잡지 스타일의 홈페이지 레이아웃 디자인 트렌드 탐색
게시 됨: 2016-03-25온라인 블로그와 뉴스 소스에 주목해 온 디자이너라면 매거진 스타일의 웹사이트 레이아웃이 증가하는 추세를 눈치 챘을 것입니다. 특히, 한 섹션에 그룹화되어 있는 서로 다른 주제와 관련된 12개의 기사를 찾을 수 있는 뉴스 목록입니다. 독자들이 관심을 끌 헤드라인을 찾기 위해 이러한 개별 뉴스 피드를 정독하기 때문에 선호하는 스타일입니다.
이 글에서는 이 디자인 스타일의 인기를 좀 더 깊이 살펴보고자 한다. 5-10년 전 블로그 웹사이트에 비해 더 역동적이고 영향력이 커진 잡지 홈페이지 레이아웃을 보다 구체적으로 살펴봅니다. 많은 잡지에서 더 많은 독자를 지원하기 위해 출판물을 온라인으로 제공했습니다. 풍부하면서도 쉽게 액세스할 수 있는 방식으로 많은 콘텐츠를 구성할 수 있다면 이점이 엄청납니다.
잡지의 느낌
이러한 웹사이트의 대부분이 디지털 잡지처럼 보이고 느껴집니다. 잡을 종이나 넘길 페이지는 없지만 색상과 활자체는 인쇄된 페이지를 반영합니다. 물론 항상 그런 것은 아니지만 이 디자인 미학이 완벽하게 맞는다고 생각할 수 있습니다.

잡지 디자인을 이해하는 독자는 일반적으로 사이트를 더 쉽게 탐색할 수 있습니다. 카테고리를 제외하고 헤더 탐색을 생성하는 것에 대해 크게 걱정할 필요가 없으며, 이러한 카테고리도 사이드바에 추가될 수 있습니다. 대부분의 공백은 헤드라인과 특집 뉴스로 채워져야 합니다.

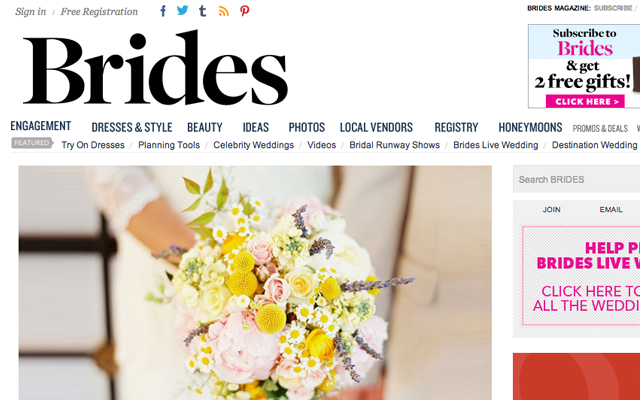
신부를 위한 웹사이트 레이아웃은 인쇄된 잡지 느낌을 잘 전달합니다. 각 스토리에는 일반적인 썸네일 이미지가 있으며 페이지 중간에 특집 뉴스와 작은 광고를 나누는 블록도 있습니다. 집으로 바로 배송할 수 있는 실제 인쇄본을 픽업할 수 있는 주문 양식도 있습니다! 이 등록 양식은 비즈니스에 약간의 추가 수입을 제공할 수 있는 이 배송 서비스를 제공할 계획이라면 좋은 아이디어입니다.

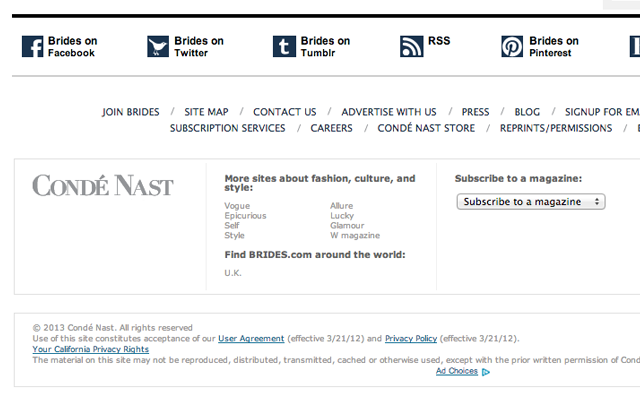
하단 바닥글 영역은 일반적으로 잡지에서 기대할 수 있는 영역이기도 합니다. 읽기에 대한 단순하고 자연스러운 대조이며 웹 사이트 탐색에서 찾을 것으로 예상되는 모든 링크가 포함되어 있습니다. 어두운 텍스트를 사용하는 흰색 배경은 독자가 잉크를 낭비하지 않고 잡지를 인쇄할 수 있기 때문에 쉬운 솔루션이라고 생각합니다. 따라서 전체 웹 사이트는 디지털 콘텐츠로 전송된 인쇄된 잡지와 거의 같은 느낌을 줍니다.
임베디드 포스트 블록
흥미로운 디자인 스타일 중 하나는 각 열에 맞는 콘텐츠가 포함된 잡지 레이아웃을 만드는 것입니다. 일부 독자는 고유한 상자 모델에 포장된 너무 많은 헤드라인을 스크롤하면 짜증이 날 것입니다. 그러나 프레젠테이션은 견고하고 최신 속보를 찾는 독자에게 흔적을 남길 수 있습니다.

