매력적인 랜딩 페이지를 만드는 방법
게시 됨: 2022-03-10더 많은 리드 또는 매출 증대를 원하면 매력적인 랜딩 페이지가 필요합니다. Hubspot에 따르면 랜딩 페이지가 30개 이상인 회사는 10개 미만인 회사보다 7배 더 많은 리드를 생성합니다.
랜딩 페이지는 특정 마케팅 캠페인을 지원하거나 특정 검색어를 타겟팅하기 위해 만든 독립형 웹페이지입니다. 사용자가 검색 결과, 이메일 또는 광고에서 링크를 클릭할 때 "착륙"하는 위치입니다.
일반적으로 사용자가 구매, 뉴스레터 구독 또는 연락과 같은 특정 클릭 유도문안을 완료하도록 권장합니다.
그렇다면 교묘한 기술이나 어두운 패턴에 의존하지 않고 사용자의 행동을 유도하는 랜딩 페이지를 만드는 방법은 무엇입니까? 해답은 명확한 초점, 설득력 있는 카피, 고려된 디자인 및 끊임없는 테스트의 조합에 있습니다.
랜딩 페이지를 만들기 위해 곧바로 뛰어들고 싶은 유혹을 받습니다. 그러나 시작하기 전에 우리는 명확한 초점을 가져야 하며, 이는 우리의 가치 제안을 정의하는 것으로 시작됩니다.
가치 제안 정의
사용자가 랜딩 페이지에 도착하면 8초 미만의 시간이 그들의 관심을 끌 수 있습니다. 즉, 매력적인 랜딩 페이지를 만드는 첫 번째 단계는 페이지에서 제공할 내용과 이를 설득력 있고 간결하게 표현하는 방법을 이해하는 것입니다. 이는 일반적으로 가치 제안으로 알려져 있습니다.
사용자에게 제공하는 내용을 전달하는 단일 문장을 작성하는 것으로 시작하십시오. 이 문장은 두 부분으로 구성되어야 합니다. 해결하고 있는 문제 또는 제공하는 이점, 그리고 이를 달성하는 방법.
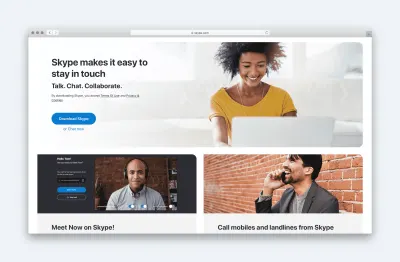
예를 들어 Skype의 가치 제안은 다음과 같습니다.
“Skype를 사용하면 쉽게 연락할 수 있습니다. 말하다. 채팅. 협력해.”
첫 번째 부분에서는 제공하는 이점에 대해 설명하고 두 번째 부분에서는 제공하는 방법을 설명합니다.

그러나 조심하십시오. 가치 제안이 무의미해지기 쉽습니다. 예를 들어, "최고" 또는 "친절하고 접근하기 쉬운"에 대해 이야기하는 것은 모든 회사가 말할 수 있고 할 수 있는 종류입니다.
너무 일반적이 되는 것을 피하기 위해, 당신이 작성한 것과 반대되는 것이 여전히 유효한 옵션인지 자문해 보십시오. 예를 들어, 가치 문이 다음과 같은 경우:
“저렴한 가격에 고품질의 제품을 제공합니다.”
그 반대는 우스꽝스러울 것입니다.
"우리는 천문학적인 가격 인상으로 끔찍한 품질의 제품을 제공합니다."
그래서 효과적으로, 당신의 가치 진술은 명백한 것을 진술하고 있습니다!
그러나 대조적으로 다음과 같이 작성했다면:
“우리는 안목 있는 구매자를 위해 수제 제품을 제공합니다.”
그 반대도 똑같이 유효합니다.
“우리는 대량 시장을 위해 공장에서 생산된 제품을 제공합니다.”
귀하의 가치 제안이 이 한 문장에만 국한되는 것은 아닙니다. 고객에게 제공하는 모든 혜택과 이러한 혜택을 제공할 수 있는 제품 기능의 목록을 만드십시오.

