머티리얼 디자인 텍스트 필드가 잘못 설계되었습니다.
게시 됨: 2022-03-10저는 20년 넘게 양식을 디자인해 왔으며 Boots , Just Eat 및 Gov.uk 와 같은 대규모 조직에서 양식을 많이 테스트했습니다. 양식에서 많이 나오는 주제 중 하나는 레이블을 넣을 위치입니다. 초기에 우리는 왼쪽 정렬 레이블과 상단 정렬 레이블에 대해 이야기했습니다.
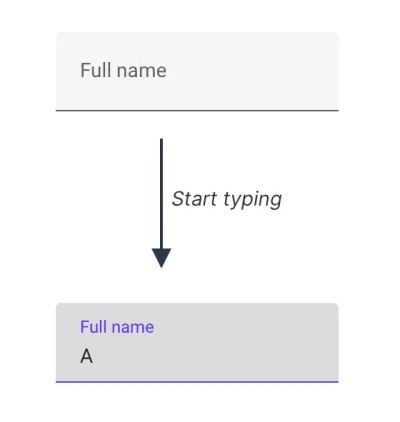
요즘에는 레이블 및 부동 레이블 을 대체하는 자리 표시자에 더 중점을 두고 있습니다. 후자는 입력 내부에서 시작합니다. 사용자가 입력을 시작하면 '플로트'라는 레이블이 답변을 위한 공간을 확보합니다.

어떤 사람들은 Google의 Material Design이 부동 레이블을 사용하기 때문에 부동 레이블이 가장 좋다고 생각합니다. 그러나 이 경우에는 Google이 잘못되었습니다.
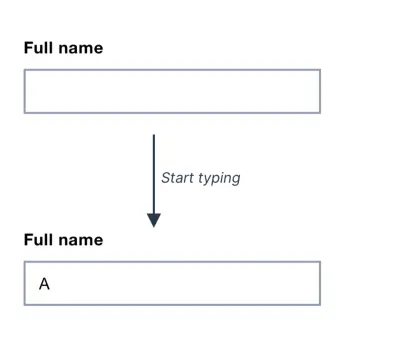
대신 다음과 같은 기존 텍스트 필드를 사용하는 것이 좋습니다.
- 입력 외부의 레이블(사용자에게 무엇을 입력할지 알려주기 위해),
- (답이 어디로 가는지 명확하게 하기 위해) 뚜렷한 경계.

이 기사에서는 기존 텍스트 필드 를 항상 권장하는 이유와 Google이 머티리얼 디자인에 부동 레이블을 사용하는 것에 대해 잘못된 이유를 설명합니다.
부동 레이블은 일반적인 대안보다 낫지 만 여전히 문제가 있습니다.
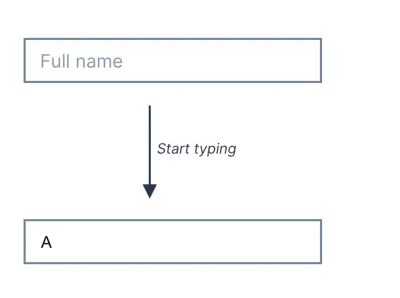
부동 레이블은 일반적으로 사용되는 대안인 자리 표시자 레이블 의 몇 가지 문제를 해결하기 위해 설계되었습니다. 레이블이 입력 내부 에 배치되지만 사용자가 입력을 시작하면 레이블이 사라집니다.

