웹 앱 디자이너가 Google에서 배울 수 있는 4가지 교훈
게시 됨: 2022-03-10사용자 경험을 개선하기 위해 우리가 무엇을 더 할 수 있을지 궁금할 때마다 저는 Google을 가장 먼저 찾습니다. 더 구체적으로 말하면, 최신 소비자 데이터를 가져오기 위해 Google Developers 사이트 또는 Think with Google로 이동합니다.
하지만 저는 오늘 생각 했습니다. "Google이 하는 일을 그대로 따라하는 건 어떨까요?"
결국 구글 은 걸어야 한다. 그렇지 않다면 어떻게 누군가가 SEO 및 UX 권장 사항 및 지침을 준수하도록 설득할 수 있겠습니까?
유일한 것은 Google의 사이트와 앱이 그다지 매력적이지 않다는 것입니다. 실용적이고 직관적입니다. 하지만 모방할 가치가 있는 디자인? 뭐라고.
그것은 정말로 중요하지 않습니다. 좋은 웹 앱을 구축하기 위한 기본 원칙은 각 플랫폼에 존재합니다. 따라서 SaaS 사용자에게 최고의 경험을 제공할 수 있는 확실한 답을 찾고 있다면 먼저 Google 플랫폼을 분석하는 것부터 시작해야 한다고 생각합니다.
Google이 좋은 웹 앱 디자인에 대해 가르치는 것
우리가 집중하고 싶은 것은 Google 제품을 계속해서 사용하기 쉽게 만드는 구성 요소입니다. 앱 내에서 이러한 기능을 복제하면 사용자가 직면하게 될 마찰을 효과적으로 줄일 수 있습니다(완전히 제거하지는 않더라도).
1. 그들이 가장 먼저 보는 것을 최우선으로 하라
사용자가 대시보드에 들어갈 때 마지막으로 원하는 것은 압도당하는 것입니다. 앱에 들어가거나 대시보드로 돌아올 때마다 즉각적인 인상은 다음과 같아야 합니다.
"내가 있어야 할 곳에 내가 있다."
아니다:
"여기서 무슨 일이 일어나고 있는 겁니까? X는 어디에서 찾을 수 있습니까?”
이제 앱의 목적에 따라 일반적으로 사용자가 가장 우려하는 것이 한두 가지가 있습니다.
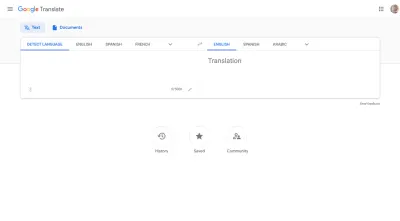
명확한 실용적인 목적을 가진 Google 번역과 같은 앱이 있다고 가정해 보겠습니다. 메인 페이지를 어지럽히는 데에는 변명의 여지가 없습니다. 그들은 한 가지 일을 하기 위해 여기에 왔습니다.

따라서 시간을 낭비하지 마십시오. 도구를 전면 중앙에 놓고 다른 모든 페이지, 설정 또는 알림이 앱의 보조 기능으로 표시되도록 합니다.
이 예에서 우리에게 가르치는 또 다른 것은 사용자를 위해 도구를 구성하는 방법입니다. Google은 이것을 개방형으로 쉽게 둘 수 있지만 기본적으로 다음과 같습니다.
기본 언어 —> 영어
Google의 데이터에 따르면 이것이 사용자가 이 앱을 사용하는 가장 인기 있는 방법입니다.
데스크톱 앱에서는 볼 수 없지만 모바일에서는 볼 수 있습니다. 공식은 다음과 같습니다.
기본 언어 —> 최근 언어
처음 사용자의 경우 Google이 번역을 사용자의 모국어로 설정한다고 생각합니다(Google 사용자 설정에 표시된 대로).
사용 가능한 데이터가 있는 경우 이를 사용하여 사용자가 수행해야 하는 단계 수를 줄이는 기본값을 구성합니다.
모든 웹 앱이 사용자에게 문제 해결을 위한 실습 도구를 제공하는 것은 아닙니다. 경우에 따라 앱을 통해 사용자는 복잡한 프로세스를 간소화하고 자동화할 수 있습니다. 즉, 사용자의 주요 관심사는 해당 프로세스가 얼마나 잘 수행되는지입니다.
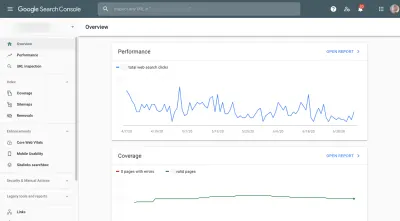
이를 위해 사용자를 Google 검색에서 사이트가 수행하는 방식에 대한 데이터와 사용자를 방해할 수 있는 문제에 대한 통찰력에 연결하는 Google Search Console과 같은 제품을 볼 수 있습니다.
그들이 입장할 때 가장 먼저 보게 되는 것이 다음과 같은 것은 놀라운 일이 아닙니다.

