모바일 웹 디자인이 지역 검색에 미치는 영향(및 이에 대해 해야 할 일)
게시 됨: 2022-03-10요즘 내가 쓰는 대부분의 기사에서 모바일 우선이 중심이 되면서 많은 디자이너와 개발자가 그 이유에 대해 질문하게 되었습니다. 물론, Google은 이를 위해 큰 노력을 기울였으므로 Google이 지시하는 대로 하는 것이 현명합니다. 그러나 일부 웹사이트의 경우 대부분의 트래픽이 모바일 사용자로부터 발생하지 않습니다.
현재 다른 웹사이트보다 더 많은 모바일 트래픽을 수신하는 특정 웹사이트가 있으며 대부분은 위치로 귀결됩니다. Google은 다음과 같이 설명합니다.
“커피숍, 국수 전문점, 신발 가게 등 근처에 있는 것을 찾는 것은 우리가 가장 많이 하는 검색 중 하나입니다. 실제로 모든 모바일 검색의 거의 1/3이 위치와 관련이 있습니다."
논리적으로 말이 됩니다. 사용자가 집이나 직장에서 데스크톱이나 노트북에 액세스할 수 있는 경우 검색을 시작하는 데 사용할 가능성이 더 큽니다. 멀티태스킹(Skype를 통해 친구와 저녁 식사를 조정하는 동안)이든, 도시를 돌아다니든, 저녁 식사를 주문하기로 결정했지만 소파에서 움직이고 싶지 않은 경우 모바일 장치를 사용하면 해당 정보를 빠르게 얻을 수 있습니다. .
이 기사에서 나는 이러한 종류의 소비자와 이들에게 호소하는 웹사이트에 명시적으로 초점을 맞출 것입니다. 다시 말해, 지역에 있는 비즈니스를 위한 웹사이트를 디자인하는 경우 계속 읽고 모바일 웹 디자인을 사용하여 지역 검색 순위를 높이는 방법을 배우십시오.
지역 검색에 사용할 7가지 모바일 웹 디자인 전략
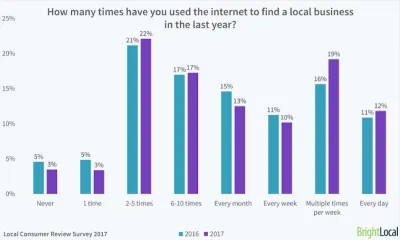
작년 Local Consumer Review 설문조사에서 Bright Local은 2017년 어느 시점에서 소비자의 97%가 인터넷을 사용하여 지역 비즈니스를 검색했다고 밝혔습니다. 일부 사용자의 경우 인터넷이 자주 리소스로 사용되었으며 12%는 새로운 매일 비즈니스를 수행하고 29%는 일주일에 한 번 이상 비즈니스를 수행합니다.

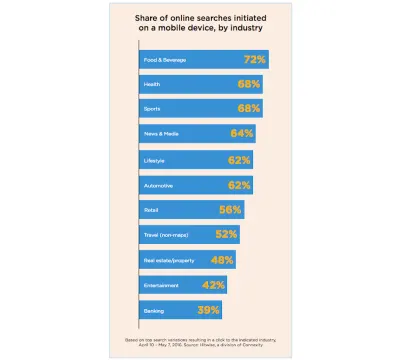
hitwise의 보고서에 따르면 대부분의 온라인 검색은 모바일에서 시작됩니다.

사용자가 가장 자주 모바일에서 검색을 시작하는 비즈니스 유형의 추세를 확인하십시오(즉, 대부분 지역 비즈니스임).
또한 이러한 종류의 검색은 구매자 여정의 시작 부분에서 조사 목적으로 수행되는 것으로 보입니다. 웹 디자이너와 개발자가 대상 사용자의 마음과 그들이 질문할 수 있는 질문 유형 또는 찾고자 하는 기능을 파악할 수 있다면 사이트를 통해 관련 모바일 경험을 보다 효과적으로 구축할 수 있습니다.
지역 사용자 기반을 가진 클라이언트를 위한 웹사이트 구축을 전문으로 하는 사람들의 경우 지역 검색 결과를 개선하는 모바일 디자인 전략을 활용해야 합니다. 웹사이트 외부에서의 노력 중 일부(예: Google 마이 비즈니스 페이지 만들기 및 Yelp에서 리뷰에 응답하기)가 도움이 될 수 있지만 여기에도 크게 기여할 수 있도록 디자인으로 할 수 있는 일이 많이 있습니다.
전략 1: 모바일용 메타데이터 "디자인"
카피라이터와 웹 개발자는 웹사이트의 검색 마케팅 활동에서 메타데이터가 어떤 중요한 역할을 하는지 이미 알고 있습니다. 몇 줄의 간결한 텍스트로 검색 엔진과 청중에게 귀하의 웹사이트와 각 웹페이지에 대해 많은 정보를 전달할 수 있습니다. 이것은 사용자가 "[빈칸 채우기] Near me" 질문에 답하는 결과를 찾기 때문에 지역 검색에서 특히 유용합니다.
하지만 이것은 내가 여기서 말하는 전략이 아닙니다. 대신 귀하의 웹사이트가 지역 검색 결과에 실제로 표시되면 모바일 사용자에게 더 매력적으로 보이도록 메타데이터를 "설계"하는 방법에 중점을 두고 싶습니다.
이를 수행하는 몇 가지 방법이 있습니다.
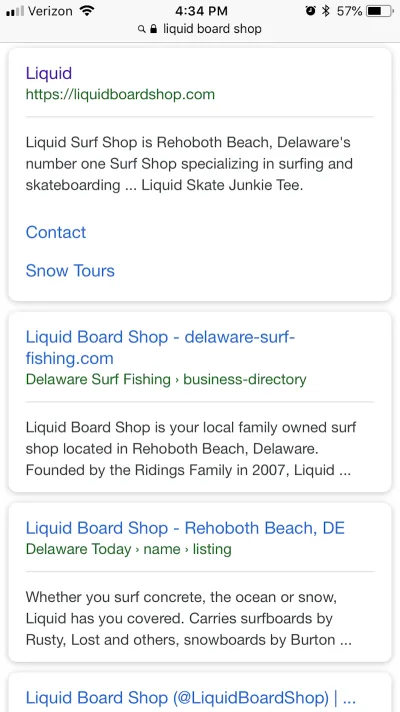
첫 번째는 각 웹 페이지에 대한 간결한 메타데이터 문자열을 만드는 것입니다. Liquid Surf Shop 웹사이트를 예로 들어 보겠습니다.

