JavaScript 데이터 그리드로 그렇게 할 수 있습니까?
게시 됨: 2022-03-10이 기사는 우리 사회와 세계를 형성하는 기술 진화를 활용하고 마스터하는 데 필요한 도구를 개발자에게 제공하기 위해 최선을 다하고 있는 Progress Kendo UI의 친애하는 친구의 지원을 받았습니다. 감사합니다!
데이터 테이블이라고도 하는 데이터 그리드는 사용자에게 방대한 양의 데이터를 제공하는 데 필수적입니다. 사용자는 이해, 분석 및 조작하기 쉬운 방식으로 데이터를 볼 수 있어야 합니다. 그러나 성능, 속도 및 사용자 경험을 염두에 두고 데이터 그리드 보기를 구축하는 것은 특히 어려운 작업일 수 있습니다. 이것은 처음부터 빌드하거나 제한된 기능과 수준 이하의 성능을 가진 라이브러리를 사용할 때 특히 그렇습니다.
데이터 그리드를 묶는 라이브러리는 부족하지 않습니다. 그러나 대부분은 페이지 매김, 필터링, 정렬 및 테마 지정과 같은 제한된 그리드 기능 세트만 제공합니다. 다른 데이터 그리드 라이브러리는 여러 종속성에 의존하는 래퍼로 빌드됩니다. 이러한 종류의 라이브러리는 기본 라이브러리에 비해 그리드 성능에 좋지 않은 영향을 미칩니다. 모든 프레임워크나 언어에 대해 새로 구축되지는 않습니다. 이러한 비원시 라이브러리는 느릴 수 있고, 프레임워크/언어의 우수한 기능을 활용하지 못하고, 중요한 기능이 부족하고, 작동하려면 추가 설정이 필요할 수 있습니다.
이러한 라이브러리의 또 다른 특징은 열악한 사용자 경험입니다. 그들은 종종 다양한 화면 크기와 방향에 대한 반응형 디자인을 구현하지 못하고 그리드의 일부를 잠그거나 고정할 수 없으며 접근성을 나중에 고려합니다. 그 외에도 그리드와 분리된 형식으로만 편집할 수 있으며, 종종 완료해야 하는 여러 작업이 필요합니다. 이는 특히 수많은 데이터 항목을 편집할 때 피곤하고 반복적일 수 있습니다. 다른 사람들은 편집조차 제공하지 않습니다. 여기에 추가하기 위해 데이터 내보내기 기능이 부족하고 사용자가 내보내기를 위해 웹 페이지 인쇄에 의존하는 경향이 있습니다.
제한된 기능과 기능으로 인해 적절한 그리드를 구축하려면 별도의 라이브러리로 보완해야 합니다. 예를 들어, 차트 데이터의 경우 그리드 라이브러리에서 제공하지 않으므로 다른 차트 라이브러리를 사용해야 합니다. 또한 관련되지 않은 구성 요소에 대한 지원이 내장되어 있지 않기 때문에 그리드에 이러한 관련 없는 구성 요소를 포함할 수 없습니다.
이러한 문제를 해결하려면 기본으로 구축되었을 뿐만 아니라 다양한 보완 구성 요소를 통합하고 뛰어난 사용자 경험과 성능에 중점을 둔 라이브러리를 사용해야 합니다. 이상적인 데이터 그리드의 기능을 보여주기 위해 Kendo UI 데이터 그리드를 예로 사용합니다. 이러한 데이터 그리드는 Progress Kendo UI라는 라이브러리 번들에서 사용할 수 있는 100개 이상의 구성 요소 중 하나입니다. 번들은 여러 프론트엔드 프레임워크를 위해 기본적으로 빌드된 4개의 구성 요소 라이브러리로 구성됩니다. Angular용 Kendo UI, KendoReact, Vue용 Kendo UI, jQuery용 Kendo UI입니다. 이 조각 전체에 제공된 예제는 이러한 라이브러리 4개 모두의 그리드를 특징으로 합니다.
