반응형 디자인 시스템을 위한 로고를 준비하는 방법
게시 됨: 2022-03-10현대 로고는 그 어느 때보다 더 열심히 일해야 합니다. 과거에는 회사 로고가 단순히 상점 간판을 위한 것으로 지역 신문 광고에 인쇄되었을 수 있습니다. 오늘날의 로고는 다양한 화면 크기와 해상도를 사용하여 반응형 웹 사이트를 표시 하는 점점 더 많은 스마트 장치 에서 작동해야 합니다.
종종 로고는 반응형 웹 사이트 디자인에서 어려움을 겪습니다. 많은 것들이 반응형 프레임워크와 다양한 크기를 염두에 두고 설계되지 않았으며, 제공되는 사용 가능한 공간에 맞게 크기가 조정됩니다.
그러나 반응형 웹 공간에서 잘하는 브랜드가 있습니다. 이러한 브랜드는 변화하는 형식 내에서 어떻게 표시될 것인지를 고려하여 신중하게 디자인된 브랜드입니다. 최고의 로고는 사이트가 장치에 최적화될 때 브랜드가 할당된 공간에 최적화되도록 다양한 형식과 레이아웃 옵션을 사용하여 간단하고 유연 합니다.
이 기사에서는 단순하고 유연하며 다양한 로고 디자인이 왜 그토록 중요한지 알아보겠습니다. Twitter, Facebook, Spotify 및 Google과 같은 클라우드에서 탄생한 업계 최고의 브랜드는 반응형 웹 디자인과 모바일 장치 시장의 영향력 증가로 인해 브랜드를 개선하고 단순화하고 있습니다. 우리는 우리 브랜드에 대해 생각할 때 그들의 솔루션과 반응형 웹 디자인 내에서 성공하기 위해 로고를 최적화하는 방법을 고려할 수 있습니다.
SmashingMag에 대한 추가 정보:
- 반응형 웹 디자인: 정의 및 사용 방법
- 로고를 승인받는 방법: 더 나은 디자인 워크플로를 위한 8단계
- 효과적인 로고 디자인을 위한 중요한 팁
- 반응형 웹 디자인을 위한 Photoshop 에티켓
간단한 사실
인간의 뇌는 복잡한 것보다 단순한 형태를 훨씬 더 쉽게 기억합니다. 좋은 로고와 나쁜 로고를 구분하는 가장 일반적인 요소 중 하나는 단순성입니다. 품질, 기억에 남을 만한 성공적인 브랜드는 항상 단순합니다.
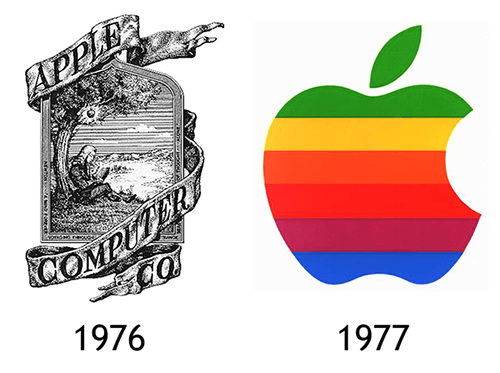
이 개념은 새로운 것이 아니며 반응형 웹 디자인이 단순함의 한계를 뛰어넘기 시작하기 오래 전에 알려졌습니다. 엔지니어 Ron Wayne이 디자인한 1976년 Apple의 첫 로고 시도를 보십시오. 독창적이기는 하지만(특히 엔지니어의 경우) 너무 복잡하고 당연하게도 불과 1년 만에 교체되었습니다.

Steve Jobs는 전문 그래픽 디자이너 Rob Janoff에게 단순하고 기억에 남고 현대적인 디자인을 의뢰했습니다. 색상은 다양할 수 있지만 이 기본 모양은 30년 이상 변하지 않고 그대로 남아 있으며 역사상 가장 상징적이며 알아볼 수 있는 로고 중 하나가 되었습니다. 이 디자인의 단순성으로 인해 거의 모든 크기에서 잘 작동합니다. 이러한 기술이 출시되기 수십 년 전에 만들어졌음에도 불구하고 반응형 웹 디자인에 적합합니다.
그러나 Apple의 원래 브랜딩 실수는 대부분의 기업에서 자주 발생하는 문제입니다. 소규모 신생 기업은 일반적으로 예산이 제한되어 있습니다. 비용을 피하기 위해 실수로 전문 로고 디자이너가 아닌 잘못된 사람에게 로고를 의뢰합니다. 무언가를 만들기 위해 무언가를 추가해야 한다고 느끼는 사람.