첫 번째 검색 결과가 멋지죠? 웹 페이지 이름과 URL은 각각 한 줄에 맞습니다. 설명은 모바일 검색 설명에 할당된 공간에 적합하면서 상점이 하는 일을 정확하게 설명하고 위치를 알려줍니다.
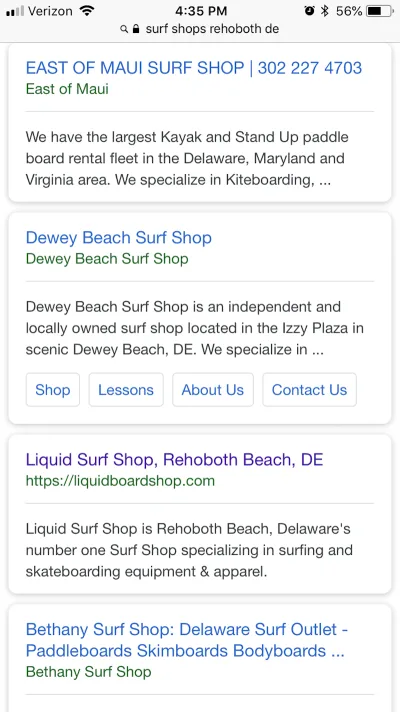
이제 모바일 검색에서 직접 경쟁자와 비교할 때 Liquid Surf Shop을 자세히 살펴보십시오.

위의 East of Maui 및 Dewey Beach Surf Shop에 대한 항목을 보면 설명이 불완전한 문장으로 끝나는 방식에 주목하십시오. 그런 다음 그 아래에 있는 Bethany Surf Shop을 살펴보세요. 주어진 공간에 비해 메타 제목이 너무 깁니다. 이러한 메타데이터에 대한 관심 부족은 Liquid Surf Shop의 목록과 같이 잘 작성된 목록 주위에 위치할 때 이러한 웹 사이트 방문자에게 비용을 초래할 수 있습니다.
지역 검색 목록 모양을 개선하기 위해 할 수 있는 또 다른 방법은(또한 페이지에서 순위가 얼마나 높은지) 디자인 코드에서 스키마 마크업을 사용하는 것입니다.
Schema.org는 기업이 검색 엔진 이해도를 높이고 결과적으로 결과를 개선하는 데 사용할 수 있는 강력한 구조화된 데이터 세트를 만들었습니다. 특히 지역 비즈니스는 소비자가 의사 결정 과정에서 사용하는 경향이 있는 다양한 요소를 "태그"할 수 있으므로 스키마 마크업이 특히 유용하다는 것을 알게 될 것입니다.
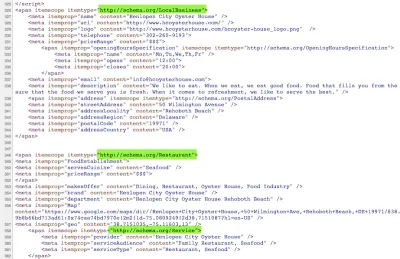
다음은 지역 비즈니스에 잘 수행된 스키마 마크업의 예입니다. Henlopen City Oyster House:

보시다시피 개발자는 다양한 구조화된 데이터로 홈 페이지를 마크업했습니다. 특히 지역 비즈니스, 레스토랑 및 서비스의 세 가지 "유형"과 연결했습니다. 이러한 각 스키마 유형은 위치, 레스토랑 연락, 요리 유형 등에 대한 세부 정보로 더 자세히 드릴다운되었습니다. 이것은 모바일 사용자를 그들이 찾는 지역 비즈니스에 연결하는 데 유용합니다.
전략 2: 웹사이트 축소
일부 모바일 웹사이트에서는 페이지 끝에 도달하기 전에 사용자에게 4~5번 스크롤하도록 요청하는 것이 좋습니다. 또는 원하는 끝점에 도달하기 위해 두세 페이지 깊이로 이동합니다.
즉, 이러한 유형의 확장된 현장 경험은 로컬 모바일 사용자에게 적합하지 않을 수 있습니다. Google은 사이트에 머문 시간 및 방문한 페이지와 같은 요소에 주의를 기울이지만 더 관심을 기울여야 하는 것은 높은 이탈률과 참여 또는 전환의 부족입니다.
검색의 신을 달래면서 사용자를 위한 이상적인 상황을 만들기 위해 웹사이트와 탐색을 디자인할 때 초점은 짧고 요점을 유지하는 것입니다.
이 예에서는 Bad Hair Day 웹사이트를 사용하겠습니다.

웹사이트의 헤더에는 미용실과 스파에 연락하기를 원하는 사람이 현실적으로 필요할 수 있는 모든 정보가 포함되어 있습니다. 주소는 전화번호(클릭 투 콜 기능이 있음) 및 소셜 미디어 아이콘과 함께 있습니다.
다른 유형의 웹사이트도 여기에 비즈니스 관련 정보와 클릭 유도문안을 넣는 것이 좋습니다. 예를 들어:
- 위치 검색
- 영업시간
- 약속 또는 예약하기
- 메뉴 보기(음식)
…등등.

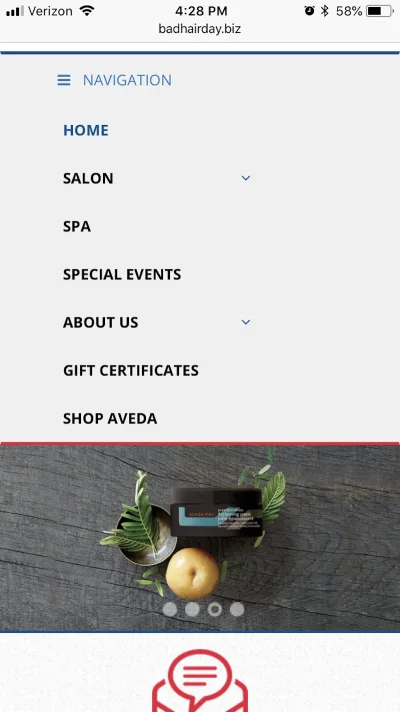
웹사이트를 조금 아래로 스크롤하면 햄버거 메뉴를 열 수 있습니다. 보시다시피 이 탐색은 단순하게 구성되어 있으며 모든 필수 요소를 쉽게 찾을 수 있도록 최상위 수준으로 유지합니다.

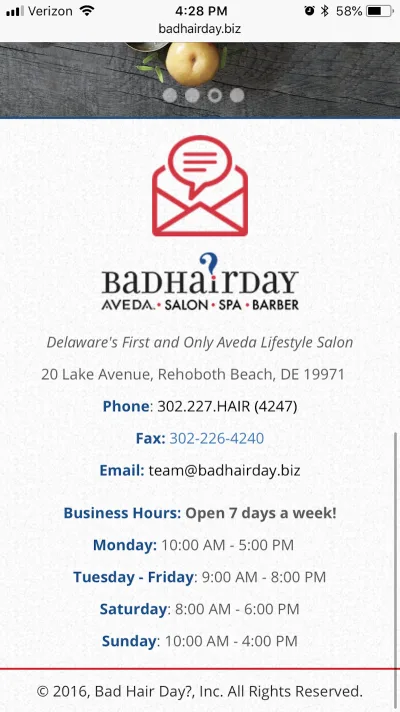
이 모바일 웹사이트의 홈 페이지는 끝까지 세 번만 스와이프하면 됩니다. 이는 정말 좋은 터치입니다. 사용자가 스크롤하고 스크롤해야 하는 각 페이지의 요약 섹션이 있는 지나치게 정교한 홈 페이지를 만드는 대신 Bad Hair Day는 단순하게 유지합니다.
이러한 사용자 친화적인 레이아웃과 구조를 제공함으로써 Bad Hair Day는 정말 멋진 첫인상을 남겼습니다. 또한 단순함을 유지함으로써 웹사이트가 과도한 양의 이미지, 애니메이션, 스크립트 등에 의해 부담되지 않습니다. 이 때문에 모바일 사이트가 빠르게 로드됩니다.
전략 3: 시각적 콘텐츠 현지화
귀하의 사이트가 대부분 색상 및 스톡 사진의 큰 견본으로 구성된 경우 이 항목은 적용되지 않습니다. 그러나 제작한 디자인에 맞춤형 사진과 비디오가 포함된 경우 이 시각적 콘텐츠를 사용하여 지역 검색 순위를 매길 수 있는 독특한 기회가 있습니다.
타당하다면 지역 주민들의 공감을 불러일으키는 사진을 포함시키십시오. 현지 풍경이나 도시 경관의 알아볼 수 있는 이미지는 방문자에게 비즈니스에 대한 더 강한 유대감을 느낄 수 있는 이유를 제공합니다. 상담 전화나 첫 회의에서 지역 스포츠 팀과 유대감을 형성하는 것과 같습니다. 오직 당신이 선택한 이미지를 통해서만 그들과 이 관계를 맺을 수 있습니다.
그러나 그것이 바로 웹사이트에서 방문자의 지역적 유대감에 호소하는 방법입니다. 검색에서는 어떻습니까?
이를 위해 이미지와 비디오에 대체 텍스트를 사용하십시오. 이것은 일반적으로 접근성을 위해 권장됩니다(즉, 장애가 있는 방문자가 보거나 들을 수 없는 경우에도 콘텐츠를 소비할 수 있도록 지원). 그러나 대체 텍스트는 Google 봇에서도 읽을 수 있습니다. 이미지의 대체 텍스트에 올바른 종류의 위치 기반 키워드를 사용하면 해당 시각적 콘텐츠가 지역 이미지 검색에서 더 높은 순위를 차지할 수 있습니다. 로컬 SEO를 위해 접근성을 희생하고 싶지 않다는 점을 명심하십시오. 대체 텍스트에 지역 키워드를 주입하는 방법을 찾는 동안 설명을 포함하도록 만드십시오.

