SWR 소개: 원격 데이터 가져오기를 위한 React Hooks
게시 됨: 2022-03-10SWR은 React Hooks를 사용하여 실시간으로 데이터를 가져오고, 캐싱하거나, 다시 가져올 수 있도록 Vercel(이전 ZEIT)에서 만든 경량 라이브러리입니다. React Suspense로 구축되어 구성 요소가 데이터를 포함하여 렌더링하기 전에 무언가를 "대기"할 수 있습니다. SWR은 또한 종속 가져오기, 재검증에 중점, 스크롤 위치 복구 등과 같은 훌륭한 기능을 제공합니다. 백엔드에 구애받지 않고 TypeScript를 잘 지원하므로 매우 강력한 도구이기도 합니다. 밝은 미래가 있는 패키지입니다.
왜 신경을 써야 합니까? API에서 데이터를 가져올 뿐만 아니라 캐싱 및 종속 가져오기와 같은 작업을 수행할 수 있는 라이브러리를 찾고 있다면 주의해야 합니다. 이 튜토리얼에서 다룰 내용은 움직이는 부분이 많은 React 애플리케이션을 구축할 때 유용할 것입니다. Axios와 Fetch API를 사용했어야 했습니다. SWR과 어떻게 다른지 비교할 것이지만 구현 방법에 대해서는 자세히 설명하지 않겠습니다.
이 가이드에서는 Pokemon API에서 데이터를 요청하는 Pokedex 앱을 빌드하여 원격 데이터 가져오기를 위한 React Hooks를 소개합니다. 또한 SWR과 함께 제공되는 다른 기능에 대해 자세히 알아보고 Fetch API 및 Axios 라이브러리와 같은 인기 있는 솔루션과의 차이점을 강조하고 이 라이브러리를 사용하는 이유와 SWR을 주시해야 하는 이유를 설명합니다.
이제 근본적인 질문에 답하는 것으로 시작하겠습니다. SWR이란 무엇입니까?
SWR이란 무엇입니까?
SWR은 stale-while-revalidate의 이니셜입니다. 원격 데이터 가져오기를 위한 React Hooks 라이브러리입니다. SWR은 세 가지 주요 단계로 작동합니다. 첫째, 캐시에서 데이터를 반환하고(부실 부분), 그 다음 가져오기 요청을 보내고(재검증 부분), 마지막으로 최신 데이터와 함께 제공됩니다. 하지만 걱정하지 마세요. SWR이 이 모든 단계를 처리합니다. 우리가 해야 할 유일한 일은 useSWR 후크에 요청을 수행하는 데 필요한 매개변수를 제공하는 것입니다.
SWR에는 다음과 같은 몇 가지 멋진 기능도 있습니다.
- 백엔드 불가지론
- 빠른 페이지 탐색
- 초점 재검증
- 간격 폴링
- 중복 제거 요청
- 국소 돌연변이
- 쪽수 매기기
- TypeScript 준비
- SSR 지원
- 서스펜스 모드
- 리액트 네이티브 지원
- 경량.
마법 같은 소리? SWR은 작업을 단순화하고 React 앱의 사용자 경험을 확실히 향상시킵니다. 프로젝트에서 구현하기 시작하면 이 후크가 편리한 이유를 알 수 있습니다.
패키지 이름이 swr 또는 SWR이고 swr 기능을 가져오는 데 사용되는 후크의 이름이 useSWR 아는 것이 중요합니다.
이론적으로 SWR은 데이터 가져오기를 향상시키는 데 필요한 것일 수 있습니다. 그러나 우리는 이미 Fetch API와 Axios 라이브러리라는 두 가지 훌륭한 HTTP 요청 방법을 앱에 가지고 있습니다.
그렇다면 새 라이브러리를 사용하여 데이터를 검색하는 이유는 무엇입니까? 다음 섹션에서 이 합법적인 질문에 답해 보겠습니다.