반응형 디자인
데이터 그리드와 관련하여 사용자는 작업 중인 데이터를 전체적으로 볼 수 있어야 합니다. 숨겨져 있거나 액세스하기 어려운 데이터는 읽기 불편하고 사용자를 그리드에서 완전히 끄집어냅니다. 많은 그리드 라이브러리는 그리드를 반응형으로 만들지 않으며 스타일링과 일부 논리를 사용하여 그리드를 구현하는 것은 사용자에게 달려 있습니다. 이것은 매우 많은 열을 포함하는 데이터의 경우 특히 복잡할 수 있습니다. 다양한 표현 요구 사항이 있는 다양한 유형의 데이터로 여러 그리드를 구축하는 경우 복잡성이 더욱 가중됩니다. 스크롤링, 미디어 쿼리, 글꼴 크기, 크기 조정, 데이터의 일부를 생략할지 여부 등을 파악해야 합니다.
최신 데이터 테이블은 방향 변경에 응답하고 모든 화면 크기에서 모든 데이터를 잘 표시할 수 있어야 합니다. 예를 들어, Kendo UI 데이터 그리드는 뷰포트 크기와 수용하는 행 수에 따라 크기를 조정합니다. 예를 들어, Angular Grid에서 높이를 설정할 수 있으며 일부 내용이 맞지 않으면 그리드가 스크롤 가능하게 됩니다. 높이 설정에는 그리드의 높이 CSS 속성 값을 지정하고 부모 요소에도 높이가 설정되어 있는지 확인하는 작업만 포함됩니다. 다른 구성은 필요하지 않습니다. 이 샘플 재고 테이블에서 이것이 어떻게 수행되는지 여기에서 볼 수 있습니다.
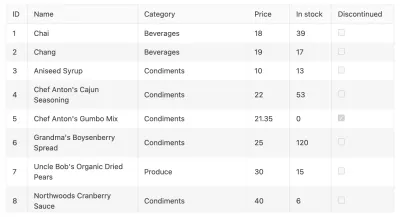
그 외에도 필요한 모든 데이터를 계속 표시하면서 그리드의 열 가시성을 토글하도록 선택할 수 있습니다. 다양한 화면 크기 범위에 대해 다른 열을 만들고 열의 media 속성을 사용하여 열을 표시할 위치를 결정하면 됩니다. 예를 들어 이 Angular 데이터 테이블에서 더 큰 화면 크기( media="(min-width: 450px)" )의 경우 열이 전체 표시로 표시되며 다음과 같이 보입니다.

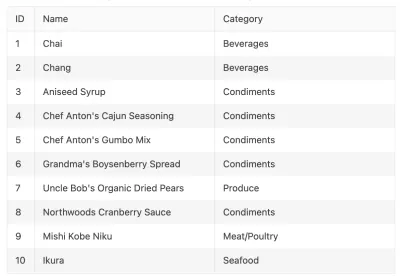
그러나 중간 디스플레이( media="(min-width: 680px)" )에서 가격, 재고 및 단종 열을 숨기도록 선택할 수 있습니다. 다음과 같아야 합니다.

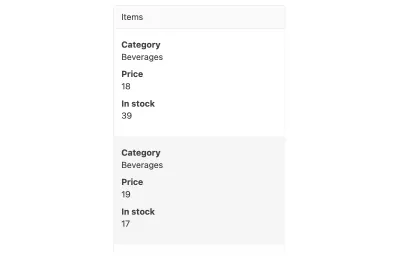
더 작은 디스플레이( media="(max-width: 450px)" )에서는 다음과 유사한 모든 데이터를 표시하는 단일 사용자 정의 열을 생성할 수 있습니다.

Kendo UI 데이터 그리드는 xs, sm, md, lg 및 xl 과 같은 Bootstrap 4 장치 식별자도 지원합니다. 이것이 사용하기 더 쉽지만 포함할 수 있는 쿼리 수를 하나로 제한하기 때문에 다용도로 사용되지는 않습니다. 예를 들어 자체 중단점을 사용하면 media="(min-width: 500px) and (max-width: 1200px)" 와 같은 것을 가질 수 있습니다. Bootstrap 4 장치 식별자에서는 여러 식별자를 결합할 수 없습니다.