많은 사람들이 내 작업을 통해 양식과 상호 작용하는 것을 직접 본 후에 자리 표시자 레이블에 문제가 있다는 것을 알고 있습니다.
그 이유는 예를 들어 다음과 같습니다.
- 사용자가 입력 하는 즉시 사라 지므로 특히 인지 장애가 있는 사용자의 경우 입력 내용을 기억하기 어렵게 만들 수 있습니다.
- 실제 답변으로 오인되어 사용자가 실수로 필드를 건너뛸 수 있습니다.
- 답변이 아닌 레이블임을 나타내기 위해 회색으로 표시되지만 읽기가 더 어려워질 수 있습니다.
부동 레이블은 이러한 문제 중 2가지를 해결하지 못합니다. 대비가 좋지 않고 레이블이 실제 답변으로 오인될 가능성이 있습니다. 레이블이 사라지는 문제를 해결하려고 시도하는 동안 float 레이블은 다른 많은 문제도 야기합니다.
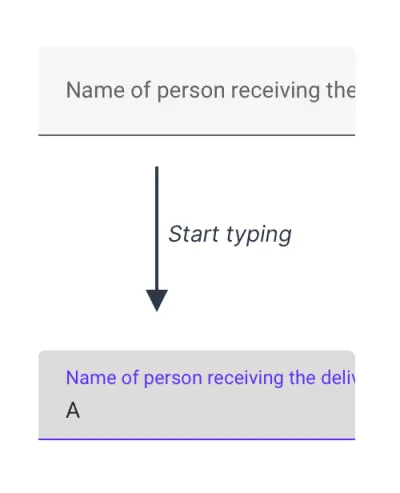
예를 들어, 레이블의 크기는 상자 안에 들어가도록 작아야 하므로 읽기가 어려울 수 있습니다. 그리고 긴 레이블은 입력에 의해 잘리기 때문에 사용할 수 없습니다.

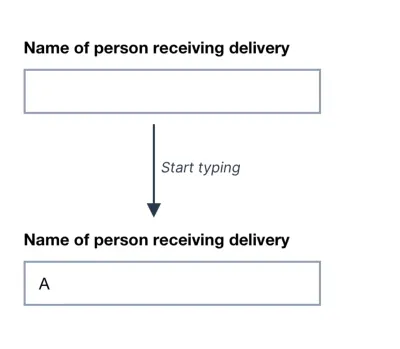
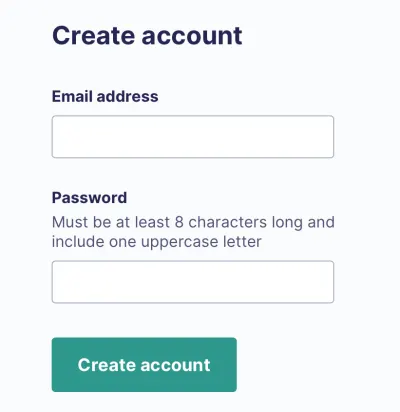
기존 텍스트 필드는 자리 표시자 레이블과 부동 레이블보다 낫습니다.
기존의 텍스트 필드에는 답이 어디로 가는지 명확하고 읽기 쉽고 쉽게 사용할 수 있는 레이블이 있기 때문에 위의 문제가 없습니다. 레이블의 길이 와 힌트 텍스트는 필요한 경우 쉽게 수용할 수 있습니다.


수백 명의 사람들 이 양식과 상호 작용하는 것을 보았고 많은 사람들이 어려움을 겪는 것을 보았습니다. 그러나 한 번도 기존 텍스트 필드를 사용한 적이 없습니다. 그들은 수직 공간을 조금 더 차지합니다. 그러나 명확성, 사용 용이성 및 접근성을 희생하면서 공간을 절약하는 것은 좋지 않은 절충안입니다.
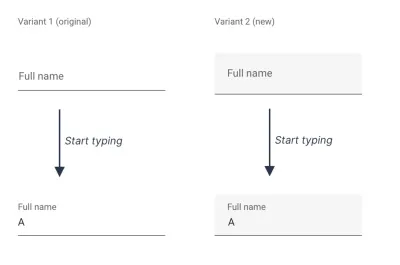
Google의 테스트에는 기존 텍스트 필드가 포함되지 않았습니다.
Google의 기사 The Evolution of Material Design's Text Fields에 따르면 2가지 변형만 테스트되었으며 둘 다 부동 레이블을 사용했습니다.

