큰 커서: 더 나은 웹을 향한 길
게시 됨: 2020-04-29요즘은 마우스 포인터로 다양한 실험을 하고 있습니다. 커서 효과 및 웹 디자인에서 원형 커서 사용에 관한 최근 게시물을 고려하십시오. 컴퓨터 화면에서 우리의 움직임을 나타내는 이 작은 장치에 집착하는 것 같습니다. 의심할 여지 없이 이 주제에 대한 고정관념이 있습니다.
야생에는 많은 흥미로운 솔루션이 있지만 대부분은 감동을 주는 것이 목적인 장식적인 사치품에 불과합니다. 그러나 웹을 더 나은 곳으로 만드는 것은 어떻습니까? 이 영역에는 프로젝트의 재미있는 측면에 기여하기보다는 사용자 경험을 향상시키기 위한 하나의 작은 솔루션이 있습니다. 잘 생각해 봅시다.
더 큰 커서 – 더 나은 UX
두 가지 중요한 사항이 이 추세를 적절하게 만듭니다.

우선, 대부분의 경우 이러한 개발자는 원을 위해 사소한 화살표를 버리고 있습니다. 둥근 모양의 마우스 커서에 대한 선호도의 불가피한 이동이 있으므로 여기에는 놀라운 일이 없습니다.
그리고 두 번째는 마우스 동작 자체에 관한 것입니다. 모든 훌륭한 아이디어와 마찬가지로 이 아이디어도 간단합니다. 커서가 로고, 링크, 소셜 미디어 아이콘, 탐색 등과 같은 주요 영역으로 이동하면 중요성을 강조하기 위해 더 두드러집니다. 크기, 색상 또는 투명도를 변경할 수 있습니다.
솔루션은 다음과 같은 다양한 방식으로 인터페이스에 이점을 제공합니다.
- 그것은 일을 좀 더 흥미롭게 만듭니다.
- 그것은 일상적인 인터페이스를 저장합니다.
- 사용자 상호 작용을 개선합니다.
- 그것은 웹사이트 탐색을 평소보다 더 직관적으로 만듭니다.
본질적으로 이것은 새로운 것이 아닙니다. 우리는 탐색 링크나 버튼과 같은 웹사이트의 작은 세부 사항을 상호 작용 시 눈에 띄게 만들기 위해 호버 효과를 사용하는 데 익숙합니다.
그러나 아래 아티스트는 조금 더 나아가 커서가 다른 쪽에서 상호 작용을 향상 시키도록 했습니다. 아이디어가 훌륭합니다. 이 환상적인 예를 살펴보겠습니다.
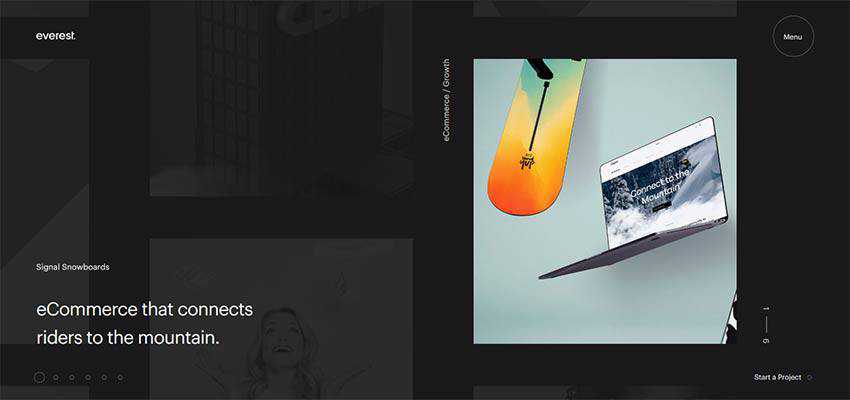
에베레스트 에이전시
트렌드의 대표적인 예로 에베레스트 에이전시를 생각해 보십시오.
오늘날의 전형적인 웹사이트입니다. 최신 기술의 도움으로 제작되어 세련되고 우아해 보입니다. 호의적인 인상을 주는 작고 복잡한 슬라이더가 있습니다. 웹사이트는 세련된 기능으로 가득 차 있습니다.
마우스 커서는 꼬인 일반 화살표 포인터입니다. 간단한 원으로 설명되어 있습니다. 커서가 메뉴 영역에 닿으면 둥근 모양의 꼬리가 크기가 커지고 요소를 스포트라이트로 가져옵니다. 여기에서 솔루션은 집처럼 느껴집니다.