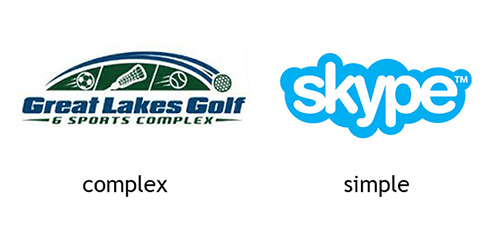
왼쪽 위의 Great Lakes Golf 로고를 고려하십시오. 누군가 그 디자인에 무언가를 추가하는 데 많은 시간을 할애했습니다. 결과는 매우 바쁘고 제대로 축소되지 않을 것입니다. 오른쪽의 Skype 로고는 단순하고 깨끗하며 기억에 남습니다. 무엇이든 작동하며 모바일 장치의 작은 영역으로 확장할 수 있습니다.

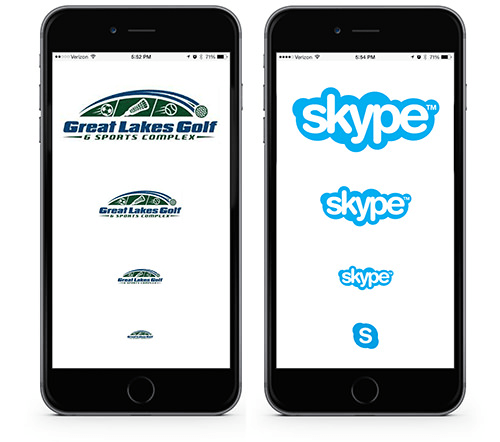
전체 너비에서 Great Lakes Golf 로고에서 볼 스포츠 요소를 식별할 수 있습니다. 하지만 50% 축소하면 거의 읽을 수 없습니다. 오른쪽에는 Skype 로고가 아름답게 축소되어 있습니다. 그리고 공간이 너무 작아지면 Skype 브랜드는 워드마크를 완전히 삭제할 만큼 유연합니다.
이 간단한 비교는 단순하고 깨끗하며 다재다능한 디자인이 더 복잡한 배열보다 어떻게 승리하는지 보여줍니다. Great Lakes Golf 로고는 원래 의도에 잘 맞았을 것입니다. 그러나 반응형 웹 사이트의 맥락에서 깔끔하게 확장할 수 없다는 점은 매우 명백해집니다.
기술 산업의 대응
페이스북
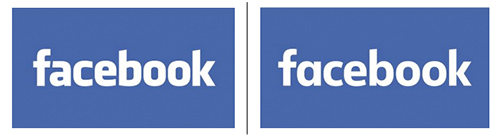
웹에 정통한 브랜드는 반응형 모바일 웹 디자인에 맞게 로고를 단순화하고 있습니다. Facebook은 2013년에 아이콘 'f'의 하단에서 희미한 파란색 선을 제거했습니다. 그리고 2015년 7월에는 소문자 'a'의 어센더를 제거하고 더 단순하고 둥근 버전으로 교체하여 워드마크를 단순화했습니다.
전체적으로 다른 글자들도 가늘고 세련되었습니다. 변경 사항이 중요하지 않은 것처럼 보일 수 있지만 추론은 그렇지 않습니다. Facebook은 모바일 장치에서 보는 것에 대한 직접적인 반응으로 브랜드를 변경하고 있습니다.


