계속 스크롤하십시오! 길고 긴 페이지를 디자인하는 방법
게시 됨: 2022-03-10무한 스크롤은 사용자가 끝이 보이지 않는 방대한 양의 콘텐츠를 스크롤할 수 있는 다양한 긴 스크롤입니다(Facebook, Twitter 및 Tumblr 피드에서 볼 수 있는 끝없는 스크롤입니다).
SmashingMag에 대한 추가 정보:
- Adobe XD 바로 가기를 사용한 빠른 UX 프로토타이핑(PDF 치트 시트)
- 무한 스크롤, 페이지 매김 또는 "더 로드" 버튼? 전자 상거래에서의 사용성 발견
- 기능적 애니메이션이 사용자 경험을 개선하는 방법
- 하단 탐색 디자인의 황금률
긴 스크롤에는 다음과 같은 이점이 있습니다.
- 사용자의 참여를 유도할 가능성이 더 높습니다. (스크롤은 다양한 사용자 목표를 달성하는 데 필요한 상호 작용 비용을 최소화합니다. "다음"을 클릭하지 않아도 된다는 이점은 사용자가 콘텐츠에 계속 참여하게 하고 다음 페이지로 이동하는 메커니즘에 덜 집중하게 합니다.)
- 그것은 모바일 장치로 잘 번역됩니다. 모바일 화면의 사용 증가는 이 기술이 널리 수용되는 데 핵심적인 역할을 했습니다. 화면이 작을수록 스크롤이 길어집니다. 모바일 장치의 제스처 컨트롤은 스크롤을 직관적이고 재미있게 만듭니다.
스크롤링은 디자이너에게 많은 새로운 문을 열어줍니다. 그러나 이 패턴에 단점이 없는 것은 아닙니다. 디자이너는 콘텐츠와 탐색에 세심한 주의를 기울여야 합니다. 이 기사에서는 몇 가지 이점, 고려해야 할 사항 및 긴 스크롤에 대한 빠른 팁에 대해 설명합니다. 디자인을 더 창의적으로 만들고 싶다면 Adobe XD를 무료로 다운로드하여 테스트하고 바로 시작할 수 있습니다.
롱 스크롤링은 언제 사용합니까?
긴 스크롤이 모든 웹사이트에 적용되는 것은 아닙니다. 다음과 같은 상황에서 적절합니다.
- 스토리텔링의 경우(스토리텔러가 활용할 수 있는 선형 구조를 만듭니다.)
- 긴 기사 또는 다단계 자습서와 같이 지속적이고 긴 콘텐츠의 경우(여러 페이지로 분할하는 것보다 더 나은 사용자 경험을 제공합니다.)

Dropbox의 '사용 설명서'는 롱 스크롤링이 작동하는 예입니다. (출처: 드리블) - 1. 콘텐츠를 분리할 수 없어 전체로 표현해야 하는 경우(예: 인포그래픽)
- 이야기에서 제품의 특징, 품질 또는 속성을 강조하기 위해.

이러한 맥락에서 긴 스크롤과 긴 읽기는 동의어입니다.
긴 스크롤을 구현하는 방법
다음 10가지 규칙은 긴 스크롤에 대한 우수한 사용자 경험을 제공하는 데 도움이 됩니다.
1. 사용자가 스크롤하도록 유도
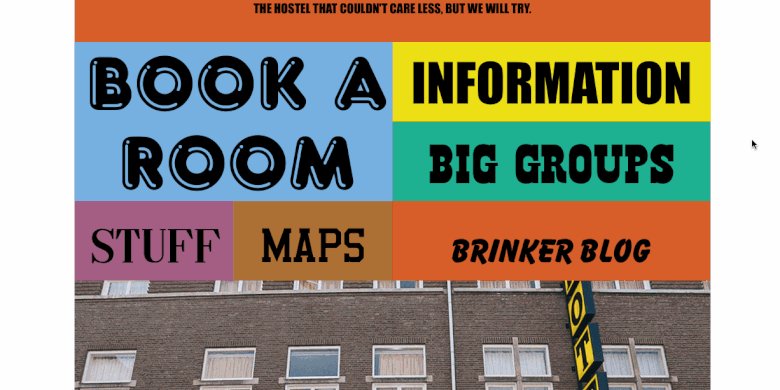
사람들은 일반적으로 페이지가 로드되자마자 스크롤을 시작하지만 스크롤 없이 볼 수 있는 부분의 콘텐츠는 여전히 매우 중요합니다. 페이지 상단에 표시되는 내용은 방문자의 첫인상과 품질에 대한 기대치를 설정합니다. 사람들은 스크롤을 하지만 스크롤 없이 볼 수 있는 부분이 충분히 유망한 경우에만 스크롤합니다. 따라서 스크롤 없이 볼 수 있는 부분에 가장 매력적인 콘텐츠를 배치하세요.
- 좋은 소개를 제공하십시오. (좋은 소개는 콘텐츠의 컨텍스트를 설정하고 "이 페이지는 무엇에 관한 페이지입니까?"라는 사용자의 질문에 답하는 데 도움이 됩니다.)
- 매력적인 이미지를 사용하세요. (사용자는 관련 정보가 포함된 이미지에 세심한 주의를 기울입니다.)
2. 탐색 옵션을 지속적으로 유지
더 긴 스크롤의 웹사이트를 만들 때 사용자는 여전히 방향 감각(즉, 현재 위치)과 탐색 감각(다른 가능한 경로)이 필요하다는 점을 명심하십시오. 긴 스크롤은 사용자에게 탐색에 문제를 일으킬 수 있습니다. 사용자가 아래로 스크롤할 때 탐색 모음이 가시성을 잃으면 페이지 내 깊숙이 있을 때 다시 위로 스크롤해야 합니다. 이 문제에 대한 확실한 해결책은 현재 위치를 표시하고 항상 일관된 위치에서 화면에 남아 있는 고정 메뉴입니다.