실적(Google 검색의 클릭 수) 및 적용 범위(오류 없이 색인이 생성된 페이지 수)는 스크롤 없이 볼 수 있는 부분 위에 있습니다. 그 아래에는 핵심 웹 바이탈, 모바일 사용성 및 사이트링크 검색창 가시성을 개선하기 위해 권장되는 개선 사항을 표시하는 또 다른 차트가 있습니다.
결론: 개요 페이지에는 Google Search Console에서 수집한 모든 데이터 요소를 설명하는 차트가 없습니다. 대신 사용자가 진행 상황을 한눈에 볼 수 있도록 최우선 순위만 표시하고 그 당시에 필요하지 않은 데이터를 잃어버리지 않도록 했습니다.
2. 관련 있는 곳이면 어디든지 유용하고 간단한 탐색 만들기
이것은 간단해 보이지만 내가 왜 그것을 꺼냈는지 보여드리겠습니다.
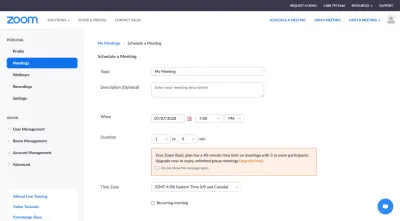
Zoom은 훌륭한 화상 회의 앱입니다. 논쟁의 여지가 없습니다. 그러나 사용자가 브라우저에서 회의를 예약하려는 경우 다음과 같이 표시됩니다.

"미팅 참가" 및 "미팅 호스트" 옵션은 둘 다 결국 사용자를 데스크탑 앱으로 밀어넣기 때문에 괜찮습니다. 그러나 "회의 일정 잡기" 브라우저 내 경험은 웹 사이트 탐색 모음을 제자리에 남겨두고 왼쪽에 있는 앱의 사이드바에서 주의를 분산시키는 역할만 하기 때문에 좋지 않습니다.
사용자가 로그인을 만들고 앱에 액세스하면 더 이상 사이트를 볼 필요가 없습니다. 웹사이트 탐색을 버리고 앱에 빠져들게 하십시오.
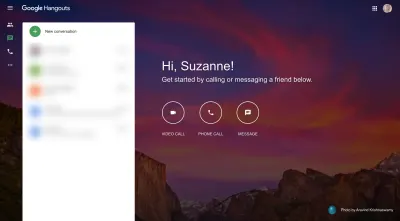
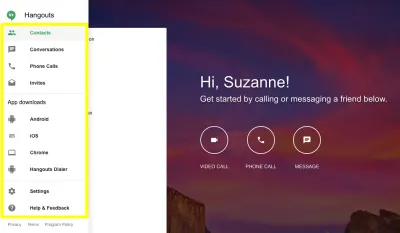
또는 Google 행아웃처럼 하세요. 사용자가 앱이 배치되기를 기대하는 방식으로 앱을 배치하십시오.
- 왼쪽을 따라 기본 탐색,
- 햄버거 메뉴 버튼 및/또는 더보기(…) 버튼에는 보조 탐색 기능이 포함되어 있습니다.
- 사용자가 앱에서 플레이할 수 있는 넓은 열린 공간.

