직관적인 디자인? 그런 건 없어!
게시 됨: 2022-03-10Dictionary.com에 제공된 "직관적인"이라는 단어의 정의를 간단히 살펴보고 시작하겠습니다.
"의식적 추론 없이도 진실하다고 느끼는 것을 사용하거나 기반으로: 본능적."
동시에 Cambridge는 다음과 같은 정의를 제공합니다.
“사실이나 증거보다 감정에 기반: 직관적인 접근/판단. 대부분의 사람들은 옳고 그름에 대한 직관적인 감각을 가지고 있습니다.”
이러한 사전 정의에 따르면 직관은 추론에 대한 의식적인 증거 없이도 결정을 내릴 수 있게 해주는 직감이나 느낌과 관련이 있습니다. 다양한 삶의 상황에서 우리에게 도움이 될 수 있지만 디지털 인터페이스와 관련하여 우리의 직관이 실제로 무의식적인 지침을 제공하는 기능을 합니까? 실제로 디자이너가 만들려고 하는 직관적인 동작은 사용자가 이전에 경험한 친숙한 디자인 패턴을 사용하는 데 의존해야 합니다. 이러한 맥락에서 직관적인 디자인 인터랙션은 무의식적인 추론이 아니라 친숙한 느낌에서 시작됩니다.

UX 디자이너로서 고객이나 이해 관계자가 "직관적이어야 합니다"라고 말한 적이 몇 번이나 있습니까? 이것은 인터페이스 또는 소프트웨어 앱 디자인에 대한 일반적인 요청이거나 요구 사항이지만 실제로 측정하거나 정의하기 쉬운 것은 아닙니다.
우리 대부분은 결정이나 결과에 대해 직감이나 본능을 갖고 있습니다. 나는 십대 딸에게 뭔가 나쁜 일이 일어난 것 같은 직관적인 감정을 가지고 있었습니다. 내가 항상 옳지는 않지만(다행히), 여전히 내 감정을 두드리는 직감 충동처럼 느껴집니다. 이것이 특정 상황에서 직관이 우리에게 어떻게 작용할 수 있는지에 대한 예라면 인터페이스와 상호 작용할 때 이와 같은 종류의 본능적 감정을 갖는 것을 상상하기 어렵습니다.
진실은 당신이나 당신의 고객에게 직관적인 것이 예를 들어 당신의 어머니나 심지어 그들의 고객에게도 직관적이지 않을 수 있다는 것입니다. 인터페이스는 사용자(사용자)가 이전에 유사한 인터페이스나 상호 작용을 경험했다면 친숙하게 느껴질 수 있으며, 이러한 친숙함을 흔히 직관적이라고 합니다.
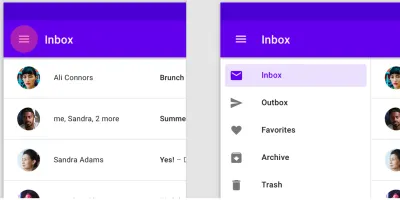
예를 들어, 처음 모바일 앱에서 설명이 없는 햄버거 메뉴를 보았을 때 직관적으로 저를 부르며 "탭해요, 저는 메뉴입니다!"라고 말하지 않았습니다. 탭했을 때 그 세 개의 막대가 나에게 메뉴를 제공한다는 것을 발견한 것은 주위를 두드리는 것을 통해서만 가능했습니다. 이제 햄버거 메뉴를 보면 어떤 역할을 하는지 압니다. 직관적이지는 않지만 전에 해본 적이 있기 때문입니다. 그것에 대해 본능적인 것은 없습니다.
다음은 유비쿼터스 햄버거 메뉴의 예입니다.

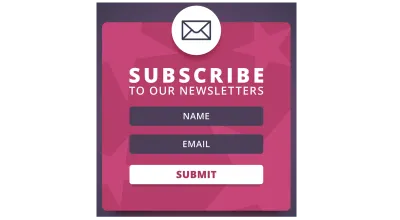
또 다른 예로, 이메일 업데이트를 수신하기 위해 이메일 주소를 입력해야 하는 모바일 앱에서 간단한 등록 양식을 작성하십시오. 필드를 탭하고 입력을 시작해야 한다는 것을 이해하기 때문에 이해하기 쉽고 간단한 상호 작용입니다. 우리 모두는 이미 여러 번 해왔습니다. 하지만 내 아버지가 이것을 사용하려고 했다면 아마도 당신이 필드를 두드리고 타이핑을 시작해야 한다는 것을 이해하지 못했을 것입니다. 누군가가 그에게 차근차근 간단한 지침을 주지 않는 한 어떻게 알겠습니까.