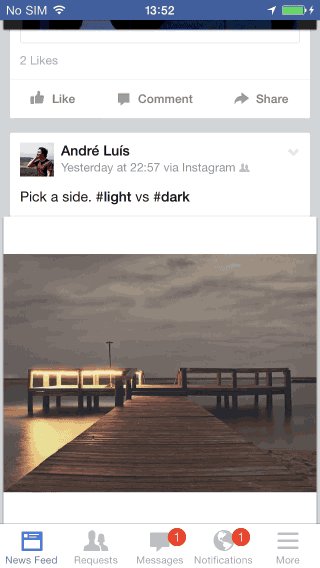
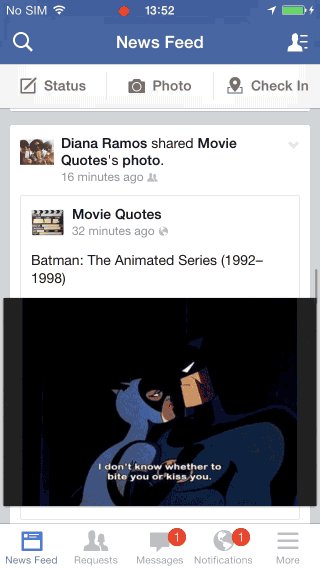
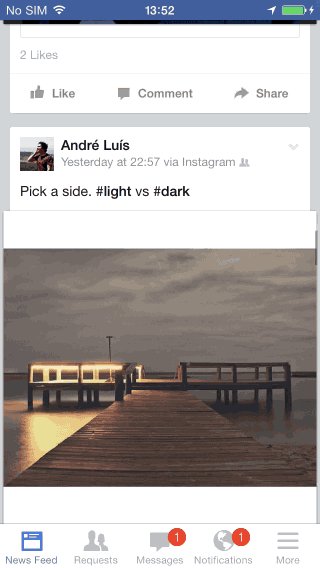
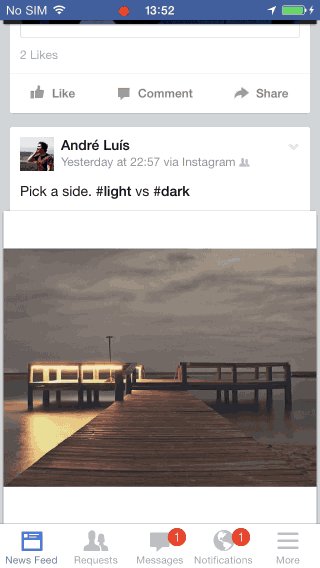
모바일 장치만 해당: 모바일 화면은 대부분의 다른 장치보다 훨씬 작기 때문에 탐색 모음이 화면의 비교적 큰 부분을 차지할 수 있습니다. 화면에 스크롤 피드가 표시되는 경우 사용자가 새 콘텐츠를 스크롤할 때 탐색 모음을 숨겼다가 사용자가 맨 위로 돌아가기 위해 아래로 당기면 표시할 수 있습니다.

팁: 사용자가 추가 탐색을 통해 페이지 섹션 간에 이동할 수 있도록 할 수도 있습니다. 예를 들어, 아래 애니메이션에 표시된 솔루션은 사용자가 진행 상황을 추적하는 데 도움이 되며 동시에 특정 섹션에 대한 바로 가기로 사용할 수 있습니다.

3. "뒤로" 버튼이 제대로 작동하는지 확인
긴 스크롤은 종종 사용자가 페이지에서 위치를 잃게 만듭니다. 이것은 긴 스크롤 목록에서 멀리 클릭하고 "뒤로" 버튼을 클릭하여 돌아올 때 중단된 위치 대신 원래 페이지의 맨 위로 이동될 때 발생합니다. 그러나 사용자가 페이지의 링크를 따라간 다음 "뒤로" 버튼을 클릭하면 원래 페이지의 동일한 위치로 돌아갈 것으로 기대합니다. 자리를 잃으면 이미 본 콘텐츠를 스크롤해야 합니다. 사용자가 적절한 "위치로 되돌리기" 기능을 얻지 못해 빠르게 좌절하는 것은 놀라운 일이 아닙니다.
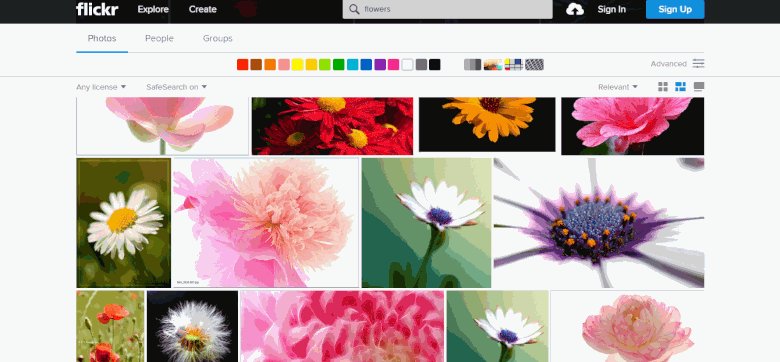
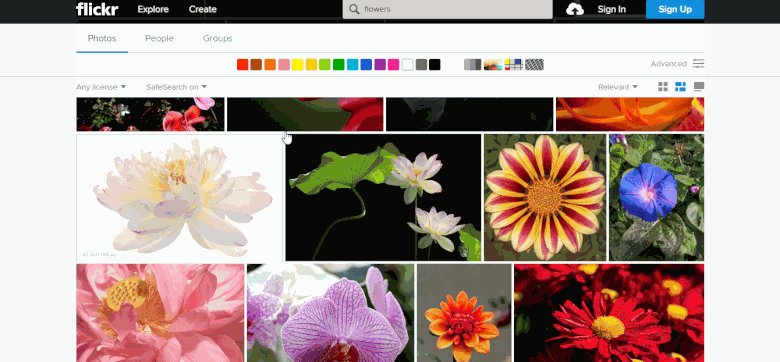
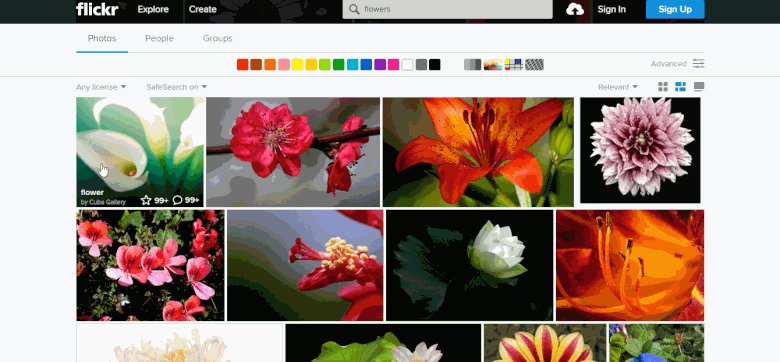
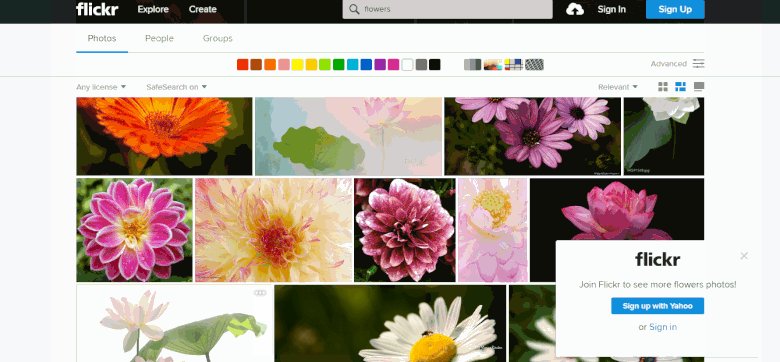
피드에서 요소를 활성화할 때 사용자는 이를 활성화한 원래 요소로 돌아갈 수 있어야 합니다. Flickr는 브라우저의 "뒤로" 버튼 동작을 사용자의 기대와 일치시키는 좋은 예입니다. 웹사이트는 사용자의 스크롤 위치를 기억하므로 사용자가 "뒤로" 버튼을 누르면 원래 위치로 돌아갑니다.