Fetch와 Axios와의 비교
우리는 이미 React 앱에서 HTTP 요청을 만드는 많은 방법을 가지고 있으며 가장 인기 있는 두 가지 방법은 Fetch API와 Axios 라이브러리입니다. 둘 다 훌륭하고 데이터를 쉽게 가져오거나 보낼 수 있습니다. 그러나 작업이 완료되면 데이터를 캐시하거나 페이지 매김하는 데 도움이 되지 않으므로 직접 수행해야 합니다.
Axios 또는 Fetch는 요청을 처리하고 예상 응답을 반환합니다. 그 이상은 아닙니다.
그리고 SWR과 비교할 때 SWR은 Fetch API를 사용하여 서버에서 데이터를 요청하기 때문에 약간 다릅니다. 서버 위에 구축된 일종의 레이어입니다. 그러나 캐싱, 페이지 매김, 스크롤 위치 복구, 종속 가져오기 등과 같은 몇 가지 멋진 기능이 있으며 정확히 말해서 Axios 또는 Fetch에는 없는 특정 수준의 반응성이 있습니다. 이러한 기능이 있으면 React 앱을 빠르고 사용자 친화적으로 만들고 코드 크기를 크게 줄이는 데 도움이 되기 때문에 큰 이점입니다.
그리고 결론적으로 SWR은 HTTP 요청을 처리하는 데 도움이 되더라도 Axios 또는 Fetch와 동일하지 않다는 점을 명심하십시오. SWR은 그보다 더 발전되어 앱을 백엔드와 동기화하여 앱의 성능을 향상시키는 몇 가지 개선 사항을 제공합니다.
이제 우리는 SWR이 Axios 라이브러리 또는 Fetch API와 어떤 차이점이 있는지 알고 있습니다. 이제 이러한 도구를 사용하는 이유에 대해 알아볼 차례입니다.
추천 자료 : Fetch와 Axios를 사용하여 React에서 REST API 사용하기
데이터 가져오기에 SWR을 사용하는 이유는 무엇입니까?
앞서 말했듯이 SWR은 앱의 사용성을 쉽게 높이는 데 도움이 되는 몇 가지 편리한 기능을 제공합니다. SWR을 사용하면 useSWRPages 를 사용하여 즉시 데이터의 페이지 매김을 할 수 있고, 다른 요청에 의존하는 데이터를 가져오거나 주어진 페이지로 돌아갈 때 스크롤 위치를 복구하는 등의 작업을 할 수 있습니다.
일반적으로 서버에서 데이터를 가져오는 동안 로딩 메시지나 스피너를 사용자에게 보여줍니다. 그리고 SWR을 사용하면 API에서 새 데이터를 검색하는 동안 캐시되거나 오래된 데이터를 사용자에게 표시하여 더 좋게 만들 수 있습니다. 작업이 완료되면 데이터의 유효성을 다시 검사하여 새 버전을 표시합니다. 그리고 아무 것도 할 필요가 없습니다. SWR은 데이터를 처음 가져올 때 캐싱하고 새 요청이 있을 때 자동으로 검색합니다.
지금까지 빌드하려는 대상에 따라 Axios 또는 Fetch보다 SWR을 사용하는 것이 더 나은 이유를 이미 알고 있습니다. 그러나 많은 경우에 SWR은 단순히 데이터를 가져오고 반환하는 것 이상의 뛰어난 기능을 가지고 있기 때문에 사용하는 것이 좋습니다.
즉, 이제 React 앱 빌드를 시작하고 SWR 라이브러리를 사용하여 원격 데이터를 가져올 수 있습니다.
이제 새 프로젝트를 설정하여 시작하겠습니다.
설정
서론 초반에 말했듯이 우리는 Pokemon API에서 데이터를 가져오는 앱을 만들 것입니다. 원하는 경우 다른 API를 사용할 수도 있습니다. 지금은 그대로 사용하겠습니다.
