당신이 좋아할 25가지 머티리얼 디자인 예제
게시 됨: 2018-07-10머티리얼 디자인은 좋은 디자인의 기본 원리를 현대 과학 기술의 혁신과 결합한 시각적 언어입니다.
다음은 우리가 좋아하는 머티리얼 디자인의 예입니다. 이들 각각은 머티리얼 디자인 트렌드와 원칙을 따르며 당신에게 가르쳐줄 독특한 것이 있습니다.
머티리얼 디자인 사용자 인터페이스의 깔끔한 팬이라면 이 목록을 좋아할 것입니다. 여기에서 다양한 색상 팔레트, 구조 및 레이아웃을 사용하여 앱과 웹사이트에 대한 개념을 모았습니다. 즐기다!
더 원해? 머티리얼 디자인 리소스, 머티리얼 디자인 색상 도구 및 무료 머티리얼 디자인 배경을 확인하십시오.
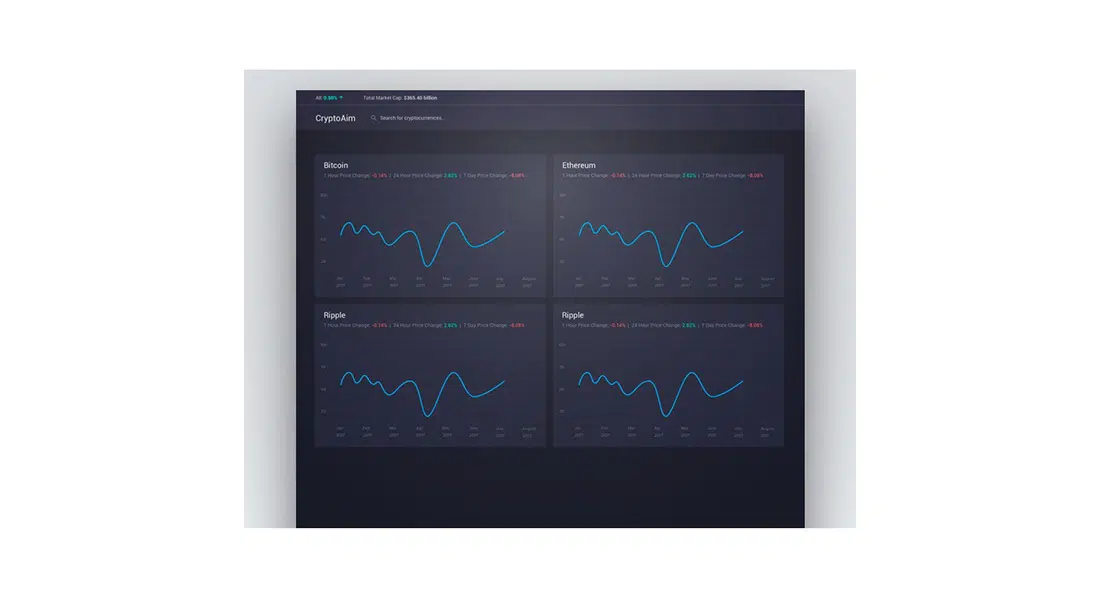
크립토에임 대시보드
CryptoAim은 다양한 암호화폐의 검색 추세를 확인할 수 있는 앱을 위한 멋진 머티리얼 디자인 프로젝트입니다. 그것은 현대적이고 깨끗한 세부 사항을 가진 어두운 사용자 인터페이스를 가지고 있습니다.
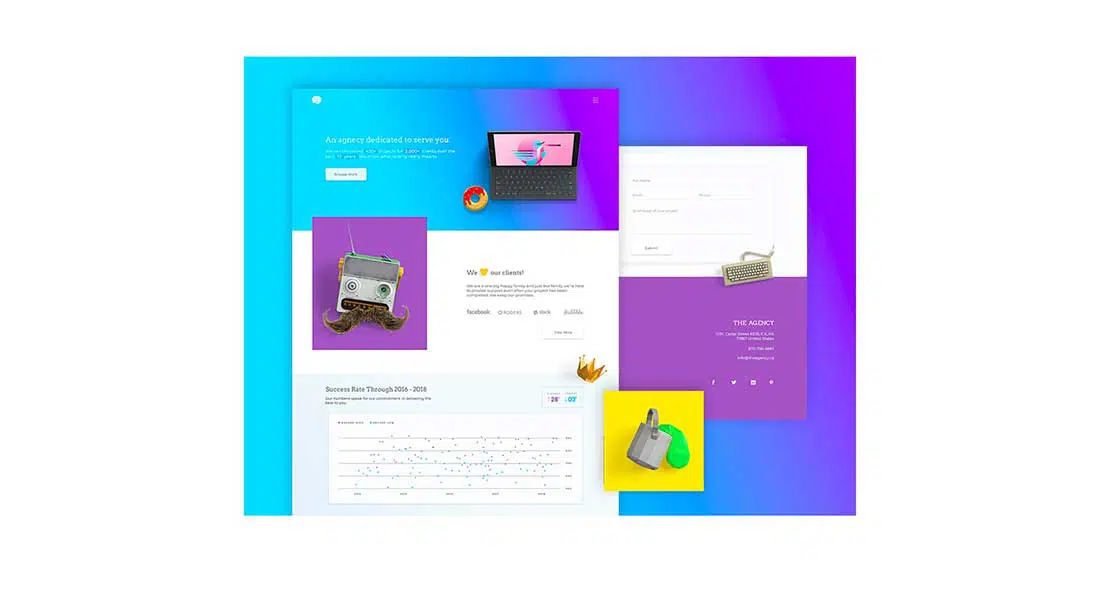
에이전시
머티리얼 디자인 트렌드를 기반으로 한 목업 웹사이트입니다. 혁신적인 방식으로 생생한 네온 색상을 성공적으로 결합합니다. 같은 색상 팔레트에서 노란색, 파란색 및 보라색이 이렇게 잘 어울린다고 누가 생각이나 했겠습니까?!
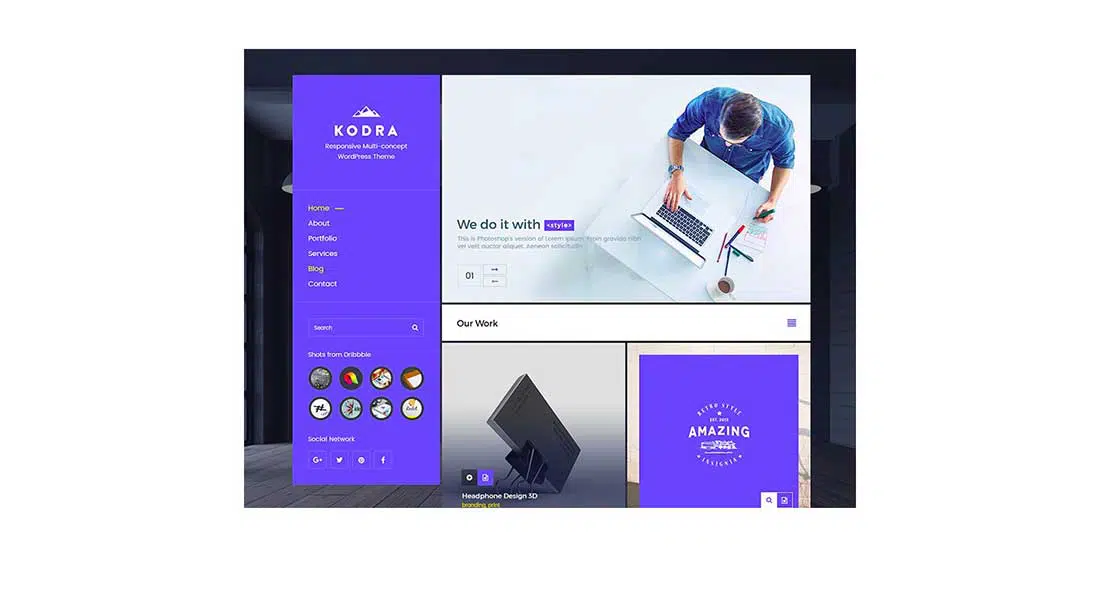
수직 메뉴 개념
머티리얼 디자인 트렌드를 따르는 수직 메뉴 컨셉을 확인해보세요. 화면 가장자리에 가까울 때 이 간단한 메뉴는 모든 메뉴 항목이 완전히 보이도록 수직으로 재정렬됩니다.
