디자이너가 UX 패턴을 고수해야 하는 이유
게시 됨: 2018-02-14모든 생물은 주변 세계를 인식하는 고유한 방식을 가지고 있습니다. 개는 인상적인 후각을 가지고 있습니다. 독수리는 멀리서 먹이를 볼 수 있는 놀라운 능력을 가지고 있습니다. 반면에 인간은 패턴을 찾기 위해 고정되어 있습니다.
우리가 보고 있는 것을 이해하기 위해 우리의 마음은 반복되는 특성을 찾는 경향이 있습니다. 그러면 인간의 뇌는 학습된 행동을 기반으로 이러한 패턴이 발생하는 이유에 대한 결론을 내리려고 합니다.
패턴 인식은 대부분 무의식적인 인지 과정입니다. 아기는 부모의 어조가 어떻게 변하는지 알아볼 수 있고 부모가 행복한지 속상한지, 구름이 알아볼 수 있는 모양을 형성할 수 있으며 일부는 구운 빵에서 신의 이미지를 볼 수도 있습니다.
디자이너가 웹사이트를 디자인할 때 검증된 UX 패턴을 적용하도록 권장하는 것은 바로 이 인간 심리학의 일부입니다.
그리고 디자이너는 자신만의 독창적인 무언가를 만들기 위해 창의적이어야 할 필요성을 느끼지만 틀을 깨는 것은 방문자에게 혼란을 야기하고 궁극적으로 웹사이트를 손상시키는 결과를 낳습니다.
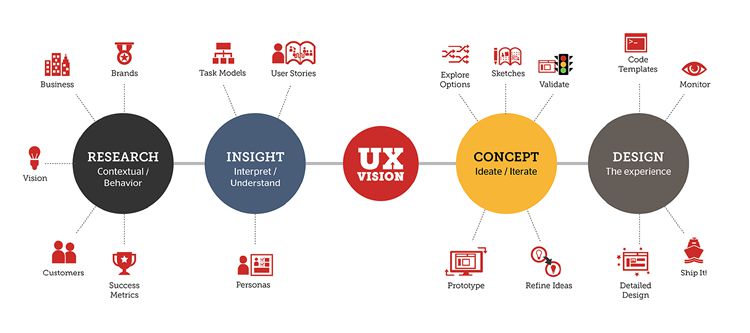
UX 디자인 패턴: 중요성과 중요성
인터넷이 사용된 20년이 넘는 기간 동안 디자이너는 사용자 문제와 해당 솔루션에 대한 폭넓은 이해를 얻었습니다.
이를 UX 디자인 패턴 이라고 합니다. 반복되는 방문자 문제에 대한 반복 가능한 디자인 솔루션입니다.

인터넷 역사의 20년 동안 디자이너들은 검증된 인터페이스 요소에 의존해 왔습니다. 동일한 디자인에 노출된 후 사용자는 익숙한 것을 신뢰하기 시작했습니다.
예를 들어 방문자가 여행 웹사이트를 방문할 때 완전히 참여하기 전에 무엇을 봐야 하는지에 대한 특정 기대치를 갖게 됩니다. 이 프로세스는 일반적으로 단 몇 초 만에 발생합니다.
예를 들어, 호텔을 검색할 때 사진을 클릭하면 호텔 편의 시설에 대한 광범위한 설명이 생성될 것으로 예상됩니다. 그들은 이전에 이 디자인을 따르는 다른 모든 웹사이트를 방문했기 때문에 이것을 기대하게 되었습니다.
그 패턴을 깨는 것은 사용자의 기대를 방해하여 혼란을 초래하고 결국 웹사이트를 떠나게 됩니다.

사용자는 그러한 행동을 배웠다는 사실이나 특정 패턴을 기대하게 되었다는 사실을 의식하지 못합니다. 그래도 그들은 그것을 찾습니다. 그것이 그들이 행동하고 결과적으로 웹사이트를 판단하는 방식입니다.
UX에 최적화된 디자인의 핵심은 웹사이트가 사용자에게 자연스럽고 직관적으로 느껴지도록 하는 것입니다.
사용자에게 완전한 느낌을 주는 디자인을 제공하여 무의식적인 수준에서 참여합니다. 이러한 종류의 디자인을 접하면 웹사이트와 상호 작용하는 데 문제가 없습니다.
요컨대 디자인은 쉽고 매력적이며 시각적으로 매력적이어야 합니다.
바퀴를 재발명하는 것은 일반적으로 바람직하지 않습니다. 특히 패턴이 이미 있는 경우에는 브라우저와 장치 전반에 걸쳐 유용성에 대해 반복적으로 테스트된 패턴입니다.
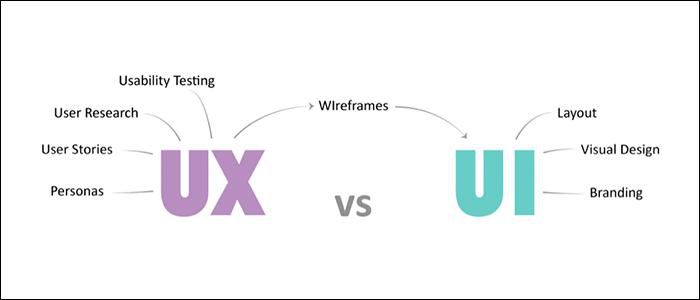
UX 패턴과 UI 패턴은 유사합니까?
정의의 핵심으로 이동하면 UX는 효과적인 사용을 위해 웹 사이트를 최적화하는 프로세스를 나타내고 UI는 웹 사이트 자체의 표시를 나타냅니다.
그러나 디자인에 사용되는 패턴의 맥락에서 이러한 용어는 서로 바꿔 사용할 수 있습니다.
UX와 UI는 디자이너가 사용할 수 있는 패턴 라이브러리와 관련하여 자주 볼 수 있습니다.

