디자인 영감을 위한 15가지 인상적인 로그인 양식
게시 됨: 2020-09-02로그인 양식은 웹사이트의 개념이 등장한 이후부터 존재해 왔습니다. 그리고 그것은 모든 웹사이트의 중요한 부분입니다. 로그인 페이지와 인간의 상호 작용은 시간이 지남에 따라 변경되었습니다. 처음에는 이메일 주소나 아이디와 비밀번호를 입력하여 시스템에 로그인했습니다. 이제 전화기에 Touch ID, 얼굴 스캔 및 기타 시스템 로그인 방법이 있습니다. 디자인적인 관점에서 보면 로그인 양식은 매우 단조롭고 평면적인 디자인이었습니다. 그러나 요즘 디자이너들은 생생한 색상으로 가득 찬 인상적이고 즉시 사용 가능한 디자인을 생각해 냈습니다.
이 블로그는 디자이너로서 디자이너 로그인 양식을 만들기 위해 탐색하거나 영감을 얻을 수 있는 인상적인 로그인 양식에 중점을 둡니다. 활기차고 멋진 로그인 양식을 마음대로 사용할 수 있는 웹사이트를 살펴보겠습니다.
1. 달콤한:
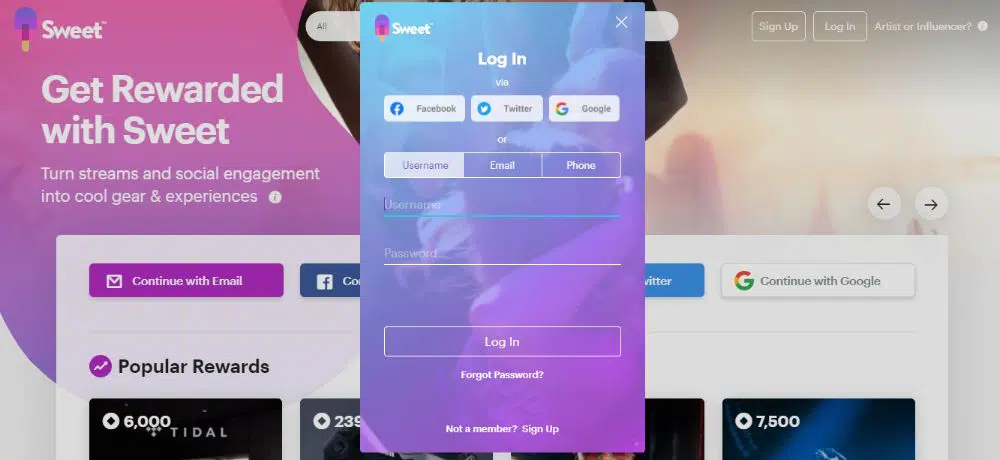
Sweet는 인플루언서와 아티스트를 다루는 웹사이트입니다. 사이트를 사용하는 경우 아티스트 또는 인플루언서가 될 수 있습니다. 웹사이트에는 아이스크림 캔디와 유사한 색상 테마가 있습니다. 또한 웹 사이트의 로고에는 아이스크림 캔디가 형성되어 있습니다. 이 웹사이트의 로그인 양식은 파란색 테마가 점차 다른 색조의 보라색으로 바뀌면서 놀랍습니다. 사용자 이름, 전화번호 또는 이메일 주소로 웹사이트에 로그인할 수 있습니다. 또한 포커스가 입력 필드에 있는 경우 Facebook, Twitter 및 Google을 통해 로그인할 수 있습니다. 밑줄 음영이 파란색으로 변경됩니다.
