스케치에서 UI를 완전 반응형으로 만들기
게시 됨: 2019-02-09웹 서핑을 위해 모바일 장치를 사용하는 사람들의 수가 증가하고 있으며 사이트가 모바일 장치에서 작동하도록 최적화되어 있지 않으면 잠재 고객과 클라이언트를 잃을 위험이 있습니다. 오늘날 거의 모든 클라이언트는 웹사이트의 모바일 버전을 원합니다. 귀하의 웹사이트를 끝없이 새로운 해상도 및 장치와 호환되도록 해야 하는 증가하는 요구를 따라잡는 것은 거의 불가능합니다. 방법이 있습니까? 여기에서 반응형 웹 디자인이 등장합니다. 반응형 웹 디자인은 사용자의 행동, 사용자의 요구 및 사용 중인 다양한 장치에 반응합니다. 유연한 그리드 레이아웃, 그리드, 이미지 및 CSS 쿼리를 함께 사용하면 다양한 화면 해상도와 너비에 반응하는 디자인을 얻을 수 있습니다.
완전히 반응하는 UI를 만드는 몇 가지 방법이 있습니다. 이 기사에서는 이 작업을 수행하는 2가지 다른 방법을 탐색할 것입니다. Sketch의 기본 제공 그룹 크기 조정 기능 사용 및 Auto-Layout 플러그인 사용. 그룹 크기 조정과 자동 레이아웃에 대해 더 많이 배울 때 그룹 크기 조정 기능은 더 작은 개념적 아이디어에 가장 적합하고 자동 레이아웃은 더 큰 프로젝트에 더 적합하다는 점을 명심하는 것이 중요합니다.
이 두 가지 기능을 더 잘 이해하기 위해 먼저 저충실도 프로토타입을 만들어 보겠습니다. 이는 미적 선택을 명확하게 정의하거나 디자인 선택에 대한 피드백을 수락하기 전에 반응형 레이아웃 아이디어를 테스트할 수 있음을 의미합니다. 모바일 우선 접근 방식은 이후 단계에서 발생할 수 있는 모든 차질을 제거하고 디자인 아이디어를 검증하고 웹 페이지에 반응형 솔루션을 제공하는 데 도움이 됩니다.
1. 그룹 크기 조정
이 기능을 더 잘 설명하기 위해 저충실도 프로토타입을 만드는 것부터 시작하겠습니다. 최종 디자인을 진행하기 전에 항상 개념을 테스트하는 것이 좋습니다.
- 페이지의 왼쪽 모서리에 배치할 수 있는 로고 유형을 디자인하는 것으로 시작하십시오. 화려할 필요는 없으며 문자가 있는 간단한 직사각형만 있으면 됩니다.
- 메뉴 버튼에 대해서도 동일한 작업을 수행하고 중앙에 텍스트 조합을 추가합니다.
- 로고타입을 그룹화한 다음 메뉴 모음 버튼과 텍스트 조합을 그룹화합니다.
- 마지막으로 이 모든 것을 단일 그룹 파일로 그룹화합니다.
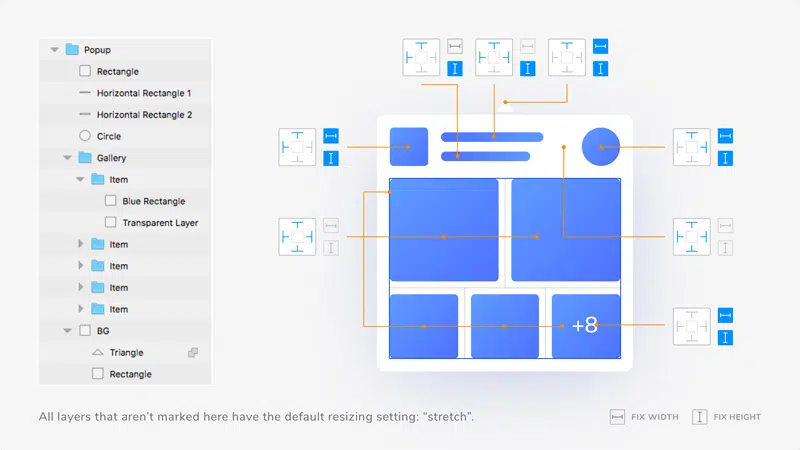
- 캔버스 요소가 있으면 위치를 정의하고 해당 위치에 고정할 차례입니다. 예를 들어 로고 유형은 왼쪽 상단 모서리에 유지됩니다. 캔버스의 다른 요소에 대해 이 단계를 반복합니다. 요소의 크기를 조정할 때 '제자리에서 부동' 기능을 사용해야 합니다. 이렇게 하면 레이어가 정렬되고 요소를 가로 및 세로로 가운데에 맞출 때 특히 유용합니다.
- 응답성을 테스트하기 위해 그룹의 크기를 조정할 때입니다. 그룹 크기를 조정한 후 그룹 내의 텍스트와 요소가 겹치기 시작하는 지점에 도달할 수 있습니다. 즉, 한계점에 도달했으며 레이아웃에 맞게 조정해야 합니다.
- 대지를 선택하고 '크기에 맞게 크기 조정'을 선택하고 대지를 다음 사용 가능한 화면 크기로 변경합니다.