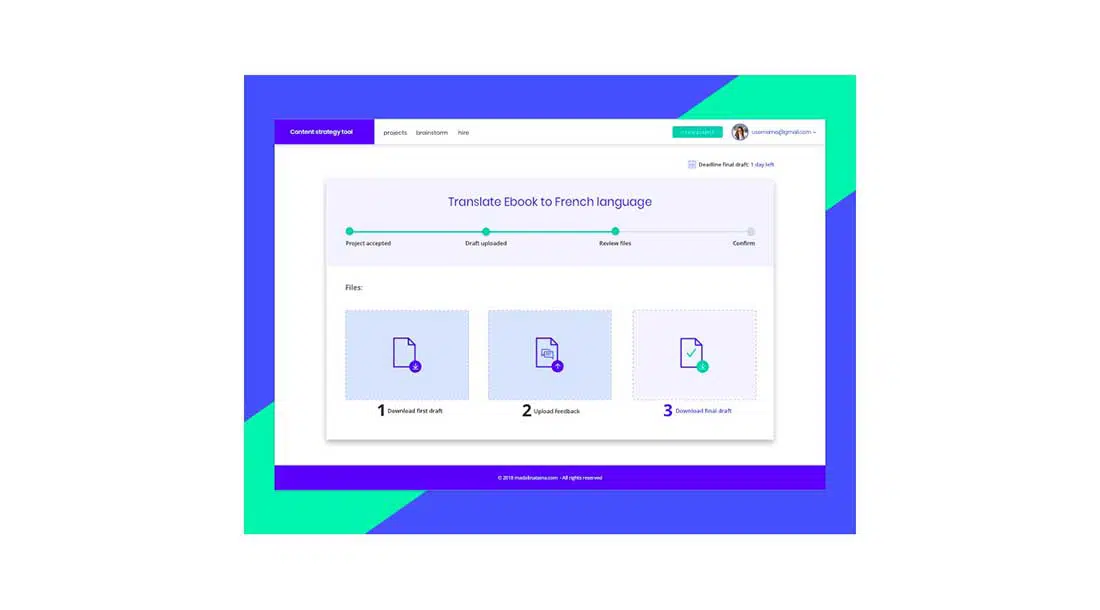
콘텐츠 전략 도구
이것은 콘텐츠 전략 도구의 디자인입니다. 간단하고 세심한 요소가 포함된 생생한 색상의 사용자 인터페이스가 있습니다. 여기에는 사용자가 앱을 사용하기 위해 취해야 하는 단계를 시각적으로 나타내는 진행률 및 활동 표시기가 포함되어 있습니다.
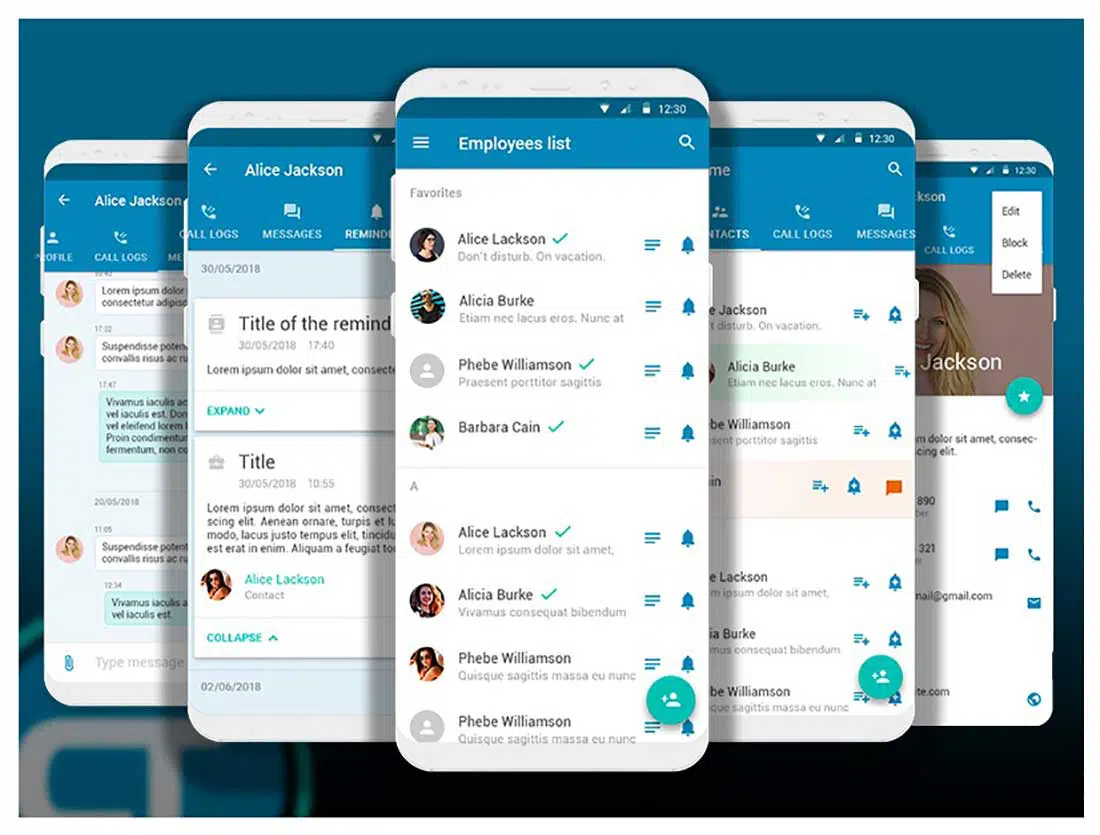
리셉티바 – 모바일
이것은 Tec Mobile 회사를 위해 만들어진 멋진 시스템입니다. 그 목적은 이벤트 주최자와 그곳에서 일하는 직원 모두에게 쉽고 빠르게 깨끗한 이벤트 관리 경험을 제공하는 것입니다. 디자인은 머티리얼 트렌드를 따르며 관리 웹 시스템과 태블릿 및 모바일용 앱을 포함합니다.
캐주얼트랙 앱
이것은 CasualTrack이라는 Android 애플리케이션의 디자인입니다. 이 구조는 상단에 영구적인 앱바와 하단 우측 사이트에 플로팅 액션 버튼을 포함합니다.
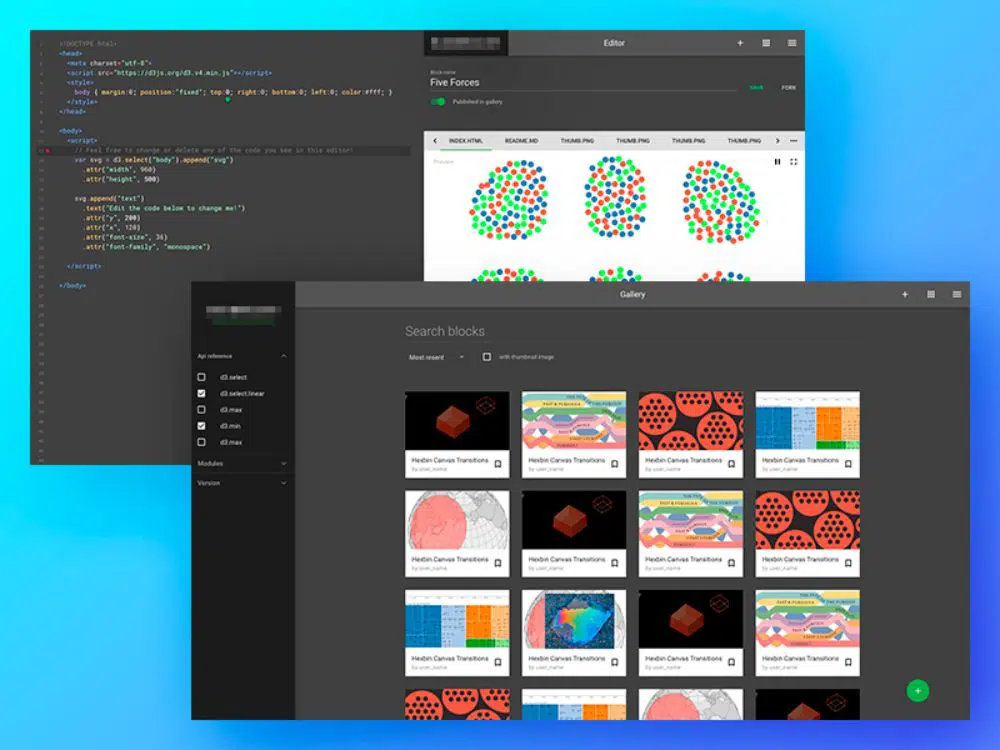
온라인 에디터
머티리얼 디자인 원칙의 도움으로 만든 멋진 온라인 편집기 디자인이 있습니다. 여기에는 사용자에게 특정 작업에 대해 알려주는 대화 상자가 포함됩니다.