2. 젠데스크:
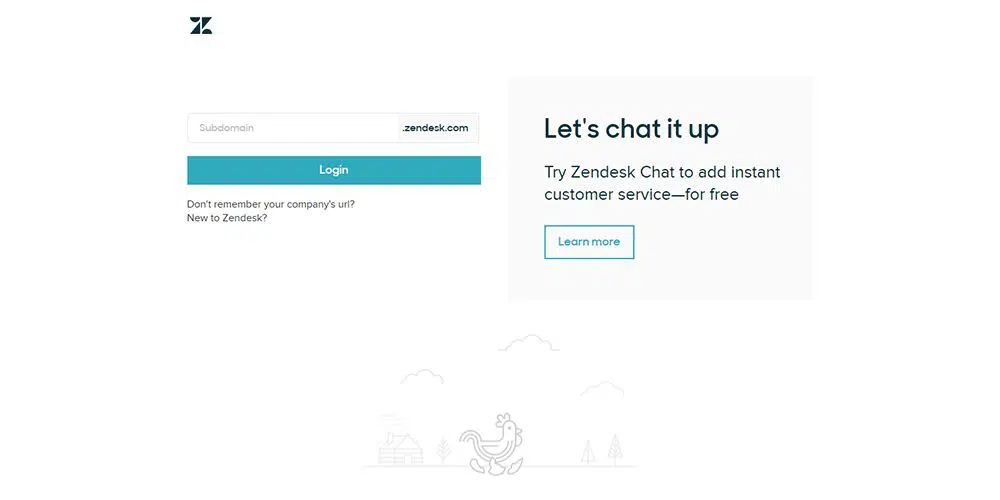
Zendesk는 고객 서비스를 처리하는 웹사이트로 고객의 문제를 해결하는 것으로 알려져 있습니다. 이 회사는 미국 캘리포니아에 있습니다. 그들의 로그인 페이지는 디자인이 매우 미니멀합니다. 하위 도메인 이름이 있어야 하는 입력 필드만 볼 수 있습니다. 로그인 양식에서 주의를 딴 데로 돌리는 것은 없습니다. 로그인 양식 아래에 다른 링크가 있습니다. 그러나 웹 사이트에는 머리글 및 바닥글 링크 또는 이미지가 없습니다. 이렇게 하면 시스템의 로깅에만 집중할 수 있습니다.
3. 정사각형:
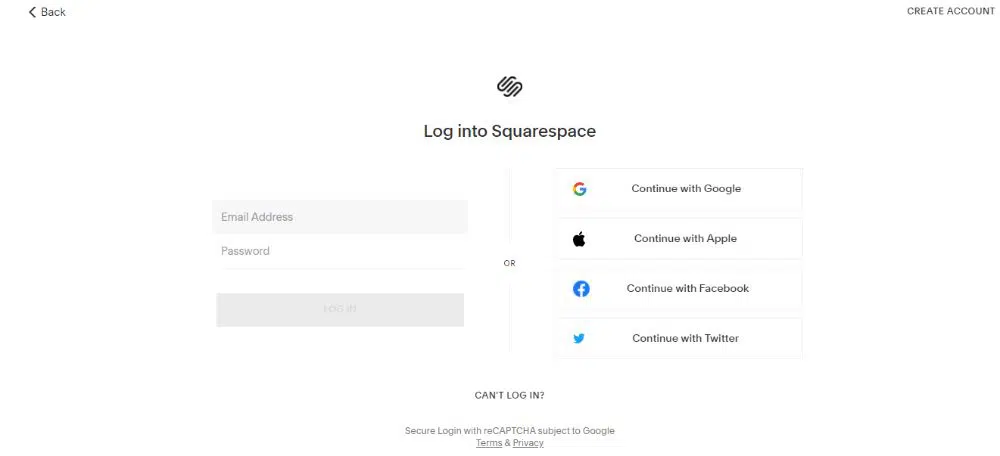
Squarespace는 디지털 마케팅을 처리하고 사용할 수 있는 일부 디자인 템플릿을 제공하는 또 다른 웹사이트입니다. 그들은 정교한 디자인의 새로운 홈페이지를 가지고 있습니다. 그러나 로그인 페이지는 최소한의 디자인입니다. 이 로그인 페이지에는 로그인 프로세스에서 사용자의 주의를 분산시키는 머리글과 바닥글도 없습니다. 입력 필드에는 이메일 주소와 비밀번호를 입력하라는 메시지가 표시됩니다. 그와 함께 Google, Apple, Facebook 및 Twitter 계정을 사용하여 로그인할 수도 있습니다. 로그인 CTA도 간단하면서도 효과적입니다.
