전환을 증가시키는 랜딩 페이지 디자인을 만드는 방법
게시 됨: 2019-06-24사람들은 다양한 목적을 위해 방문 페이지를 만듭니다. 누군가는 이메일 목록을 늘리거나, 신제품을 발표하거나, 판매를 늘리려고 합니다. 목표에 따라 방문 페이지를 사용하여 방문자를 원하는 방향으로 정확하게 안내할 수 있습니다.
전환율 전문가는 방문 페이지 최적화와 이메일 마케팅을 통해 Moz에 100만 달러를 가져왔습니다. 따라서 몇 개의 링크와 클릭 유도문안 버튼이 있는 단일 방문 페이지의 힘을 확인할 수 있습니다.
그러나 좋은 랜딩 페이지를 만드는 것이 성공적인 포트폴리오 웹사이트나 온라인 상점을 만드는 것과는 다릅니다. 알아야 할 방문 페이지의 특정 지침이 있습니다.
참신한 아이디어가 필요한 마케팅 전문가이든 초보자이든 이 가이드는 바로 당신에게 필요한 것입니다. 여기에서 방문 페이지가 무엇인지, 어떤 유형의 방문 페이지 가 존재하는지, 웹 디자인을 사용하여 전환율을 높이는 방법에 대해 알아봅니다.
랜딩페이지란?
Unbounce로 인해 방문 페이지는 다음과 같습니다.
“온라인 마케팅 클릭 유도문안을 클릭한 후 방문하는 모든 페이지. 전용 랜딩 페이지는 특정 마케팅 캠페인을 위해 설계된 독립형 페이지입니다."
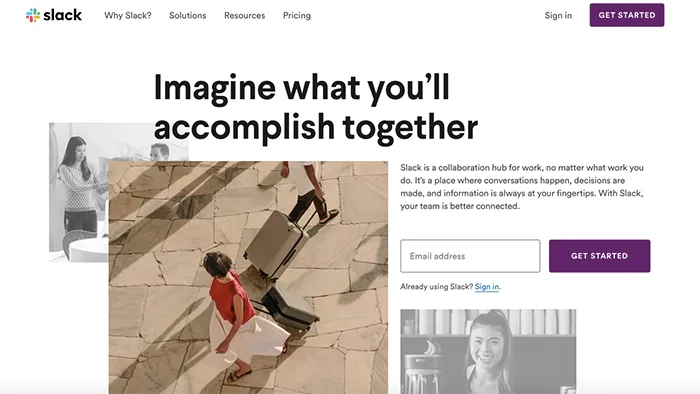
랜딩 페이지는 제품 또는 서비스 판매, 웨비나 또는 이벤트 초대, 방문자 이메일 주소 받기, 할인 제공 또는 발표 등 거의 모든 목적에 사용할 수 있습니다. 그러나 목적이 명확해야 하고 클릭 유도문안 버튼이 있어야 합니다. 예를 보여드리겠습니다.