그리고 새 앱을 만들려면 터미널에서 다음 명령을 실행해야 합니다.
npx create-react-app react-swr다음으로, 먼저 React 앱이 있는 폴더로 이동하여 SWR 라이브러리를 설치해야 합니다.
cd react-swr그리고 터미널에서 다음 명령을 실행하여 SWR 패키지를 설치합니다.
yarn add swr또는 npm을 사용하는 경우:
npm install swr이제 모든 설정이 완료되었습니다. SWR 사용을 시작하기 위해 다음과 같이 프로젝트를 구성해 보겠습니다.
src ├── components | └── Pokemon.js ├── App.js ├── App.test.js ├── index.js ├── serviceWorker.js ├── setupTests.js ├── package.json ├── README.md ├── yarn-error.log └── yarn.lock 보시다시피 폴더 구조는 간단합니다. 주목해야 할 유일한 것은 Pokemon.js 파일이 있는 components 폴더입니다. API에서 데이터를 가져오면 나중에 단일 포켓몬을 표시하기 위한 프리젠테이션 구성 요소로 사용됩니다.
엄청난! 이제 useSWR 을 사용하여 API에서 데이터 가져오기를 시작할 수 있습니다.
원격 데이터 가져오기
SWR 패키지에는 위에서 본 것처럼 몇 가지 편리한 기능이 있습니다. 그러나 이 라이브러리를 구성하는 방법에는 로컬 또는 전역의 두 가지가 있습니다.
로컬 설정은 새 파일을 생성할 때마다 원격 데이터를 가져올 수 있도록 SWR을 다시 설정해야 함을 의미합니다. 그리고 전역 설정을 사용하면 fetcher 함수를 한 번만 선언하면 모든 곳에서 사용할 수 있기 때문에 다른 파일 내에서 구성의 일부를 재사용할 수 있습니다.
걱정하지 마세요. 이 기사에서 두 가지를 모두 볼 수 있지만 지금은 손을 더럽 App.js 파일에 의미 있는 코드를 추가해 보겠습니다.
데이터 표시
import React from 'react' import useSWR from 'swr' import { Pokemon } from './components/Pokemon' const url = 'https://pokeapi.co/api/v2/pokemon' const fetcher = (...args) => fetch(...args).then((res) => res.json()) function App() { const { data: result, error } = useSWR(url, fetcher) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default App 보시다시피 SWR 라이브러리에서 useSWR 을 가져오는 것으로 시작합니다. 이것은 데이터를 가져오려는 API의 URL과 이러한 데이터를 가져오는 함수를 선언합니다.
여기에서 함수 fetcher 를 사용하여 데이터를 JSON으로 변환합니다. 인수로 가져온 데이터를 수신하고 무언가를 반환합니다.
여기에서는 매개변수로 받은 데이터의 유형과 길이가 확실하지 않기 때문에 Rest 연산자( (...args) )를 사용합니다. 따라서 fetch 에 대한 인수로 다시 전달하기 전에 모든 것을 복사합니다. 데이터를 JSON으로 변환하여 반환하는 useSWR 에서 제공하는 메서드입니다.
즉, 이제 API의 fetcher 와 url 을 useSWR 후크에 매개변수로 전달할 수 있습니다. 이를 통해 이제 요청을 할 수 있으며 가져온 데이터와 오류 상태의 두 가지 상태를 반환합니다. 그리고 data: result 는 data.result 와 동일합니다. 우리는 object destructuring을 사용하여 data 에서 result 를 가져옵니다.
반환된 값을 사용하여 이제 데이터를 성공적으로 가져왔는지 확인한 다음 반복할 수 있습니다. 그리고 각 사용자에 대해 Pokemon 구성 요소를 사용하여 표시합니다.
이제 데이터가 있고 이를 Pokemon Component로 전달합니다. 이제 데이터를 수신하고 표시할 수 있도록 Pokemon.js 를 업데이트할 차례입니다.