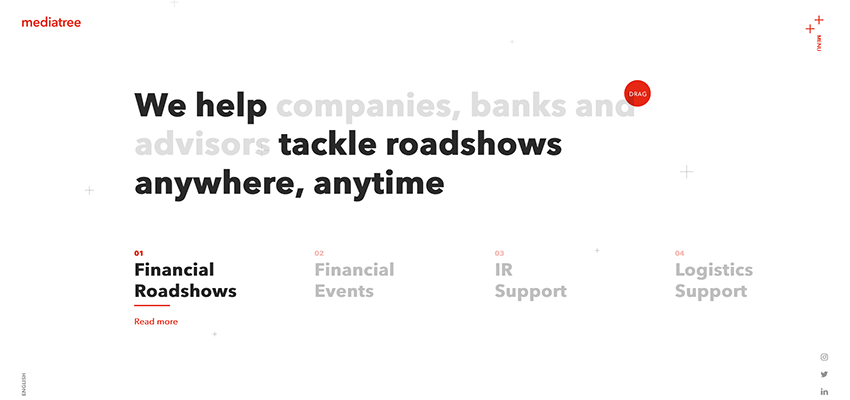
미디어 트리
미디어트리는 진정으로 깨끗하고 겸손한 미학을 자랑합니다. 랜딩 페이지는 신선하고 선명하며 놀랍도록 공기가 잘 통합니다. 마우스 커서 역할을 하는 중간 크기의 실선 빨간색 원이 여기에서 자연스럽게 초점을 맞춥니다. 웹사이트의 탐색 요소뿐만 아니라 콘텐츠에도 영향을 미칩니다. 또한 사용자에게 더 많은 것을 보기 위해 무엇을 해야 하는지 보여주는 작은 힌트도 제공됩니다. 그러한 미니멀리스트 환경에서 이러한 장난스럽게 정리된 설명은 의사가 지시한 것입니다.

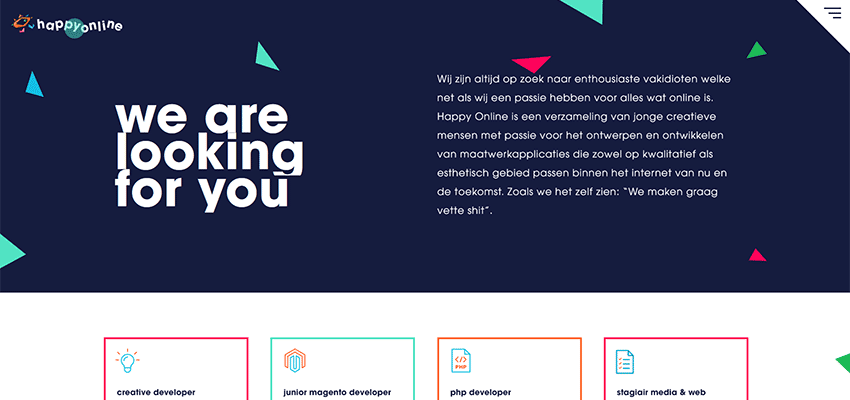
해피 온라인
Happy Online은 기하학적인 매력에서 아름다움을 얻습니다. 다채롭고 비교적 큰 삼각형의 무리가 디자인을 풍부하게 합니다. 많은 상자와 줄무늬가 있습니다. 여기에서 원형 흔적이 있는 커서가 완벽하게 조화를 이룹니다. 각 링크는 호버링 시 추가 관심을 받습니다. 간단하고 우아하며 유용합니다.