slack.com
랜딩페이지가 왜 필요한가요? 달성하려는 구체적인 목표가 있는 경우 방문 페이지가 유용할 수 있습니다. 목표는 이메일 목록을 늘리거나, 브랜드 인지도를 높이거나, 수익을 올리는 것일 수 있습니다.
모든 방문 페이지의 주요 목표는 리드 생성 입니다. 랜딩 페이지는 '따뜻한' 청중에게 향후 제품, 제안 및 할인을 홍보하고 브랜드를 중심으로 커뮤니티를 구축할 수 있도록 잠재고객을 늘리기 위해 제작되었습니다.
마케터의 48%는 비즈니스 소유자의 절반이 각 마케팅 캠페인에 대해 새 랜딩 페이지를 구축합니다.
방문 페이지 유형
필요에 따라 특정 유형의 방문 페이지가 있습니다. 이 네 가지 랜딩 페이지 유형 을 살펴보고 목적에 완벽하게 맞는 하나를 선택하십시오.
스플래시 페이지
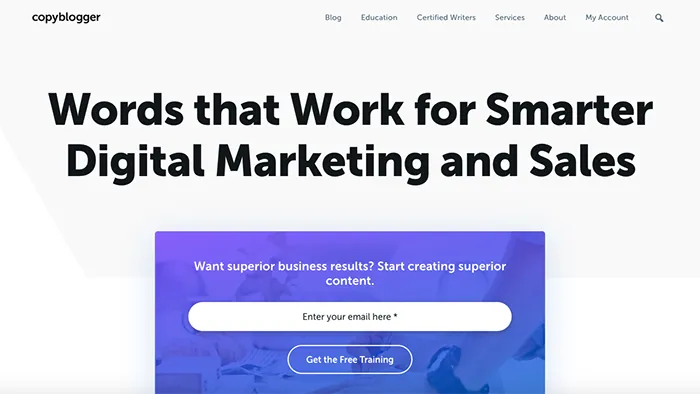
시작 페이지는 시작 게이트라고도 하는 가장 일반적으로 사용되는 방문 페이지 중 하나입니다. 웹사이트의 소개 페이지로 사용됩니다.

copyblogger.com
스플래시 페이지는 일반적으로 방문자가 홈페이지에 들어가기 전에 나타납니다. 이러한 종류의 페이지는 방문자에게 이메일 뉴스레터를 요청하거나 할인을 제공하는 데 사용됩니다.
리드 캡처 페이지
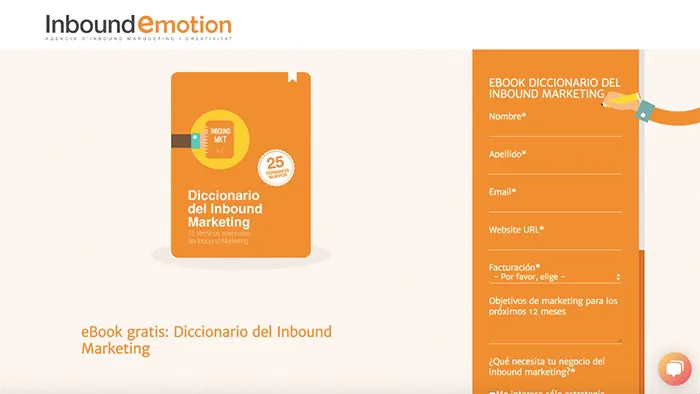
종종 방문 페이지라고 하는 또 다른 용어는 리드 캡처 페이지입니다. 랜딩 페이지와 동의어일 뿐입니다. 물론 리드를 포착하도록 설계되었습니다. "요청"과 "보상"에서 작동합니다. "묻다"는 방문자에게 묻는 질문입니다.

inboundemotion.com
일반적으로 이메일 주소와 같은 기본 연락처 정보입니다. 그리고 "보상"은 귀하의 제안입니다. 이러한 페이지는 연락처 세부 정보에 대한 대가로 무료 전자책 또는 웹 세미나를 제공하는 데 사용할 수 있습니다.
판매 페이지
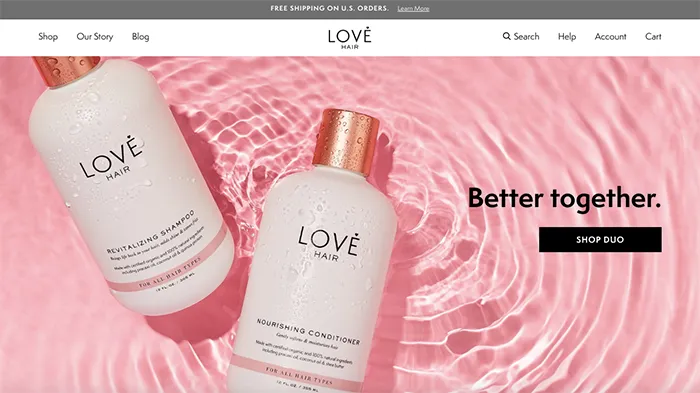
제품을 구매하도록 제안하기 전에 방문자에게 제품을 제시하고 가치를 제공해야 합니다. 그러나 처음 사용자에게 제품 판매를 시작할 수 있는 몇 가지 상황이 있습니다.

