사용하고 싶은 25개의 신선한 JS 애니메이션
게시 됨: 2018-05-23JavaScript 는 사이트를 만들고, 애니메이션을 적용하고, 방문자에게 흥미로운 경험을 제공하는 가치와 진정성을 부여하는 데 사용됩니다.
오늘의 기사는 사이트 아이덴티티를 생성하고, 사이트를 사용자 지정하고, 기능을 향상시키는 다양한 기능을 지원하는 다양한 애니메이션을 제공하는 플러그인의 맥락에서 JavaScript에 중점을 둡니다.
아래에는 현재 작업 중인 모든 사이트에 사용할 수 있는 25개의 JS 애니메이션 목록이 있습니다. 멋진 Javascript 효과를 추가하고 디자인을 보다 인터랙티브하고 현대적이며 유연하고 매력적으로 만들기 위해 사용할 수 있습니다. 즐기다!
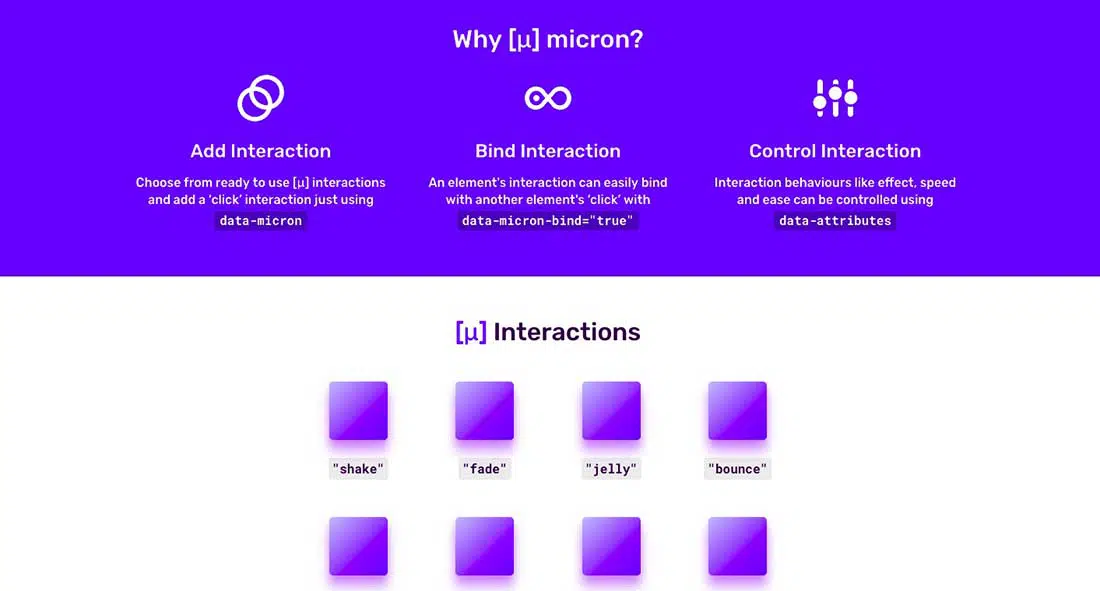
미크론
Micron.js는 많은 웹 개발자가 다양한 DOM 요소에 특정 상호 작용을 추가해야 할 때 사용하는 마이크로 상호 작용 라이브러리입니다. Micron.js는 CSS를 사용하여 요소에 애니메이션을 적용 하는 반면 JavaScript는 요소의 대화형 동작을 제어합니다.
드래그 가능
Draggable은 Shopify에서 출시했으며 현대적이고 반응이 빠른 접근 방식의 드래그 앤 드롭 라이브러리로, 웹 앱에 대한 네이티브 느낌의 드래그 앤 드롭 동작을 만드는 데 적합합니다.
Draggable은 기본 터치, 마우스, 드래그 및 강제 터치 이벤트와 함께 사용할 수 있으며 추가 센서로 드래그 감지를 확장할 수 있으며 구현하기 쉽습니다.
