웹 디자인에서 롱 스크롤링의 장단점
게시 됨: 2021-04-16긴 스크롤의 한 페이지 웹사이트가 보편화되고 있습니다. 스크롤 없이 볼 수 있는 경우와 그렇지 않은 경우에 대한 논쟁은 후자의 접근 방식을 선호하는 경향이 있습니다. 웹사이트의 가장 중요한 콘텐츠가 스크롤 없이 볼 수 있는 부분 위에 있어야 한다는 것은 오랫동안 당연하게 여겨져 왔습니다. 주장은 대부분의 사용자가 원하는 것을 아직 찾지 못한 경우 페이지 아래로 스크롤하는 것을 꺼린다는 것입니다.
그러나 이 주장은 더 이상 유효하지 않습니다. 홈페이지나 랜딩 페이지의 콘텐츠가 좋은 일이 있을 것이라는 약속을 담고 있는 한, 콘텐츠가 자신의 필요와 관련이 있는 한 사용자는 기꺼이 스크롤을 계속할 것입니다.
롱 스크롤 및 무한 스크롤 사이트는 때때로 새롭고 현대적인 웹 디자인 트렌드로 묘사됩니다. 이러한 스크롤 기술은 실제로 수년 동안 사용되어 왔습니다. 그것들은 최근에 더 대중화되어 새롭고 혁신적인 기술인 것처럼 보입니다.
긴 스크롤링이 계속 유지되는 데는 정당한 이유가 있습니다. 사용자가 분명히 좋아하기 때문입니다.
긴 스크롤, 스마트 탐색, 영리한 특수 효과
모바일 화면의 사용 증가는 이 기술이 널리 수용되는 데 결정적인 역할을 했습니다. 작은 화면에서 버튼으로 탐색을 시도하는 것은 번거로울 수 있으며 화면이 점점 작아질수록 더욱 그렇습니다.

두 접근 방식 모두 터치 제스처에 적합하기 때문에 길거나 무한 스크롤하면 이 문제가 해결됩니다. CSS 및 JavaScript의 발전과 함께 긴 스크롤의 이점은 웹 디자이너를 위한 더 나은 옵션을 제공했습니다. 여기에서 긴 스크롤이 유지되는 이유는 무엇이며 많은 웹사이트에서 "스크롤 없이 볼 수 있는 부분"이 더 이상 관련이 없는 이유는 무엇입니까?
작동 원리
긴 스크롤 사이트는 두 가지 방법 중 하나로 작동하는 경향이 있습니다. 사이트에 다른 페이지에 대한 링크가 있는 더 큰 홈페이지가 있거나 사이트가 하나의 긴 페이지로 구성되어 있습니다. 두 설정 모두 스토리텔링 기술의 사용을 포함하여 웹 디자이너에게 풍부한 가능성을 제공합니다.
시차 스크롤, Ajax/jQuery 또는 스크롤 트리거 애니메이션과 같은 미묘한 특수 효과를 통합하여 스토리텔링을 더 효과적으로 만들 수 있습니다.
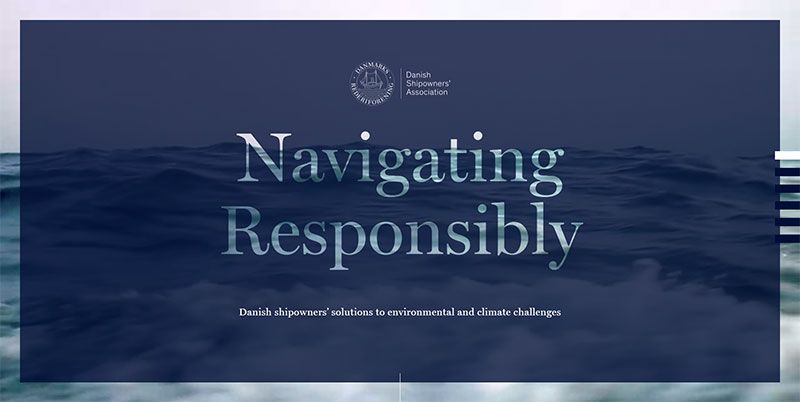
스토리텔링에 주로 사용되는 롱 스크롤링
부드러운 플랫폼
페이지별 탐색과 스토리텔링이 항상 잘 어울리는 것은 아닙니다. 이러한 유형의 탐색은 기껏해야 경련을 일으키는 경향이 있는 반면, 긴 스크롤은 훨씬 더 부드러운 스토리텔링 플랫폼을 제공합니다. 긴 스크롤은 또한 사용자가 페이싱을 더 잘 제어할 수 있도록 합니다. 동시에 지속적인 몰입 기능을 통해 사용자에게 집중하고 완전히 참여하는 데 해로울 수 있는 페이지 간 지연을 방지할 수 있습니다.


