롱 스크롤링 웹 디자인 트렌드 탐색
게시 됨: 2018-09-17화면이 작을수록 스크롤이 길어집니다.
그 사실은 롱 스크롤링의 부상을 설명합니다. 모바일 브라우징이 데스크톱 브라우징을 추월하면서 작은 화면의 인기로 인해 디자이너는 구식 "볼 수 있는" 사고 방식을 재고해야 합니다.
롱 스크롤링은 스토리텔링, 탐색, 창의적인 시각 효과 및 보다 몰입도 높은 전반적인 경험을 위한 새로운 기회를 많이 만듭니다. 그 결과 다음과 같은 몇 가지 일반적인 기술과 전략이 등장하기 시작했습니다.
- Parallax Graphics – 비디오 게임 산업에서 차용한 이 배경을 다양한 속도로 움직이는 전략은 3D 효과를 만들고 상호 작용하기 더 즐거운 시각적 자극을 만듭니다.
- 페이지로서의 화면 – 일반적으로 배경을 변경하여 개념을 화면 크기 섹션으로 구분하여 단일 페이지에 정보를 구성하는 중요한 방법은 사이트를 보다 응집력 있게 만듭니다.
- 고정 탐색 – 긴 스크롤의 가장 큰 단점 중 하나는 사용자의 방향 감각을 흐트러뜨리는 것이므로 탐색 시스템이 화면의 항상 같은 위치에 유지되도록 하면 사용자가 길을 잃지 않도록 제어하고 보안을 유지할 수 있습니다.
- 애니메이션 상호 작용 – 스크롤 트리거 애니메이션은 콘텐츠에 관계없이 스크롤을 즐기는 지점에 사용자를 참여시키는 재미있는 수준의 상호 작용을 추가합니다.
- 비정형적인 방향 - 최근 롱 스크롤링의 유행으로 인해 사이트는 왼쪽, 오른쪽 또는 위쪽으로 스크롤하여 차별화될 수 있습니다.
- 표시기 – 일부 사용자는 스스로 스크롤할 생각을 하지 않을 것이므로 "아래로 스크롤" 또는 다른 표시기와 같은 빠른 지침은 혼동을 방지합니다. 다른 링크 또는 클릭 유도문안과 구별해야 합니다.
Web Design Trends 2015 & 2016에 설명된 대로 아래 사이트를 롱 스크롤링 사이트의 가장 좋은 예 중 하나로 만든 기술입니다.
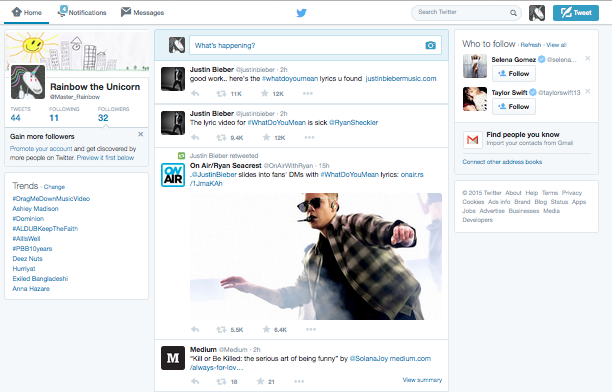
트위터
페이지별 틀을 깨는 데 책임이 있는 개척자 중 하나인 Twitter는 오늘날 가장 우수하고 가장 인정받는 롱 스크롤링 사이트 중 하나입니다. 이 형식을 사용하면 트윗을 시간순으로 정렬할 수 있으며 여전히 새롭고 신선하게 보입니다.

소셜 미디어 사이트 및 사용자 생성 콘텐츠가 있는 기타 사이트의 경우 롱 스크롤링은 유행하는 선택일 뿐만 아니라 실용적인 선택입니다. 무한 스크롤로 인한 새로운 콘텐츠의 끝없는 로딩으로 혼란스러운 콘텐츠가 구성될 수 있습니다.