lovehair.com
리드 생성에 초점을 맞추는 대신 판매 페이지는 제품을 판매하기 위한 평가 및 비디오로 제품을 홍보하는 데 초점을 맞추고 있습니다.
페이지 짜기
스퀴즈 페이지는 주요 목표가 방문자, 특히 이메일 주소로부터 정보를 얻는 것이기 때문에 그렇게 불립니다. 그들의 목적은 리드 생성입니다. 그러나 모양, 크기 및 콘텐츠 유형이 다른 경우가 많습니다.
전환하는 방문 페이지를 만드는 방법
랜딩 페이지를 사용하면 방문자의 초점을 좁혀 원하는 조치를 취하도록 할 수 있습니다. 방문자가 원하는 것을 더 빨리 찾을 수 있도록 도와줍니다.
올바른 방문 페이지는 원하는 행동을 취한 방문자의 수인 전환율을 향상시킬 수 있습니다. 아래에서는 완벽한 랜딩 페이지의 필수 요소에 대해 이야기하겠습니다.
눈길을 끄는 헤드라인 만들기
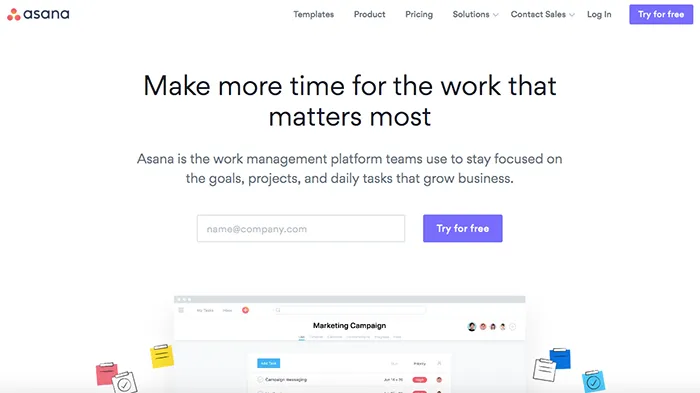
헤드라인 에 대해 생각할 때 방문자의 관심을 끌고 페이지를 계속 스크롤하거나 영원히 종료할 수 있는 시간이 3-5초밖에 없다는 것을 아는 것이 중요합니다. 일반적으로 헤드라인은 페이지 상단에 있으므로 방문자가 가장 먼저 보게 되는 것입니다. 헤드라인은 크고 명확해야 합니다.

asana.com
12주 안에 하프 마라톤을 완주할 수 있는 운동을 제안한다면 그것에 대해 이야기하십시오. 헤드라인으로 무엇을 제공하는지 결정하고 사람들에게 혜택이 무엇인지 알려야 합니다.
방문 페이지에는 몇 개의 이미지만 사용해야 하므로 방문자가 주요 목표에서 주의를 분산시키지 마십시오. 제품이나 서비스의 요점을 강조할 수 있도록 더 큰 글꼴 크기 도 헤드라인에 좋은 아이디어입니다. 복사 가독성을 위한 완벽한 줄 길이는 39자이므로 그에 따라 글꼴 크기를 조정할 수 있습니다.
강력한 이미지 사용
이미지, 비디오 및 기타 시각적 요소가 방문자의 관심을 끌고 제품을 구매하도록 유도할 수 있다는 사실을 알고 계셨습니까? 40%의 사람들이 텍스트보다 시각적 정보에 더 잘 반응하기 때문입니다.
그렇기 때문에 방문 페이지에 매력적인 관련 이미지와 동영상을 포함하는 것이 중요합니다.
특히 사진가가 아닌 사람들에게 매력적인 이미지를 만드는 것은 그리 쉬운 일이 아닙니다. Lightroom 사전 설정을 사용하면 완전히 새로운 수준으로 사진을 찍을 수 있습니다. 사전 설정을 사용하는 것은 더 나은 이미지를 얻고 모든 이미지를 하나의 스타일로 유지하는 가장 빠르고 빠른 방법입니다. 요즘 시장에는 아름답고 현대적이며 유용한 사전 설정이 많이 있으며, 반드시 시도해 볼 필요가 있습니다.

