웹 디자인에서 액체 효과 활용하기
게시 됨: 2021-02-10경쟁에서 눈에 띄고 자신을 알리고 싶다면 더 많은 노력이 필요합니다. 이것이 요즘 온라인 정글의 첫 번째 규칙입니다. 그러나 인상을 주기 위해 과감한 솔루션을 제공하기 위해 바퀴를 재발명하거나 많은 돈이 있어야 한다는 의미는 아닙니다.
문제는 큰 아이디어를 둘러싼 온갖 소란에도 불구하고 작은 세부 사항이 여전히 중요하다는 것입니다. 그들은 항상 차이를 만듭니다. 기본 구조와 전통적인 디자인으로 일반 웹사이트를 만들 수 있으며 여전히 군중에서 눈에 띌 수 있습니다. 당신이 해야 할 일은 약간의 세심한 기능으로 사용자 경험을 풍부하게 하는 것입니다. 그리고 현대 웹사이트가 미세한 솔루션으로 가득 차 있기 때문에 많은 광고 소재가 이 해결 방법에 주목하는 것 같습니다. 따라서 우리는 많은 작은 경향을 목격할 수 있습니다.
그런 작지만 똑똑하고 인상적인 트렌드 중 하나는 액체 같은 효과입니다. 그것의 초능력은 그것이 단지 조용히 작동하여 전반적인 사용자 경험을 향상시키고 일반적인 인상을 강화한다는 사실에 있습니다. 부드럽고 우아하며 정교합니다.
Davide Perozzi / 네이처 엘릭서 / 네사텍스
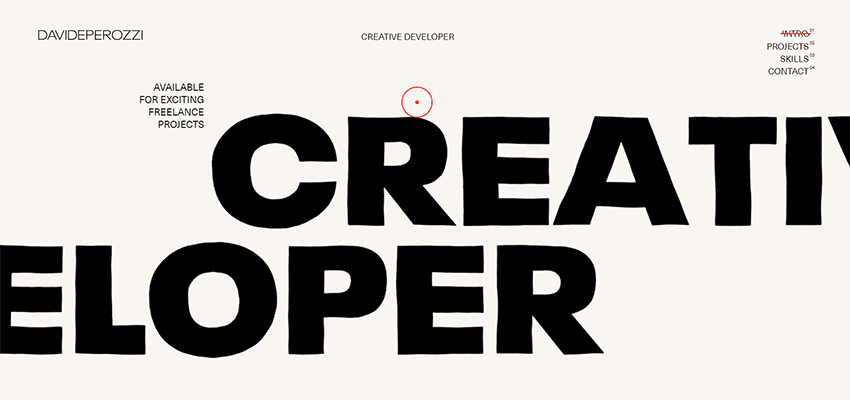
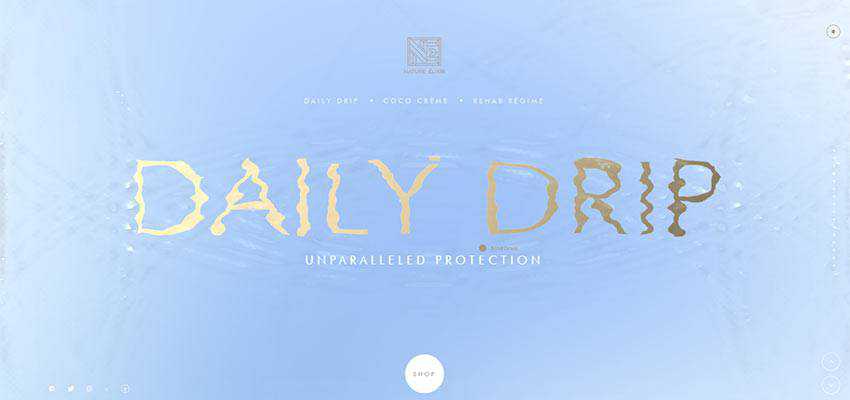
Davide Perozzi, Nature Elixir 및 Nesatex의 개인 포트폴리오를 고려하십시오. 이 세 가지 예는 다른 각도에서 경향을 보여줍니다.