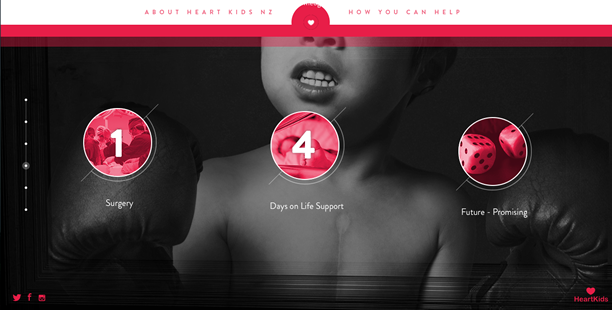
하트 키즈 NW
뉴질랜드 자선단체 Heart Kids는 모든 노력을 다합니다. 긴 스크롤 사이트는 애니메이션(일부 스크롤 활성화), 놀라운 색상 사용, 신랄한 이미지 및 커서 상호 작용을 결합하여 생명을 구하는 메시지를 홍보합니다.
랜딩 화면의 눈에 잘 띄지 않는 "스크롤" 아이콘과 지침, 항상 상단에 표시되는 끈적한 클릭 유도문안을 확인하세요.

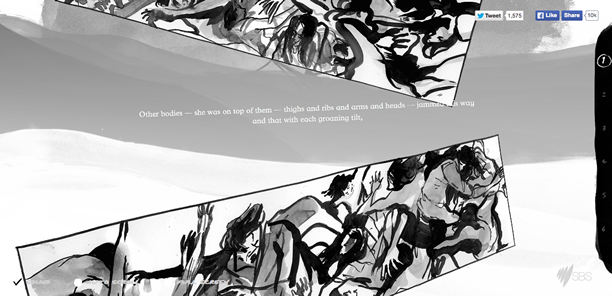
보트
긴 스크롤의 가장 창의적인 사용 중 하나는 인터랙티브 소설과 같은 SBS의 The Boat입니다. 새로운 콘텐츠가 나타날 때 계속되는 애니메이션과 모션 및 각도의 영리한 사용은 사용자/독자를 기존의 정체된 스크롤 사이트가 따라갈 수 없는 몰입형 경험으로 끌어들입니다.

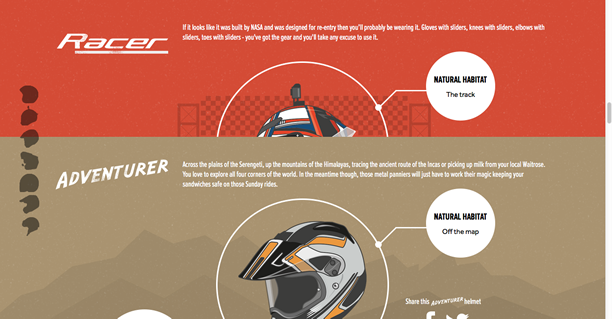
MCA 레스터: 7가지 유형의 오토바이 라이더
MCA Leicester의 이 파생 사이트는 실제로 스크롤하지 않고 스크롤을 나타내는 부드러운 방법을 보여줍니다. 세로로 쌓인 왼쪽의 회색 헬멧은 제목과 함께 사용자가 더 많은 콘텐츠를 보려면 아래로 스크롤하기만 하면 된다는 것을 나타냅니다.

추가 전술은 각각의 새 화면을 표시하는 영리한 애니메이션으로 사이트를 다소 긴 스크롤/페이지별 탐색 하이브리드로 만듭니다.