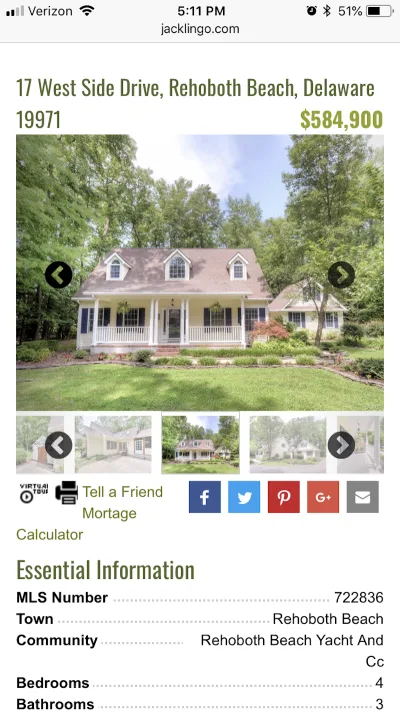
저는 이것이 특히 유용하다고 생각하는 지역 비즈니스 유형 중 하나가 부동산 중개업체입니다. 잭 링고 부동산처럼. 다음은 Rehoboth Beach에 있는 주택의 웹사이트에 게시된 Jack Lingo의 목록입니다.

페이지 상단에는 17 West Side Drive, Rehoboth Beach, Delaware에 위치한 집에서 찍은 일련의 아름다운 이미지가 포함되어 있습니다.
이제 페이지 소스를 열고 첫 번째 이미지의 대체 텍스트가 말하는 내용을 확인합니다.

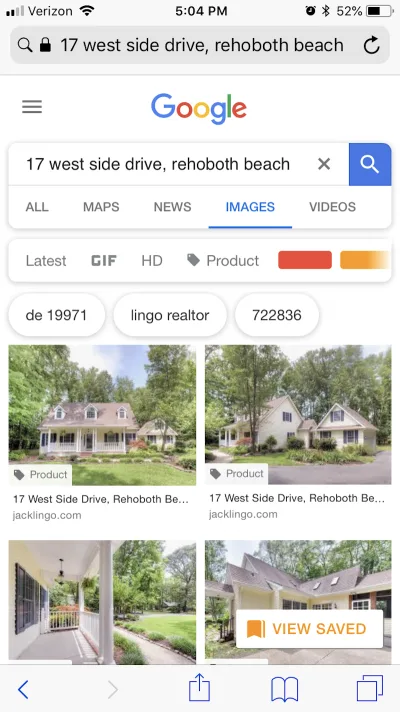
대체 텍스트는 시작 부분에 고유 식별자를 포함하지만(아마도 갤러리의 다른 이미지와 구별하기 위해) 그 뒤에는 속성의 주소가 옵니다. 특정 이웃과 커뮤니티의 부동산에 대해 Google을 통해 조사하는 예비 주택 소유자의 경우 Google 이미지 검색을 할 때 무엇을 찾을 수 있을까요?