그렇게 하면 클릭 유도문안으로 주의를 돌릴 수 있습니다.
클릭 유도문안 식별
모든 방문 페이지에는 명확한 클릭 유도문안이 필요합니다. 즉, 사용자가 무엇을 하기를 원하는지 스스로에게 물어봐야 합니다.
방문 페이지에 계속 집중하고 사용자가 행동할 가능성을 높이려면 클릭 유도문안을 너무 많이 추가하고 싶은 충동을 억제하세요. 예를 들어, 소셜 미디어에서 사람들에게 당신을 팔로우하도록 요청하는 것은 당신의 주요 행동 촉구를 완료하는 데 방해가 될 뿐입니다.
그렇긴 하지만, 2차적으로 행동을 촉구하는 것이 현명한 경우가 많습니다. 작업을 제대로 수행했다면 랜딩 페이지에서 많은 사용자가 조치를 취하도록 설득할 것입니다. 그럼에도 불구하고 다른 사람들은 준비되지 않을 것입니다.
이러한 사용자를 그냥 포기하는 대신에 더 적은 노력을 요하는 2차 클릭 유도문안을 제공하는 것이 종종 가치가 있습니다.
예를 들어, 주요 클릭 유도문안이 연락하거나 구매하는 것이라면 이차 클릭 유도문안은 사람들에게 뉴스레터 가입을 요청할 수 있습니다.
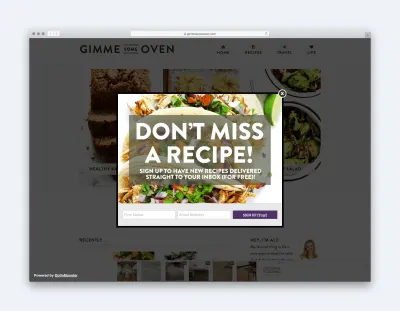
이 2차 클릭 유도문안이 주의를 산만하게 하는 것을 방지하려면 너무 눈에 띄지 않도록 하십시오. 이는 페이지 하단에 표시하거나 이탈 의도 오버레이로 표시하는 것을 의미할 수 있습니다. 즉, 조심하십시오. 일부 청중은 팝업에 극도로 부정적인 반응을 보입니다. 그러므로 그것들은 아껴서 사용해야 합니다.

마지막으로 사람들이 행동 촉구를 완료하도록 장려하는 방법을 고려하십시오. 사람들이 귀하의 메일링 리스트에 가입하면 무료 전자책을 제공하거나 귀하의 방문 페이지를 통해 구매하는 경우 할인을 제공할 수 있습니다. 때로는 이 작은 것이 사람들로 하여금 다른 날로 미루기보다는 지금 행동하도록 격려하는 넛지가 될 수 있습니다.
물론 다른 요소가 사람들을 미워한다면 선물은 아무런 차이가 없을 것입니다. 이를 해결하려면 문제가 무엇인지 이해하고 해결 방법을 찾아야 합니다. 이를 이의제기 처리라고 합니다.
사용자 반대 이해
누군가가 방문 페이지에서 행동하는 것을 막을 수 있는 이유는 무엇입니까? 배송료가 있습니까? 아니면 사생활이 걱정될 수 있습니까? 경쟁제품에 비해 비싸보이나요?
사용자가 가질 수 있는 이의 목록을 쉽게 작성할 수 없다면 사용자 조사를 수행하여 알아낼 필요가 있습니다.
시간이 많이 걸리거나 비용이 많이 들 것이라고 걱정하지 마십시오. 랜딩 페이지에 대한 단 하나의 질문 설문조사만 있으면 됩니다. 사람들이 행동하지 않고 사이트를 떠나는 경우 다음과 같은 질문을 할 수 있습니다.
"오늘 행동하지 않기로 결정했다면 그 이유를 아는 것이 유용할 것입니다."
그런 다음 선택 가능한 옵션 목록을 보여주거나 직접 추가할 수 있습니다.

