매크로 및 마이크로 모멘트 디자인의 중요성
게시 됨: 2022-03-10(이 기사는 Adobe의 후원을 받아 작성되었습니다.) 정보 아키텍처, 응용 프로그램의 탐색 모음 또는 제품의 전체 레이아웃 및 시각적 디자인을 디자인할 때 매크로 디자인에 초점을 맞추게 됩니다. 디자인할 때(페이지의 한 부분, 하나의 양식 또는 하나의 단일 작업 및 상호 작용) 마이크로 모멘트 디자인에 중점을 둡니다.
내 경험에 따르면 디자이너는 매크로 디자인 문제에 많은 시간을 할애하고 때로는 중요한 미시적 순간 디자인 문제에 더 적은 시간을 할애합니다. 그것은 실수일 수 있습니다.
다음은 마이크로 모멘트 디자인이 얼마나 중요한지 보여주는 예입니다.
나는 책을 많이 읽습니다. 우리는 일 년에 백 권이 넘는 책에 대해 이야기하고 있습니다. 얼마나 많은 책을 읽었는지 나도 잘 모르겠고, 책을 너무 많이 읽어서 도서관 단골입니다. 주로 재미로 소설을 읽을 때(심지어 때로는 논픽션을 읽기 위해), 나는 읽을 흥미로운 것들로 가득 찬 Kindle을 유지하기 위해 내 라이브러리에 의존합니다.
운 좋게도 내 카운티와 내 주의 도서관 시스템은 내 Kindle에서 사용할 수 있는 책을 보유하고 있다는 점에서 꽤 좋습니다. 불행히도 이 주 전체 도서관 웹사이트와 앱은 심각한 UX 개선이 필요합니다.
내 도서관에서 모바일 반응형 디자인이 없는 (잘못 디자인된) 웹사이트를 사용하는 대신 휴대전화에서의 경험을 최적화하도록 특별히 설계된 완전히 새로운 모바일 앱을 출시한다고 발표했을 때 저는 기뻤습니다. "야!" 나는 생각했다. "굉장할거야!"
내가 너무 빨리 말을 했는지도 모른다.
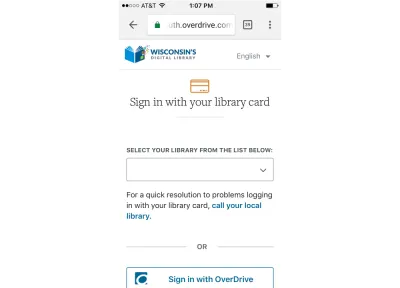
앱에 로그인하는 과정을 안내해 드리겠습니다. 먼저 앱을 다운로드한 다음 로그인했습니다.

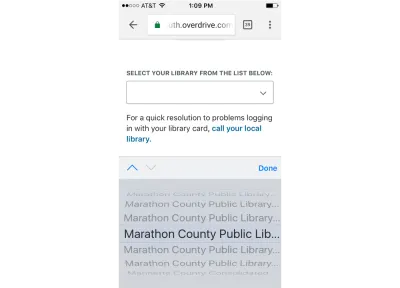
도서관 카드가 없었고(여행 중) "OverDrive로 로그인"이 무엇인지 잘 몰랐지만 목록에서 내 라이브러리를 선택할 수 있다고 생각하여 아래로 눌렀습니다. 화살.

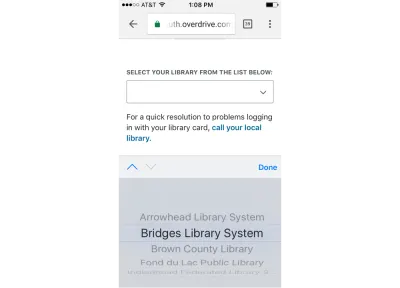
"좋아." 나는 생각했다. 이제 스크롤하여 내 라이브러리로 이동할 수 있습니다. 나는 나의 도서관이 여기 위스콘신의 마라톤 카운티 에 있다는 것을 알고 있습니다. 사실, 나는 웹사이트를 사용하여 그들이 내 도서관이라고 부르는 “Marathon County, Edgar Branch” 또는 이와 유사한 것을 알고 있습니다. 저는 Edgar 라는 마을에 살고 있기 때문에 그것이 제가 할 수 있기 때문에 특히 찾아야 하는 것이라고 생각했습니다. 목록이 B ( Brown County )에서 F ( Fond du Lac Public Library )로 이동했으며 Edgar 의 경우 E 가 표시되지 않았습니다. 그래서 스크롤을 진행했습니다.
나는 ( 마라톤 을 찾기 위해) M 을 찾기 위해 잠시 스크롤했습니다.

