모바일 앱 프로토타입을 생성하여 Framer 배우기
게시 됨: 2022-03-10정적 사용자 인터페이스의 시대는 이미 지났습니다. 대화형 프로토타입을 디자인하는 것은 아이디어를 표현하고 클라이언트와 이해 관계자에게 설명하는 가장 좋은 방법입니다. 또는 UXPin의 Jerry Cao가 말했듯이 "프로토타이핑보다 최종 제품의 기능에 더 가까이 다가갈 수 있는 것은 없습니다. 사용자 경험 뒤에 숨은 경험에 생명을 불어넣는 것은 프로토타입입니다."
프로토타이핑은 현대 UX 디자인 프로세스의 중요한 부분입니다. 많은 도구를 사용해 보았고 사용자 인터페이스 프로토타입을 만드는 데 있어 Framer Studio(Framer Library에서 제공)가 최고 중 하나라고 생각합니다. 따라서 다음 튜토리얼에서는 Framer 기본 사항을 알려드리고자 합니다.
무엇을 배우게 될까요? Framer가 무엇인지 알고 사용 방법에 대해 더 알고 싶거나 Framer가 무엇인지 모르지만 고급 프로토타이핑 기술에 대해 조금 더 배우고 싶다면 이것이 여러분을 위한 튜토리얼이라고 생각합니다! 튜토리얼이 끝나면 모바일 앱 프로토타입을 만들 수 있어야 하며 CoffeeScript 코드도 배우게 됩니다. 길을 안내하고 보다 쉽게 시작하는 데 도움이 되는 파일을 제공합니다.

Framer Studio, Framer 라이브러리, 플랫폼 및 바로 가기에 대한 참고 사항
계속하기 전에 중요한 참고 사항 : 이 튜토리얼은 Mac 전용 앱인 Framer Studio에 관한 것입니다. Framer Studio는 오픈 소스이며 무료인 Framer Library에 의해 구동됩니다. Framer 라이브러리 자체는 모든 운영 체제(Mac, Windows 및 Linux)에서 사용할 수 있습니다. 지금까지 Framer Studio의 Windows 버전은 사용할 수 없습니다. 그러나 Atom을 사용하여 Windows OS에서 Framer Library를 작동시키는 방법이 있습니다. (Windows 비트가 궁금하시다면 "Windows에서 Framer JS를 실행하는 방법"이나 "Windows에서 Atom을 사용하여 Framer 사용하기"를 읽어보세요.) 또한 저는 Mac에서 Framer Studio를 사용하고 있기 때문에 제 튜토리얼에서 참고하세요. 단축키는 Mac 표기법을 사용하겠습니다.
프레이머란?
프로토타이핑 도구에는 두 가지 주요 범주가 있지만(나중에 자세히 설명) Framer는 자체 범주에 속하는 도구입니다. 간단한 전환 및 신속한 프로토타이핑은 물론 마이크로인터랙션 및 고급 애니메이션을 만드는 데 사용할 수 있습니다. 그래픽 사용자 인터페이스 및 사전 정의된 도구에 의해 부과되는 제한 없이 상호 작용을 생성할 수 있는 궁극적인 힘을 디자이너에게 제공합니다.
일부 코드 배우기
Framer에서 코드 는 최고의 디자인 초능력입니다. 코딩을 배워야 한다는 뜻인가요? 네. 디자이너는 코딩을 해야 하나요? 이 주제는 오래되었고 "예"와 "아니오" 모두에 대한 몇 가지 좋은 점이 있습니다. 여기서 저는 질문에 대해 약간 다른 견해를 제시하고자 합니다.
최근 기사에서 Shawn Hickman은 다음과 같이 말했습니다.
"디자이너가 코딩을 배워야 하는지 여부에 대한 끊임없는 논쟁이 있습니다. 이에 대해 길게 이야기하게 되어 기쁩니다. 하지만 다른 관점에서 보는 것이 도움이 된다고 생각합니다. 당신이 성취하려는 것은 무엇입니까? 제 경우 , 제품을 배송하고 싶었습니다."
그리고 또한:
"Framer는 디자이너가 코딩 방법을 배울 수 있는 놀라운 도구입니다. 코드의 결과를 실시간으로 볼 수 있다는 것은 실제로 무슨 일이 일어나고 있는지 알려주는 데 도움이 되었습니다. Framer는 변수, for-loop 및 함수와 같은 기본 사항을 가르쳐주었습니다. 멋진 것은 없습니다. , 그러나 완전히 필요합니다."
이것은 나를 다음으로 중요한 점으로 이끕니다. 제 생각에 Framer는 가장 디자이너 친화적인 코딩 방식 중 하나입니다. 그리고 프로토타입은 프로덕션 준비 코드로 만들어지지 않지만 프로그래머는 여전히 혜택을 받고 코드에서 일부 정보를 사용할 수 있습니다. 마지막으로, 모든 것이 내부적으로 어떻게 작동하는지 더 잘 이해하고 기술을 더 발전시키기 위한 기반을 구축할 것입니다.
CoffeeScript 란 무엇입니까?
Framer에서 사용하는 언어는 CoffeeScript입니다. 초보자를 위한 희소식: JavaScript의 단순화된 버전이므로 학습 곡선이 너무 가파르지 않습니다.
공식 웹사이트에 따르면:
CoffeeScript는 JavaScript로 컴파일되는 언어입니다. 자바스크립트의 좋은 부분을 간단하게 공개하려는 시도입니다.
CoffeeScript를 사용하면 한 가지 더 큰 이점이 있습니다. 본질적으로 웹 기술이므로 Framer에서 만드는 모든 것이 나중에 JavaScript로 실행됩니다! 이 튜토리얼을 따라 하려면 약간의 프로그래밍만 알아야 합니다.
유용한 리소스
CoffeeScript를 작성할 것이기 때문에 시작하는 데 도움이 필요하면 먼저 다음 리소스를 확인하는 것이 좋습니다.
- "코드" 프레이머
Framer의 프로그래밍 가이드. - "프레이머 코스", 그렉 로그
CoffeeScript에 대한 내 비디오 자습서. - "CoffeeScript 소개", Jeffrey Biles, SitePoint
- "CoffeeScript에 대한 간략한 소개", JumpstartLab
- "프레이머 소개", Meng To
Framer에 대한 몇 가지 주요 기본 사항을 배우기 위해 적극 권장되는 리소스입니다.
프레이머 버전에 대한 참고 사항
튜토리얼은 Framer 버전 111 에서 실행되고 테스트되었습니다. 아직 111로 업데이트하지 않았다면 다운로드하여 업데이트하는 것이 좋습니다. Framer에 대한 향후 업데이트와 관련하여 Framer의 향후 버전에는 더 많은 새로운 기능이 도입되고 이 튜토리얼의 코드에 영향을 미칠 수 있습니다.
프로토타이핑이 왜 중요한가요?
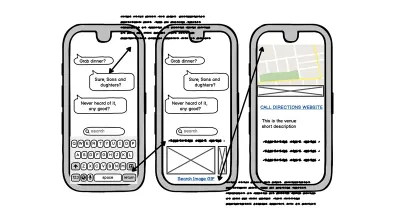
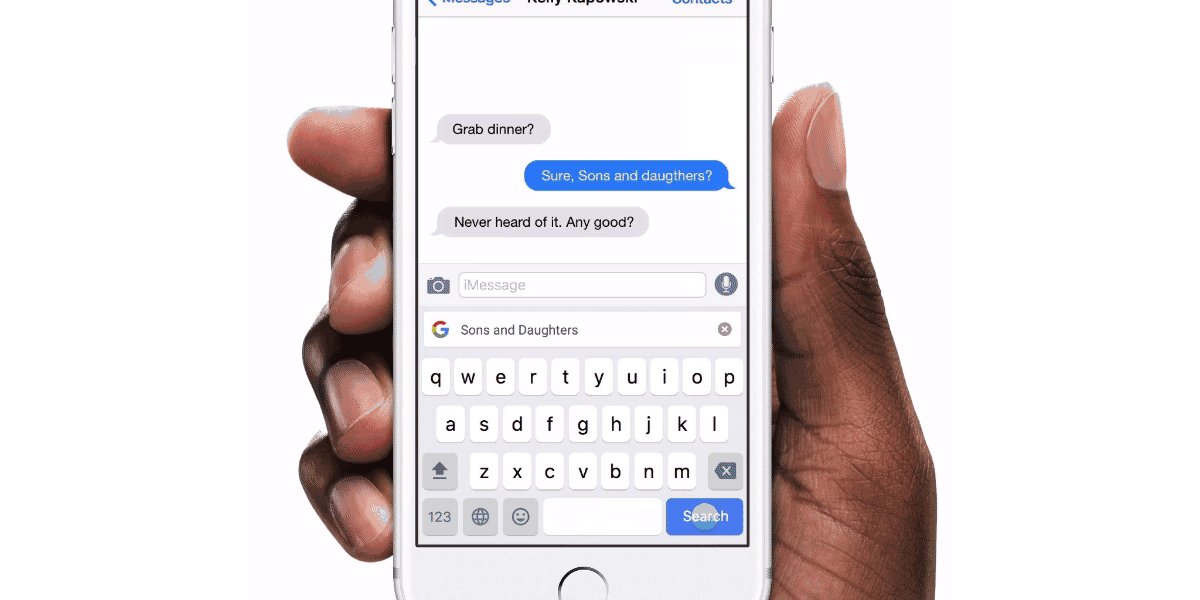
동일한 아이디어를 제시하기 위해 이러한 접근 방식을 비교하십시오. 다음과 같이 와이어프레임을 사용할 수 있습니다.

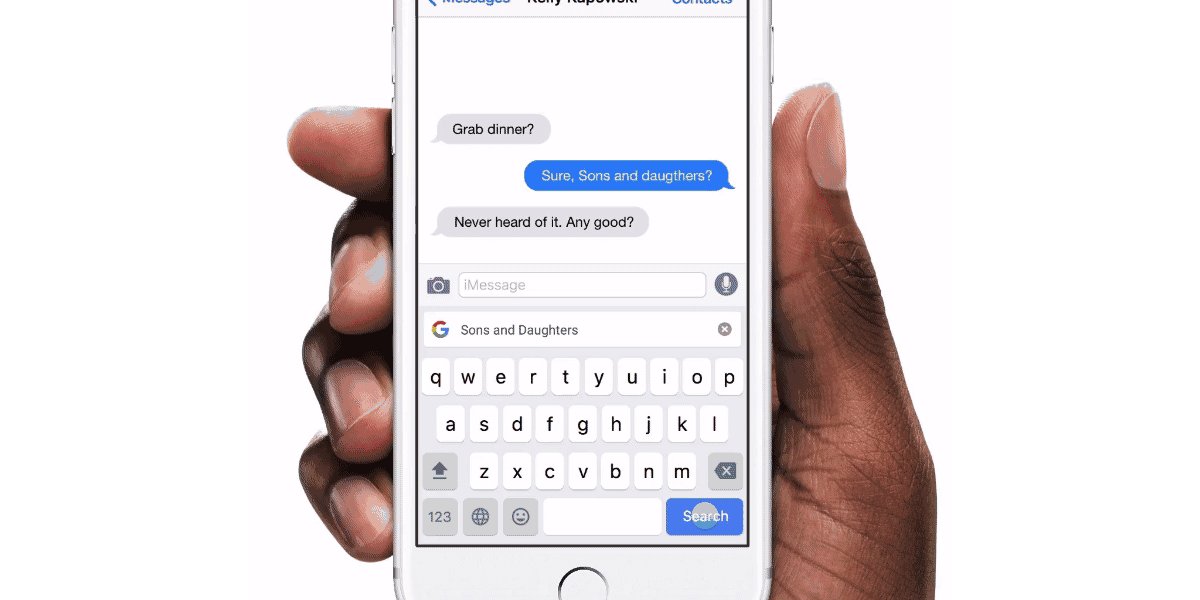
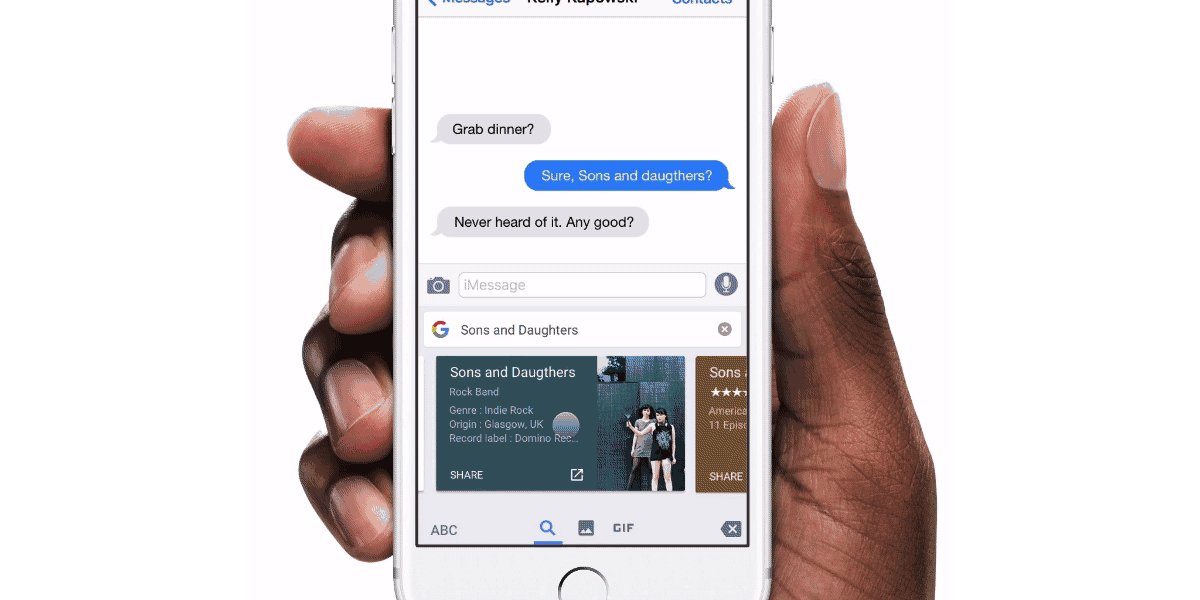
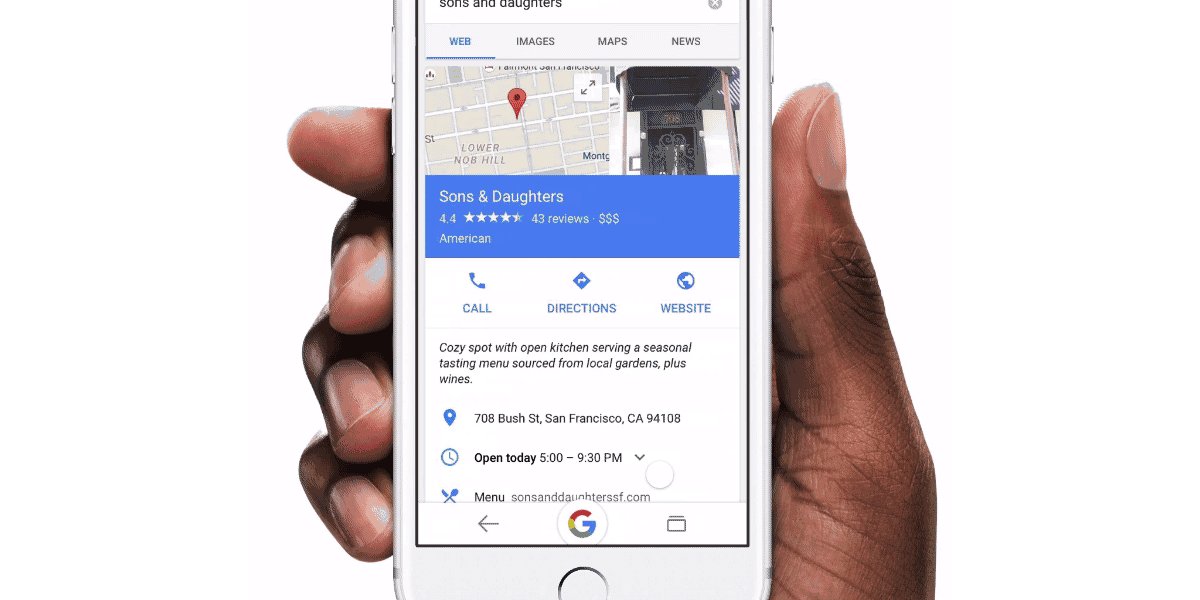
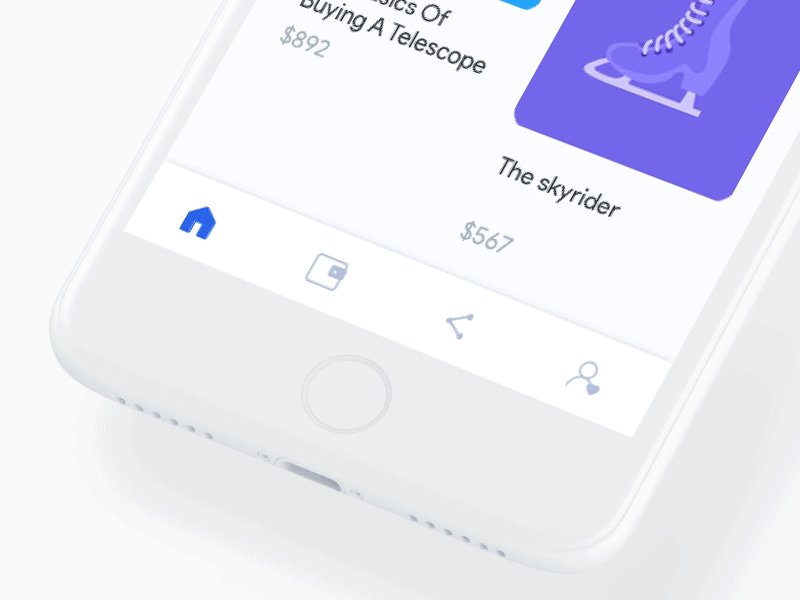
또는 간단하면서도 강력한 프로토타입으로 동일한 아이디어를 제시할 수 있습니다.

