웹 디자인에 라인 통합의 12가지 환상적인 예
게시 됨: 2020-10-05요즘 웹 디자인에는 작은 트렌드가 많이 있습니다. 우리는 이미 외롭지만 눈길을 끄는 마우스 꼬리, 마우스 커서 조작 및 장식용 삼각형에 대해 논의했습니다. 매달 뛰어난 사용자 인터페이스 기능으로 꽃을 피우는 몇 가지 흥미로운 아이디어가 제공됩니다. 그들은 인터페이스를 진정으로 매력적이고 상쾌하게 만들어 평범한 느낌에서 벗어나게 합니다. 그러한 신선한 추세 중 하나는 디자인에 선을 사용하는 것입니다.
트렌드는 새롭거나 특별하거나 예상치 못한 것이 아닙니다. 몇 년 동안 우리는 추상적인 Three.js 기반 센터피스, 겹치는 직사각형, 영웅 영역 전체에 흩어져 있는 삼각형 등 기하학적 솔루션의 인기가 증가하는 것을 보았습니다. 이제 온라인에서 인상을 줄 차례인 것 같습니다. 청중.
놀랍게도 선을 장식 도구로 사용하는 것은 특별한 잠재력을 가지고 있습니다. 가는 선은 온화하거나 섬세한 미학에 쉽게 추가할 수 있습니다. 뚱뚱한 라인이라면 요즘 유행하는 잔혹한 디자인에 자연스럽게 한 몫을 할 수 있다. 또한 선은 관람객의 시선을 한 지점에서 다른 지점으로 이끄는 안내자 역할을 하여 시각적 경로를 형성한다는 점을 잊지 말자. 또한 강조하는 방법으로 시간이 입증되었습니다.

웹 디자인에서 라인의 몇 가지 뛰어난 예를 살펴보고 프로젝트에 가져올 수 있는 것을 직접 살펴보겠습니다.
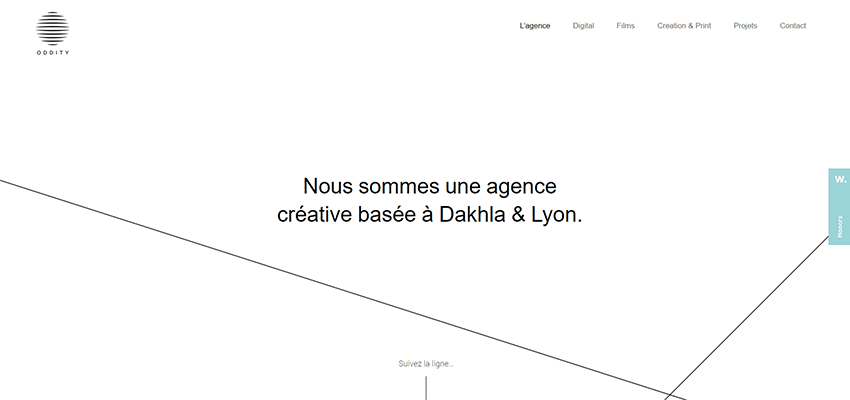
오디티라인
나는 이 기관의 명판이 모든 것을 말해준다고 믿습니다. 로고타입에는 라인 뿐만 아니라 소속사 이름도 있습니다. 따라서 전체 프로젝트에서 선을 볼 수 있다는 것은 놀라운 일이 아닙니다. 먼저 영웅 구역에서 우리를 맞이합니다. 그런 다음 페이지를 통해 방문자를 따릅니다. 전반적인 디자인은 많은 신선한 공기, 많은 여백 및 고전적인 흑백 색상을 기반으로 합니다. 여기에서 라인은 집처럼 느껴집니다.

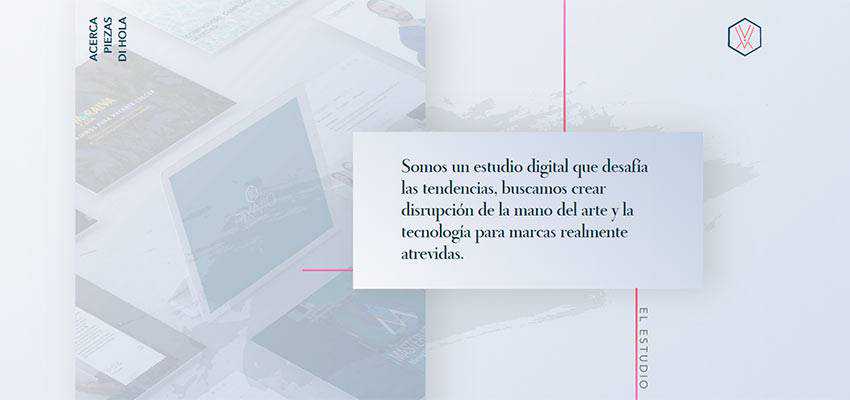
픽사비오
이전 예와 마찬가지로 형상은 프로젝트의 톤을 설정합니다. Pixavio 디자인의 전체 아름다움은 점, 원, 지그재그 등과 같은 다양한 장식 요소와 함께 다양한 크기의 직사각형을 사용하여 얻을 수 있습니다. 여기에 선이 이상적으로 들어 맞습니다. 이 선은 영웅 영역을 풍부하게 하고 헤드라인을 강조하는 데 사용됩니다. 연락처 양식의 제출 버튼을 더욱 강조할 수도 있습니다.