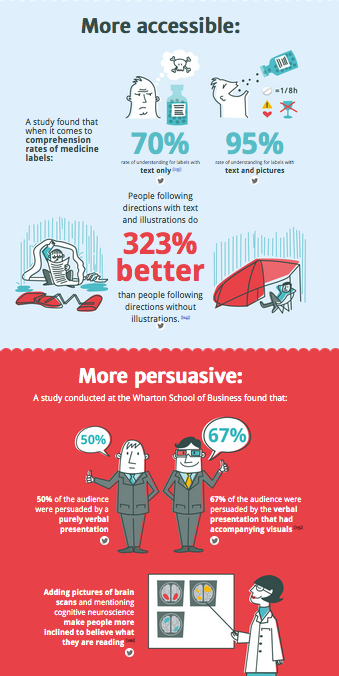
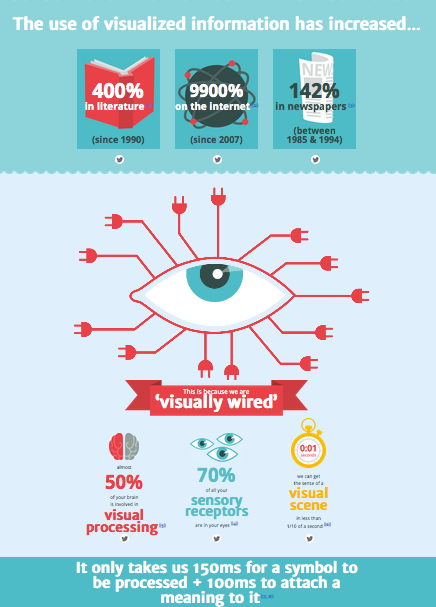
뇌가 인포그래픽을 갈구하는 13가지 이유
서로 다른 섹션과 개념이 본질적으로 연속적인 흐름으로 통합되는 자연스러운 스타일의 긴 스크롤은 인포그래픽에 적합합니다.
두뇌가 인포그래픽을 갈구하는 13가지 이유에서 알 수 있듯이 단일 페이지 형식을 사용하면 디자이너가 더 작고 소화 가능한 비트로 많은 양의 정보를 유연하게 제시할 수 있습니다.

또한 배경 애니메이션은 물론 스크롤과 함께 움직이는 눈과 같은 스크롤 활성화 애니메이션은 학습 정보의 지루한 측면을 무효화합니다.

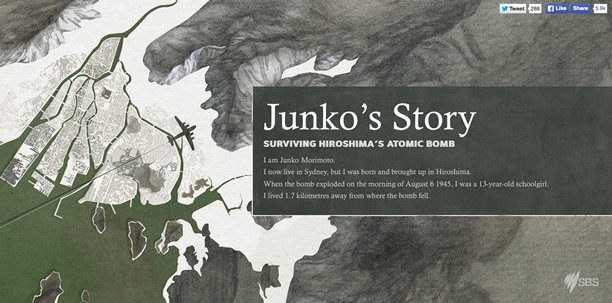
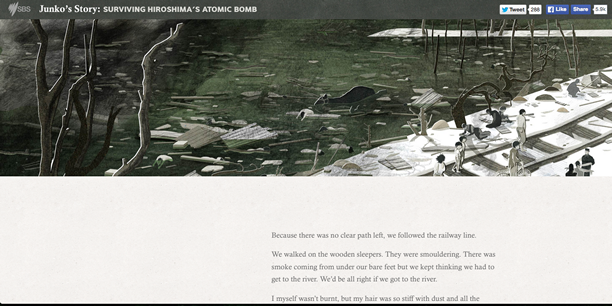
Junko의 이야기: 히로시마에서 살아남기
또 다른 SBS 사이트인 Junko's Story는 스토리텔링과 롱 스크롤링의 인포그래픽 속성을 결합하여 히로시마 폭발에서 살아남은 생존자의 소름 끼치는 이야기를 전합니다.


엄숙한 성격으로 인해 사이트는 그래픽이 산재된 일반 텍스트와 함께 전통적인 형식을 유지합니다. 그러나 사이트는 위의 금속 헬멧과 같이 여백에서 사라지는 스크롤 활성화 이미지로 신선하고 현대적인 느낌을 유지합니다.