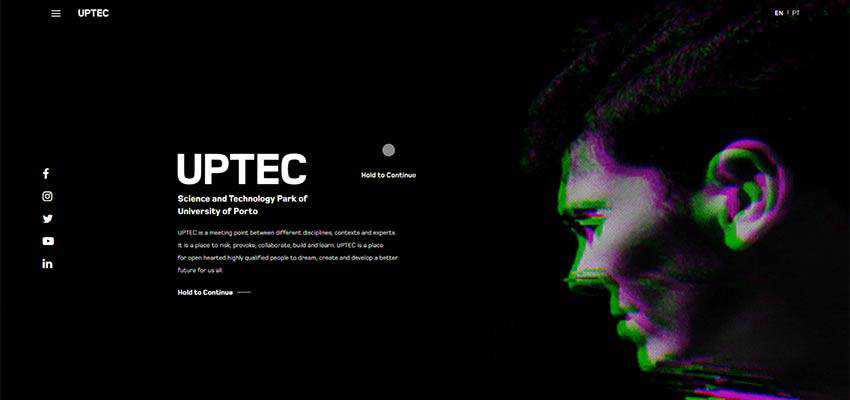
업텍
이전 예와 마찬가지로 추가 기능이 있는 원형 커서를 사용하는 것은 Uptec에 완전히 논리적입니다. 영웅 영역 전체에 흩어져 있는 거대한 속이 빈 원에 주목하십시오. 그들은 지루해 보이는 환영 섹션을 저장합니다.
세로줄과 속이 빈 타이포그래피도 있습니다. 여기에서 둥근 커서는 주변 사람들에게 잘 맞습니다. 팀은 또한 필요할 때마다 빠르게 찾을 수 있는 작은 추적 장치처럼 보이도록 맥동 효과를 추가했습니다. 로고, 링크, 언어 전환기 및 이미지 위로 마우스를 가져가면 크기, 투명도 및 동작이 변경되어 내부에 흥미로운 것이 숨겨져 있음을 나타냅니다.

데 용엔스 반 보벤
이전 예에서 추세는 즐거운 보너스처럼 느껴지지만 De Jongens van Boven의 경우에는 필수입니다. 웹 사이트에는 많은 레이어, 기하학적 세부 사항 및 장식 효과가 있는 시각적으로 무거운 영웅 영역이 있습니다. 따라서 쉽게 추적할 수 있는 비교적 큰 크기의 생생한 포인터는 필수품입니다.
여기에서 두 개의 원이 결합된 마우스 커서를 볼 수 있습니다. 첫 번째는 작고 단단한 반면 두 번째는 크고 반투명합니다. 크기를 변경하여 탐색 구성 요소를 강조 표시합니다. 또한 슬라이드에 따라 색상을 변경하여 디자인의 일관성을 강화합니다.

위워
이전 예와 마찬가지로 Wewo에도 복잡한 영웅 영역이 있습니다. 기괴한 애니메이션은 없지만 추가 레이어는 움직임을 추적하는 데 약간의 어려움을 주기에 충분합니다. 따라서 솔루션이 완벽하게 적합합니다.
두 가지 사항에 유의하십시오. 첫 번째는 팀이 다양한 크기의 커서를 사용하여 필수 영역을 정확히 찾아낸다는 것입니다. 둘째, 상호작용을 풍부하게 하고 장난스럽게 만드는 적외선 효과입니다.

도미닉 베르진스
작은 원이 귀하의 웹사이트에 아무런 영향을 미치지 않을 것 같으면 백 배 확대하고 관심을 끄는 흔적을 남기도록 하여 항상 극단적인 조치를 취할 수 있습니다. Dominic Berzins는 그의 뛰어난 개인 포트폴리오에서 이것을 보여줍니다.
그의 웹 사이트의 미학은 미니멀리즘으로 표시되며 중요한 세부 사항을 강조하는 데 추가 도움이 필요하지 않습니다. 그럼에도 불구하고 작가는 커서를 눈에 띄게 만들기로 결정했습니다.
어떤 사람들은 그것을 과하다고 생각할 수도 있습니다. 그러나 여기에 장갑처럼 어울리며 전체 테마에 기여할 뿐만 아니라 "와우" 요소 역할도 합니다. 그것은 말 그대로 당신의 움직임의 궤적을 그리는 것에 대해 아무 말도 하지 않는다는 것입니다. 영리한.

더 크고 대담하게
이러한 추세는 흥미롭고도 유망합니다. 그것의 주요 특징은 그것이 실용적이고 동시에 재미있다는 사실에 있습니다. 그리고 확실히 사용자 경험에 도움이 됩니다.
최근 연구에 따르면 점점 더 많은 사람들이 휴대폰과 태블릿을 통해 인터넷을 검색하는 것으로 나타났기 때문에 마우스 커서가 무엇과도 바꿀 수 없는 존재라고 말할 수는 없습니다. 그러나 무엇을 하든지 구식 PC나 노트북을 선호하는 사람들의 범주가 있을 것입니다. 그러므로 그것은 항상 태양 아래에서 자신의 자리를 가질 것입니다.
큰 커서 사용에 대해 어떻게 생각하십니까? 재미있나요? 도움이되는? 아니면 그냥 쓸모없나요?