그러나 Google 행아웃은 google.com 웹사이트를 완전히 없애지는 않습니다. Google의 다른 제품 중 하나로 빠르게 이동하려는 사용자의 경우 오른쪽 상단 모서리에 있는 격자 모양 아이콘을 사용할 수 있습니다. 따라서 사용자가 웹사이트를 다시 방문할 수 있어야 한다고 생각되면 그런 방식으로 앱을 구축할 수 있습니다.
이 예는 또한 탐색을 가능한 한 단순하게 유지하는 것이 얼마나 중요한지 보여줍니다.
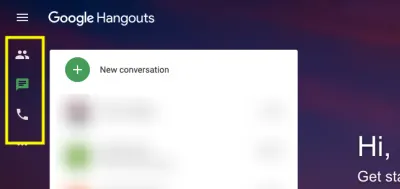
Google 행아웃의 기본 탐색은 기호를 사용하여 앱의 각 탭/옵션을 나타냅니다.

Google 행아웃이 이 아이콘 전용 메뉴 디자인을 벗어나는 것은 괜찮다고 생각하지만 이 접근 방식은 주의해야 합니다. 아이콘이 보편적으로 이해되지 않는 한(예: 햄버거 메뉴, 검색 돋보기 또는 더하기 기호) 더 많은 혼란을 야기하는 아이콘을 도입하는 위험을 감수할 수 없습니다.

NNG가 지적한 바와 같이 아이콘이 인식할 수 있는 것과 그 의미에 대해 논쟁의 여지가 없는 것 사이에는 차이가 있습니다.
따라서 이 문제를 해결할 수 있는 한 가지 방법은 메뉴 아이콘의 외부 모양을 전용으로 만드는 것입니다. 그러나 마우스를 가져가면 사용자가 각 의미에 대한 추가 컨텍스트를 가질 수 있도록 레이블이 나타납니다.
설정 탐색을 포함하여 필요할 수 있는 보조 탐색의 경우 레이블은 사용자 활성화 시에만 표시되기 때문에 작성할 수 있습니다.

일부 아이콘은 쉽게 식별할 수 있지만 모든 아이콘을 즉시 인식할 수 있는 것은 아닙니다(예: '초대' 및 '행아웃 다이얼러'). 보조 탐색의 탭 하나라도 다른 앱에서 거의 볼 수 없다면 모두 철자하십시오.
마지막으로 이 메뉴의 구분선은 탁월한 선택입니다. 이 탐색 모음에 10개의 탭/옵션을 함께 묶는 대신 논리적으로 그룹화하여 사용자가 원하는 것을 더 쉽게 찾을 수 있습니다.
3. 사용자에게 예측 검색 기능 제공
모든 앱에는 검색창이 있어야 합니다. 사용자가 콘텐츠를 살펴보거나 긴 목록에서 원하는 연락처를 찾거나 앱에 있는 내용에 대해 질문하는 데 도움이 될 수 있습니다.
앱이 복잡할수록 내부 검색이 더 중요한 역할을 합니다. 그러나 사용자의 검색 경험을 더욱 향상시키려면 예측 검색 기능을 사용하는 것이 좋습니다.
사용자가 필요한 것을 찾는 데 도움이 되는 지원 라인, 챗봇, FAQ 또는 지식 기반이 있다고 확신하지만 스마트 검색 표시줄은 사용자가 실제로 찾고 있는 것에 연결할 수 있습니다. 표현하는 방법을 안다).
Google은 대부분의 제품에 이 검색 기능을 내장하고 있습니다.
Google 검색 엔진 자체의 자동 완성 기능에 익숙할 것입니다. 그러나 여기에 스마트 검색 기능에 대한 몇 가지 다른 사용 사례가 있습니다.
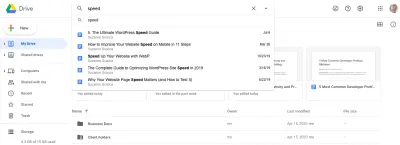
Google 드라이브는 사용자를 문서(문서, 스프레드시트, 프레젠테이션 등 모든 유형)와 검색어와 일치하는 공동작업자에게 연결합니다.