4. 진행 방향:
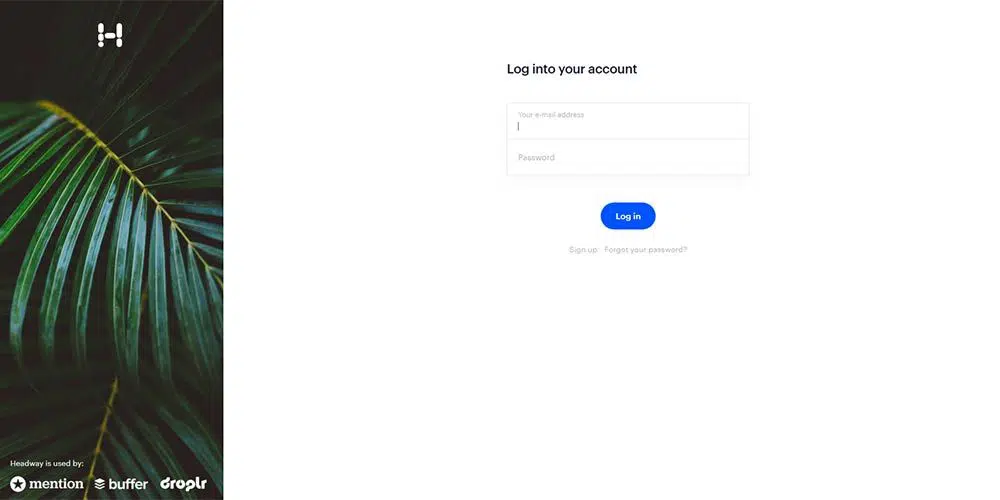
Headway는 고객에게 특정 서비스나 제품에 대한 정보를 제공하기 위해 변경 로그를 제공하는 웹사이트입니다. 그들의 전체 웹 사이트는 가능한 가장 간단한 디자인의 흰색 테마로 칠해져 있습니다. 그들은 당신을 산만하게 할 수 있는 머리글이나 바닥글 세부 정보가 없는 훨씬 더 간단한 로그인 페이지를 가지고 있습니다. 왼쪽 여백에 이미지만 있으면 이메일 주소와 비밀번호를 채울 수 있는 로그인 페이지가 있습니다. Google 계정 세부 정보로 로그인할 수도 있습니다. 로그인 페이지는 흰색 배경에 화려한 사용자 인터페이스 요소가 없는 단순합니다.
5. VSCO:
VSCO는 같은 이름의 웹사이트가 있는 사진 편집 응용 프로그램입니다. 이 사이트에는 시차 스크롤 기능이 있으며 새로운 사용자 인터페이스가 있습니다. 하지만 웹사이트의 로그인 폼은 심플한 디자인의 올 화이트 폼이다. 이메일 주소 또는 프로필 이름과 비밀번호를 통해 로그인할 수 있습니다. 이 페이지를 통해 VSCO 홈 페이지, 피드, 가입 페이지 및 VSCO 응용 프로그램을 다운로드할 수 있는 페이지로 이동할 수도 있습니다. 로그인 양식 페이지 상단에 커뮤니티를 나타내는 로고만 있습니다.
6. 물방울:
Drip은 만화, 영화, 비디오 및 음악 장르를 디자인하는 웹사이트입니다. VSCO, Squarespace와 마찬가지로 이 웹사이트의 로그인 양식도 흰색 테마로 구성되어 있습니다. 상단에 "Kickstarter에 로그인"이라고 적힌 것을 볼 수 있습니다. 그러나 Drip은 Kickstarter 팀의 일원입니다. Kickstarter ID와 비밀번호를 사용하여 웹사이트에 로그인할 수 있습니다. 또한 로그인 세부 정보와 함께 비밀번호 분실 링크가 있습니다. Facebook 로그인 정보를 사용하여 로그인할 수도 있습니다. 페이지 하단에서 스크롤하면 Drip이 Kickstarter 제품군의 일부임을 알 수 있습니다. 그들은 웹 사이트의 다른 페이지로 앞뒤로 이동하는 다른 링크가 없습니다. 사이트를 방문하려면 로그인 양식 상단의 Drip 로고를 클릭하기만 하면 됩니다.
