웹사이트 디자인의 직관적인 양식을 위한 10단계
게시 됨: 2022-06-02양식은 웹사이트에서 사용자와 회사 모두에게 가장 중요한 요소 중 하나입니다. 최상의 양식은 방문자와 상호 작용하고 사용자 친화적입니다. 좋은 양식은 방문자가 피드백, 구독, 예약 및 등록을 위해 작성하도록 권장합니다.
최악의 경우 양식이 투박하고 탐색하기 어려우며 페이지의 전체적인 느낌을 떨어뜨립니다. 직관적이고 효율적인 웹 사이트 양식을 어떻게 만들고 어떻게 비즈니스 가치를 창출합니까?
모바일 장치용으로 양식을 최적화하는 10가지 방법을 읽어볼 수도 있습니다.
Google에서 힌트 얻기
우리가 가장 좋아하는 검색 엔진은 지난 몇 년 동안 사용자가 원하는 것을 쉽게 찾을 수 있도록 하는 이름으로 많은 알고리즘 업데이트를 보았습니다.
가장 최근에 Google은 검색을 친구와 대화하는 것처럼 만들려고 시도했습니다. 이제 사용자는 일상적인 언어를 사용하여 원하는 것을 얻을 수 있기를 기대합니다. 이는 웹 디자인에까지 영향을 미쳤으며 방문자는 코딩 및 머신 러닝에서 인적 요소를 기대합니다.
이로 인해 보다 인간적이고 매력적인 방식으로 사용자 정보를 얻는 것을 목표로 하는 자연어 사용자 인터페이스와 자연어 형식이 증가했습니다. 회사는 전통적인 형태의 전통적인 (그리고 딱딱한) 표현보다는 사용자의 정신적 과정을 반영하고자 합니다.
사용자 지정 가능한 템플릿과 사전 구축된 플러그인을 사용하면 그 어느 때보다 쉽게 작업할 수 있습니다. 직관적인 양식은 양식 디자인에서 힘든 작업의 많은 부분을 차지하지만 모범 사례는 사용자가 웹 사이트에서 양식을 보는 방법, 시기 및 위치를 여전히 지시합니다.
양식 사용을 위한 모범 사례
사용자(및 귀사)에게 가장 유용한 방식으로 양식을 제공하는 위치와 방법은 무엇입니까? 다음 지침을 따르십시오.
1. 필수 정보만 요청하고 논리적 형식을 따릅니다.
가장 좋은 형태는 정보에 대한 요구가 아니라 자연어 처리에서 알 수 있듯이 대화입니다. 모든 논리적 대화와 마찬가지로 사용자와 앱(또는 웹사이트) 간의 통신을 따라야 합니다. 이를 달성하려면 다음을 수행하십시오.

- 사용자 관점에서 순서대로 질문하기. 여기에는 의미 있고 논리적인 방식으로 정보를 제시하는 것이 포함됩니다(대화에서 하듯이). 의미 있는 순서가 없으면 알파벳순으로 옵션을 정렬합니다.
- 양식을 만들 때 각 질문을 하는 이유와 정보로 무엇을 할 계획인지 물어보십시오. 이렇게 하면 불필요한 질문을 제거하고 사용자의 관심을 유지할 가능성이 높아집니다. 사용자의 노력을 줄이는 것이 완료율을 높이는 가장 중요한 단계입니다.
2. 단일 열 형식 사용
양식에는 필수 정보만 포함되어야 하며 단일 열 형식을 사용할 수 있을 만큼 짧아야 합니다. 가로로 인접한 필드는 사용자가 "Z" 모양으로 스캔해야 하므로 이해가 느려지고 사용자 주의 지연이 발생합니다. 최고의 양식은 완료까지의 명확한 경로가 있습니다. 바로 페이지 아래입니다.