접근성 규정 준수
그리드가 최신 접근성 표준을 충족하는지 확인하는 것이 우선 순위가 되어야 합니다. 이렇게 하면 장애가 있는 사람들이 그리드에 참여할 수 있고 사용자 간에 평등이 보장됩니다. 그러나 일부 라이브러리는 그리드에 액세스할 수 있는지 확인하기 위해 아무 조치도 취하지 않습니다. 다른 것들은 접근성에 대해 평가될 때 표준 이하의 그리드를 초래하는 최소한의 작업만 수행합니다. 액세스할 수 있도록 이러한 그리드를 확장하려면 상당한 작업이 필요합니다. 이것은 더 복잡한 그리드 설계로 인해 더욱 복잡해집니다. 이 작업은 나중에 귀하와 귀하의 사용자에게 보상이 될 것이지만 이러한 라이브러리는 접근성을 제품의 핵심 부분으로 만들었어야 합니다.
Kendo UI 데이터 그리드는 WAI-ARIA, 섹션 508 및 WCAG 2.1과 같은 주요 접근성 표준을 지원하여 우선 순위를 지정합니다. 예를 들어, KendoReact는 대부분의 구성 요소에 완전히 액세스할 수 있고 키보드 탐색을 지원하도록 하여 섹션 508 표준을 따릅니다. 그리드와 내장된 모든 구성 요소를 키보드로 작동할 수 있도록 하여 WCAG의 Keyboard Accessible 가이드라인을 따릅니다. 결과적으로 React Grid는 AAA의 가장 높은 WCAG 적합성 수준을 달성합니다. 웹 구성 요소인 KendoReact Data Grid는 장애가 있는 사용자가 웹 페이지에서 적절하게 상호 작용할 수 있도록 WAI-RAI 사양을 충족합니다. 예를 들어 이 React 데이터 그리드에서 키보드를 사용하여 다른 구성 요소와 행으로 이동할 수 있습니다.
가상 스크롤링
가상 스크롤을 사용하면 그리드 내에서 데이터 세그먼트만 렌더링됩니다. 이것은 일반적으로 가져올 레코드 수로 설정됩니다. 사용자가 이 세그먼트를 스크롤하면 동일한 크기의 다른 세그먼트가 렌더링됩니다. 이는 큰 데이터 세트를 렌더링할 때 많은 메모리를 차지하고 그리드의 성능과 속도를 방해하기 때문에 성능에 도움이 됩니다. 가상 스크롤은 성능 결과 없이 모든 데이터를 렌더링하는 것처럼 보이게 합니다.
가상 스크롤은 그리드 라이브러리에서 지원되지 않는 경우가 많습니다. 대신 대량의 데이터를 볼 때 사용자에게 최상의 경험이 아닐 수 있는 페이지 매김을 권장합니다. 엄청난 양의 데이터를 렌더링하려고 하면 그리드의 성능이 저하되어 끔찍한 사용자 경험을 하게 됩니다. 가상 스크롤을 지원하는 라이브러리의 경우 데이터의 레코드에만 적용되며 레코드의 특정 부분에는 적용되지 않습니다. 이는 데이터에 여러 열이 있는 경우 특히 제한적입니다.
Kendo UI는 로컬 및 원격 데이터 모두에 대한 가상 스크롤을 지원합니다. 예를 들어 jQuery 그리드용 Kendo UI에서 그리드의 scrollable.virtual 속성을 true로 설정하여 활성화합니다. 이를 설정하면 그리드는 그리드 데이터 소스의 pageSize 속성에 지정된 항목 수만큼만 로드합니다. 로컬 데이터를 사용하는 이 jQuery 데이터 그리드에서 이것이 어떻게 작동하는지 확인할 수 있습니다.