4. 스크롤 위치에 따른 URL 변경
긴 스크롤의 가장 일반적인 문제 중 하나는 페이지의 특정 지점에 대한 URL 공유가 불가능하다는 것입니다. 사용자의 스크롤 위치가 URL에 반영되지 않고 URL이 페이지 상단으로 연결됩니다. 사용자는 URL이 해당 지점을 캡처하지 않기 때문에 현재 지점에서 계속 탐색하기 위해 장치 간에 쉽게 전환할 수 없을 때 쉽게 좌절할 것입니다. HTML5부터는 페이지를 새로고침하지 않고도 브라우저에 표시되는 URL을 변경할 수 있습니다. history.pushState() 함수를 사용하면 페이지를 다시 로드하지 않고도 URL 변경을 호출할 수 있으므로 스크롤 동작을 사용자의 기대에 맞출 수 있습니다.
5. 바로 가기 옵션 고려
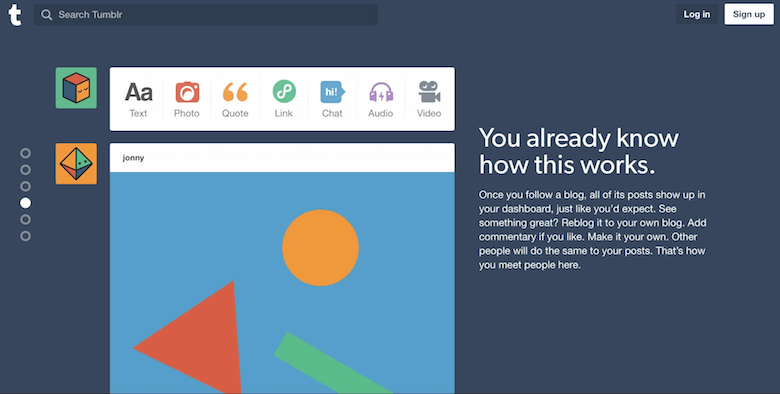
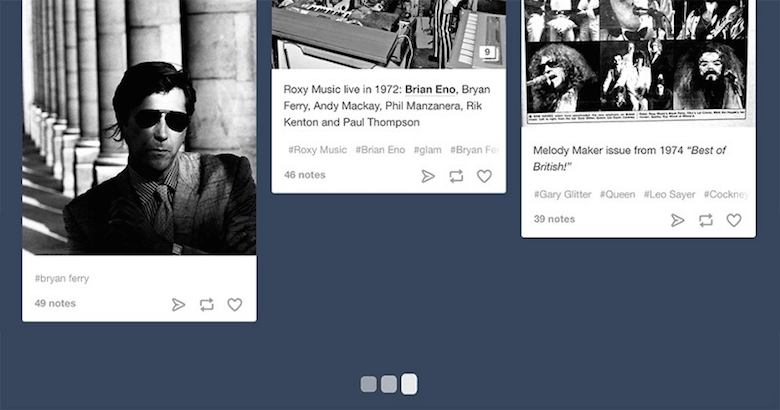
긴 스크롤의 또 다른 일반적인 문제는 방향 감각 상실입니다. 사용자는 이전에 페이지에서 본 것을 찾는 데 어려움을 겪을 수 있습니다. 이는 콘텐츠가 동일한 중요한 여러 섹션 또는 블록(예: 긴 자습서)으로 분할될 때 심각한 문제가 될 수 있습니다. "섹션으로 이동" 옵션을 사용하면 이 문제를 해결할 수 있습니다. 예를 들어, Tumblr에서 사용자는 페이지를 아래로 건너뛰거나 길을 잃으면 처음으로 돌아갈 수 있습니다. 페이지의 내용은 명확하게 구분되는 여러 블록으로 나뉩니다. 화면 왼쪽에는 큰 표시점이 고정되어 있습니다.