70년대 후반에 애플에서 매킨토시 프로그램을 시작한 것으로 가장 유명한 Jeff Raskin이 발행한 기사에서 그는 다음과 같이 말합니다.
“컴퓨터 마우스의 사용은 직관적이라고 주장되어 왔습니다. 하지만 그것과는 거리가 멀다”고 말했다.
90년대에 회사 직원들에게 Pagemaker(Adobe의 InDesign 전신) 수업을 가르쳤을 때 수업 중 한 학생의 행동 하나가 아직도 저를 웃게 만듭니다. 참가자들에게 화면의 확인 버튼을 마우스로 클릭하도록 요청했습니다. 한 여성이 마우스를 들고 화면을 클릭했습니다. 우리는 마우스가 어떻게 작동하는지 배웠기 때문에 지금 이것을 하는 사람을 상상할 수 없지만 이것은 그것이 직관적인 장치가 아니라는 것을 보여줍니다.
우리는 직관적인 디자인이 문제가 아니라는 것을 알고 있지만 이전에 경험한 특정 유형의 상호 작용에 익숙해지면 더 쉽게 이해할 수 있습니다. 기술에 약간 정통한 사용자의 경우 이미 존재하고 친숙한 인터페이스 패턴을 사용하여 디자인 결정을 내릴 수 있습니다. 이러한 사용자는 인터페이스 디자인에서 디자인 패턴이라고 하는 이러한 이전에 설정된 패턴을 인식할 가능성이 큽니다. UI Patterns에 따르면 디자인 패턴은 일반적인 디자인 문제를 해결하는 반복되는 솔루션입니다.
디자인 패턴이란 무엇이며 왜 중요한가요?
디자인 패턴은 인식 가능한 상호 작용을 제공하므로 사용자가 상호 작용 방법을 이해하는 데 더 적은 시간을 할애할 수 있으므로 중요합니다.
사용자의 시간과 노력을 줄이면 더 나은 사용자 경험을 제공하고 결과를 달성하는 데 소요되는 시간을 최소화할 수 있습니다. UX 디자이너의 경우 검증된 디자인 구성 요소를 재발명하지 않아도 되므로 시간을 절약할 수 있습니다.
다음은 Design Patterns라는 책의 저자가 작성한 패턴을 정의하거나 식별하기 위한 구조를 제공하는 패턴 템플릿 테이블입니다. 이것은 원래 소프트웨어 개발자를 대상으로 했지만 대부분의 기준은 UX 디자이너와 관련이 있습니다.
| 용어 | 설명 |
|---|---|
| 패턴 이름 | 짧지 만 표현력이 풍부한 이름으로 패턴의 본질을 설명합니다. |
| 의지 | 패턴이 하는 일을 설명합니다. |
| 또한 ~으로 알려진 | 패턴에 대한 동의어를 나열하십시오. |
| 동기 부여 | 문제의 예와 패턴이 해당 문제를 해결하는 방법을 제공합니다. |
| 적용 가능성 | 패턴이 적용되는 상황을 나열합니다. |
| 구조 | 패턴을 나타내는 클래스 및 개체의 다이어그램 집합입니다. |
| 참가자들 | 디자인 패턴에 참여하는 클래스와 객체와 그 책임에 대해 설명합니다. |
| 협업 | 참가자가 책임을 수행하기 위해 협력하는 방법을 설명합니다. |
| 결과 | 패턴과 함께 존재하는 힘들과 패턴에 의해 격리되는 이점, 절충 및 변수를 설명합니다. |
출처: 디자인 패턴이란 무엇이며 필요한가요? 제임스 마이오리엘로
디자인 패턴에 대한 아이디어를 더 자세히 알아보기 위해 아래는 UI 패턴 웹사이트에서 볼 수 있는 일반적인 디자인 패턴의 몇 가지 예입니다. 이 사이트는 디자이너가 디자인 프로세스에 사용할 기존 패턴을 인식하는 데 도움이 되는 훌륭한 참조 도구입니다. 여기에 포함하기에는 디자인 패턴이 너무 많지만 몇 년 동안 사용한 패턴으로 다음 패턴을 선택했습니다.
비밀번호 강도 측정기 디자인 패턴
이 패턴은 사용자에게 상호 작용에 대한 지침과 피드백을 모두 제공합니다.

