웹 디자인에서 라인 타이포그래피의 우아함
게시 됨: 2019-03-27진부하게 들릴지 모르지만 첫인상은 지속적인 영향을 미칩니다 .
사용자가 웹사이트를 방문할 때 가장 먼저 눈에 들어오는 것은 타이포그래피입니다. 웹사이트에서 제공하는 콘텐츠를 한 단어도 읽지 않은 상태에서도 사용자 경험을 제공합니다.
타이포그래피는 단순히 이야기를 전달하는 것 이상의 잠재력을 가지고 있습니다. 웹사이트 뒤에 있는 사람과 제공하는 내용을 보여줍니다. 웹사이트 타이포그래피를 연설 중 목소리 톤과 동일하게 생각하면 청중의 감정적 반응을 이끌어내는 분위기를 조성하는 데 사용됩니다.
웹사이트에서 다양한 글꼴과 작문 스타일 을 사용하는 것은 시각적 매력을 향상시키는 좋은 방법이지만, 서체가 좋지 않으면 방문자가 관심을 갖고 관심을 끌 만한 것이 없기 때문에 머물 이유가 없습니다. 올바른 타이포그래피를 사용하면 사용자 경험을 쉽고 매끄럽고 궁극적으로 더 즐겁게 만들 수 있습니다!
본질적으로 타이포그래피는 글자 간격, 캡 높이, 획 모양 및 기타 사소한 세부 사항과 같이 겉보기에 단순한 것들에 대한 일련의 규칙에 불과합니다. 그러나 다른 요소와 상호 작용하고 동작하고 보이는 방식은 한 웹사이트를 다른 웹사이트와 다르게 만듭니다. 지속적인 인상을 주고 독자가 다른 웹사이트로 이동하는 것을 방지합니다.
새로운 콘텐츠를 작성할 때 모든 장치에서 읽기 쉬운 글꼴 유형을 사용해야 합니다. 타이포그래피가 너무 단순하면 가장 흥미로운 콘텐츠라도 결국 지루하고 단조롭게 보일 수 있습니다.
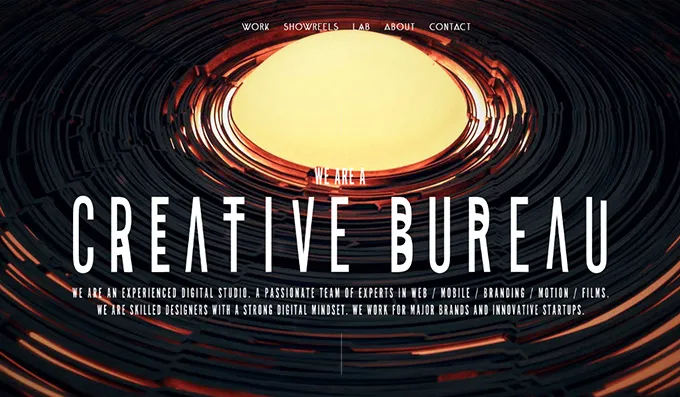
솔직해 봅시다. 우리는 거의 모든 최상위 웹 사이트가 동적 요소와 최적화된 탐색을 제공하는 시대에 살고 있습니다. 이를 염두에 두고 선 스타일 타이포그래피와 같이 중요하지 않은 것이 청중에게 실제로 차이를 만들 것입니다.
진실은 유능한 손에서 라인 타이포그래피가 브랜드에 대한 대담한 진술을 할 수 있고 심지어 온라인 존재의 초석 역할을 할 수 있다는 것입니다.
다음은 우리의 요점을 증명하는 몇 가지 예입니다.
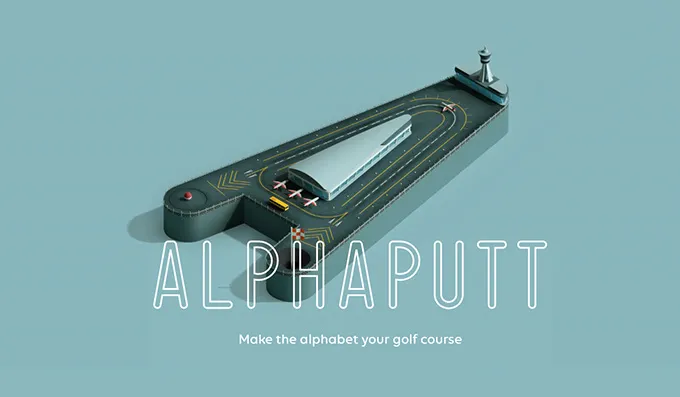
알파벳