팁: "섹션으로 이동" 기능을 사용하려는 경우 일련의 점을 사용하기 쉬운지 확인하세요. 크기가 작거나 마우스로 클릭하기 어렵거나 터치 장치에서 정확하게 누르기 어려운 경우 사용자를 실망시킬 것입니다. 따라서 점의 크기가 적절한지 확인하십시오.
6. 새 콘텐츠를 로드할 때 시각적 피드백 제공
사용성에 대한 Jakob Nielsen의 원래 10가지 경험적 방법 중 하나에 따르면 시스템 상태의 가시성은 사용자 인터페이스 디자인에서 가장 중요한 원칙 중 하나로 남아 있습니다. 사용자는 주어진 시간에 시스템의 현재 컨텍스트를 알고 싶어하며 웹 사이트는 추측을 유지해서는 안 됩니다. 적절한 시각적 피드백을 통해 사용자에게 무슨 일이 일어나고 있는지 알려야 합니다. 웹 사이트에서 콘텐츠를 동적으로 로드하는 경우 사용자는 웹 사이트에서 이 작업을 수행하고 있다는 명확한 표시가 필요합니다. 그들에게 정보를 제공하십시오. 진행률 표시기를 사용하여 새 콘텐츠가 로드 중이고 곧 페이지에 나타날 것임을 표시합니다.

콘텐츠 로드가 빨라야 하기 때문에(2~10초 이상 걸리지 않아야 함) 루프 애니메이션을 사용하여 시스템이 작동 중임을 나타낼 수 있습니다.

7. 스크롤을 가로채지 마세요
스크롤링을 가로채는 웹사이트는 스크롤링을 제어하고 웹 브라우저의 기본 기능을 무시합니다. 사용자가 더 이상 페이지를 완전히 제어할 수 없고 페이지의 동작을 예측할 수 없기 때문에 스크롤 하이재킹은 좋지 않습니다.
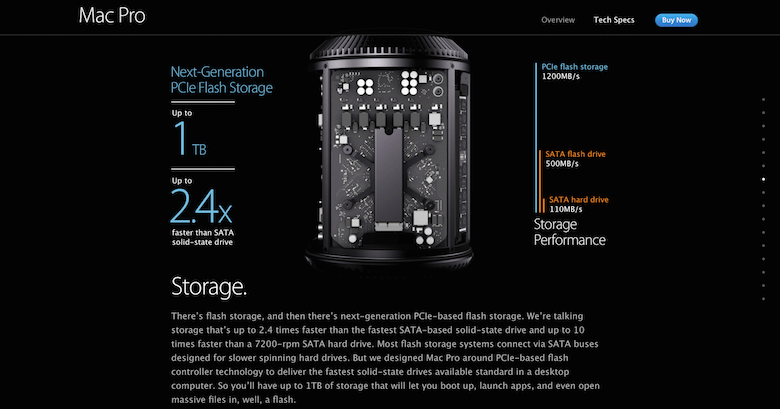
문제는 Apple의 Mac Pro 페이지에서 확인할 수 있습니다. 스크롤 속도에 관계없이 레이아웃은 미리 결정된 속도로 이동합니다. 이 페이지의 모든 콘텐츠는 스크롤링에 묶여 있기 때문에 방문자는 느린 속도로 페이지를 탐색해야 합니다.