당신이 이 아이디어를 한 그룹의 사람들에게 발표하고 있다고 상상해보십시오. 어떻게 생각하세요? 어느 것이 더 잘 수행될까요? 와이어프레임에 더 관련성 높은 정보가 포함되어 있더라도 시각적 영향은 적습니다. 그리고 사람들은 와이어프레임 문서를 주의 깊게 읽지 않는 경향이 있습니다.
대화형 프로토타입으로 아이디어를 설명하면 귀하의 비전을 더 잘 이해할 수 있습니다. 때로는 저충실도 프로토타입도 천 마디 말을 합니다. (Paul Boag도 같은 아이디어를 공유했습니다. "사람들은 종종 더 나은 모습을 상상하는 데 어려움을 겪습니다. 프로토타입을 통해 볼 수 있습니다. 그 어떤 문서나 프레젠테이션보다 잠재력을 훨씬 더 잘 팔 수 있습니다.")
그림이 1000단어의 가치가 있다면 프로토타입은 1000회의 회의의 가치가 있습니다.
— 다니엘 부르카, #aeadenver 2017
제시된 개념에 대한 지식이 제한된 사람들을 설득해야 하는 경우가 종종 있습니다. 반면에 실제 앱이 개발되기 전에 작동하는 프로토타입이 있으면 사용자 테스트 단계에서 정말 의미 있는 통찰력을 얻을 수 있습니다. 그래서 프로토타이핑이 매우 중요하고 매력적이라고 생각합니다.
일반적으로 프로토타입을 두 가지 주요 범주로 나눌 수 있습니다. 첫 번째는 간단한 전환을 만들기 위해 정적 화면을 핫스팟과 연결하는 신속한 프로토타이핑 입니다. 이것은 Marvel, Adobe XD 및 Figma와 같은 도구를 사용하여 수행할 수 있습니다.

두 번째 범주는 하나의 작업(예: 알람 설정, 작업 선택 등)에 초점을 맞춘 애니메이션과 같이 마이크로인터랙션이 있는 상세한 프로토타입입니다 . Principle, Flinto 및 Origami와 같은 도구를 사용하여 이러한 유형의 프로토타입을 만들 수 있습니다. 애니메이션으로 프로토타입을 개선하면 보다 매력적인 프로토타입 제작 경험을 만들 수 있습니다.

Framer는 자체 범주에 속하는 도구라고 말한 것을 기억하십니까? 이는 신속한 프로토타이핑과 마이크로인터랙션 및 고급 애니메이션 제작에 모두 사용할 수 있기 때문입니다. 방법을 봅시다!
Framer로 만든 첫 번째 디자인
Framer의 사용자 인터페이스부터 시작하겠습니다.
Framer에는 코드와 디자인이라는 두 가지 잘 통합된 보기 가 있습니다. 디자인 보기에서 레이아웃과 이미지를 만든 다음 코드 보기에서 필요한 모든 상호 작용을 추가합니다. 코드 보기에서 애니메이션과 마이크로인터랙션을 추가할 수 있습니다. Framer는 선택한 디자인 도구를 대체할 수 없지만(최근 12월 업데이트로 Framer도 화면 디자인 도구 시장을 목표로 하기 시작한 것 같습니다. 새로운 디자인 기능에 대한 개요를 게시했습니다), 빠른 프로토타입, 디자인 보기는 괜찮습니다.
나중에 더 정교한 디자인으로 Sketch 또는 Figma에서 파일을 가져올 수도 있습니다. 하지만 먼저 디자인 보기로 바로 이동하여 몇 가지 기본 디자인 도구를 사용하여 간단한 레이아웃을 만들어 보겠습니다.
디자인 보기에서 작업
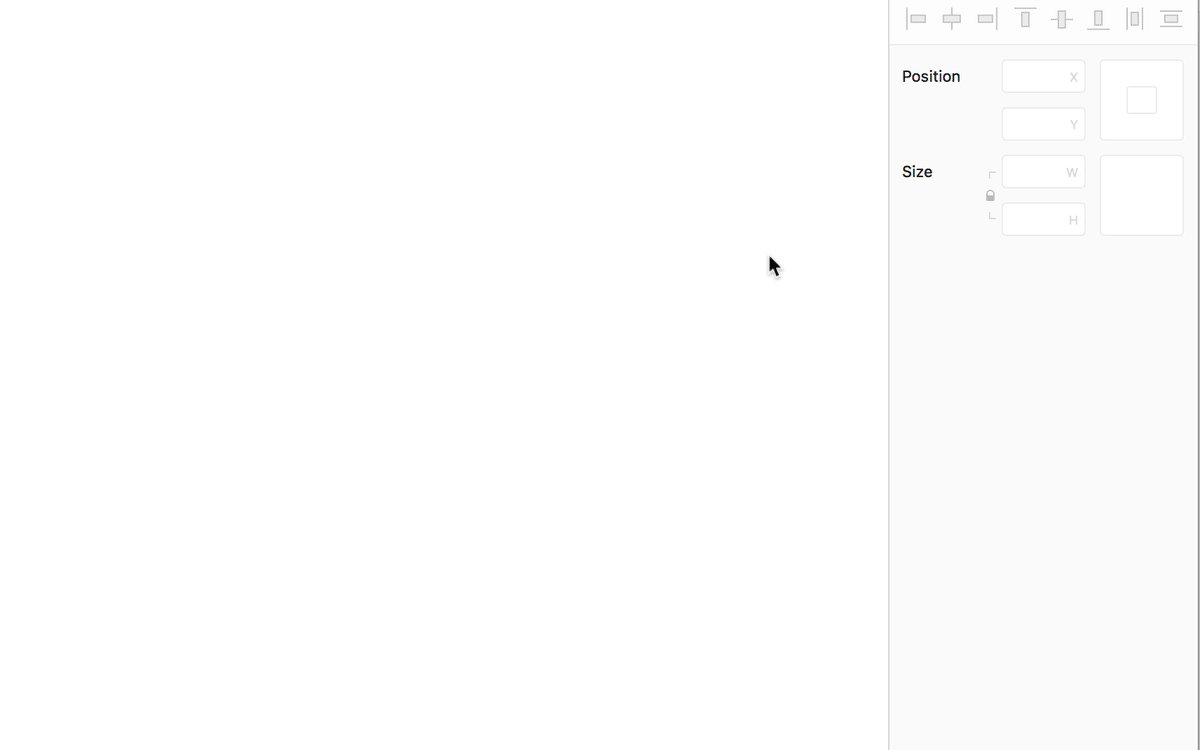
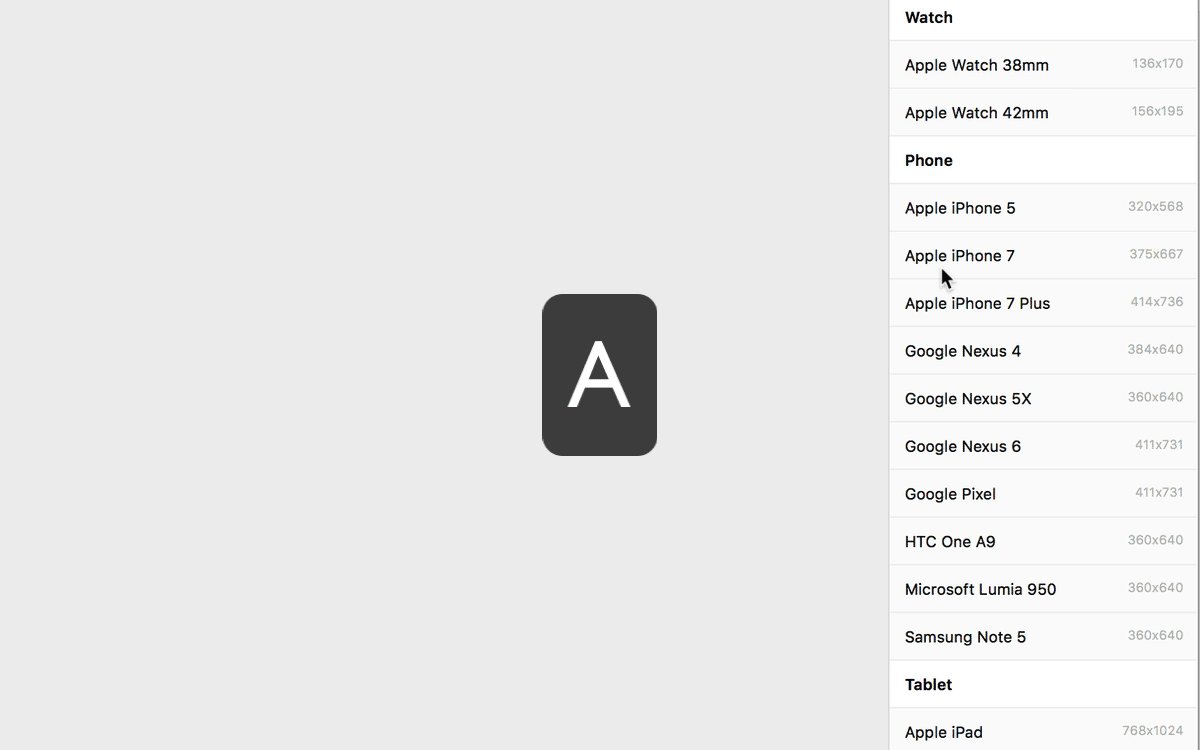
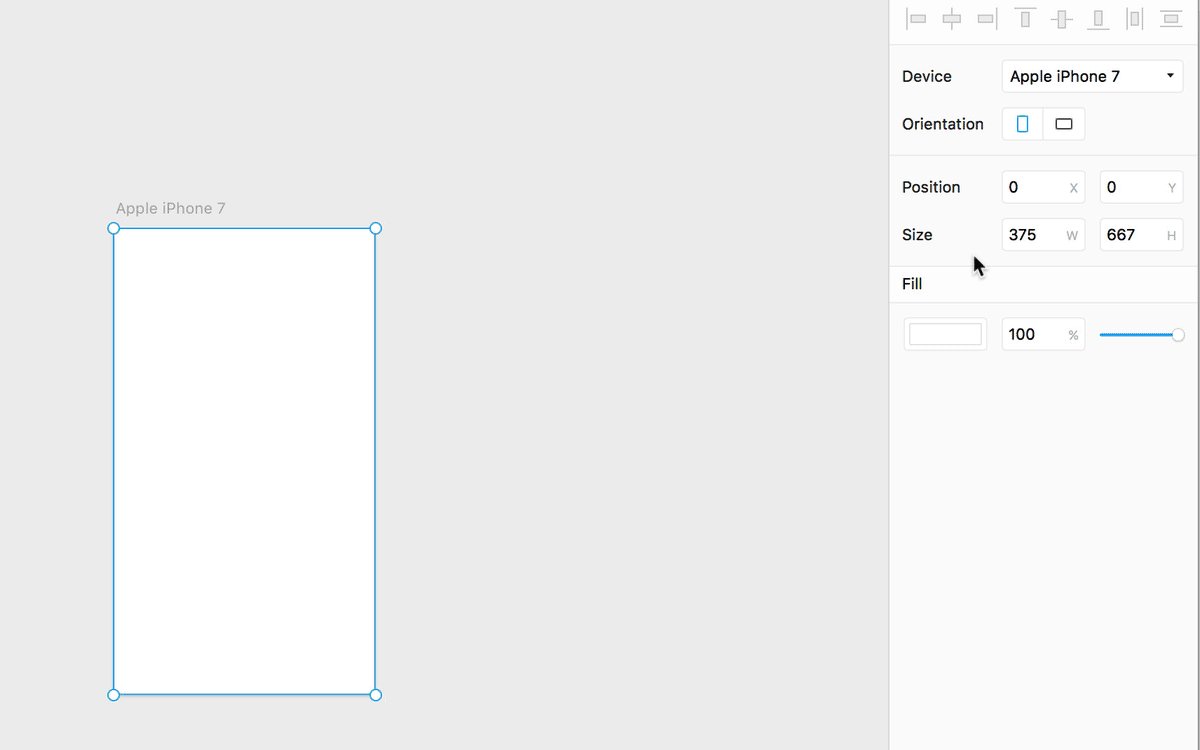
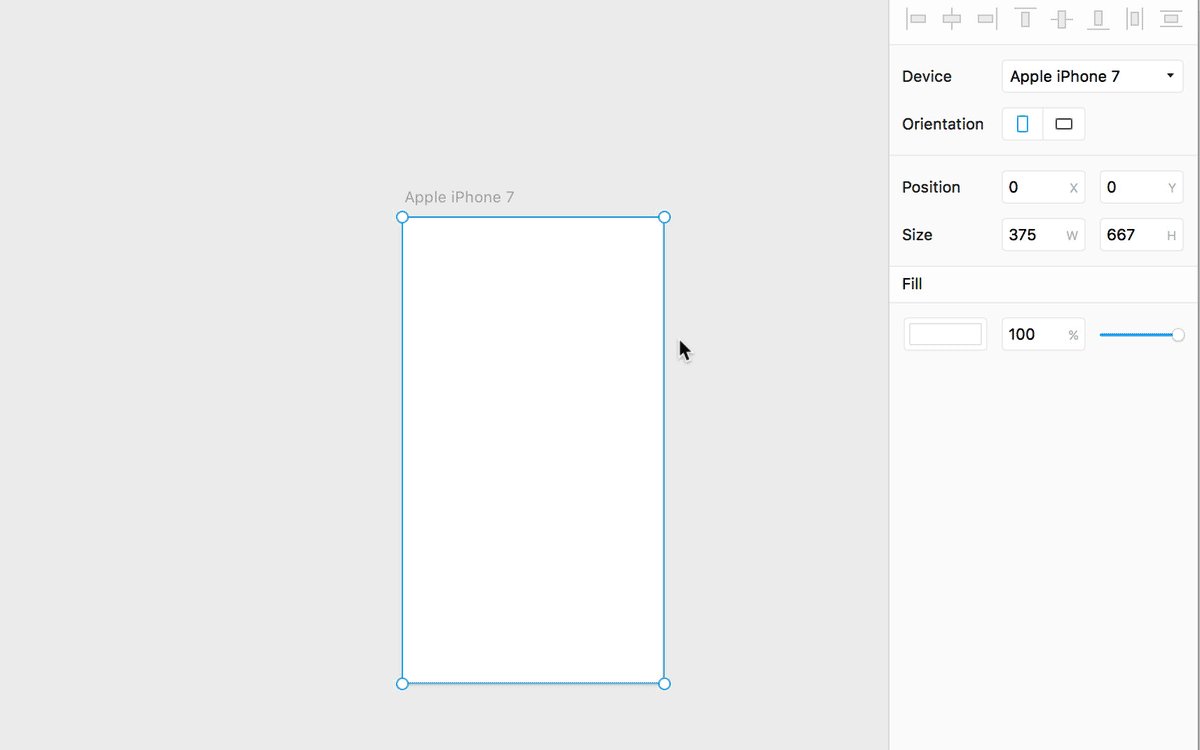
Framer Studio를 처음 열면 디자인 보기에서 열립니다. 다른 디자인 도구(예: Sketch)에서 알고 있는 대부분의 바로 가기가 여기에서도 작동한다는 것을 알게 될 것입니다. A (또는 F )를 눌러 프레임 도구로 전환하고 오른쪽의 속성 패널에서 미리 정의된 iPhone 8 사전 설정을 선택합니다.
참고: 최신 Framer 업데이트에서 아트보드의 이름이 "프레임"으로 바뀌었고 전체 개념이 변경되었습니다. 프레임이란 정확히 무엇입니까? 프레임은 화면과 인터페이스 요소로 모두 사용할 수 있는 스마트 레이아웃 컨테이너입니다. 프레임을 슬라이스처럼 사용하여 특정 크기의 아이콘을 빠르게 내보낼 수도 있습니다. HTML을 조금 알고 있다면 프레임을 div 요소로 생각할 수 있으며 프레임을 서로 중첩하여 탐색 모음, 탭 표시줄, 카드, 버튼 등과 같은 레이아웃 요소를 정의할 수도 있습니다. 튜토리얼의 뒷부분에서 , 때로는 프레임을 "화면"이라고 부를 것입니다(이것이 우리 앱의 별도 화면이라는 일반적인 생각을 주기 위해) — 하지만 기술적으로 화면은 프레임일 뿐입니다.
"프레임 대 모양" 도움말 페이지에서 프레임에 대한 자세한 내용을 읽을 수 있습니다.

