LESS 튜토리얼 | LESS 학습을 위한 20가지 유용한 가이드
게시 됨: 2017-06-20LESS(Leaner Style Sheets)를 사용하여 웹 개발 기술을 개선하고 CSS의 기능을 확장할 수 있습니다.
복잡한 언어 확장이지만 집중적인 학습을 통해 숙달할 수 있습니다. 이를 위해 초보자와 중급 개발자 모두에게 적합한 놀라운 LESS 튜토리얼 모음이 있습니다.
웹 프로젝트에서 CSS를 사용했거나 현재 사용 중일 것입니다. LESS는 CSS의 고급 버전이며 새로운 기능, 변수, 믹스인 등을 제공합니다. 이는 사이트의 스타일 시트를 사용자 정의하고 재사용할 수 있으므로 웹 사이트를 유지 관리할 때 편리합니다.
이 20개의 LESS 튜토리얼을 살펴보고 LESS가 무엇이며 웹사이트에서 무엇을 할 수 있는지 자세히 알아보십시오.
추신 당신이 좋아할 CSS 정리 도구 를 확인하십시오!
덜 이해하기 – 초심자를 위한 덜 튜토리얼
여기에 LESS를 시작하는 방법에 대한 깔끔한 자습서가 있습니다. 이 정보는 일부 기능을 기억하려는 중급자에게 적합할 수 있지만 모든 초보자에게 적합합니다.
적은 수의 믹스인으로 쉽게 그라디언트 만들기
LESS 믹스인을 사용하여 더 쉬운 방법으로 그라디언트를 만드는 방법을 배우십시오. 선형, 방사형 또는 반복 그라디언트에 사용하고 색상과 방향을 변경할 수 있습니다.
Less, Sass, Font Awesome으로 애플리케이션 스타일링하기
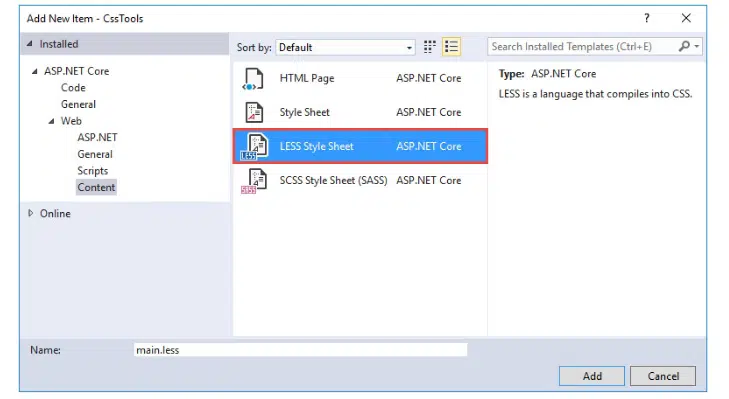
LESS를 사용하여 웹사이트에 아름다운 스타일을 적용할 수 있습니다. 다음은 사이트에서 사용할 수 있는 멋진 트릭을 보여주는 튜토리얼입니다.
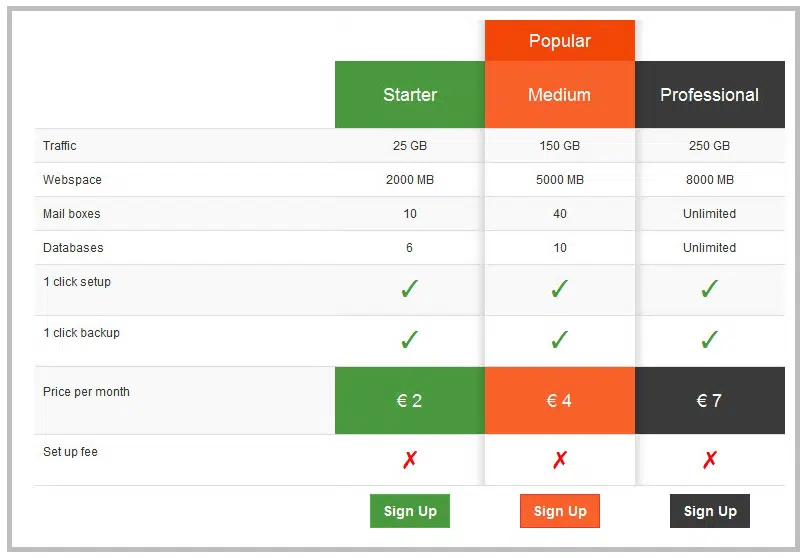
LESS로 스타일이 지정된 Bootstrap 3 가격표
이것은 기능을 성공적으로 사용하는 방법에 대해 자세히 알아보는 데 사용할 수 있는 또 다른 훌륭한 LESS 자습서입니다. 어떤 새로운 것을 배울지 살펴보십시오.