8. 페이지 로딩 시간 최적화
느린 로딩 시간은 긴 스크롤 페이지의 일반적인 문제입니다. 그러나 웹 사이트의 경우 느린 성능은 치명타입니다. 실제로 사용자의 47%는 웹 페이지가 2초 이내에 로드될 것으로 기대합니다. 페이지가 3초 이내에 로드되지 않으면 사용자의 57%가 떠납니다.
긴 스크롤 페이지의 경우 로딩 시간이 문제이지만 해결할 수 있습니다. 페이지 로딩 시간은 지연 로딩과 같은 순차 로딩 기술로 최적화할 수 있어 사용자가 기본 콘텐츠에 정말 빠르게 액세스할 수 있습니다. Guardian의 재설계를 기반으로 Smashing Magazine 팀이 달성한 성능 향상에 대해 읽어보십시오.
9. 페이지에서 소비하는 리소스의 양을 고려하십시오
긴 스크롤을 사용하는 경우(특히 이미지와 애니메이션이 많은 페이지의 경우) 페이지에서 소비하는 리소스(CPU 및 메모리)의 양을 항상 고려하십시오. 페이지를 다시 로드하지 않고 여러 페이지의 사진, 애니메이션 GIF 및 비디오를 스크롤하면 시스템 리소스에 상당한 피해를 줄 수 있으며 iPhone과 같이 리소스가 제한된 장치는 로드되는 자산의 수 때문에 속도가 느려질 수 있습니다. 따라서 다양한 장치를 사용하여 웹사이트를 테스트하고 사용자가 스크롤할 때 애니메이션 및 비디오를 일시 중지하는 것과 같은 트릭을 사용합니다.
10. 페이지에서의 사용자 행동 고려