포켓몬 구성 요소 만들기
import React from 'react' import useSWR from 'swr' const fetcher = (...args) => fetch(...args).then((res) => res.json()) export const Pokemon = ({ pokemon }) => { const { name } = pokemon const url = 'https://pokeapi.co/api/v2/pokemon/' + name const { data, error } = useSWR(url, fetcher) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) }여기에 API에서 단일 포켓몬 데이터를 수신하고 표시하는 구성 요소가 있습니다. 그러나 수신된 데이터에 필요한 모든 필드가 포함되어 있지 않으므로 완전한 Pokemon 개체를 가져오려면 API에 또 다른 요청을 해야 합니다.
그리고 보시다시피, 이번에는 URL에 포켓몬 이름을 추가하더라도 동일한 프로세스를 사용하여 데이터를 검색합니다.
그건 그렇고, Destructuring에 익숙하지 않다면 ({ pokemon }) props를 받고 props.pokemon 으로 포켓몬 객체에 접근하는 것과 같습니다. 객체나 배열에서 값을 가져오는 것은 단지 속기일 뿐입니다.
그 자리에서 프로젝트의 루트 폴더로 이동하고 터미널에서 다음 명령을 실행하면:
yarn start또는 npm을 사용하는 경우:
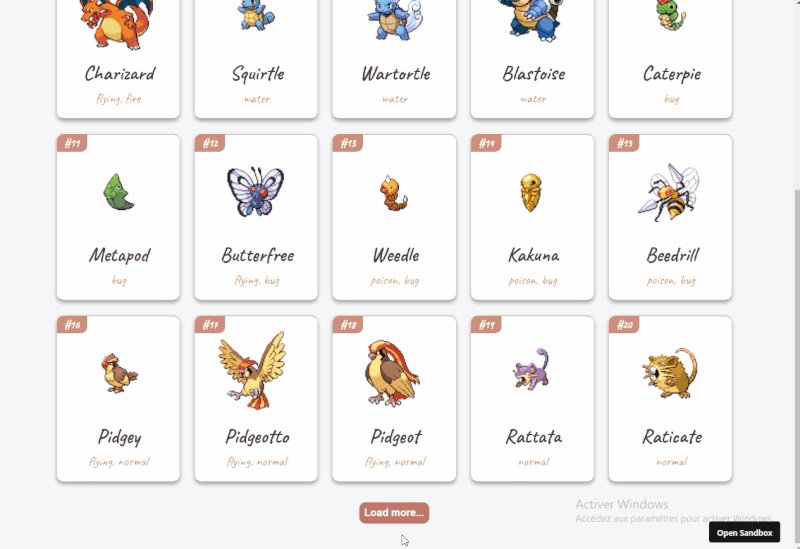
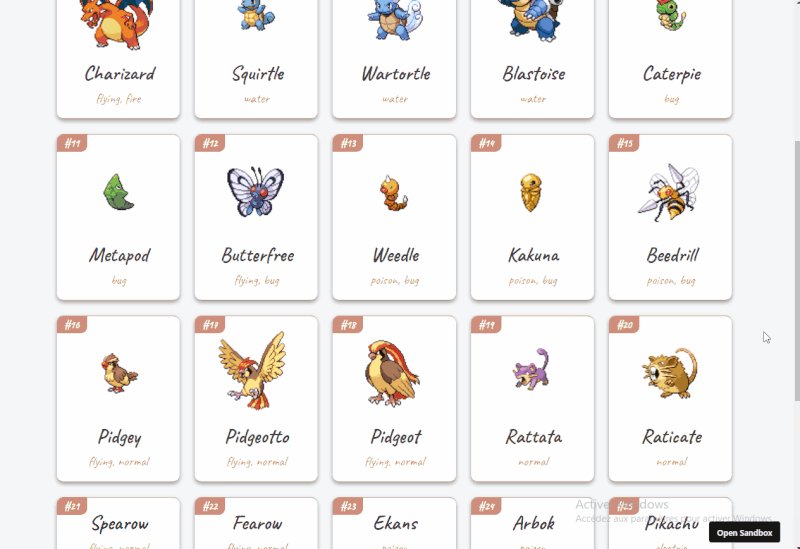
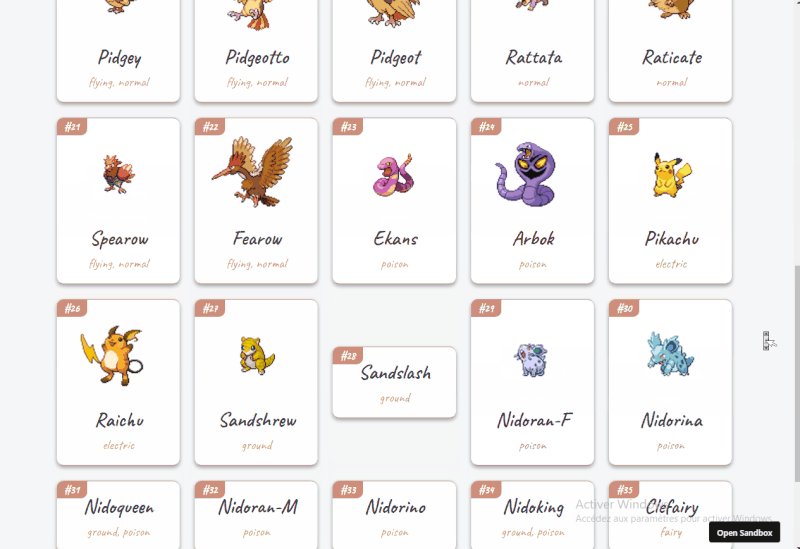
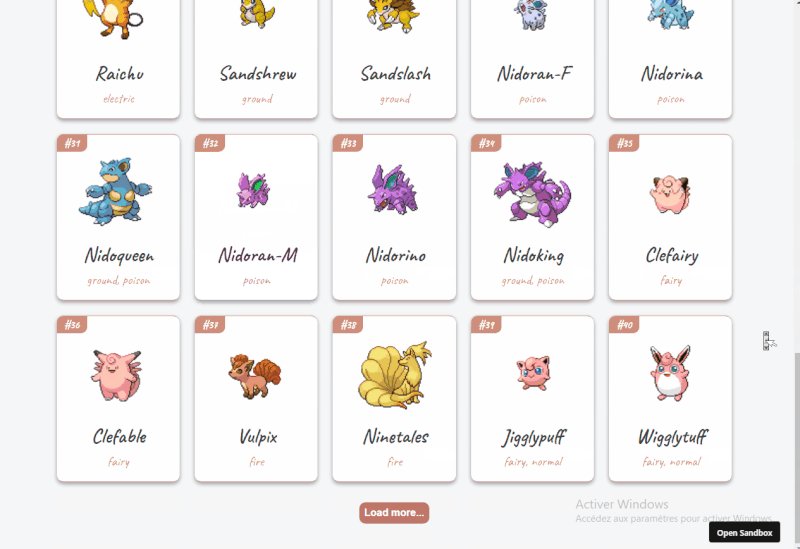
npm start데이터가 Pokemon API에서 성공적으로 가져와 예상대로 표시되는지 확인해야 합니다.
엄청난! 이제 SWR로 원격 데이터를 가져올 수 있습니다. 그러나 이 설정은 로컬 설정이며 App.js 와 Pokemon.js 가 동일한 가져오기 기능을 사용하여 동일한 작업을 수행한다는 것을 이미 볼 수 있기 때문에 약간 중복될 수 있습니다.
그러나 운 좋게도 패키지에는 SWR을 전역적으로 구성하는 데 도움이 되는 SWRConfig 라는 편리한 공급자가 함께 제공됩니다. 자식 구성 요소가 전역 구성을 사용하여 가져오기 기능을 사용할 수 있도록 하는 래퍼 구성 요소입니다.
SWR을 전역적으로 설정하려면 React DOM을 사용하여 App 구성 요소가 렌더링되는 곳이므로 index.js 파일을 업데이트해야 합니다. 원하는 경우 App.js 파일에서 직접 SWRConfig 를 사용할 수 있습니다.
