훌륭한 UI 만들기: UI 디자인의 4가지 기본 원칙
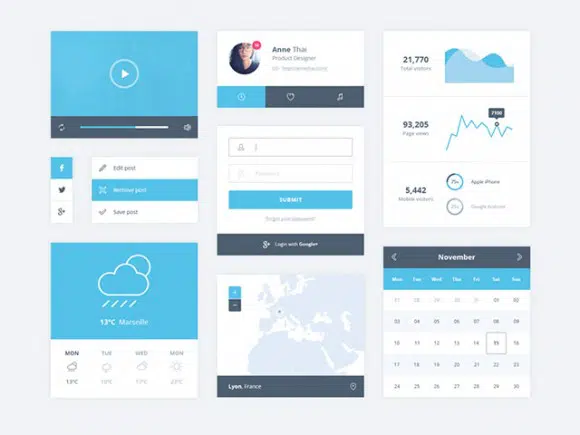
게시 됨: 2018-12-11그래픽 디자이너라면 UI 디자이너일 가능성도 있습니다. UI 디자인은 앱이나 웹 페이지의 표면을 아름답게 만드는 것입니다. 사용자 인터페이스 디자인은 시각적 계층 구조와 그래픽 디자인의 융합입니다. UI 디자이너는 사용자에게 뛰어난 감각적 경험을 제공할 책임이 있습니다. 브랜드 메시지를 성공적으로 전달하려면 사용자와 본능적인 연결을 형성할 수 있어야 합니다.
UI 디자이너는 브랜드 이미지를 전달할 뿐만 아니라 제품의 가치와 기능을 전달하기 위해 노력합니다. 응집력 있는 시각적 구조를 개발하기 위해서는 이러한 UI 디자인의 4가지 기본 원칙에 주의를 기울이는 것이 중요합니다.
1. 선명도
GUI 및 인터페이스의 기타 그래픽 요소는 명확한 의미를 가져야 합니다. 버튼을 디자인하든 단순히 레이아웃의 서체를 선택하든 명확하게 정의된 목표가 있으면 디자인과 관련된 모든 모호성을 제거하는 데 도움이 됩니다. 사용자는 인터페이스와 직관적으로 상호 작용할 수 있어야 합니다. 이것은 종종 그들이 사이트를 사용할 때 손쉬운 경험을 찾고 있음을 의미합니다. 따라서 사용성은 미학보다 우선합니다.
UI 요소를 디자인할 때 모든 단계에서 결정에 의문을 제기하는 것이 중요합니다. Why's, how's, what's를 묻는 것은 인터페이스 레이아웃의 다양한 가능성을 탐색하는 데 도움이 될 것입니다. 훌륭한 디자이너는 이것을 알고 있으며 종종 각 디자인 결정과 관련된 절충안을 이해합니다. 사용자를 이해하고 사용하기 쉽고 직관적인 UI를 만들면 몰입형 경험을 만들 수 있습니다.
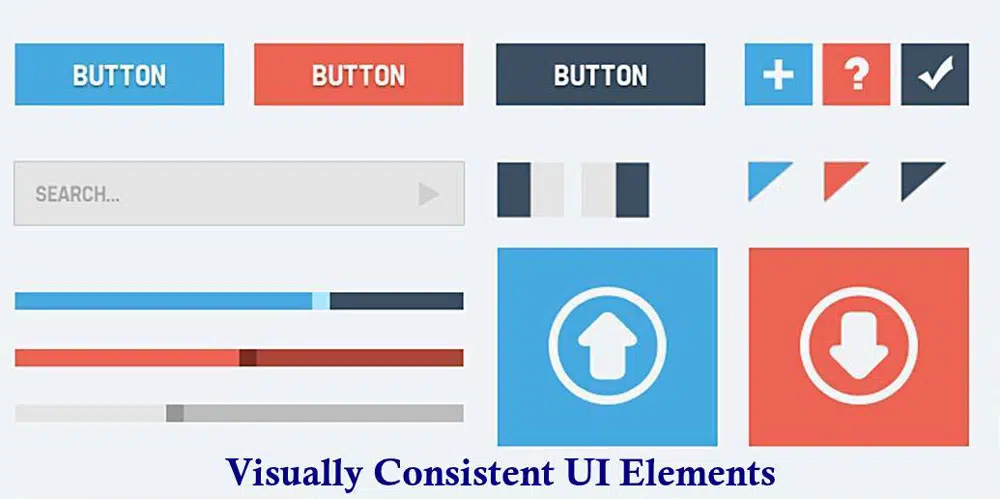
2. 일관성
인터페이스는 사용자와 디지털 세계 사이의 액세스 포인트 역할을 합니다. 사용자의 기존 행동 패턴을 이해하고 설계해야 합니다. UI 디자인은 시간이 지남에 따라 진화했으며 사용자도 마찬가지입니다. 따라서 친숙함과 일관성을 만드는 일관된 시각적 표현은 사용자에게 보다 무형의 경험을 제공하는 데 도움이 됩니다.