마법사는 당신이 접했을 수 있는 또 다른 일반적인 디자인 패턴입니다. 사용자가 미리 정의된 단계 시퀀스를 완료해야 하는 양식 기반 상호 작용에 자주 사용됩니다. 마법사 구조는 프로세스의 각 섹션을 통해 사용자를 안내하는 데 사용됩니다.
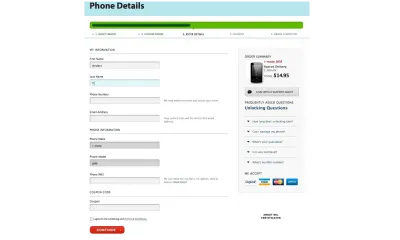
마법사 디자인 패턴
마법사는 단일 목표를 달성하기 위해 일련의 단계를 통해 사용자를 안내할 때 사용됩니다. 아래 패턴은 사용자가 프로세스에 있는 위치, 오른쪽에 완료된 단계 요약, 상황에 맞는 도움말, 프로세스의 다음 단계로 이동하기 위한 계속 버튼을 나타냅니다. 마법사 패턴에서 일반적으로 사용되는 이러한 모든 구성 요소는 수행한 작업, 현재 단계 및 다음에 수행할 작업에 대한 컨텍스트를 제공하여 사용자 상호 작용을 지원합니다.

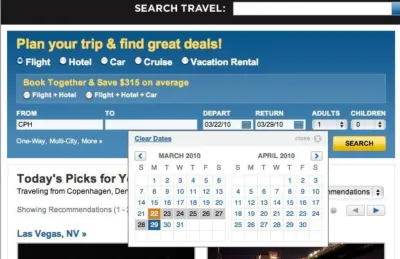
캘린더 선택기 패턴
이 패턴은 사용자가 작업을 완료하기 위해 날짜를 추가해야 할 때 사용됩니다. 날짜를 입력하는 것이 더 효율적이거나 선호되는 경우 텍스트 필드에 날짜를 입력할 수도 있다는 것이 중요합니다. 이 예에서 달력 아이콘은 일반적으로 사용되는 패턴인 달력 드롭다운이 있음을 나타냅니다. 이러한 캘린더 위젯은 연도를 쉽게 변경할 수 있는 기능이 없는 한 생년월일을 선택해야 할 때 항상 제대로 작동하지 않습니다.

양식 기본값
양식 기본값을 사용하여 일반적인 사용자 선택과 일치하도록 특정 양식 필드를 미리 채울 수 있습니다. 프로세스를 완료하는 더 빠르고 쉬운 방법을 만듭니다. 이 여행 사이트에는 현재 날짜와 승객 수를 기준으로 날짜에 대한 데이터가 미리 채워져 있습니다.


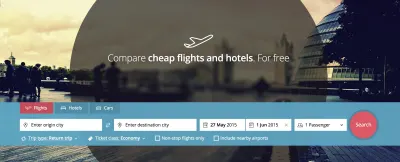
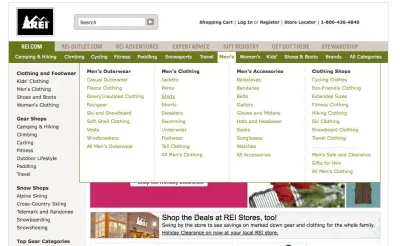
탐색 탭
탐색 탭은 일반적으로 콘텐츠를 고유한 범주로 나누고 보고 있는 콘텐츠를 시각적으로 나타내는 데 사용됩니다. 여기의 예는 하위 범주를 표시하는 첫 번째 탭 선택과 그 아래의 세 번째 수준이 있는 콘텐츠가 풍부한 웹 사이트를 보여줍니다.