단위에 대한 참고 사항
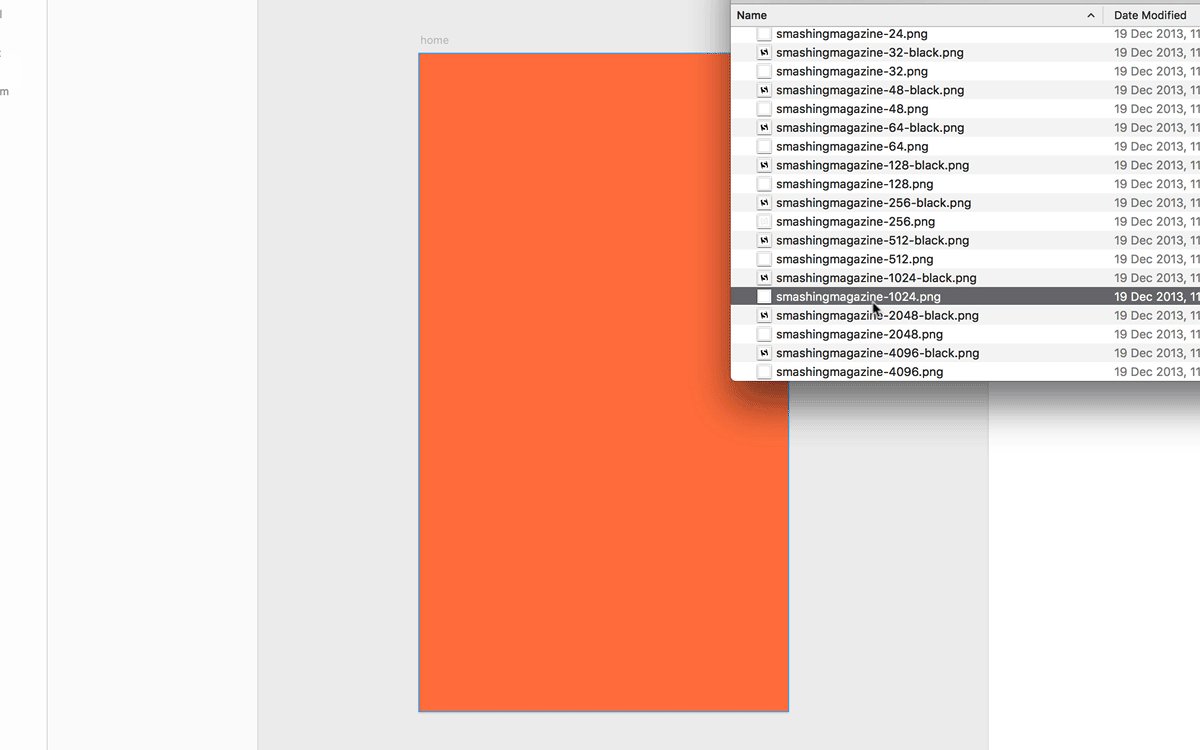
Framer에서 우리는 점 이라는 단위로 사물을 측정합니다. 각 포인트는 테스트할 물리적 장치의 픽셀 밀도에 따라 다른 픽셀 수를 나타낼 수 있습니다. Framer에서 디자인하는 모든 것이 벡터로 생성되기 때문에 걱정할 일이 거의 없습니다. 또한 Framer에서 지원하는 벡터 SVG 파일을 사용하는 것이 가장 좋습니다. PNG 또는 JPG 파일을 가져와야 하는 경우 충분히 높은 해상도인지 확인하십시오.
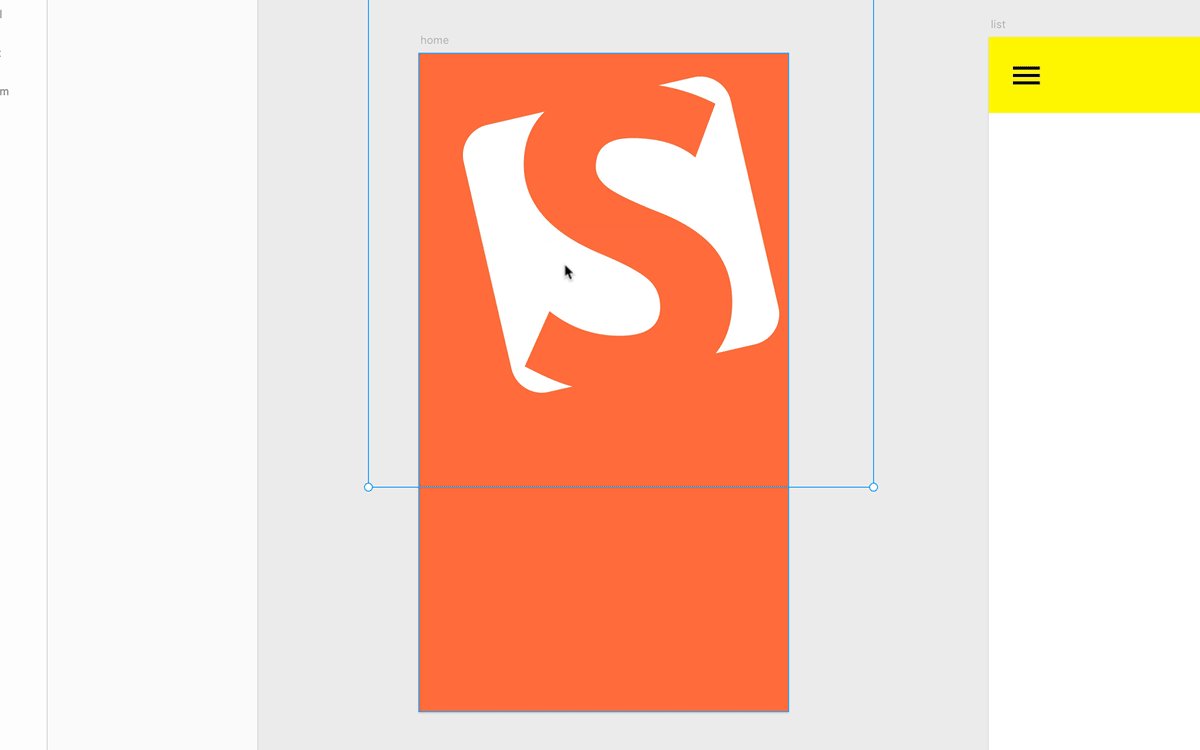
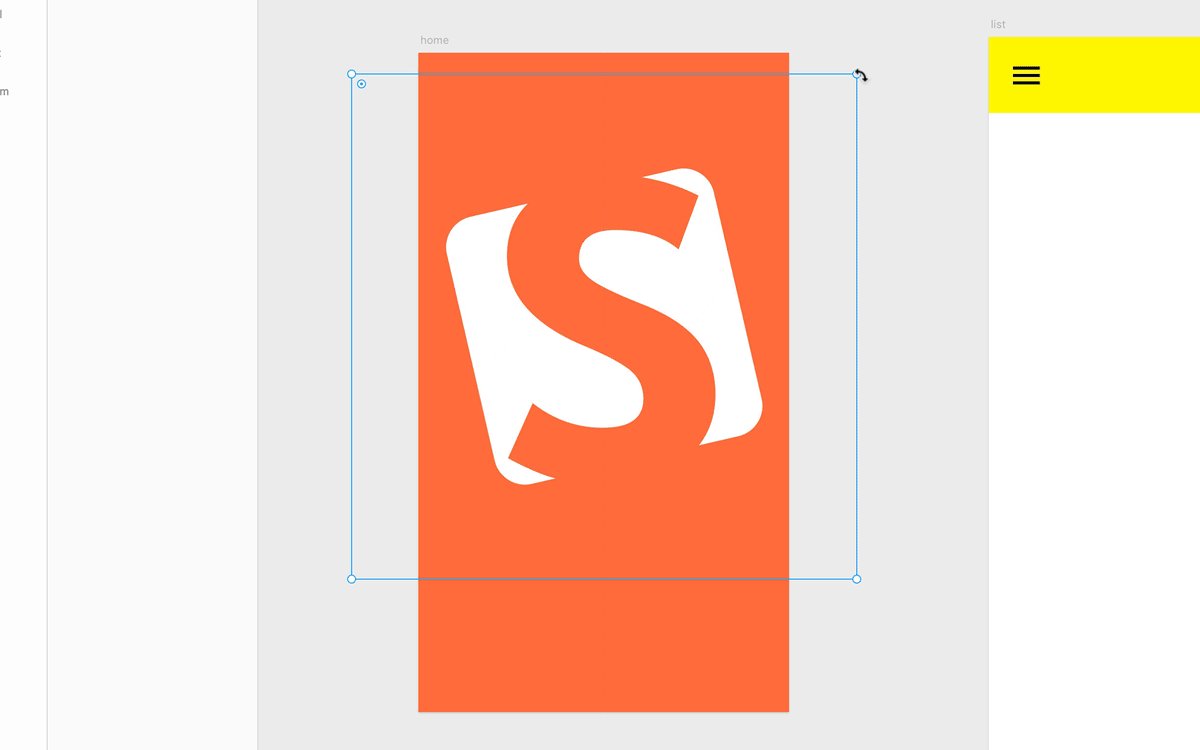
스매싱 매거진 로고는 이렇게 준비했습니다. Framer로 가져오려면 캔버스에 끌어다 놓기만 하면 됩니다.

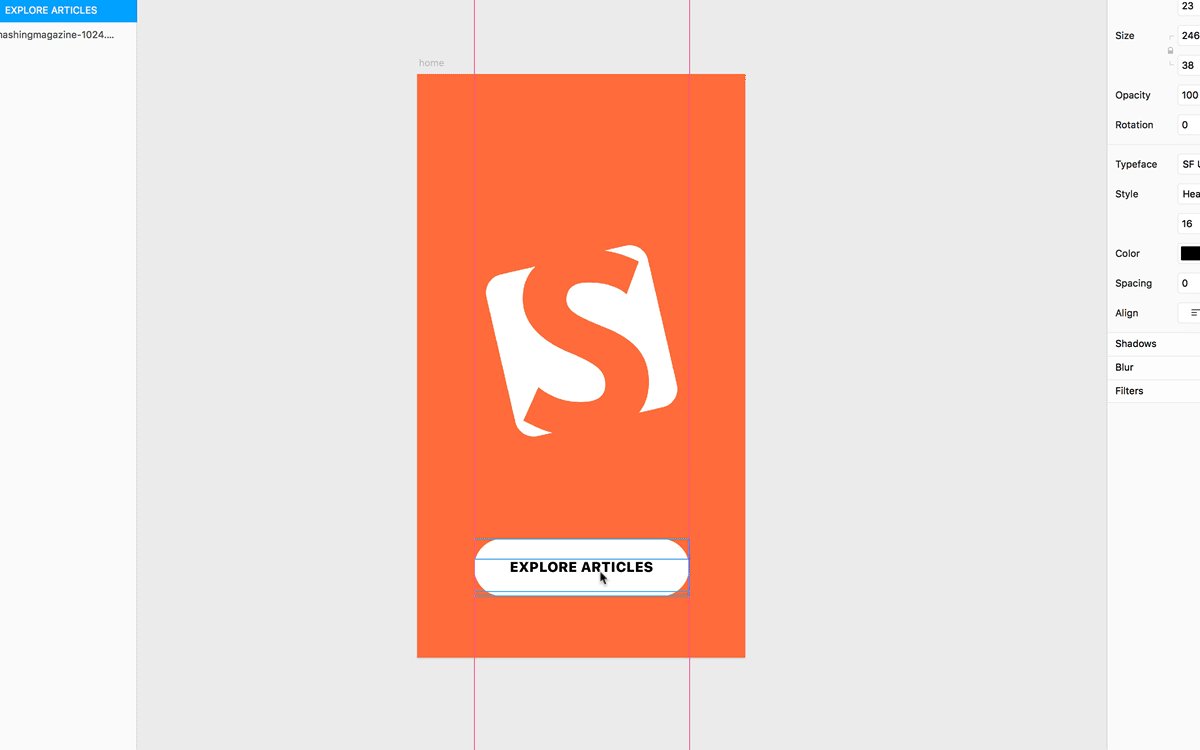
이 프레임의 마지막 요소는 텍스트 프레임이 포함된 다른 중첩 프레임( F 또는 A 누름)의 도움으로 만들어진 간단한 버튼입니다. 텍스트 도구의 경우 T 키 를 누르고 왼쪽에서 오른쪽으로 텍스트 필드를 그려 속성 패널에서 텍스트를 필드 중앙에 정렬하고 일부 텍스트를 추가합니다.
유용한 팁 : 텍스트는 생성한 프레임 개체에 자동으로 하위 레이어로 적용됩니다. 캔버스에서 직접 액세스하려면 Command 키를 누른 상태에서 클릭하십시오.

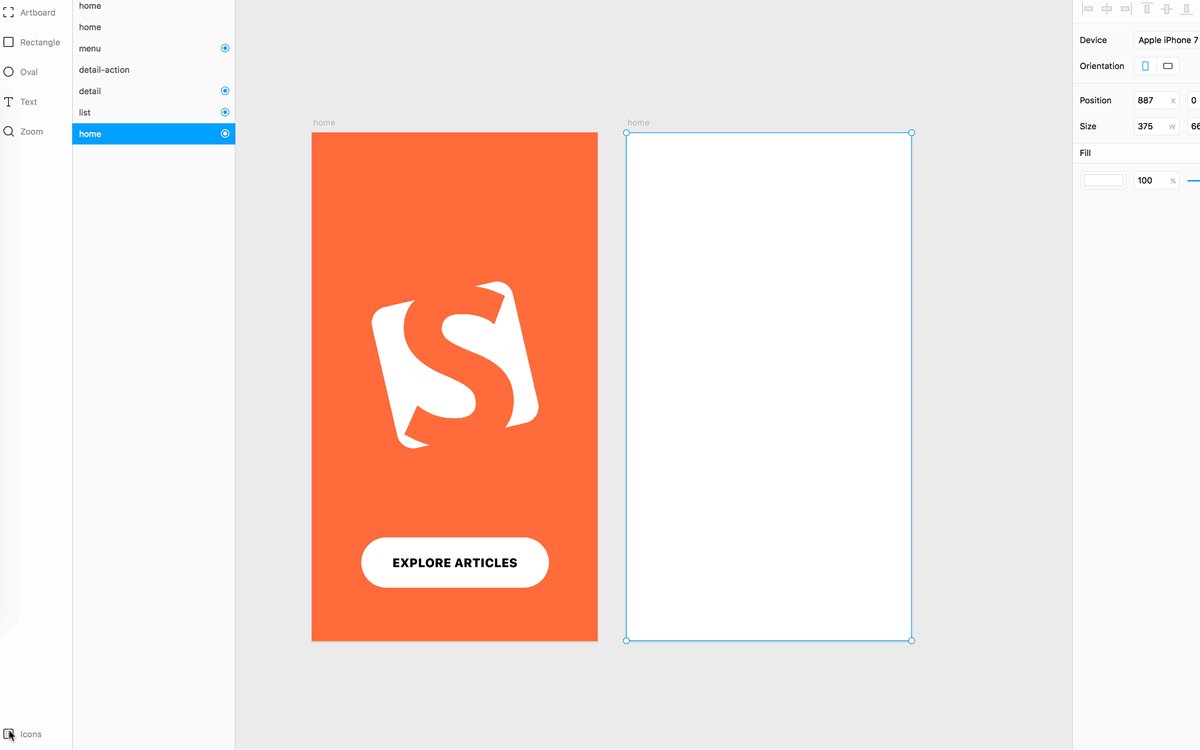
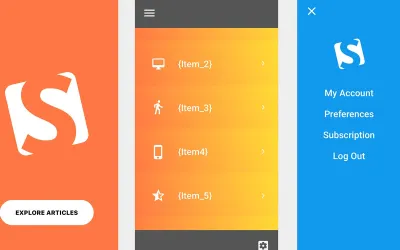
두 번째 화면(프레임)을 디자인해 봅시다. 우리는 프로토타입에 자동으로 적용되는 일반 머리글과 바닥글을 사용할 것입니다.
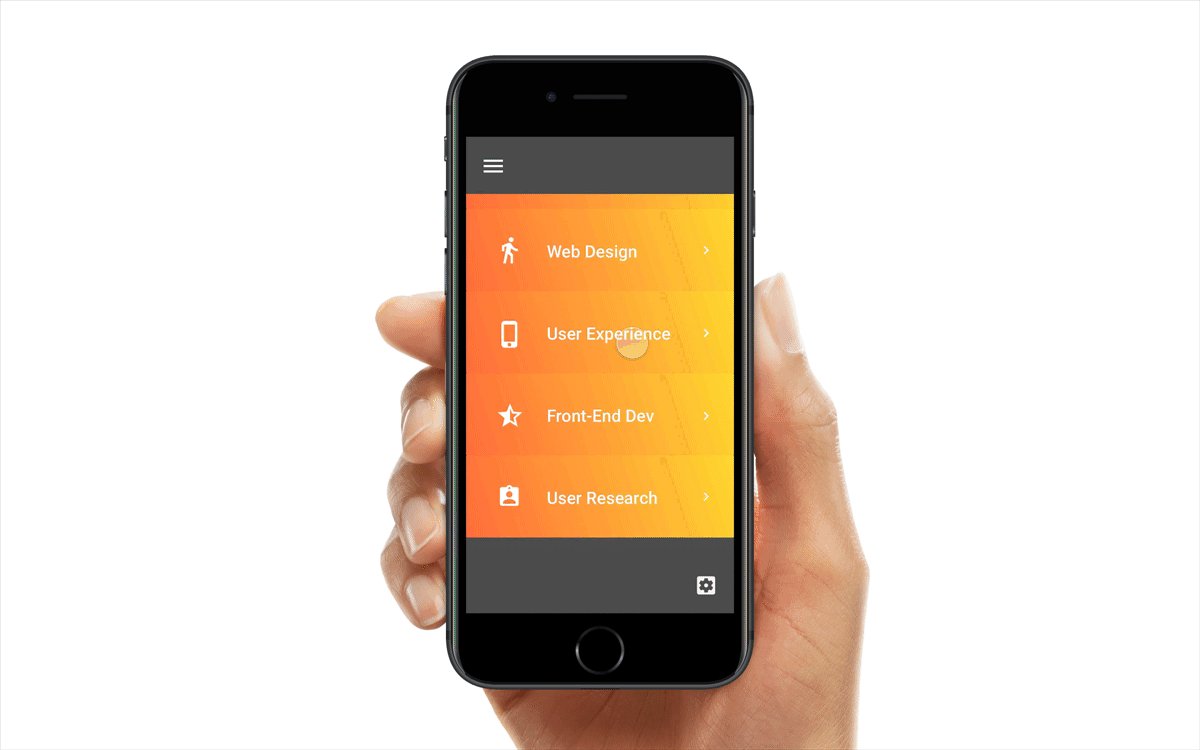
이 화면의 주요 요소는 각각 높이가 115포인트인 6개의 버튼 목록입니다. 전체적으로 프레임의 높이는 6 × 115 = 690 points 여야 합니다. 기기 자체보다 약간 높기 때문에 나중에 미리보기에서 자동으로 스크롤됩니다. 아이콘 패널에서 햄버거 아이콘을 사용했습니다.

