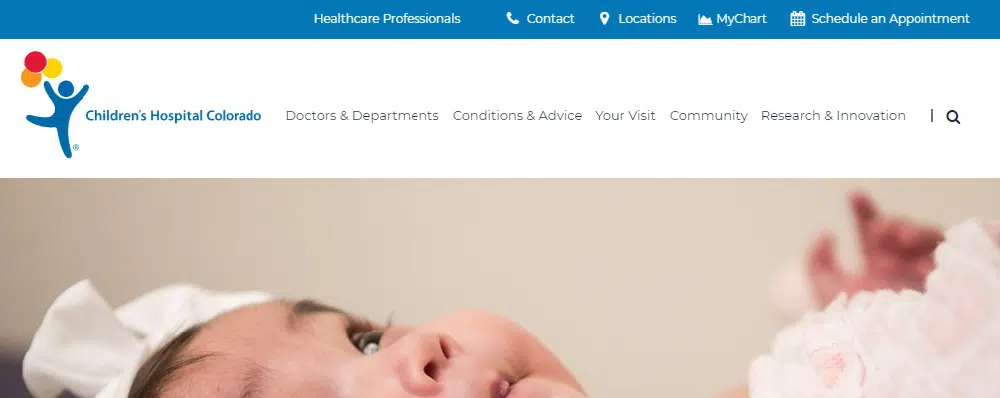
사이트가 고급스럽고 우아해 보입니다. 주로 어린이용입니다. 사이트에는 많은 디자인 요소가 있습니다. 그들은 병원, 의사 및 직원에 대한 서비스에 대한 많은 정보를 넣었습니다. 그들은 다른 사람들과 어떻게 다른지 보여주기 위해 비디오와 이미지를 선보였습니다. 또한 홈페이지에 트렌드 주제에 대한 섹션이 있습니다. 관찰할 사항은 헤더 바로 아래에 클릭 유도문안 섹션을 올바르게 배치하는 것입니다.
8. 브라이튼 소아 센터:
브라이튼 소아과 센터의 웹사이트는 매우 다채롭습니다. 사이트 테마는 특히 어린이, 영유아 및 청소년의 건강 전문가이기 때문에 어린이를 중심으로 설계되었습니다. 그들은 매우 밝고 매력적인 이미지를 사용했습니다. 그들은 근무 시간 이후 서비스, 근무 시간에 대한 세부 정보를 언급했습니다. 기본 페이지에는 의사, 건강 플랜, FAQ에 대한 자세한 정보가 포함되어 있습니다.
9. Image By Design 성형외과:
Image by design의 웹사이트는 색 구성표 때문에 독특합니다. 이 웹사이트 테마는 일반적인 의료 웹사이트처럼 보이지 않습니다. 웹사이트 느낌은 강렬하고 대담합니다. 그들은 의사와 직원에 대한 정보를 제공했습니다. Before & After 페이지는 많은 이미지로 구성되어 있습니다. 이 사이트에는 비디오 갤러리 페이지도 있습니다. 지금까지의 수상과 업적에 대해서도 언급했다. 그리고 그들의 임무가 무엇인지 빨리 알 수 있습니다. 또한 사이트에 블로그 섹션이 있습니다. 그들은 또한 바닥글에 사무실의 지도 위치를 배치했습니다.
10. Fitwise 물리치료:

Fitwise 웹 사이트는 우아하고 세련된 모습입니다. 그들의 사이트에는 큰 이미지가 있습니다. 헤더에는 슬라이드쇼를 통해 사진을 보여주었고, 고혹적인 클릭 유도문안이 있습니다. 그들은 남성의 건강, 여성의 건강 및 운동의 다른 페이지를 첨부했습니다. 색상 테마도 즐겁습니다. 바닥글 섹션에는 방문자와 연결하기 위한 가입 클릭 유도문안이 있습니다. 바닥글에서 그들은 서로 다른 사무실의 위치를 언급했습니다. 또한 블로그 페이지, 참조 리소스 페이지 및 기타 여러 페이지가 있습니다.