7. 룩백:
Lookback은 사용자가 응용 프로그램을 통해 다양한 작업을 수행할 수 있는 웹 사이트입니다. 기능적이지만 직관적인 로그인 양식 페이지가 있습니다. 그들은 크고 굵은 글씨로 "안녕하세요, 다시 만나서 반가워요!"라고 적었습니다. 그 아래에는 'Sign in to go go'라고 소문자로 적었다. 이메일 주소 또는 할당된 사용자 이름과 비밀번호를 통해 웹사이트에 로그인할 수 있습니다. CTA 버튼을 정의하는 녹색 로그인 버튼이 있으며 페이지를 열 때 가장 먼저 눈에 띄는 것이 있습니다. 페이지의 바닥글에는 몇 개의 링크가 있지만 머리글은 비어 있습니다.
8. 패들:

Paddle은 다른 웹사이트에서 허용하는 것처럼 사이트의 다른 부분에 액세스할 수 없도록 하는 웹사이트입니다. 그들의 로그인 페이지에는 로그인 입력과 함께 웹사이트의 로고가 있습니다. 이메일 주소와 비밀번호를 사용하여 웹사이트에 로그인할 수 있습니다. 파란색 로그인 버튼은 사용자의 주의를 끌기에 충분한 파란색의 적절한 음영을 가지고 있습니다. 또한 이 파란색 음영은 클릭 유도문안 버튼을 정의하는 데 적합합니다. 로그인 양식 아래에 제공된 링크를 사용하여 비밀번호를 재설정할 수도 있습니다.
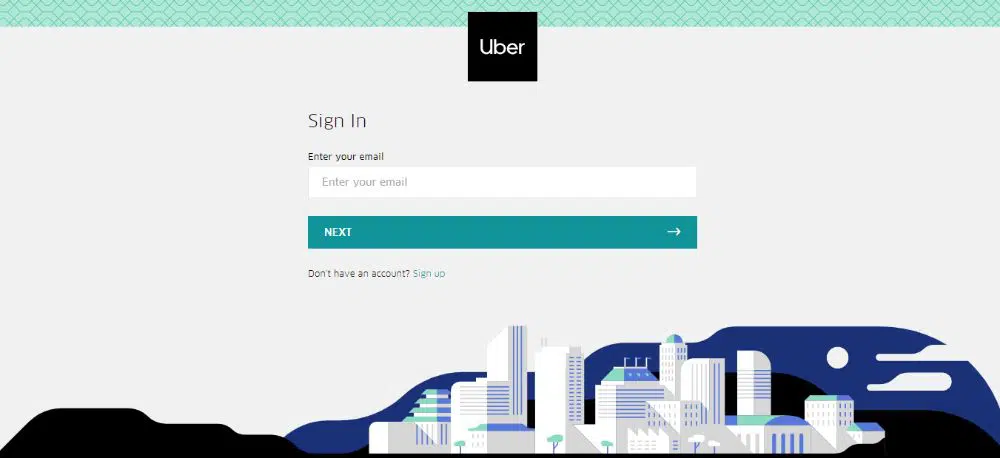
9. 우버:
Uber는 인기 있는 택시 예약 웹사이트이며, 그 서비스는 모바일 애플리케이션 형태로도 제공됩니다. 택시 예약 거인은 출시 직후 청중을 사로 잡았습니다. 그들은 서로 다른 로그인 양식을 디자인했습니다. 하나는 운전자용이고 다른 하나는 승객용입니다. 웹 사이트에서 드라이버를 위해 제공한 로그인 양식을 살펴보겠습니다. 로그인 양식 상단에 검은색 Uber 로고가 있습니다. 사이트에 로그인하려면 등록된 이메일 주소를 제공해야 합니다. 이메일 주소를 입력한 후 다음 페이지에서 비밀번호를 입력하고 다음 버튼을 누르면 됩니다. 가입 링크도 로그인 양식 아래에 있습니다. 그들은 페이지를 열 때 주의를 끄는 데 실패하지 않는 어두운 색상에 다음 버튼을 교묘하게 배치했습니다. 그리고 그들이 말했듯이 CTA는 항상 다른 색상이어야 합니다. 또한 CTA는 사용자의 시각적 근접성에 가장 먼저 나타나야 합니다.