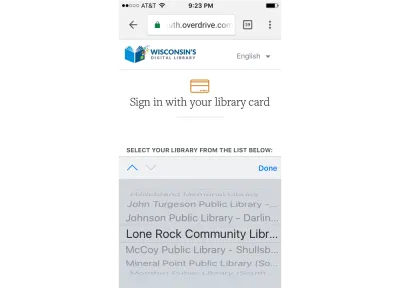
흠. 나는 Lone Rock 을 보고 다음 목록은 McCoy 입니다. 저는 제가 마라톤 카운티 에 있고 실제로 마라톤 카운티 에 여러 도서관이 있다는 것을 알고 있습니다. 그러나 우리는 목록에서 마라톤 을 건너뛴 것 같습니다.
스크롤을 계속 내립니다.

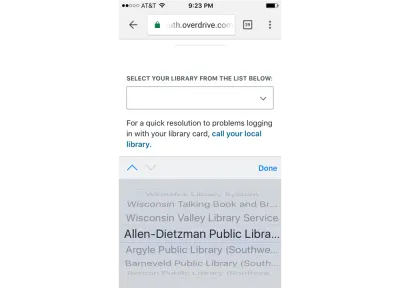
어 오. 목록의 끝( W 로)에 도달했지만 이제 A에서 다시 시작하는 것 같습니다. 글쎄요, 그럼 스크롤을 계속하면 아마 마라톤 이 나타날 겁니다.
위스콘신에 몇 개의 도서관이 있고 이 목록에 있는지 아십니까? 이 사용자 경험을 문서화하기 시작하면서 이 목록의 항목 수를 계산하기로 결정했기 때문에 알고 있습니다(미친 UX 전문가만 이 작업을 수행하는 데 시간이 걸릴 것이라고 생각합니다).
이 목록에는 458개의 라이브러리가 있으며 목록은 계속 알파벳 끝까지 갔다가 어떤 이유로 처음부터 다시 시작했습니다. 나는 그 이유를 결코 알아내지 못했다.
그래도 드디어 마라톤 에 진출했습니다!

그러다가 여러 도서관이 "마라톤 카운티 공공 도서관"으로 시작하기 때문에 제가 정말 문제가 많다는 것을 알게 되었습니다. 앱에는 처음 27자 정도만 표시되므로 어느 것이 제 것인지 모르겠습니다.
내가 이 시점에서 무엇을 했는지 알아?
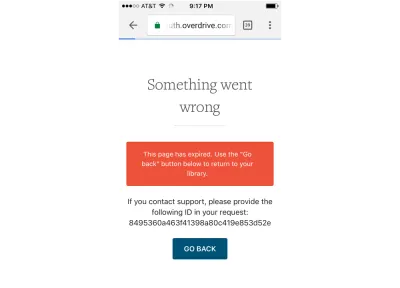
나는 포기하기로 결정했다. 그리고 결정한 직후에 다음과 같은 화면이 나타납니다(말하자면 "케이크에 착빙").

지원팀에 문의할 때 참조해야 하는 "ID"를 찾으셨습니까? 진지하게?
이것은 미시적 순간 설계 문제의 전형적인 사례입니다.
지금쯤이면 "(저, 제 팀, 경험 많은 UX 담당자)"에게는 그런 일이 일어나지 않을 것이라고 생각하는 분들이 있을 것입니다. 그리고 당신이 옳을 수도 있습니다. 특히 이러한 특정 유형의 마이크로 모멘트 설계는 실패합니다.

