긴 형식의 콘텐츠를 디자인하는 방법
게시 됨: 2019-03-05우리의 주의 집중 시간은 지난 10년 동안 크게 감소했습니다. 사용자는 더 이상 많은 콘텐츠를 읽는 데 관심이 없습니다. 그렇다면 효과적이고 성공적인 긴 양식을 어떻게 만들거나 디자인할 수 있을까요? 좋은 UX 디자인과 함께 긴 형식의 콘텐츠가 이 문제를 해결할 수 있습니다. 사용자는 좋은 스토리를 좋아하는 경향이 있으며 긴 형식의 콘텐츠는 몰입감 있고 매력적인 경험을 만드는 좋은 방법입니다.
이 기사에서는 메시지를 전달하는 동안 효과적이고 사용자의 참여를 유도하는 긴 형식의 콘텐츠에 대한 몇 가지 예를 공유합니다. 균형, 공간, 텍스트, 이미지 및 기타 다양한 기능을 통해 긴 형식의 콘텐츠를 사용자에게 유익하고 시각적으로 즐겁게 읽을 수 있도록 변환할 수 있습니다.
1. 공간
공백을 사용하여 긴 형식의 콘텐츠를 덜 압도적으로 만드십시오. 공백을 많이 사용하면 콘텐츠를 더 쉽게 검색하고 액세스할 수 있습니다. 콘텐츠와 화면 가장자리 사이(모든 기기 크기), 텍스트 줄 사이, 단락 사이, 이미지 및 기타 시각적 요소 주변에 공간을 추가할 수 있습니다.
2. 일러스트레이션 사용
긴 형태는 일러스트레이션과 함께 사용하면 매력적인 형태를 만들 수 있습니다. 일러스트레이션을 텍스트와 함께 사용하면 브랜드 메시지를 설득력 있는 방식으로 전달하는 콘텐츠를 만들 수 있습니다. 이 기술은 픽션이나 명확한 시각적 표현이 부족한 다른 텍스트로 작업할 때 정말 잘 작동합니다.
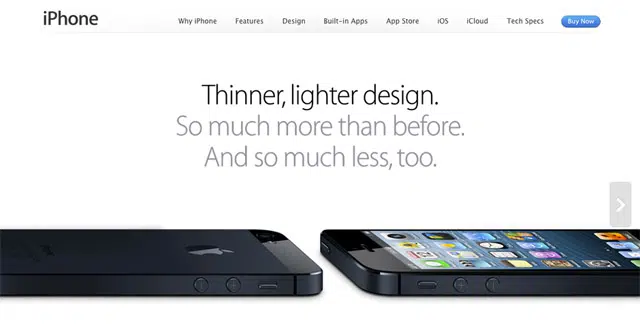
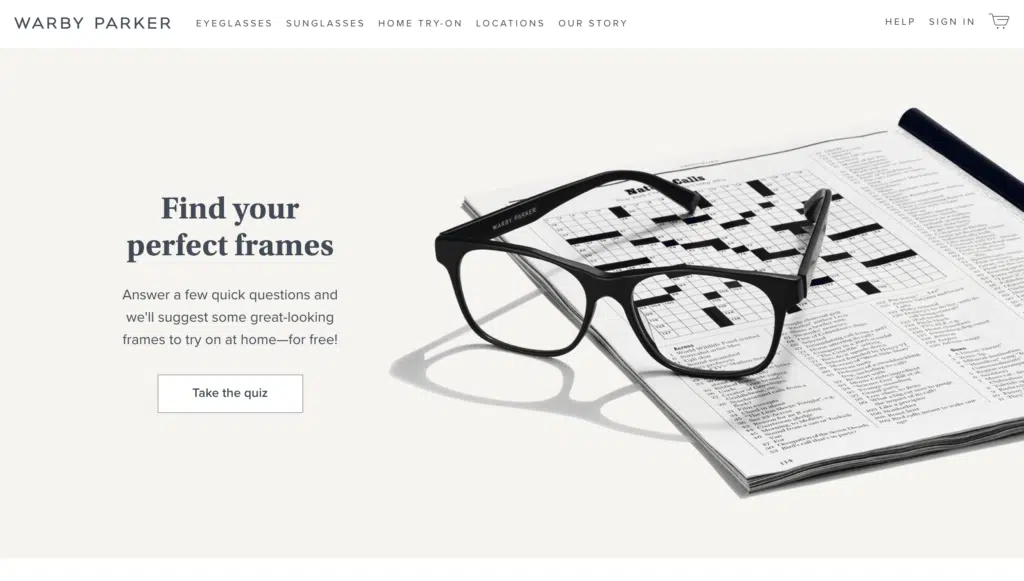
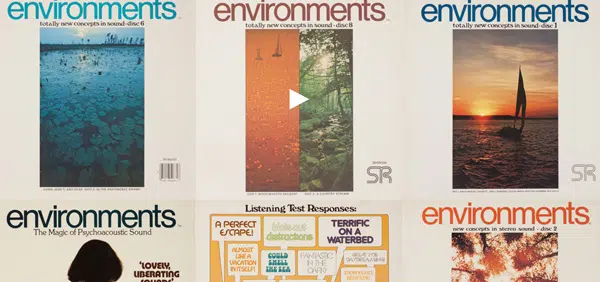
3. 배치된 이미지