사람들이 행동하지 않는 이유를 이해하고 나면 문제를 해결하기 시작할 수 있습니다.
이상적으로는 무료 배송 또는 환불 보장과 같은 장애물을 제거하는 것을 의미합니다. 하지만 그렇게 하지 못한다면 랜딩 페이지 카피에서 최대한 사람들을 안심시켜야 합니다. 이의 제기를 무시하는 것보다 항상 이의를 제기하는 것이 좋습니다.
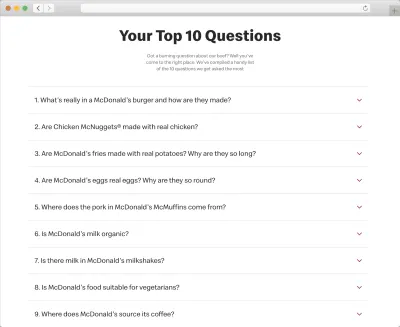
예를 들어, 맥도날드는 많은 사람들이 닭고기가 새의 덜 유리한 부분에서 나온다고 주장한다는 것을 알고 있습니다. 이러한 문제를 무시하는 대신 사이트에서 직접 해결합니다.

그러나 사용자의 우려 사항을 처리할 때 고려해야 할 사항이 한 가지 더 있습니다. 적절한 시기에 적절한 방법으로 문제를 해결해야 합니다.
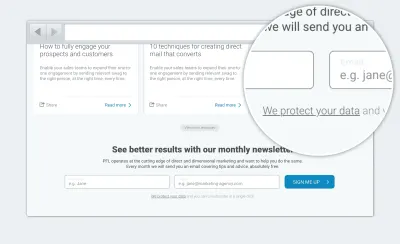
이에 대한 좋은 예는 개인 정보 보호 및 보안입니다. 사람들은 개인 정보 보호 정책을 읽을 때 이러한 사항에 대해 걱정하지 않습니다. 그들은 이메일 주소를 제출하려고 하기 때문에 그것에 대해 걱정합니다. 그렇기 때문에 사용자가 양식을 작성하는 동안 데이터 보호 및 개인 정보 보호 문제를 해결하는 것이 중요합니다. 사용자는 답을 찾기 위해 귀하의 사이트를 검색하지 않습니다. 그들은 단순히 최악의 상황을 가정할 것입니다.


우리의 제안과 반대 의견이 해결되면서 우리는 사람들의 논리적 마음에 호소하기 위해 열심히 일했습니다. 이제 그들에게 긍정적인 느낌을 줄 때입니다.
당신의 성격을 형성하십시오
행동하기로 한 결정의 대부분은 잠재 의식 수준에서 발생합니다. 사실 행동 및 정보 기술 저널에 발표된 연구에 따르면 사람들은 50밀리초 안에 사이트에 대한 첫인상을 형성합니다. 그들은 후광 효과로 인해 이러한 초기 인상이 지속된다고 말합니다.
즉, 사이트의 브랜딩과 미학은 둘 사이에 인과 관계가 없음에도 불구하고 실제 제품에 대한 인상을 형성합니다.
그렇다면 이 모든 것이 실용적인 측면에서 무엇을 의미합니까? 처음에는 미학이 얼마나 중요한지 보여줍니다. 그러나 더 중요한 것은 우리가 전달하고자 하는 첫인상이 무엇인지에 대한 명확한 그림이 필요하고 그런 다음 우리 디자인이 정확히 그것을 수행한다는 확신이 필요하다는 것입니다.
전달하려는 내용을 결정하십시오
좋은 출발점은 사용자가 귀하의 사이트를 볼 때 원하는 인상을 전달하는 짧은 단어 목록을 만드는 것입니다.
보편적인 단어가 있을 것입니다. 예를 들어, 방문 페이지에 "신뢰성"이 전달되기를 원할 것입니다. 그러나 많은 용어는 청중과 제품에 따라 다릅니다.
단어 목록이 있고 디자이너가 해당 단어를 전달할 수 있는 디자인을 제작했다면 다음 단계는 테스트하는 것입니다.
디자인 미학 테스트
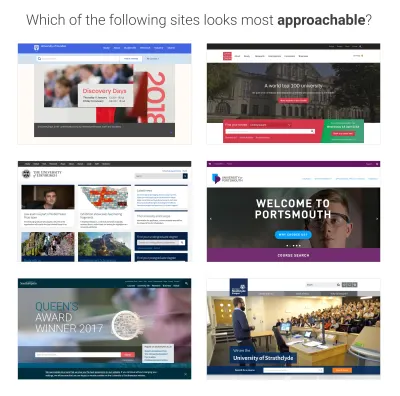
설계자가 여러 접근 방식을 만든 경우 간단한 선호도 테스트가 잘 작동합니다. 예를 들어, 사용자에게 어떤 디자인이 더 "접근하기 쉬운" 것으로 생각하는지 물어볼 수 있습니다.