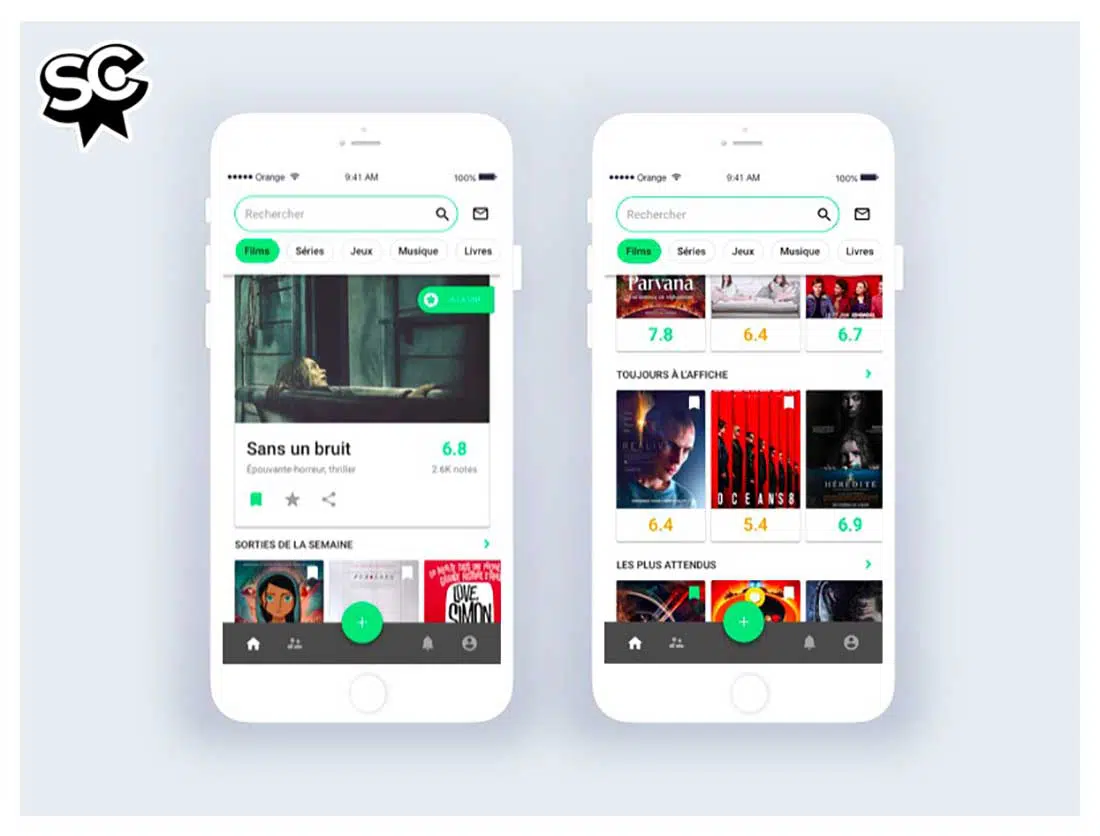
센스 비평
이것은 영화, 시리즈, 음악, 책 등을 발견하고 평가하고 댓글을 달 수 있는 프랑스 문화 앱인 Sens Critique의 재설계 개념입니다. 여기에는 표준 목록 보기의 대안인 그리드 목록이 포함되어 있어 제공하는 콘텐츠에 대한 시각적 이해를 향상시킵니다.
모바일 SDK – Android의 티켓팅, 채팅, 기사
다음은 Android의 Zendesk Mobile SDK에 대한 몇 가지 화면 예입니다. 여기에는 앱의 기본 작업을 나타내는 플로팅 작업 버튼이 포함되어 있습니다. 중앙에 아이콘이 있는 원 모양이며 화면 오른쪽 하단의 UI 위에 떠 있습니다.
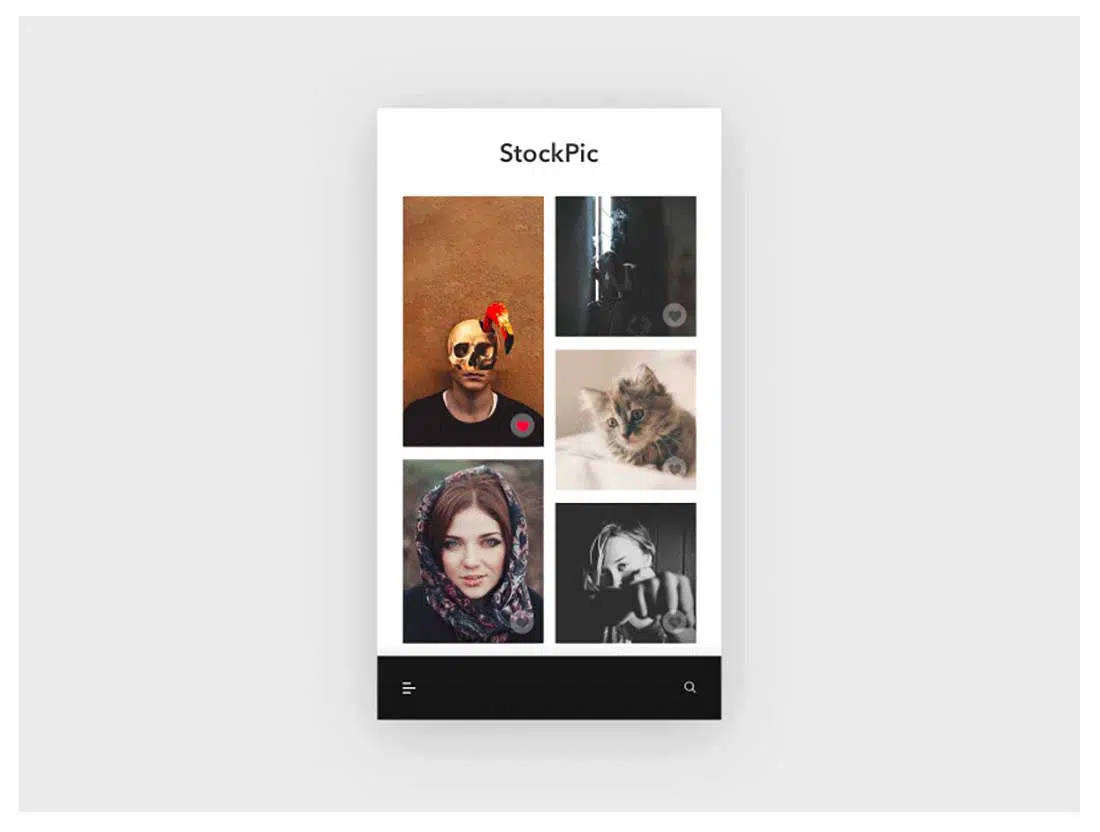
트렌딩 – 일일 UI 챌린지 069
다음은 인기 있는 이미지를 맨 위에 표시하는 스톡 이미지 앱의 디자인입니다. 모든 플랫폼과 장치에서 통합된 경험을 제공하며 몇 가지 필수 모바일 지침을 포함합니다.