T스크롤
t-scroll은 웹 페이지를 스크롤할 때 사용자 정의 요소 애니메이션 을 만들기 위해 특별히 설계된 45개 이상의 CSS 효과를 제공하는 완전히 사용자 정의 가능한 최신 스크롤 시 표시 JavaScript 라이브러리입니다. T-scroll을 사용하면 일반 브라우저에서 다양한 옵션, 유연성 및 적응성에 액세스할 수 있습니다.
핵심 연구원
Coreographer-js는 웹 페이지에서 스크롤하고 마우스를 움직일 때 복잡한 애니메이션을 만드는 데 사용할 수 있는 바닐라 자바스크립트 라이브러리입니다. Christine Cha가 만들었으며 구현하기 쉽습니다.
깎다
이것은 Dollar Shave Club에서 만든 플러그인이며 원본 텍스트에 영향을 주지 않고 HTML 요소에 맞게 여러 줄 텍스트를 자르는 데 사용할 수 있습니다.
인뷰
이것은 웹 개발자가 DOM 요소가 뷰포트에 들어오거나 나갈 때 감지하는 데 사용할 수 있는 JavaScript 유틸리티입니다.
대화 형식
이것은 특히 웹 양식을 채팅처럼 보이는 대화로 바꾸기 위해 만든 Javascript 라이브러리입니다. 대화 양식은 SPACE10에서 개발했으며 사용자와 소통할 수 있는 완벽한 도구입니다.
플랫피커
이 가볍고 강력한 플러그인을 사용하여 웹사이트나 앱에 포함할 디자인에 구애받지 않는 DateTime 선택기를 생성할 수 있습니다.
라이트갤러리
이 JS 플러그인 은 Teamwave에서 출시했으며 흥미로운 라이트박스 갤러리를 생성하도록 설계되었습니다. Lightgallery.js는 100% 반응형이며 많은 유용한 도구와 옵션이 제공되며 사용자 정의가 쉽고 터치 제스처를 지원합니다.
스크롤 트리거
스크롤 위치를 기반으로 HTML 요소에서 클래스를 트리거해야 하는 경우 ScrollTrigger가 완벽한 도구입니다. 이 플러그인을 사용하면 웹 개발자는 CSS의 몇 가지 사용자 정의 라인으로 아름다운 스크롤 애니메이션을 만들 수 있습니다.
알골리아 플레이스
웹 개발자는 Algolia Places를 사용하여 모든 입력을 아름답고 사용자 친화적인 주소 자동 완성 구성 요소로 바꿀 수 있습니다.
바르바
Barba.js를 사용하여 웹 개발자는 웹사이트의 사이트 페이지 간에 원활한 전환을 생성할 수 있습니다. 이 플러그인은 Luigi De Rosa가 만들었으며 PJAX를 사용하여 사용자 경험을 향상시키고 페이지 사이의 지연을 줄이는 데 완벽합니다.

벽돌
이 플러그인을 사용하여 웹사이트를 위한 벽돌 레이아웃을 만들 수 있습니다. Bricks.js는 설치 및 작업이 쉽고 빠르며 Mike Cavalea가 만들었습니다.
모이스
Mojs는 LegoMushroom에서 출시되었으며 웹 개발자가 인상적인 애니메이션을 만드는 데 사용할 수 있는 모션 그래픽 JavaScript 라이브러리입니다.
