Gravit Designer 소개: 날씨 앱 디자인(2부)
게시 됨: 2022-03-10중단한 곳에서 계속합시다.
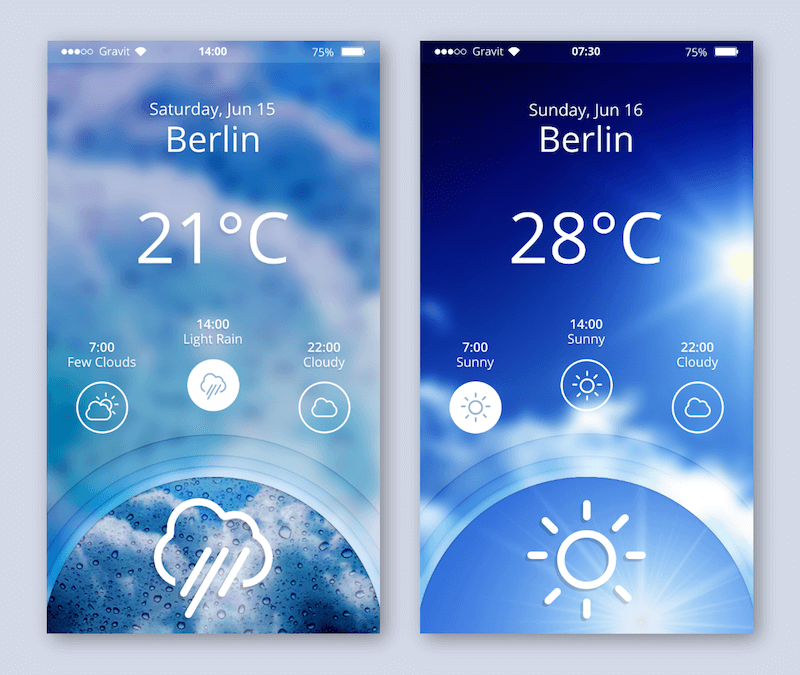
비의 기회가있는 화창한
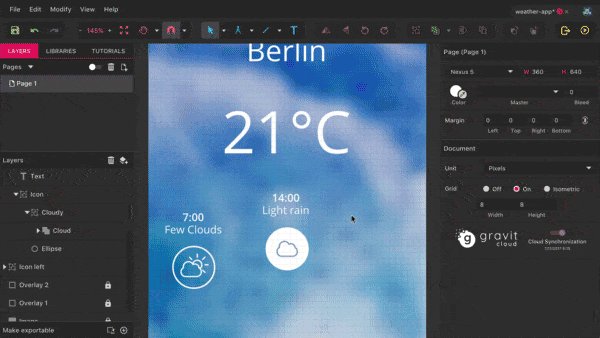
이 자습서의 1부에서 콘텐츠 영역의 기본 텍스트 레이어를 만들었으므로 하루 중 여러 시간대의 날씨 조건을 계속 살펴보겠습니다.

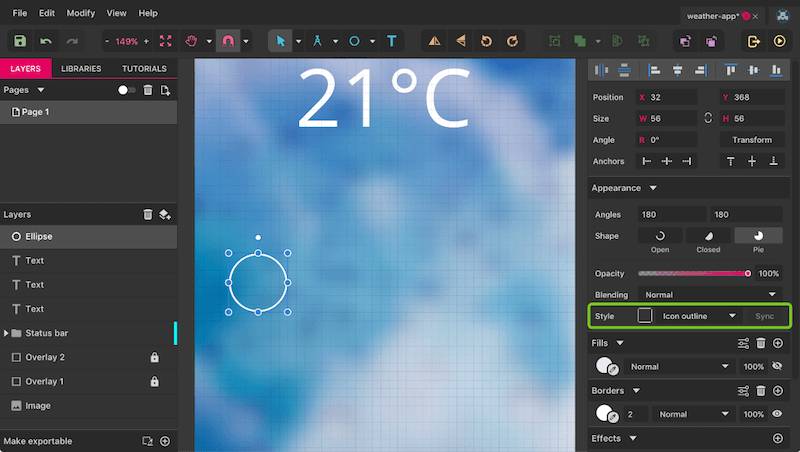
직경 56픽셀의 단순한 원으로 시작하고( Shift 키를 누른 상태로 유지) "상태 표시줄" 그룹 외부에 채우기가 없는 흰색 2픽셀 내부 테두리로 시작합니다(그림 1a). Inspector의 "Position" 필드에서 "32"(X) 및 "368"(Y)로 이동합니다.