이 디스플레이는 폭발 반경 지도와 같은 히로시마에 대한 인공물과 사실적인 인포그래픽을 보여주며 클릭하면 자세한 내용을 볼 수 있습니다.
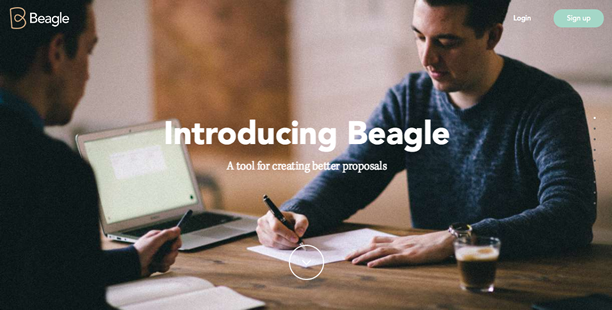
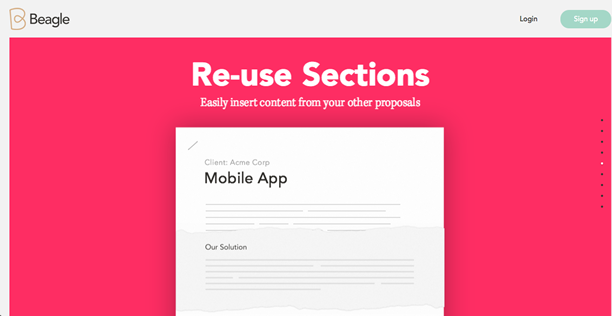
비글
Podio의 Beagle 도구 사이트는 페이지별 탐색을 긴 스크롤 형식으로 설정합니다.

가치 제안의 각 지점에는 고유한 화면/페이지가 있지만 선형 스크롤을 통해 모두 액세스할 수 있으며 위의 화면에서 화면으로 이동하는 종이 조각과 같이 한 화면에서 다음 화면으로 사용자의 주의를 이끄는 애니메이션으로 통합됩니다. .

보우헤드(꼬리와 고래)
위의 Beagle과 마찬가지로 Bowhead는 단일 제품에 대한 가치 제안을 포인트별로 표시하기 위해 긴 스크롤을 활용합니다. 이 사이트는 콘텐츠를 매력적으로 유지하기 위해 페이드 및 슬라이드와 같은 애니메이션을 사용합니다.

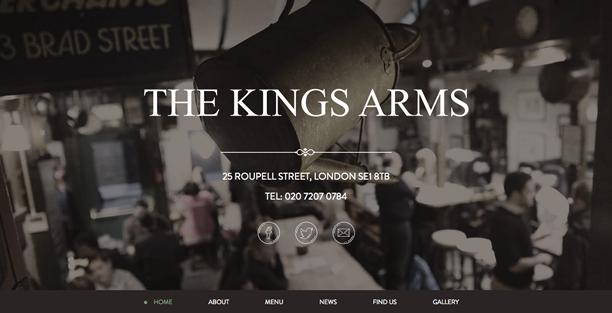
킹스 암즈
모든 롱 스크롤링 사이트가 화려할 필요는 없습니다. 런던 펍 The Kings Arms는 화면 사이에 멋진 애니메이션 전환이 없는 단순한 배경 분할을 사용합니다.
그러나 배경 전화의 시차 모션과 추가 커서 애니메이션(미적 레이아웃은 말할 것도 없음)은 사이트가 둔해 보이는 것을 방지합니다.

월스 아이스크림 및 에어퓨어 차량용 방향제
그에 반해 월즈아이스크림과 에어퓨어 카프레셔너즈 콜라보레이션 사이트는 굉장히 화려하다. 아이코닉한 아이스 캔디의 이미지보다 조금 더 길게 스크롤되는 이 사이트는 탐색할 가치가 있는 화면 사이에 재미있는 애니메이션을 제공합니다.
왼쪽 사이트의 고정 탐색과 하단의 진행률 표시줄(색상 변경)을 확인하세요.