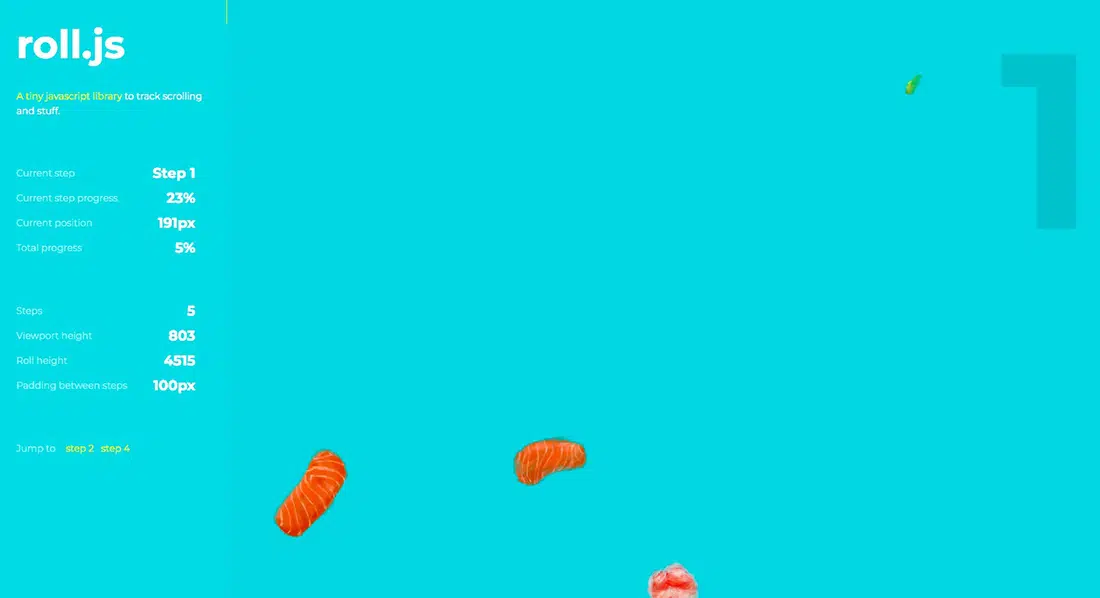
롤
스크롤, 추적 위치 및 페이지 매김 기록을 유지하는 도구를 찾고 있다면 Roll.js가 답입니다. 이 JavaScript 라이브러리는 사용하기 쉽고 많은 유용한 옵션이 있습니다.
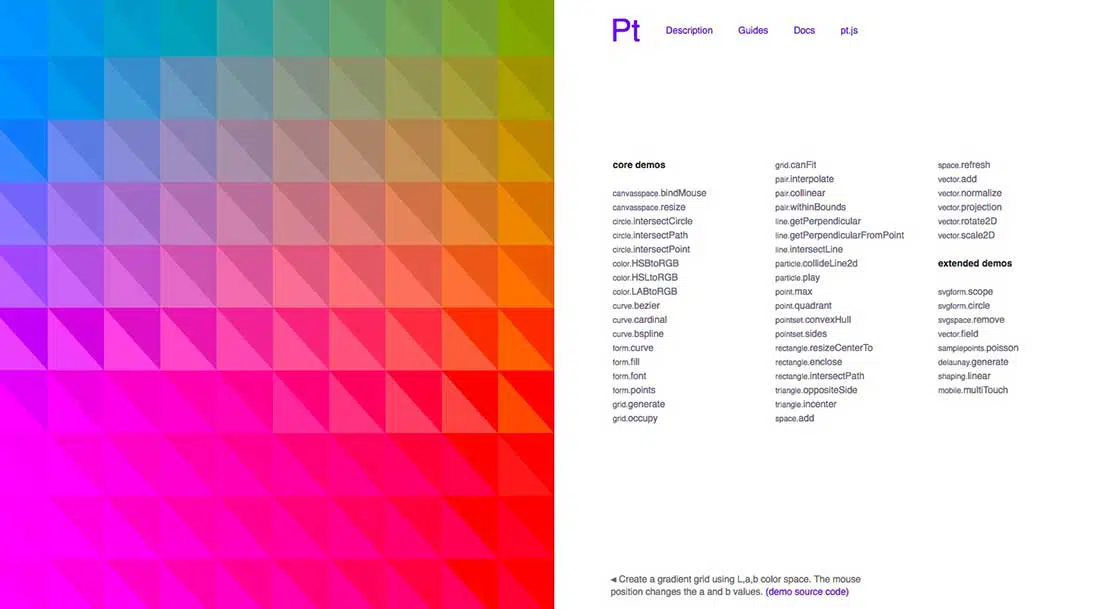
백금
Pt.js는 웹 개발자가 다양한 웹사이트에서 점, 양식 및 공백이 있는 대화형 배경을 만드는 데 사용하는 JavaScript 플러그인입니다.