채우기로 그라디언트뿐만 아니라 일부 텍스트 필드도 추가했습니다. 다음과 같이 표시됩니다.

모든 버튼을 선택하고 Command + Return 을 눌러 새 프레임으로 병합해 보겠습니다. 이 항목을 "items"라고 명명한 새 컨테이너입니다. 이제 상단 및 하단 프레임(머리글과 바닥글에 사용됨)을 추가한 다음 목록 항목의 맨 위에 놓습니다.

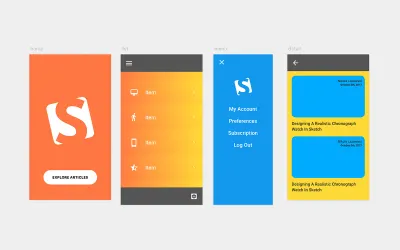
다른 프레임의 경우 유사한 간단한 모양과 도구를 사용하여 아래와 같은 구조를 만듭니다.

사용하게 될 도구의 기본 특성 때문에 각 디자인 요소의 세부 사항은 다루지 않겠습니다. 그러나 바로 사용할 수 있는 Framer 파일로 시작하려는 경우 다운로드할 수 있습니다.
계속하기 전에 확인했으면 하는 몇 가지 사항이 있습니다.
- 메뉴가 있는 세 번째 화면은 가장 높은 화면과 높이가 같아야 합니다( Command + D 를 눌러 이전 프레임을 쉽게 복제할 수 있음).
- 레이어 패널의 요소에 대한 명명 규칙은 중요합니다. 내 디자인 파일 에 있는 그대로 유지하거나 내가 그들의 이름을 가져오는 방법에 주의하십시오.
디자인에서 코드로의 전환
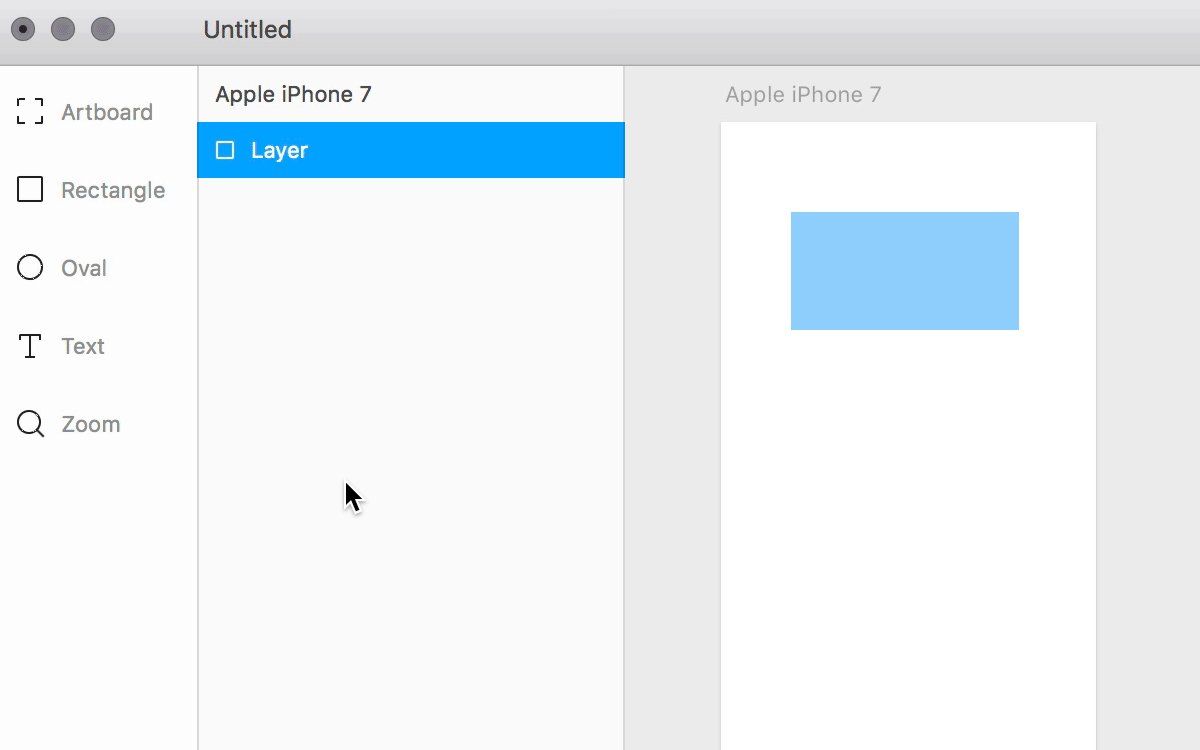
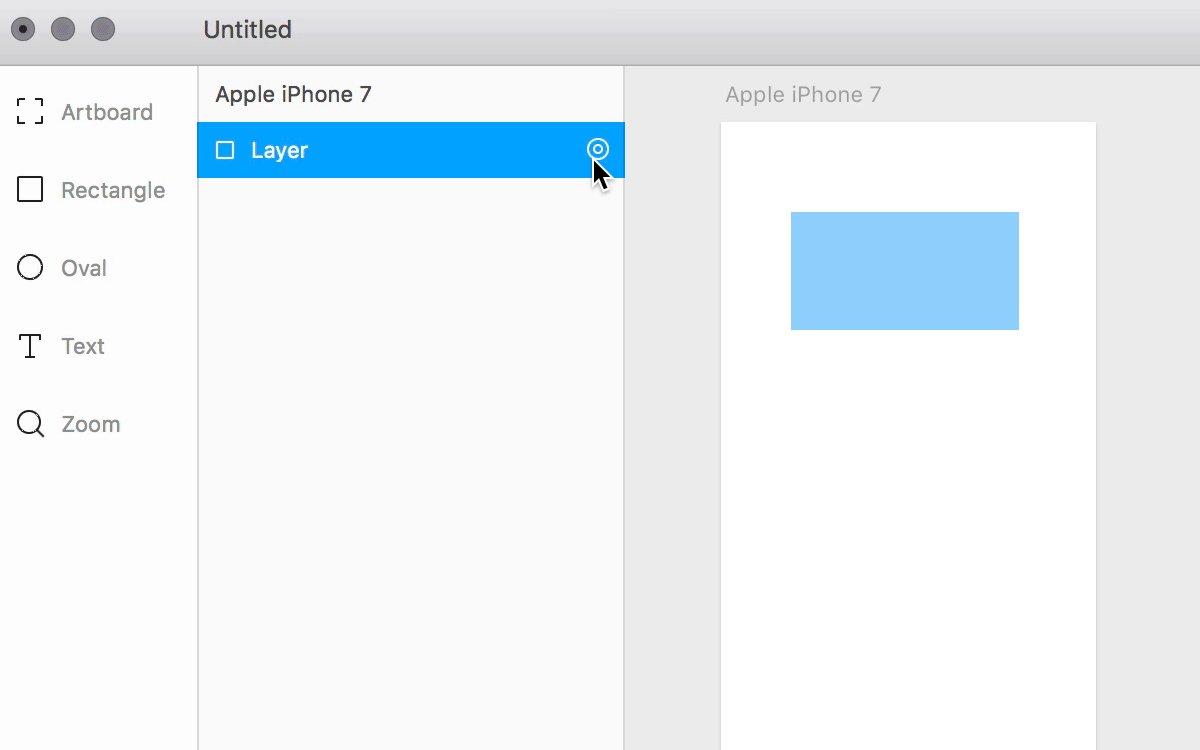
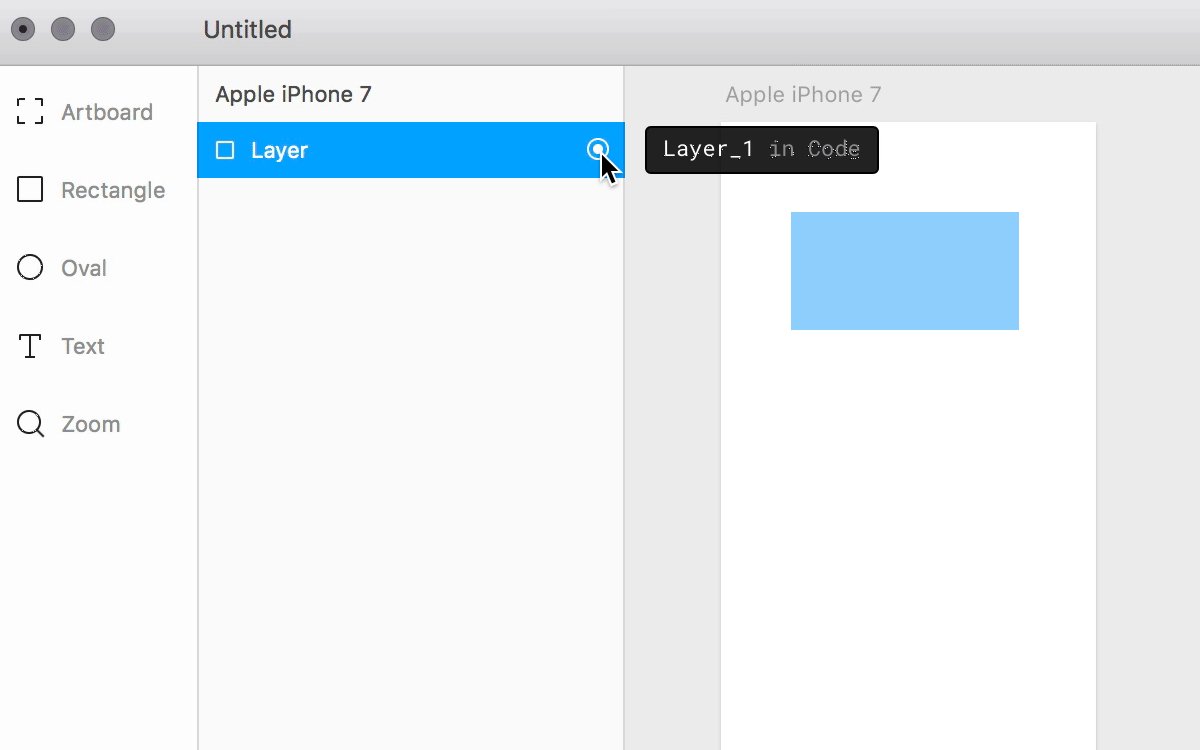
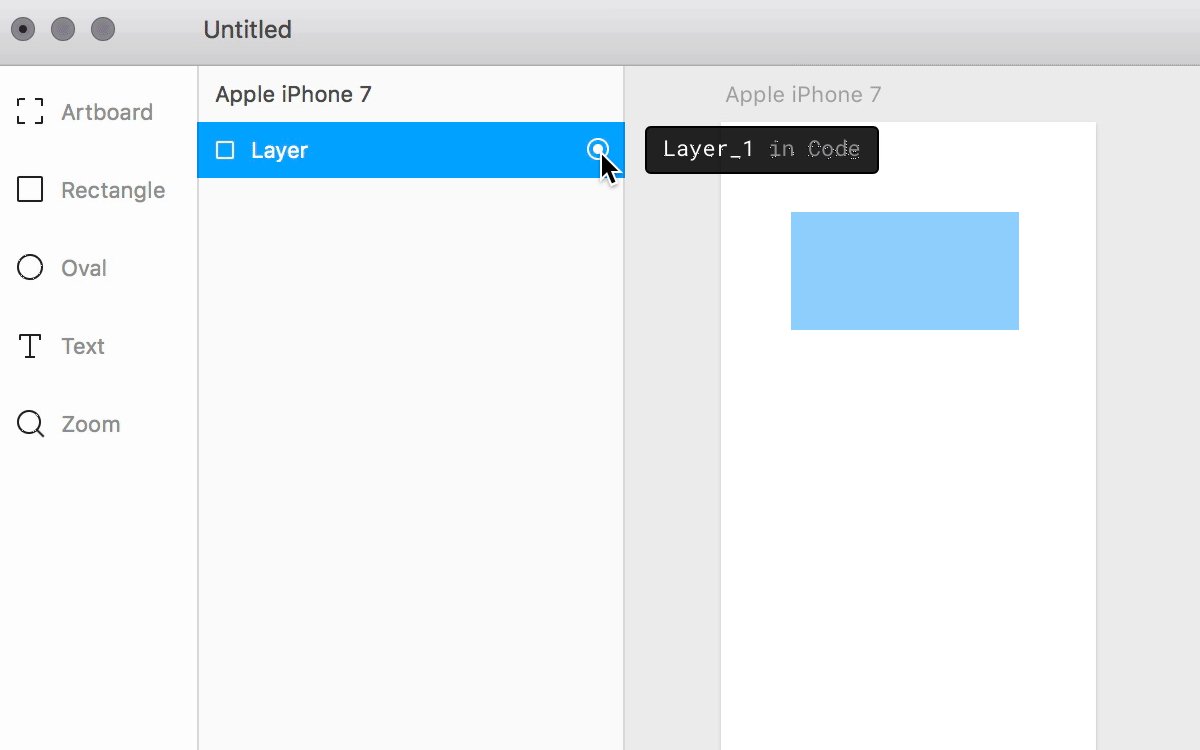
작업을 시작하려면 코드 보기에 액세스해야 합니다. Command + 1 및 Command + 2 를 눌러 보기 간에 전환할 수 있습니다. 코딩 상호 작용을 시작하기 전에 코드 보기에서 사용할 수 있도록 디자인 보기의 프레임을 활성화해야 합니다(기본적으로 활성화되어 있지 않음). 코드 보기에서 작업할 프레임을 활성화하려면 레이어 패널에서 이름 옆에 있는 대상 아이콘을 클릭합니다.

이제 이름을 사용하여 코드에서 이 프레임을 대상으로 지정할 수 있습니다.
유용한 팁: 레이어 패널의 요소에 대한 명명 규칙을 단순하게 유지하십시오. 공백과 특수 표지판을 피하십시오. 이름을 숫자로 시작하지 마십시오. camelCase 또는 밑줄( _ )을 사용하는 것이 좋습니다. 그러나 대시( - )를 사용하는 경우 코드에서 밑줄( _ )로 바꿔야 합니다.
먼저 대상 아이콘이 있는 코드 보기에서 대상을 지정하기 위해 모든 프레임이 활성화되었는지 확인합니다(전체 프레임 목록을 보려면 프레임 외부의 빈 캔버스 아무 곳이나 클릭). 또한 코드 보기를 위해 첫 번째 프레임 내부의 모든 프레임을 활성화합니다. 이제 Command + 2 를 누르고 코드를 실행해 봅시다!
중요 업데이트: Framer( 버전 108 )의 2017년 12월 20일 업데이트부터 코드에서만 프레임과 텍스트 개체를 대상으로 지정할 수 있습니다. 그러나 최신 업데이트(2018년 1월 23일에 릴리스된 버전 109 )에서 Framer 팀은 모양과 경로도 대상으로 지정하는 옵션을 추가했습니다. 내 자습서에서는 프레임과 텍스트 개체만 사용하지만 이제 모양과 경로를 코드에서도 대상으로 지정할 수 있다는 점을 아는 것이 좋습니다. 또한 (이미 언급한 대로) 대지 도구가 프레임 도구로 대체되었으므로 도구 사이드바가 스크린샷과 약간 다르게 보일 수 있습니다. 이는 대부분의 기사가 Framer의 2017년 12월 20일 업데이트 이전에 작성되었기 때문입니다.
Framer에 상호 작용 추가
이 기사에서 CoffeeScript를 가르치려는 것은 아니지만 이 예제에서 사용한 코드를 설명하기 위해 최선을 다할 것입니다. CoffeeScript에 대한 사전 경험이 없어도 이해할 수 있기를 바랍니다. 즉, CoffeeScript 또는 JavaScript를 처음 사용하는 경우 먼저 도움말 가이드를 살펴보는 것이 좋습니다.
이제 첫 번째 애니메이션을 만들어 보겠습니다. 첫 화면의 인트로 애니메이션을 만들어 간단한 전환을 살펴보겠습니다. 디자인 보기에서 설정한 것은 우리 앱이 애니메이션된 요소를 관리하는 방법입니다. 첫 번째 화면에서는 로고의 scale 및 rotation 속성에 애니메이션을 적용하려고 합니다. 먼저 scale 속성을 0으로 설정하고(로고가 보이지 않게 함) 회전을 -360 으로 설정합니다.
logo.scale = 0 logo.rotation = -360logo.scale = 0 logo.rotation = -360
그런 다음 원래 값으로 애니메이션을 적용합니다. 사용할 수 있는 코드 블록은 다음과 같습니다.
logo.animate properties: scale: 1 rotation: 0logo.animate properties: scale: 1 rotation: 0
들여쓰기 를 염두에 두십시오. 애니메이션을 적용하는 속성은 새 줄에 들여쓰기가 되어야 하며, 우리는 그것을 움직이게 하기 위해 animate 방법을 사용하고 있습니다. 이제 첫 번째 애니메이션이 작동하는 것을 볼 수 있을 것입니다! 좀 더 자연스러운 움직임을 만들어 약간 조정할 수 있습니다. 우리는 이징 덕분에 이 작업을 수행할 것입니다. 즉, 모션을 변경하여 더 실제와 같은 느낌을 줄 수 있는 개념입니다. 맨 아래에 한 줄을 더 추가해 보겠습니다.
logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"
다시 한 번 들여쓰기에 유의하십시오. 다른 결과를 얻으려면 괄호 안의 값을 실험해 보십시오. Framer의 문서에서 easing에 대해 자세히 읽을 수 있습니다.
이제 애니메이션이 다음과 같이 보일 것입니다.