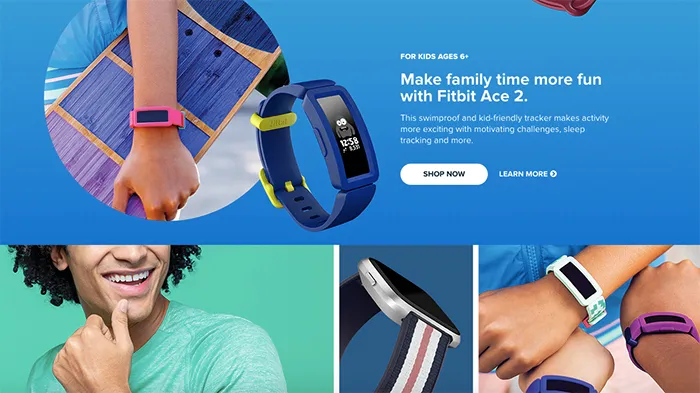
핏빗닷컴
비디오는 랜딩 페이지에 유용한 시각 자료이기도 합니다. eWeek으로 인해 YouTube, Vimeo 및 기타 비디오 사이트가 더 유명해짐에 따라 온라인 비디오 플랫폼 시장은 2019년까지 8천만 달러를 돌파할 것입니다.

비디오를 보는 것은 사람들에게 제품이나 서비스를 소개하고 사용 방법과 사용 이유를 보여주는 좋은 방법입니다. 이것이 방문 페이지에 비디오를 추가하는 것을 고려해야 하는 이유입니다. 또한 Impact로 인해 방문 페이지에서 비디오를 사용하면 전환율이 86% 증가할 수 있습니다.
명확한 텍스트 및 디자인
랜딩 페이지 제작을 시작하기 전에 제안 내용을 결정해야 합니다. 제품이나 서비스를 광고하고 사람들이 즉시 구매하도록 설득하시겠습니까?
아니면 방문자의 이메일 주소와 교환하여 유용한 콘텐츠를 제공하시겠습니까? 그것은 모두 랜딩 페이지에서 달성하고자 하는 것에 달려 있습니다. 귀하의 제안은 가치 있고 독특해야 합니다 .
사용성 을 잊지 마세요. 방문 페이지는 단순하고 사용하기 쉽고 탐색하기 쉬워야 합니다. 물론 일반적으로 단일 페이지 사이트이기 때문에 방문 페이지에 외부 탐색 기능이 있는 것은 일반적이지 않습니다. 어쨌든 사용자 친화적인지 확인하십시오.
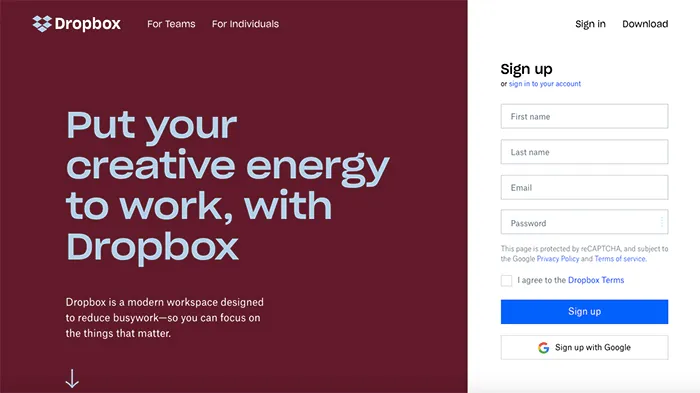
간단한 언어를 사용하고 방문 페이지의 목적을 명확하게 해야 합니다. 방문자가 페이지에 머무르고 버튼을 누르는 이유를 제품별로 빠르게 제공해야 합니다. 언어를 지나치게 복잡하게 만들지 마십시오.