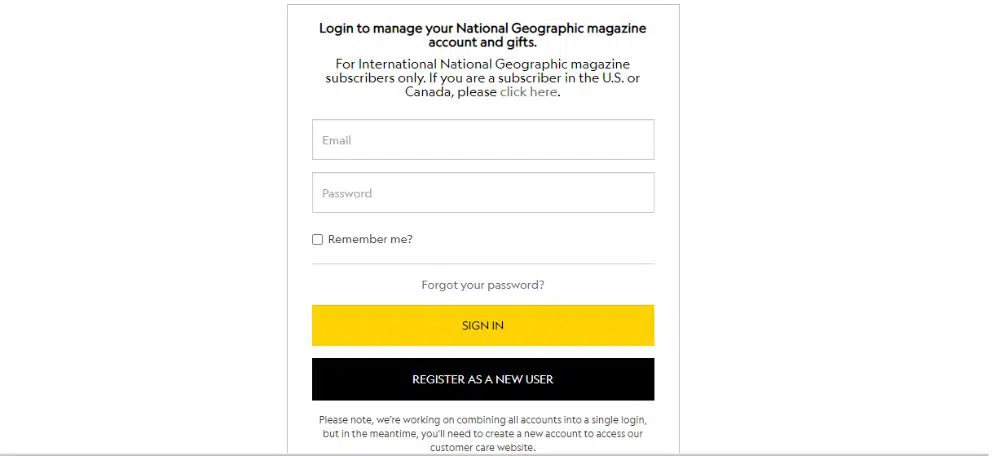
10. 내셔널 지오그래픽:
내셔널 지오그래픽은 미국 텔레비전 네트워크를 관리하는 웹사이트입니다. 월트 디즈니 컴퍼니와 내셔널 지오그래픽 소사이어티(National Geographic Society)의 합작 투자 회사입니다. 그들의 로그인 페이지는 존재만큼이나 독특합니다. 그들의 로그인 페이지는 귀하의 이메일 주소와 비밀번호를 요구합니다. 화려한 요소 없이 미니멀한 디자인으로 시선을 사로잡습니다. 그러나 그들은 전략적으로 그들의 CTA이기도 한 노란색으로 로그인 버튼을 배치했습니다. 검은색 버튼을 클릭하면 같은 페이지에서 새로운 사용자로 등록할 수 있습니다. 페이지의 머리글은 비어 있는 것처럼 보이지만 바닥글에는 웹사이트의 특정 부분으로 이동할 수 있는 특정 링크가 있습니다.
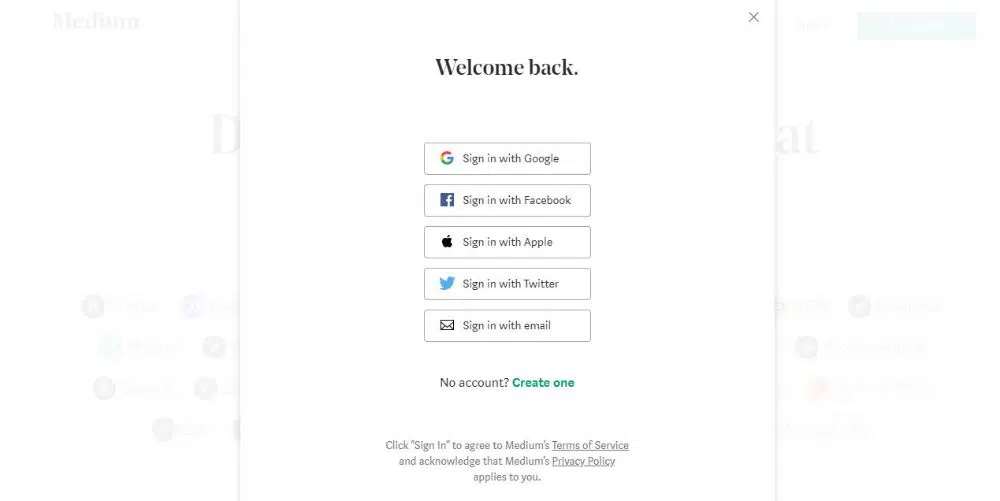
11. Medium.com:
Medium.com은 블로거가 플랫폼에 블로그를 업로드할 수 있는 인기 있는 웹사이트입니다. 그들의 웹 사이트는 다양한 도메인과 틈새 시장의 기사와 블로그에 대해 이야기합니다. 그러나 그들의 로그인 페이지는 매우 흥미로운 것 같습니다. 로그인 페이지에서 매력적인 CTA를 사용하지 않았습니다. 