WordPress 사용자 정의 페이지 템플릿에 대해 알아야 할 사항은 무엇입니까?
게시 됨: 2017-07-28자신의 웹사이트 개발을 위한 편안한 설정을 원하는 많은 사람들과 항상 간단한 웹사이트 방법을 찾는 많은 웹사이트 개발 회사가 있습니다.
이러한 모든 사람들에게 WordPress의 가장 멋진 기능이 있습니다.
- 실험할 몇 가지 새로운 플러그인,
- 제어에 대한 무제한 액세스,
- 맞춤형 디자인,
- 사용자 정의 기능,
- 유연한 구조와 인터페이스 및
- 전체 웹사이트의 통합 구조.
WordPress의 템플릿 파일은 무엇입니까?
템플릿은 WordPress 테마에 다양한 유형의 콘텐츠를 체계적으로 표시하는 방법을 알려주는 파일입니다.
누군가가 웹사이트의 일부를 보도록 요청을 보낼 때마다 WordPress 웹 페이지 플랫폼은 그들이 보고 싶은 콘텐츠와 웹사이트의 특정 부분이 청중에게 어떻게 보여져야 하는지 알아낼 것입니다.
또한 WordPress는 계층 순서에 따라 결정되어야 하는 테마에 있는 가장 적합한 템플릿 파일을 사용하려고 시도합니다.
- WordPress 페이지 템플릿 계층 구조 라고도 합니다.
- WordPress 페이지 템플릿 계층 구조 는 여러 템플릿 파일의 전체 목록입니다.
- WordPress는 그것에 익숙하며 어떤 파일이 다른 파일보다 우선 순위가 높은지 결정하기 위해 순위가 매겨집니다. 모든 종류의 의사결정 트리처럼 작동합니다.
WordPress가 주어진 페이지를 가장 적합한 방식으로 표시하는 방법을 결정하려고 할 때 템플릿 계층에 따라 작동합니다.
예를 들어:
누군가 다음 URL에 액세스하려는 경우.
Your-site.com/category/news
그런 다음 사용자 지정 WordPress 테마는 다음 순서로 올바른 템플릿 파일을 찾습니다.
-
category-{slug}.php: 이 경우category-news.php -
category-{id}.php: 카테고리 ID가 5인 경우 WordPress는category-5.php라는 파일을 찾으려고 시도합니다. -
category.php -
archive.php -
index.php
이 WordPress 사용자 정의 페이지 템플릿 계층 구조의 끝에는 index.php 파일이 있습니다.
보다 구체적인 템플릿 파일이 없는 모든 유형의 콘텐츠를 표시하는 데 사용됩니다. 템플릿 파일의 순위가 계층 순서에서 더 높은 경우 WordPress 테마 사용자 지정은 콘텐츠를 표시하기 위해 자동으로 해당 파일을 사용합니다.
WordPress 웹 페이지의 페이지 템플릿은 무엇입니까?
WordPress 웹 페이지의 경우 WordPress 페이지 템플릿 플러그인의 이름은 일반적으로 page.php로 지정됩니다. 때로는 archive.php라는 이름의 보다 구체적인 템플릿 파일을 사용할 수 있습니다.
사용자 정의 WordPress 테마는 동일한 파일을 사용하여 웹 사이트의 모든 페이지 콘텐츠를 렌더링합니다.
웹사이트의 개별 섹션의 디자인, 모양 또는 기능을 변경해야 하는 경우가 있습니다.
이것은 페이지 템플릿이 작동하는 곳입니다.
사용자 정의 페이지 템플릿 WordPress를 사용하면 나머지 부분에 영향을 주지 않고 WordPress 웹사이트의 모든 부분을 표준화하고 개별화할 수 있습니다.