몇 가지 시작 속성을 더 설정해 보겠습니다.
bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200
마지막 줄에서 버튼의 위치를 캔버스 아래로 설정합니다. 먼저 button.y 를 사용하여 현재 위치를 확인한 다음 세로 축에 200 개 더 점을 추가하여 아래로 이동합니다. 다음 단계는 애니메이션을 만드는 것입니다. 먼저 배경에 대해 수행해 보겠습니다.
bg.animate backgroundColor: "#FF7744"이제 로고 애니메이션이 완료될 때까지 기다렸다가 버튼의 애니메이션을 실행하려고 합니다. 한 가지 접근 방식은 다음과 같이 애니메이션을 지연시키는 것입니다.
button.animate properties: scale: 1 y: button.y - 200 delay: .5이렇게 하면 0.5초 지연됩니다. 훨씬 더 좋은 해결책은 로고 애니메이션이 끝날 때까지 기다렸다가 코드를 실행하는 것입니다. 이 코드는 Framer 이벤트를 소개합니다(이 기사의 뒷부분에서 더 자세히 살펴보겠습니다). 다음과 같이 보입니다.
logo.onAnimationEnd -> button.animate scale: 1 y: button.y - 200 보시다시피 properties: 을 건너뛸 수도 있습니다. easing을 사용하지 않을 때는 line; 그러나 멋진 완화를 추가하려면 거기에 있어야 합니다. 다음과 같이 끝내자.
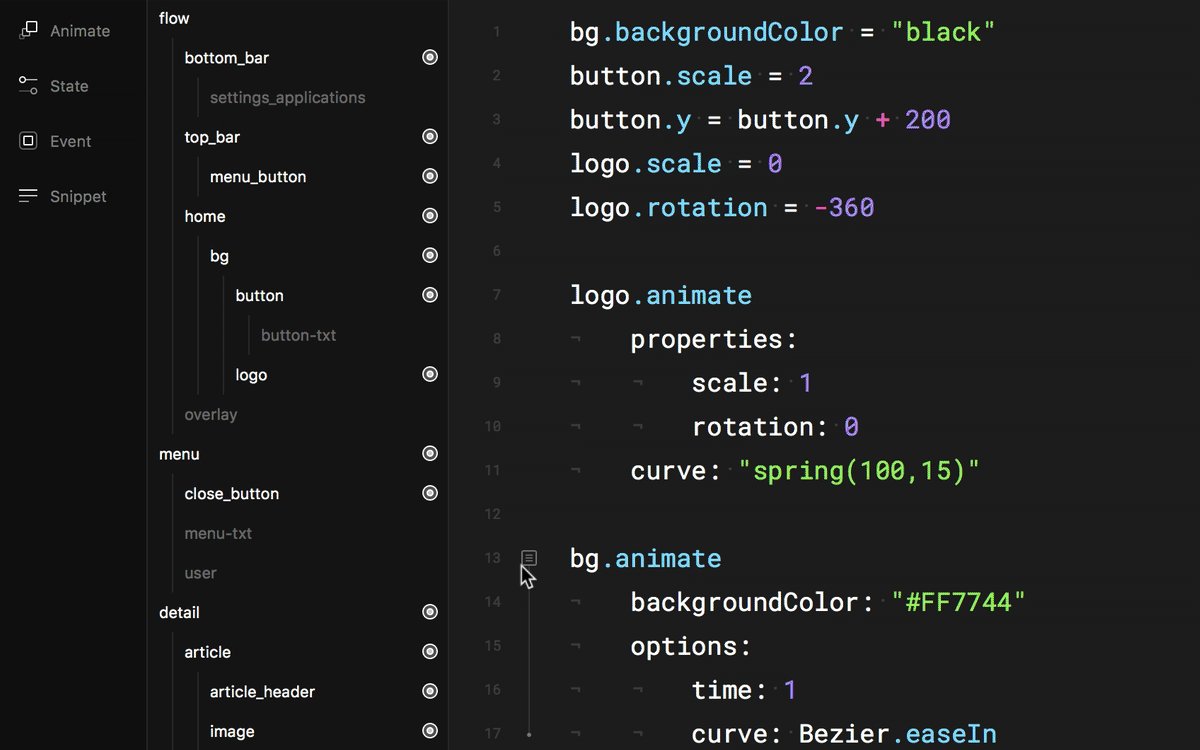
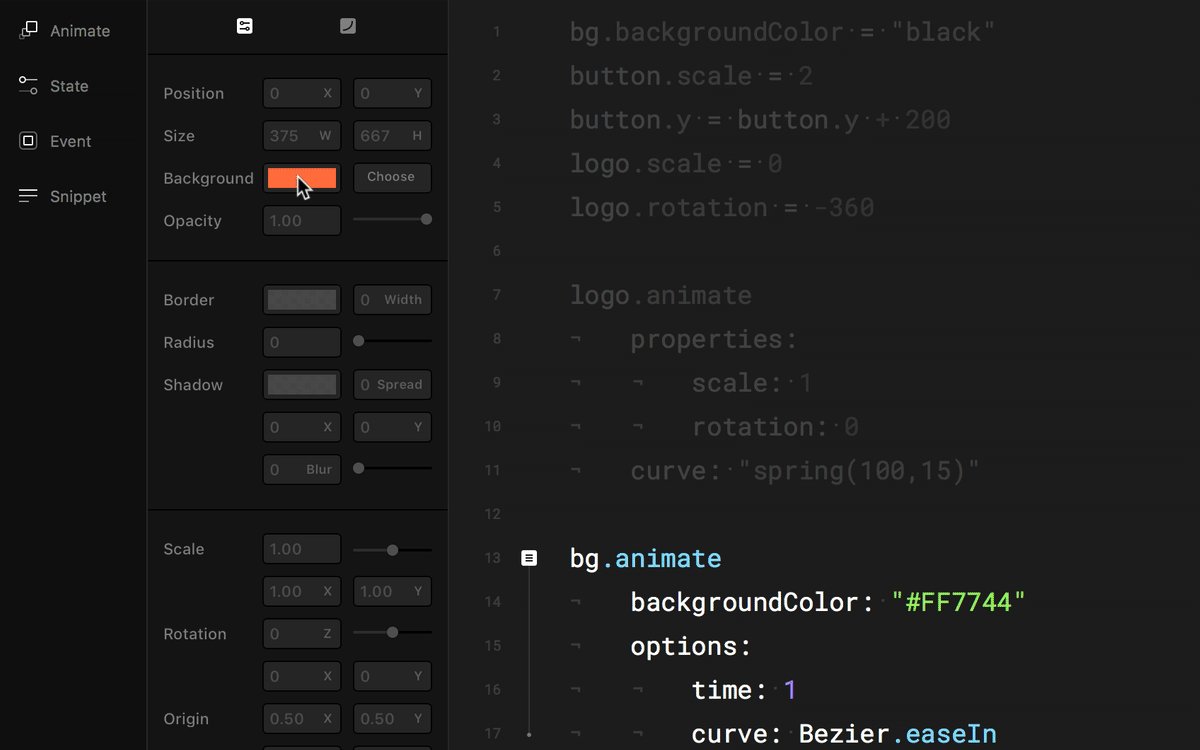
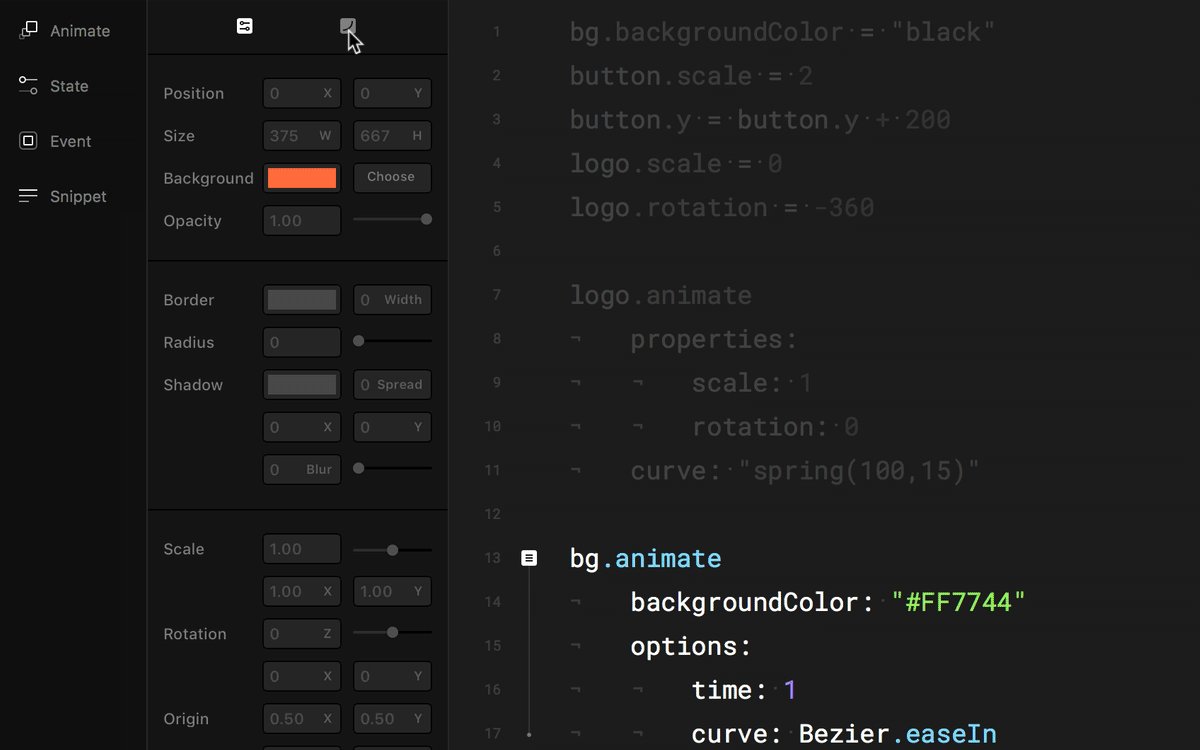
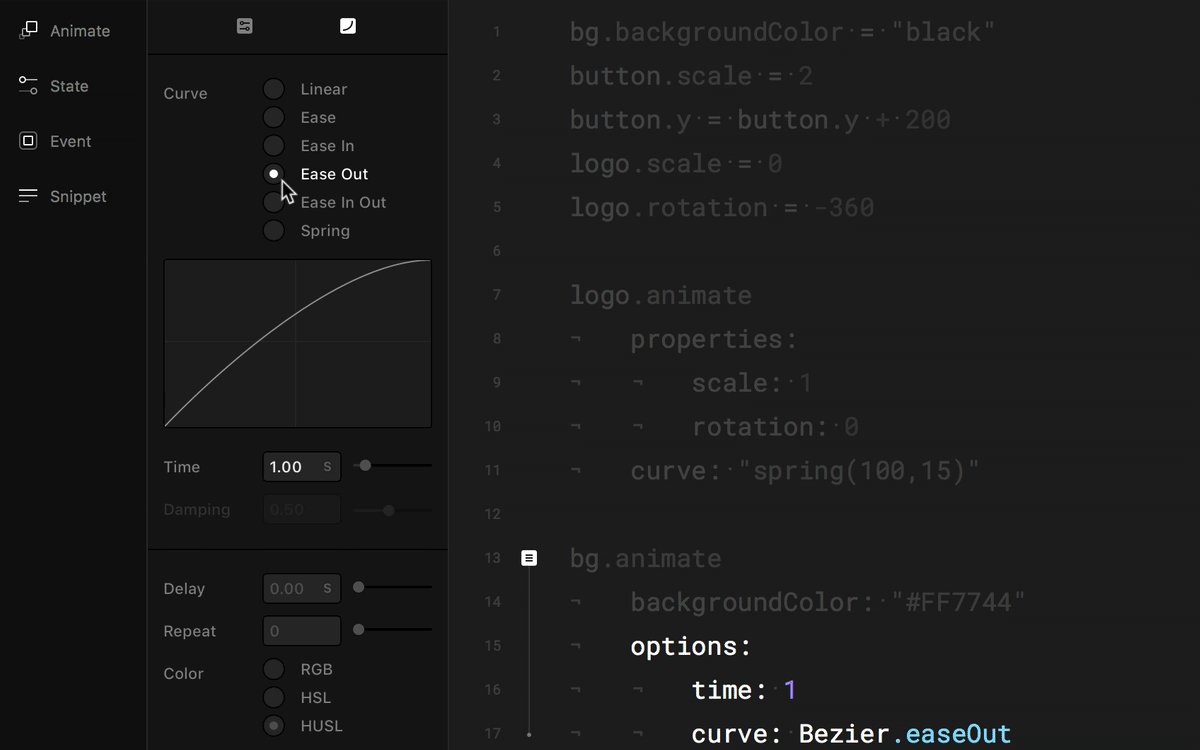
logo.onAnimationEnd -> button.animate properties: scale: 1 y: button.y - 200 curve: "spring"이것은 Framer에서 애니메이션을 만드는 한 가지 방법입니다. 다른 것들은 애니메이션 개체 또는 상태를 사용하는 것입니다. 한 가지 추가 팁은 다른 값을 조정할 수 있는 줄 번호 옆에 있는 작은 아이콘을 클릭하여 속성을 탐색하는 것입니다.

이제 애니메이션이 다음과 같이 보입니다.

상호 작용 스크립팅
Framer에는 프로토타입에서 사용할 수 있는 코드 조각인 미리 만들어진 구성 요소와 스니펫 이 많이 있습니다. 그 중 하나는 화면 자동 전환을 활성화하고 각 화면에 표시될 머리글 및 바닥글 정의와 같은 몇 가지 추가 기능을 활성화하는 흐름 구성 요소입니다. 흐름 구성 요소를 만들어 시작하겠습니다.