Alphaputt의 웹 사이트를 살펴보십시오. 기발한 애니메이션을 통합한 트렌디한 영웅 영역이 있습니다. 얼핏 보면 Alphaputt 팀이 정말 UX를 생각한 것 같습니다. 애니메이션은 화면의 작은 부분만 차지합니다. 다른 모든 것은 정적이며 깨끗합니다. 그 결과 아웃라인 타이포그래피의 안전한 배경이 됩니다.
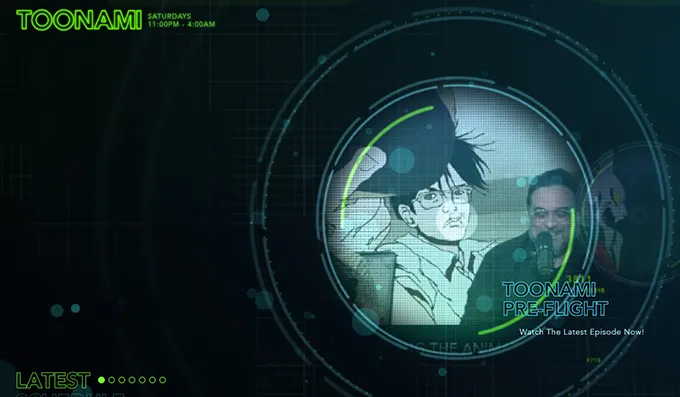
투나미

Toonami Adult Swim 웹사이트는 라인 스타일 타이포그래피가 왜 좋은 선택인지 보여주는 또 다른 좋은 예입니다. 웹 디자인에는 놀라운 우주적 분위기가 있습니다. 얕은 상자, 격자 및 윤곽선이 있는 원이 있습니다. 세련되고 세련된 속이 빈 모양의 글자가 있습니다. 그들은 전체 웹 디자인과 아름답게 조화를 이룹니다. 다른 어떤 것도 이 타이포그래피만큼 완벽하게 진행되지 않았기 때문에 선택은 정말 잘 고려되었습니다.
1MD

1MD는 좋은 타이포그래피가 웹사이트 방문자의 관심을 거의 즉각적으로 얻는 데 얼마나 큰 차이를 만들 수 있는지 보여주는 좋은 예입니다. 웹사이트는 청중을 화면에 계속 붙들게 하는 다양한 애니메이션의 슬라이드쇼와 함께 거대한 흰색 타이포그래피를 사용합니다. 결과는 웹 사이트 방문자의 즉각적인 관심입니다.
유키네일 뉴욕

Yukie Nail New York의 웹 디자인은 뛰어난 타이포그래피도 사용합니다. 웹 사이트의 영웅 영역은 액체 스타일의 효과가 있는 시선을 사로잡는 캔버스입니다. 이 캔버스 위에서 마우스를 움직일 때마다 잔물결이 전체 표면을 방해합니다. 웹사이트에 사용된 중공 서체는 배경과 약간 어우러지지만 여전히 웹사이트의 여성스러운 분위기와 완벽하게 조화를 이루고 있습니다.
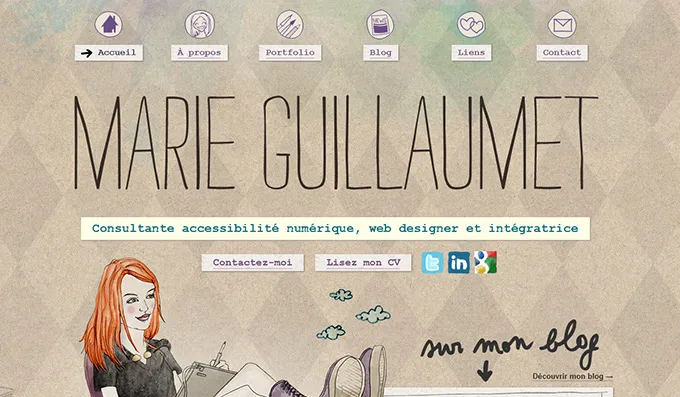
마리 기욤

웹사이트는 제공하는 서비스와 일치하는 필기체를 사용합니다. 그것은 디자이너가 생산 프로세스에 물리적으로 관여하고 있다고 믿게 하는 포트폴리오에 개인화의 감각을 제공합니다. 이 웹사이트에는 독특함과 개성이 있습니다. 손으로 그린 아이콘은 손으로 쓴 서체와 완벽하게 짝을 이루어 웹사이트의 전체적인 모양에 개성을 더해줍니다.
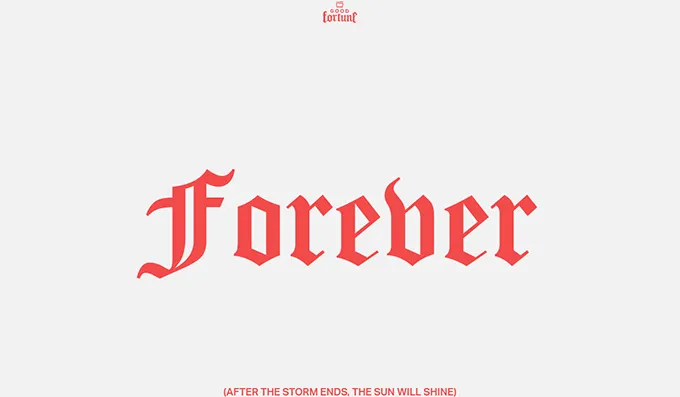
행운