패턴 라이브러리는 사용성 테스트, 개인 경험, 회사 표준 및 최근 동향을 기반으로 리소스 및 디자인 예제를 수집합니다. 최고의 패턴 라이브러리에는 MailChimp, UI Patterns, Little Big Details 및 Design Details가 포함됩니다.
UX 패턴의 중요성
UX 패턴은 디자이너가 작업을 수행하는 핵심인 사용자에게 최고의 경험을 제공하는 것으로 돌아갑니다.
디자이너가 되려면 시각적으로 매력적인 것에 대한 안목이 필요합니다. 그렇다면 웹사이트의 UX를 최적화할 때 창의성과 예술적 추진력이 작용한다는 것은 이해할 수 있습니다.
사용 가능한 UX 패턴을 적용한다고 해서 기존의 모든 웹 사이트에서 눈에 띄지 않는 지루하고 쿠키 커터 디자인이 반드시 필요한 것은 아닙니다. 오히려 사용자에게 웹 사이트에 참여하도록 더 많은 자극을 주는 것으로 생각하십시오.
결론은 디자이너는 사용자를 위해 디자인한다는 것입니다. 그들을 계속 참여시키고 궁극적으로 전환하는 것이 우선 순위입니다. 그리고 패턴은 그것을 달성하는 데 도움이 될 것입니다.
다음은 웹사이트가 UX 패턴을 통해 얻을 수 있는 몇 가지 이점입니다.
1. 사용자의 생각 시간 단축
온라인 사용자의 많은 고충 중 하나는 웹사이트가 어떻게 작동하는지 알아낼 시간이나 인내심이 없다는 것입니다.
그들은 항상 웹사이트에서 특정 작업을 수행하는 가장 쉬운 방법을 찾을 것입니다. 뉴스레터에 가입하거나, 특정 페이지를 검색하거나, 실제 구매를 하는 것입니다.
패턴을 사용하면 웹사이트에서 인간 심리학이 유리하게 작동하도록 할 수 있습니다. 친숙한 요소에 직면하면 사람들은 생각할 시간이 줄어들고 웹 사이트 내에서 다른 작업을 수행할 이유가 더 많아집니다.
이것은 디자이너가 기존 패턴을 수정할 수 없다는 의미가 아닙니다. 변경 사항을 적용할 수 있지만 확실한 사용자 데이터에 의해 정당화되어야 합니다.
2. 디자이너는 끊임없이 바퀴를 재발명할 필요가 없습니다.
사용자는 실제로 단순하고 친숙한 디자인을 선호한다고 Google 자체에서 밝혔습니다. 복잡한 레이아웃은 사이트 방문자를 몰아낼 뿐입니다.
디자이너는 이것을 유리하게 사용할 수 있습니다.
디자인을 처음부터 다시 작성하는 것은 기존 코드를 복사하여 붙여넣는 것과는 대조적으로 훨씬 더 많은 시간이 걸립니다. 이것은 단순한 코드가 아닙니다. 이것은 수년간 사용성 테스트를 통해 뒷받침된 코드입니다.
절약한 시간을 통해 디자인의 보다 즐거운 부분인 코드 생성 및 조정에 시간을 할애할 수 있습니다.
사례 연구: UX 패턴 사용의 정량적 분석
이 점을 더욱 강조하기 위해 Shay Ben-Barak은 한 가지 목표를 염두에 두고 사례 연구를 수행했습니다.
그의 발견은 다음과 같습니다.
A. 실험의 목표:
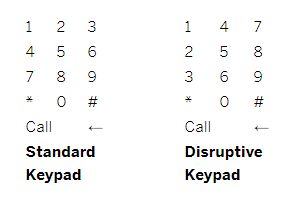
Ben-Barak은 테스트 대상이 표준 키패드와 파괴적인 키패드를 사용하도록 하여 자신의 가설을 증명하고 싶었습니다.