결정적으로 테스트에는 기존 텍스트 필드가 포함되지 않았습니다. 즉, float 레이블 디자인의 유용성을 기존 텍스트 필드 와 실제로 비교하지 않았습니다. 그리고 그들의 기사에 달린 댓글에 대한 Google의 답변을 읽어보니 사용성이 최우선이 아니었던 것 같습니다.
Google은 실수로 사용성보다 미학을 우선시했습니다.
머티리얼 디자인에서 플로트 레이블을 사용하는 이유를 살펴보고 이를 작업한 디자이너 Michael Gilbert의 의견을 찾았습니다.
의견은 미학과 사용성의 균형을 맞추려고 노력했음을 나타냅니다.
Matt Ericsson은 다음과 같이 말했습니다.
이것은 기능보다 형태에 더 중점을 두었음을 의미하는 것 같습니다[...] 또는 단순히 Material 구성 요소를 시도되고 진정한(지루한) 입력 상자와 구별하려는 욕구가 있었습니다. [...] 원래 입력에 대해 상자 입력으로 충족되지 않는 목표를 달성했음을 검증하는 연구가 있었습니까? 심플한 밑줄로 가도 눈에 띄는 가치가 있나요?
구글의 답변:
원래 텍스트 필드 뒤에 있는 디자인 결정은 내가 팀에 있을 때보다 먼저 결정되었지만 목표는 [이 연구와] 비슷했을 것 같습니다. 사용성과 스타일의 균형. 나는 그 당시 우리가 사용성을 강조하기 위해 색상과 애니메이션을 강조하는 미니멀리즘 쪽으로 기울고 있었다고 생각합니다.
Denis Lesak은 다음과 같이 말했습니다.
[...] 당신이 언급한 모든 이유로 오래된 디자인에 결함이 있다고 오랫동안 생각했기 때문에 이 모든 연구가 필요한 이유 중 하나입니다.
구글의 답변:
[...] 여기에서 연구의 목표는 단순히 한 버전이 다른 버전보다 더 낫다고 결정하는 것이 아니었습니다[...]. 대신 이 연구는 가장 유용하고 가장 아름다운 경험 으로 이어진 디자인의 특성을 식별하는 데 중점을 두었습니다.
구글은 균형을 추구했지만 결국 '미니멀리즘'과 '아름다운 경험'을 위해 무심코 사용성을 희생했다.
그러나 미학과 사용성은 경쟁 관계가 아닙니다. 사용자에게 문제를 일으키지 않고 무언가가 좋아 보일 수 있습니다. 사실, 이러한 특성은 함께 진행됩니다.

결론
부동 레이블은 확실히 자리 표시자 레이블보다 문제가 덜합니다. 그러나 기존 텍스트 필드는 양식 필드처럼 보이고 레이블을 읽기 쉽고 항상 사용할 수 있기 때문에 부동 레이블보다 낫습니다.
미관도 중요하지만 라벨을 상자 안에 넣는다고 해서 아름답게 보이는 것은 아닙니다. 그러나 그것이하는 일은 사용하기가 훨씬 더 어려워지는 것입니다.
스매싱 에디터 노트
이 글을 쓰는 현재 여기 Smashing Magazine에서는 Adam이 이 기사에서 심하게 비판한 플로팅 레이블 패턴을 실제로 사용하고 있습니다. 사용성 테스트를 통해 부동 레이블이 특히 좋은 아이디어가 아님 을 확인할 수 있으며 곧 기존 텍스트 필드로 이동하여 디자인을 조정하는 방법을 찾고 있습니다.
감사의 말
이 글을 쓰는 데 도움을 준 Caroline Jarrett과 Amy Hupe에게 감사드립니다. 그리고 이 기사의 초기 초안에 대한 피드백을 제공한 Maximilian Franzke, Olivier Van Biervliet, Dan Vidrasan, Fabien Marry에게 감사드립니다.