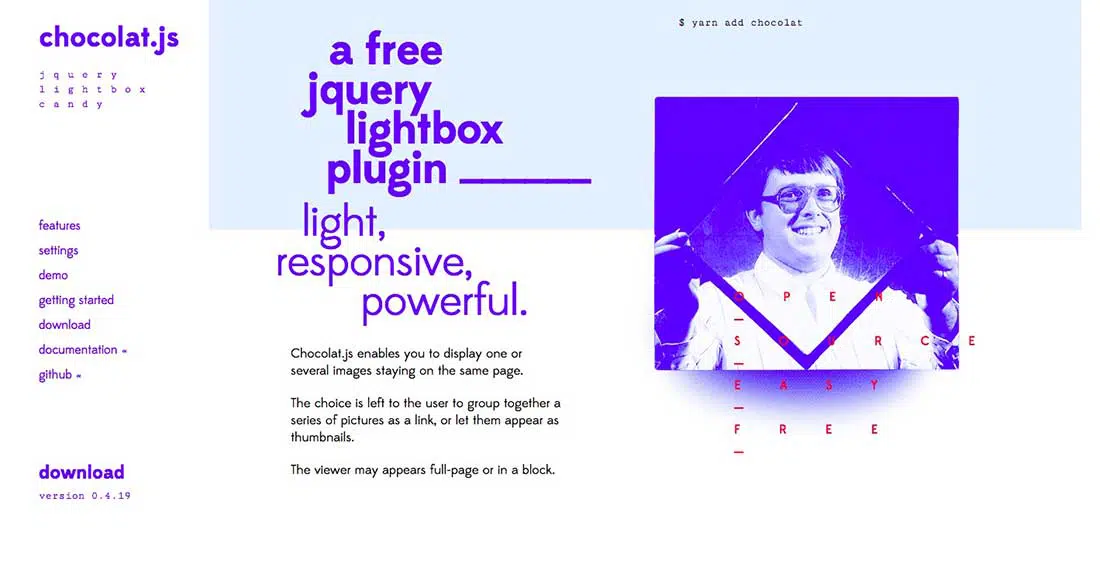
쇼콜라
Chocolat.js는 무료이며 반응이 빠르고 사용자 정의가 쉽고 라이트박스를 만드는 데 사용할 수 있는 매우 유용한 jQuery 플러그인입니다.
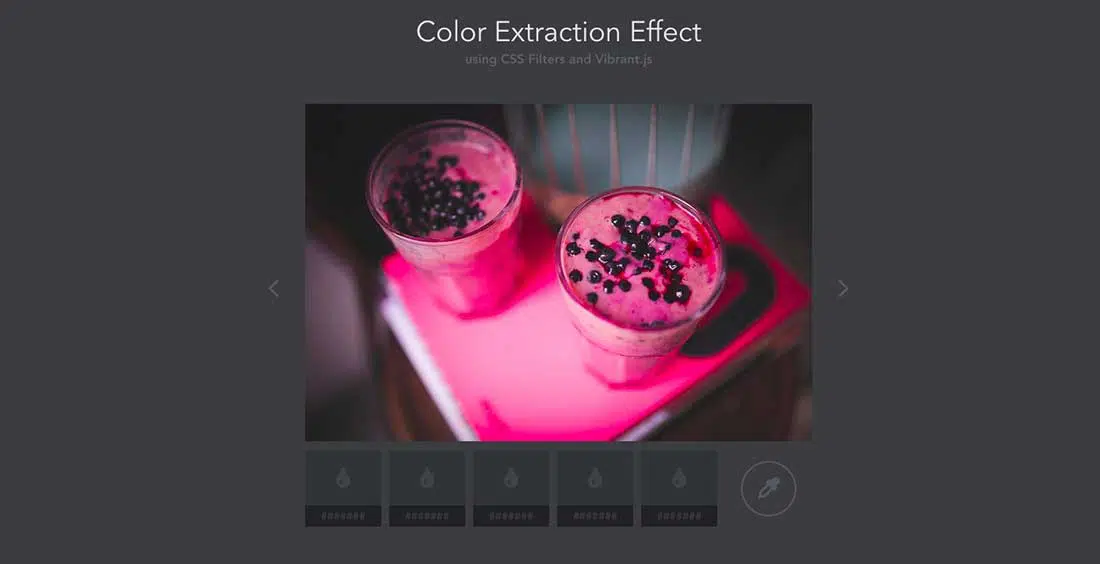
떠는
Vibrant.js를 사용할 수 있습니다. 컬러 팔레트 생성 효과로 다양한 슬라이드쇼를 제작할 수 있습니다.