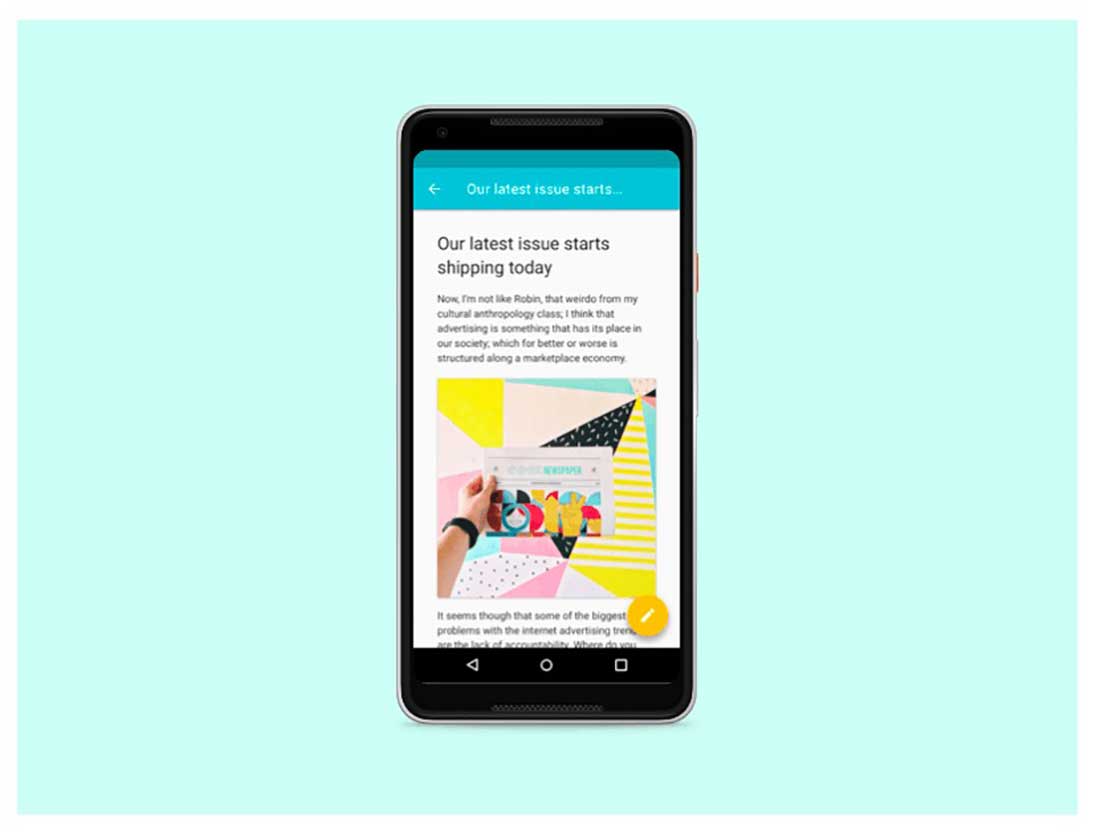
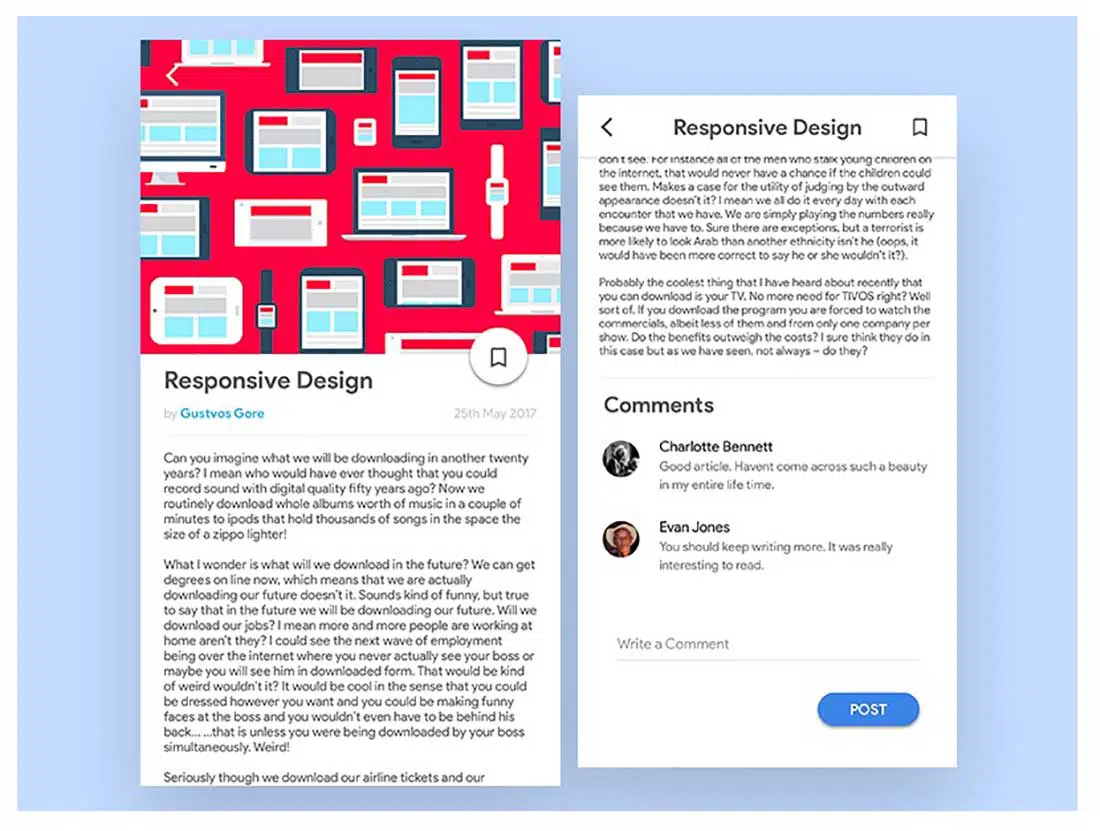
블로그 게시물 UI 디자인
블로그 게시물에 대한 이 머티리얼 디자인 개념에서 타이포그래피를 많이 사용하지만 글꼴 크기를 약간 늘려야 합니다.
머티리얼 디자인 바탕화면
당신은 머티리얼 디자인의 팬입니까? 이 무료 배경 화면을 다운로드하여 휴대 전화 또는 데스크탑 화면에 사용하십시오.

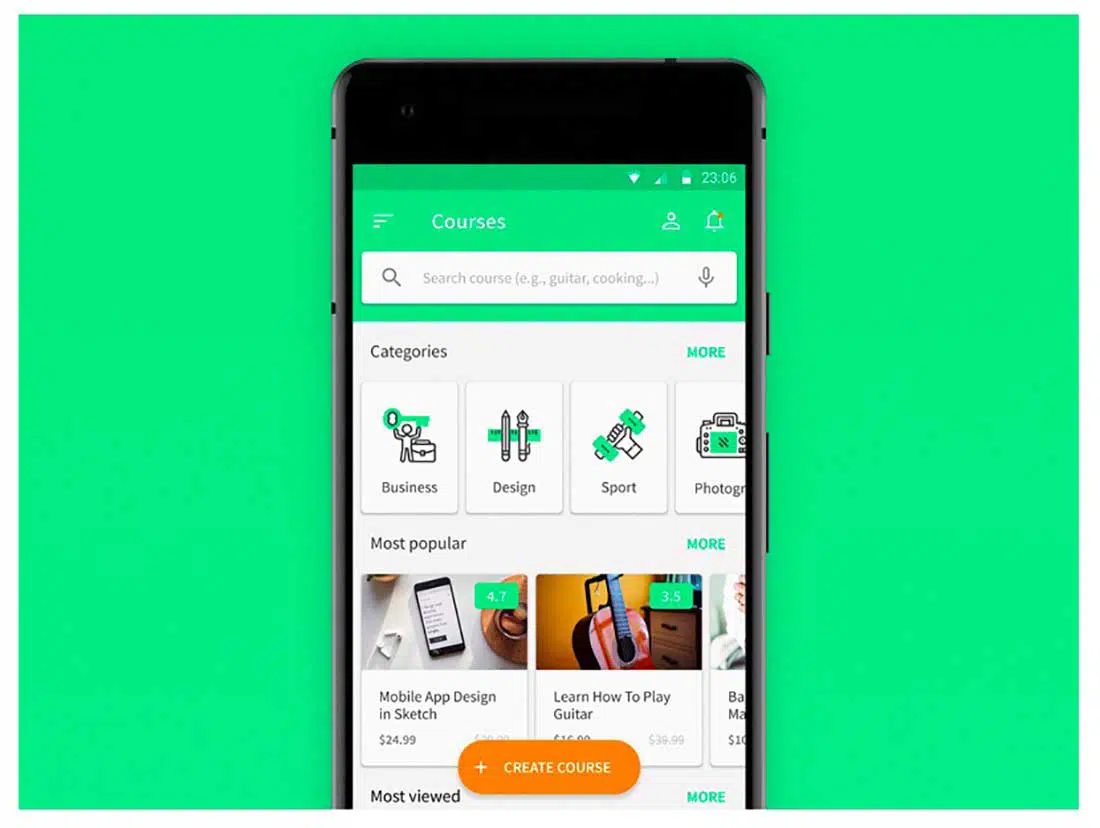
이러닝 앱 UI 개념
Material Design 2.0 원칙을 사용하는 e-러닝 코스 앱을 위한 작은 UI 개념입니다. 세심하게 제작된 아이콘을 확인하세요!