10분만에 배우기
이 튜토리얼에는 짧은 시간에 많은 것을 빠르게 배울 수 있도록 LESS에 대한 합성된 정보가 많이 포함되어 있습니다.
적은 가드와 루프 이해하기
이것은 깔끔한 기능과 그것을 올바르게 사용하는 방법을 보여주는 깔끔한 LESS 튜토리얼입니다. 이 팁은 분명히 미래에 유용할 것입니다.
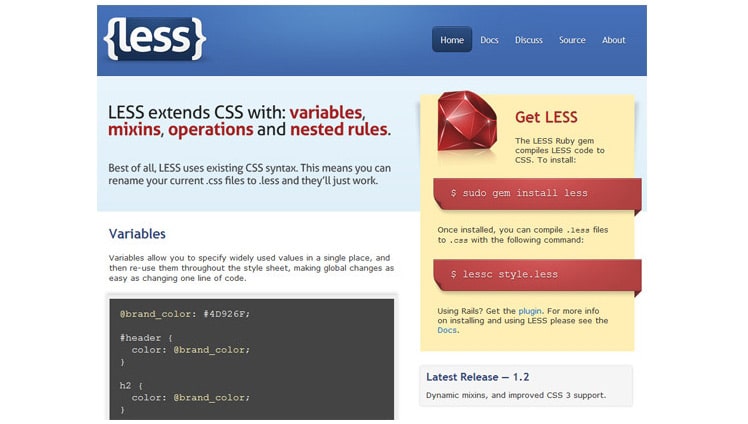
LESS와 그 장점은 무엇입니까?
LESS가 정확히 무엇인지, 왜 사용해야 하는지, 장점에 대해 알아보세요. 아래 링크에서 찾을 수 있는 이 기사에서 모든 것을 사용할 수 있습니다.
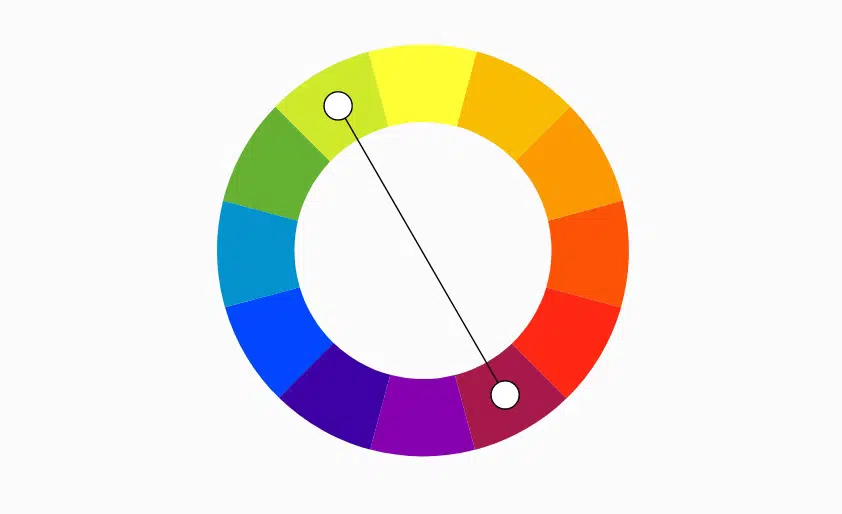
LESS 색 기능으로 색 구성표 만들기
이 멋진 LESS 튜토리얼을 보고 색상 기능을 사용하여 색상 구성표를 만드는 방법을 확인하십시오. 색상을 제어하고 구성하는 방법 등을 배우게 됩니다.
CSS 전처리기 시작하기(Less and Sass)
이 튜토리얼은 Less와 Sass의 기능, 제한 사항을 모두 다룹니다. 선택기, 믹스인에 대해 자세히 알아보고 CSS보다 더 쉽다는 것을 알게 될 것입니다.

가드 및 루프를 덜 마스터하기
이 튜토리얼에는 Less 가드 및 루프에 대한 유용한 정보가 포함되어 있습니다. 경고 상자, 반응형 그리드를 만들고 스프라이트 이미지에서 CSS를 생성하는 등의 작업을 수행합니다.
LESS CSS – 초보자 가이드
Less는 개발자가 모듈식으로 완벽하게 관리 가능한 CSS 스타일을 만들 수 있도록 하는 변수와 기능을 빠르게 사용하고 사용자 지정할 수 있는 인기 있는 CSS 전처리기입니다.
적은 비용으로 시작하기
Less로 시작하고 이를 통해 달성한 것에 대해 자세히 알아보십시오. 이 튜토리얼에는 Less에 대한 전반적인 개념과 깔끔한 기능 및 구문이 포함되어 있습니다.
적은 비용으로 더 많은 작업 수행
이것은 모든 웹 개발자, 초급, 중급 또는 고급에게 완벽한 훌륭한 Less 튜토리얼입니다. Less에 대해 살펴보고 새로운 것을 발견하십시오.
