고객과 함께 사이트맵을 만들기 위한 사이트 방문자 여정 라이브 스케치
게시 됨: 2022-03-10드로잉은 즉시 장벽을 낮추고 고객과의 의사 소통을 훨씬 쉽게 만들 수 있습니다. 고객과 대면 회의를 하는 것은 생계를 위해 픽셀을 밀어붙이는 우리에게 불안을 유발할 수 있지만 가장 간단한 종류의 스케치라도 도움이 될 수 있습니다. 그림 외에도, 록스타인 Priya Parker와의 만남에서 몇 가지 단서를 얻습니다.
"The Art of Gathering"이라는 책의 저자이자 TED Talk 연사인 Priya Parker는 모임(및 회의!)을 의미 있게 만드는 지지자입니다. 그녀의 주요 회의 아이디어에는 약간의 논쟁 허용, 그룹 의사 결정 촉진, 회의 목표 설정이 포함됩니다. 나는 이 세 가지 항목을 모두 터치하고 그것들을 달성하기 위해 그림을 그리는 행위를 사용하는 방법을 보여줄 것입니다.
우리의 예
이와 같은 목표 지향적인 사이트맵 회의를 진행해 보겠습니다. 우리의 가짜 클라이언트: BPS Events Services 라는 이벤트 서비스 회사입니다. 그들은 테이블을 빌리고, 중앙 장식품을 디자인하고, 앉아서 하는 행사를 위한 원스톱 상점 역할을 합니다. 음식을 제외한 모든 것입니다. 마케터, 세일즈맨, 창고 관리자, 그리고 임원 한 명인 팀을 만나러 가자. 모두 매우 다른 관점입니다.
문을 열고 들어가 소개를 하고 목표를 염두에 두고(목소리로) 시작하세요. 목표를 선언하고 최전선에서 시간 제한을 설정하십시오. "오늘 회의의 사이트맵을 갖고 싶어"와 같은 조잡한 표현을 피하고 "오늘의 90분 회의의 결과는 사이트맵이 될 것입니다."와 같은 보다 구체적인 용어를 사용하십시오. 기대는 항상 감사하며 시간 제한도 있습니다.
노트북을 집에 두십시오. 마커가 더 나은 도구입니다.
나는 고객의 생각을 정리하기 위해 기술을 사용하지 않습니다. 말하는 내용과 캡처된 내용 사이에 디지털화 계층을 추가하는 것은 클라이언트가 극복하기 어렵고 솔직히 불쾌한 장벽입니다. 고객이 무언가를 만드는 데 사용하는 기술을 두려워한다면 그 두려움 때문에 제공하고자 하는 입력을 평가절하할 수 있습니다.
나는 완전한 정직을 원하고, 일을 바로잡기 위해 내 허락을 받기를 원합니다. 그래서 저는 화이트보드에 대축척 그림을 사용합니다. 실시간으로 작동할 뿐만 아니라 수정도 가능하며 고객이 마커를 선택할 때; 그들은 내가 그들의 회사와 고객의 전체 이야기를 이해하는 데 도움을 주려는 완전한 의도를 가지고 있습니다.
캔버스로서의 화이트보드는 중요한 요점을 확장하고 영구적으로(또는 지워지기) 전에 일시적인 개념을 만들고 방에 있는 개념을 확장할 수 있을 만큼 충분히 큽니다. 화이트보드는 에너지입니다 . 그것은 창의성의 에너지, 아이디어 탐색의 에너지이며 모든 사람이 실수를 할 수 있도록 합니다. 아이디어가 구체적이지 않을 때 완벽한 캔버스입니다.
그리고 나는 마커가 많은 사람들에게 약간의 두려움을 유발할 수 있음을 인정합니다 (우리 모두는 그것을 들었거나 말했습니다 : "나는 그릴 수 없습니다"라고 말했습니다). 그러나 아무도 한두 단어를 쓰거나 누군가에게 말하는 것을 두려워하지 않습니다. 다른 무엇을 눈에 띄게 편집할 것인가!
추천 자료 : 낙서: 디자이너가 이를 어떻게 활용할 수 있습니까?
이제 방을 에너지로 채우십시오!