dropbox.com
또한 문법 은 방심할 수 있는 곳이 아닙니다. 그것은 당신을 아마추어처럼 보이게 할 뿐만 아니라 당신의 웹사이트가 신뢰할 수 없다고 말합니다.
깔끔한 방문 페이지 디자인 은 전환에 가장 적합합니다. 미니멀리즘 디자인은 모든 랜딩 페이지 빌더가 사용해야 하는 것입니다. 랜딩 페이지의 경우 몇 가지 색상과 몇 가지 글꼴만 사용하는 것이 좋습니다. 또 다른 경우에는 어수선하고 불필요한 그래픽으로 페이지에 과부하가 걸릴 위험이 있습니다.
디자인 경험이 없는 많은 사람들은 여백 을 보고 이 공간이 비어 있고 즉시 정보로 채워져야 한다고 생각합니다. 그러나 이 선택은 피해야 합니다. 공백은 방문자가 콘텐츠 항목을 서로 분리하는 데 도움이 되는 페이지의 중요한 부분입니다.
랜딩 페이지의 모든 픽셀이 이미지, 텍스트 및 아이콘으로 채워져 있으면 복잡하고 복잡한 랜딩 페이지로 끝날 위험이 있습니다. 그런 종류의 사이트는 1초 이상 머물도록 동기를 부여하지 않습니다.
소제목 및 글머리 기호 사용
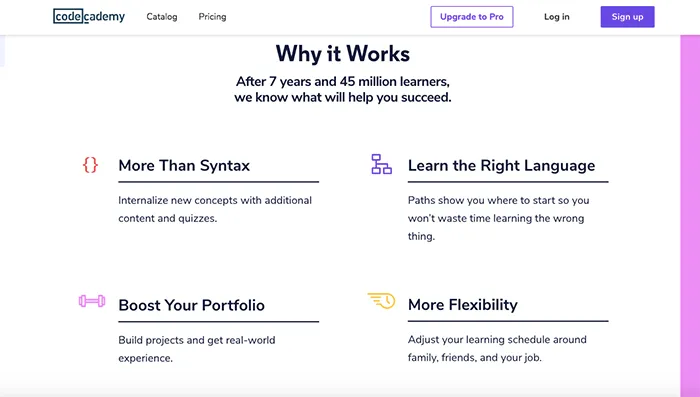
부제목 은 랜딩 페이지에서 헤드라인 바로 다음으로 두 번째로 눈에 띄는 콘텐츠입니다. Top Left Design 은 하위 헤드라인이 사람들에게 콘텐츠를 빠르게 스캔하는 것이 아니라 읽을 이유를 줄 것이라고 생각합니다. 너무 길어서 스크롤 없이 볼 수 있는 헤드라인 아이디어를 위한 완벽한 장소입니다.
놀라운 통계로 방문자의 관심을 끌거나 긴박감을 느끼기 위해 기한 을 사용할 수 있습니다. 제안에 시간이 제한되어 있거나 볼륨이 적어 방문자가 CTA에 더 빨리 도달할 수 있다고 말합니다.