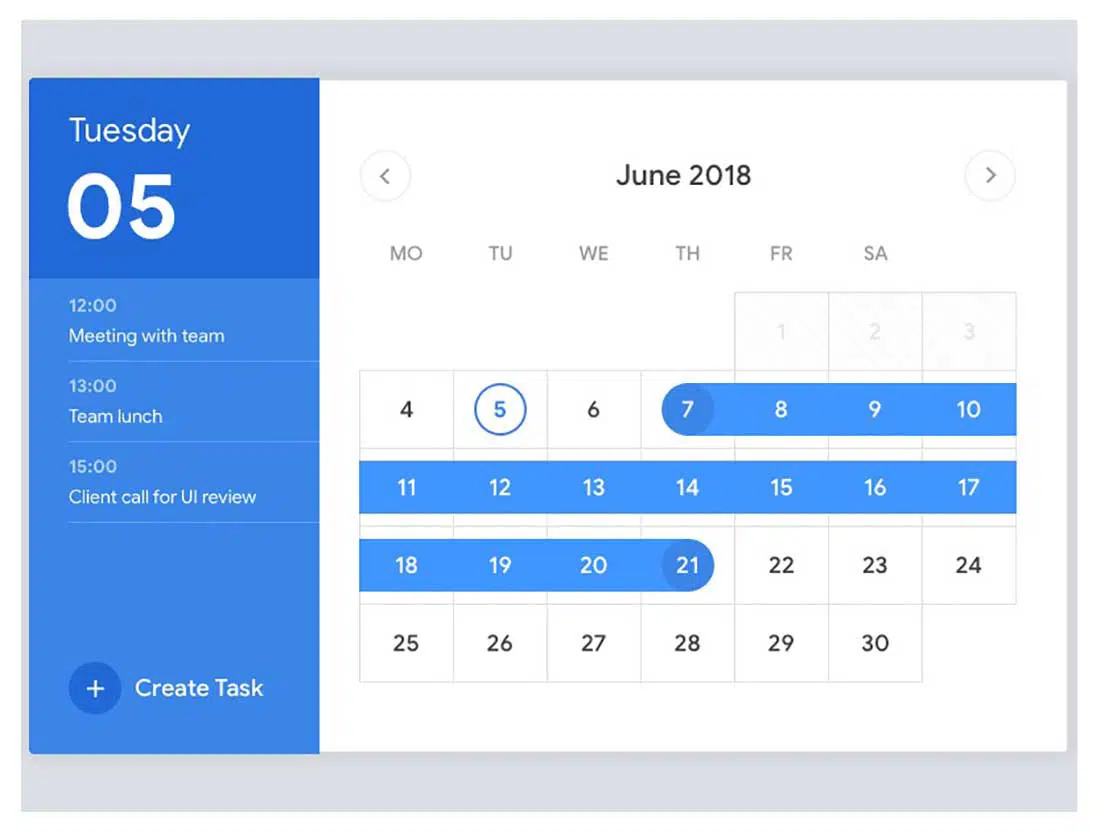
달력
이것은 모든 중요한 물건을 관리하는 데 사용되는 응용 프로그램의 캘린더 화면 디자인입니다. 앱에는 모든 이벤트를 볼 수 있는 내장 캘린더가 포함되어 있습니다.
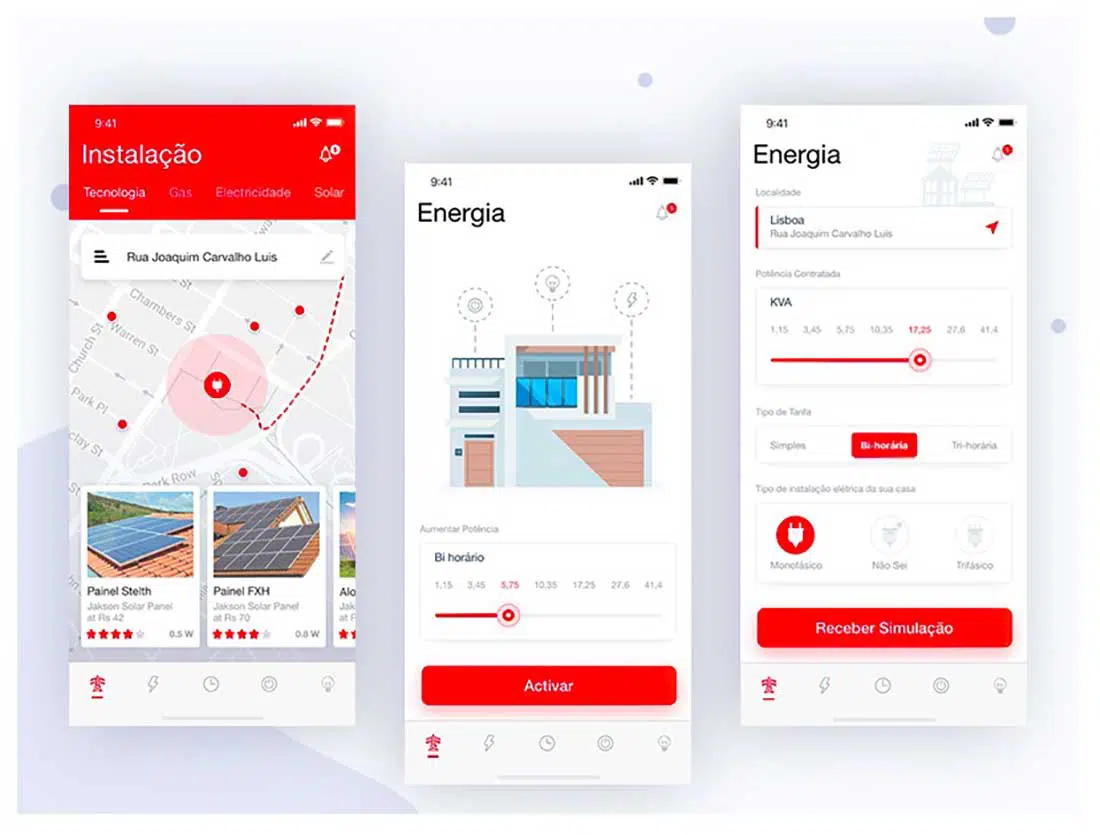
SmartEnergy Ios 앱
다음은 스마트폰에서 홈 에너지 메인보드에 쉽게 연결할 수 있는 방법을 제공하는 SmartEnergy IOS 앱의 디자인입니다.
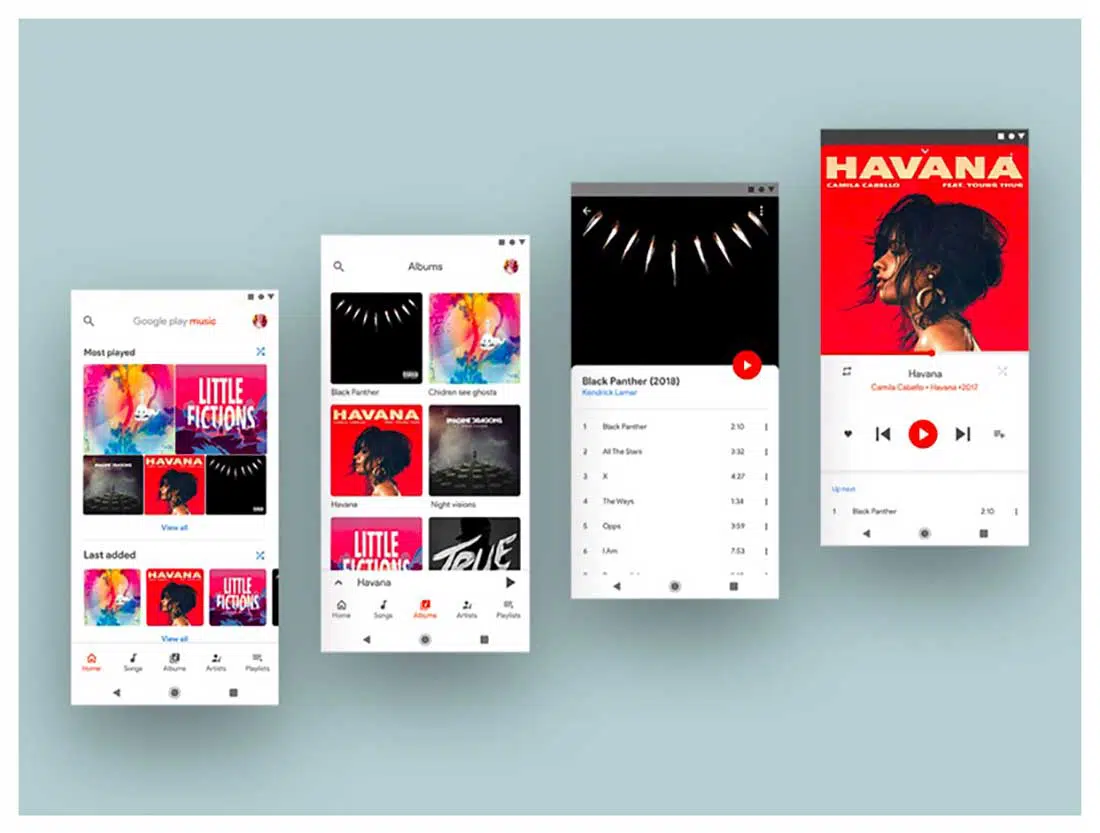
구글 플레이 뮤직 재설계 컨셉
이것은 모든 Material design 2.0 원칙을 따르는 Google Play 뮤직 재설계 개념입니다 . 자세히 확인하세요.