논쟁을 추가하기 위해 깜짝 손님 초대
귀하의 클라이언트는 다양한 책임과 성격을 가진 여러 이해 관계자로 구성되어 있으며 각각 다른 웹사이트 "필수품"을 가지고 있습니다. 그러나 방에서 가장 좋은 사람은 웹사이트 방문자로 활동하는 잠재 고객이어야 합니다. 이 초대가 불가능할 수 있으므로 페르소나로 구성된 일련의 프록시가 가능합니다.
구성된 페르소나를 회의에 초대하는 것은 실제 참석자의 야망과 개인 목표에 어긋날 수 있습니다. 무슨 재미!
새로운 손님 만들기
고객 페르소나(물리적 표현은 고객 프로필임)는 고객이 접할 수 있는 사용자의 사양입니다. 세부적이고 복잡하거나 매우 간단할 수 있습니다.
많은 고객 프로필에는 아바타 또는 사진, 인구 통계 정보, 관심 분야 및 지출 방법을 포함한 정보가 포함됩니다.
페르소나는 고객이 어떻게 행동하고, 느끼고, 브랜드 또는 조직과 상호 작용할 수 있는지 이해하기 위한 렌즈 도구로 사용됩니다. 우리의 경우 웹사이트에 따라 다릅니다.
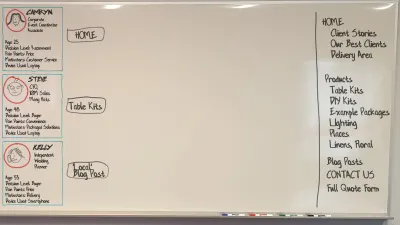
BPS 이벤트 서비스 의 경우 구매자가 될 수 있는 일반적인 사이트 방문자 역할을 하는 세 가지 고객 페르소나 프로필을 생성합니다.
- Camryn , 기업 이벤트 코디네이터;
- 영업 회의를 계획 중인 중견 기업의 CFO인 스티브 ;
- 켈리 , 독립 웨딩 플래너.

나는 이름, 나이 및 기타 인구통계학적 특성 또는 개인적인 특성으로 시작하여 실제처럼 보이게 합니다. 실제 사람처럼 보일수록 팀이 자신의 입장에 공감할 가능성이 높아집니다. 모자, 행동 및 위치는 "만화" 막대 그림을 잘 향상시키고 이야기를 전달하는 데 도움이 될 수 있습니다.
둘째, 네 가지 간단한 페르소나 진술에 중점을 둡니다.
- 귀하의 사이트를 방문하는 데 사용된 장치,
- 결정 수준,
- 문제점
- 동기 부여.
이 네 가지 개인 진술은 그 사람이 회사와 어떻게 상호 작용할 수 있는지, 왜 그들이 당신을 필요로 하는지, 그리고 당신이 그들에게 영향을 미칠 수 있는 방법을 알려줍니다. 기본 예, 하지만 우리는 단 90분으로 우리 자신을 설정했습니다!
더 중요한 것은 고객 프로필이 테이블 위의 종이가 아니라 전체 그룹에서 한 번에 볼 수 있어야 한다는 것입니다. 눈에 보이는 큰 프로필은 실제 페르소나의 대명사입니다. 가리킬 수 있고, 앞에 서고, 소리를 지르고, 공감을 받아들일 수 있습니다(보드의 표시가 받을 수 있는 만큼!).
방문자 존재의 가치
방에 사이트 방문자 프로필이 있는 실제 가치는 현재 이해 관계자에게 제공하는 렌즈입니다. 참석자에게 방문자 요구에 맞는 새 웹사이트를 보도록 강요하는 것은 약간의 논란을 더하고 모든 사람들이 새로운 눈으로 문제를 보도록 강요합니다.
Think Hats 그룹 토론 시스템과 유사하게, 고객 페르소나는 회의 참석자가 새로운 눈으로 볼 수 있도록 하고 이기적인 동기를 제거하는 필터를 통해 볼 수 있게 하여 효과적으로 개인 의제를 내려놓습니다. 이 방법론은 클라이언트가 방문자를 먼저 생각하도록 만드는 데 많은 어려움을 겪는 웹 디자이너에게 유용한 도구입니다.