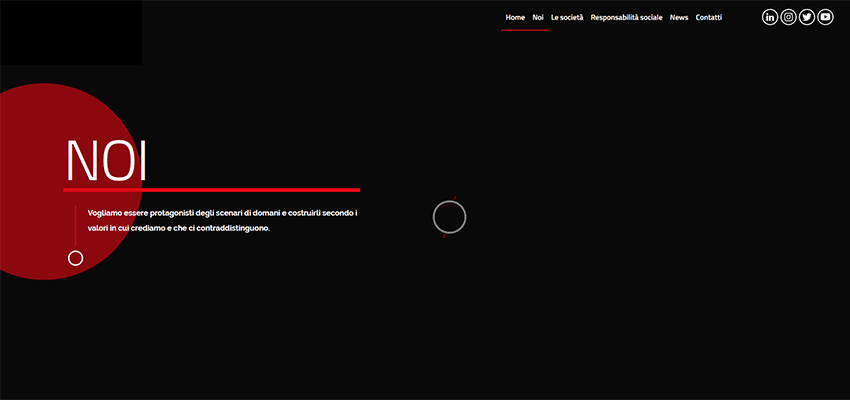
가비아노
이전 예가 날카로운 각도를 중심으로 하는 반면 Gabiano 팀은 둥근 모양의 부드러운 곡선을 선호합니다. 원은 로고, 소셜 미디어 아이콘, 슬라이더, 타이포그래피 등 어디에나 있습니다. 선은 속이 빈 원형 평면 그림과 자연스럽게 상호 작용할 뿐만 아니라 태그라인과 헤드라인에 추가 초점을 능숙하게 제공합니다.

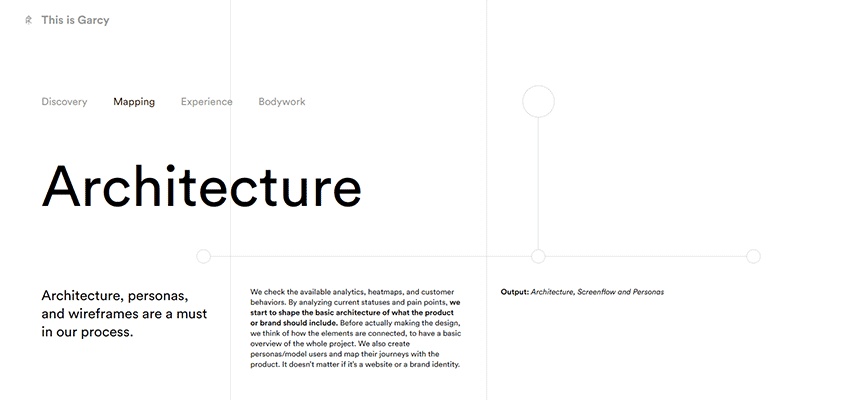
가르시입니다
Tom Garcy는 선을 선택하여 배경에 화려함을 더함으로써 디자인이 지나치게 단순화된 것처럼 보이는 것을 방지합니다. 옅은 회색 톤 덕분에 흰색 캔버스와 거의 병합됩니다. 그러나 여전히 미묘하게 화면을 여러 블록으로 나누고 텍스트를 강조 표시합니다. 다른 페이지에서는 선을 사용하여 디자인을 함께 묶고 미학에 약간의 묘미를 더합니다.