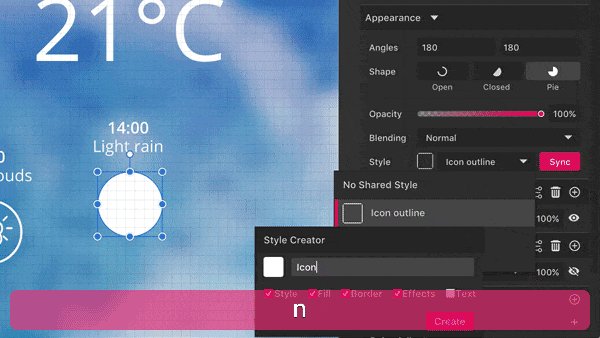
이 스타일을 다른 모양에 재사용하고 싶기 때문에 새로운 "공유 스타일"을 만듭니다. 이를 통해 다양한 레이어 간에 모든 스타일 속성을 동기화하고 클릭 한 번으로 변경 사항을 업데이트할 수 있습니다. 공유 스타일을 생성하려면 "No shared style"이라고 표시된 Inspector의 "Style" 드롭다운 필드를 클릭하고 "Create New Shared Style"을 선택합니다. 이제 인수할 속성을 정의할 수 있습니다. 모든 것을 확인하도록 합시다. 이름은 "아이콘 개요"를 사용합니다.

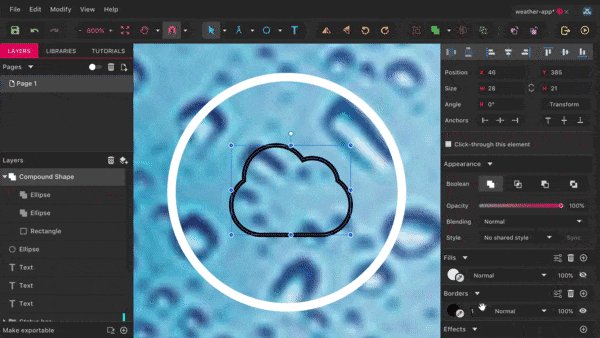
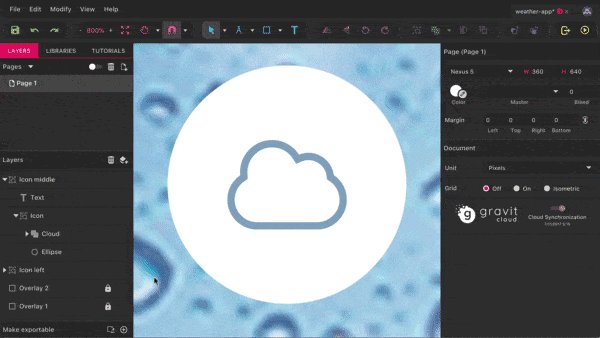
이제 부분적으로 구름으로 덮인 태양인 아이콘 자체를 살펴보겠습니다. 그것은 단일 형태로 결합된 다양한 모양과 몇 개의 경로(광선용)로 구성됩니다.