디자인에 기존 디자인 패턴을 구현할 때 패턴을 사용하여 컨텍스트를 만들고 사용자에게 친숙해지도록 하는 것입니다. 캘린더 선택기 위젯에 대해 설명된 대로 이 컨텍스트를 제공하기 위해 기존 패턴을 조정해야 할 수도 있습니다.
우리는 "직관적인 디자인"의 함정과 디자인 패턴으로 이를 완화할 수 있는 방법을 탐구했습니다. 따라서 일반적인 디자인 패턴을 활용하여 사용자의 인지 부하를 줄인다면 신선하고 혁신적인 것을 디자인할 때 어떻게 새로운 디자인 패턴을 도입할 수 있을까요? 신흥 기술의 맥락에서 이를 조사하여 이 개념을 살펴보겠습니다.
디자인 혁신이 위험한 이유
사용자에게 새롭거나 익숙하지 않은 모든 디자인은 우리가 디자이너로서 최소화하거나 완전히 없애려고 노력하는 학습 곡선을 만들 것입니다. 신속하게 혁신해야 하는 필요성과 사용자에게 의미 있는 견고하고 상황에 맞는 경험을 제공하기 위해 어떻게 균형을 맞출 수 있습니까?
비즈니스 결과를 고려하고, 시장 적합성을 보장하기 위해 충분한 사용자 연구를 수행하고, 의도한 청중과 함께 사용자가 디자인 흐름을 테스트함으로써 우리의 디자인 솔루션 가설이 최대한 검증될 수 있도록 보장할 수 있습니다. 이는 제품 또는 서비스 설계 실행에 내재된 추가 위험을 완화하는 데 도움이 됩니다. 이상적으로는 사용자의 이해 수준을 측정하고 알려지지 않은 환경에서 원하는 결과를 달성하기 위해 경로를 개인화할 수 있는 상호 작용을 통합하도록 설계할 수 있습니다.
인공 지능을 통한 혁신
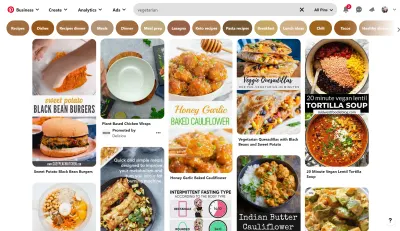
인공 지능(AI) 기술은 항상 혁신하고 있지만 조직은 여전히 이러한 발전을 통해 우수한 사용자 경험을 제공하고 있습니다. 예를 들어, Pinterest의 AI는 고도로 개인화된 결과를 제공하기 위한 단순한 검색의 의도를 이해하는 데 사용됩니다. Wired의 이 기사에 따르면 사용자의 80%는 경험이 개인화되면 구매할 가능성이 더 높습니다.
다음은 "채식주의자"에 대한 검색의 예입니다. Pinterest는 AI 엔진을 사용하여 많은 관련 주제를 반환하여 검색을 허용하고 페이지 상단에 태그로 표시합니다.

AI는 많은 제품과 서비스에 빠르게 통합되고 있습니다. AI는 빅 데이터에 의존하며 개입을 생성하거나 사용자에게 특정 조치를 취하도록(또는 하지 않도록) 알리는 데 사용할 수 있습니다. 이는 이전의 수동 작업이 배후에서 자동화되기 때문에 사용자에게 보다 수동적인 경험을 제공할 수 있습니다.
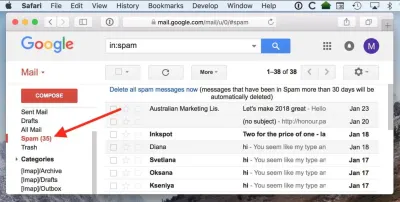
예를 들어 이메일 계정에 사용되는 스팸 필터는 사용자 개입 없이 자동으로 의심스러운 이메일을 정크 폴더로 이동합니다. Google은 수년 동안 AI 및 규칙 기반 필터를 사용해 왔지만 이제 지속적인 혁신을 통해 Google AI가 사용자가 관심이 없는 주간 뉴스레터를 스팸 폴더로 바로 이동하는 기능을 인식할 수 있게 되었습니다. 이제 Google 스팸 필터가 개별 기본 설정을 식별하고 응답할 수 있습니다.