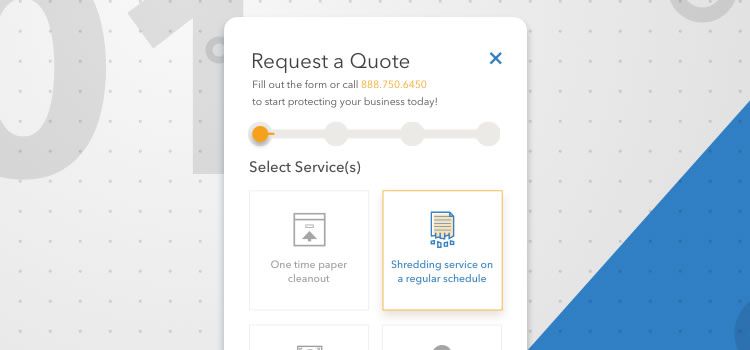
Wen Tong의 예약 양식.
3. 타이핑 노력 최소화
특히 모바일에서 입력 필드의 수와 사용자에게 필요한 타이핑 노력을 최소화하기 위해 모든 노력을 기울이십시오. 드롭다운 메뉴, 확인란 및 라디오 버튼은 사용자의 노력을 최소화할 뿐만 아니라 특히 모바일에서 입력 시 발생하는 오류의 양을 해결합니다.
4. 필드 크기 및 입력 데이터
필드 크기가 요청하는 데이터에 비례하도록 조치를 취하십시오. 전자 상거래 매장에 대한 최근 연구에 따르면 모든 사용자의 79%가 결제 시 장바구니를 버립니다.
이유 중 하나? 필드 크기에 대한 혼란. 이 연구는 필요한 정보의 양에 비해 필드가 너무 길거나 짧으면 사용자가 양식을 적절하게 작성하고 있는지 궁금해하는 것으로 나타났습니다. 이는 특히 카드 확인 코드 필드에 해당됩니다. 귀하의 정보가 너무 크지도 작지도 않게 지정된 필드에 편안하게 들어갈 수 있는지 확인하십시오.

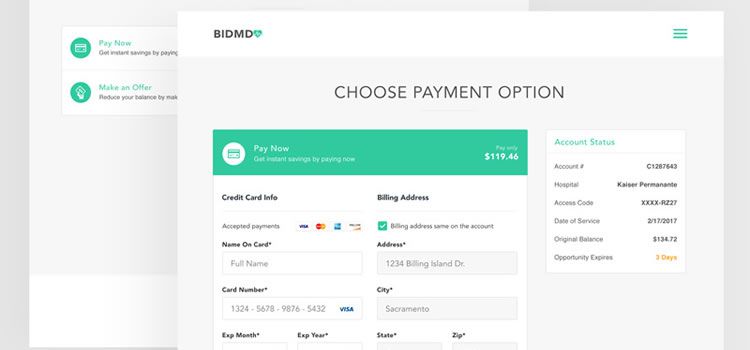
Black Flag Creative의 결제 체크아웃 양식입니다.
5. 유연한 포맷
일부 양식에는 올바른 프레젠테이션이 다른 데이터가 필요합니다. 예를 들어 전화번호는 123-456-7890 또는 (123) 456-7890일 수 있습니다. 형식을 지정하면 전화번호의 모든 표시가 허용됩니다.
생일과 예약 날짜(드롭다운 메뉴 달력으로 표시할 수 있음)도 마찬가지입니다. 목표는 사용자의 편의를 위해 가능한 한 많은 유연한 옵션을 제공하는 것입니다.