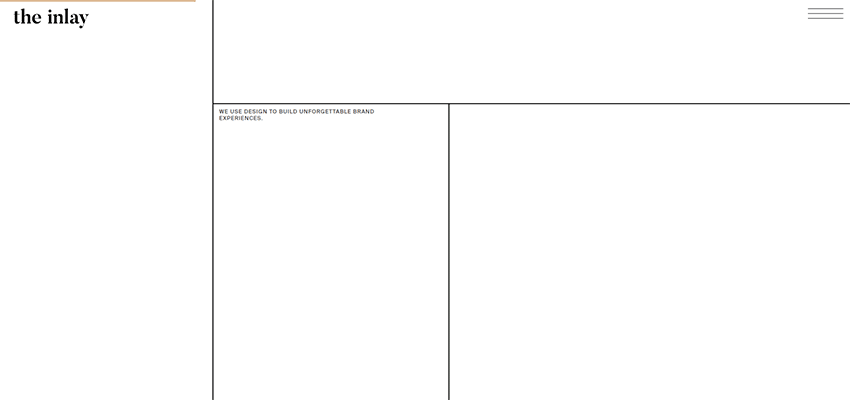
인레이
이전 예와 마찬가지로 인레이의 선은 화면을 여러 부분으로 분할하여 프로젝트 뒤에 있는 팀이 상당한 양의 공백을 적절하게 처리할 수 있는 기회를 제공합니다. 디자인은 넓고 통풍이 잘 되며 깨끗하고 최소한의 느낌을 줍니다. 그럼에도 불구하고 지루해 보이지 않습니다. 오히려 멋지게 보입니다. 이 웅장한 가벼움과 스마트한 공간 활용은 전체적으로 환상적인 인상을 줍니다.

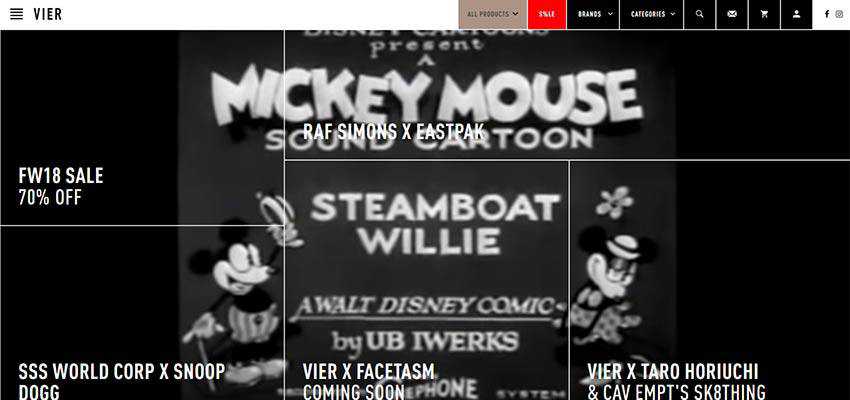
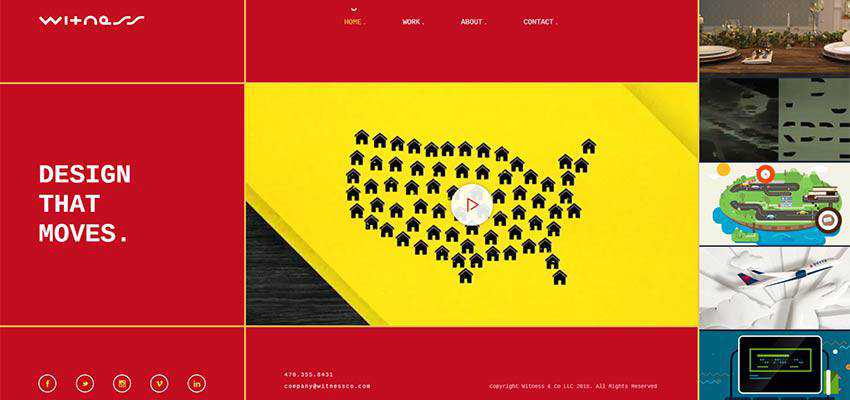
VIER ANTWERP / 증인
VIER ANTWERP와 Witness는 같은 경로를 따르지만 그들의 경우 추세는 잔인하게 느껴집니다. 선은 여기에서 하위 섹션을 형성하여 그리드를 나타냅니다. 앞의 두 가지 예에서 솔루션은 섬세하고 우아해 보이지만 여기서는 선의 조잡하고 원시적인 특성을 보여주는 표면으로 가져왔습니다.


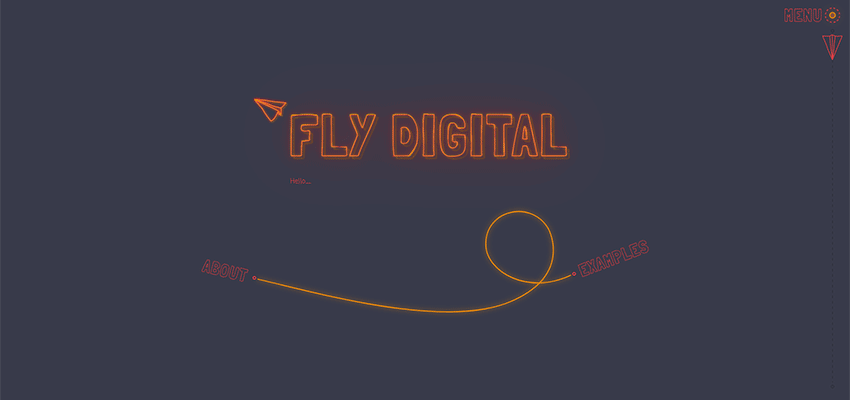
플라이 디지털
Fly Digital 내에서 많은 라인을 찾을 수 있습니다. 아름다운 선 스타일이 대담하고 화려한 네온 컬러링과 만나 탁월한 결과물을 만들어 내는 곳입니다. 윤곽이 있는 타이포그래피, 속이 빈 정사각형과 직사각형, 그리고 물론 어둠 속에서 빛나는 선까지 - 디자인은 미니멀하지만 훌륭합니다.