복고풍 스타일이 가미된 라인 타이포그래피의 또 다른 좋은 예는 Good Fortune 웹사이트입니다. 단색 캔버스 덕분에 넉넉한 여백이 있습니다. 우아한 서체는 보는 이들의 시선을 끌기에 충분하다. 최종 결과는 브랜드의 USP를 실제로 가로지르는 깨끗하고 고급스러운 외관입니다.
웹 디자인에서 타이포그래피를 사용하는 모범 사례

1. 단순하게 유지
웹 타이포그래피 작업은 중요하지만 과도하게 사용하고 싶지는 않습니다. 가독성이 핵심이며 독자가 작성된 내용을 이해할 수 없을 정도로 사용하는 글꼴과 스타일을 복잡하게 만들어서는 안 됩니다.

단순함은 웹사이트의 시각적 매력을 높일 뿐만 아니라 콘텐츠의 가독성도 높여줍니다. 최소한의 글꼴을 사용하고 웹사이트에서 일관성을 유지하면 콘텐츠에 전문성과 구조가 형성됩니다.
너무 열심히 하면 콘텐츠가 사용자가 흥미롭거나 흥미롭지 않은 식별할 수 없는 엉망으로 보일 뿐입니다. 따라서 웹사이트의 가독성과 구조를 염두에 두고 가능한 한 단순하게 유지하는 것이 가장 좋습니다. 대상 장치에서 잘 표시되고 읽을 수 있는 글꼴을 선택하십시오. 타이포그래피 작업을 하되 과도하게 사용하지 마십시오.
2. 긴 문장 피하기
한 줄에 더 적은 수의 문자를 포함하면 사용자가 메시지를 쉽게 이해할 수 있습니다.
문장의 길이가 짧을수록 가독성이 좋아집니다. 타이포그래피를 너무 좁거나 너무 넓게 만들지 마십시오. 줄당 문자 범위를 약 50-60자로 제한하십시오. 청중에게 미치는 영향을 개선하기 위해 최적의 라인 길이를 얻기 위해 레이아웃의 너비를 고정하는 것을 고려하십시오.
3. 글꼴을 올바른 일치 항목과 페어링
시스템 글꼴은 웹 디자인과 관련하여 안전한 선택이며 웹 사이트 레이아웃을 복잡하게 하지 않으며 일반적으로 읽고 이해하기 쉽습니다.
그러나 텍스트 도구에서 이러한 글꼴의 효과를 개선하려면 쌍으로 선택하여 일치시키는 것이 가장 좋습니다. 이러한 글꼴 중 일부는 다른 글꼴과 짝을 이룰 때 가장 잘 작동하므로 이렇게 하면 훌륭한 조합을 얻을 수 있습니다. 청중의 관심을 최대한 끌 수 있도록 능숙하게 선택하고 일치시킵니다.
4. 공백을 올바르게 사용하십시오
텍스트 줄 사이에 있는 공백을 현명하게 사용해야 합니다. 이러한 공백은 텍스트의 가독성을 향상시킬 뿐만 아니라 시각적 매력과 가시성을 향상시킵니다. 또한 웹 사이트가 너무 복잡해 보이는 것을 방지하는 데 도움이 됩니다. 타이포그래피를 개선하고 방문자에게 미치는 영향을 개선하기 위해 웹사이트에 올바른 줄 높이를 적용해야 합니다.
5. 색상 대비
색상 대비는 웹 디자인과 관련하여 기본 개념처럼 보일 수 있지만 많은 사람들이 여전히 간과하는 경향이 있습니다. 이 원칙은 전체 디자인과 타이포그래피를 위한 색상을 선택할 때 특히 중요합니다.
많은 웹 디자이너가 저지르는 일반적인 실수 중 하나는 흰색 배경에 검은색 텍스트를 넣는 것입니다. 이것은 사용자에게 전혀 어필하지 못할 정도로 많은 대비를 만듭니다. 다양한 웹사이트를 살펴보면 흰색 배경의 텍스트가 실제로 검은색이 아님을 알 수 있습니다. 실제로 대비를 낮추고 텍스트를 읽기 쉽게 만들기 위해 회색 텍스트를 사용합니다.
두 가지 매우 다른 색상을 찾는 것만으로는 완벽한 대비를 얻을 수 없습니다. 이러한 색상이 다르다고 해서 서로 잘 어울린다는 의미는 아닙니다. 올바른 색상을 선택하는 방법을 잘 모르는 경우 회색조로 변환하는 것이 좋습니다. 이렇게 하면 두 개의 대조되는 색상을 선택하는 것보다 더 중요한 색상의 가치를 볼 수 있습니다.
6. 커닝
각 문자 사이의 간격을 조정하는 과정을 커닝이라고 합니다. 커닝의 목적은 각 문자 사이에 존재하는 공백의 모양을 균일하게 하는 데 도움이 되므로 대칭적이고 균형 잡힌 모양을 얻는 것입니다. 단락에서는 그다지 중요하지 않지만 큰 유형과 헤더에 세심한 주의를 기울여야 합니다. 커닝은 디자인에서 줄 바꿈을 방지하는 중요한 도구입니다. 커닝은 일반적으로 인쇄 디자인과 더 밀접하게 관련되어 있지만 이제는 웹 디자인에서도 점점 더 중요해지고 있습니다.
7. 산세리프 대 가는 장식 선
어떤 글꼴이 더 가독성이 좋은지, 세리프체와 산세리프체 중 어느 것이 더 가독성이 좋은지에 대한 논쟁이 계속되고 있습니다. 어떤 종류의 웹 디자인 작업을 할 때 sans serif 글꼴이 serif 글꼴에 비해 화면에서 훨씬 읽기 쉽다는 데 일반적으로 동의합니다. 웹 사본, 헤더 및 제목의 작은 섹션에 세리프 글꼴을 사용합니다.