Davide Perozzi는 자신의 웹사이트의 태그라인을 크게 만들지 않고 스포트라이트에 넣기 위해 물같은 행동을 사용합니다. 솔루션은 여기에서 거의 감지할 수 없습니다. 그럼에도 이목을 집중시키기에는 충분하다. 그것은 깨끗하고 깔끔한 인터페이스를 사랑스러운 묘미를 제공합니다. 또한 아티스트의 창의적인 영혼을 반영하는 데 도움이 될 뿐만 아니라 Davide가 트렌드를 따르고 청중을 압도하지 않고 적용하는 방법을 알고 있다는 것을 모두에게 보여줍니다.

Nature Elixir 뒤에 있는 팀은 홈페이지 슬라이더 섹션 중 하나에서 수면을 활용합니다. 마우스 커서를 사용하여 게임을 즐길 수 있습니다. 잔물결과 흔적을 남길 수 있어 표면의 평온을 방해합니다. 여기에 솔루션은 제품의 본질을 지원하고 기분을 밝게하는 데 사용됩니다.

Nesatex의 경우 액체와 같은 행동은 영웅 영역에 개성과 독특함을 부여하는 단순한 사치입니다. 슬라이더에도 포함되어 있지만 이번에는 약간의 추가 역학으로 슬라이드에 활기를 불어넣고 슬라이드 간의 전환을 풍부하게 만듭니다.

음레이 아카데미
액체와 같은 효과는 어디에서나 볼 수 있습니다. 요즘 웹 사이트 아티스트들 사이에서 꽤 인기가 있습니다. 그 사용 범위는 비록 그것이 번성하는 곳이지만 영웅 지역의 배경에만 국한되지 않습니다. 슬라이더를 다음 단계로 끌어올리기 위한 이상적인 후보라는 것을 이미 보셨을 것입니다. 솔루션이 기발한 전환 효과로 전반적인 사용자 경험에 도움이 되는 eumRay Academy를 고려하십시오.
레이아웃과 채색 면에서 전통적인 디자인을 가지고 있습니다. 그러나 액체와 같은 효과로 인해 진부해 보이지 않습니다. 인터페이스가 흥미롭고 멋진 느낌을 줍니다. 그리고 동시에 이 기술은 비즈니스와 같은 특성을 유지합니다. 이 솔루션은 슬라이더에서 사용되며 스크롤에 섹션을 표시하기 위한 주요 표시 효과로 사용됩니다.

플리바 / 다시마 음료
Fleava와 Kombu Drinks 뒤에 있는 팀은 기이함을 더하여 고급스러운 미학을 쉽게 풍부하게 합니다. 두 경우 모두 후자는 이 기본 회전 목마를 독창적이고 매력적으로 보이게 하는 슬라이드 사이의 멋진 전환 효과 역할을 합니다.


루야 디지털
전환 효과와 관련하여 추세는 햄버거 버튼 뒤에 숨겨진 모든 슬라이드 아웃 탐색 메뉴에 유용할 수 있습니다. 생생한 예로 Ruya Digital을 살펴보겠습니다. 메인 메뉴를 열고 닫을 때마다 위에서 아래로 흘러내리는 특별한 레이어가 수반됩니다.
그것은 매우 부드럽고 미묘한 동작으로 아름다운 복고풍 그라데이션 배경을 가지고 있습니다. 앞면과 뒷면을 생생하게 구분하면서도 모든 것을 능숙하게 연결합니다.

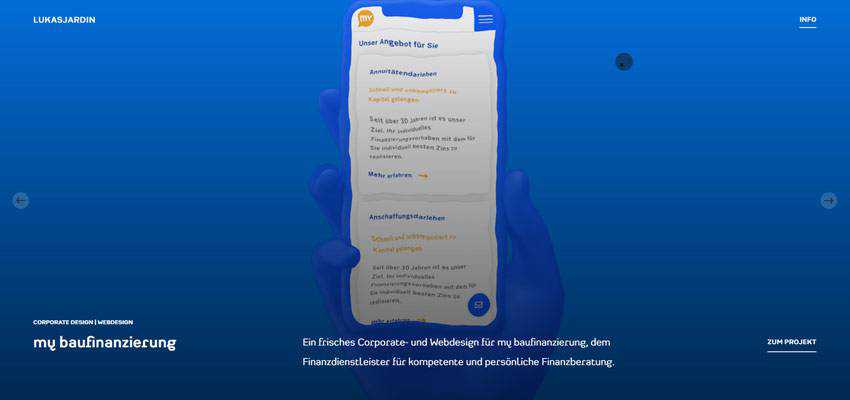
발코니 / Lukas Jardin
액체와 같은 효과는 매혹적인 반전으로 작용할 수 있습니다. Balconi와 Lukas Jardin의 개인 포트폴리오를 고려하십시오.
Balconi 공식 웹사이트의 크리에이티브 팀은 이 솔루션을 사용하여 상당히 평범한 홈페이지 디자인에 약간의 향신료를 추가합니다. 보시다시피, 배경은 두 개의 수평 섹션으로 분할되었습니다. 상단 부분이 움직입니다. 그리고 그 움직임은 너무 부드럽고 미묘하여 모든 것을 스스로 만드는 것이 아니라 미학에 추가합니다. 이 솔루션은 사용자에게 눈에 거슬리지 않는 포커스 앵커를 제공할 뿐만 아니라 (말 그대로) 테마를 유지합니다.