flow = new FlowComponent flow.showNext(home) 첫 번째 줄은 변수 선언과 같습니다. 그러나 여기의 값은 실제로 새로운 FlowComponent 객체를 생성합니다. 이제 이 사용자 지정 이름인 flow 를 사용하여 언제든지 흐름 구성 요소에 액세스할 수 있습니다. 두 번째 줄은 흐름 구성 요소에 내장된 메서드 중 하나인 showNext 를 사용합니다. 이 메서드는 이름에서 알 수 있듯이 다음에 보고 싶은 화면을 표시합니다. 이 경우 프로토타입의 첫 번째 화면이 표시됩니다. 첫 번째 프레임의 이름을 매개변수로 전달합니다. 이것이 흐름 구성 요소로 래핑하고 첫 번째 화면을 표시하는 데 필요한 전부입니다.
다음으로 머리글과 바닥글을 정의합니다. 디자인 보기에서 활성화하지 않은 경우 Command + 1 로 돌아가서 디자인 보기에서 "상단 막대" 및 "하단 막대" 프레임의 대상 아이콘을 클릭해야 합니다. 보시다시피 디자인 보기 Command + Return 에서 콘텐츠를 그룹화하고 나중에 코드에서 새 프레임에 액세스할 수 있도록 설정할 수도 있습니다. 코드 보기로 돌아가서 이제 다음 줄을 사용할 수 있습니다.
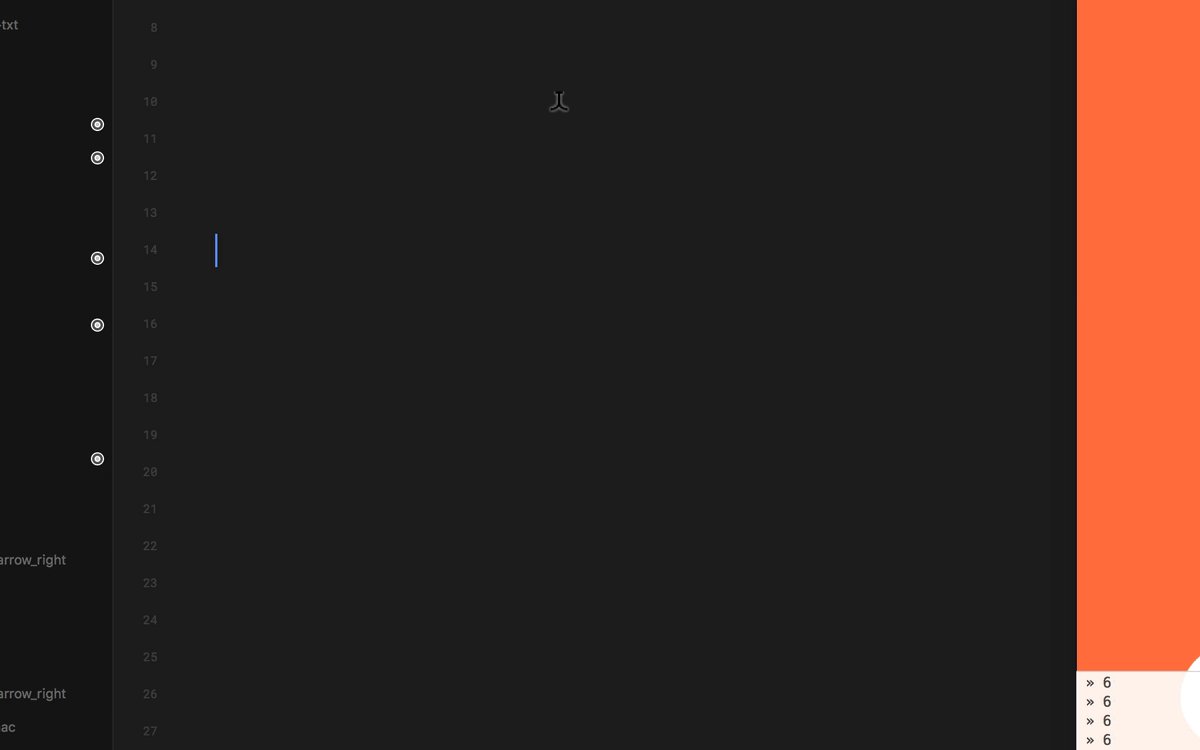
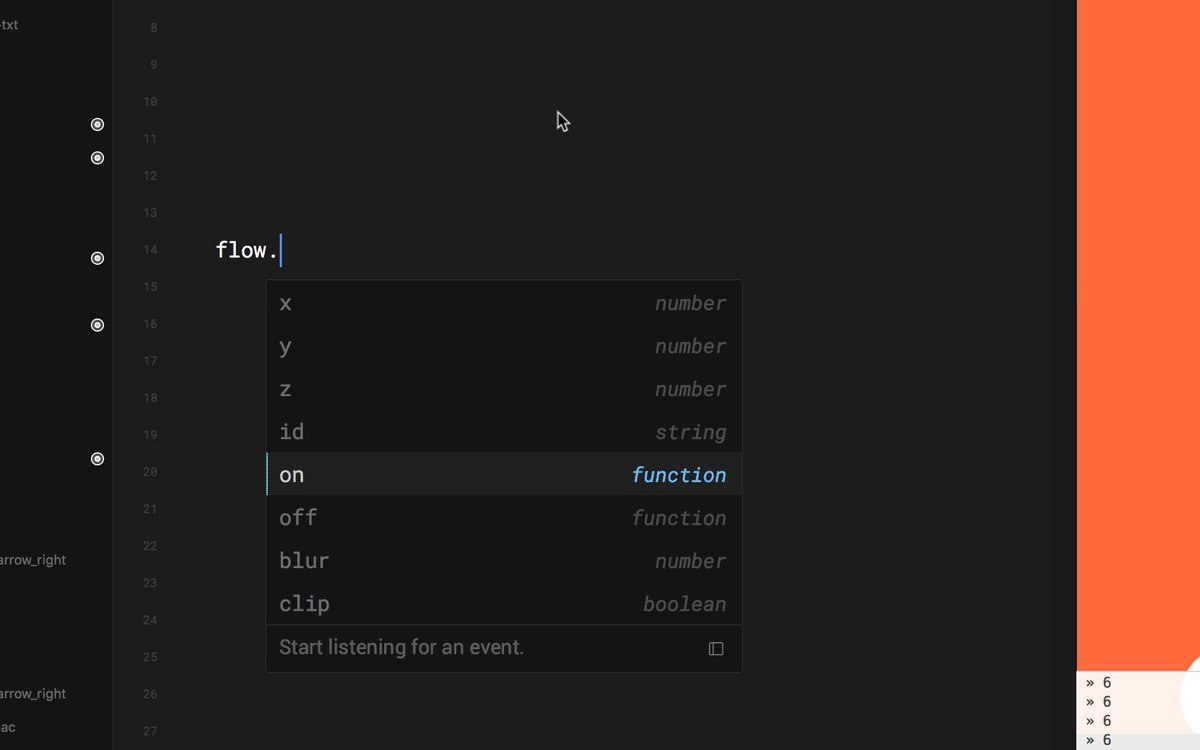
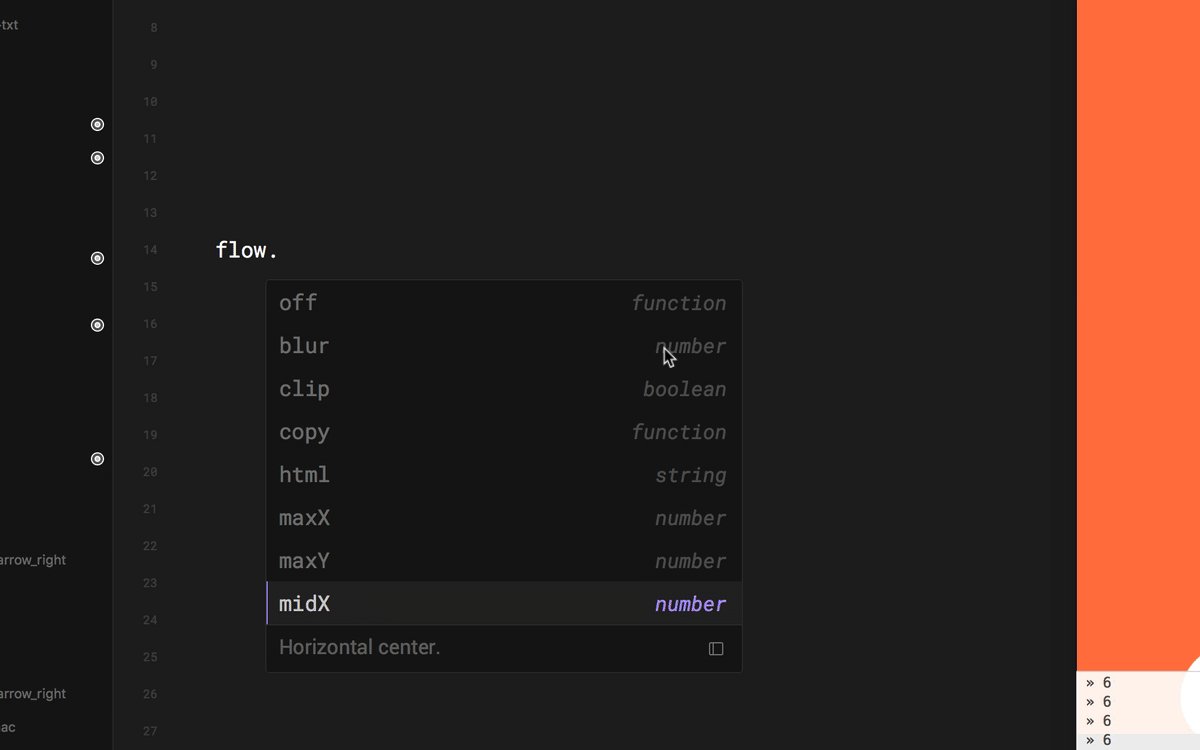
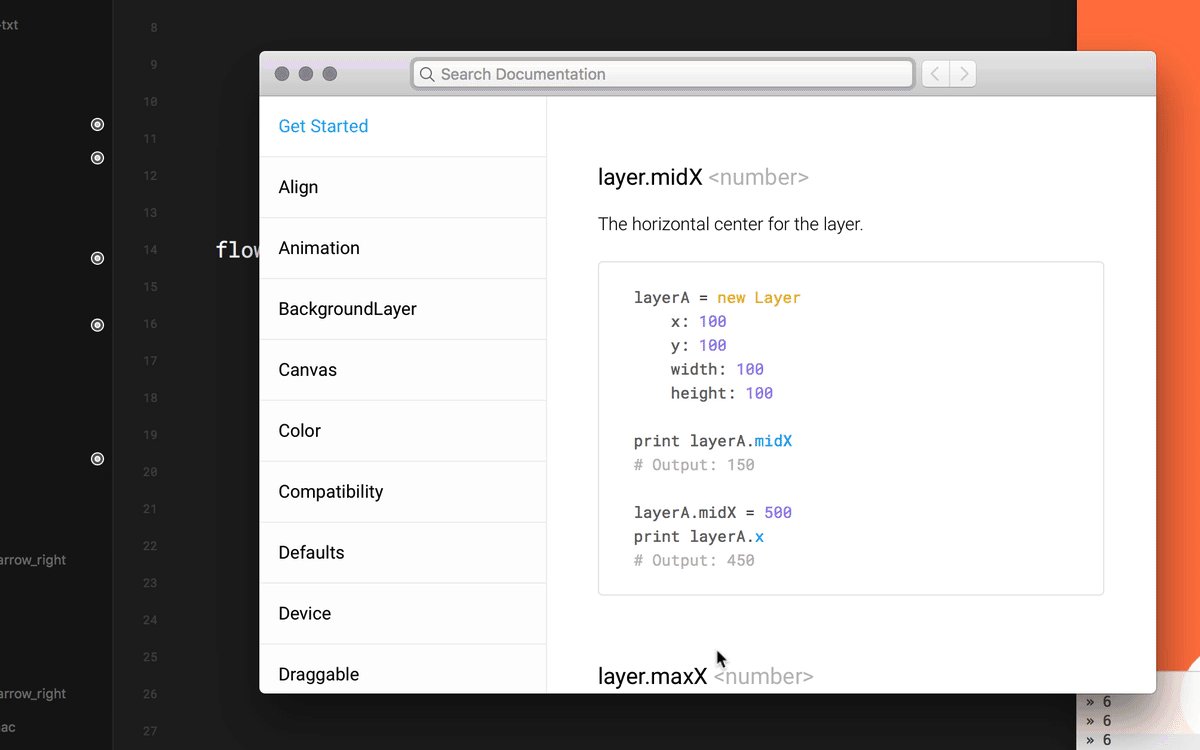
flow.header = top_bar flow.footer = bottom_bar flow 를 호출하고 뒤에 점을 넣으면 Framer가 사용할 수 있는 일반적인 메서드와 속성 목록을 표시한다는 것을 눈치채셨을 것입니다. 목록을 살펴보고 메서드 및 속성에 대한 제안을 확인하는 것이 좋습니다. 그리고 더 자세히 알고 싶다면 작은 아이콘이 문서로 연결됩니다.

객체 지향 프로그래밍에서 이 개념은 매우 중요합니다. 자동차 객체를 예로 들어 보겠습니다. 속성은 색상, 제조사, 마력 등과 같은 것입니다. 메서드는 적절할 때 실행할 수 있는 기성품 함수입니다(예: startTheEngine() ). 괄호로 메서드를 인식할 수 있으며 때로는 이 특정 함수에 일부 매개변수를 전달할 수도 있습니다(예: startTheEngine(gear1) ). 이 컨텍스트에서 이미 showNext() 메서드를 사용했습니다. 이제 header 및 footer 속성을 사용하고 적절한 레이어에 설정합니다.
Framer에서 자주 사용하게 될 또 다른 기술은 레이어를 숨기고 드러내는 것입니다. 예를 들어, 디자인 결정으로 첫 번째 화면에서 머리글과 바닥글을 숨기고 싶습니다. 다음 코드 줄을 사용하여 이 작업을 수행할 수 있습니다.
flow.header.visible = false flow.footer.visible = false 여기에서는 흐름 구성 요소의 머리글과 바닥글에 visible 속성을 사용하고 있습니다. CoffeeScript는 최대한 직관적이고 일반 영어에 가깝습니다. 따라서 false 대신에 숨기려면 no 를, 나타내려면 yes 라고 말할 수도 있습니다( true 대신).
팁: 코드 줄을 선택하고 Command + / 를 눌러 실행되지 않도록 주석 처리합니다.
흐름 구성 요소의 힘을 사용하여 앱의 다음 화면으로 이동할 때입니다. 먼저 코드 보기에서 다음 프레임을 사용할 수 있는지 확인하고 다음 화면으로 이동하는 데 사용할 button_get_started 프레임을 사용할 수 있는지 확인합니다. 다음 코드는 바로 이 작업을 수행합니다.
button_get_started.onTap -> flow.showNext(list) flow.header.visible = true flow.footer.visible = true 여기서 우리가 하고 있는 것은 또 다른 규칙입니다. 사용자 입력에 응답하고 소위 이벤트 와 상호 작용할 수 있습니다. 탭핑, 클릭, 강제 탭핑, 호버링 등과 같이 선택할 수 있는 다양한 이벤트가 있습니다. 이러한 이벤트를 포착하고 사용자가 작업을 수행할 때 일부 코드를 실행할 수 있습니다. 우리는 onTap 이벤트를 사용하고 있으며 이에 대한 응답으로( -> ) 아래 들여쓰기된 코드를 실행하고 있습니다. 흐름 구성 요소에서 목록 프레임을 표시하고 머리글과 바닥글을 표시합니다.