물론 사용자는 전체 검색 결과 페이지로 이동할 수 있습니다. 그러나 검색 표시줄 자체는 쿼리와 가장 관련성이 높은 콘텐츠를 예측합니다. 이 경우 제목에 "속도"라는 용어가 포함된 가장 최근에 작성한 콘텐츠입니다.
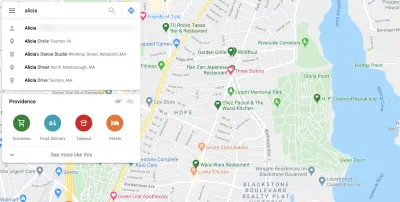
Google 지도는 연결된 다양한(Google) 소스에서 데이터를 가져와 사용자가 찾고 있는 것을 시도하고 예측하기 때문에 깔끔한 사용 사례입니다.

이 예에서는 "Alicia"를 입력했습니다. 이제 Google 지도는 나를 잘 알고 있으므로 첫 번째 결과는 실제로 내 연락처 중 하나의 주소입니다. 나머지 결과는 "Alicia"라는 단어가 포함된 반경 45마일 내의 주소 또는 비즈니스에 대한 것입니다.
그렇다고 거기에서 그냥 당기는 것은 아닙니다. 이는 인앱 경험을 더 즐겁게 만들수록 사용자가 더 많이 참여하게 되는 경우 중 하나입니다. 이는 더 많은 데이터를 의미합니다.
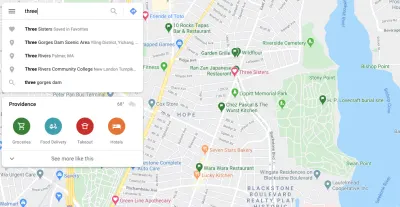
예를 들어 "Three"를 검색하면 다음과 같이 표시됩니다.

가장 먼저 떠오르는 것은 Three Sisters라는 레스토랑입니다(참고로 프로비던스 시에 있는 환상적인 레스토랑입니다). 빨간 하트가 있는 지도 중앙 바로 위를 보면 그곳이 레스토랑입니다. 이것은 내가 즐겨찾는 장소에 추가했고 Google 지도에서 실제로 내 검색 결과에서 그렇게 표시한다는 것을 의미합니다.
사용자가 찾고 있는 콘텐츠, 데이터 또는 페이지에 도달하는 데 항상 어려움을 겪는 것이 아니라면 사용자가 앱을 얼마나 더 좋아할지 상상해 보십시오. 또는 원하는 작업을 수행합니다. 사용자에게 이와 같은 경험을 개인화할 수 있는 기능을 제공할 때 사용자가 제공한 정보를 사용하여 검색 경험도 향상시키십시오.
4. 사용자가 앱의 디자인과 레이아웃을 변경할 수 있도록 합니다.
디자이너는 사용자를 위한 훌륭한 경험을 디자인하기 위해 최선을 다할 수 있습니다. 그러나 직면합시다.
당신은 결코 모든 사람을 기쁘게하지 않을 것입니다.
그러나 거의 보이는 대로 보는 웹 사이트와 달리 SaaS 사용자는 허용하는 경우 상호 작용하는 대상의 디자인과 레이아웃을 변경할 수 있습니다. 그리고 당신은해야합니다.
이것이 여러분이 구축한 앱에 적용될 수 있는 다양한 방법이 있습니다.
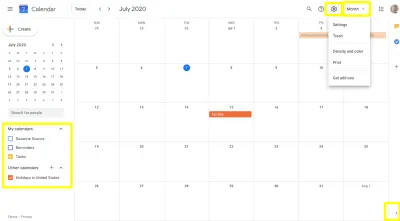
예를 들어 Google 캘린더에는 수많은 사용자 정의 옵션이 있습니다.