“이것은 실제로 엄청난 변화이며 ''' 그 이상입니다. 모바일이 주도합니다.” - Howard Belk, 브랜드 회사 Siegel+Gale의 공동 최고 경영자 겸 최고 크리에이티브 책임자.
스포티 파이
2006년에 원래 Spotify 로고는 크기를 줄였을 때 길을 잃을 수 있는 작은 물결 요소와 장난기 넘치는 유형이 혼합된 것이었습니다. 2013년에 우리 모두에게 친숙한 검은색 글꼴과 녹색 아이콘으로 재설계되고 단순화되었습니다. 이제 단일 평면 녹색 색상으로 더욱 세련되었습니다. Spotify가 왜 깨지지 않은 것을 고쳤는지 묻는 일부와 함께 변경에 대해 약간의 혼란이 표현되었습니다. 그러나 변경 사항은 Spotify에 대한 대규모 브랜딩 업데이트의 일부이며 모바일 웹 공간 내에서 더 많은 유연성을 추구하는 것이 추진 요인임이 분명합니다.

“시스템이 매우 유연하기 때문에 Spotify가 화면에서 인쇄, 환경 및 대화형 경험에 이르기까지 어디로든 갈 수 있습니다. 우리는 작은 모바일 화면에 작은 모바일 광고로 시스템을 압력 테스트했습니다." - Leland Maschmeyer, 뉴욕 디자인 회사 Collins의 크리에이티브 디렉터
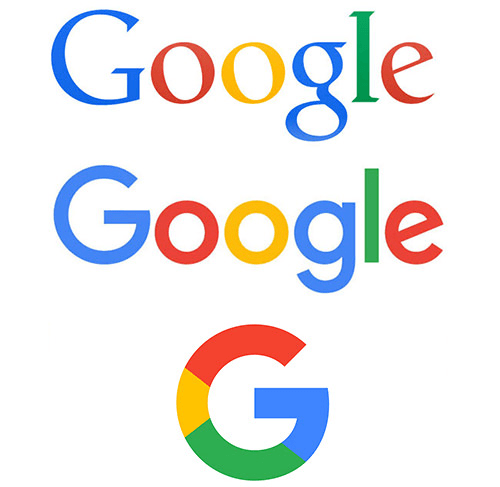
또 다른 사례는 구글이다. 이 기사를 작성하는 동안 Google은 가장 간단한 최신 로고 업데이트를 공개했습니다. Google 로고는 90년대에 우리 브라우저에 처음 등장한 이래로 새로운 차원의 단순함으로 발전해 왔습니다.

최근 몇 년 동안 얇은 세리프 유형이 반응형 웹 디자인 내에서 제대로 확장되지 않는다는 것이 빠르게 명백해졌습니다. 그래서 다른 테크 브랜드와 마찬가지로 평면 디자인과 친근하고 독특한 'G' 아이콘이 있는 산세리프체로 단순화했습니다.

“옛날 옛적에 Google은 데스크톱 PC라는 하나의 장치에서 도달할 수 있는 하나의 목적지였습니다. 오늘날 사람들은 다양한 플랫폼, 앱, 기기에서 Google 제품과 상호작용합니다. 오늘 우리는 이러한 현실을 반영하고 가장 작은 화면에서도 Google의 마법이 당신을 위해 작동할 때를 보여주는 새로운 로고와 ID 제품군을 소개합니다. " - Tamar Yehoshua, 제품 관리 부사장이 공식 Google 블로그에 게시함.
말이 없습니다
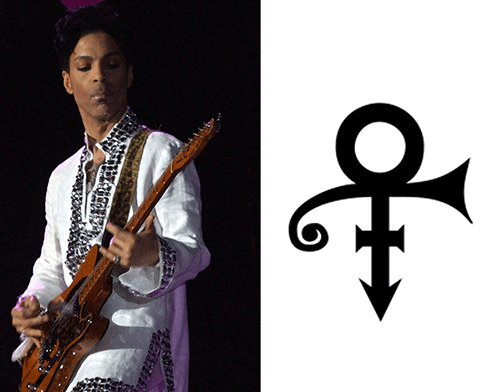
Prince가 1993년에 그의 이름을 심볼로 변경했을 때 우리 대부분은 그가 미쳤다고 생각했습니다. 그러나 아마도 그는 시대를 앞서갔을 것입니다.

점점 더 많은 회사들이 로고의 단순성을 개선하여 워드마크가 전혀 없는 평면적이고 단순한 심볼 디자인으로 이동하고 있습니다.