예를 들어 오늘날 페이지를 전체 너비 크기로 변경한 다음 두 번째 사이드바를 추가하는 옵션과 함께 제공되는 WordPress 테마가 많이 있습니다.
다른 템플릿 파일을 통해서도 수행할 수 있습니다.
동일한 작업을 수행하고 다른 템플릿으로 작업하는 경우 활성 WordPress 테마에서 파일을 편집하고 변경해야 하므로 이러한 종류의 사용자 지정을 만들 때는 항상 하위 테마로 시작하십시오.
그것은 편집하기 쉽고 다른 것을 덮어 쓰지 않을 것입니다.
WordPress 사용자 정의 페이지 템플릿에서 페이지를 사용자 정의하는 방법은 무엇입니까?
다음과 같이 설명된 WordPress 사용자 정의 페이지 템플릿을 사용하는 세 가지 기본 방법이 있습니다.
- 기존 WordPress 페이지 템플릿 계층 구조에 조건문을 추가하여
- 계층 순서에서 더 높은 순위를 차지하는 특정 페이지 템플릿을 만들고
- 템플릿을 특정 페이지에 직접 할당합니다.
그 모든 것을 깊이 탐구해 봅시다.

WordPress 웹 페이지의 기본 템플릿에서 조건부 태그 사용
이미 사용 중인 특정 템플릿에 대한 WordPress 테마 사용자 정의의 조건부 태그에서 페이지별 변경을 수행하는 쉬운 방법이 있습니다.
이러한 태그는 특정 조건이 그에 따라 충족되는 경우에만 실행되는 기능을 생성하는 데 사용됩니다.
그런 다음 활성 테마의 page.php 파일에 조건부 태그를 추가합니다.
이를 통해 홈페이지, 첫 페이지, 블로그 페이지 또는 웹사이트의 다른 페이지로 제한적으로 변경할 수 있습니다.
사용되는 주요 조건부 태그 중 일부는 다음과 같습니다.
-
is_page( ): 특정 페이지를 타겟으로 하기 위해 사용하며 페이지의 ID, 제목, URL/이름과 함께 사용할 수 있습니다. -
is_home( ): 홈페이지에만 적용됩니다. -
is_front_page( ): 설정 -> 읽기에서 설정한 대로 웹사이트의 첫 페이지를 성공적으로 타겟팅합니다. -
is_category( ): 카테고리 페이지의 조건입니다.is_page( )태그와 같이 ID, 제목 또는 URL/이름을 사용할 수도 있습니다. -
is_single( ): 단일 게시물 또는 첨부 파일에 사용됩니다. -
is_archive( ): 아카이브 페이지의 조건이다. -
is_404( ): 404 에러 페이지에만 적용
– 예를 들어, 표준 get_header( ); 태그를 추가하면 다음 코드는 yoursite.com/product 페이지를 표시할 때 header-shop.php라는 사용자 정의 헤더 파일을 로드합니다.
암호:
If (is_page ('products')) {
get_header (‘shop’);
} else {
get_header( );
}
– 예를 들어, 이 두 가지 조건은 웹사이트의 다른 페이지 동작을 완전히 변경합니다.