또한 "나쁜 사람"이 될 필요가 없습니다. 참석한 한 사람은 고객 페르소나 옹호자가 될 것입니다. 이 사람은 다른 사람을 경찰하고 페르소나가 존중되지 않으면 전화를 걸고 심지어 페르소나를 방어합니다. 이 옹호자는 이전에 다른 사람들을 고객 중심의 관점으로 이끌 기회가 없었을 수 있습니다.
화이트보드로 올라가기
많은 사람들이 종이나 보드에 미리 고객 프로필을 만듭니다(귀하, 친애하는 웹 디자이너 또는 고객을 위한 프로젝트). 그러나 거칠고, 즉석에서, 다양한 세부 수준으로 화이트보드에서 만들 수도 있습니다. 참석자가 발언권을 갖고 조정할 수 있기 때문에 개인적으로 라이브로 만드는 것을 좋아합니다.
팁 : 회의 전에 대상 화이트보드와 함께 10분 정도 혼자 있으면 놀라운 효과를 얻을 수 있습니다!
과도하게 사용하지 말고 깨끗하고 읽기 쉽고 회의 내내 참조할 수 있는 것을 만드십시오!
페르소나를 가리킬 수 있는 것은 다가오는 대화에서 중요합니다. 위의 예는 쉽게 알아볼 수 있도록 일반적인 색 구성표를 사용하고 가독성을 위해 검은색 텍스트를 사용하여 방에서 말할 수 있도록 큰 이름으로 만들어졌습니다.
화이트보드는 물론 산업화된 세계의 회의실에서 어디에서나 사용할 수 있습니다. 삐걱거리는 화이트보드가 싫으십니까? 온라인으로 48인치 너비의 종이 롤과 Mister Sketch 또는 Neuland 브랜드와 같은 번짐이 없는 저취 마커를 구입하십시오.

몇 가지 더 그리기 팁
화이트보드의 경우 여러 구성 요소에 쉽게 사용할 수 있는 빨간색 마커를 사용하고 싶을 수 있습니다. 자신만의 화이트보드 마커 세트에 투자하고 챔피언처럼 보이게 하십시오. 무지개 색상, 넓은 너비의 표준 색상, 두께가 다음과 같은 네온 색상 분필 기반 마커(화이트보드 사용 가능) 등 다양한 선택이 있습니다. 폭 15mm! 바랜 얇은 파란색 선의 세계에서 핫 핑크만큼 "와 내가 무엇을 하고 있는지 알고 있습니다."라고 말하는 것은 없습니다.

새로운 웹사이트를 통한 방문자 여정
고객 여정은 일반적으로 문제 및 솔루션에 대한 고객의 상호 작용에 대한 공감적 검토로 정의됩니다. 이것은 일반적으로 더 넓은 범위의 마케팅 캠페인에서 사용됩니다. 고객 여정은 믿을 수 없을 정도로 강력하고 의미가 있지만 복잡하기도 합니다.
간단하게 시작하여 고객 페르소나에게 새 웹사이트나 수정된 웹사이트를 탐색할 계획을 물어보겠습니다.
Sitemap 안내를 시작하십시오!
오늘 우리는 방문자가 웹사이트를 방문하는 방법에 대해 이야기하는 것이 아니라 웹사이트에 도착한 후 경험한 내용에 대해서만 이야기합니다.
모든 방문자에게 방문 페이지를 할당하십시오. 기존 분석 데이터 세트에서 지침이 있는 경우 상위 3개 랜딩 페이지를 차용하십시오. 그렇지 않은 경우 홈 페이지, 최고의 독립형 제품 또는 서비스, 항상 사용 가능한 블로그 게시물 등 귀하가 알고 가정할 수 있는 것 중에서 선택하십시오. (특정 캠페인의 랜딩 페이지를 고려 중이신가요? 도전해 보세요!)

화이트보드를 사용하여 성장의 여지를 제시하는 형식으로 사이트맵의 시작 부분을 만드십시오. 화이트보드의 중앙은 고객의 '페이지' 여정에 사용되며, 오른쪽 사이드바는 원하는 구성 방식으로 사이트맵을 캡처하는 데 사용됩니다.