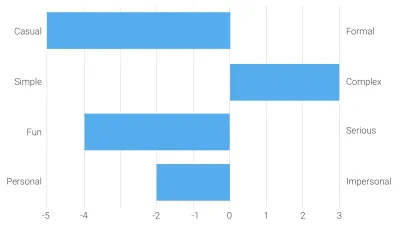
디자인이 하나만 있는 경우 사용자에게 키워드에 대해 웹사이트를 평가하도록 요청하는 의미 차이 조사를 실행할 수 있습니다. 예를 들어, 디자인이 더 "접근할 수 있는" 또는 "접근할 수 없는" 것입니까?

물론 디자인에서 미학만 고려되는 것은 아닙니다. 또한 시각적 계층 구조가 올바른지 확인해야 합니다.
시각적 계층 구조 만들기
랜딩 페이지에 대한 강력한 시각적 계층 구조를 설정하면 사용자가 적시에 올바른 정보를 볼 수 있고 관련성이 없거나 부차적인 콘텐츠로 인해 주의가 산만해지지 않습니다.
적시에 적절한 질문에 답하십시오
첫 번째 단계는 페이지의 올바른 지점이 사용자에게 올바른 정보를 제공하는지 확인하는 것입니다. 그렇게 하려면 사람들이 랜딩 페이지를 볼 때 사람들의 마음을 관통하는 사고 과정을 이해해야 합니다.
물론 사람마다 다르기 때문에 확신할 수는 없습니다. 사용성 테스트조차도 우리에게 표시를 줄 수 있습니다. 그러나 우리는 교양 있는 일반화를 할 수 있습니다.
일반적으로 사용자는 랜딩 페이지를 볼 때 무의식적으로 일련의 질문을 합니다. 순서대로 다음과 같습니다.
- 이 페이지는 무엇을 제공합니까? (가치 제안)
- 그게 어떻게 도움이 될까요? (혜택)
- 제안은 어떻게 작동합니까? (특징)
- 이 페이지를 믿어야 하는 이유는 무엇입니까? (사회적 증거)
- 다음에 무엇을 해야 합니까? (행동을 요구하다)
따라서 페이지의 시각적 계층 구조는 사용자가 이러한 질문을 하는 순서를 최소한 어느 정도 반영하는 것이 중요합니다.
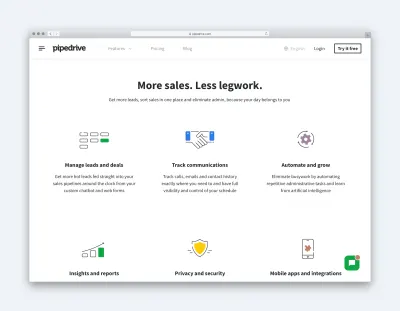
예를 들어 일반적인 방문 페이지 계층 구조는 다음과 같습니다.
페이지에서 콘텐츠의 흐름을 올바르게 만드는 것은 강력한 시각적 계층 구조를 만드는 것과 관련하여 전투의 절반에 불과합니다. 두 번째 과제는 사용자가 가장 중요한 화면 요소를 볼 수 있도록 하는 것입니다.
다음을 포함하되 이에 국한되지 않는 다양한 방법으로 필수 화면 요소에 주의를 기울일 수 있습니다.
- 포지셔닝
- 색깔
- 크기
- 형상
- 생기
- 네거티브 스페이스
그러나 아마도 가장 효과적인 기술은 페이지의 다른 방해 요소를 최소화하는 것입니다.
인터페이스 단순화
이를 달성하려면 로고에서 개인 정보 보호 정책 링크에 이르기까지 방문 페이지의 모든 요소를 체계적으로 검토하는 3단계 접근 방식을 채택하는 것이 좋습니다.
각 요소에 대해 차례로 세 가지 질문을 하게 됩니다.