Jack Lingo의 부동산 이미지가 상위권을 차지했습니다. 꽤 인상적이죠? 따라서 다음 번에 제품이나 자산을 과시하는 데 비즈니스가 의존하는 클라이언트를 위해 웹사이트를 디자인할 때 현지 이미지 결과에 맞게 웹사이트를 최적화할 수 있는 방법을 생각하십시오.
전략 4: 가능한 경우 리뷰 및 평가 추가
저는 항상 귀하의 브랜드에 대한 대화를 통제하는 방법으로 귀하의 웹사이트에 대한 리뷰 및 평가 집계를 참조하고 싶습니다. 말이 됩니까? 고객이 연설할 연단 없이 방치되면 Yelp, Google, Facebook, TripAdvisor 및 원하는 곳 어디에서나 자신만의 것을 만들 것입니다. 이를 완전히 피할 수는 없지만 웹 사이트에 리뷰와 평가를 위한 공간을 제공하면 피드백 흐름을 제어하는 데 도움이 될 수 있습니다.
또한 지역 검색 결과의 모양을 개선할 수 있습니다.
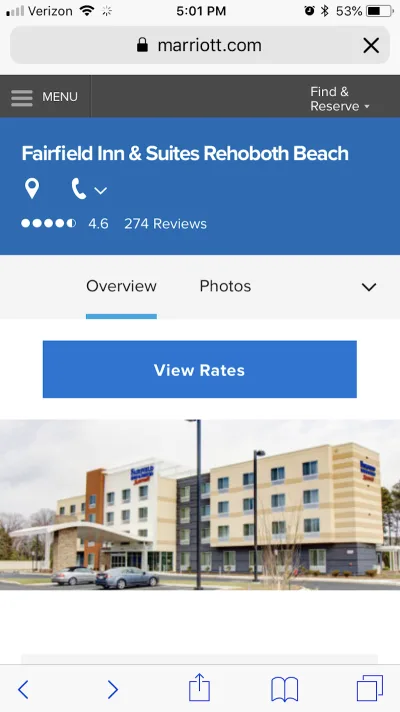
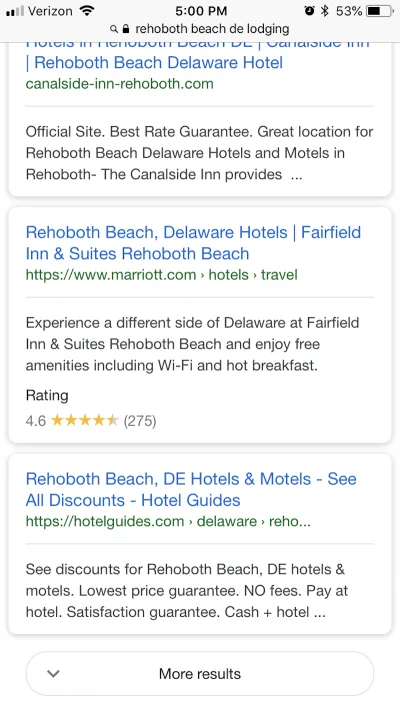
여기에 사용할 예는 Fairfield Inn & Suites Rehoboth Beach입니다.

상상할 수 있듯이 메리어트가 소유한 주요 호텔 자산은 이미 웹에서 많은 리뷰를 받을 것입니다.

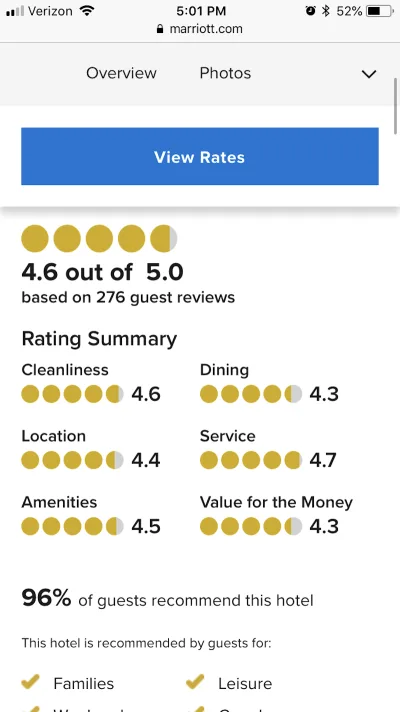
그러나 메리어트는 자체 웹사이트에 리뷰와 평점을 추가함으로써 지역 검색 사용자에게 도움이 되는 몇 가지 일을 달성하고 있습니다. 우선 투명도 요소가 있습니다. 메리어트는 고객에게 호텔 숙박에 대한 피드백을 적극적으로 요청하고 모든 사람이 볼 수 있도록 해당 리뷰를 게시했습니다. 지역 사용자는 온라인 리뷰를 매우 좋아하며 73%는 긍정적인 리뷰가 지역 비즈니스에 대한 신뢰를 높인다고 주장합니다.