Lukas Jardin은 자신의 창의적인 개인 포트폴리오의 톤을 액체 같은 행동과 일치시킵니다. 여기서는 영웅 영역 슬라이더에 배치된 이미지에 적용됩니다. 아이디어는 좋은 첫인상을 남깁니다. 압도하거나 짜증나게 하지 않습니다. 단지 일을 흥미진진하게 만들 뿐입니다.
이 효과는 웹사이트의 나머지 부분과 잘 조화되어 프로젝트에 개성을 더해줍니다. 일반 이미지 기반 회전 목마를 특별하고 독특하게 만드는 방법의 훌륭한 예입니다.

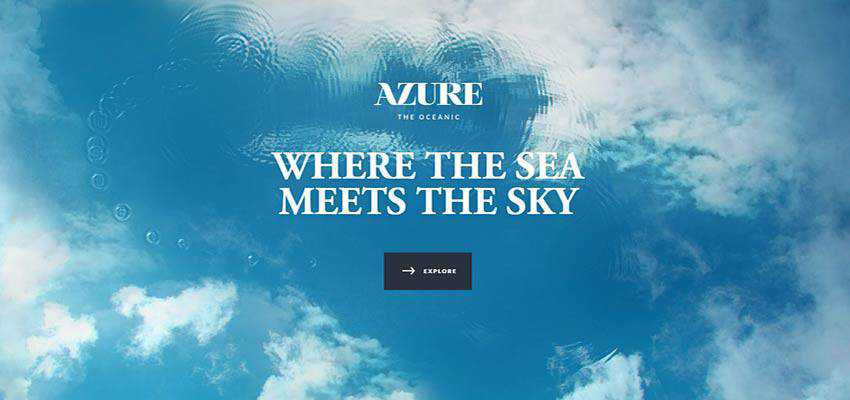
Azure The Oceanic / 코브라 울트라 스와이프
물론 집에서 액체 같은 효과를 느끼는 영역 중 하나는 물에서 영감을 받은 테마의 디자인입니다. Azure The Oceanic 및 Cobra Ultra Swipe를 살펴보겠습니다.
첫 번째 웹사이트의 이름은 그 자체로 의미가 있습니다. 처음부터 물 테마가 여기에서 쇼를 운영한다는 것이 분명해집니다. 그리고 액체와 같은 행동을 능숙하게 재현하지 않으면 의심할 여지 없이 무언가를 잃게 될 것입니다. 네이처 엘릭서(Nature Elixir)의 경우와 마찬가지로 여기에서 당신은 잔물결을 남길 수 있는 역동적인 표면을 가진 작은 놀이터에 참여하도록 초대받습니다. 재미있고 매력적입니다.

Cobra Ultra Swipe의 경우 이름표가 처음에는 프로젝트 비하인드 스토리를 명확하게 설명하지 않지만 영웅 영역이 모든 것을 말해줍니다. 웹 사이트는 수중 고글 전용이므로 팀이 물 모티브를 선택한 것은 놀라운 일이 아닙니다. 히어로 영역은 물론 웹사이트 전체에서 볼 수 있는 액체 같은 효과가 마치 장갑처럼 딱 들어맞는다.

조력
이 작은 추세의 자기력은 그 기원에 있습니다. 본질적으로 이것은 능숙하게 모방된 물의 거동입니다. 그리고 우리 모두는 사람들이 영원히 볼 수 있는 세 가지가 있다는 것을 압니다. 그리고 물은 그 중 하나입니다.
액체 같은 효과는 방문자의 마음을 사로 잡을 운명입니다. 그리고 확실히 그렇게 합니다. 소량으로 사용하면 프로젝트에 쉽게 기여하여 사용자 경험을 잊을 수 없게 만듭니다.