상징하다
이 JavaScript 플러그인은 프로젝트에서 사용할 수 있는 브라우저 간 아이콘 변환 애니메이션용 라이브러리를 생성하도록 설계되었습니다.
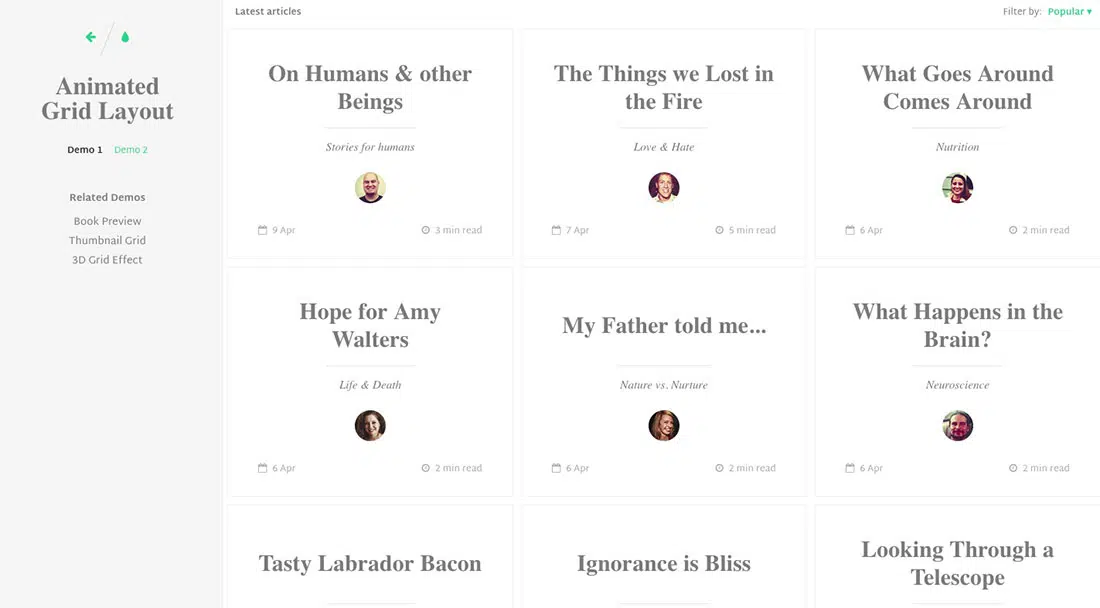
그리드 항목 애니메이션 레이아웃
이 플러그인은 Codrops에 의해 생성되었으며 콘텐츠를 열 때 나타나는 웹사이트에 그리드 항목 애니메이션 효과를 만드는 데 사용할 수 있습니다.
레이즈르
Layzr.js는 이미지가 뷰포트에 가까울 때까지 이미지 로드를 연기하여 웹 페이지를 훨씬 빠르게 로드하는 데 도움이 됩니다. 이 라이브러리는 웹사이트를 최적화하고 속도를 높이는 데 차이를 만들 수 있습니다.
플립사이드
Flipside는 몇 줄의 CSS 및 jQuery로 생성된 작업에서 확인으로 원활하게 전환되는 버튼입니다.
슬라이드아웃
Slideout.js는 웹 개발자가 웹 및 모바일 앱용 터치 슬라이드 탐색 메뉴를 만드는 데 도움이 되도록 특별히 설계된 무료 플러그인입니다.
포토스와이프
PhotoSwipe는 웹 개발자가 뛰어난 라이트박스 사진 갤러리를 만드는 데 사용할 수 있는 dimsemenov에서 출시한 자바스크립트 플러그인입니다.
비부스
Vivus는 웹 페이지에서 SVG로 애니메이션을 만드는 데 사용할 수 있으며 사용자 정의 도구 및 다양한 유용한 옵션이 함께 제공됩니다.