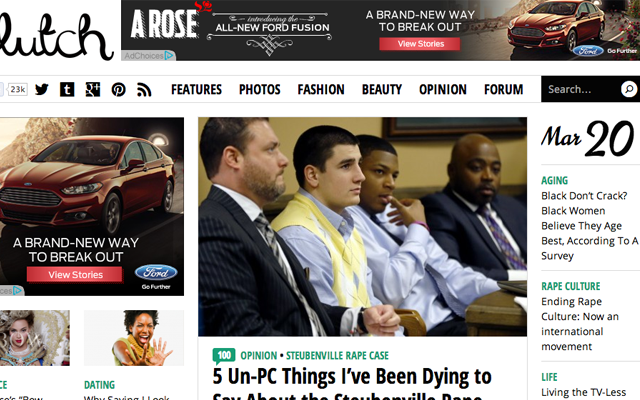
Clutch Magazine의 웹사이트는 왼쪽 사이드바에 2차 뉴스가 포함된 좋은 예입니다. 최신 댓글, 의견 기사, 광고 및 기타 몇 가지 위젯이 여기에 표시됩니다. 이렇게 하면 시간순으로 구성된 새 기사의 두 열을 위한 공간이 남습니다. 레이아웃은 또한 Ajax를 통해 새 페이지를 자동으로 추가하는 지연 로딩 디자인입니다.
새 게시물은 결국 사이드바를 추월하고 전체 홈페이지를 새 콘텐츠로 채울 것입니다. 이 스타일은 각 게시물이 자체적으로 관리할 수 있는 충분한 공간을 남겨둔 경우에만 작동할 수 있습니다. Clutch는 각 헤드라인 주위에 썸네일과 테두리를 사용하여 구분합니다. 나는 이것이 콘텐츠를 페이지에 집어넣고자 하는 "임베디드" 욕구를 향상시킬 뿐이라고 생각합니다. 고정 헤더 도구 모음은 탐색 링크 및 검색 양식에 대한 직접 액세스도 제공합니다.
무한 스크롤 뉴스
무한 스크롤 뉴스에 대한 아이디어를 다시 살펴보고 싶습니다. 이 기능은 처음에는 그렇게 큰 문제처럼 보이지 않습니다. 그러나 이 지연 로딩 인터페이스를 포함하는 레이아웃을 테스트한 후에는 다시 돌아가고 싶지 않을 것입니다. Tumblr와 Pinterest는 소셜 네트워크의 얼리 어답터였으며 그 이후로 빠르게 성장했습니다.

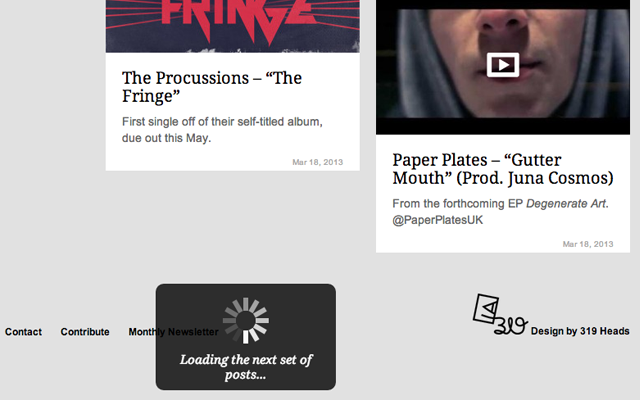
UGS Mag는 홈페이지에서 무한 스크롤 효과를 사용하는 또 다른 예입니다. 한 가지 단점은 독자가 다른 아카이브 페이지에 대한 영구 링크를 복사하고 공유할 수 없다는 것입니다. 분명히 각 기사에는 고유한 URL이 있지만 실제 페이지 목록에 고유한 URL이 없는 것은 불행한 일입니다. 이 개별 페이지는 인기가 많지 않으므로 잃을 것이 많지 않지만 작업 중인 각 블로그/잡지 프로젝트에 대해 이 점을 고려하십시오.
UGS의 홈페이지 레이아웃은 썸네일이 상자에 딱 맞기 때문에 각 게시물 목록과 잘 맞습니다. 따라서 각 기사는 독특하고 군중에서 눈에 띄지 만 여전히 이상하고 미친 상자 패턴으로 함께 제공됩니다. 이러한 다양한 레이아웃 디자인을 계획할 때 개인적인 필요를 고려하고 웹사이트에 가장 적합한 것이 무엇인지 자문해 보십시오.