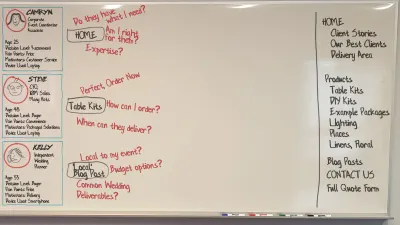
질문하기 Camryn(페르소나 1)부터 시작하겠습니다.”
이 질문에 대한 응답은 사이트맵 기본 설정 이상이어야 합니다. 질문이 동사 "feel"을 제공했기 때문에 trust, payday, 안심, 혼란, 리더십 등과 같은 단어를 포함하는 응답을 찾을 수 있습니다. 이 공감적인 질문은 나머지 회의의 분위기를 조성하고 고객의 브랜드 이해도를 이해하는 데 도움이 되며 올바른 대화의 장을 열어줍니다.
각 페르소나에 대해 이 질문을 실행하고 마인드맵 방식으로 해당 시작 페이지 주변의 화이트보드에 정보를 기록합니다. 감정, 정보 부족, 더 많은 것에 대한 열망, 혼란 또는 "이제 이미 구매할 준비가 되었습니다."와 같은 모든 의견은 새로운 콘텐츠에 대한 잠재적인 통로 역할을 할 수 있습니다.
응답은 "판매할 전화번호를 찾아야 합니다" 또는 "새로운 생분해성 판 디자인의 최소 주문 크기를 알아야 합니다"와 같이 매우 구체적일 수도 있습니다. 이것들은 분명히 똑같이 중요하지만 그것들이 유일한 응답이 되게 해서는 안 됩니다.

콘텐츠 웹 구축
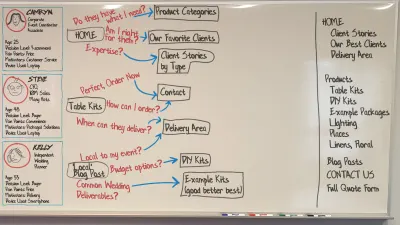
이제 각 페이지에서 사용자가 느끼고 생각하는 것을 추측했으므로 가이드 역할을 하여 몇 가지 링크 옵션을 보여 드리겠습니다. 우리는 대화식으로 첫 페이지 응답에 응답할 것입니다. 앞뒤로... 거의 웹사이트 가이드와 같습니다.
참고 : 현시점에서 사용자를 정보의 제로에서 의사결정, 편안함, 신뢰, 문의로 이끌어주는 안내자 역할을 하고 있습니다. Donald Miller의 StoryBrand 방법의 팬이라면 우리가 구축하고 있는 스토리 동의 및 안내 구성 요소로 식별할 것입니다.
모인 그룹과 함께 질문에 답하거나 이전에 생성한 감정에 응답하는 새 페이지에 대한 가능한 링크를 그립니다. 우리는 여기에서 페르소나 사용자의 생각에만 답하고 있음을 그룹에 상기시키는 것이 중요합니다.
이러한 링크는 화이트보드에서 두 번째 클릭 페이지로 웹 형식으로 그려집니다. 아직 사이트맵 형식은 아니지만 두 번째 클릭의 중요성을 보여주는 형식입니다. 페르소나 간의 겹침을 허용합니다.
새 페이지가 정의되면 최상위 탐색 형식으로 오른쪽 사이드바에 기록하십시오.

그리기 제안
주변에 검은색 컨테이너가 있는 검은색 텍스트로 페이지 블록을 만드는 것이 좋습니다. 다른 색상 잉크를 사용하여 블록 사이에 화살표/선/커넥터 링크를 만듭니다.
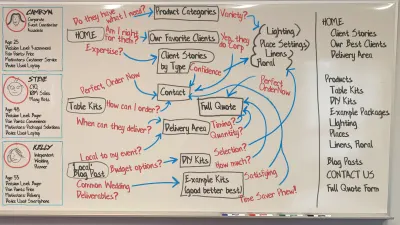
이 전체 프로세스를 반복하고 계속하십시오. 감정, 정보 및 웹사이트 안내에 초점을 맞춰 고객이 페이지의 최종 클릭 유도문안(예: 지금 구매, 대 Facebook)을 통해 단단하거나 부드러운 방식으로 브랜드와 연결 하도록 유도합니다. 좋아요, vs. 가이드 다운로드).