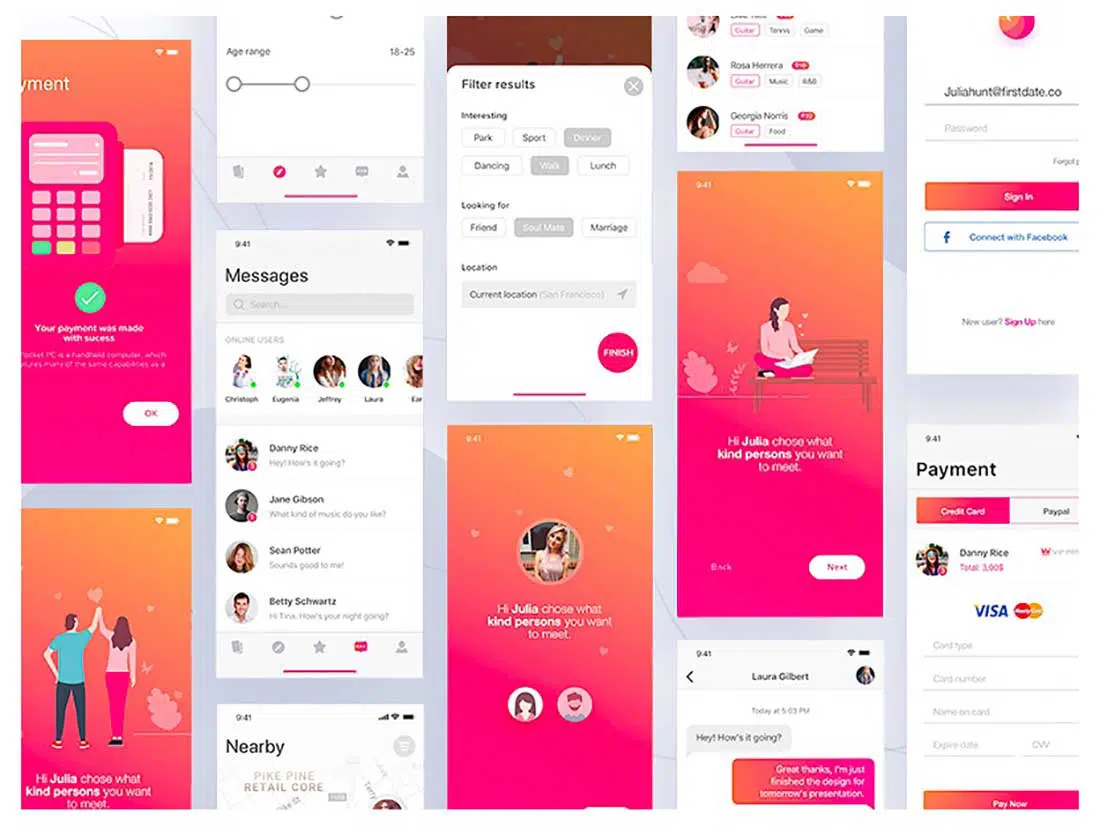
첫 데이트 앱
다음은 Firstdate iOS 앱 온보딩을 위한 머티리얼 디자인 비주얼입니다. 사랑스러운 일러스트와 깔끔하고 사용자 친화적인 흐름이 포함되어 있습니다.
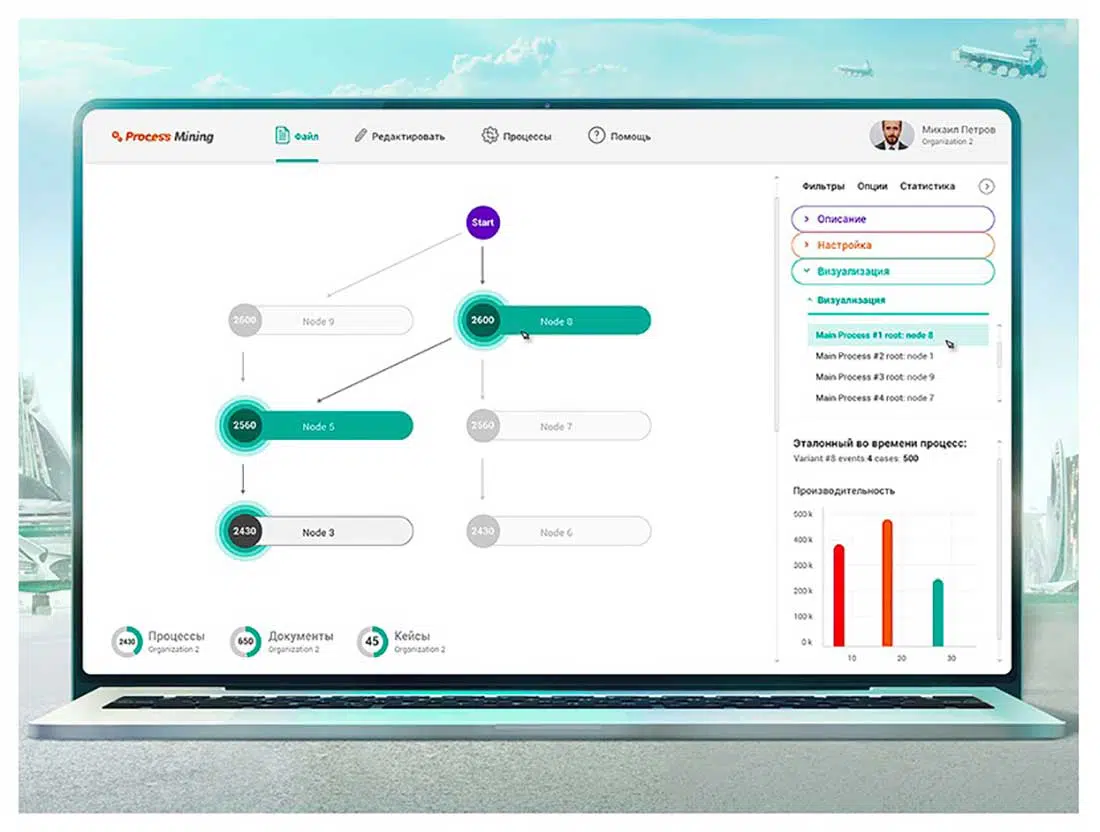
애플리케이션 디자인
Material Design의 색상은 중립적인 환경에 배치된 대담한 색상에서 영감을 받았습니다. 또한 아래 디자인의 두 가지 다른 특성인 깊은 그림자와 밝은 하이라이트가 포함되어 있습니다.
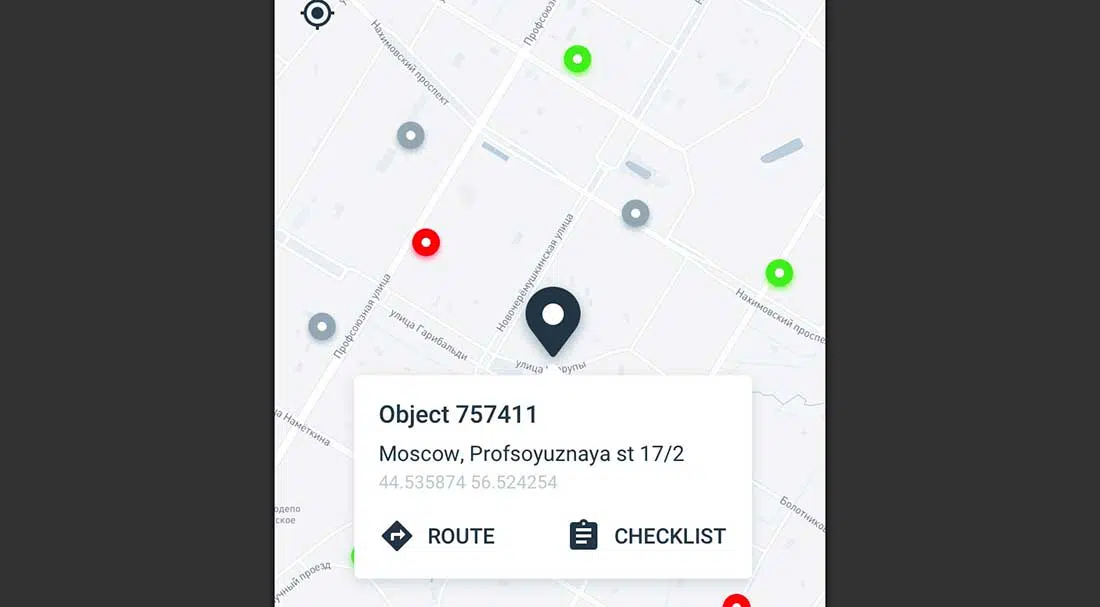
필드 인스펙터 앱
다음은 개체 모니터링 및 감사에 사용되는 Field Inspector 모바일 앱 개념 입니다. 메인 메뉴, 맵 상의 오브젝트, 확인해야 할 파라미터 목록을 보여주는 화면입니다.