전역적으로 SWR 구성
import React from 'react' import ReactDOM from 'react-dom' import { SWRConfig } from 'swr' import App from './App' import './index.css' const fetcher = (...args) => fetch(...args).then((res) => res.json()) ReactDOM.render( <React.StrictMode> <SWRConfig value={{ fetcher }}> <App /> </SWRConfig> </React.StrictMode>, document.getElementById('root') ) 보시다시피 SWR 기능을 사용해야 하는 React 앱의 일부 또는 상위 구성 요소를 래핑해야 하는 공급자인 SWRConfig 를 가져오는 것으로 시작합니다. config의 객체를 기대하는 값을 props로 취합니다. 둘 이상의 속성을 config 개체에 전달할 수 있습니다. 여기서는 데이터를 가져오는 함수만 있으면 됩니다.

이제 모든 파일에서 fetcher 함수를 선언하는 대신 여기에서 만들고 SWRConfig 에 값으로 전달합니다. 이를 통해 이제 다른 기능을 생성하지 않고도 앱의 모든 수준에서 데이터를 검색할 수 있으므로 중복을 피할 수 있습니다.
게다가 fetcher 는 fetcher: fetcher 와 동일하며 ES6에서 제안한 구문 설탕일 뿐입니다. 이러한 변경으로 이제 전역 구성을 사용하도록 구성 요소를 업데이트해야 합니다.
전역 SWR 구성 사용
import React from 'react' import useSWR from 'swr' import { Pokemon } from './components/Pokemon' const url = 'https://pokeapi.co/api/v2/pokemon' function App() { const { data: result, error } = useSWR(url) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default App 이제 url 및 fetcher 메소드를 전달하는 대신 url 을 useSWR 에 전달하기만 하면 됩니다. 또한 Pokemon 구성 요소를 약간 조정해 보겠습니다.
import React from 'react' import useSWR from 'swr' export const Pokemon = ({ pokemon }) => { const { name } = pokemon const url = 'https://pokeapi.co/api/v2/pokemon/' + name const { data, error } = useSWR(url) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) } 후드 아래에서 함수를 useSWR 에 전달하는 전역 구성 덕분에 더 이상 가져오기 기능이 없음을 이미 알 수 있습니다.
이제 앱의 모든 곳에서 전역 가져오기 기능을 사용할 수 있습니다. useSWR 후크가 원격 데이터를 가져오는 데 필요한 유일한 것은 URL입니다.
그러나 URL을 반복해서 선언하지 않고 대신 매개변수로 경로를 전달하기 위해 사용자 정의 후크를 만들어 설정을 더욱 향상시킬 수 있습니다.
사용자 정의 후크를 생성하여 고급 설정
그렇게 하려면 프로젝트의 루트에 useRequest.js 라는 새 파일을 만들고(원하는 대로 이름을 지정할 수 있음) 아래에 이 코드 블록을 추가해야 합니다.
import useSwr from 'swr' const baseUrl = 'https://pokeapi.co/api/v2' export const useRequest = (path, name) => { if (!path) { throw new Error('Path is required') } const url = name ? baseUrl + path + '/' + name : baseUrl + path const { data, error } = useSwr(url) return { data, error } }여기에 경로와 선택적으로 이름을 수신하고 이를 기본 URL에 추가하여 완전한 URL을 작성하는 함수가 있습니다. 다음으로 name 매개변수가 수신되었는지 확인하고 그에 따라 처리합니다.
그런 다음 해당 URL은 원격 데이터를 가져와 반환할 수 있도록 useSWR 후크에 매개변수로 전달됩니다. 경로가 전달되지 않으면 오류가 발생합니다.
엄청난! 이제 사용자 정의 후크를 사용하기 위해 구성 요소를 약간 조정해야 합니다.
import React from 'react' import { useRequest } from './useRequest' import './styles.css' import { Pokemon } from './components/Pokemon' function App() { const { data: result, error } = useRequest('/pokemon') if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default App이제 SWR 후크를 사용하는 대신 그 위에 구축된 사용자 정의 후크를 사용하고 예상대로 경로를 인수로 전달합니다. 그 자리에 있으면 모든 것이 이전과 같이 작동하지만 훨씬 깨끗하고 유연한 구성으로 작동합니다.