8. 타겟 고객
타이포그래피도 청중에게 의존해야 합니다. 웹사이트가 타겟 고객과 잘 어울리는 것이 중요합니다. 웹사이트의 인쇄 디자인을 만들 때 최종 사용자를 이해하고 그들의 기대와 요구를 염두에 두십시오.
대상 고객의 연령대를 생각해 보십시오. 그들의 좋아하는 것과 싫어하는 것은 무엇입니까? 그들의 선호도는 무엇입니까?
이러한 질문에 대한 답변은 대상 고객의 기대에 따라 웹사이트를 디자인하는 데 도움이 됩니다. 또한 청중에게 적합한 타이포그래피 요소를 선택하는 데 도움이 됩니다.
9. 계층
타이포그래피 계층은 종종 <h1>, <h2> 등의 태그를 사용하여 설정됩니다. 그것은 텍스트의 크기와 관련이 있을 뿐만 아니라 다른 타이포그래피 요소에 대한 한 타이포그래피 요소의 중요성을 결정합니다. 대비되는 색상, 크기, 여백 및 다양한 서체를 사용하여 결정할 수 있습니다. 웹 사이트에 대한 완벽한 계층 구조를 얻으려면 레이아웃 스케치부터 시작하십시오. 가장 중요한 시각적 요소는 맨 위에 있고 가장 덜 중요한 시각적 요소는 맨 아래에 있어야 합니다. 타이포그래피에서 가장 중요한 요소의 크기가 더 클 필요는 없습니다. 그것들은 다른 요소들과 비교하여 최대한의 눈에 띄어야 합니다. 각 요소의 중요성을 이해하려면 청중이 먼저 무엇을 읽었으면 하는지 자문해 보십시오. 이 요소는 반드시 웹 레이아웃의 맨 위에 있어야 하는 것은 아니지만 초점이 되어야 합니다.
10. 모든 대문자 텍스트
모두 대문자로 된 텍스트를 사용하면 독자가 메시지를 전달하는 것처럼 느낄 수 있습니다. 독자에게 콘텐츠를 강요하고 싶지 않다는 것을 기억하십시오. 그들이 당신이 그들에게 마케팅 자료를 밀고 있다는 느낌을 받는다면, 당신이 그들에게 메시지의 핵심을 전달할 수 있기 전에 웹사이트에 의해 연기될 것입니다.
모든 대문자를 사용하고 싶다면 꼭 필요한 경우에만 사용하고 위에서 언급한 것처럼 청중의 의도를 염두에 두십시오.
요약
웹 디자인의 목적을 실현하려면 웹 사이트의 타이포그래피가 세련되고 읽기 쉬운지 확인해야 합니다. 눈이 즐거워야 하고 산만하지 않아야 합니다. 창의적이 되는 것을 두려워하지 마십시오. 다양한 글꼴 모음을 참을성 있게 살펴보고 시간을 내어 가장 적합한 글꼴을 결정하십시오. 완벽한 웹 디자인 타이포그래피를 달성하는 데 도움이 되는 단일 공식은 없지만 충분한 연습을 통해 기술을 키울 수 있습니다.