자동 레이아웃 플러그인
그룹 크기 조정을 사용하기만 하면 자동 레이아웃 기능에 익숙해질 것입니다. 요소를 모서리에 고정하고 수직 또는 수평으로 정렬하고 화면 오른쪽 모서리에 있는 작은 상자의 아이콘을 사용하여 요소의 너비를 백분율로 지정할 수 있습니다. 자동 레이아웃을 다른 플러그인 및 그룹 크기 조정과 차별화하는 점은 가로 모드와 세로 모드 간에 전환할 수 있다는 것입니다. 이제 자체 IOS 앱에 적용할 수 있는 몇 가지 모범 사례를 검토하여 자동 레이아웃이 다른 장치 간에 반응형 디자인을 가능하게 하는 방법을 살펴보겠습니다. Auto Layout으로 인터페이스를 디자인할 때 고려해야 할 사항이 많이 있습니다. 이 문서에서 모든 것을 다루지는 않지만 이 플러그인을 사용할 때 고려해야 할 몇 가지 유용한 팁이 있습니다.

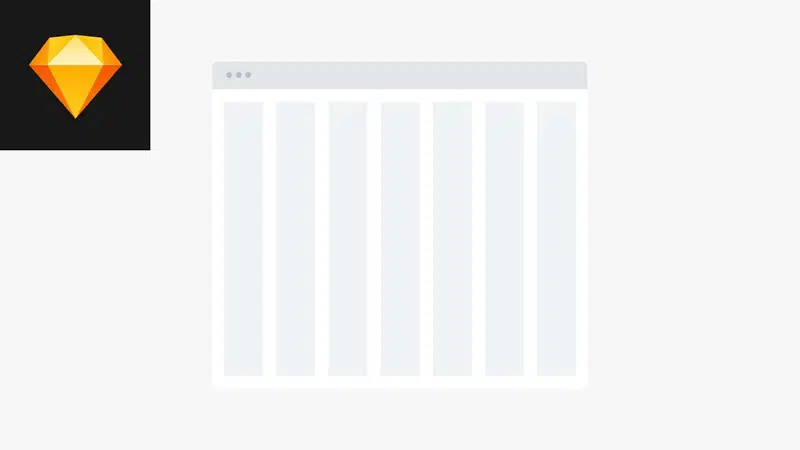
1. 그리드
일반적으로 자동 레이아웃 플러그인이 없으면 여백 너비와 그리드 시스템을 만들기 위해 수동으로 사각형을 만들고 가로로 이동해야 합니다. 자동 레이아웃을 사용하면 첫 번째 정사각형과 여백 너비를 복제한 후 화면 오른쪽 모서리에서 스택 옵션을 클릭하기만 하면 스택 레이아웃을 만들 수 있습니다. 두 번째 사각형을 오른쪽으로 드래그하여 원하는 간격으로 격자를 생성할 수 있으며 자동으로 적당한 간격으로 격자를 생성합니다. 이제 그들 사이의 간격을 변경하려면 스택 옵션으로 돌아가서 간격을 변경하여 여백 너비가 다른 그리드 시스템을 만듭니다.
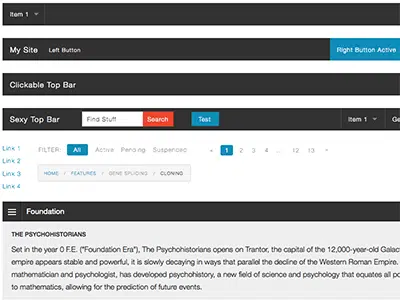
2. 내비게이션
이 기능은 탐색 모음을 만들고 구현할 때 특히 유용합니다. 자동 레이아웃을 사용하면 텍스트를 업데이트할 때마다 조정할 필요 없이 막대의 각 링크 사이의 간격을 선택할 수 있습니다. 섹션을 추가하거나 링크를 오른쪽으로 이동할 때마다 동일한 규칙이 적용됩니다. 플러그인은 모든 변경 사항을 설명하고 다른 섹션 사이에 균등하게 텍스트를 배치합니다.
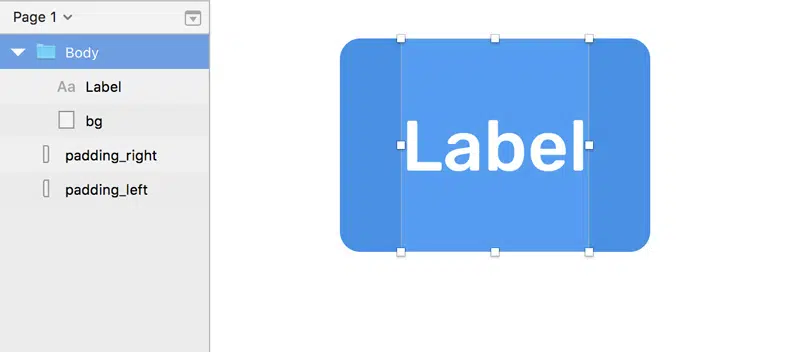
3. 버튼 및 아이콘
아이콘과 텍스트가 있는 버튼을 만드는 것으로 시작합니다. 스택 레이어를 추가하면 둘 사이의 거리가 항상 동일하게 유지됩니다. 이제 기호를 만들고 가로 및 세로로 고정합니다. 이제 버튼 내의 텍스트를 변경하려는 경우. 안에 있는 텍스트를 수용할 수 있도록 버튼의 크기가 자동으로 조정됩니다.
그룹 크기 조정과 자동 레이아웃 플러그인은 유동적인 레이아웃을 디자인할 때 매우 유용합니다. 자동 레이아웃은 다양한 장치에서 테스트할 수 있는 심층 모형에 가장 적합합니다. 유연한 레이아웃을 설계하고 웹 페이지의 응답성을 테스트하기 위한 유연하고 비파괴적인 솔루션입니다. 둘 다 사용하여 개념을 테스트하고 장치에 최적화된 레이아웃을 만들고 워크플로를 크게 개선합니다.