대신 페이지가 최소한의 디자인으로 표시됩니다. Google, Facebook, Apple, Twitter 및 이메일 주소를 사용하여 웹사이트에 로그인할 수 있습니다. 웹사이트에 로그인할 수 있는 다양성은 로그인 페이지의 가장 큰 장점입니다. 하나 만들기 링크를 클릭하여 웹사이트에 등록할 수 있습니다. 페이지의 머리글과 바닥글에는 다른 링크가 없습니다. 웹 사이트 링크의 서비스 약관 및 개인 정보 보호 정책은 로그인 양식 아래에서 찾을 수 있습니다.
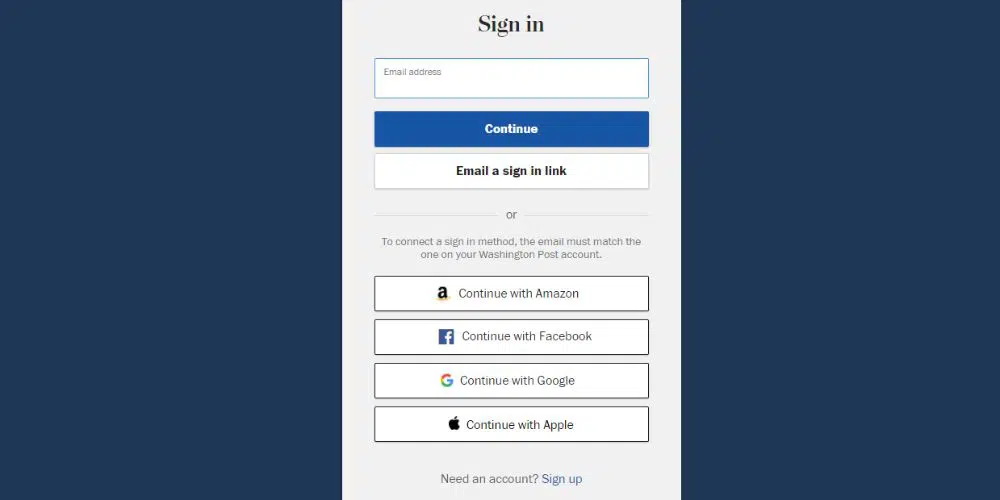
12. 워싱턴 포스트:
워싱턴포스트(Washington Post)는 워싱턴 DC에서 매일 발행되는 미국 신문이며, 워싱턴포스트(The Washington Post)라는 동명으로 웹사이트를 운영하고 있습니다. 로그인 페이지에 와서 그들은 남색 배경의 간단한 로그인 양식을 디자인했습니다. 이메일 주소로 로그인하거나 이메일 주소로 전송된 링크를 통해 로그인하도록 선택할 수 있습니다. 또한 Amazon, Facebook, Google 및 Apple로 로그인할 수도 있습니다. 로그인 양식 아래에 가입 링크도 있습니다. 로그인 페이지의 바닥글에서 개인 정보 보호 정책, 도움말 및 연락처 페이지에 대한 링크를 찾을 수 있습니다.