여기에서 어디로? 기술이 빠른 속도로 발전함에 따라 인터페이스가 향후 몇 년 동안 어떻게 발전할 수 있는지 살펴보겠습니다.
인터페이스의 미래
인터페이스가 인간에게 자연스러운 상호 작용을 제공하지 않는다면 무엇을 할 수 있습니까? 말하기는 우리의 자연스러운 의사 소통 도구이며 기술의 발전으로 인해 음성 인식 장치가 가정과 삶에 도입되었습니다.
Apple, Amazon, Google 및 Microsoft와 같은 대규모 디자인 중심 소프트웨어 개발자가 모두 음성 인식 및 자연어 기술에 투자하고 있다는 것은 비밀이 아닙니다. 이 기술의 발전으로 원하는 결과를 얻기 위해 인터페이스와의 상호 작용에 덜 의존하게 될 수 있습니다. 개인화와 상황이 핵심이지만, 이는 진정한 개인화 경험을 제공하기 위해 우리의 습관과 욕구를 파악하기 위해 우리의 장치가 데이터를 사용해야 함을 의미합니다.
단순히 장치에 대고 필요한 것을 요청할 수 있는 세상을 상상해 보십시오. 더 나아가 장치를 통해 정확한 시간에 필요한 것을 요청하거나 제공할 수 있습니다. 잠깐만, 이것은 Siri가 이미 하고 있는 것이 아닙니까? 예, 하지만 더 가야 할 것이 너무 많습니다.
Apple의 전 Siri 책임자인 Bill Stasior는 가상 비서의 다음 발전으로 사람들이 자연스럽게 말하는 방식에 대한 이해가 향상될 것이라고 말했습니다.
“모든 사람들이 어시스턴트와 함께 작동하는 명령과 어시스턴트와 함께 작동하지 않는 명령을 배운다고 생각합니다. 현재 매우 빠르게 개선되고 있지만 아직 갈 길이 멀다고 생각합니다.”
— 빌 스테이셔
Siri가 처음 출시된 2011년 이후로 자연어 처리 사용이 크게 발전했지만 앞으로 몇 년 동안 건강 및 교육과 같은 여러 산업에서 자연어 처리가 더욱 주류가 되고 발전하는 것을 보게 될 것입니다. 이것은 특히 기술에 정통하지 않은 노인들에게 삶을 변화시킬 수 있습니다.
예를 들어, 진료가 필요한 노인이 의사의 진료를 예약하기 위해 단순히 장치에 대고 말을 한다고 상상해 보십시오. 또는 환자의 병력 및 현재 증상을 기반으로 의학적 조언을 받습니다. 정신 건강 문제로 고통받는 사람이 인공 지능 봇에게 조언을 구하거나 외로움을 달래기 위해 대화할 수 있다고 상상해 보십시오.
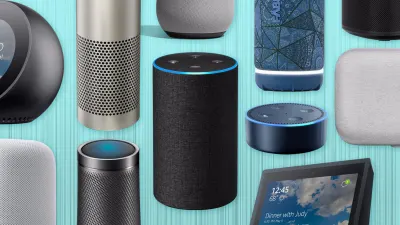
음성 인식 기술을 사용하는 국내 시장용으로 설계된 일련의 "가상 비서"가 이미 있습니다. 아래는 소비자 시장에서 쉽게 구할 수 있는 "스마트 스피커"를 보여주는 이미지입니다.

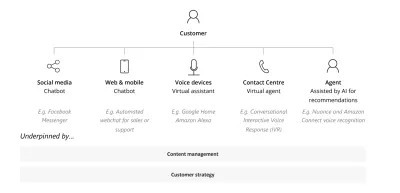
음성 인식 채널에는 일반적인 사용자 인터페이스가 필요하지 않을 수 있지만 사용 가능한 결과를 생성하려면 여전히 설계 프로세스가 필요합니다. 아래 다이어그램은 Deloitte Digital의 이 기사에서 설명한 대화형 AI 접점을 보여줍니다.