긴 스크롤링이 얼마나 효과적인지 확인하려면 사용자가 스크롤링과 상호 작용하는 방식을 찾으십시오. 분석 데이터는 이 질문에 답할 수 있습니다. 예를 들어, Google Analytics에서 페이지 분석을 열어 얼마나 많은 사람들이 스크롤 없이 볼 수 있는 부분을 클릭하는지 확인할 수 있습니다. 데이터를 기반으로 필요한 경우 디자인을 조정할 수 있습니다.
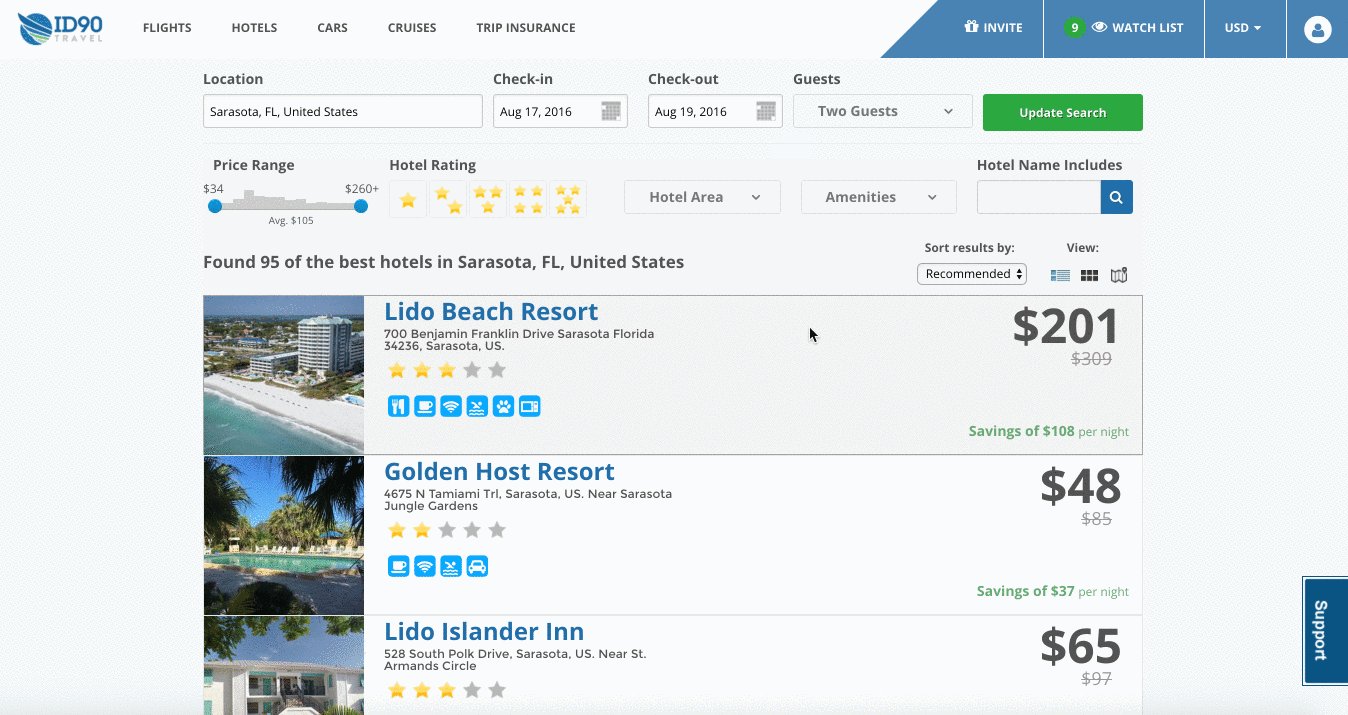
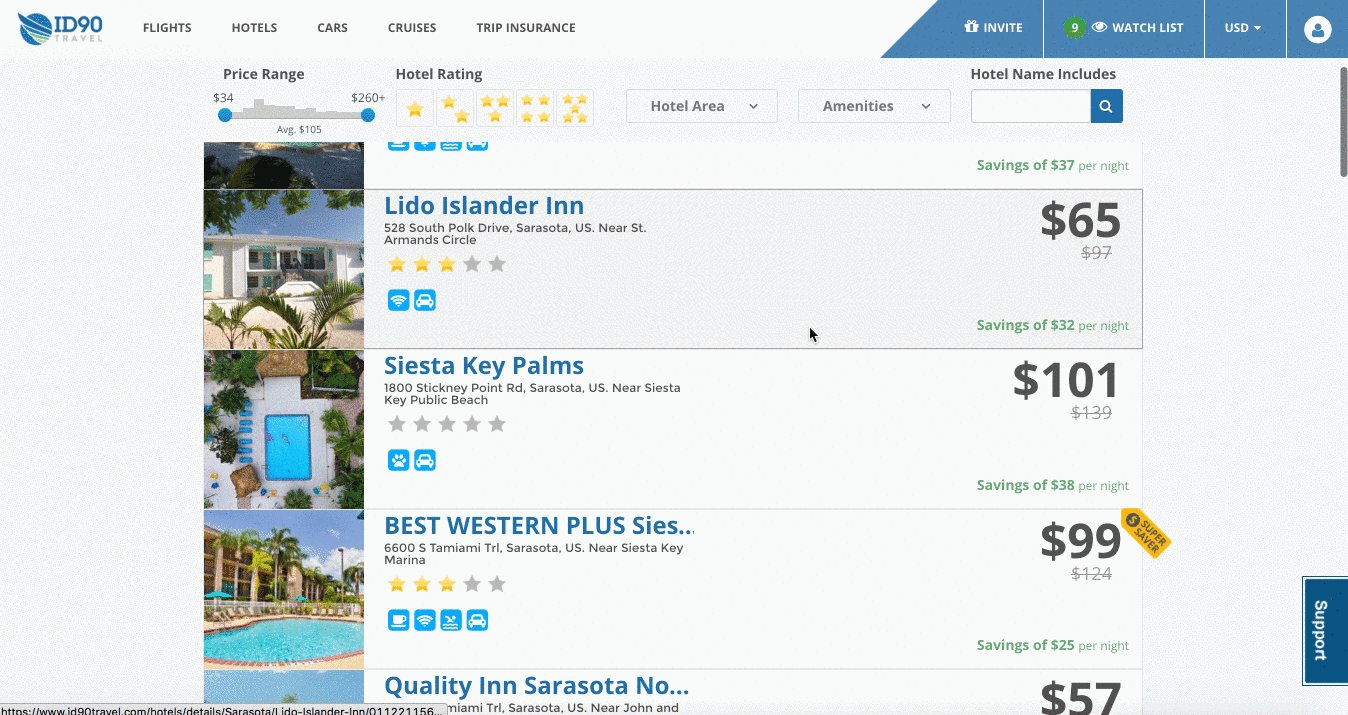
전자상거래 웹사이트를 위한 롱 스크롤링
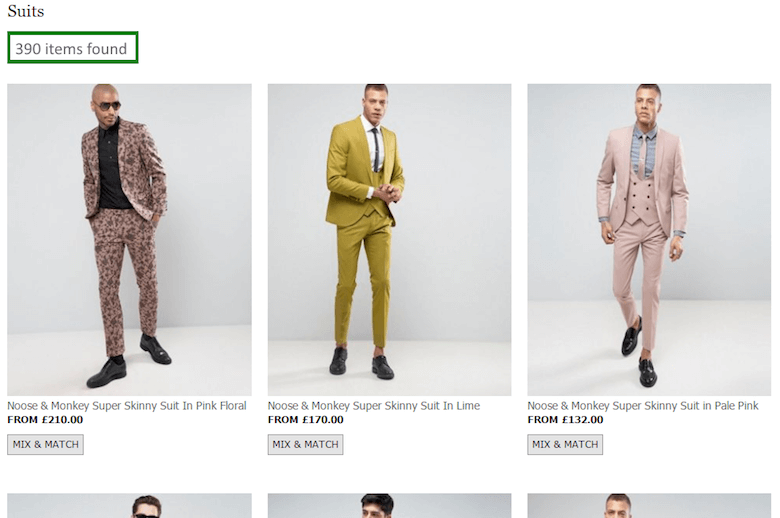
긴 스크롤은 전자 상거래 웹사이트에서 자주 사용됩니다. 제품 목록 및 검색 결과의 경우 이 패턴에는 한 가지 주요 이점이 있습니다. 사용자는 중단 없이 제품 또는 결과 목록을 스크롤할 수 있습니다. 상호 작용이 필요하지 않습니다. 사용자가 페이지를 아래로 스크롤하면 제품이 표시됩니다.
그러나 좋은 사용자 경험을 만들려면 몇 가지 일반적인 문제를 해결해야 합니다.
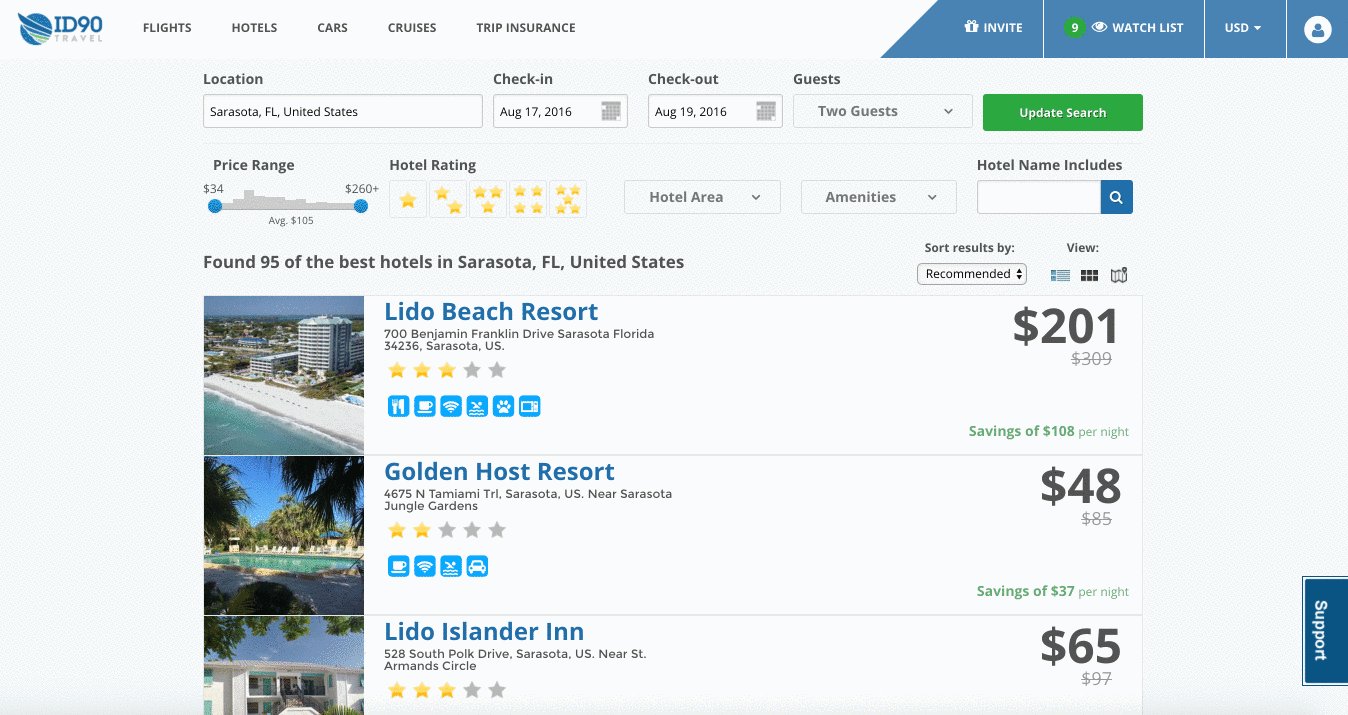
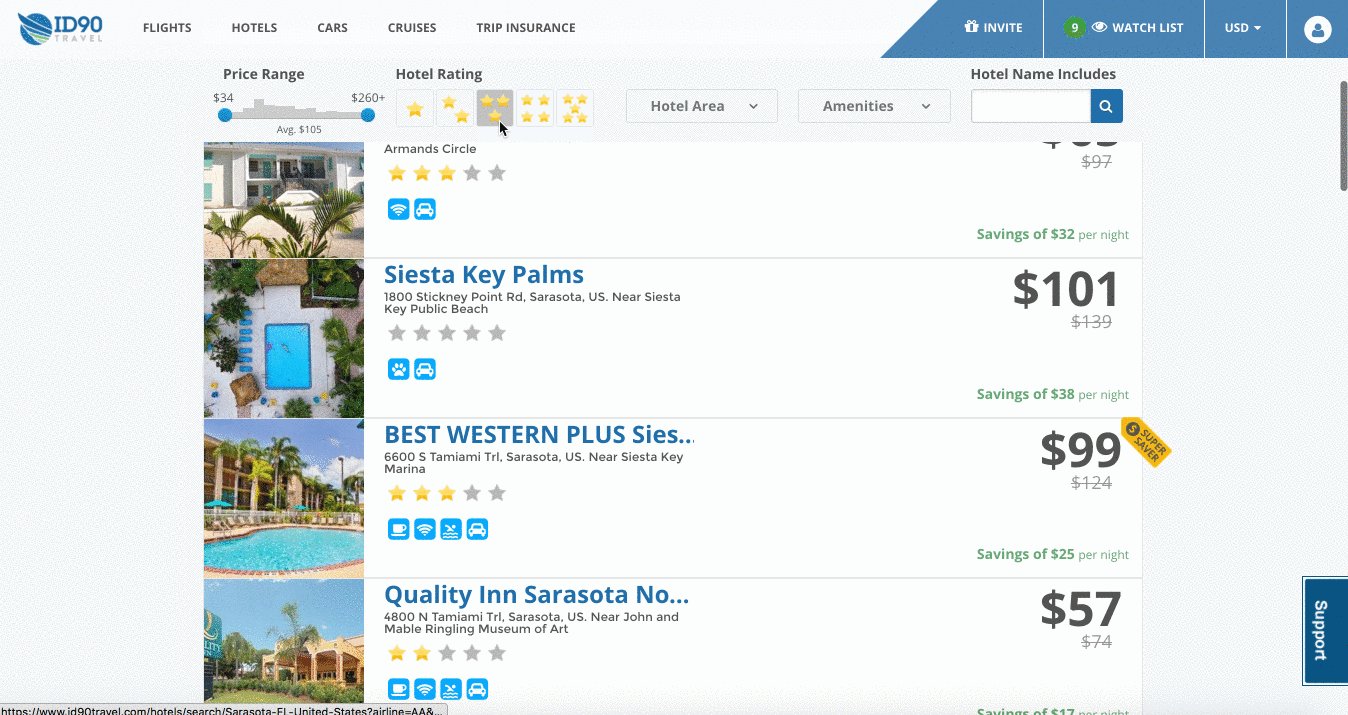
탐색 및 필터 고정
제대로 수행되면 필터를 통해 사용자는 웹사이트의 수천 가지 제품 선택 범위를 자신의 요구에 맞는 몇 가지 항목으로 좁힐 수 있습니다. 탐색 메뉴와 마찬가지로 필터 옵션을 지속적으로 표시하는 것은 사용자가 제어할 수 있기를 원하기 때문에 중요합니다.