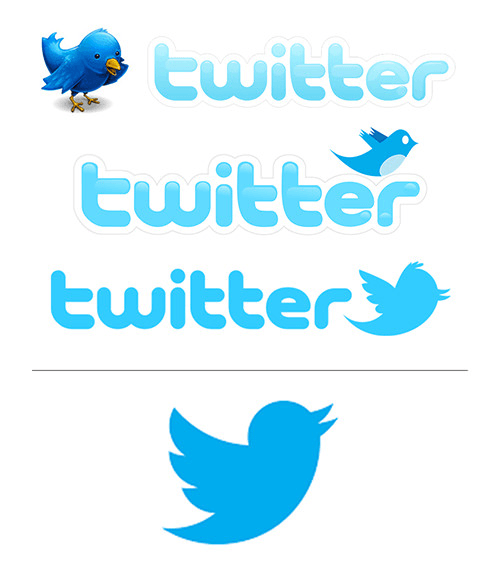
트위터 로고를 구성했던 거품형과 새 일러스트를 기억하시나요? 시간이 지남에 따라 Twitter는 불필요한 세부 사항을 제거하고 로고를 다듬었습니다. 이제 새의 매우 단순화된 버전일 뿐입니다. 소문자 't' 아이콘도 없고 트위터 워드마크도 없고 새 로고만 있습니다.

“트위터는 새이고 새는 트위터입니다. 더 이상 트위터를 나타내기 위해 텍스트, 거품형 서체 또는 소문자 't'가 필요하지 않습니다.” - 크리에이티브 디렉터 Doug Bowman
물론 이들은 로고를 단순한 아이콘으로만 줄여도 벗어날 수 있는 잘 알려진 브랜드입니다. 모든 사람이 할 수 있거나 해야 하는 것은 아닙니다. 그러나 이것은 반응형 웹 디자인이 브랜드에 미치는 영향의 또 다른 예입니다. 확실히, 아이덴티티의 일부로 아이콘 그래픽을 사용하면 모바일 장치에서 사용할 수 있는 브랜드의 유연성이 높아집니다.
앞으로 나아가 다
이것은 모든 로고가 단순한 플랫 아이콘이나 플랫 산세리프 서체로 끝날 것임을 의미합니까? 나는 그렇게 생각하지 않는다. 그러나 반응형 웹 디자인이 브랜딩에 미치는 영향을 부정하는 사람은 거의 없으며 이것이 얼마나 갈지 지켜보는 것도 흥미로울 것입니다.
회사 로고가 절대 변경되어서는 안 되는 단단한 형태라는 역사적으로 신성한 관점은 로고가 반응하고 변화하는 새로운 종류의 브랜드 자유에 자리를 내주고 있습니다. 가로 형식에서 세로 스택까지, 워드마크에서 간단한 아이콘까지, 어둡고 밝은 화면 배경에 맞게 색상을 변경하는 것까지.
혹자는 기술 산업의 브랜딩 방향을 보는 것이 예를 들어 로펌이나 레스토랑과 관련이 없다고 주장할 수도 있습니다. 그러나 모든 산업은 결국 어떤 식으로든 반응형 웹 디자인으로 들어가고 모바일 장치의 부상으로 영향을 받게 될 것입니다. 일부 회사는 이것이 Twitter 또는 Pinterest에서와 같이 자신의 브랜드에서 잘 작동하지 않는 이유를 궁금해할 수 있습니다.
단순함의 디자인 원칙을 이해하고 브랜딩에 대한 이러한 유연한 접근 방식을 수용하는 사람들은 이 새로운 매체에서 가장 잘 반응할 것입니다. 최소한 모바일 장치에서 축소했을 때 브랜드가 어떻게 표시되는지는 모든 로고 디자이너 또는 브랜딩 프로젝트의 주요 테스트가 될 것입니다.
로고 디자이너는 브랜드 일관성을 유지하면서 반응형 웹 디자인 내에서 로고를 최적화할 수 있는 이 새롭고 유연한 접근 방식을 수용하도록 고객을 교육해야 합니다. 그렇지 않으면 더 많은 웹 빌더가 개별 프로젝트에 맞게 문제가 있는 로고를 즉석에서 변경하는 것을 목격하게 될 것입니다. 누구에게나 이상적인 솔루션은 아닙니다.
반응형 로고 디자인에 대한 실용적인 방법 가이드를 주목하세요.