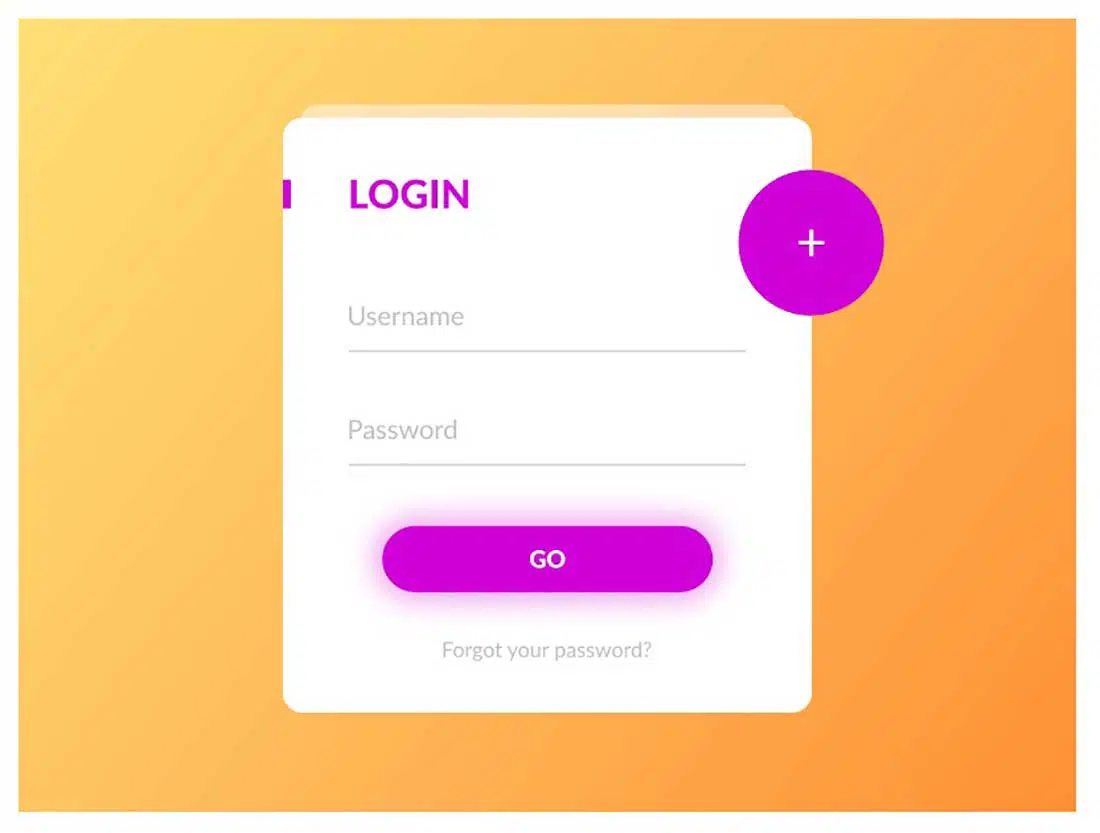
로그인/등록 애니메이션
이 색상 팔레트는 조화롭게 작동하도록 설계된 기본 색상과 강조 색상으로 구성됩니다. 이 디자인 컨셉에는 체크할 가치가 있는 부드러운 애니메이션도 있습니다.
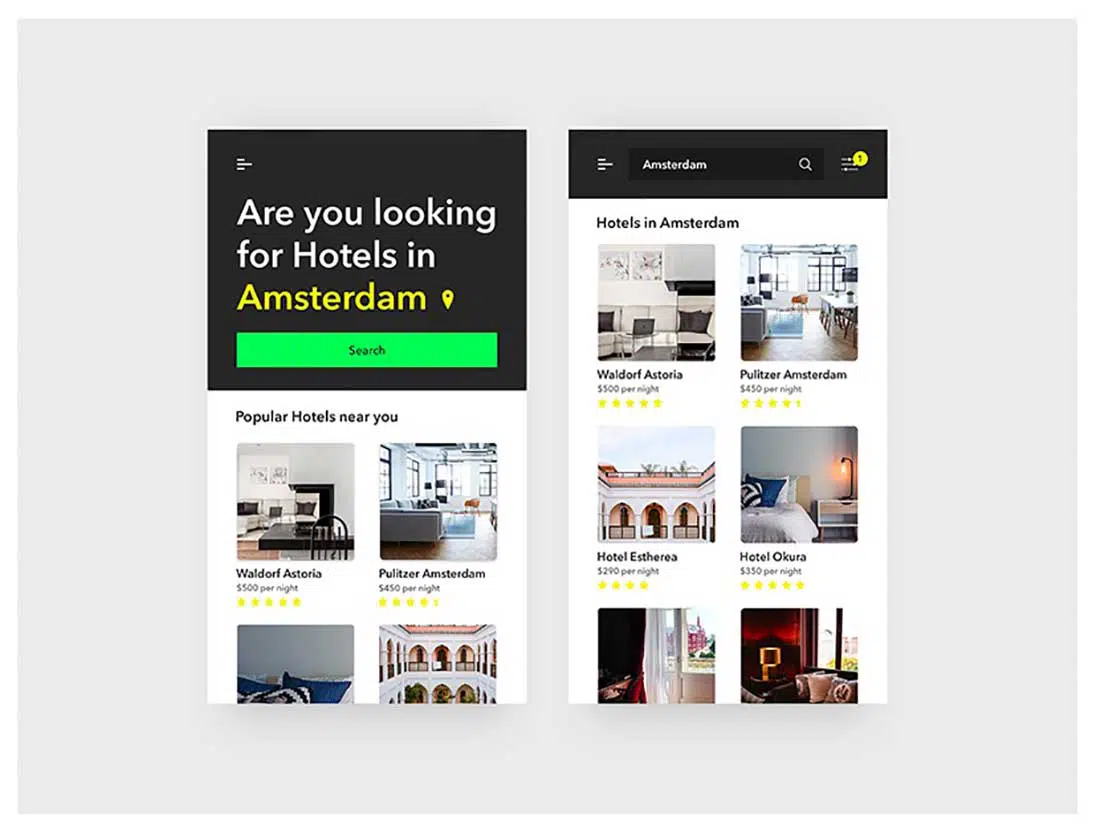
호텔 예약 – 일일 UI 챌린지 067
머티리얼 디자인은 타이포그래피, 색상 및 이미지와 같은 인쇄 기반 디자인 요소에서 영감을 얻어 웹에 적용하여 계층 구조와 초점을 만듭니다. 이것이 바로 아래의 디자인이 기본 그리드와 구조 템플릿을 사용하여 수행하는 작업입니다. 시각적 요소와 구조적 격자를 반복하여 일관된 솔루션을 제공합니다.