포켓몬 구성 요소도 업데이트합시다.
import React from 'react' import { useRequest } from '../useRequest' export const Pokemon = ({ pokemon }) => { const { name } = pokemon const { data, error } = useRequest('/pokemon', name) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) } 사용자 정의 후크가 작업을 더 쉽고 유연하게 만드는 방법을 이미 볼 수 있습니다. 여기서 useRequest 에 가져올 포켓몬의 이름을 추가로 전달하면 됩니다. 그러면 모든 것이 처리됩니다.
이 멋진 라이브러리를 즐기시기 바랍니다. 하지만 SWR은 많은 기능을 제공하고 그 중 하나는 데이터를 쉽게 페이지 매김할 수 있는 후크인 useSWRPages 이기 때문에 아직 발견할 것이 있습니다. 따라서 프로젝트에서 해당 후크를 사용합시다.
useSWRPages 로 데이터 페이지 매김
SWR을 사용하면 데이터를 쉽게 페이지 매김하고 일부만 요청할 수 있으며 필요할 때 다음 페이지에 표시할 데이터를 다시 가져올 수 있습니다.
이제 usePagination.js 프로젝트의 루트에 새 파일을 만들고 페이지 매김을 위한 사용자 지정 훅으로 사용하겠습니다.
import React from 'react' import useSWR, { useSWRPages } from 'swr' import { Pokemon } from './components/Pokemon' export const usePagination = (path) => { const { pages, isLoadingMore, loadMore, isReachingEnd } = useSWRPages( 'pokemon-page', ({ offset, withSWR }) => { const url = offset || `https://pokeapi.co/api/v2${path}` const { data: result, error } = withSWR(useSWR(url)) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> )) }, (SWR) => SWR.data.next, [] ) return { pages, isLoadingMore, loadMore, isReachingEnd } } 보시다시피, 여기에서는 데이터를 쉽게 페이지 매김할 수 있는 도우미인 useSWRPages 를 가져오는 것으로 시작합니다. 캐싱에도 사용되는 요청 pokemon-page 의 키, 데이터가 성공적으로 검색된 경우 구성 요소를 반환하는 데이터를 가져오는 함수, SWR 개체 및 요청 데이터를 가져오는 다른 함수의 4개 인수를 받습니다. 다음 페이지 및 종속성 배열입니다.
데이터를 가져 useSWRPages 함수가 여러 값을 반환하지만 여기서는 그 중 4개가 필요합니다. 데이터와 함께 반환되는 구성 요소인 pages , 현재 데이터를 가져왔는지 확인하는 isLoadingMore 함수, 가져오는 데 도움이 되는 loadMore 함수 더 많은 데이터와 검색할 데이터가 아직 있는지 여부를 결정하는 isReachingEnd 메서드.
이제 데이터를 페이지 매김하는 데 필요한 값을 반환하는 사용자 지정 후크가 있습니다. 이제 App.js 파일로 이동하여 약간 조정할 수 있습니다.
import React from 'react' import { usePagination } from './usePagination' import './styles.css' export default function App() { const { pages, isLoadingMore, loadMore, isReachingEnd } = usePagination( '/pokemon' ) return ( <main className='App'> <h1>Pokedex</h1> <div>{pages}</div> <button onClick={loadMore} disabled={isLoadingMore || isReachingEnd} > Load more... </button> </main> ) } usePagination 후크를 가져오면 이제 경로를 매개변수로 전달하고 반환된 값을 다시 가져올 수 있습니다. 그리고 pages 는 구성 요소이기 때문에 데이터나 이와 유사한 것을 반복할 필요가 없습니다.
다음으로, 버튼에서 loadMore 함수를 사용하여 더 많은 데이터를 가져오고 검색 작업이 완료되지 않았거나 가져올 데이터가 없는 경우 비활성화합니다.