이제 이벤트와 애니메이션에 대해 알게 되었으므로 홈 화면을 훨씬 더 조정하고 이벤트를 실험할 수 있습니다. 예를 들어 버튼에 탭 애니메이션을 추가할 수 있습니다.
button.onTouchStart -> this.animate properties: scale: 1.1 backgroundColor: "#f1f1f1" curve: "spring" 여기서는 사용자가 손가락을 떼면( onTap 또는 onClick 이벤트) 트리거되는 다음 화면으로 이동하기 전에 애니메이션을 보기 위해 onTouchStart 이벤트를 사용했습니다.
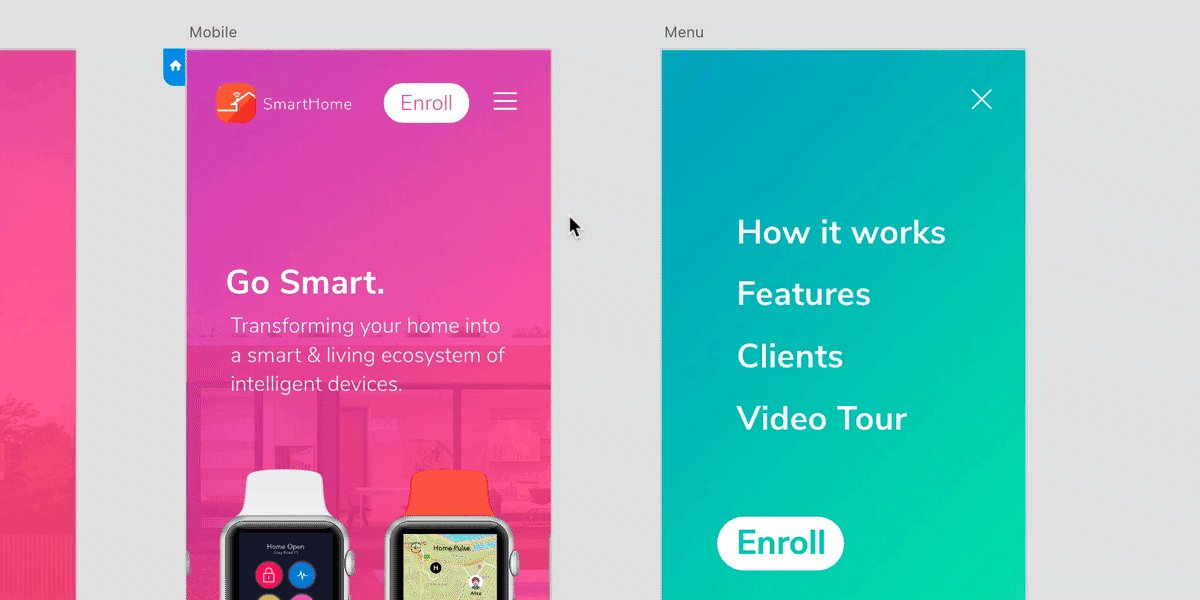
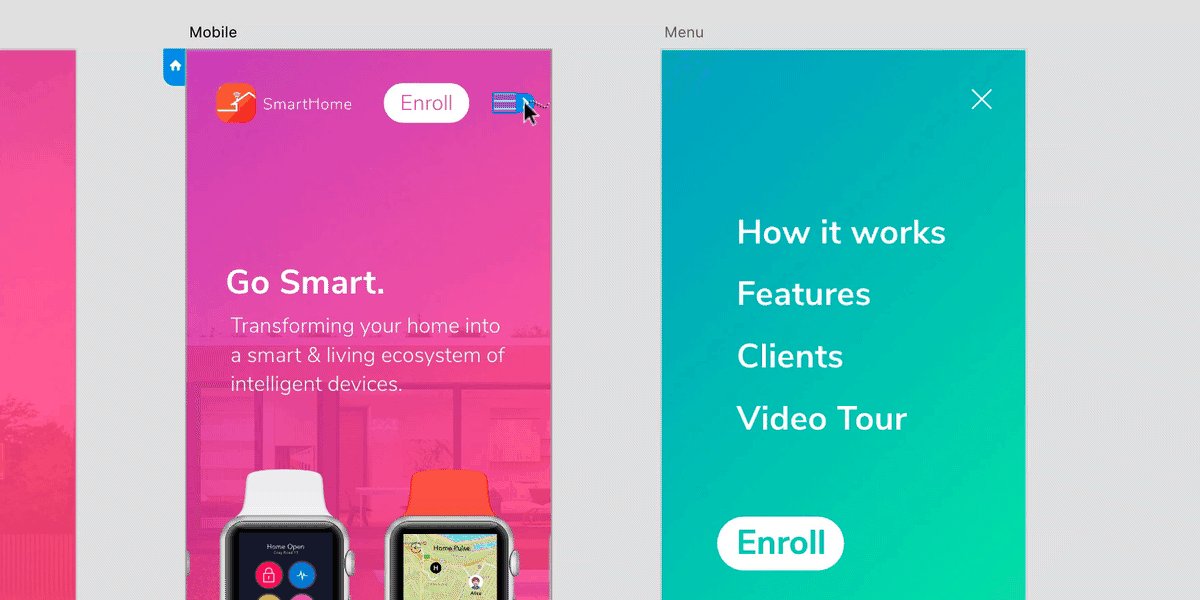
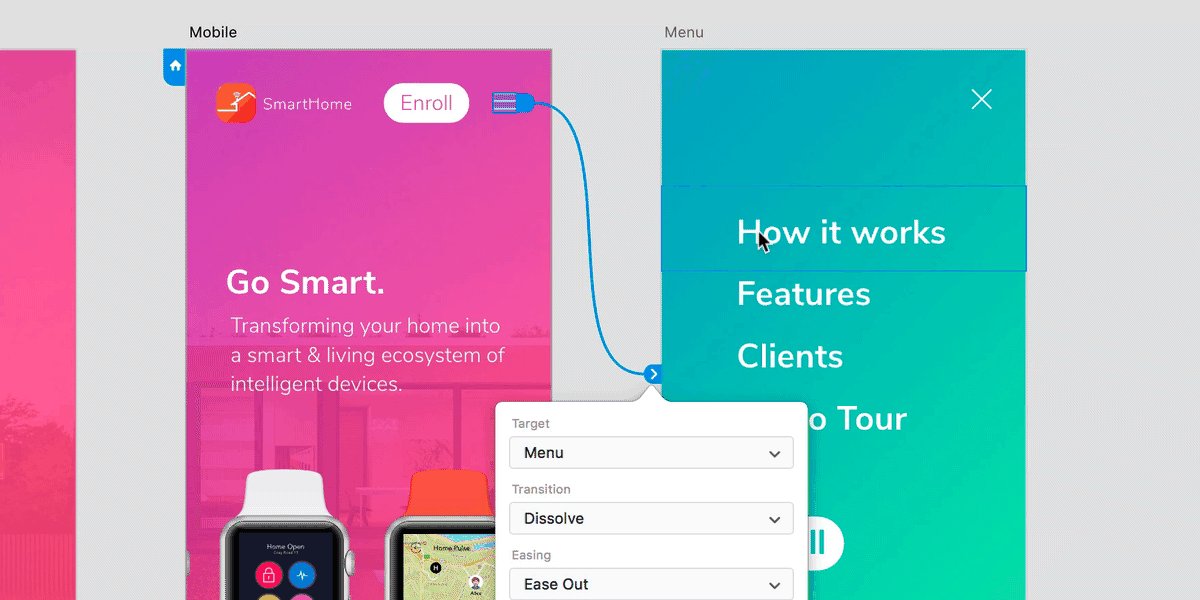
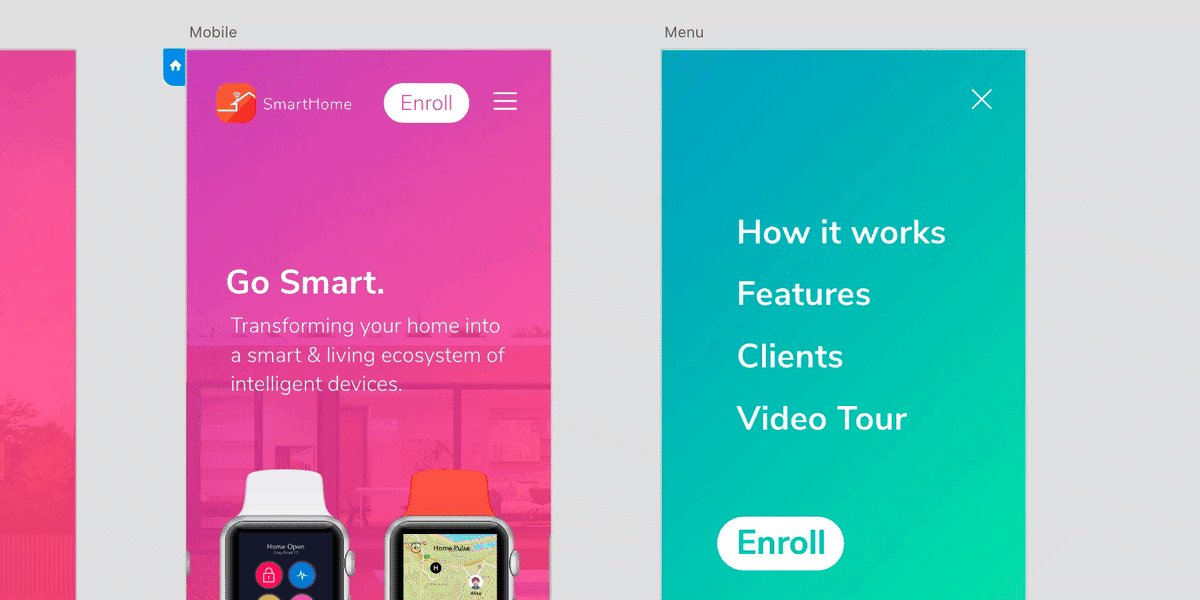
이 다음 화면으로의 자동 전환과 같은 흐름 구성 요소의 일부 잠재력을 이미 발견했습니다. 하지만 마법은 이제 막 시작되었습니다! 보시다시피 목록이 자동으로 스크롤됩니다. 문제는 위쪽이나 아래쪽에 도달하고 더 많이 스크롤할 때 검은색(흐름 구성 요소의 배경)을 볼 수 있다는 것입니다. 다음을 설정하여 색상을 변경할 수 있습니다(머리글과 바닥글에 있는 회색).
flow.backgroundColor = "#555555" 이제 메뉴를 보여줄 차례입니다. 코드에 대해 menu_button 을 활성화했는지 확인하고 다음 코드 줄을 실행합니다.
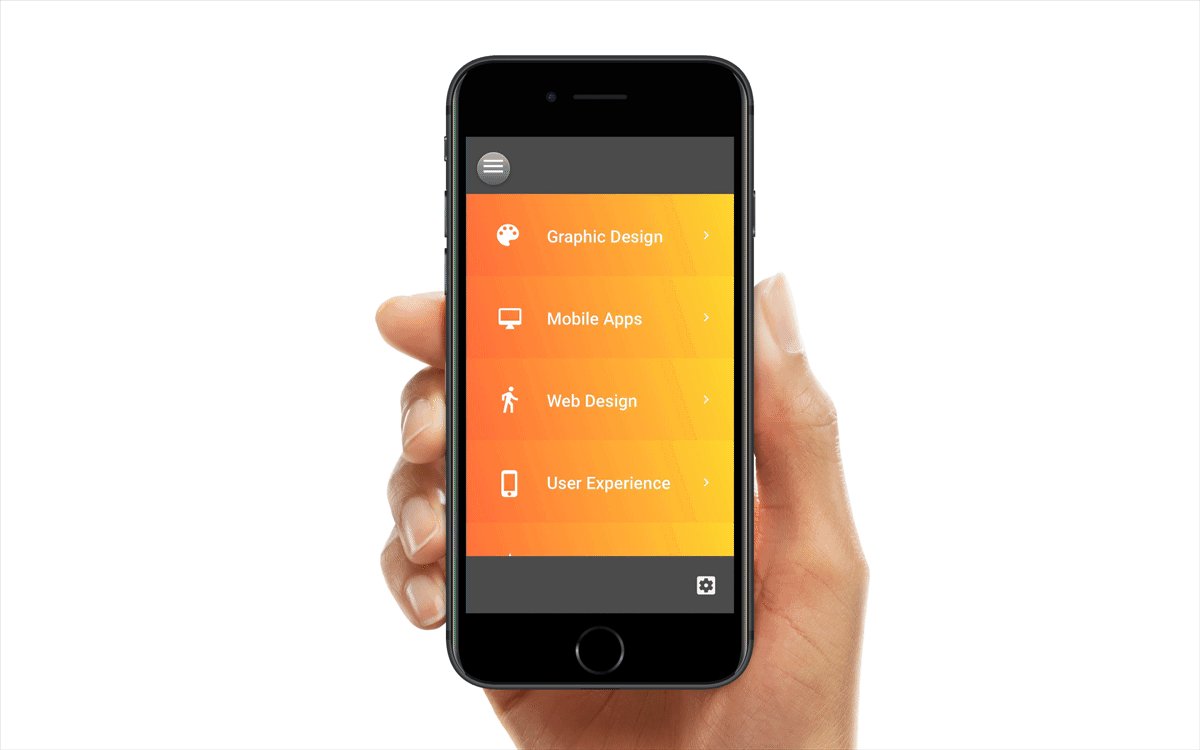
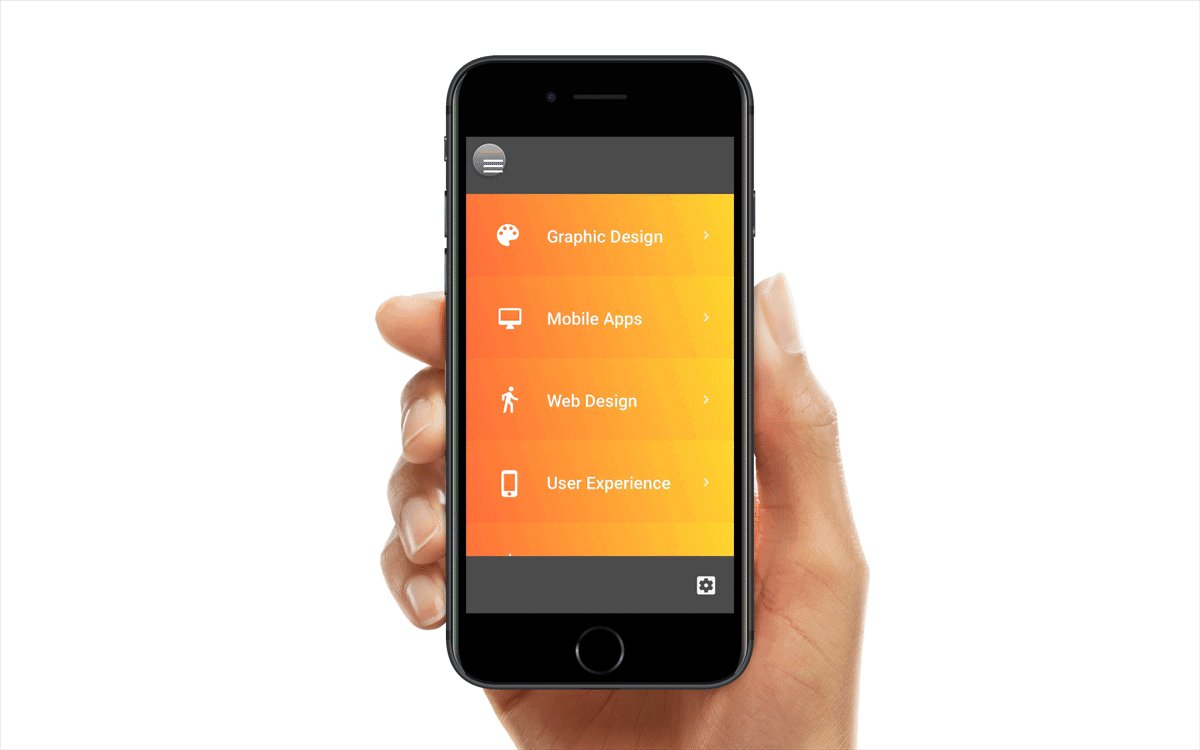
menu_button.onTap -> flow.showOverlayLeft(menu) showOverlayLeft() 메서드를 사용하고 프레임 이름을 매개변수로 전달합니다. 결과적으로 화면은 왼쪽에서 움직이며 다른 탭으로 메뉴가 숨겨지고 메뉴 외부를 탭해도 숨겨집니다. 이 모든 것이 한 줄의 코드로 가능합니다!
Apple은 iOS 앱에서 햄버거 메뉴 사용을 권장하지 않는 것 같아서 Framer가 빠르고 효율적으로 수행할 수 있는 작업의 예로 메뉴를 사용했습니다. 실제 iOS 앱의 프로토타입을 만드는 경우 Apple의 인터페이스 지침을 밀접하게 따르는 것이 좋습니다.

미리보기 창에서 전체 화면 아이콘을 클릭하면 이 멋진 프레젠테이션 모드에 액세스할 수 있습니다. 모바일 장치에서 직접 프로토타입을 테스트하는 것도 가능합니다! iOS 및 Android 모두에서 사용할 수 있는 무료 앱으로 실시간 미리보기를 사용할 수 있습니다. 실제 장치에서 프로토타입을 테스트하는 것은 디자인의 모양과 느낌에 대한 가장 정확한 미리보기를 제공하기 때문에 필수적입니다.
초보자라면 지금까지 튜토리얼의 대부분을 이해했지만 아직 혼자서는 할 수 없다고 생각할 수도 있습니다. 자, 여기 작은 임무가 있습니다.
보시다시피 오른쪽의 빈 영역을 클릭하여 메뉴를 닫았습니다(흐름 구성 요소의 마술 시연). 이제 흐름 구성 요소의 설명서를 살펴보고 다음 작업을 수행하는 방법을 알아 보십시오. "x" 버튼이 메뉴 를 닫고 이전 화면을 표시하도록 하려고 합니다. 더 진행하기 전에 이 작업을 수행하는 올바른 방법을 찾고 직접 코드 줄을 작성하십시오.
이 시점에서 여전히 명확하지 않은 경우 걱정하지 마십시오! 튜토리얼이 끝나면 이해가 더 쉬울 것입니다. 여기에서 사용할 CoffeeScript는(코드 보기에 대해 close_button 요소를 활성화한 후) 다음과 같습니다.
close_button.onTap -> flow.showPrevious() 여기서 showPrevious() 는 마지막 화면으로 이동할 수 있도록 하는 흐름 구성 요소의 메서드입니다. 이제 스스로 코드를 다시 작성해 보십시오. article_list 와 arrow_button 을 코드와 연결하고 article_list 에 적절한 화면을 표시하고 arrow_button 을 이전 화면으로 이동해야 합니다. 또한 적절한 경우 머리글과 바닥글을 숨기고 표시해야 합니다.
성공했다면 축하합니다! 내가 사용한 코드는 다음과 같습니다.
article_list.onTap -> flow.showNext(detail) flow.header.visible = false flow.footer.visible = false arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = true프로토타입에 대한 데이터 가져오기
이제 프로토타입의 백본이 생겼으므로 Framer의 고급 기능을 탐색할 차례입니다. 이것은 재미있을 것입니다! 실제로 앱의 실제 데이터를 사용합니다. 더미 필러 콘텐츠를 생성하는 것보다 훨씬 더 의미있게 보일 것입니다. 그리고 약간 무섭게 들릴 수도 있지만 두려워하지 마십시오. 이것은 기술 세트의 다음 단계입니다. 기사의 이 부분이 어렵다면 정적 데이터를 사용하십시오. 이것은 Framer에서 실제 데이터를 다룰 수 있는 고급 사용자를 보여주기 위한 것입니다.
이 접근 방식은 Adobe Photoshop에서 변수 및 데이터 세트로 작업할 때 사용되는 접근 방식과 유사합니다. 궁금한 점이 있으면 "Photoshop에서 데이터 기반 그래픽 만들기"를 읽어보세요.
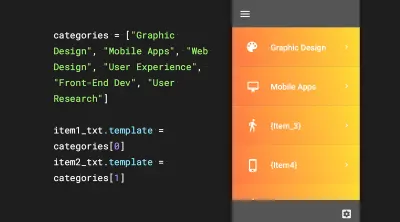
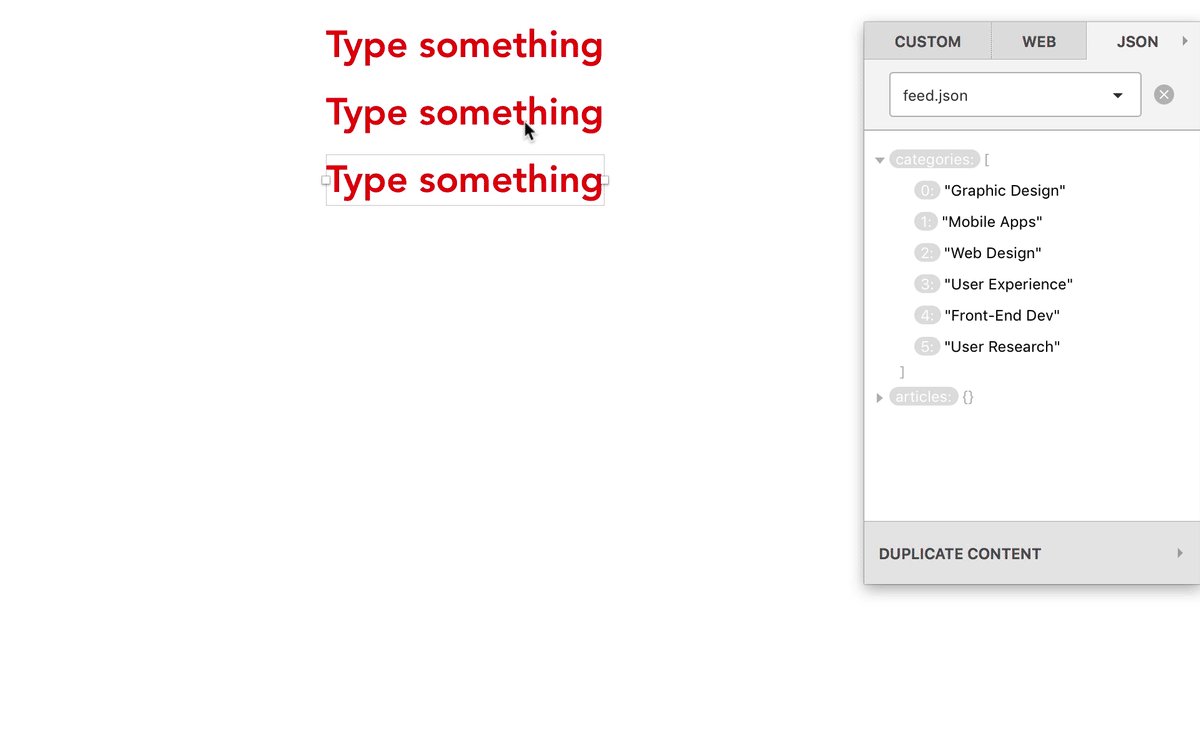
 사실, 먼저 더 쉬운 솔루션을 소개하고 싶지만 여전히 코드에서 텍스트를 제어할 수 있는 솔루션입니다! 디자인 보기로 돌아가서 {item_1} {item_2} ... 와 같이 중괄호로 묶인 필드의 텍스트를 입력합니다.