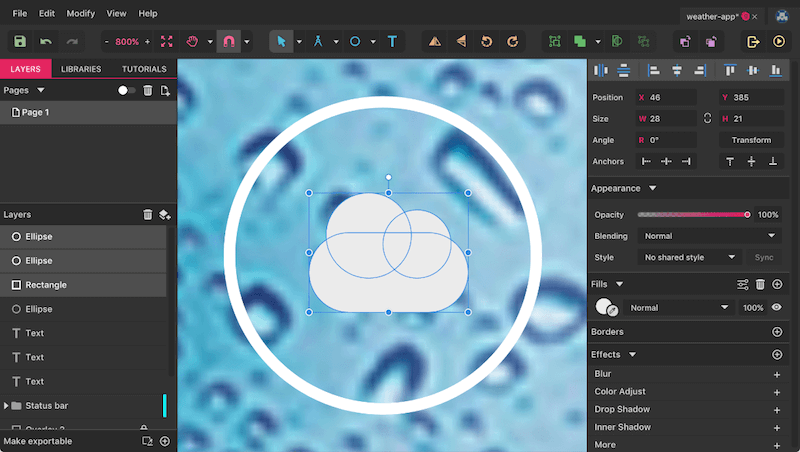
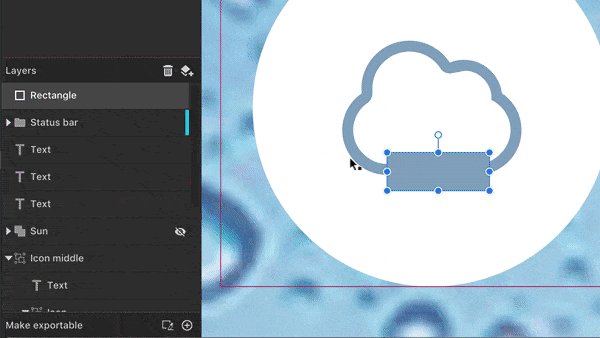
먼저 클라우드(그림 2). 28 × 14 픽셀 크기의 직사각형( R )을 원 내부에 완전히 둥근 모서리("7" - 슬라이더를 오른쪽 끝까지 드래그)로 그립니다. 아이콘의 다양한 부분을 그리드에 정렬하는 것은 의미가 없기 때문에 Alt + Command + G (Windows 및 Linux의 경우 Alt + Control + G )를 사용하여 지금은 끕니다. 계속하기 전에 Z 와 함께 확대/축소 기능을 사용하여 다음 단계에서 더 쉽게 작업할 수 있도록 사각형을 확대합니다. 대신 Command + + 를 사용하여 확대하려는 경우 Gravit Designer가 확대/축소할 때 참조로 사용하고 중심으로 확대할 수 있도록 미리 모양을 선택합니다.
참고: 사각형을 그리기 전에 원이 선택되어 있지 않은지 확인하십시오. 그렇지 않으면 공유 스타일을 포함한 모든 속성이 원이 차지합니다. 이것은 나중에 새 모양을 추가할 때 중요합니다. 다른 요소가 이미 선택되어 있으면 모든 속성이 인계됩니다. 아무 것도 선택하지 않으면 새 요소가 기본 회색 채우기로 테두리 없이 그려집니다. 이것은 또한 현재 직사각형에 사용할 수 있는 스타일입니다.
이제 크기가 15 × 15픽셀인 직사각형 위에 타원( E )을 추가합니다. 즉, 직사각형의 왼쪽 가장자리에서 3픽셀 떨어져 있고 상단에서 7픽셀이 돌출되어 있습니다. Shift + Command + D (또는 Windows 및 Linux의 경우 Shift + Control + D )를 사용하여 복제하고 Inspector에서 크기를 12 × 12로 조정하고 오른쪽으로 10픽셀, 아래쪽으로 3픽셀 오프셋합니다. 벌써 구름 같아!