<!DOCTYPE html> <html> <head>...</head> <body> ... <div></div> <script> var dataSource = new kendo.data.DataSource({ pageSize: 20, ... }); $("#grid").kendoGrid({ dataSource: dataSource, scrollable: { virtual: true }, ... }); </script> </body> </html> 이 jQuery 데이터 테이블에서 볼 수 있는 것과 같은 동일한 설정이 원격 데이터에 대해 작동합니다. 또한 레코드에 한 번에 모두 렌더링하는 데 비용이 많이 들 수 있는 여러 속성이 포함된 경우 유사한 설정을 사용하여 그리드의 열을 가상화할 수 있습니다. scrollable.virtual 속성은 true로 설정해야 합니다. 그러나 열 가상화는 pageSize 속성에 의존하지 않습니다. 이 예는 이 기능을 보여줍니다.

PDF 및 Excel 내보내기
그리드에서 데이터를 내보내는 기능이 중요합니다. 사용자는 스프레드시트와 같은 응용 프로그램을 사용하여 배포하거나 추가로 조작해야 할 수 있습니다. 사용자는 그리드에 국한되지 않고 데이터를 손쉽게 공유할 수 있는 옵션이 있어야 합니다. 그리드 데이터는 스프레드시트 및 프레젠테이션 소프트웨어와 같이 그리드에서 제공하지 않는 추가 처리가 필요할 수도 있습니다.
이것은 필수 사용 사례이지만 많은 라이브러리에서 제공되지 않습니다. 사용자는 PDF 형식의 데이터에 액세스하려면 전체 웹 페이지를 인쇄해야 합니다. 데이터를 외부 응용 프로그램으로 전송할 때 여러 번 복사하여 붙여넣어야 합니다. 이것은 상당히 화나는 일입니다.
Kendo UI 데이터 그리드는 그리드에서 PDF 및 Excel의 두 가지 형식으로 데이터 내보내기를 제공합니다. 예를 들어 Vue Data Grid용 Kendo UI에서 PDF 내보내기를 처리하려면 GridPDFExport 구성 요소를 사용합니다. save 방법을 사용하면 PDF 내보내기에 포함하려는 데이터를 전달할 수 있습니다. 데이터는 페이지를 매길 수도 있고 전체 집합일 수도 있습니다.
<template> <button @click="exportPDF">Export PDF</button> <pdfexport ref="gridPdfExport"> <Grid :data-items="items"></Grid> </pdfexport> </template> <script> import { GridPdfExport } from '@progress/kendo-vue-pdf'; import { Grid } from '@progress/kendo-vue-grid'; export default { components: { 'Grid': Grid, 'pdfexport': GridPdfExport }, data: function () { return { products: [], ... }; }, methods: { exportPDF: function() { (this.$refs.gridPdfExport).save(this.products); }, ... }, ... }; </script> GridPDFExport 구성 요소를 사용하면 내보내기를 위한 페이지 크기, 페이지 여백, 페이지의 격자 크기 조정 방법 등을 지정할 수 있습니다. 이는 PDF 페이지에 맞게 더 큰 격자를 사용자 정의하는 데 유용합니다. 이를 구성 요소에 속성으로 전달합니다. 다음은 예입니다.
<pdfexport ref="exportPDF" :margin="'2cm'" :paper-size="'a4'" :scale="0.5"> <Grid :data-items="products"></Grid> </pdfexport>템플릿을 사용하여 내보내기를 추가로 사용자 정의하도록 선택할 수 있습니다. 템플릿 내에서 스타일을 추가하고, 머리글과 바닥글을 지정하고, 페이지 레이아웃을 변경하고, 새 요소를 추가할 수 있습니다. 스타일 지정을 위해 CSS를 사용합니다. 템플릿 구성이 완료되면 GridPDFExport 구성 요소의 page-template 속성을 사용하여 템플릿을 지정합니다.
Kendo UI Vue Grid에서 Excel 파일을 내보내려면 ExcelExport 구성 요소를 사용합니다. saveExcel 메서드를 사용하여 파일 이름, 그리드 데이터, 표시할 열 등을 여기에 전달하고 메서드를 호출하여 파일을 생성합니다. 이 Vue 데이터 그리드는 Kendo UI Vue Grid로 Excel 내보내기를 달성하는 방법의 좋은 예입니다.