앞서 언급한 상점별 헤더 파일을 로드하는 것 외에도 이제 ID가 42인 페이지에 header-about.php도 로드합니다.
다른 모든 페이지에는 표준 헤더 파일도 적용됩니다.
WordPress 페이지 템플릿 계층 구조에서 일부 페이지 특정 파일 만들기
조건부 태그는 WordPress 웹 페이지에 작은 변경 사항을 도입하는 가장 좋은 방법 중 하나입니다.
많은 조건문을 차례로 사용하여 더 큰 사용자 지정을 만드는 데 도움이 될 수 있습니다.
가장 좋은 방법 중 하나는 가능한 최대 템플릿 파일 목록을 탐색한 다음 가장 적합한 것을 선택할 수 있는 완전한 WordPress 페이지 템플릿 계층 구조를 배포하는 것입니다.
WordPress 사용자 정의 페이지 템플릿에는 다음 계층이 포함됩니다.
Page-{slug}.php
Page-{id}.php
Page.php
index.php
사용자 정의 페이지 템플릿은 특정 페이지에 할당된 템플릿입니다.
따라서 템플릿 파일이 있는지 여부에 관계없이 WordPress는 템플릿 파일 중 하나가 있으면 이를 사용합니다. 그 후 WordPress는 'slug'가 포함된 페이지 템플릿을 찾습니다.
예: 테마 파일에 page-about.php라는 파일을 포함하면 yoursite.com/about과 같은 URL에서 찾을 수 있습니다.
WordPress 사용자 정의 페이지 템플릿 할당
사용자 지정 템플릿을 특정 페이지에 수동으로 할당하는 것도 가능하며 WordPress도 자동 형식으로 사용할 수 있습니다.
WordPress 페이지 템플릿 계층 구조의 형태로 테마 폴더에 템플릿 파일이 있습니다.
따라서 WordPress 계층 구조에 대한 페이지별 템플릿을 생성하는 것처럼 특정 템플릿 파일을 제공한 다음 이 파일을 사용하려는 페이지에 연결하라는 메시지가 표시됩니다.
익숙한 두 가지 방법으로 수행할 수 있습니다. 세부 사항 중 일부는 다음과 같습니다.
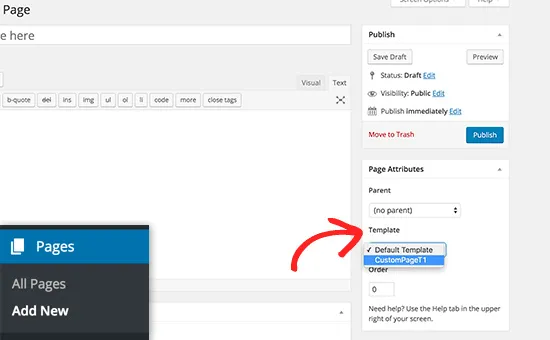
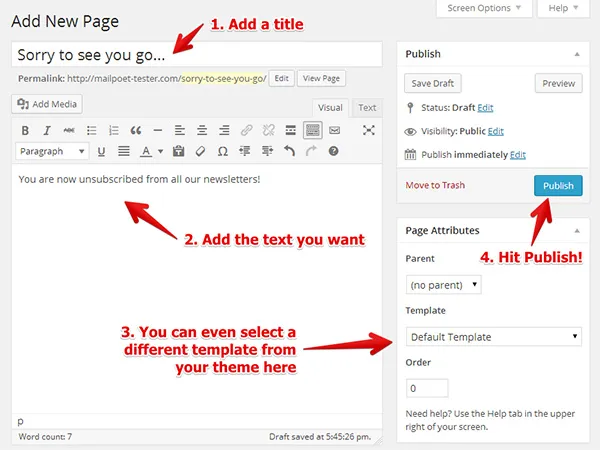
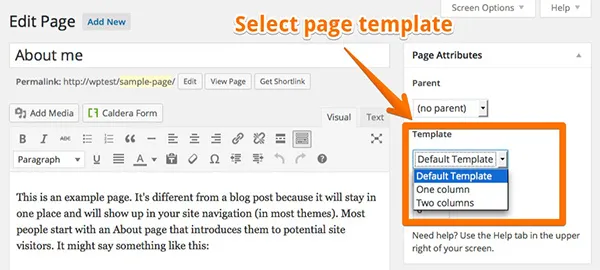
WordPress 편집기에서 사용자 정의 페이지 템플릿 할당
WordPress 편집기에는 '템플릿'이라는 드롭다운 메뉴가 있는 '페이지 속성'이라는 옵션 필드가 있습니다.
그것을 클릭하면 WordPress 테마 웹 사이트에서 사용 가능한 다양한 페이지 템플릿 목록이 표시됩니다. 원하는 것을 선택하고 저장하십시오. 완료되면 업데이트하십시오.
빠른 편집을 통해 사용자 정의 템플릿 설정
- '모든 페이지' 섹션으로 이동하여 목록에 언급된 항목 위로 마우스를 가져갑니다.
- '빠른 편집' 항목이 포함된 메뉴가 표시됩니다.
- 거기에서 직접 페이지 설정을 편집하려면 클릭하십시오.
- 다른 페이지 템플릿을 선택하기 위한 유사한 드롭다운 메뉴가 표시됩니다.
- 마음에 드는 것을 선택하고 편집하십시오.
WordPress 사용자 정의 페이지 템플릿을 사용하는 방법은 무엇입니까?
WordPress 페이지 템플릿은 다양한 용도로 사용할 수 있으며 무엇이든 쉽게 사용자 지정할 수 있습니다.
좋은 상상력과 능숙한 코딩만 있으면 됩니다.
주요 용도 중 일부는 다음과 같습니다.
전각 페이지 템플릿으로 사용할 수 있습니다.
먼저 이 경우 사이드바를 이 명령어로 삭제하여 제거하고,
<? php get_sidebar (); ?>
그런 다음 아래와 같이 CSS 코딩에서 몇 가지 특정 변경이 수행됩니다.
.site-content {
Float: left;
Width: 65 %;
}
너비 속성은 콘텐츠를 포함하는 웹사이트의 요소를 사용 가능한 공간의 65%로 제한합니다.
크기를 100%로 변경하면 웹 사이트의 다른 모든 페이지에도 영향을 미치며 이는 우리가 원하는 정확한 것이 아닙니다.
따라서 이 목적을 위해 WordPress 사용자 정의 페이지 템플릿의 div 클래스는 class="site-content-fullwidth" 로 변경됩니다.
아래와 같이 보일 것입니다.