이 점을 자세히 설명하자면 좋은 사용자 경험을 만드는 데 있어 단어와 어조 선택이 중요합니다. 문구와 어조를 일관되게 유지하면 제품에 대한 사용자의 인식에 영향을 줄 뿐만 아니라 브랜드 메시지를 성공적으로 전달하는 데 도움이 됩니다. UI 요소 및 기타 GUI에도 동일한 사항이 적용됩니다. 이러한 요소를 일관되게 유지하고 사용자가 널리 이해하는 시각 자료를 사용하면 전반적인 사용자 경험을 향상하는 데 도움이 됩니다.

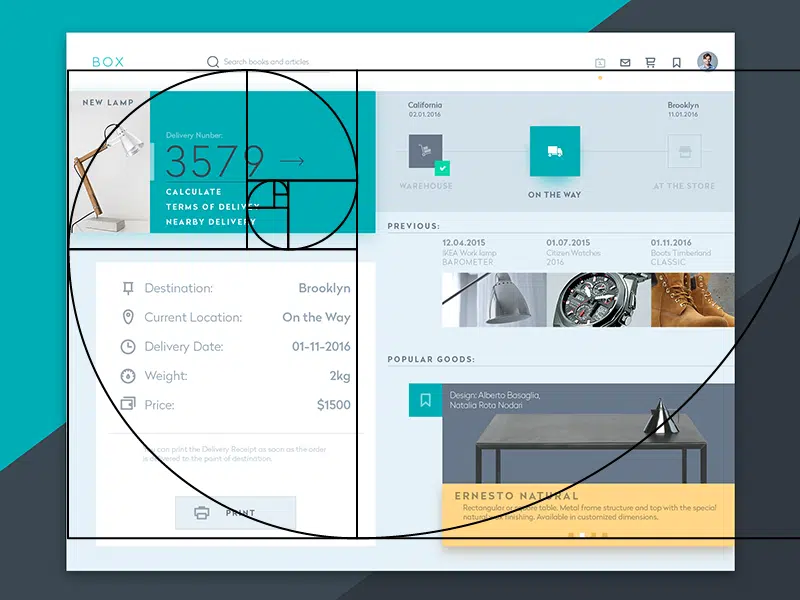
3. 시각적 계층
전체 디자인에 질서감을 부여하려면 디자이너는 시각적 계층 구조와 레이아웃 디자인의 복잡성을 더 깊이 이해해야 합니다. 인간의 눈은 자연스럽게 눈길을 끄는 이미지에 이끌려 사용자의 관심을 효과적으로 끌 수 있으므로 가장 중요한 콘텐츠부터 순서를 정하는 것이 좋습니다. 인간의 눈은 정보를 시각적으로 인식하기 때문에 웹 페이지의 전반적인 효율성에 기여하는 몇 가지 요소를 알게 되었습니다. 다음은 계층 구조에 영향을 주는 몇 가지 사항입니다.