또한 웹사이트에 등급 시스템을 포함하는 메리어트는 지역 검색 결과에서도 이점이 있음이 입증되었습니다.
"Rehoboth beach de lodging"에 대한 결과 목록에서 볼 수 있듯이 Marriott는 등급이 포함된 유일한 곳이며 인상적인 등급입니다. 모바일 사용자가 자신의 요구에 가장 관련성이 높고 매력적인 비즈니스에 대한 검색 결과를 빠르게 스크롤하는 경우 긍정적인 리뷰는 길을 잃는 것을 멈추기에 충분할 수 있습니다.
전략 5: 전용 위치 페이지 구축
여러 위치가 있는 웹사이트를 디자인할 때 각 위치에 대한 전용 페이지를 만들어야 합니다. 검색 관련 혜택뿐만 아니라 생각해볼 만한 현장 혜택도 있습니다.
우선 개별 위치 페이지는 방문자가 사이트에 도착한 후 수행해야 하는 작업의 양을 줄입니다. 이전에는 주소, 전화번호, 이메일, 웹사이트 등과 관련된 정보가 포함된 십여 개 위치로 어수선한 "위치" 페이지를 본 적이 있을 것입니다. 그러나 각 위치에 별도의 페이지를 제공하면 가독성이나 초점을 손상시키는 것에 대해 걱정할 필요가 없습니다.
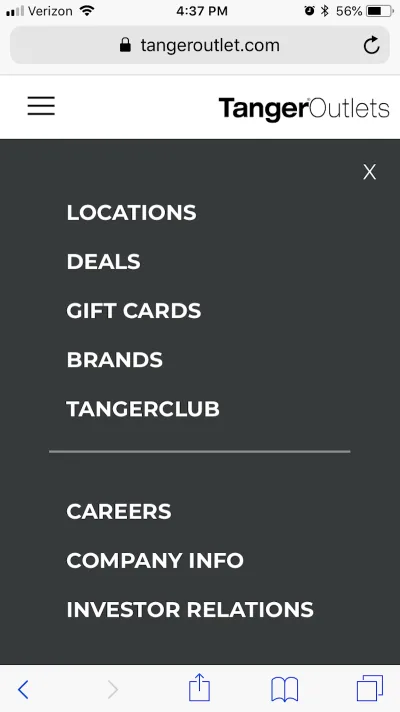
Tanger Outlets 웹사이트는 이 점을 잘 보여줍니다. 방문자는 클릭 몇 번으로 다른 사람들의 방해나 방해 없이 자신의 개인 위치에 대해 더 빨리 알 수 있습니다.

Tanger Outlets 탐색 메뉴는 "위치" 페이지를 맨 위에 놓습니다. 방문자가 지역 아울렛 몰과 매장 및 브랜드 제공에 대해 자세히 알아보기 위해 검색하는 첫 번째 항목일 것입니다.

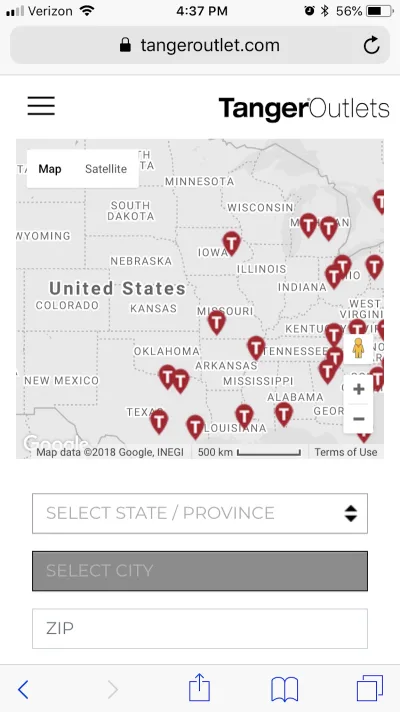
그러면 Tanger Outlets 웹사이트의 "위치" 페이지에 대화형 지도가 표시됩니다. 사용자는 지도를 드래그하여 스스로 위치를 찾거나 아래에 짧은 형식으로 세부 정보를 입력할 수 있습니다.