사용자 제어 제공
또한 긴 스크롤을 통해 창의적인 특수 효과를 보다 효과적으로 사용할 수 있습니다. 시차 스크롤 및 스크롤 활성화 애니메이션은 사용자에 의해 적어도 어느 정도 제어되어 웹 사이트에 거의 게임 같은 느낌을 줍니다. 그리고 확실히 더 친한 사람.

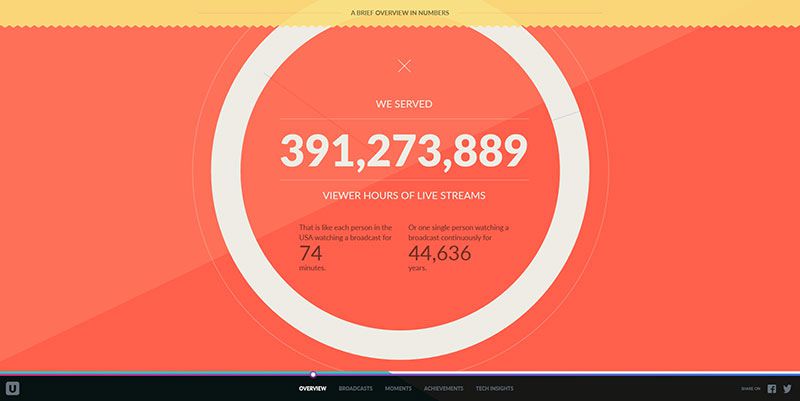
대부분의 사람들이 롱 스크롤링을 좋아하는 이유
기억에 남는 디자인을 최대한 활용하기
긴 스크롤 페이지가 매우 혁신적이고 기억에 남는 시각적 디자인을 사용할 수 있는 가능성을 열어주었다는 인상을 쉽게 받을 수 있습니다. 사실, 그 반대입니다. 이 멋진 디자인 유형은 오랫동안 우리와 함께했습니다.

간단히 말해서, 사이트 방문자가 더 많은 콘텐츠를 보기 위해 긴 페이지를 계속 아래로 스크롤하게 하려면 방문자의 관심을 유지해야 합니다. 기억에 남는 디자인이 그렇게 할 것입니다!
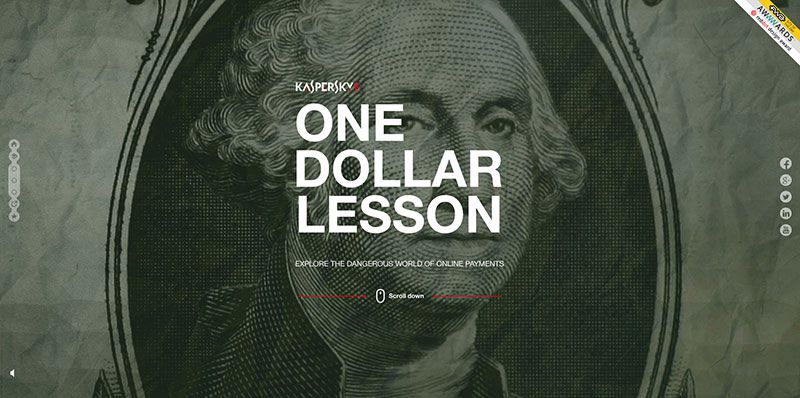
전환수 증가
긴 스크롤, 애니메이션 및 호버 = 강력한 콤보
원래 논쟁으로 돌아가서, 긴 스크롤 웹사이트는 사용자를 끄거나 이탈률을 높이거나 전환을 떨어뜨리지 않습니다. 그러나 디자인이 견고하고 신중하게 실행된 경우에만 가능합니다. 이 경우 이탈률은 떨어지고 전환율은 올라갑니다.