13. 메일침프:
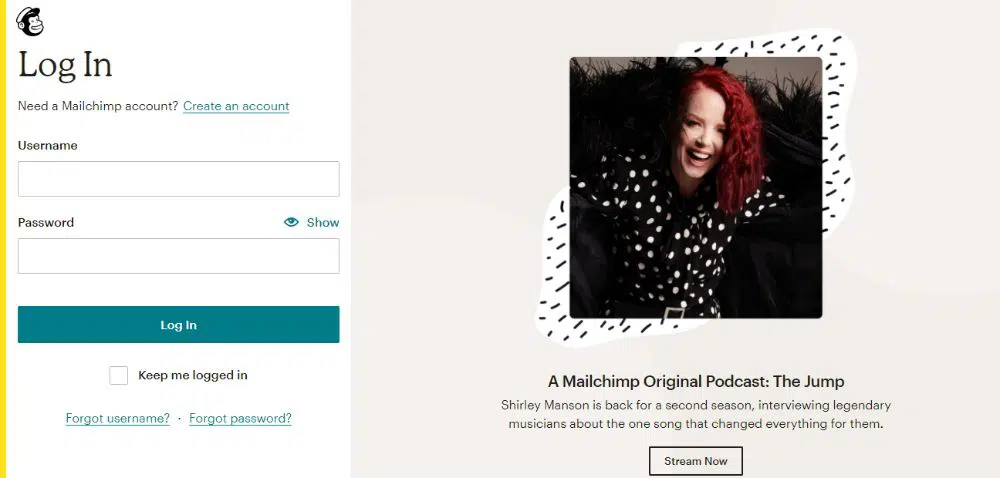
MailChimp는 2001년부터 이메일 마케팅 및 마케팅 자동화 서비스를 취급하는 미국 회사입니다. 보시다시피 웹사이트는 흰색 배경으로 구성되어 있습니다. 마찬가지로, 그들은 흰색 배경으로 로그인 페이지를 디자인했으며 로그인 양식은 웹 페이지의 왼쪽에 전략적으로 배치되었습니다. 오른쪽에서 최신 팟캐스트인 Jump에 대한 정보를 확인할 수 있습니다. 그들은 로그인 버튼에 CTA를 배치했습니다. 이메일 주소와 비밀번호를 사용해서만 웹사이트에 로그인할 수 있습니다. 다른 소셜 미디어 계정을 통한 로그인은 허용하지 않습니다.
14. 세포라:
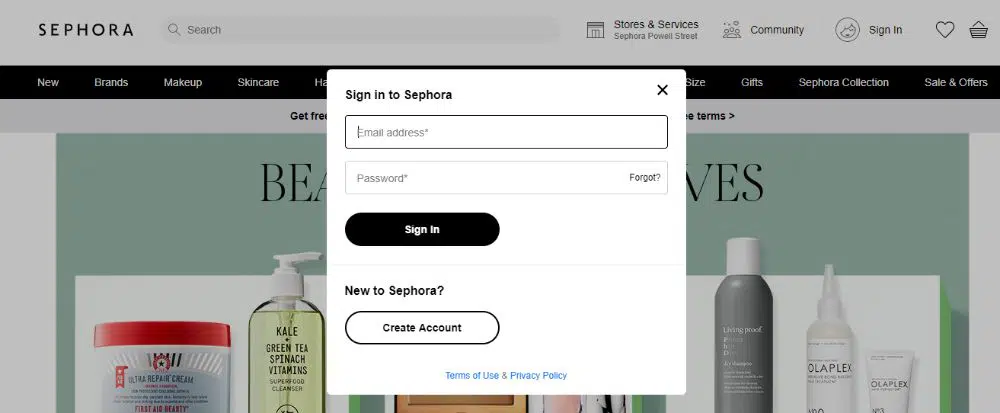
세포라는 세계적인 화장품 제조사와 거래하는 프랑스 다국적 기업입니다. 전 세계 약 3000개의 화장품 및 퍼스널 뷰티 브랜드가 있습니다. 그들의 웹사이트는 모든 제품을 선보이며 사이트의 레이아웃은 흑백 사용자 상호 작용 요소로 디자인되었습니다. 웹사이트에서 가장 흥미로운 부분은 로그인 페이지입니다. 개별 로그인 페이지가 없습니다. 대신, 그들은 로그인 버튼을 클릭할 때 페이지에서 튀어나오는 팝업 상자를 디자인했습니다. MailChimp와 마찬가지로 웹사이트에 로그인하려면 이메일 주소가 필요합니다. Facebook, Amazon 등과 같은 소셜 미디어 계정을 사용하여 웹사이트에 로그인할 수 없습니다. 그들은 대비되는 색상으로 두 개의 CTA를 전략적으로 배치했습니다. 로그인 버튼은 모두 검은색이고 계정 만들기 버튼은 흰색입니다. 두 CTA 모두 가장 먼저 눈에 띕니다.