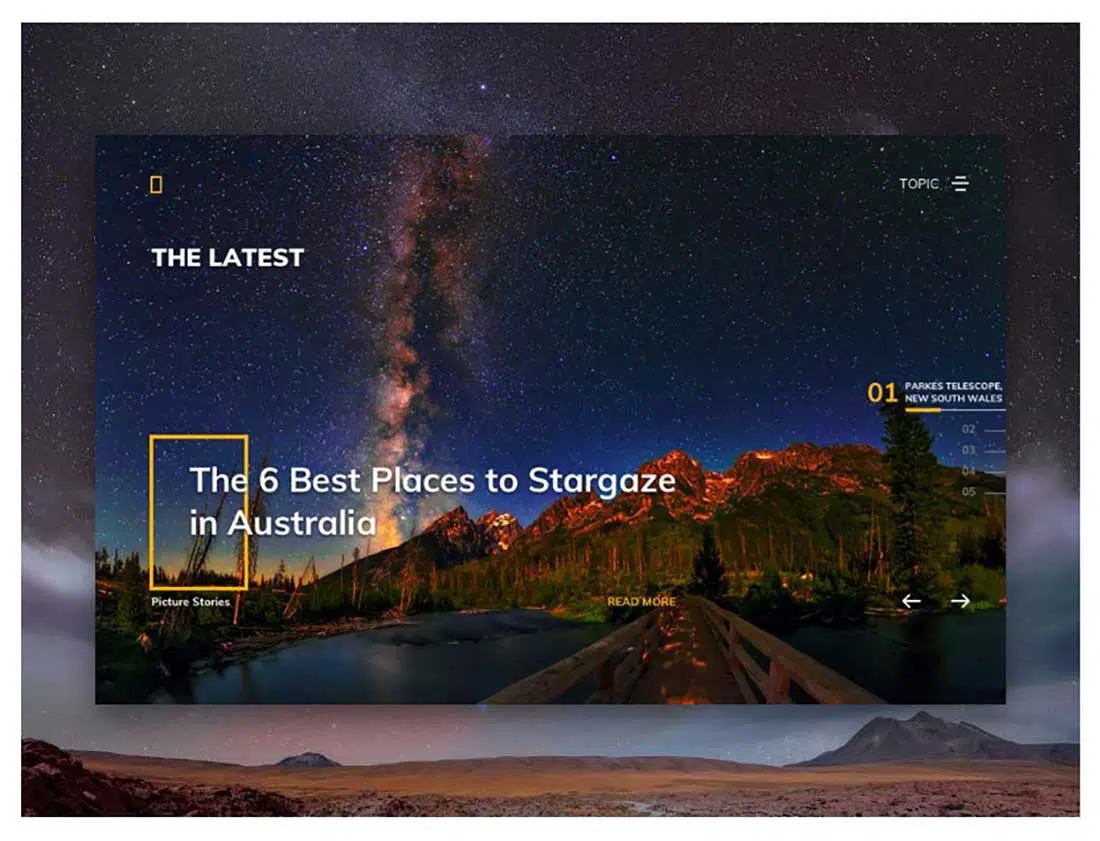
낫지오 웹사이트 레이아웃
머티리얼 디자인에서는 평면도, 불투명도와 같은 종이의 물리적 속성이 화면으로 변환됩니다. 다음은 이 원칙의 예입니다.
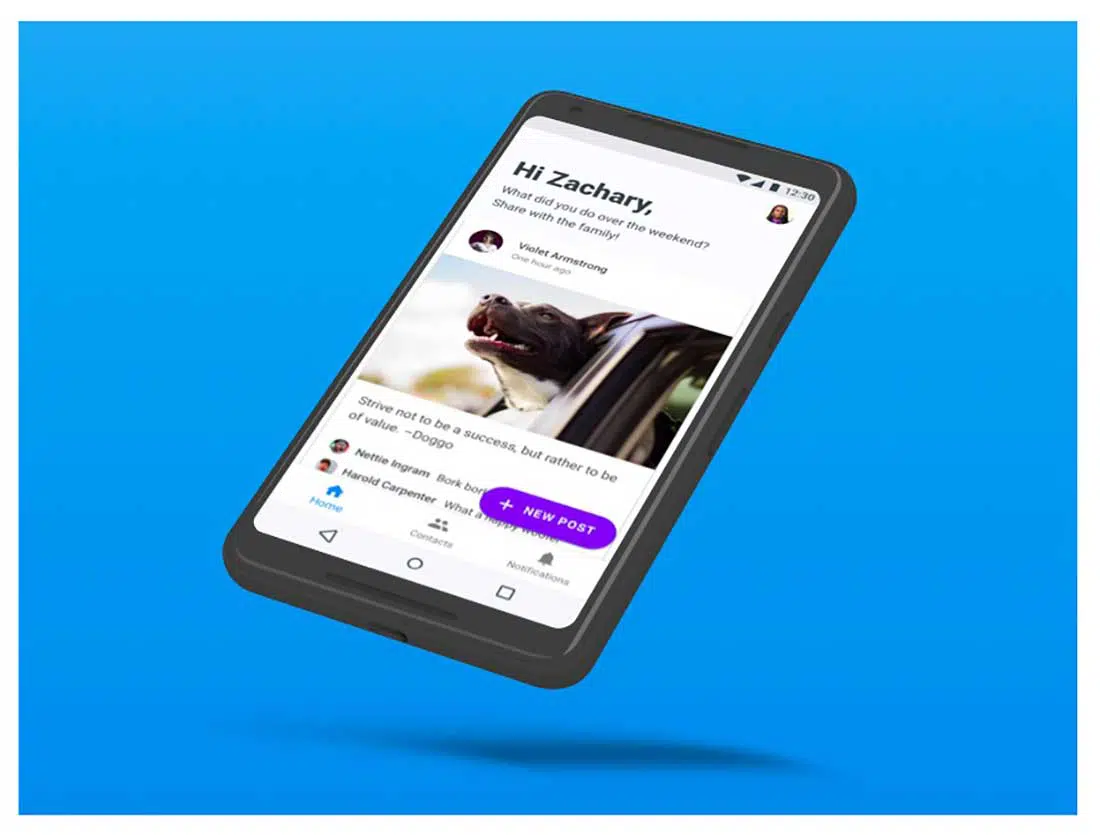
GrandPad Android 앱 – 재설계
이것은 GrandPad의 Android 컴패니언 앱의 재설계입니다. 이 iOS 앱 재설계는 머티리얼 디자인의 유연성과 새로운 Extended FAB 머티리얼 구성 요소를 활용합니다.
서비스: 그래픽
머티리얼 디자인은 좋은 디자인의 기본 원칙을 종합하고 현대화하는 사용자를 위한 시각적 언어를 만듭니다. 다음은 바로 이 작업을 수행하는 아이콘 그래픽의 예입니다.
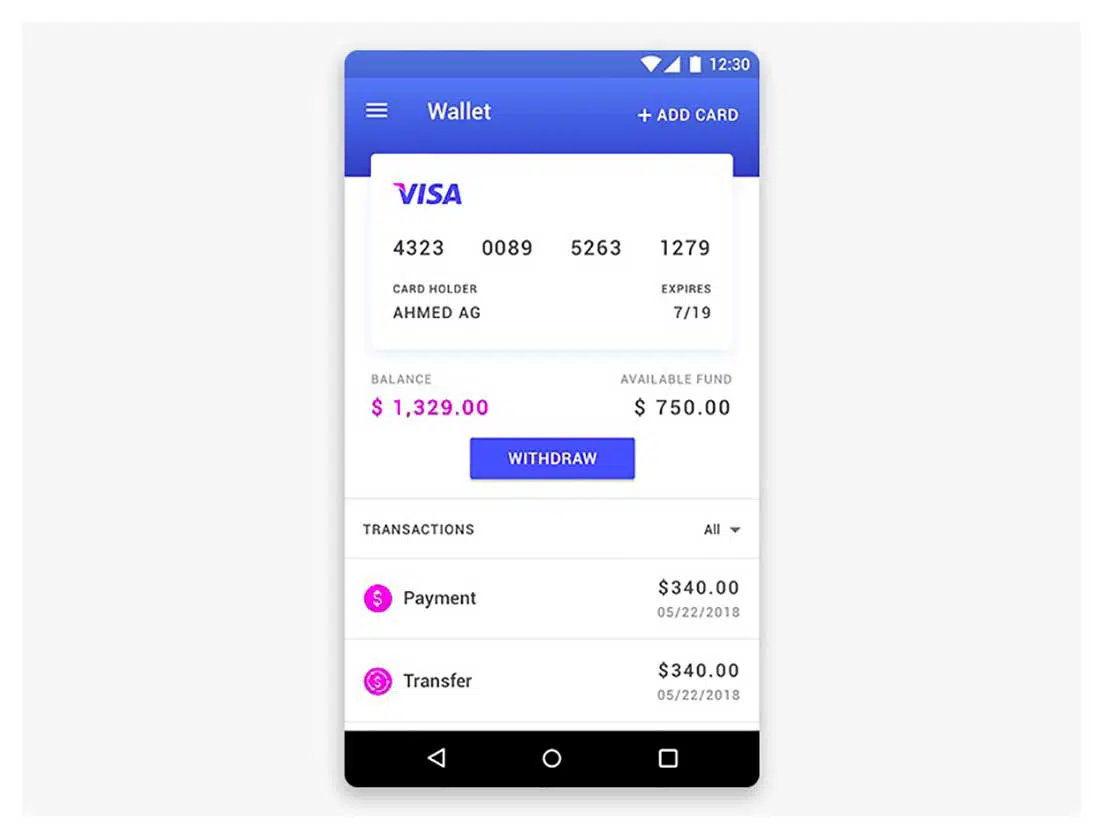
지갑 디자인
앱에서 사용되는 머티리얼 디자인에서 메뉴는 일반적으로 버튼과 상호 작용할 때 나타난 다음 옵션 목록을 표시합니다. 여기 그 좋은 예가 있습니다!