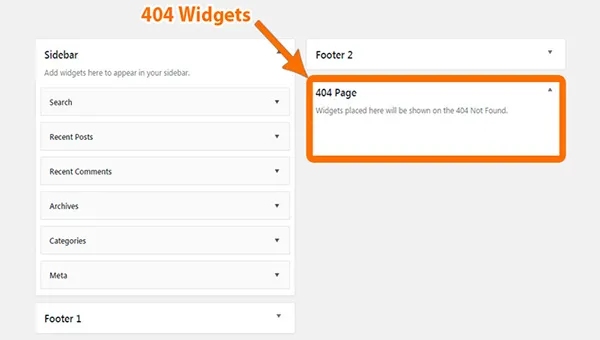
그것은 위젯 바와 함께 404 페이지를 추가할 수 있습니다
404 오류 페이지는 사용자가 존재하지 않는 웹사이트의 일부 페이지에 방문했을 때 나타나는 특정 페이지입니다. 잘못된 링크나 오타 오류일 수 있습니다.
웹사이트에 이러한 페이지를 추가하는 것은 정말 중요합니다. 관객에게 보답하는 모습을 보여줍니다.
코딩 능력에 익숙하지 않은 경우 페이지를 처음부터 코딩하기가 어려우므로 템플릿에 일부 위젯을 추가하는 것이 훨씬 좋습니다. 드래그 앤 드롭으로 유연하게 변경할 수 있습니다.
404.php 파일의 도움으로 완료됩니다. 필요할 때 웹 사이트에 팝업됩니다.
WordPress 웹 페이지 템플릿을 웹 사이트에 업로드한 후 위젯 영역 만들기로 이동합니다.

사용자 정의 게시물 유형을 표시하기 위한 페이지 템플릿을 추가하여 용이합니다.
사용자 정의 게시물 유형은 고유한 데이터 포인트 세트, 디자인 및 기타 유사한 사용자 정의가 있는 콘텐츠를 도입하는 효과적인 기술 중 하나입니다.
먼저 플러그인을 통해 또는 수동으로 쉽게 수행할 수 있는 사용자 정의 포스트 유형 CPT를 작성하십시오. 'Types'라는 플러그인을 사용하여 사용자 정의 게시물 유형 및 사용자 정의 필드를 생성할 수 있습니다.

WordPress 웹 페이지에서 추가 사용자 정의를 위해 설치 및 활성화됩니다.
'포트폴리오' 섹션에 몇 가지 항목을 추가하면 그 아래에 콘텐츠가 표시됩니다.

페이지 템플릿을 사용하는 방법을 배우고 있는 웹사이트를 사용자 정의할 때 WordPress 테마를 마스터하는 방법은 단 한 가지뿐입니다. 그들은 귀하의 웹 사이트를 사용자 정의하는 것을 매우 쉽게 고소하고 고유한 기능과 디자인을 할당할 수 있습니다.