긴 형태를 디자인할 때 이미지의 배치는 중요합니다. 대부분의 긴 형식에는 일반적으로 설계 공식이 있습니다. 영웅 이미지, 소개 텍스트, 큰 이미지, 부제목 및 본문 텍스트가 있습니다. 단순하게 디자인되어야 하고, 내용이 잘 흘러야 하며, 텍스트와 이미지 사이에 좋은 유희가 있어야 합니다. 디자인은 다른 장치에서도 멋지게 보여야 합니다. 즉, 데스크탑에서 모바일 장치로 전환할 때 읽기 경험이 손상되어서는 안 됩니다.
4. 직관적인 스크롤링
사용자는 스크롤을 좋아하므로 스크롤 작업이 직관적으로 설계되었는지 확인합니다. 흥미롭고 파격적인 효과를 도입하려는 경우 쉽게 사용할 수 있도록 디자인해야 합니다. 긴 형식의 콘텐츠에 대한 스크롤 경험은 매끄럽고 사용자가 그것에 대해 생각할 필요가 없어야 합니다.
5. 타임라인/마일스톤 사용

긴 형식의 콘텐츠에 이정표를 사용하면 사용자가 페이지를 스크롤할 때 성취감을 느낄 수 있습니다. 페이지 맨 위에 진행률 표시줄을 통합하면 사용자가 읽기를 시작하기 전에 필요한 시간 투자를 표시할 수 있습니다. 콘텐츠를 장으로 나누거나 고정 진행률/탐색 막대를 가질 수도 있습니다.
6. 멋진 이야기를 들려주세요
좋은 긴 형식은 훌륭한 스토리를 보여줍니다. 이야기를 전달하는 가장 좋은 방법은 일련의 그래픽/이미지 및 텍스트를 사용하는 것입니다. 사려 깊은 방식으로 스토리가 만들어지면 사용자는 콘텐츠를 흥미롭게 읽을 수 있습니다. 그러나 때로는 시각적 효과가 매력적일 때도 무한 스크롤로 이어질 수 있어 매우 짜증나는 경험을 할 수 있습니다. 이 문제를 제거할 이유가 있는 긴 형식의 콘텐츠를 디자인합니다.
7. 애니메이션 사용
콘텐츠가 길면 사용자는 여정에서 자신이 어디에 있는지 이해하는 데 도움이 되는 일종의 대화형 요소가 필요합니다. 시차 효과, 버튼 및 화살표와 같은 의도적인 애니메이션을 사용하면 탐색에 도움이 됩니다. 비디오 애니메이션을 사용하여 텍스트를 나누는 것도 유용합니다. 이러한 애니메이션을 대화형으로 유지하면 독자는 읽기 경험을 방해하지 않으면서 페이지를 탐색할 수 있습니다.