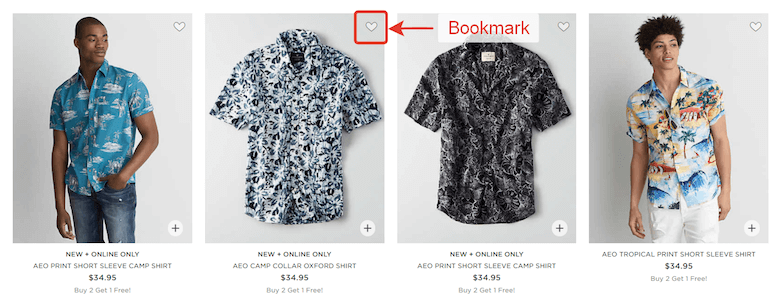
개별 항목을 책갈피로 설정
나중에 참조할 수 있도록 즐겨찾기 항목의 간단한 책갈피(또는 "나중에 저장" 기능)는 사용자를 위한 강력한 도구입니다.

일치하는 결과 수 표시
사용자가 결과를 스크롤하는 데 소비할 시간을 결정할 수 있도록 사용 가능한 항목 수를 표시합니다.

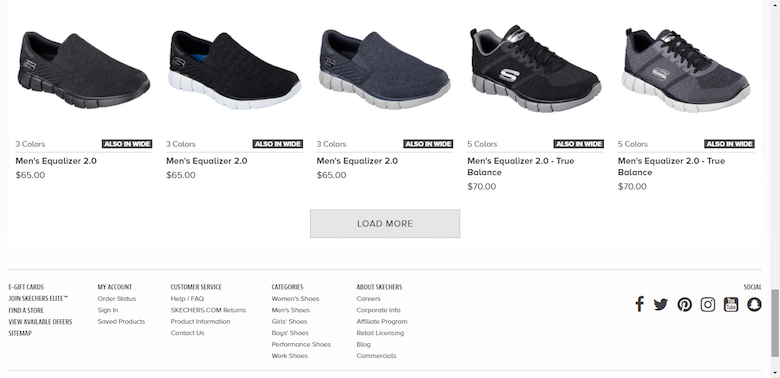
바닥글을 액세스 가능하게 만들기
사람들은 바닥글의 개념을 이해하고 거기에서 중요한 웹사이트 정보(예: 연락처 정보)에 대한 링크를 찾을 것으로 기대하지만 긴 스크롤은 종종 바닥글에 대한 사용자의 액세스를 방해합니다. 사용자가 맨 아래에 접근하면 새 항목이 계속 로드됩니다. 목록, 바닥글을 보이지 않게 밀어냅니다. 이것은 심각한 문제처럼 들리지만 "더 로드" 버튼으로 해결할 수 있습니다. 이 솔루션을 사용하면 콘텐츠가 요청 시 로드됩니다 . 사용자가 "더보기" 버튼을 클릭할 때까지 새 콘텐츠가 자동으로 로드되지 않습니다. 이렇게 하면 사용자가 바닥글을 쫓지 않고도 쉽게 바닥글에 도달할 수 있습니다. "무한 스크롤, 페이지 매김 또는 '더 로드' 버튼?" 기사에서 이 솔루션을 구현하는 방법에 대한 실용적인 팁을 찾을 수 있습니다. 전자 상거래의 사용성 발견.”