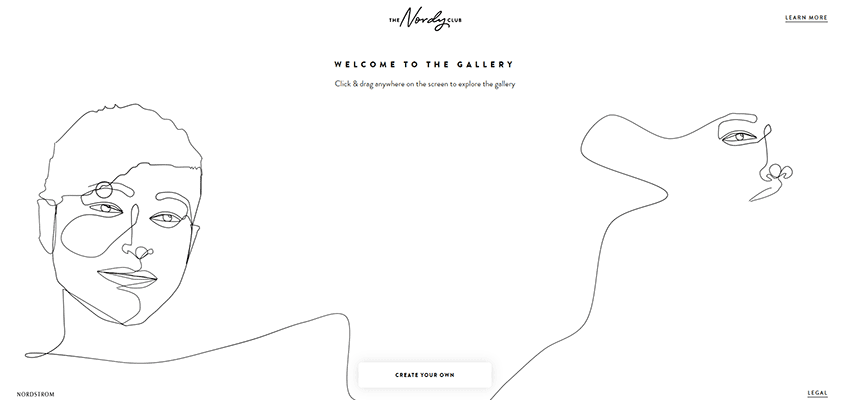
노르디 클럽
여기에 선은 프로젝트의 예술적 측면 뒤에 서 있습니다. 홈 화면에 아름다운 손으로 그린 초상화를 만들 뿐만 아니라 방문자를 대화 시작부터 "포털 입구"까지 안내합니다. 전주곡에서 중요한 역할을 하며 시선을 사로잡습니다.

붉은 행성
이전 예와 달리 Red Planet의 홈 화면에 있는 선은 거의 알아볼 수 없지만 실제로는 있습니다. 그것들은 너무 섬세하고 미묘해서 처음에는 모두가 전면에 나서지 않습니다. 그러나 그들은 영웅 영역의 우주 테마와 완벽하게 조화를 이루며 기하학적 매력을 풍부하게합니다. 가는 곳마다 줄이 보입니다. 그들은 페이지 전체에 조화를 이룹니다.

유키네일 뉴욕
이 디자인에는 수직 및 수평 라인이 많이 있습니다. 그것들은 다양한 목적으로 사용됩니다. 그 중 일부는 순전히 장식용이고 나머지는 슬라이더 탐색이나 햄버거 버튼으로 사용되는 짧은 선과 같은 탐색용입니다. 모두 얇아서 프로젝트의 섬세한 페미닌한 분위기를 자연스럽게 보완하고, 속이 빈 버튼과도 잘 어울린다.

매드 스튜디오
Mad Studio 팀은 주로 장식용으로 선을 사용합니다. 그들은 그것을 영리하게 수행합니다. 여기에서 알 수 있듯이 선은 대부분 대각선입니다. 이유는 간단합니다. 여기서 대각선은 브랜드 아이덴티티의 심장이자 영혼입니다. 로고 유형에 유의하십시오. 작은 대각선이 있습니다. 대각선 위치는 다양한 세부 사항에서 볼 수 있습니다. 예를 들어, 각 슬라이드의 중앙에 위치한 좁은 비스듬한 직사각형, CTA 및 배경 그래픽은 물론입니다. 극도로 얇은 선은 테마를 완벽하게 지원하고 역동적인 동작 덕분에 프로젝트에 현대적인 감각을 부여합니다.

선을 따르다
선은 선일 뿐입니다. 그것이 초박형이든 뚱뚱하든 직선이든 곡선이든 지그재그이든. 그것은 단지 원시적인 기하학적 물질일 뿐입니다. 그러나 웹 디자인은 태양 아래서 무엇이든 얻을 수 있는 곳입니다. 그리고 그러한 단순한 것이 감동을 주는 도구가 될 가능성이 있습니다.
우리는 라인이 내면의 천재성을 보여주고 창의성으로 빛날 수 있는 기회를 얻은 12가지 예를 조사했습니다. 그 중 일부는 순전히 장식용이었고 나머지는 편안한 사용자 경험을 만드는 데 중요한 역할을 했습니다. 어떤 것이 당신의 관심을 끌까요?