그러나 모든 종류의 앱, 소프트웨어, 디지털 제품, 웹사이트, 모든 종류의 회사와 팀에서 미시적 순간 설계 실패를 목격했다고 말할 수 있습니다. 경험이 풍부한 UX 팀이 있거나 없는 조직, 기술에 정통한 조직, 고객 중심 조직, 대기업 및 팀, 신생 기업에서 미시적 순간 설계 실패를 보았습니다.
잠시 멈추고 미시적 순간 디자인과 거시적 디자인을 대조해 보겠습니다.
제품의 사용자 경험을 평가하기 위해 고용되었다고 가정해 보겠습니다. 앱, 사용자, 컨텍스트에 대한 데이터를 수집한 다음 앱을 살펴보기 시작합니다. 팀과 함께 제기하고 싶은 많은 문제를 발견했습니다. 일부는 크고 일부는 작습니다.
- 앱에서 페이지 간/화면 간 불일치가 있습니다. 그리드에 페이지를 배치했는지 여부와 개선할 수 있는지 확인하고 싶습니다.
- 색상 구성표가 브랜딩 지침을 충족하는지 여부에 대한 질문이 있습니다.
- 정보 아키텍처 문제가 있는 것으로 의심됩니다. 메뉴의 항목 구성과 아이콘의 사용은 그다지 직관적이지 않은 것 같습니다.
- 사용자가 작성하여 제출해야 하는 양식 중 하나가 혼란스럽고 사용자가 입력해야 하는 내용이 명확하지 않기 때문에 사람들이 양식을 작성하고 정보를 제출하지 못할 수 있다고 생각합니다.
사용자 경험 디자인 요소, 문제 및/또는 문제를 분류하는 방법에는 여러 가지가 있습니다. UX 전문가에게 물어보면 비슷하지만 약간 다른 목록을 얻을 수 있습니다. 예를 들어 UX 사람들은 개념 모델, 시각 디자인, 정보 아키텍처, 탐색, 콘텐츠, 타이포그래피, 사용 컨텍스트 등에 대해 생각할 수 있습니다. 그러나 때로는 UX 요소, 문제 및 디자인에 대해 매크로 디자인 과 미시적 순간 디자인 이라는 두 가지 주요 범주의 관점에서 생각하는 것이 유용할 수 있습니다.
위의 예에서 목록에 있는 대부분의 요소는 레이아웃, 색 구성표 및 정보 아키텍처의 불일치와 같은 매크로 디자인 문제였습니다. 어떤 사람들은 매크로 디자인 문제를 "고수준 디자인" 또는 "개념적 모델 디자인"으로 이야기합니다. 다양한 화면과 페이지를 넘나드는 UX 디자인 요소입니다. 사용자가 앱으로 무엇을 할 수 있는지, 다음에 어디로 가야 하는지에 대한 힌트와 단서를 제공하는 UX 디자인 요소입니다.
사람들이 사용하고 싶은 제품을 디자인하려면 매크로 디자인이 중요합니다. 제품이 사용자의 멘탈 모델과 일치하지 않거나 제품이 "직관적"이 아닌 경우 - 이는 종종(항상 그런 것은 아니지만 종종) 매크로 디자인 문제입니다.
이는 물론 매크로 디자인이 매우 중요하다는 것을 의미합니다.
문제를 일으키는 것은 미시적 순간의 설계 문제만이 아닙니다. 매크로 디자인 문제로 인해 엄청난 UX 문제도 발생할 수 있습니다. 그러나 매크로 디자인 문제는 경험이 풍부한 UX 전문가가 더 쉽게 발견할 수 있고 매크로 디자인은 일반적으로 디자인 프로세스 초기에 시간을 할애할 수 있기 때문에 더 명확합니다.
매크로 디자인 문제가 없는지 확인하려면 다음을 수행하십시오.
- 사용자의 멘탈 모델에 대한 좋은 아이디어를 얻기 위해 수행해야 하는 UX 연구를 사전에 수행합니다. 사용자는 이 제품으로 무엇을 하기를 기대합니까? 그들은 무엇이라고 불리는 것을 기대합니까? 그들은 어디에서 정보를 찾을 것으로 기대합니까?
- 사용자가 수행할 각 작업에 대해 하나 또는 두 개의 "객체"를 선택하고 명확하게 표시했는지 확인하십시오. 예를 들어, 사용자가 임대할 아파트를 찾기 위해 앱을 열 때 개체는 아파트여야 하고 개체의 보기는 목록, 세부 정보, 사진 및 지도와 같이 예상한 것과 같아야 합니다. 사용자가 보험료 지불을 위해 앱을 열면 객체는 정책, 청구서, 진료소 방문이어야 하고 보기는 목록, 세부사항, 이력 등이 되어야 합니다.
- UX 사용자가 하는 모든 UX 연구 관련 작업(예: 페르소나, 시나리오, 작업 분석 등)을 수행하는 이유는 효과적이고 직관적인 매크로 디자인 경험을 디자인할 수 있기 때문입니다.
그러나 내 경험에 따르면 팀이 매크로 디자인 문제를 디자인, 평가 또는 수정하는 데 몰두하고 미시적 순간 디자인에 충분한 시간을 할애하지 못할 수 있습니다.