긴 스크롤에 대한 시차 효과
인터랙션 디자인은 롱 스크롤링 웹사이트의 기초가 되며 애니메이션은 이 디자인의 필수적인 부분입니다. 웹에서 사용자가 집중하는 시간이 약 8초라는 점을 감안하면 즐거운 스크롤 경험은 확실히 사용자의 관심을 오래 지속시킬 것입니다. 사용자를 즐겁게 할 수 있는 재미있는 애니메이션 중 하나는 시차 효과입니다.
시차 스크롤을 사용하면 배경 이미지가 전경의 내용보다 느리게 이동하여 깊이와 몰입감의 환상을 만듭니다. 이 효과는 이미지를 덜 평평하고 더 3차원적으로 느끼게 합니다.
시차 스크롤은 언제 효과적인가요?
웹 디자인에서 여행은 목적지만큼이나 즐거울 수 있습니다. 시차는 좋은 첫인상을 주고 방문자가 더 많이 스크롤하도록 유도할 수 있는 재미있는 시각 효과입니다. 청중을 놀라게 하고 싶을 때 매우 유용합니다.

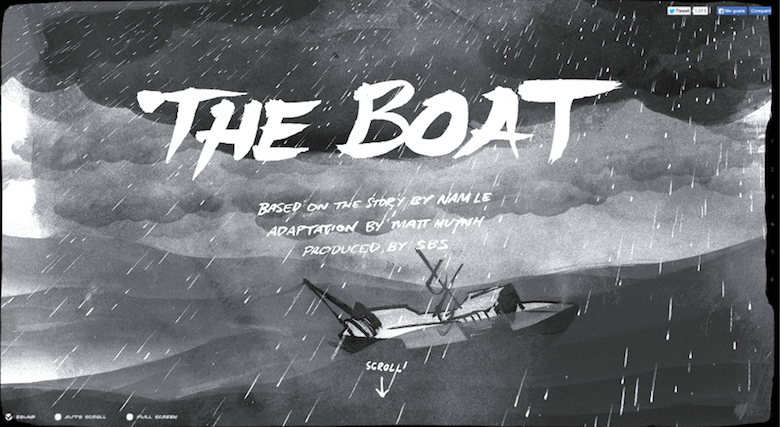
시차 스크롤은 가이드 스토리텔링에서도 매우 효과적입니다. 매끄럽고 선형적인 방식으로 이야기를 전하고 싶을 때 긴 스크롤과 시차 효과를 결합하면 완전히 몰입감 넘치는 브라우징 경험을 만들 수 있습니다. 아래에 표시된 보트에서 사용자가 스크롤하면 애니메이션이 사용자를 다음 화면으로 이동하는 동시에 따라갈 콘텐츠 경로를 생성합니다. 이것은 스크롤을 더 재미있는 것으로 바꾸고 사용자는 "다음에 무슨 일이 일어날까요?"라고 궁금해하게 만듭니다.

시차 스크롤이 잘못된 접근 방식인 경우는 언제입니까?
대다수의 사용자가 명확한 작업(예: 제품 구매)을 수행하려는 경우 이 기술을 사용하지 마십시오. 예를 들어, 제품을 구매할 때마다 시차 효과를 확인해야 한다면 아마존이 얼마나 좌절감을 느낄지 상상해 보십시오.
시차 및 페이지 성능
시차 효과를 사용하는 대다수의 웹 사이트는 끔찍한 스크롤 성능으로 고통 받고 있습니다. iPhone과 같이 픽셀 밀도가 높은 기기에서는 특히 좋지 않습니다. 모든 잠재적인 성능 문제를 완전히 해결할 수는 없지만 다음과 같은 간단한 기술을 통해 스크롤링 성능을 향상시킬 수 있습니다.
- 브라우저에 애니메이션 효과를 주기에 저렴한 속성만 사용하십시오. 이것은
translate3d,scale,rotation및opacity입니다. - 방대한 이미지에 애니메이션을 적용하거나 크기를 크게 조정하지 마십시오. 브라우저가 이미지(특히 거대한 이미지)의 크기를 조정하도록 하는 것은 비용이 많이 들 수 있습니다.
- 한 번에 많은 것을 애니메이션하지 마십시오.
Dave Gamache의 "Parallax Done Right" 기사에서 시차 효과에 대한 보다 실용적인 팁을 찾을 수 있습니다.
시차 및 접근성
시각적으로 유발된 전정 장애가 있는 사용자가 웹사이트를 어떻게 사용할지 고려하십시오. 애니메이션은 이 사용자 그룹을 어지럽게 만들 수 있습니다. Val Head는 시차에 대한 완벽한 권장 사항과 함께 보다 안전한 동작을 설계하는 방법에 대해 디자이너를 위한 몇 가지 실용적인 권장 사항을 제공합니다. 모션을 끄는 옵션. 버튼이나 토글 스위치를 통해 웹사이트에서 애니메이션을 전체적으로 줄이거나 끌 수 있습니다. 이 아이디어를 탐구하기 위해 Nat Tarnoff는 모든 웹사이트에서 사용할 수 있는 토글 스위치의 프로토타입을 개발했습니다.
결론
긴 스크롤은 완전히 몰입형 브라우징 경험을 만들 수 있습니다. 사용자가 UI를 좋아하고 직관적이라고 생각한다면 스크롤 길이에 크게 신경 쓰지 않을 것입니다. 따라서 사용자의 목표에 집중하고 사용자에게 더 편리한 기능을 제공하십시오.
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. 새로 도입된 Adobe Experience Design CC(베타) 도구를 사용하면 아이디어에서 프로토타입까지 더 빠르게 진행할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 만들어졌습니다. 하나의 앱에서 디자인, 프로토타입 및 공유가 모두 가능합니다. Behance에서 Adobe XD로 제작한 더 많은 영감을 주는 프로젝트를 확인하고 Adobe XD 블로그를 방문하여 최신 정보와 최신 정보를 얻을 수 있습니다. Adobe XD는 새로운 기능으로 자주 업데이트되고 있으며, 공개 베타 버전이므로 무료로 다운로드하여 테스트할 수 있습니다.