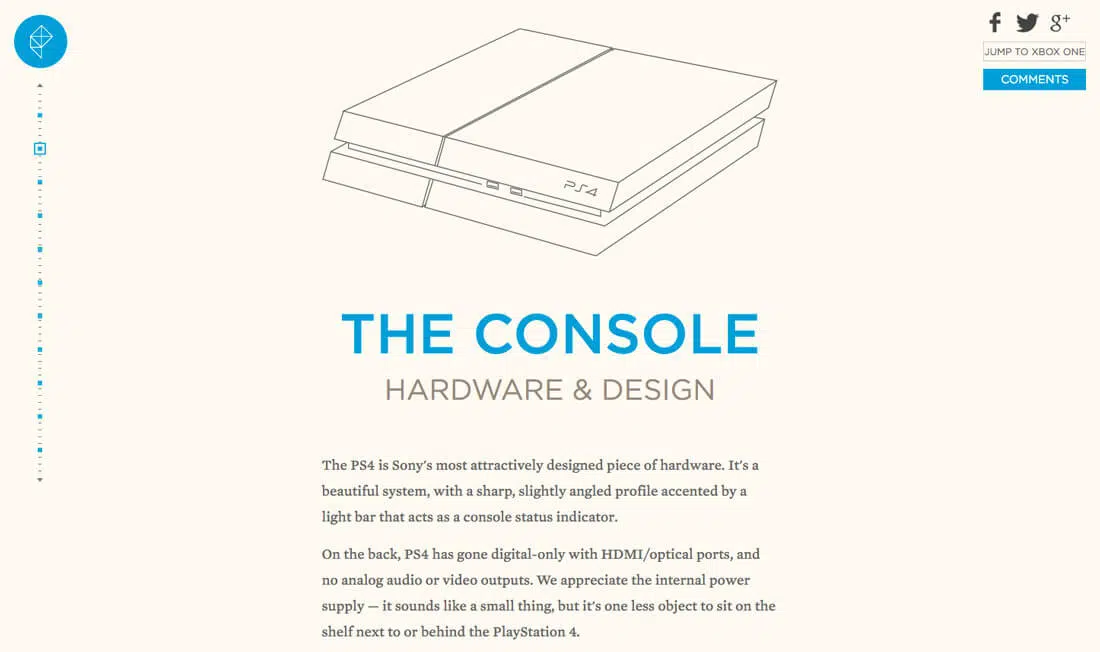
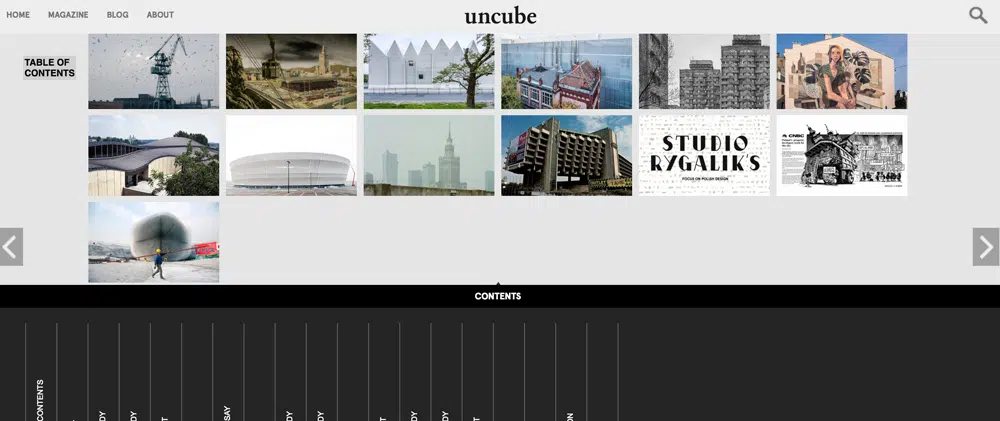
8. 탐색 요소 사용
Uncube의 사이트는 탐색 요소를 잘 활용합니다. 이 사이트의 아키텍처는 잘 고려되었으며 세부 사항을 건드리지 않았습니다. 슬라이더 화살표의 사용은 여기에서 명백합니다. 사용자가 페이지를 계속 스크롤하도록 합니다. 목차 섹션은 진행률 표시줄 역할을 하며 사용자가 사이트를 탐색할 때 정보를 제공합니다. 머리글 및 바닥글 탐색 메뉴를 사용하면 사이트를 쉽게 탐색할 수도 있습니다.