앞의 예에서 마지막 문제는 미시적 순간 설계 문제입니다.
- 사용자가 작성하여 제출해야 하는 양식 중 하나가 혼란스럽고 사용자가 입력해야 하는 내용이 명확하지 않기 때문에 사람들이 양식을 작성하고 정보를 제출하지 못할 수 있다고 생각합니다.
그리고 이 기사의 시작 부분에 있는 라이브러리 예제는 미시적 순간 설계가 잘못 된 예제이기도 합니다.
마이크로 모멘트 디자인은 누군가가 달성하려고 하는 하나의 매우 특정한 페이지/양식/작업의 문제를 나타냅니다. 누군가가 앱을 사용하고 싶어 하는지 여부가 아니라 앱을 전혀 사용할 수 있는지, 포기하고 포기하는지, 아니면 끝내기 어려운 오류를 범하는지를 결정하는 "성패"의 순간입니다. 옳은. 내 라이브러리를 선택할 수 없다는 것은 미시적 순간 설계 결함입니다. 계속할 수 없다는 뜻입니다. 더 이상 앱을 사용할 수 없습니다. 앱의 승패가 결정되는 순간입니다.
우리는 신제품을 디자인할 때 매크로 디자인에 집중하는 경우가 많습니다. 전체 레이아웃, 정보 아키텍처, 개념 모델, 탐색 모델 등에 중점을 둡니다. 아직 미시적 순간을 설계하지 않았기 때문입니다.
위험은 우리가 마이크로 모멘트 디자인에 세심한 주의를 기울이는 것을 잊어버릴 것이라는 점입니다.
따라서 라이브러리 예제로 돌아가서 그러한 미시적 순간 설계 실패가 시계에서 발생할 수 있다는 가능한 불신앙으로 돌아가십시오. 그것은 할 수 있습니다 . 마이크로 모멘트 설계 실패는 여러 가지 이유로 발생할 수 있습니다.
다음은 내가 본 몇 가지 일반적인 것입니다.
- 프로토타입을 검토하고 테스트한 후 기술적인 변경(예: 필드에 표시할 수 있는 문자 수)이 이루어집니다. 그래서 프로토타입은 잘 작동했고 UX 문제가 없었지만 나중에 기술 변경이 발생하여 아무도 모르게 UX 문제가 발생했습니다.
- 하나의 양식이나 앱에서 잘 작동했던 패턴과 표준은 다른 컨텍스트/폼/앱에서 재사용되며, 새로운 컨텍스트의 특정 양식 필드에 대한 무언가는 UX 문제가 있음을 의미합니다.
- 특정 기능, 필드, 형식이 프로세스의 앞이나 뒤에 다른 미시적 순간에 미치는 영향을 깨닫지 못하는 다른 사람이나 팀이 나중에 기능을 추가합니다.
- 사용자 테스트가 수행되지 않거나, 앱의 작은 부분에서만 수행되거나, 일찍 수행되고 변경이 있을 때 나중에 다시 수행되지 않습니다.
미시적 순간 설계 문제가 없는지 확인하려면 다음을 수행하십시오.
- 인터페이스에서 중요한 성공 또는 중단 순간이 무엇인지 결정하십시오.
- 이 각각의 순간에 사용자가 정확히 무엇을 하고 싶은지 결정하십시오.
- 이러한 매 순간마다 제품 소유자가 사용자에게 원하는 것이 정확히 무엇인지 결정하십시오.
- 위의 두 가지를 모두 만족할 수 있도록 디자인으로 무엇을 할 수 있는지 정확히 파악하십시오.
- 그것을 인터페이스의 최우선 순위로 만드십시오.
테이크아웃
거시적 순간과 미시적 순간 디자인은 모두 제품의 사용자 경험 성공에 매우 중요합니다. 두 가지 모두를 설계하는 프로세스가 있고 두 가지 모두에 동일한 시간과 리소스를 제공하고 있는지 확인하십시오.
마이크로 디자인이 최종적으로 결정되는 중요한 성공 또는 실패 순간을 식별하고 가능한 한 빨리 사용자 테스트를 수행하십시오. 변경 사항이 있을 때 다시 테스트하십시오.
팀과 함께 마이크로 모멘트 디자인과 매크로 디자인에 대해 이야기해 보세요. 디자인 문제의 이러한 범주화는 아마도 당신이 사용했던 어떤 범주화 체계보다 더 의미가 있다는 것을 알게 될 것입니다.
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. Adobe XD 도구를 사용하면 아이디어에서 프로토타입으로 더 빠르게 이동할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 만들어졌습니다. 하나의 앱에서 디자인, 프로토타입 및 공유가 모두 가능합니다. Behance에서 Adobe XD로 만든 더 많은 영감을 주는 프로젝트를 확인하고 Adobe 경험 디자인 뉴스레터에 등록하여 UX/UI 디자인에 대한 최신 트렌드와 통찰력에 대한 최신 정보를 받아볼 수 있습니다.