15. 디프렐라:
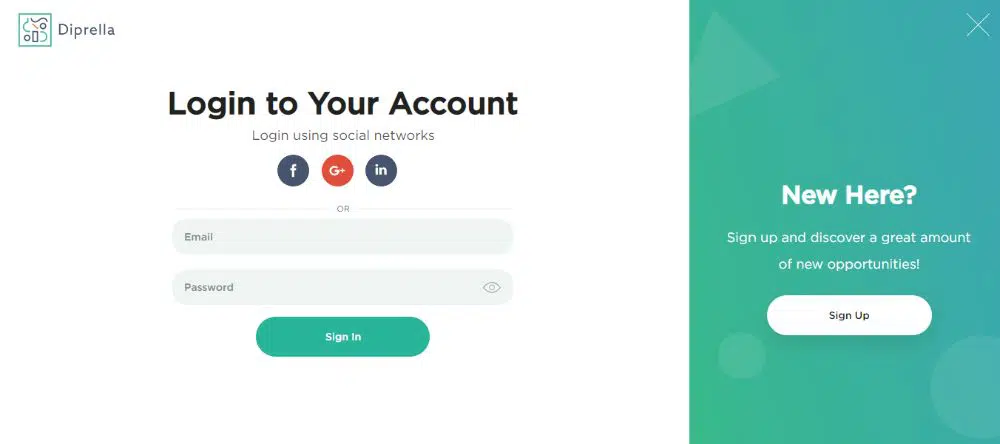
Diprella는 전 세계의 모든 디자이너를 연결하고 프로젝트를 공유하고 플랫폼에서 디자인을 선보일 수 있는 커뮤니티 웹사이트입니다. 디자이너 커뮤니티이기 때문에 멋진 로그인 페이지가 있어야 합니다. 그들은 매우 창의적인 로그인 페이지를 만들었습니다. 웹사이트의 로그인 페이지를 열면 두 개의 화면을 볼 수 있습니다. 왼쪽에는 이메일 ID와 비밀번호 또는 Facebook과 같은 소셜 미디어 계정을 통해 로그인할 수 있는 로그인 화면이 있습니다. 하지만 신규 사용자인 경우 페이지 오른쪽에 있는 가입 버튼을 클릭할 수 있습니다. 회원가입 버튼을 클릭하면 로그인 페이지가 사라지고 회원가입 페이지가 오른쪽으로 슬라이드 됩니다. 그들은 그들이 당신에게 요구하는 특정 세부 사항으로 무료로 계정을 만들 수 있습니다. 입력 필드에 모든 세부 정보를 채울 때까지 가입 버튼은 비활성화됩니다. 소셜 네트워크 계정을 사용하여 가입할 수도 있습니다.
로그인 페이지는 필수적인 부분이므로 디자이너는 오늘날의 기술에 정통한 사용자를 끌어들이는 페이지를 디자인해야 합니다. 처음에는 로그인 페이지가 사용자와 웹 사이트 간의 중요한 상호 작용 지점 중 하나였기 때문에 레이아웃이 간단했습니다. 그러나 지금은 관습이 더 나은 방향으로 바뀌었고 곳곳에서 흥미로운 디자인을 쉽게 찾아볼 수 있습니다. 이 블로그는 인상적인 디자인의 로그인 양식을 캡처합니다. 이러한 디자인은 로그인 양식을 처음부터 디자인하기 위한 영감을 주는 아이디어로 사용할 수 있습니다. 로그인 양식을 디자인할 때 CTA의 모든 주의를 기울여야 하며 아름다운 모양을 제공해야 합니다.