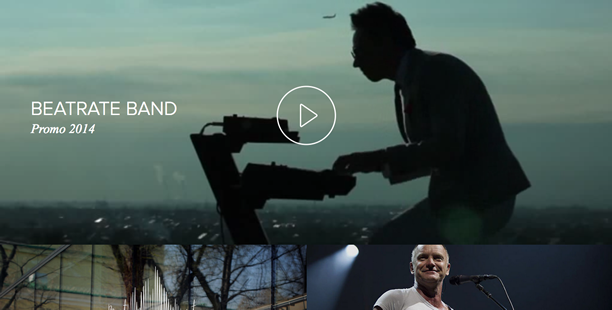
비트레이트 밴드
Beatrate 밴드의 롱 스크롤링 사이트는 비디오 자동 재생 및 수평 이미지 캐러셀을 포함하여 롱 스크롤링을 위한 몇 가지 실험적 기능을 제공합니다.

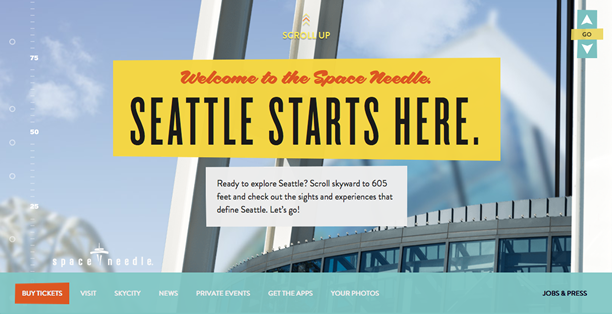
스페이스 니들
시애틀 스페이스 니들 사이트는 비정형 스크롤 방향의 완벽한 예입니다. 스페이스 니들 위로(그리고 그 너머로) 여행한다는 구실로 사용자가 아래로 스크롤하지 않고 위로 스크롤하는 것이 합리적입니다.

추가 사이트
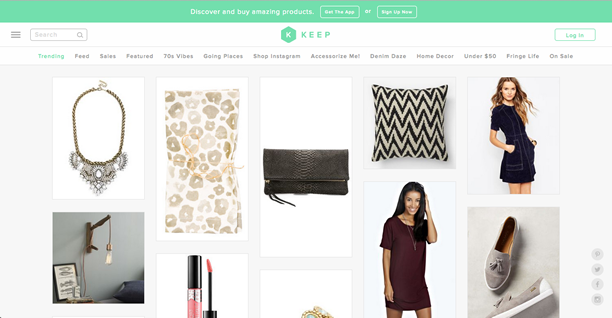
유지하다

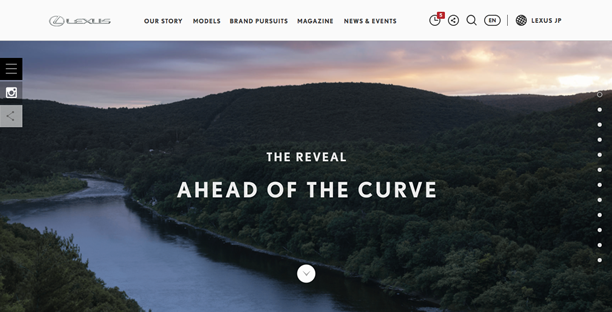
더 공개(렉서스)