음성 인식 도구를 효과적으로 설계하기 위해 Deloitte는 다음 측면을 고려해야 한다고 제안합니다.
- 비즈니스 목표 및 결과.
- 테스트 및 튜닝을 수행합니다. 알고리즘은 다양한 지리적 위치에서의 발음, 대화의 자연스러운 일시 중지, 감정을 전달할 수 있는 음높이와 속도를 고려해야 합니다.
- 더 광범위한 결과를 설계하려고 하기보다 주어진 시나리오에 대한 고려.
- 지속적인 반복 및 개선. 명확한 목표에 집중함으로써 디자이너는 새로운 반복이 있을 때마다 음성 어시스턴트를 지속적으로 개선하여 더 인간적인 소리를 낼 수 있습니다.
이 모든 것이 공통 사용자 인터페이스에 의미하는 바는 무엇입니까?
자연어 인식 기술의 보급이 우리가 알고 있는 사용자 인터페이스의 죽음을 보게 될까요? 누구도 미래를 정확하게 예측할 수는 없지만 우리는 여전히 시각적인 생물이며 학습 과정의 일부로 사물을 볼 필요가 있다는 사실은 여전히 남아 있습니다. 연구에 따르면 인간의 뇌는 텍스트보다 60,000배 더 빠르게 이미지를 처리하며 뇌에 전달되는 정보의 90%는 시각적인 정보입니다.
예를 들어, 옷의 이미지를 보는 것이 아니라 설명을 듣고 구매를 결정해야 한다고 상상할 수 있습니까? 그들이 말했듯이 그림은 천 마디 말의 가치가 있으며 많은 경우에 이미지는 의미를 전달하는 훨씬 더 강력한 방법입니다. 우리는 여전히 말을 통해 무엇을 검색하는지 지정할 수 있지만 많은 시나리오에서 응답의 일부로 이미지를 볼 것으로 예상합니다. 그리고 우리가 무엇을 찾고 있는지 모른다면 사용 가능한 옵션을 탐색할 수 있는 기능이 여전히 필요합니다.
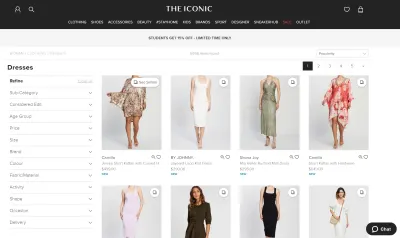
다음은 이미지가 구매 결정을 내리는 데 필수적인 부분인 전자 상거래 사이트의 일반적인 예입니다.

더욱 널리 보급되고 있는 또 다른 최근 기술은 증강 및 가상 현실입니다. 그것이 무엇을 의미하고 어떻게 적용되는지 알아보자.
증강 현실과 가상 현실은 어떻습니까?
다음은 증강 현실과 가상 현실의 세계입니다. 증강 현실은 휴대 전화에서 일반적으로 사용되는 라이브 카메라 보기에 디지털 요소를 통합한 것이며 가상 현실은 일반적으로 헤드셋을 사용하여 디지털 세계에서 완전히 몰입하는 경험입니다. 이러한 기술의 적용은 이미 교육, 소매, 훈련, 내비게이션, 엔터테인먼트, 건강 및 기업과 같은 영역에 적용되었으며 미래의 적용은 무궁무진합니다.
디자이너에게는 새로운 디자인 표준을 만드는 것과 관련된 새롭고 흥미로운 세상입니다. Toptal의 이 기사는 이 분야로 모험을 떠나는 디자이너를 위한 주요 고려 사항을 설명합니다. 첫째, 디자인이 2D 인터페이스의 세계에서 공간 디자인과 UI 요소에 대한 이해가 필요한 3D 디자인으로 이동합니다. 제스처, 눈 움직임 및 음성을 포함할 수 있는 사용자를 위한 새로운 입력 요소가 있습니다. 이는 디자이너로서 우리에게 익숙한 표준 2D 상호 작용과는 매우 다릅니다.
아래 이미지는 소매 시나리오에서 증강 현실을 사용하는 방법의 예를 보여줍니다. 여기에서 고객은 물리적 탈의실 없이 가상으로 옷을 입어볼 수 있습니다.

결론
직관적인 인터페이스는 정의하기 어렵고 디자인 패턴이 중요하며 자연스러운 음성, AR 및 VR 기술이 빠른 속도로 발전하고 있음을 알고 있습니다. 인공 지능의 지속적인 혁신과 음성 인식, AR 및 VR과의 통합을 통해 소프트웨어가 우리에 대해 배우고 상호 작용을 지원함에 따라 개인화가 증가하는 것을 보게 될 것입니다. 디자이너로서 우리는 이러한 새로운 도구의 맥락에 맞게 디자인 솔루션을 조정하는 방법을 배울 수 있습니다.
우리가 알고 있는 인터페이스의 미래는 불확실하지만 도구로서의 인터페이스는 앞으로도 오랫동안 존재할 것입니다. 설계자로서 우리는 시장 적합성과 유용성을 검증하기 위해 설계할 수 있고 중요하게는 설계를 테스트할 수 있는지 확인해야 합니다. 음성 인식, 가상 현실 및 인터페이스가 원활하게 함께 작동하여 지속적으로 향상되는 삶의 경험을 제공하는 세상입니다.
SmashingMag에 대한 추가 정보:
- 더 나은 알림 및 권한 요청
- WebP로 웹사이트 속도 향상
- 디자인 시스템 관리를 위한 팁
- 모바일 우선 경험을 위한 A/B 테스트