끈적한 기둥
사용자가 그리드를 가로로 스크롤할 때 일부 열이 고정되거나 계속 표시되어야 할 수 있습니다. 이러한 열에는 일반적으로 ID, 이름 등과 같은 중요한 정보가 포함됩니다. 고정된/고정된 열은 항상 표시되지만 스크롤 방향에 따라 그리드의 왼쪽 또는 오른쪽 가장자리로 이동하거나 전혀 이동하지 않을 수 있습니다. 예를 들어, 이 Vue 데이터 그리드 데모에서 ID는 고정되고 Discontinued 열은 고정됩니다.
그리드 라이브러리의 고정 기둥은 드물게 발생할 수 있습니다. 존재하지 않으면 처음부터 구현하는 것이 어려울 수 있습니다. 달성하려면 상당한 스타일 지정이 필요하며 많은 그리드가 필요한 경우 확장이 잘 되지 않을 수 있습니다.
Kendo UI에서 고정 열을 설정하려면 최소한의 설정이 필요합니다. 예를 들어, Kendo UI Vue Grid에서 열을 고정하려면 열의 locked 속성을 true로 설정해야 합니다. 이 Vue 데이터 테이블에서 ID 및 Discontinued 열은 locked 속성을 설정하여 고정됩니다. 아래 예에서는 ID와 연령이 잠겨 있습니다.
<template> <grid :data-items="people" :columns = "columns"> </grid> </template> <script> import { Grid } from '@progress/kendo-vue-grid'; import { people } from './people' export default { components: { 'grid': Grid }, data: function () { return { people: this.getPeople(), columns: [ { field: 'ID', title: 'ID', locked: true}, { field: 'FirstName', title: 'FirstName' }, { field: 'LastName', title: 'LastName' }, { field: 'Age', title: 'Age', locked: true}, ] }; }, methods: { getPeople() { return people; } } }; </script>편집
그리드의 주요 사용 사례는 많은 양의 데이터를 보는 것입니다. 일부 라이브러리는 이것을 고수하고 편집이 필요할 가능성을 고려하지 않습니다. 이것은 편집이 꽤 유용한 기능이기 때문에 사용자에게 불리합니다. 사용자가 요청하면 개발자는 개별 항목을 편집하기 위해 별도의 페이지를 만들어야 합니다. 여기에 추가하기 위해 사용자는 한 양식에서 한 항목씩만 편집할 수 있습니다. 이것은 피곤하고 특히 많은 양의 데이터를 처리할 때 나쁜 사용자 경험을 만듭니다.
그리드 편집의 중요한 사용 사례 중 하나는 일괄 편집을 용이하게 하는 것입니다. 많은 양의 데이터를 한 번에 수정할 때 유용합니다. 여기에는 데이터 삭제, 생성 및 업데이트가 포함될 수 있습니다.
Kendo UI 데이터 그리드를 사용하면 인라인 및 팝업 사용의 두 가지 형식으로 편집할 수 있습니다. 인라인 편집을 사용하면 모든 데이터가 그리드 내에서 편집됩니다. 셀을 클릭하면 편집 가능하게 됩니다. 팝업에서 팝업 양식은 각 항목을 개별적으로 편집하는 데 사용됩니다. 이 jQuery용 Kendo UI 테이블 예제에서 그리드를 편집 가능하게 만드는 작업에는 그리드의 편집 가능한 구성 설정, 데이터 소스 설정 및 데이터 소스에 대한 CRUD 작업 구성의 세 단계가 포함됩니다. 이러한 몇 가지 단계를 통해 일괄 편집 설정과 관련된 복잡성을 줄일 수 있습니다. 팝업 편집 구성은 동일한 단계를 따르지만 시작 시 옵션이 다릅니다.