codecademy.com
랜딩페이지에 KISS(단순하고 멍청한 유지) 디자인 원칙을 적용하여 전환율을 높이세요. 글머리 기호를 사용하여 제품/서비스의 핵심 이점을 3개에서 최대 5개까지 나열하십시오. 이러한 형식은 의심할 여지 없이 방문자의 관심을 끌 것입니다.
전환율이 높은 버튼 제작
클릭 유도문안(또는 CTA) 은 방문자가 이메일 목록을 구독하거나 제품을 구매하거나 무료 웨비나에 등록하기 위해 눌러야 하는 방문 페이지의 버튼입니다. Goog CTA는 잘 작성되고 명확하며 사용하기 쉬워야 합니다. 클릭 유도문안이 '스크롤 없이 볼 수 있는 부분'에 위치하도록 하십시오. 즉, 페이지 상단에 최대한 가깝게 배치해야 합니다.
버튼은 클릭 유도문안 신호입니다. 이 버튼은 텍스트와 전체 디자인에서 눈에 띄게 만들어야 합니다. 눈에 띄게 만드십시오.

랜딩페이지코스닷컴
페이지의 1/3 위에 있는 영역인 "접지 않은 부분"에 메시지를 맞춥니다. 가장 눈에 띄는 정보와 메시지를 거기에 배치하는 것을 고려하십시오. 대부분의 사람들은 페이지 끝까지 스크롤하지 않고 페이지 내용을 모른 채 사이트를 떠나기 때문입니다.
방문자가 의도한 작업을 가능한 한 쉽게 완료할 수 있도록 하려면 버튼의 문구가 명확하고 구체적이어야 합니다. 최고의 버튼 카피는 종종 1인칭으로 작성됩니다. 예를 들어,
- 마케팅 비디오 과정을 알려주세요.
- 예, 피트니스 웨비나를 준비했습니다.
- 지금 사진 워크플로 eBook을 보내주세요.
당신의 버튼 카피는 그들이 어떤 행동을 하도록 격려할 수 있는 마지막 기회입니다.
'신뢰 신호' 사용
평가 및 보안 검사는 방문자에게 귀하의 웹사이트가 신뢰할 수 있다는 신호입니다. 평가는 누군가가 이미 귀하의 제품이나 서비스를 사용하여 긍정적인 경험을 했다는 표시입니다.
방문 페이지에 실제 고객 평가를 추가할 수 있습니다. 평가는 판매를 촉진하고 방문자에게 더 높은 수준의 자신감을 주어 더 빨리 조치를 취하는 경향이 있습니다.

motopress.com
그러나 실제 작업 결과가 있는 경우에만 사용 후기를 사용하십시오. 이제 막 시작하는 경우 이 부분은 선택 사항입니다.
귀하의 페이지를 방문하는 사람들은 자신이 귀하의 브랜드에 가치 있고 필수적이라는 것을 알아야 합니다. '나' 또는 '우리'와 같은 단어를 사용하면 자신과 자신의 비즈니스 결정에만 관심이 있다는 인상을 줄 뿐입니다.

크레이지에그닷컴
Crazy Egg는 Make your website better라는 제목을 사용했습니다. 처음에는. 그리고 "Show Me My Heatmap"이라는 CTA 버튼을 추가하여 사용자가 편리하고 완전한 제어를 할 수 있도록 했습니다.
귀하의 페이지가 모바일 친화적인지 확인하십시오
현실을 직시합시다. 사람들은 매일 점점 더 많은 모바일 장치를 사용하여 인터넷을 검색합니다. 그리고 랜딩 페이지가 온라인 상태일 때 누군가가 태블릿이든 스마트폰이든 모바일 장치를 통해 액세스할 가능성이 상당합니다.
이것이 귀하가 만드는 모든 방문 페이지가 모바일 친화적이어야 하는 유일한 이유입니다. 모바일 방문자가 방문 페이지의 데스크톱 버전에서와 같이 정보를 쉽게 보고, 읽고, 이해하고, 구매하거나 제출할 수 있도록 해야 합니다.
너에게로
물론 전환되는 완벽한 랜딩 페이지를 만들기 위한 수많은 징후와 규칙이 있습니다. 위에서 설명한 기술은 권장 사항일 뿐입니다. 디자인을 만들고 다른 버튼, 이미지 및 텍스트가 잠재 고객에게 어떻게 작동하는지 테스트하십시오.