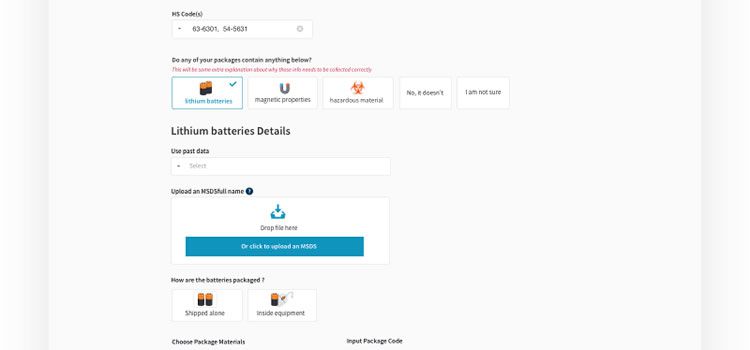
Lacey Ankenman의 Form Field.
6. 선택 필드와 필수 필드
이상적으로는 양식의 모든 데이터 입력이 필요합니다(필요한 정보만 요청하므로). 선택적 입력을 포함해야 하는 경우(예: 주소 형식의 건물 단위 또는 아파트 번호) 레이블을 지정해야 합니다.
필수 정보 옆에 있는 빨간색 별표는 일반적인 관행입니다. 선택적 필드를 포함하는 경우 하나 또는 두 개로 제한하십시오.
8. 재설정 오류 제거
이전에는 양식에 재설정 버튼을 추가하는 관습이 있었지만 이러한 관행은 권장하지 않습니다. 양식을 작성하다가 실수로 재설정을 눌러 모든 작업을 잃게 되는 좌절감을 상상해 보십시오!
양식을 다시 작성하시겠습니까, 아니면 그냥 창을 닫으시겠습니까? 우리는 그렇게 생각했습니다. 양식에서 재설정 버튼을 제거하여 이 시나리오를 피하십시오. 이는 득보다 실이 많습니다.
9. 사용자가 양식을 작성하도록 유도하십시오.
사용자가 양식을 작성하도록 하는 핵심 중 하나는 사용자가 양식을 작성하도록 만드는 것입니다. 다음은 웹사이트에서 사용자가 양식을 작성하도록 유도하는 방법에 대한 몇 가지 예입니다.
- 양식 작성을 위한 사용자 혜택 목록을 제공합니다. 이것은 혜택, 기능 또는 고객을 돕는 방법 목록일 수 있습니다. 완료 시 향후 구매를 위한 프로모션 코드일 수도 있습니다.
- 예를 들어 고객 평가 또는 양식 주변의 쇼케이스와 같은 사회적 증거를 제공하여 브랜드의 신뢰성을 구축하십시오. 이것은 사람들이 필수 제품이나 서비스를 제공하기 위해 귀하에게 의존한다는 것을 보여줍니다. 이것은 또한 브랜드에 대한 인간적 연결을 만드는 데 도움이 됩니다.
- 귀하가 그들의 개인 정보를 소중히 여기며 스팸을 받지 않을 것임을 명시적으로 사용자에게 알리십시오.

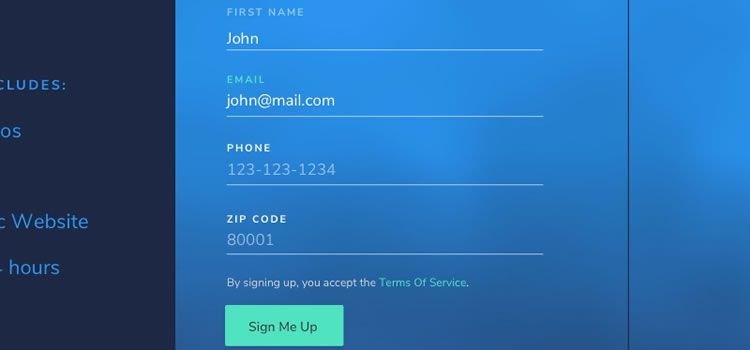
Michael But의 다단계 양식.
10. 매력적인 CTA 만들기
클릭 유도 문안의 중요성은 전환 프로세스의 첫 번째 단계이며 사용자가 가입 버튼을 누르도록 강요하기 때문에 과소 평가할 수 없습니다. 사용자에게 귀하가 하는 일, 귀하가 필요한 이유, 귀하를 차별화하는 요소를 알리고 신속하게 수행하십시오. 어려운 주문처럼 들리지만 다음 팁이 도움이 될 것입니다.
- 고객의 입장이 되어 보십시오. CTA 콘텐츠에서 한 단어 변경: "당신"을 가져와 "내"로 바꿉니다. 최근 연구에 따르면 이 간단한 전환으로 전환율이 90% 증가했습니다.
- 대담하십시오. 사용자의 시선을 끌고 주의를 끄는 색상, 모양, 글꼴, 단어 및 배치를 사용합니다. 방문자에게 행동을 명확하게 전달하는 대담하고 대조되는 색상을 선택하십시오.
- 사이트 전체에서 볼 수 있도록 CTA를 기본 탐색 또는 바닥글에 배치하는 것을 고려하십시오.
직관적인 양식으로 비즈니스 가치 창출
방문자를 유인할 수 있고 작성하기 쉬운 양식은 웹 페이지에서 보내는 시간을 늘리고 궁극적으로 더 많은 고객을 제품이나 서비스로 유도합니다. 좋은 형태의 중요성은 아무리 강조해도 지나치지 않습니다.
매력적인 CTA로 사용자를 양식으로 유도하고 자연어를 사용하여 양식을 쉽게 탐색할 수 있습니다. 이렇게 하면 사용자가 양식을 완성하도록 유도하여 향후 더 많은 비즈니스로 이어질 것입니다.