코드 보기에 대해 텍스트 필드가 활성화되어 있는지 확인하고 코드 보기에서 사전 정의된 모든 문자열을 배열 에 넣을 수 있습니다. (배열에 대해 더 알고 싶다면 "Framer Cheat Sheet: Loops & Arrays"를 읽는 것이 좋습니다.)
간단히 말해서, 배열은 하나 이상의 항목을 포함할 수 있는 변수 역할을 합니다.
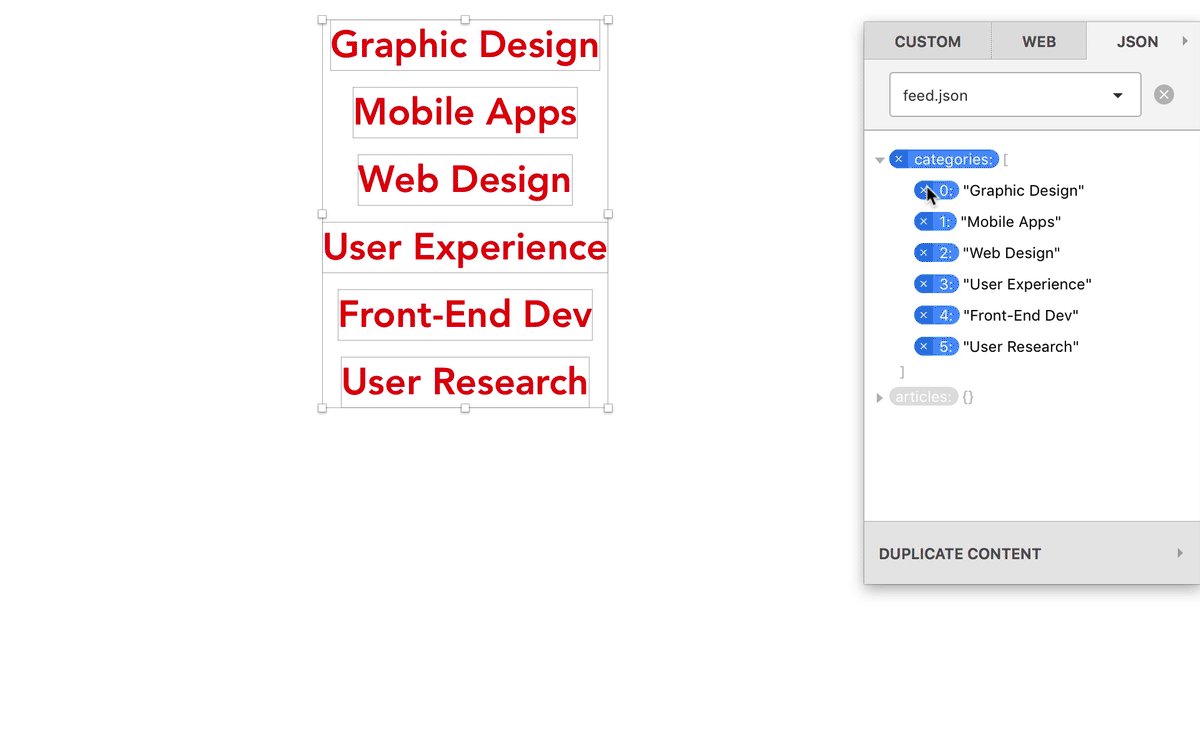
categories = ["Graphic Design", "Mobile Apps", "Web Design", "User Experience", "Front-End Dev", "User Research"] 이제 배열이 있으므로 데이터를 표시해 보겠습니다. 이를 위해 먼저 콘솔에 결과를 출력하는 print 명령을 사용합니다. 바로 테스트할 수 있습니다.
print "Hello World"Command + R 을 눌러 콘솔을 새로 고칠 수 있습니다. 데이터 액세스는 다음과 같이 간단합니다.
print categories 이 코드 줄은 categories 배열의 모든 데이터를 표시합니다. 배열을 사용하면 다음과 같이 숫자를 대괄호 안에 넣어 배열에서 인덱싱된 개별 항목에 쉽게 액세스할 수 있습니다.
print categories[2]이것은 0부터 계산을 시작하기 때문에 컬렉션의 세 번째 항목을 반환합니다. 이제 Framer의 TextLayer 템플릿 기능을 사용하여 처음 두 문자열을 업데이트하겠습니다.
item1_txt.template = categories[0] item2_txt.template = categories[1]나머지 필드를 입력할 수 있습니다! 이 쉬운 예제를 통해 코드에서 직접 텍스트 필드를 관리하여 텍스트를 동적으로 변경할 수 있습니다!

여기에서 갈 곳
잘 했어! 이 시점에서 Framer를 탐색하고 간단한 프로토타입을 만들 수 있어야 합니다.
참고: Framer에서 나만의 비디오 과정을 시도해 볼 것을 권장합니다. 일부 강의는 무료로 시청할 수 있습니다. 또한 Tes Mat의 Framer 책은 Framer와 CoffeeScript를 배우고 이해하기 위한 훌륭한 리소스입니다. 이 책은 무료는 아니지만 샘플 챕터를 읽을 수 있습니다(구매 여부를 결정하기 전에).
기사의 이 부분이 유용했기를 바랍니다. 지금까지 우리는 프로토타입을 작동시키는 간단한 방법을 따라왔습니다. 그러나 Framer는 그 이상입니다! 이것이 제가 더 고급 기술로 추가 보너스 섹션을 작성한 이유입니다. 도전할 준비가 되었다면 다음 부분인 JSON으로 진행하세요!
JSON에서 데이터 액세스(보너스 자습서 섹션)
이전 솔루션에 대한 강력한 대안으로 외부 API를 사용하여 직접 연결할 수 있습니다. 이 특정 예에서는 다소 무리가 있지만 고급 사용자는 이 아이디어에서 이점을 얻을 수 있습니다. 먼저 텍스트 필드를 채우는 코드를 주석 처리합니다(코드를 선택하고 Command + / 누름). 쉬운 방법은 파일을 로컬로 가지고 Framer에 로드하는 것입니다. 가급적이면 이것은 JSON 파일이며 다음과 같은 다양한 방법으로 가져올 수 있습니다.
- 내 샘플 JSON 파일을 사용하십시오.
- Dummi 또는 JSON Editor Online과 같은 도구를 사용하여 처음부터 생성하고,
- 목록에서 일부 더미 데이터를 사용하고,
- 작업 중인 개발자로부터 관련 파일을 받으십시오.
하지만 잠깐, JSON이란 무엇입니까?
JSON(JavaScript Object Notation)은 가벼운 데이터 교환 형식입니다. 인간이 읽고 쓰는 것은 쉽습니다. 기계가 구문 분석하고 생성하기 쉽습니다. JSON은 완전히 언어 독립적인 텍스트 형식이지만 C, C++, C#, Java, JavaScript, Perl, Python 및 기타 여러 언어를 포함한 C 계열 언어의 프로그래머에게 익숙한 규칙을 사용합니다. 이러한 속성은 JSON을 이상적인 데이터 교환 언어로 만듭니다.
전체 디자인 프로세스에 실제 데이터를 사용할 수 있습니다! Sketch를 사용하는 경우 InVision의 Craft 확장으로 이 작업을 수행할 수 있습니다. 로컬 또는 원격 JSON 파일을 로드하고 레이아웃에서 사용할 데이터를 가져올 수 있습니다. 자세한 내용은 Christian Krammer의 자세한 기사 "Craft for Sketch Plugin: Designing With Real Data"를 확인하십시오. 또한 Wojciech Dobry의 Framer 자습서 "실제 데이터로 프로토타이핑"을 읽으십시오.

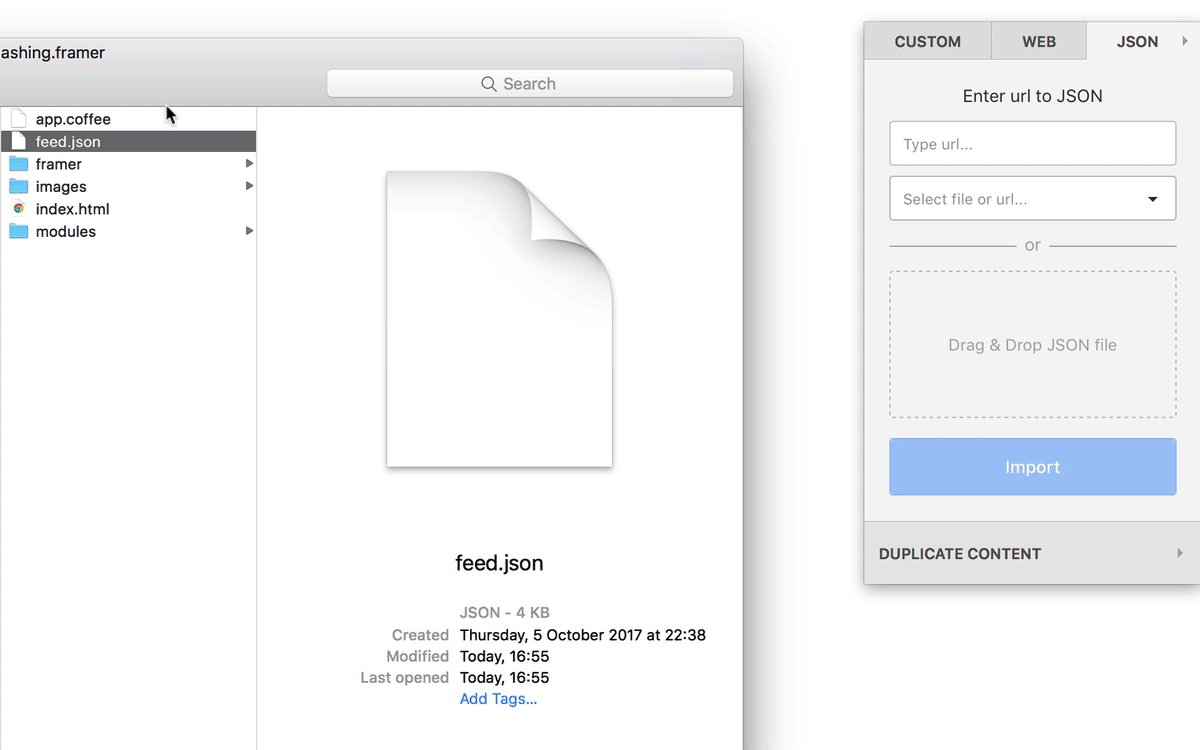
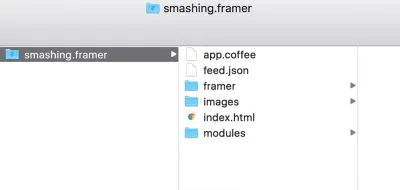
이제 이 파일을 프로젝트 폴더에 넣습니다. 새 Framer 프로젝트를 저장할 때마다 프로젝트 이름으로 폴더가 생성됩니다. Finder에서 액세스하고 이 구조의 .coffee 파일 옆에 JSON 파일을 배치합니다.

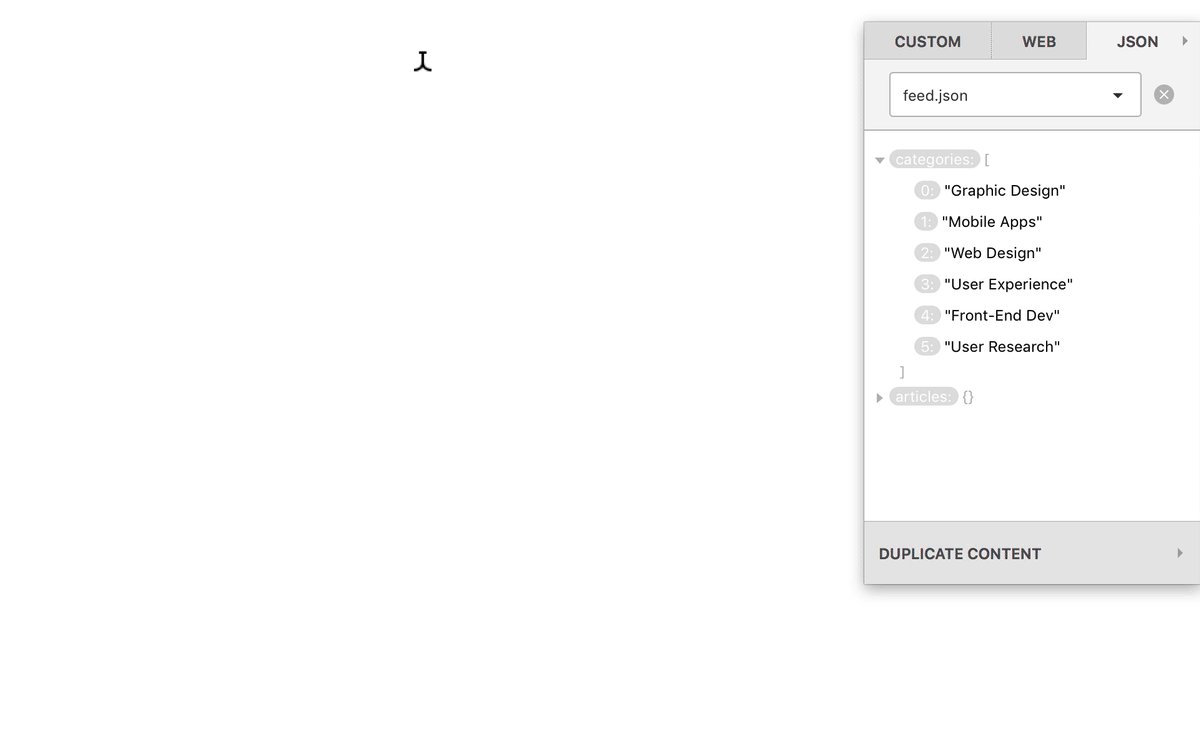
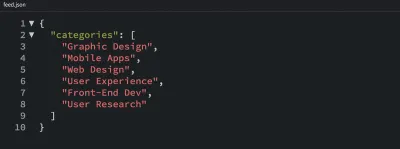
작업 중인 JSON 파일은 다음과 같습니다.

Framer의 카테고리 데이터를 사용하고 목록 화면의 버튼에 있는 더미 콘텐츠를 교체합니다. 필드에 적절한 이름을 지정하고(제 경우에는 item1-txt , item2-txt 등) 대상 아이콘이 있는 코드 보기에 대해 활성화했는지 확인하세요.
Framer에 피드를 로드해 보겠습니다.
data = JSON.parse Utils.domLoadDataSync "feed.json" 우리는 JSON.parse 와 Utils 클래스를 사용하고 있습니다. JSON을 인간의 언어로 번역하고 모든 것을 data (우리가 사용한 이름)에 넣는 모든 힘든 작업을 수행할 쌍입니다. 이제 .json 파일의 맨 위에서 데이터를 표시하기 위해 인쇄할 수 있습니다.
print data.categories데이터 개체에서 이전 예와 같이 특정 항목을 추출할 수 있습니다.
print data.categories[2]모든 텍스트 필드가 포함된 배열을 만들어 보겠습니다.
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt]이것은 간단한 예이므로 경험이 적더라도 따라할 수 있어야 합니다. 더 자신감이 생긴다면 루프를 실행하여 더 잘할 수 있습니다. 루프에 대해 말하자면, 우리는 어느 쪽이든 하나를 사용하여 항목을 텍스트 필드에 넣을 것입니다. 다음과 같이 진행됩니다.
for i in [0...6] textfields[i].text = data.categories[i] 루프를 사용하면 동일한 코드를 여러 번 실행할 수 있습니다. for 로 시작한 다음 변수를 정의합니다. 저는 이것을 i 라고 부릅니다. 이 변수는 우리가 전달하는 모든 정보를 보유하고 각 루프와 함께 증가합니다. In this case, we pass numbers from 0 to 5 — [0...6] is just a way of saying this. You can check out the values of i in the loop by doing the following:
print i We need it to loop exactly six times (0,1,2,3,4,5), so that we can address each fild on one iteration. Putting i at the end of textfields will return textfields[0] , textfields[1] , and so on; this way, we can address all of the text fields in the array. Again, if you want to double-check, print it! Put more simply, what we've done here is just an easier way of saying this:
item1_txt.text = data.categories[0] item1_txt.text = data.categories[1] item1_txt.text = data.categories[2] ...It's easier to grasp, but code-wise, this solution is not elegant at all. That is why we were using a loop here.
The result of our work is that all of the data is populated in the text fields:

Let's add some links to these items so that we can go to the detail screen. Doing it in the loop is a smart move because we can again add it all at once. Here is the next part of the for in loop (remember to keep the indentation).
textfields[i].onTap -> flow.showNext(detail) flow.header.visible = falseIf you want to be more elegant, you can make the items tappable, not only the text. Remember, however, that you have to add them to an array first; so, just before the loop, you can put this:
items = [item1, item2, item3, item4, item5, item6] Then, in the loop, change textfields[i] to items[i] . This whole code block will now look like this:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt] items = [item1, item2, item3, item4, item5, item6] for i in [0...data.categories.length] textfields[i].text = data.categories[i] items[i].onTap -> flow.showNext(detail) flow.header.visible = false If you want to take this to the next level and display different data depending on the button clicked, my hint is to use this in the event, or get the information from the event by putting (e) next to onTap . I do not recommend doing that now, though: Going crazy with the data is not necessary here. Our main goal is to create a prototype, not a real complex application. 그것을 염두에 두십시오. This JSON example was merely to demonstrate that it is possible to use real data in a Framer prototype.
You probably noticed that we're hiding the header here. That is because we've created a separate header for the detail view. There is a simple arrow icon that we want to link back to the previous screen. This is the block of code we'll use:
arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = true Again, showPrevious() is a ready-made method of the flow component, and I just looked it up in the docs!
Our simple prototype is ready, and it looks like this:

You can download the complete Framer file. Surely, you can tweak it with extra animations, screens and even more data (loaded from a JSON file). I did not want to make it more complex because I wanted to keep the tutorial concise. But trust me, you have enough information to finish this prototype yourself. Just start experimenting with it and you'll see: It's so much fun. 즐거운 코딩!