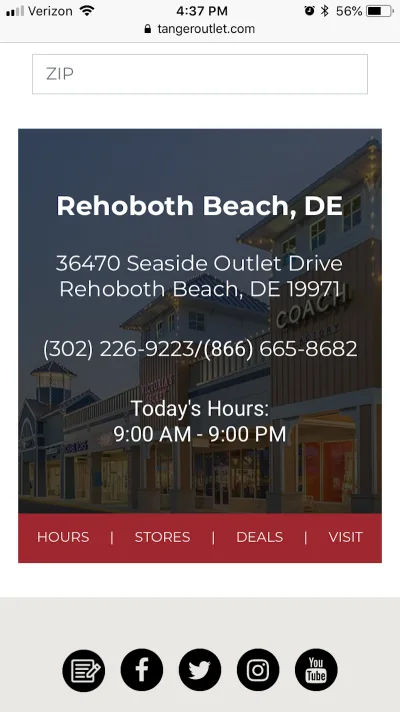
위치를 찾으면 사용자는 주변 Tanger Outlets의 위치, 전화 번호 및 운영 시간에 대한 높은 수준의 개요를 받게 됩니다. 특정 쇼핑몰의 상점 및 거래에 대해 자세히 알아보기 위해 방문할 수 있는 추가 페이지가 있습니다.
웹사이트에 전용 위치 페이지를 만들어 지역 검색 결과 내에서 순위를 매길 수 있는 추가 기회를 제공합니다.
전략 6: CTA를 전면 및 중앙에 배치
눈치채셨겠지만, 이러한 전략에는 단순성과 단순성이라는 공통 주제가 있습니다. 스마트 디자인 기술을 통해 방문자에게 정보를 더 빨리 전달할 수 있을수록 방문자가 참여 및/또는 전환할 가능성이 높아집니다.
이러한 주요 체크포인트와 관련하여 모바일용 클릭 유도문안 버튼을 디자인할 때 무엇을 해야 하는지 분명히 알고 있습니다. 하지만 배치는 어떻습니까? 어떤 사람들은 클릭 유도문안이 항상 가장 논리적인 위치에 배치되어야 한다고 주장합니다. 많은 경우 방문자가 클릭한 이유에 대해 "판매"하는 설명 섹션 바로 뒤에 있습니다.
모바일에서는 낭비할 시간이 없습니다. 그리고 X, Y 또는 Z를 수행하는 지역 비즈니스를 명시적으로 찾고 검색을 수행하는 경우 CTA를 전면 중앙에 배치하는 것이 좋습니다.
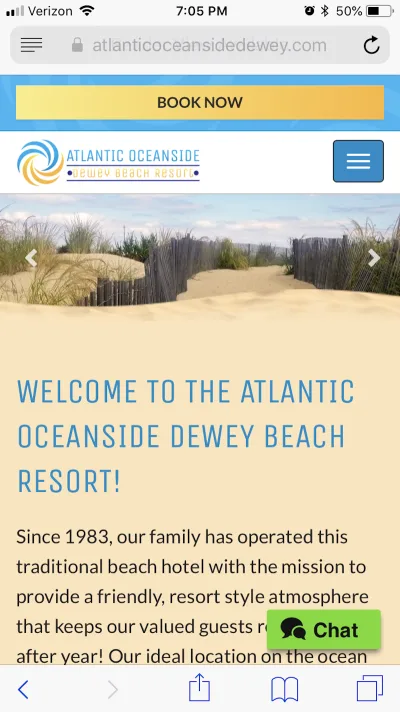
Atlantic Oceanside는 이를 수행하는 방법에 대한 극단적인 예이지만, 저는 똑같이 잘 수행되었다고 생각합니다.

Atlantic Oceanside 웹사이트의 맨 위에는 눈에 띄는 "지금 예약" 버튼이 있습니다. 물론 일부 사용자는 사이트에 들어가는 즉시 호텔 예약에 대한 방아쇠를 당길 준비가 되지 않았을 수 있지만 버튼을 거기에 두는 것은 여전히 좋은 생각입니다. 예약 절차가 가능한 한 고통 없이 진행될 것임을 상기시켜 드립니다.

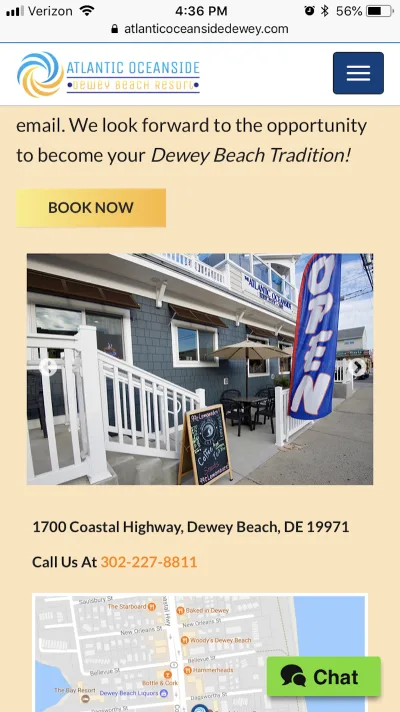
바로 예약할 준비가 되지 않은 방문자를 위해 웹사이트에는 사이트의 나머지 부분에 걸쳐 동일한 CTA가 포함되어 있습니다. 방문자가 항상 어디에서 찾을 수 있는지 알 수 있도록 일관되게 디자인되고 표현되었습니다.