11. 헌팅데일 치과 진료소:
Huntingdale의 치과 진료소 웹사이트는 매우 다채로운 웹사이트 디자인을 가지고 있습니다. 그래픽은 사이트의 모양을 향상시킵니다. 웹사이트에서 슬라이드쇼, 이미지, 글꼴, 디자인과 같은 많은 멀티미디어 요소를 사용했습니다. 사진은 치과가 있음을 알려줍니다. 홈페이지에는 영업시간과 위치, 빠른 문의 양식이 나와 있습니다. 사람들이 그들과 쉽게 연결할 수 있도록. 그들은 이미지를 잘 활용했습니다. 색상 테마도 매우 화려합니다. 그들의 정보 페이지는 매력적이며 치과 의사에 대한 자세한 정보를 제공하며 사이트 오른쪽 상단에 매력적인 클릭 유도문안이 있습니다.
12. 왕립 어린이 병원:
Royal Children 병원의 웹사이트는 인상적입니다. 병원, 환자에 대한 정보를 제공하는 방식은 매우 창의적입니다. 사이트는 훌륭해 보이며 그래픽은 훌륭합니다. 이미지가 아름답고 매력적입니다. 사이트는 매우 매력적입니다. 그들은 슬라이드쇼와 같은 멀티미디어 요소를 사용하여 모든 정보를 제공했습니다. 사진은 웹 사이트의 모습을 향상시키고 있습니다. 그들은 또한 슬라이드 쇼의 형태로 그들의 지지자들을 선보였습니다. 바닥글에서 그들은 방문자와 연락하기 위해 다른 소셜 미디어 계정을 연결하고 가입 클릭 유도문안도 가지고 있습니다. 그들은 또한 연락처 세부 정보와 사무실 위치를 언급했습니다. 전반적으로 이 사이트는 일반적인 의료 웹사이트처럼 보이지 않습니다. 다른 사이트와 달리 독특하고 독특합니다.
13. 웨이트메딕:
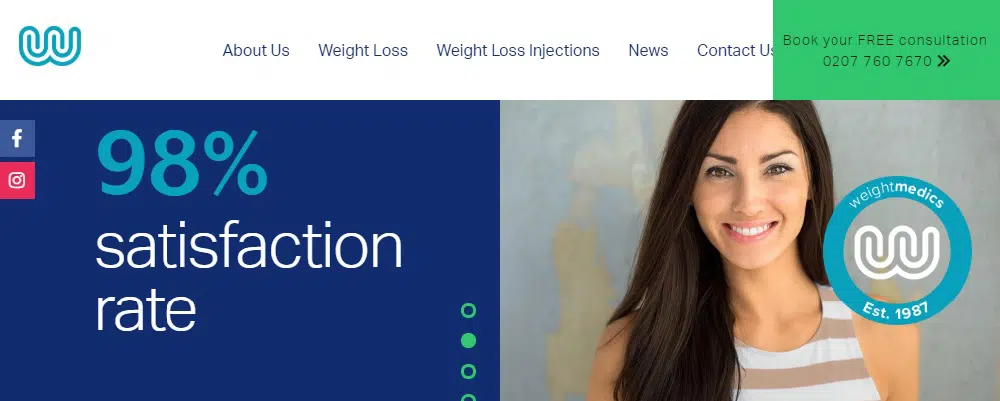
Weightmedics 웹사이트는 깔끔한 모습입니다. 이 사이트에는 방문자를 유치하기 위한 특별 제안 팝업 상자도 있습니다. 그들은 팀과 의사에 대한 정보를 제공했습니다. 헤더에는 결과와 리뷰가 포함되어 있습니다. 리뷰 섹션도 이미지로 보여줍니다. 이미지의 사용은 올바르게 수행됩니다. 그들은 또한 다른 소셜 미디어 플랫폼에서 방문자와 연결할 수 있도록 사이트에 다른 소셜 미디어 계정을 연결했습니다. 클릭 유도문안은 사이트의 오른쪽 상단에 있으며 가입은 바닥글에 있습니다. 이미지는 사이트 모양을 향상시킵니다. 비디오는 또한 환자가 모양을 회복하는 데 어떻게 도움이 되는지 보여줍니다.