이 요소를 제거할 수 있는지 묻는 것으로 시작하십시오. 제거하면 결과는 어떻게 됩니까? 이러한 결과는 추가 화면 요소가 생성하는 인지 부하의 증가보다 더 해롭습니까? 그렇지 않은 경우 제거하는 것이 좋습니다.
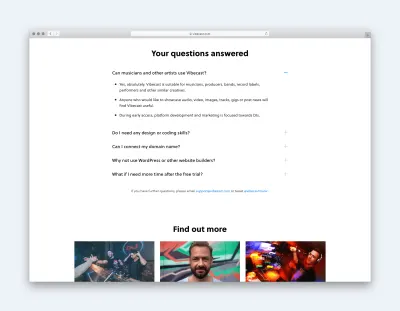
콘텐츠가 사용자에게 너무 가치가 있거나 전환에 도움이 된다고 생각되면 다음으로 질문해야 할 질문은 이 요소를 숨길 수 있습니까? 하위 페이지, 탭 아래 또는 아코디언에 넣을 수 있습니까?

이 접근 방식은 더 자세한 정보를 원하는 일부 사용자에게 유용하지만 대다수의 사람들이 관심을 갖지 않는 2차 콘텐츠에 적합합니다.
마지막으로 모든 사용자가 알아야 하기 때문에 콘텐츠를 숨길 수 없다면 이 요소를 축소해도 됩니까? 예를 들어, 사람들은 귀하의 반품 정책에 대해 알고 싶어할 수 있지만 이는 귀하의 제품이 제공하는 기능이나 이점만큼 중요하지 않습니다. 따라서 시각적으로 강조하지 않는 것이 합리적이므로 덜 두드러집니다.
다른 디자인 기술과 함께 이 간단한 접근 방식을 사용하면 클릭 유도문안과 같은 가장 중요한 화면 요소에 사용자의 관심을 끄는 강력한 시각적 계층 구조가 있는 페이지를 만들 수 있습니다. 그러나 확실히 테스트해야 합니다.
시각적 계층 구조 테스트
다행히도 사용자가 필수 화면 요소를 볼 수 있는지 여부를 빠르고 저렴하게 테스트할 수 있는 방법이 있습니다. 5초 테스트라고 합니다.
이름에서 알 수 있듯이 이 테스트는 사용자에게 디자인을 가져오기 전에 5초 동안 보여줍니다. 그런 다음 사용자에게 그들이 기억하는 요소를 회상하도록 요청합니다.

사용자가 기억하는 것과 요소를 기억하는 순서에 주의를 기울이면 가장 중요한 항목에 주의를 집중시키는 데 페이지 계층 구조가 얼마나 효과적인지 더 잘 이해할 수 있습니다.
실제로 훌륭한 랜딩 페이지를 디자인하는 데 있어 테스트는 일단 시작하더라도 매우 중요합니다.
모니터링, 반복 및 테스트
어떤 팀도 첫 번째 시도에서 최적의 랜딩 페이지를 만들지 않습니다. 항상 개선의 여지가 있기 때문에 출시 후 테스트는 가능한 가장 효과적인 방문 페이지를 만드는 데 필수적인 부분입니다.
새 랜딩 페이지를 시작한 후에는 Hotjar 또는 Fullstory와 같은 세션 레코더를 사용하여 주의 깊게 모니터링해야 합니다. 이러한 도구를 사용하면 페이지에서 사용자 행동을 관찰하여 개선 아이디어를 제안할 수 있습니다.
A/B 테스트를 사용하여 복사, 이미지 및 색상에 대한 작은 개선 사항을 테스트할 수 있으며, 사용성 테스트를 통해 더 중요한 변경 사항을 프로토타입하고 테스트할 수 있습니다.
어떤 접근 방식을 채택하든 궁극적으로 모든 방문 페이지의 장기적인 성공을 보장하는 모니터링, 반복 및 테스트 주기가 될 것입니다.