원 존 세인트

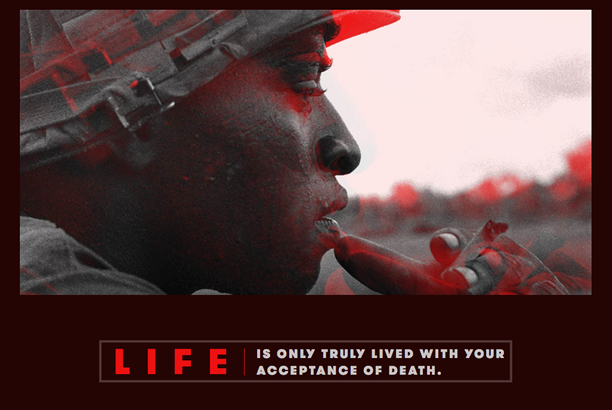
하나는 볼, 하나는 죽이기

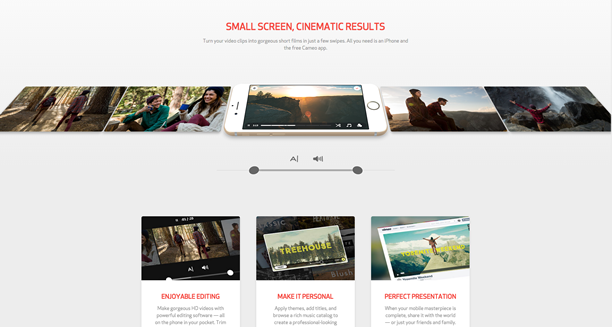
Vimeo의 카메오

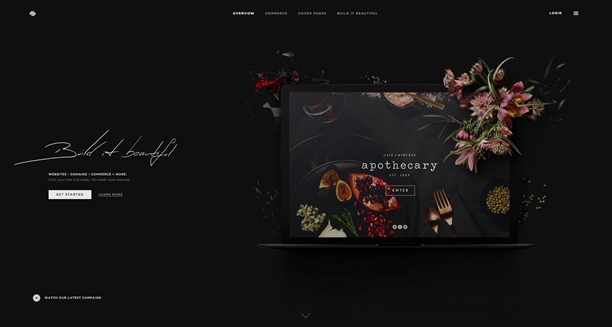
정사각형 공간

넵 앱

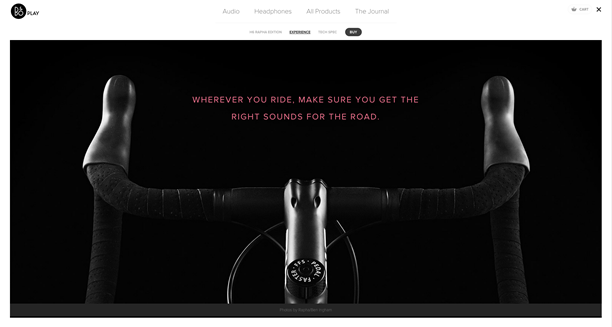
베오플레이

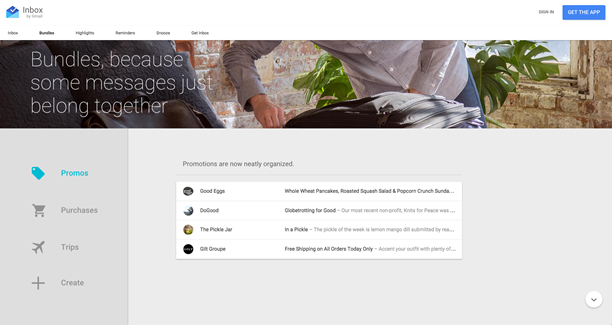
Google의 받은편지함

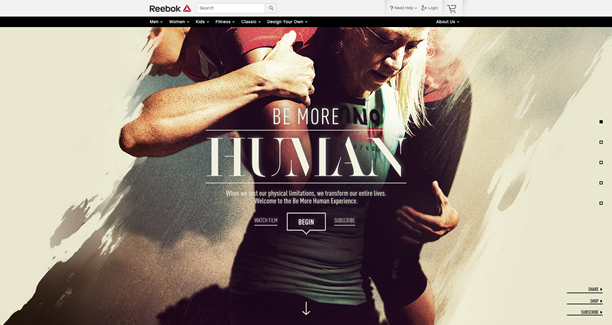
Reebok의 인간이 되어라

결론
위의 사이트에서 알 수 있듯이 롱 스크롤링의 가장 성공적인 적용은 추세의 일부가 아닌 실용적인 이점을 위한 것입니다.
긴 스크롤에는 여러 가지 유용한 이점이 있습니다. 정리되지 않은 정보 통합, 상호 작용, 탐색의 자유, 놀라운 시각 효과, 광범위한 콘텐츠 표시(무한 스크롤), 선형 스토리텔링 등 무작정 전환합니다. 그것을 최대한 활용하기 위한 최고의 기술을 이해하십시오.