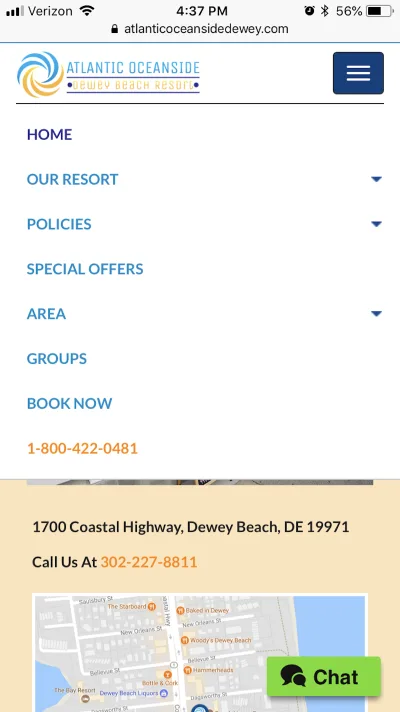
내가 생각하기에 꽤 잘 배치된 CTA의 또 다른 인스턴스가 있으며 이것이 탐색에 존재하는 인스턴스입니다. 게스트의 숙박에 대한 모든 중요한 세부 정보가 먼저 표시되는 것을 볼 수 있지만 "지금 예약"과 비즈니스 전화 번호가 목록 맨 아래에 있으므로 사용자는 해당 정보를 찾기 위해 페이지를 뒤질 필요가 없습니다.
모바일 사용자가 더 쉽게 전환할 수 있도록 하려면 CTA를 묻어두지 마십시오.
전략 7: 지역 타겟팅 기능 포함
제가 추천하는 마지막 전략은 디자인보다는 방문자에게 개인화된 경험을 제공하기 위해 사이트에 적용할 수 있는 기능에 대한 것입니다.
지리적 타겟팅 및 위치 정보 서비스(예: 비콘 기술)는 몇 년 전에 정말 뜨거운 주제였습니다. Pokémon Go가 누구나 이야기할 수 있는 모든 것이었을 때를 생각해 보십시오. 모바일 사용자는 가치 있는 경험을 제공하는 대가로 기꺼이 앱에 위치 데이터를 제공했습니다. 지역 검색 사용자를 위한 모바일 웹사이트를 디자인할 때도 동일한 작업을 수행해야 한다고 생각합니다.
지역 타겟팅 기능을 사용하면 글로벌 서비스를 제공하는 웹사이트에서는 할 수 없는 방식으로 방문자의 경험을 향상시킬 수 있습니다.
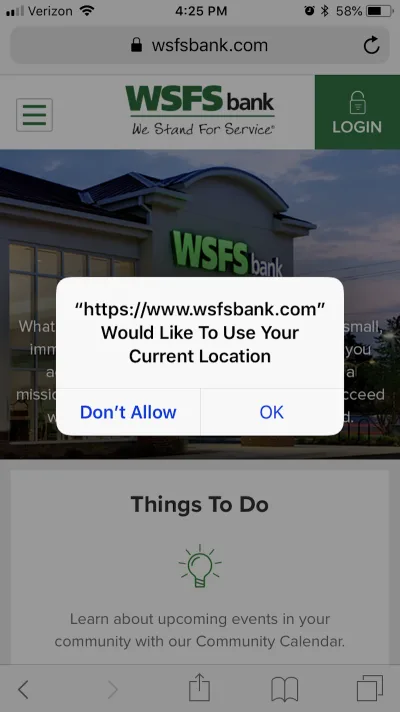
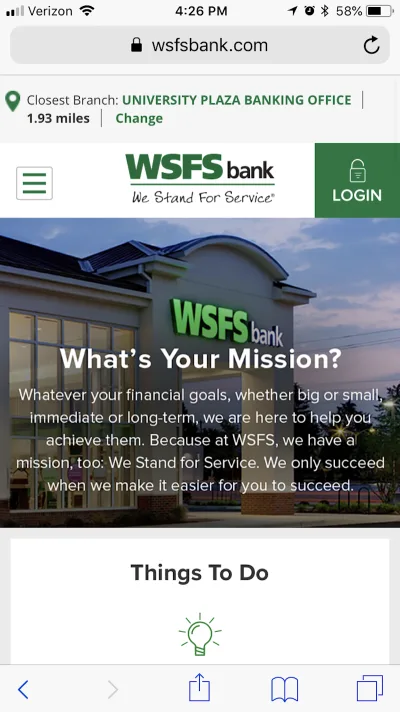
WSFS Bank는 이 기능을 잘 활용하는 비즈니스의 한 예입니다. 먼저 사용자의 모바일 장치에 따라 결정된 현재 위치를 사용할 수 있는 권한을 요청합니다.

모바일 웹사이트에 대한 액세스 권한을 부여하면 사용자에게 가장 가까운 WSFS 은행 위치에 대한 정보가 상단에 표시됩니다.

방문자가 유용하다고 생각할 수 있는 지역 타겟팅의 다른 사용 사례가 있습니다. 예를 들어, 대상 할인을 제공하고, 매장 내 재고 확인을 포함하고, 가격을 현지 통화로 변환할 수 있습니다(귀하의 통화와 같지 않은 경우). 궁극적으로 사용자의 위치에 대한 액세스는 경험을 개선하고 온라인으로 전환하거나 오프라인 매장을 방문하도록 유도하는 데 사용해야 합니다.
마무리
모바일 우선을 위한 디자인은 적응할 시간이 있었기 때문에 요즘에는 그다지 까다롭지 않습니다. 즉, 지역 검색 사용자를 위한 모바일 웹사이트를 디자인하는 것은 다른 이야기입니다. 다른 사람들처럼 반응형 디자인이나 짧은 문의 양식을 좋아하지 않는다는 것이 아닙니다. 그들의 동기와 목표가 항상 다른 사람들과 같지는 않습니다.
따라서 모바일 우선 인덱싱을 위한 웹사이트를 디자인하는 것 외에도 디자인이 검색 결과에서 웹사이트의 모양에 미치는 영향과 지역 검색 사용자가 웹사이트를 받는 방식에 주의하십시오.