14. 로열 애들레이드 병원:
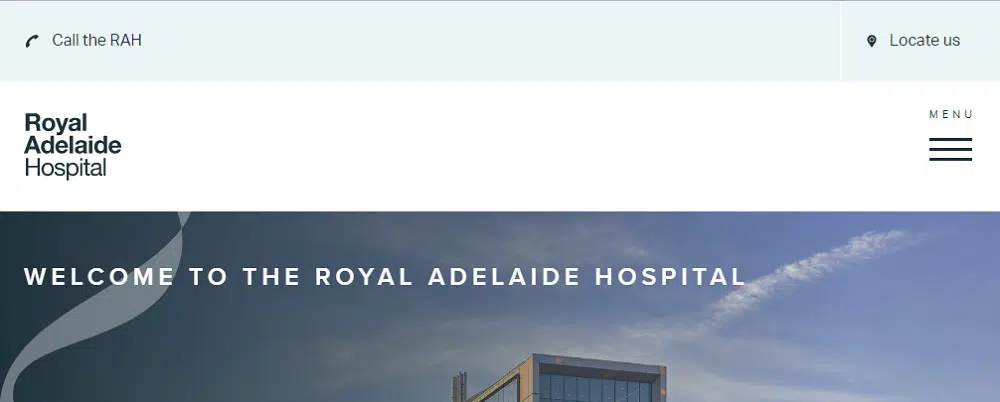
Royal Adelaide 병원 웹사이트 디자인은 독특합니다. 그들이 정보를 제공하는 방식은 매우 다릅니다. 클릭 유도문안이 올바르게 사용되었습니다. 색상 테마는 독특하고 매력적입니다. 홈페이지의 뉴스 섹션이 추가된 기능입니다. 사이트에 사용된 이미지는 크고 볼드합니다. 그들은 또한 병원의 가상 투어를 제공합니다. 그들은 연락처 세부 정보와 위치를 언급했습니다.
15. GreensBorough 도로 수술:
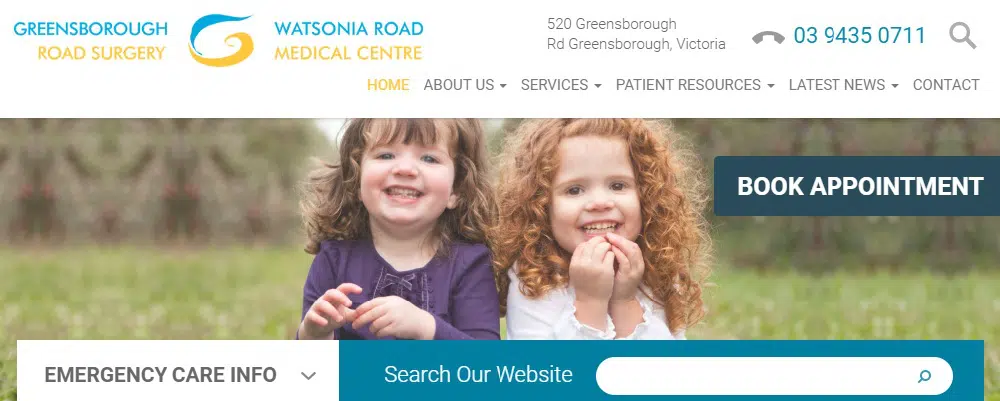
GreensBorough의 웹사이트에는 사이트에 많은 것들이 있지만 여전히 어수선해 보이지 않습니다. 테마는 심플하면서도 고급스럽습니다. 글꼴과 색상 테마는 서로를 보완합니다. 그들은 멀티미디어 슬라이드쇼를 통해 이미지를 선보였습니다. 진료시간, 진료소식 등 자세한 사항은 홈페이지에서 확인할 수 있다. Book Appointment 클릭 유도문안은 사람들이 즉시 조치를 취할 수 있도록 사이트 전체에 배치됩니다. 그들은 홈페이지에 의료 서비스, 병원 이력에 대한 정보를 제공했습니다. 바닥글은 가입 옵션으로 구성됩니다.