긴 스크롤은 사용자가 완전히 참여하도록 하는 방법을 발견할 수 있는 많은 기회를 제공합니다. 그들이 귀하의 사이트에 더 오래 머물수록 귀하의 행동 요청에 응답할 가능성이 높아집니다.
긴 콘텐츠 관리
한 가지 주요 과제는 페이지에 배치할 콘텐츠의 적절한 양을 결정하는 것입니다. 너무 적으면 사용자의 참여를 유도하기가 더 어려워지며 너무 많으면 사용자를 압도하고 혼란스러운 효과를 일으키며 사용자 경험에 해로울 수 있습니다.

긴 스크롤은 간단한 솔루션을 제공합니다. 콘텐츠를 퍼뜨릴 수 있으므로 사용자가 페이지 탐색을 방해하지 않고 자신의 속도로 콘텐츠를 동화할 수 있습니다. 이 기술은 스토리텔링에 이상적이며 기존 웹 페이지에 깔끔하게 국한되지 않는 정보를 전파하는 데에도 적합합니다.
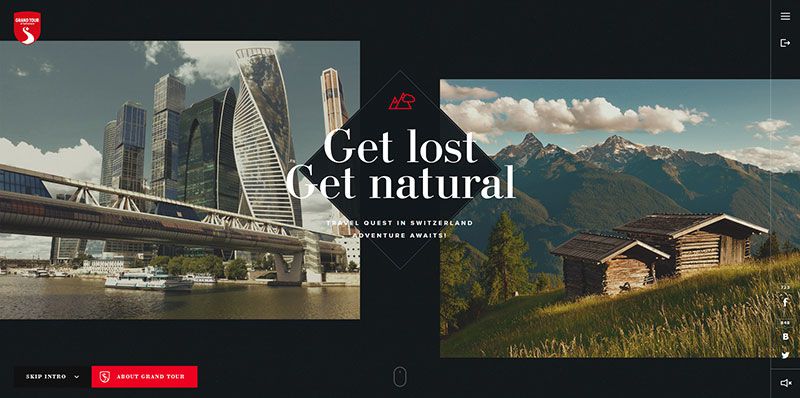
롱 스크롤링 스토리텔링
수평 탐색 모음을 효과적으로 사용하기
수평 탐색 모음은 대부분의 페이지 유형에 잘 맞는 경향이 있지만 수용할 수 있는 내부 페이지 수에는 제한이 있습니다. 드롭다운 메뉴가 하나의 솔루션이지만 단점도 있습니다.

긴 스크롤은 여러 내부 페이지를 수용할 필요성을 크게 줄일 수 있습니다. 대신 탐색 모음은 사용자를 사이트 기본 페이지 스토리의 주요 부분으로 안내할 수 있습니다.
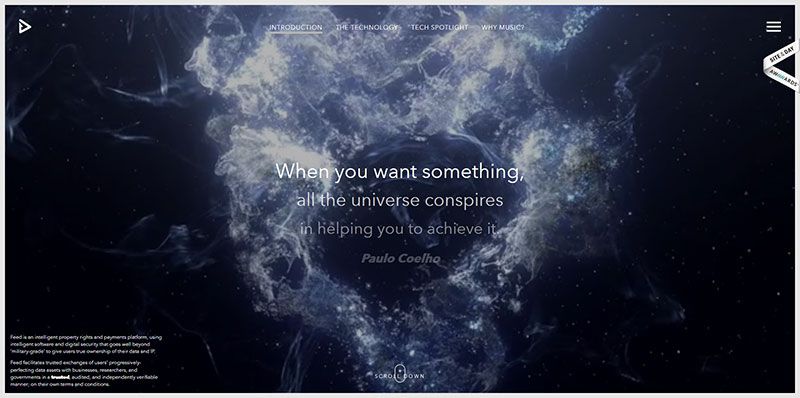
매력적인 웹사이트 만들기
은유의 멋진 사용
은유는 종종 웹 디자인 요소로 생각되지 않지만 긴 이야기나 설명 전반에 걸쳐 사용자의 참여를 유지하는 좋은 방법을 제공할 수 있습니다. 인간은 불확실성에 직면했을 때 편안함을 느끼지 않으며, 이는 특히 웹사이트 방문자에게 적용됩니다.