엄청난! 그 변경으로 이제 프로젝트의 루트를 탐색하고 이 명령으로 서버를 시작하여 앱을 미리 볼 수 있습니다.
yarn start또는 npm을 사용하는 경우:
npm start데이터를 성공적으로 가져왔는지 확인하고 버튼을 클릭하면 SWR에 의해 새 데이터가 검색됩니다.

지금까지 우리는 실제로 SWR 라이브러리를 살펴보았고 여러분이 그 가치를 찾기를 바랍니다. 그러나 여전히 제공할 몇 가지 기능이 있습니다. 다음 섹션에서 이러한 기능에 대해 자세히 알아보겠습니다.
SWR의 다른 기능
SWR 라이브러리에는 React 앱을 빌드하는 방법을 단순화하는 여러 가지 편리한 기능이 있습니다.
초점 재검증
페이지에 다시 초점을 맞추거나 탭 간에 전환할 때 정확한 데이터를 업데이트하거나 재검증할 수 있는 기능입니다. 기본적으로 이 기능은 활성화되어 있지만 필요에 맞지 않으면 비활성화할 수 있습니다. 높은 수준의 빈도 업데이트가 있는 데이터가 있는 경우 특히 유용할 수 있습니다.
간격에 따라 다시 가져오기
SWR 라이브러리는 일정 시간 후에 데이터를 다시 가져올 수 있습니다. 데이터가 고속으로 변경되거나 데이터베이스에서 새로운 정보를 얻기 위해 새로 요청해야 할 때 편리할 수 있습니다.
국소 돌연변이
SWR을 사용하면 새 데이터를 가져올 때(재검증) 자동으로 업데이트되는 임시 로컬 상태를 설정할 수 있습니다. 이 기능은 특히 오프라인 우선 접근 방식을 다룰 때 작동하며 데이터를 쉽게 업데이트하는 데 도움이 됩니다.
스크롤 위치 복구
이 기능은 특히 거대한 목록을 다룰 때 매우 편리합니다. 페이지로 돌아간 후 스크롤 위치를 복구할 수 있습니다. 그리고 어쨌든 앱의 사용성을 높여줍니다.
종속 가져오기
SWR을 사용하면 다른 데이터에 의존하는 데이터를 가져올 수 있습니다. 즉, 데이터 A를 가져올 수 있으며 해당 작업이 완료되면 이를 사용하여 폭포수를 피하면서 데이터 B를 가져옵니다. 그리고 이 기능은 관계형 데이터가 있을 때 도움이 됩니다.
즉, SWR은 모든 문제에서 사용자 경험을 높이는 데 도움이 됩니다. 그보다 더 많은 기능이 있으며 많은 경우 Fetch API 또는 Axios 라이브러리를 통해 사용하는 것이 좋습니다.
결론
이 기사 전체에서 우리는 SWR이 왜 멋진 라이브러리인지 보았습니다. React Hooks를 사용하여 원격 데이터 가져오기를 허용하고 페이지 매김, 데이터 캐싱, 간격에 따라 다시 가져오기, 스크롤 위치 복구 등과 같은 일부 고급 기능을 기본적으로 단순화하는 데 도움이 됩니다. SWR은 또한 백엔드에 구애받지 않으므로 모든 종류의 API 또는 데이터베이스에서 데이터를 가져올 수 있습니다. 결정적으로, SWR은 React 앱의 사용자 경험을 많이 증가시키며, 밝은 미래가 있으므로 계속 주시하거나 다음 React 앱에서 더 잘 사용해야 합니다.
완성된 프로젝트는 여기에서 실시간으로 미리 볼 수 있습니다.
읽어 주셔서 감사합니다!
다음 단계
이 튜토리얼의 범위를 넘어 더 나은 이해를 제공하는 다음 링크를 계속 확인할 수 있습니다.
- SWR
- SWR 문서
SmashingMag에 대한 추가 정보:
- React에서 컴포넌트 스타일링하기
- Immer로 더 나은 감속기
- React의 고차 컴포넌트
- Tailwind를 사용하여 재사용 가능한 React 구성 요소 빌드