* 크기: 요소가 클수록 더 많은 관심을 받게 됩니다. 따라서 다양한 크기를 사용하고 적절한 크기를 사용하여 요소를 눈에 띄게 만드는 것은 사용자의 관심을 끄는 한 가지 방법이 될 수 있습니다.
* 색상: 색상은 UI 디자인에서 강력한 요소입니다. 사용자의 관심을 끌고 웹 페이지의 다양한 요소를 통해 뷰어를 안내하는 데 도움이 될 수 있는 계층 구조를 만드는 데 사용할 수 있습니다. 밝은 색상은 부드러운 색조보다 더 많은 관심을 받습니다. 어두운 팔레트가 다음에옵니다. 콘텐츠를 특정 방식으로 돋보이게 만드는 데 사용할 수 있습니다. 색상이 인식을 형성하고 사용자의 마음과 함께 재생하는 방식을 이해하는 열쇠입니다. 예를 들어 더 밝은 색상은 CTA 버튼이나 사용자가 작업 관련 기능을 위해 사용하는 다른 UI 요소에 가장 적합합니다. 더 부드럽고 옅은 음영이 배경색으로 가장 잘 작동합니다. 이것은 웹사이트의 다른 UI 요소와 콘텐츠를 앞으로 가져오는 데 도움이 될 수 있습니다.
* 대비: UI 요소의 대비가 강하면 사용자의 관심을 끄는 데 도움이 됩니다. 이는 디자인에서 콘텐츠의 중요한 부분을 강조 표시하는 데 사용할 수 있습니다.
* 정렬: 콘텐츠를 특정 방식으로 배치하면 사용자에게 작업의 중요성을 우선시하는 데 도움이 될 수 있습니다. 디자이너는 선 두께, 크기, 색상 및 대비의 조합을 사용하여 눈을 안내하는 데 도움이 되는 콘텐츠 블록을 만듭니다.
* 아이 패턴: Z, F 패턴은 페이지를 제시할 때 사용자의 눈 움직임을 연구한 후 설정한 세계적으로 인식되고 기록된 패턴입니다. Z 패턴은 일반적으로 이미지가 있는 디자인에 사용되는 반면 F 패턴은 텍스트가 많은 콘텐츠에 더 적합합니다. 이를 이해하고 효과적으로 사용하면 사이트의 콘텐츠 섹션에 사용자를 참여시키는 데 도움이 됩니다.
4. 사용자 기대 및 의미 있는 피드백
좋은 인터페이스는 종종 사용자가 제어할 수 있도록 만들어집니다. 디자이너는 사용자가 웹 페이지를 탐색하는 동안 직관적이고 즐거운 사용자 경험을 갖기를 원합니다. 이것은 그들이 원할 때마다 쉽게 탐색하고 역추적할 수 있는 능력이 있어야 함을 의미합니다. 사용자가 취하는 모든 작업을 주의 깊게 연구해야 한다면 전체 사이트 경험이 효과적이지 않을 것입니다. 탐색은 명확하고 쉬워야 합니다. 시각적 단서를 제공하여 웹 페이지를 통해 사용자를 안내할 수 있습니다. 예측 가능성/피드백은 의미 있는 경험을 디자인할 때 고려해야 할 또 다른 중요한 요소입니다. 사용자가 웹 페이지에서 수행하는 모든 작업은 즉각적인 반응으로 이루어져야 합니다. 이러한 피드백이 없으면 사용자에게 해당 작업이 승인되지 않았음을 나타냅니다.
UI 디자인은 빠르게 성장하는 디자인 영역이며 오늘날 업계의 디자이너로서 웹사이트의 전반적인 모양, 느낌 및 스타일을 만드는 책임이 있습니다. 목표는 웹 사이트의 다양한 페이지를 통해 사용자를 안내하는 가장 사용자 친화적이고 사려 깊고 직관적이며 의미 있는 경험을 만드는 것입니다. 위의 원칙을 염두에 두고 인터페이스를 설계하면 사용하기 편하고 인지 부하가 낮은 훌륭한 GUI를 만드는 데 도움이 됩니다.