불확실한 느낌을 없애기 위해 긴 페이지에 몇 가지 간단한 은유를 엮습니다. 이렇게 하면 방문자가 진행하면서 마주칠 수 있는 상황에 대비할 수 있습니다.
상호 작용의 실제 사용
사용자가 높이 평가하는 또 다른 디자인 기법은 사이트 페이지 전체에 대화형 요소를 전략적으로 배치하는 것입니다. 이러한 상호 작용은 사용자에게 정신적인 휴식을 제공하는 동시에 사용자의 관심을 유지하고 집중하고 참여하도록 하는 역할을 합니다.

이 접근 방식은 사람들이 장거리 여행 중에 다리를 쭉 뻗을 수 있는 기회를 제공하는 것과 다소 유사합니다. 상쾌하다.
일부 사용자가 긴 스크롤을 좋아하지 않는 이유
긴 스크롤 제안과 같은 많은 사용자, 특히 모바일 장치 사용자. 그러나 일부 사용자는 특별히 신경 쓰지 않거나 전혀 좋아하지 않습니다. 디자이너로서 명심해야 할 점은 긴 스크롤이 어떤 유형의 웹사이트에는 이상적일 수 있고 다른 웹사이트에는 적합하지 않을 수 있다는 것입니다.
유행하기 때문에 이 기능을 단순히 통합하지 마십시오. 사이트의 목적, 한계 및 전체 구조를 고려한 다음 결정하십시오.
무엇 향후 계획?
더 작은 화면 – 더 긴 스크롤링
작은 화면과 긴 스크롤이 함께 합니다. 작은 화면이 갑자기 유행에서 벗어나지 않는 한(매우 가능성이 낮음) 긴 스크롤이 계속 유지될 것입니다.

모바일 장치가 발전하고 기능이 향상됨에 따라 롱 스크롤링 기술과 기능도 발전하고 개선될 가능성이 높으므로 계속 지켜봐 주시기 바랍니다.
작은 화면 시차 가능성
시차는 현재 주로 데스크탑 효과이며 디자이너와 사용자가 원하는 만큼 모바일 친화적이지 않습니다. Ajax 및 기타 자동 로딩 전략의 개선 덕분에 이 상황은 개선될 수밖에 없습니다.

시차는 재미있는 특수 효과 그 이상입니다. 적절하게 사용하면 사용자의 참여를 유지하는 부드러운 시각적 내러티브를 제공할 수 있습니다.
롱 스크롤링과 미니멀리즘 – 탁월한 조합
롱 스크롤링은 인기가 높아짐에 따라 다른 트렌드를 통합하거나 다른 트렌드와 함께 작동할 것으로 예상할 수 있습니다. 예를 들어 미니멀리즘을 향한 추세를 살펴보십시오. 미니멀리즘과 롱 스크롤링은 특별히 관련이 없어 보이지만 최소한의 사이트에 롱 스크롤링 기능을 제공하면 놀라운 결과를 얻을 수 있습니다.

위의 모든 예는 모바일 장치를 염두에 두고 설계되었습니다. 그러나 데스크탑에서도 똑같이 잘 작동합니다. 긴 스크롤 기술은 터치 제스처를 사용할 때 실제로 빛을 발하지만 디자이너는 터치스크린이 아닌 응용 프로그램에서 이러한 기술을 사용하는 더 나은 방법을 찾을 수 있습니다.