편집 지원 외에도 jQuery Grid용 Kendo UI는 입력 유효성 검사를 활성화합니다. 예를 들어 입력을 필수로 지정하거나 최소 길이를 적용할 수 있습니다. 그 외에도 사용자 지정 입력 컨트롤을 만들 수 있습니다. 입력 컨트롤은 텍스트 필드에만 국한되지 않습니다. 드롭다운, 체크박스, 날짜 선택기, 범위 슬라이더 등을 사용할 수 있습니다. 인라인 및 팝업 모두에서 사용할 수 있습니다. 이 jQuery 데이터 테이블에서 범주 필드는 드롭다운입니다. 유효성 검사도 같은 예에서 보여줍니다. 단가 필드에 유효성 검사가 적용되어 최소값이 1이 되도록 합니다.
추가 구성 요소
대부분의 그리드 라이브러리에는 그리드를 제공하는 단일 목적이 있습니다. 다른 것은 제공하지 않고 그리드만 제공됩니다. 당신은 그것이 제공하는 기능으로 제한됩니다. 그리드를 보완해야 하는 경우 다른 라이브러리가 그리드와 호환되지 않을 수 있으므로 까다로울 수 있습니다. 따라서 그리드를 구축할 때 라이브러리의 경계를 고수하면 됩니다.
Kendo UI는 작성자의 접근 방식이 단일 구성 요소 대신 서로 쉽게 통합되는 종합적인 구성 요소 라이브러리를 제공하는 것이기 때문에 이 문제를 해결합니다. 그리드는 데이터 관리, 탐색, 차트 작성, 편집, 미디어 프레젠테이션, 채팅 촉진 등의 모든 작업을 수행할 수 있는 수많은 구성 요소 라이브러리의 일부입니다. 복잡한 설정을 수행하거나 중단할 필요 없이 그리드 내에 이러한 구성 요소를 포함하도록 선택할 수 있습니다. 통합은 원활하고 최소한의 구성이 필요합니다. 예를 들어 이 Angular 데이터 테이블의 1일 열에는 각 행에 대한 완전한 대화형 차트가 매끄럽게 포함되어 있습니다. 작동하고 모든 기능이 예상대로 수행되도록 하는 그리드 내에 구성 요소를 원하는 수만큼 포함할 수 있습니다.
결론
데이터 그리드는 이해하기 쉽고, 매력적이며, 반응이 빠르고 접근하기 쉬워야 합니다. 성능이 좋고 데이터를 빠르게 로드해야 합니다. 그러나 이러한 표준을 충족하는 데이터 그리드를 처음부터 구축하는 것은 오랜 시간이 걸리고 엄청난 작업이 될 수 있습니다. 데이터 그리드 라이브러리를 사용하도록 선택할 수 있지만 종종 이러한 라이브러리는 성능에 최적화되지 않고 액세스할 수 없으며 단일 그리드 구성 요소와 함께 제공됩니다.
사용하기 좋은 매력적인 데이터 그리드를 만들려면 성능에 중점을 둔 라이브러리가 필요합니다. 기본적으로 빌드하고 가상 스크롤을 지원하여 이를 수행할 수 있습니다. 제공하는 데이터 그리드는 응답성이 있어야 하고 고정 열을 사용해야 합니다. 이는 사용자가 화면 크기나 방향에 관계없이 데이터를 쉽게 볼 수 있도록 하기 위한 것입니다. 접근성은 그리드의 핵심 관심사여야 합니다. 이를 통해 모든 사용자가 동일한 경험을 할 수 있습니다.
데이터 테이블은 사용자가 데이터로 수행할 수 있는 작업을 확장해야 합니다. 이것은 여러 형식으로 내보내기를 편집하고 촉진함으로써 달성할 수 있습니다. 그 외에도 이러한 라이브러리는 그리드를 보완하기 위해 다른 구성 요소와 함께 제공되어야 합니다. 하나의 라이브러리에 호환 가능한 구성 요소가 있으면 하나의 응용 프로그램에서 서로 다른 여러 충돌 라이브러리를 사용할 필요가 없습니다. 이러한 기능을 제공하는 데이터 그리드 라이브러리는 복잡한 작업 없이 사용자를 위한 훌륭한 제품을 만드는 데 도움이 됩니다.