일부 질문은 다른 페이지로 돌아가거나 참석자가 특정 질문에 대한 답변을 입력할 새로운 장소를 고려하도록 강요할 수 있습니다. 이 프로세스를 통해 사이트를 통한 고객 여정을 최대한 활용하십시오.

이사회에서 그룹 의사결정 육성
보드에 이미 추가된 항목을 지우지 마십시오. 대신, 나는 항목에 그래픽 태그를 추가하는 것을 좋아합니다. 별, 확인 표시 또는 더하기 기호는 긍정을, 찡그린 얼굴, 빼기 기호 및 부정적인 피드백에는 X를 표시합니다.
색상을 사용하여 긍정적이고 부정적인 피드백을 나타낼 수도 있습니다: 녹색과 빨간색. * 이 방법은 이미 논의된 개념을 지우지 않고 팀 의사 결정을 보여주고 피드백을 장려할 수 있습니다.
* 색상을 사용하기로 결정했다면 항상 방에 있는 사람이 색맹인지 물어보십시오.
여행에서 사이트맵으로
Google Analytics(GA)에 익숙하다면 우리가 만들고 있는 것과 GA 행동 흐름에 보고된 것 사이에 유사점이 있을 수 있습니다. 좋은 일이야. GA 데이터가 있는 경우 만들고 있는 콘텐츠 흐름과 비교하십시오. 유사점이 있습니까? 차이점이 있습니까? 재설계에 상관없나요?

여행 토론의 아름다운 점은 보풀이 없고 페이지 수에 제한이 있다는 것입니다. 이 방법은 많은 이해 관계자 에게 웹 사이트 보기를 단순화합니다 .
여정 단계를 밟고 해당 단계에 대한 페이지를 생성함으로써 참가자에게 매우 만족스러운 사이트맵을 생성하게 됩니다. 메시징 및 압축에 대한 간단한 접근 방식은 웹 사이트에서 그들이 상상했던 것과는 다르지만 정확히 그들이 원했던 것입니다.
마무리
화이트보드와 같은 큰 캔버스에서 클라이언트와 의사 소통하는 것은 약간 무서울 수 있지만 일단 시작하면 엄청나게 도움이 됩니다. 전체 그룹이 보고, 비판하고, 편집할 수 있도록 지식을 보여주는 것은 처음에는 어려울 수 있습니다. 그러나 그룹으로 그리는 것은 장벽을 제거하는 행위입니다.
시각적으로 의사 소통함으로써 이해의 장벽이 제거되고 실패에 대한 두려움이 경고되며 기술은 옆으로 밀려납니다. 이것은 더 나은 마찰을 위한 기회를 제공합니다. 완전한 이해와 테이블의 모든 카드, 어... 화이트보드와 함께.
Williemien 브랜드 팀은 "시각적 사고"라는 책의 서문에서 "이미지, 말, 글의 교차점에서 작업하며 효과와 영향력을 극대화하는" 그림을 그릴 때 어떤 일이 발생하는지 설명합니다. 이것이 바로 우리의 목표가 되어야 합니다. 시각적으로 사물을 처리하기 위해 두뇌의 힘을 지속적으로 활용하는 것을 명심합시다.
따라서 마커를 준비하고 한 시간 동안 화이트보드에 손글씨와 글자를 연습하고 다음 고객이 곧 잊지 못할 회의를 시작하십시오!
추가 읽기
다음은 동기를 부여할 수 있는 멋진 책입니다.
- "모임의 기술", 프리야 파커
- "스토리 브랜드 구축", Donald Miller
- "시각적 사고", 윌리미엔 브랜드
- "Sketchnote 핸드북", Mike Rohde
- "모두를 위한 핸드 레터링", Cristina Vanko
- "그래픽 촉진자를 위한 안내서", Brandy Agerbeck