16. HOSEY 발 및 발목:
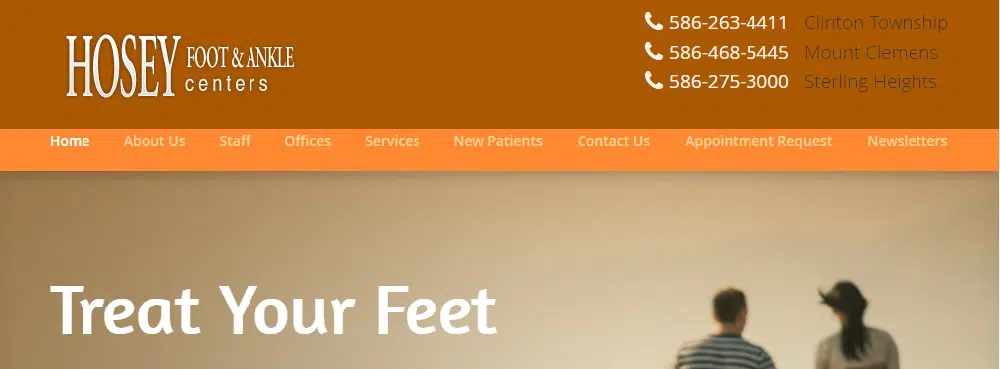
HOSEY의 웹사이트는 일반적으로 의료 웹사이트에 없는 주황색과 흰색의 다른 색상 테마를 가지고 있습니다. 테마는 심플하면서도 고급스럽습니다. 그래픽은 사이트의 모양을 향상시킵니다. 멀티미디어 슬라이드쇼 및 비디오와 같은 다양한 디자인 요소를 사용하여 더 많은 정보를 제공했습니다. 그들은 그들이 제공하는 서비스의 세부 사항으로 구성된 사이트의 다른 페이지 링크를 언급했습니다. 연락처는 웹사이트 상단에 나와 있습니다. 클릭 유도문안도 매력적입니다.
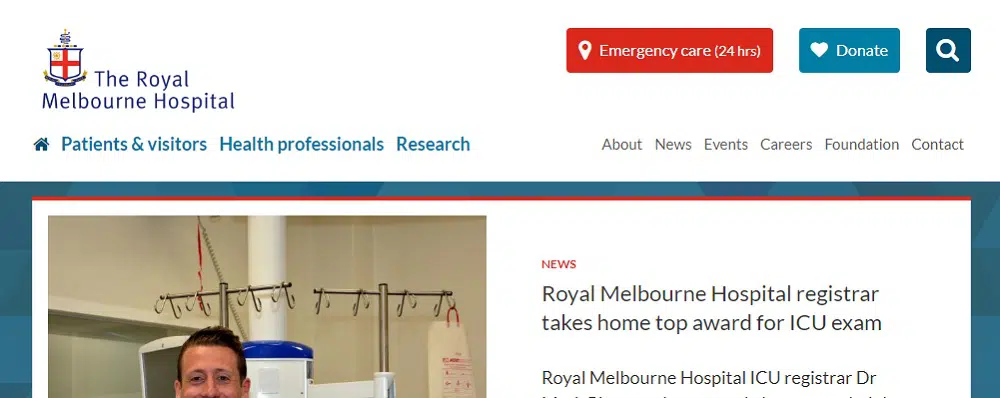
17. 로얄 멜버른:
Royal Melbourne Hospital 사이트는 파란색과 흰색을 테마로 하는 전형적인 의료 웹사이트처럼 보입니다. 그러나 다른 점은 홈페이지에 업데이트 섹션과 서비스 및 의사에 대한 세부 정보가 있다는 것입니다. 뉴스 및 예정된 이벤트에 대한 섹션입니다. 페이지 오른쪽 상단에 기부 및 긴급 전화번호와 같은 환영 클릭 유도문안이 있습니다. 사람들이 즉시 조치를 취할 수 있도록. 바닥글에는 다른 소셜 미디어 계정과 다른 사무실 위치를 첨부했습니다.