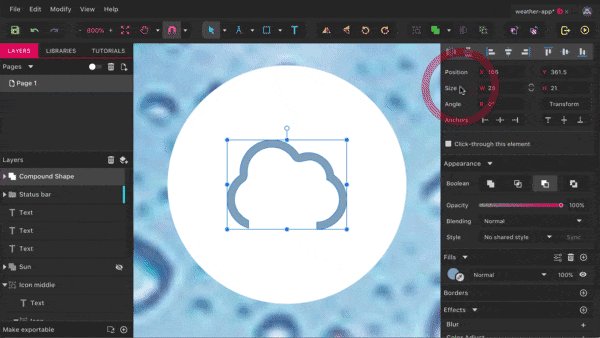
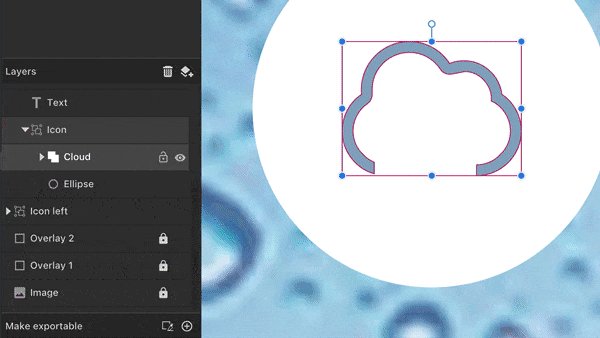
그러나 우리는 솔리드 채우기 대신 윤곽선을 원하므로 "병합" 기능을 사용해야 합니다(Sketch와 같은 다른 응용 프로그램에서는 부울 연산이라고도 함). 세 가지 모양을 선택하고 도구 모음에서 "병합"을 클릭하십시오. 이렇게 하면 모든 것이 단일 형식으로 결합되고 나중에 전체 테두리를 할당할 수 있습니다(그림 3). 여기서 장점은 레이어 패널에서 "복합 모양" 그룹을 확장하고 요소를 개별적으로 이동할 수 있다는 것입니다. 병합 기능의 유형을 조정하는 것도 가능합니다. 예를 들어 다른 모양에서 가장 오른쪽 원을 자르려는 경우("빼기", 세 번째 옵션). 이 변경을 수행하려면 Inspector에서 "Boolean"을 살펴보십시오. 여기서 덜 사용되는 유형은 "교차" 및 "차이"로, 각각 모양이 겹치거나 정확히 반대되는 부분을 보여줍니다.
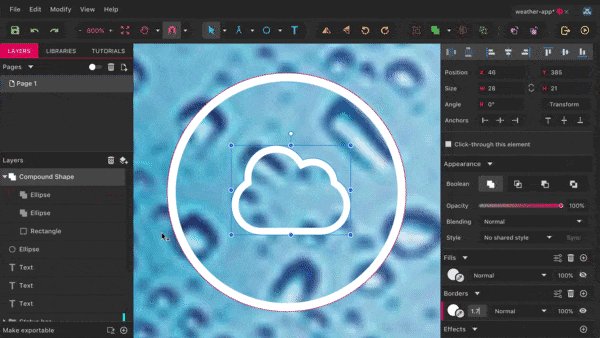
"복합 모양" 그룹을 선택한 상태에서 채우기에서 1.5픽셀 두께의 흰색 내부 테두리로 변경합니다. "고급 획 설정"에서 테두리 위치를 변경할 수 있습니다. 이제 Merge 기능이 모양에 수행한 작업이 즉시 명확해집니다.

적절한 이름을 지정하여 클라우드를 완성하십시오.
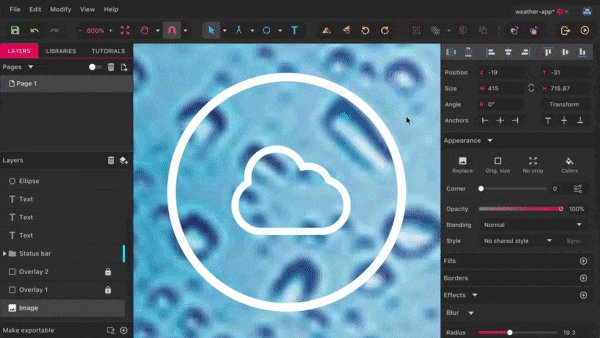
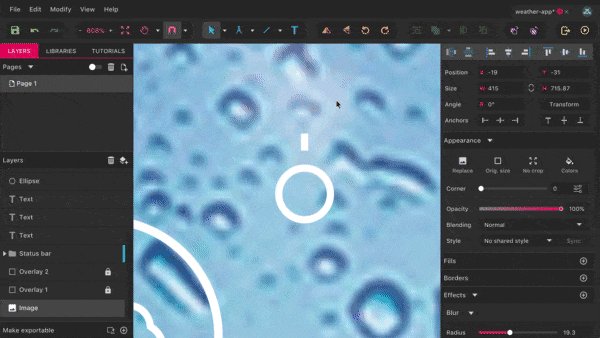
지금 태양에. 다른 큰 원 외부에 직경이 12픽셀인 또 다른 원을 만듭니다. 클라우드가 선택된 상태에서 스타일을 이어받습니다. 그러나 이번에는 가운데 테두리가 필요합니다(나중에 그 이유를 알게 될 것입니다). L 을 사용하여 선 도구로 전환하고 원 위에 3픽셀 길이로 세로 하나를 그립니다. 원이 이미 선택되어 있는지 확인하고(스타일을 다시 이어받기 위해) Shift 를 누른 상태에서 그리는 동안 움직임을 제한합니다. 선은 수평으로 원의 중앙에 있어야 하며 수직 방향으로 4픽셀의 간격이 있어야 합니다.