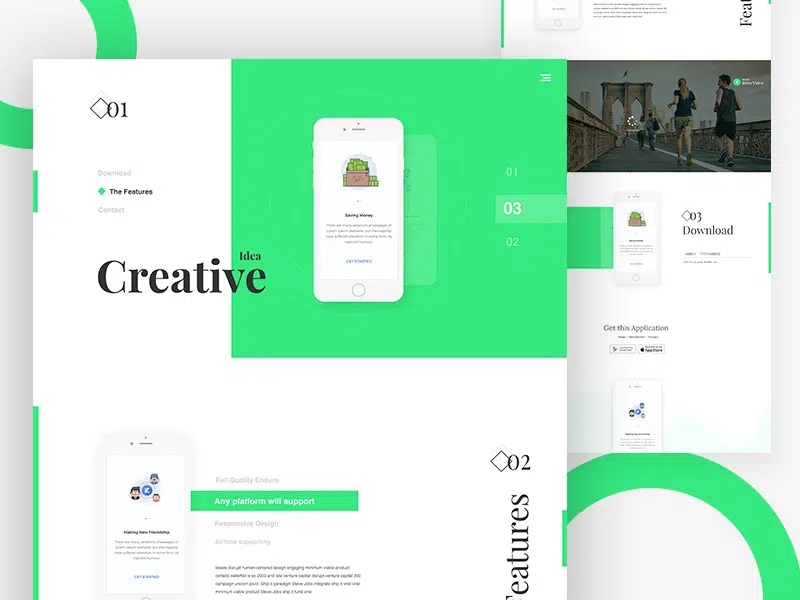
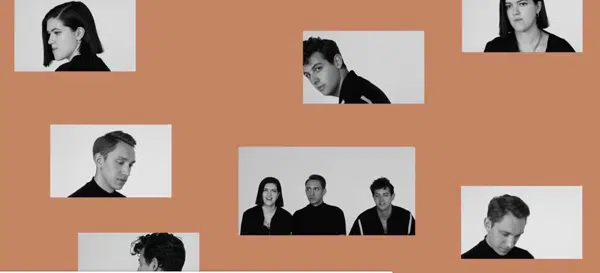
9. 보색 및 가로/세로 스크롤 사용
Pitchfork는 과거에 훌륭한 장편 페이지를 만들었으며 수평 및 수직 스크롤과 함께 보색을 사용하여 밝고 흥미로운 디자인을 만듭니다. 사이트는 귀하의 눈이 페이지 아래로 사본의 끝까지 이동하도록 하는 방식으로 상호작용을 사용합니다. 애니메이션, 깊이, 레이어링 및 보색을 사용하여 사용자의 참여를 유지하는 긴 형식의 콘텐츠를 만들 수 있습니다.
10. 긴 형식은 SEO에 좋습니다.
긴 형식은 더 많은 사본을 갖도록 설계되었으므로 긴 형식 게시물의 모든 추가 단어는 검색 엔진에서 더 쉽게 발견할 수 있도록 롱테일 키워드에 활용될 수 있습니다. 사용자가 긴 형식의 콘텐츠를 읽는 데 오랜 시간이 걸리기 때문에 Google은 이를 알고리즘에 반영하여 Google에서 더 나은 성능을 제공합니다.
11. 긴 형식은 전환율을 높입니다.
긴 형식의 콘텐츠는 짧은 형식의 콘텐츠보다 성능이 더 좋고 효과적입니다. 두 가지 긴 형식 콘텐츠의 효과를 테스트하기 위한 연구가 수행되었을 때 기업은 긴 형식 콘텐츠를 사용할 때 전환율이 30% 증가하는 것을 확인했습니다. 그러나 이 목적을 위해 페이지를 길게 하는 함정에 빠지고 싶지 않다면 적절하거나 필요할 때만 페이지를 길게 유지하는 것이 합리적입니다.
결론
긴 형태는 많은 이점이 있습니다. 그 중 일부는 더 높은 검색 순위, 더 나은 신뢰성, 더 많은 백링크, 유기적 트래픽, 더 지속 가능한 콘텐츠 및 더 많은 브랜드 권위입니다. 이러한 유형의 레이아웃은 모든 디자인에 완벽하지는 않지만 디자인 내에서 스토리를 전달하려는 경우 좋은 옵션입니다.