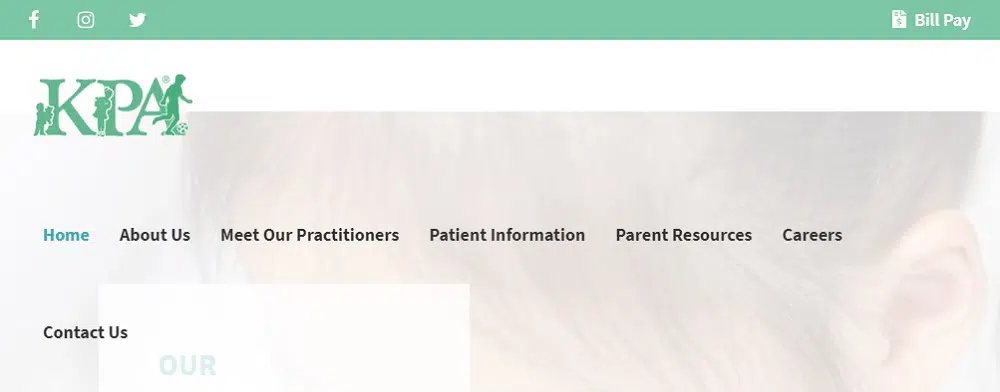
18. 녹스소아과:
Knoxpediatrics는 사이트 테마와 이미지가 아이들의 것처럼 멋지게 디자인되었습니다. 색상 테마는 녹색과 흰색이며 글꼴을 보완합니다. about us 페이지에는 병원, 미션에 대한 세부 정보가 있으며 Facebook 피드 링크도 about us 페이지에 첨부되어 있습니다. 전반적으로 사이트에는 일반적인 중간 웹사이트 디자인이 없습니다.
19. 머시 헬스:
Mercy Health 웹사이트 디자인은 매우 흥미롭습니다. 사이트는 멋진 테마를 가지고 있으며 방문자를 끌어들이기 위해 매우 밝은 색상을 사용했습니다. 사이트 상단에는 작동 방식을 보여주는 비디오가 있습니다. 그들은 또한 많은 클릭 유도문안을 배치했습니다. 홈페이지에는 뉴스 및 이벤트 섹션이 있습니다. 그들은 임무에 대한 정보를 제공했습니다. 스토리 섹션도 있습니다. 전반적으로 사이트는 독특하고 눈길을 끄는 사이트는 사이트 디자인에서 쉽게 영감을 얻을 수 있습니다.
20. 알레르기:
사이트 테마는 단순하고 세련되었습니다. 방문자가 신속하게 조치를 취할 수 있도록 클릭 유도문안이 사이트 상단에 배치됩니다. 그들은 건강 문제를 설명하는 이미지를 현명하게 표시하고 바로 거기에 클릭 유도문안 버튼을 설정하여 사람들의 관심을 끌었습니다. 홈페이지에서 스크롤하면 모든 활동을 찾을 수 있습니다. 그들은 심지어 그들의 절차 중 하나를 이미지로 설명했는데 매우 흥미롭습니다.
의료 웹사이트를 디자인할 때 방문자가 쉽게 액세스할 수 있는 위치에 클릭 유도문안 버튼을 배치해야 합니다. 또한 방문자가 바쁠 수 있으므로 불필요한 요소를 추가하여 혼동을 줄 수 있음을 이해하십시오.
다음 중 어떤 의료 웹사이트 디자인 예가 가장 마음에 들었으며 그 이유는 무엇입니까?