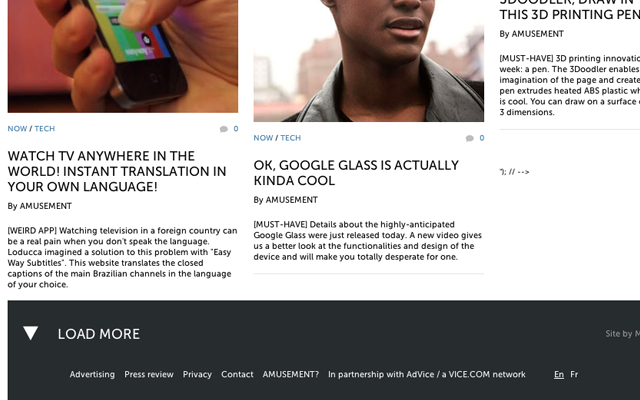
나는 Amusement가 구현되어 있기 때문에 이 주제에 추가할 가치가 있다고 생각합니다. 페이지 맨 아래로 스크롤하면 바닥글에 "LOAD MORE"라는 링크가 표시됩니다. 새로운 스토리를 자동으로 가져오는 대신 일부 바닥글 링크를 살펴보고 다른 페이지를 로드할지 여부를 결정할 수 있습니다. 이 지연 로드 인터페이스는 훨씬 더 나은 솔루션인 사용자에 대한 제어를 제공합니다.
헤드라인이 있는 혼합 축소판
신문 영역으로 이동하려면 많은 새 기사 모음을 특징으로 하는 홈페이지 디자인을 고려하십시오. 이것들은 페이지의 다른 카테고리나 열에 혼합될 수 있으며 훨씬 더 큰 글꼴 크기를 사용하여 상단에 더 큰 게시물이 표시됩니다. 일반적으로 이러한 헤드라인은 편집자가 홍보하는 추천 게시물을 나타냅니다.
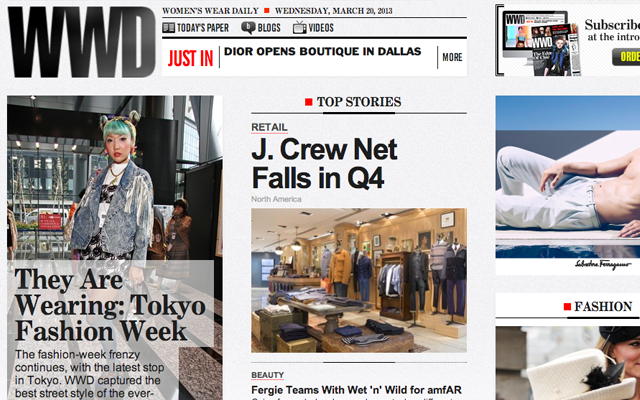
홈페이지 뉴스 피드를 혼합하는 개념은 눈길을 끄는 매력을 잃지 않으면서 중요한 콘텐츠를 비틀거리게 만드는 것입니다. 이는 WWD Magazine의 웹사이트에서 다양한 컬럼을 사용하여 능숙하게 수행됩니다. 주요 "Top Stories"는 하나의 썸네일만 사용하여 중앙에 보고합니다. 그러나 페이지 상단에도 있는 최근 발행물의 이미지 슬라이더를 스크롤할 수 있습니다.

독자들에게 선택할 수 있는 다양한 선택권을 제공하면 더 오랫동안 관심을 유지할 수 있습니다. 방문자의 참여를 유지하는 것은 웹사이트에서 더 깊은 곳에서 찾을 수 있는 더 흥미로운 주제로 방문자를 연결하는 방법입니다. WWD 잡지 레이아웃은 다양한 뉴스 목록을 구현하는 데 적합합니다. 그러나 그것은 약간 어수선한 디자인을 가지고 있습니다. 관심을 끌기 위해 더 많은 특집 기사를 맨 위에 두어 더 잘 정리할 수 있습니다.
UI/UX 효과에 대한 이해를 넓히는 가장 쉬운 방법은 이미 온라인에 있는 유사한 잡지 웹사이트를 찾는 것입니다. 개선을 사용할 수 있는 훌륭한 측면과 그다지 좋지 않은 측면을 모두 고려하여 비판적인 마음으로 이러한 예를 살펴보십시오. 그런 다음 프로젝트에 대한 통찰력을 적용하여 다른 사람들이 잘못하고 있는 것(또는 더 잘할 수 있는 것)을 활용하십시오.
마지막 생각들
잡지/블로그 레이아웃을 디자인할 때 이러한 아이디어를 많이 고려해 보시기 바랍니다. 새로운 출시는 멋진 UI 효과를 적용하기 전에 콘텐츠 구축에 더 집중해야 합니다. 그러나 아름다운 디자인은 거의 즉시 눈을 사로잡을 것이며 많은 새로운 관심 독자를 귀하의 홈페이지로 유인할 것입니다.
앞으로 나아가면서 온라인 디지털 잡지에서 훨씬 더 다양한 모습을 볼 수 있기를 바랍니다. 오래된 출판 방식은 많은 시간과 종이를 필요로 합니다. 인터넷을 통해 뉴스를 배포하는 것이 훨씬 더 수익성 있고 수익성이 높은 상황입니다. 평판을 구축하는 열쇠는 견고한 브랜딩과 훌륭한 콘텐츠를 많이 사용하는 것입니다.