LESS 소개 및 Sass 비교
이 튜토리얼에는 확실히 유용할 Less 및 Sass에 대한 중요한 정보가 포함되어 있습니다. 당신은 또한 둘 사이의 비교를 찾을 수 있습니다.
덜 배우기 소개
Less는 여러 용도로 사용되며 CSS의 변수, 믹스인, 중첩 규칙, 기능을 새로운 방식으로 관리할 수 있습니다. 이 튜토리얼을 보고 어떤 새로운 것을 배울 수 있는지 확인하십시오.
LESS Mixins 자세히 살펴보기
이것은 Less mixin에 초점을 맞춘 훌륭한 튜토리얼입니다. 이에 대한 모든 정보, 작동 방식 및 향후 프로젝트에서 이를 적절하게 관리하는 방법에 대해 알아보십시오.
더 똑똑한 스타일 시트를 위해 LESS CSS 전처리기 사용하기
Less는 CSS와 많은 유사점이 있으므로 기존 코드를 사용하고 거기에서 작업할 수 있습니다. 이 튜토리얼은 Less와 CSS를 올바르게 연결하는 방법을 보여줍니다.
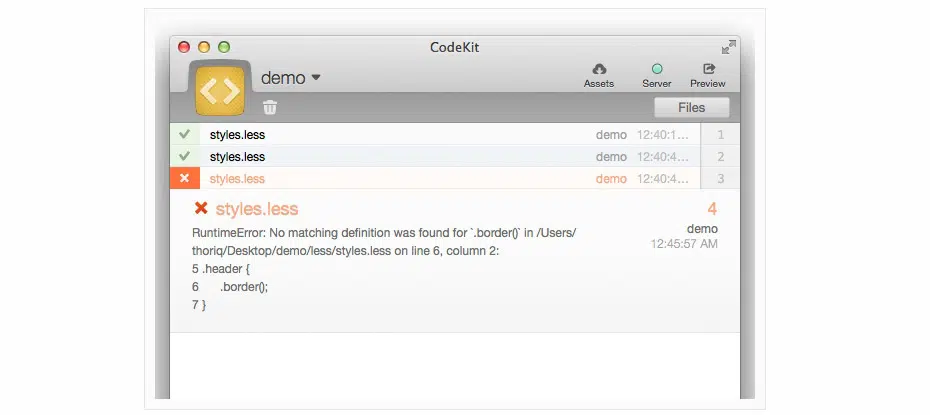
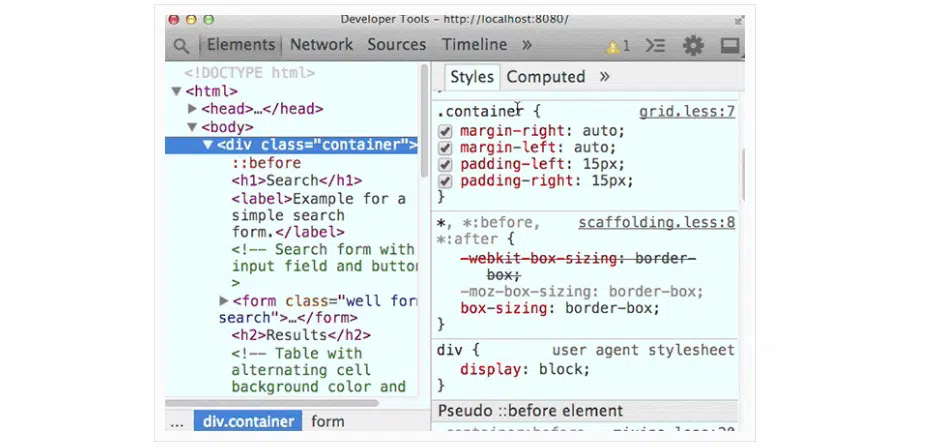
LESS 및 Chrome DevTools 작업
이 튜토리얼에는 Less 및 Chrome DevTools를 성공적으로 관리하는 방법에 대한 유용한 정보가 포함되어 있습니다. 어떤 새로운 것을 배울 수 있는지 살펴보십시오.
적게 사용하는 법 배우기
이 자습서를 따르면 Less를 사용하여 개발 프로세스를 더 쉽게 만드는 방법을 배우게 됩니다. Less에는 적절히 관리하면 전문적인 프로젝트를 만드는 데 도움이 될 수 있는 복잡한 기능이 포함됩니다.
LESS is more: LESS로 CSS 코딩을 더 쉽게 만드세요
다음은 Less에 대한 유용한 정보를 알려주는 또 다른 멋진 튜토리얼입니다. 가장 인기 있는 CSS 전처리기 중 하나로 만드는 깔끔한 기능에 대해 자세히 알아볼 것입니다.