목표는 반응 시간의 차이와 두 개의 키패드를 사용할 때 저지른 실수의 수를 기반으로 성능을 측정하는 것입니다.
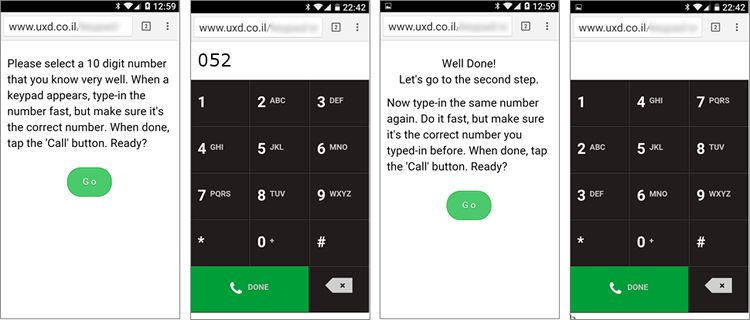
B. 실험:
참가자들은 키패드 앱을 사용하여 암기한 10자리 전화번호를 다이얼하도록 요청했습니다.
그들은 번호를 두 번 눌러야 했습니다. 한 번은 기존 키패드로, 한 번은 파괴적인 키패드로 전화를 겁니다.

성능은 각 키패드의 번호를 누르는 데 걸린 시간과 백스페이스 버튼을 누른 횟수를 기준으로 측정됩니다.
C. 발견 및 결론:
150명의 테스트 대상 중 130명은 입력하기 쉬운 숫자(12345…) 및 기술적인 문제와 같은 다양한 요인으로 인해 대상을 제거한 후 유효한 쌍으로 간주되었습니다.
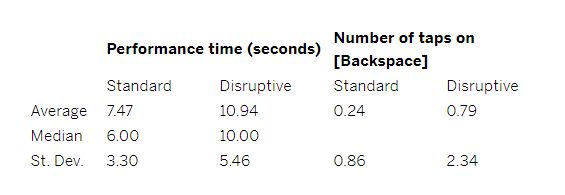
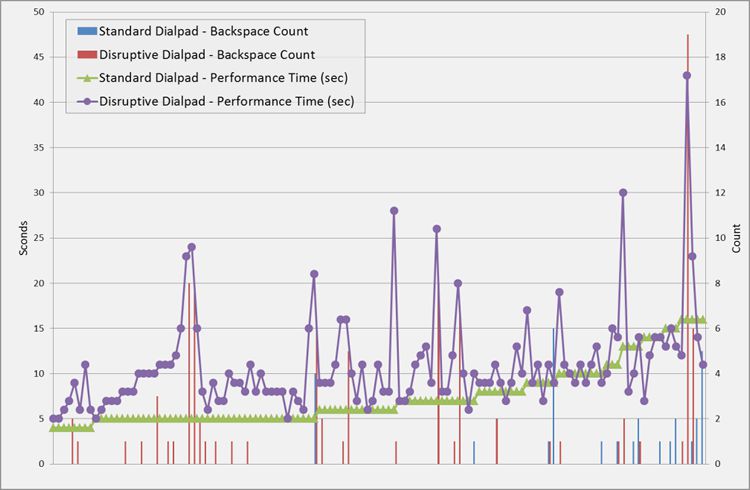
결과는 다음과 같습니다.

표에 따르면 사용자는 파괴적인 키패드를 사용하여 10자리 숫자를 입력하는 데 더 오랜 시간, 특히 46% 더 많은 시간이 걸렸습니다.
방해 키패드를 사용하는 테스트 대상의 절반(50%)은 평균적으로 다이얼하는 데 10초 이상 걸렸습니다. 반면 표준 키패드로 다이얼하는 데 10초가 걸린 대상은 15%에 불과했습니다.
흥미롭게도 숫자 쌍의 22%가 일치하지 않아 방해가 되는 키패드가 너무 혼란스러워 참가자가 올바른 번호로 전화를 걸 수 없었음을 의미합니다.
마지막으로, 파괴적인 키패드의 사용과 백스페이스 버튼의 탭 수 사이에도 직접적인 상관관계가 있습니다(상관값: 0.77).

비전통적인 키패드는 성능 시간을 30-50% 증가시켰을 뿐만 아니라 사용자의 실수 가능성을 높였습니다. 이러한 발견은 사이트 소유자에게 비용이 많이 드는 것으로 판명될 수 있습니다. 기존의 변경 사항이 사용자 행동에 부정적인 영향을 미칠 수 있기 때문입니다.
이 실험은 웹사이트를 디자인할 때 UX 패턴이 필요하다는 점을 더 증명합니다.