맨 왼쪽에는 "내 캘린더" 목록이 있습니다. 사용자는 앱 내에서 보고 싶은 캘린더 및 관련 이벤트를 클릭할 수 있습니다.
오른쪽 하단 모서리에 화살촉이 있습니다. 이를 통해 사용자는 Google 앱 측면 패널을 숨기고 예정된 이벤트 및 약속에 집중할 수 있는 더 많은 공간을 확보할 수 있습니다.
오른쪽 상단에는 캘린더를 맞춤설정할 수 있는 두 곳이 있습니다.
- 설정 막대를 사용하여 캘린더의 색상과 밀도를 조정할 수 있습니다.
- "월" 드롭다운을 사용하여 한 번에 표시되는 캘린더의 양을 조정할 수 있습니다.
이러한 사용자 정의는 모든 종류의 프로젝트 관리, 계획 또는 약속 일정 앱에 유용합니다.
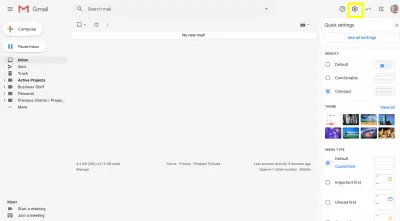
다른 앱의 경우 Gmail을 살펴보는 것이 좋습니다. 앱에 맞게 조정할 수 있는 사용자 지정 항목으로 가득 차 있습니다.
이전에는 사용자가 설정 위젯을 클릭하면 앱에서 전용 설정 패널로 이동했습니다. 솔직히 말해서 성가신 일이었습니다. 특히 약간의 조정을 원할 경우에는 더욱 그렇습니다.

이제 설정 버튼을 누르면 Gmail 내에서 이 패널이 열립니다. 이를 통해 사용자는 다음과 같은 사항을 조정할 수 있습니다.
- 줄 간격,
- 배경 테마,
- 받은 편지함 정렬 우선 순위,
- 읽기 창 레이아웃,
- 대화 보기 켜기/끄기.
이것은 Gmail 설정에 대한 최근 업데이트이며, 이는 아마도 사용자가 실제로 사용하는 가장 일반적으로 사용되는 디자인 사용자 정의임을 의미합니다.
사용자가 이 새 패널에서 찾을 수 없는 맞춤 설정을 원하는 경우 "모든 설정 보기"를 클릭하고 인앱 디자인 및 레이아웃(무엇보다도)을 추가로 맞춤 설정할 수 있습니다.
앱에서 활성화할 때 가치를 찾을 수 있는 기타 사용자 지정은 다음과 같습니다.
- 키보드 컨트롤,
- 다크 모드,
- 색맹 모드,
- 텍스트 크기 조정,
- 목록/격자 보기 전환,
- 위젯 및 배너 숨기기,
- 열이 표시됩니다.
이러한 디자인 및 레이아웃 컨트롤을 통해 사용자는 보기 좋아하고 목적에 더 잘 맞는 인터페이스를 만들 수 있을 뿐만 아니라 접근성에도 도움이 됩니다.
마무리
Google이 많은 제품에서 시장 점유율을 지배하는 데는 이유가 있습니다. 그것은 사용자 경험을 얻 습니다. 물론 이는 대부분의 회사보다 더 많은 사용자 데이터에 액세스할 수 있기 때문입니다.
그리고 우리는 특정 청중을 위한 솔루션을 설계해야 하지만 플랫폼 전반에 걸친 트렌드에 주의를 기울인다면 Google 제품이 모든 청중을 위한 강력한 기반을 구축하는 데 도움이 될 수 있다는 점을 부인할 수 없습니다.
SmashingMag에 대한 추가 정보:
- 귀하의 웹사이트가 방문자에게 스트레스를 주고 있습니까?
- 동등한 경험: 동등하게 생각하기
- 가장 중요할 때 사용할 수 있는 이미지
- 어두운 패턴을 사용하지 않도록 다른 사람을 설득하는 방법