참고: 한 요소에서 다른 요소로 스타일 지정을 직접 전송하려면 다음과 같이 진행하십시오. 루트 요소를 선택하고 Command + C (Windows 및 Linux의 경우 Control + C )를 누르고 가져오려는 레이어(객체)를 클릭합니다. 스타일을 지정하고 F4 를 누릅니다. 완료! 사용해 보세요. 시간을 절약할 수 있습니다!
빛의 광선
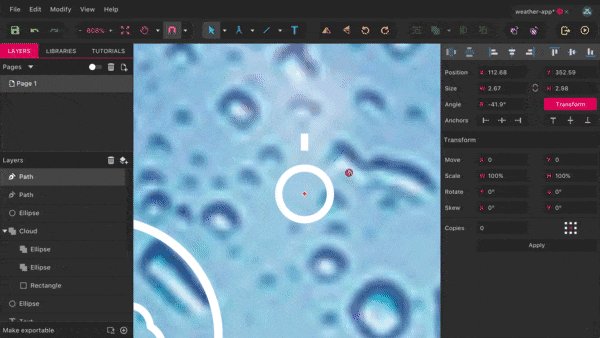
이제 다른 광선을 어떻게 처리합니까? 여기서는 두 가지 기술을 결합해야 합니다(그림 4). 필수적인 부분은 Inspector의 상단 섹션에 있는 "Transform" 기능으로, 개체에 변형을 적용하는 데 매우 편리한 도구입니다. 특정 양만큼 개체를 이동, 회전 및 기울일 수 있을 뿐만 아니라 상대적으로 백분율을 사용하여 레이어 크기를 조정할 수 있습니다.
그러나 현재 Transform 기능에서 가장 관심을 끄는 것은 모양의 회전 지점(선 중앙에 있는 주황색 마름모)을 조정하는 기능입니다. 모양이 회전하는 지점을 정의합니다. 계속하려면 다음 단계를 수행하십시오.
- 라인이 선택된 상태에서 라인을 복제합니다(Mac:
Shift + Command + D, Windows 및 Linux:Shift + Control + D). - Inspector에서 버튼을 클릭하여 Transform 도구로 전환합니다.
- 회전점(주황색 마름모)을 아래로 드래그하여 원의 중심에 오도록 합니다.
-
Shift를 누른 상태에서 회전 모드를 트리거하고 Inspector의 "Angle" 필드에 "-45°"가 표시될 때까지 선을 끕니다. 이 정확한 값을 잡으려면Shift를 다시 놓아야 할 수도 있습니다.
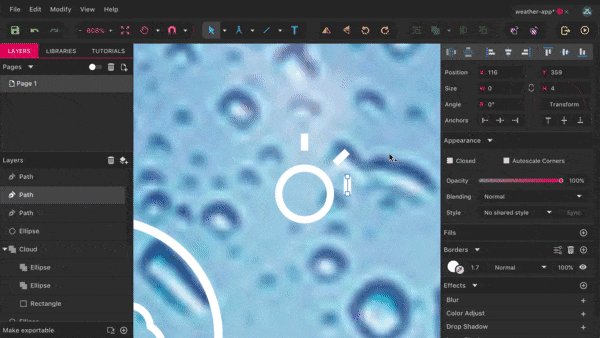
이 회전된 선은 다른 광선에 대한 참조가 됩니다. 먼저 회전되지 않은 초기 라인을 다시 선택하고 복제하되 이번에는 Command + D (Windows 및 Linux의 경우 Control + D )를 사용합니다. 그런 다음 이 복제본을 Transform 기능으로 방금 조정한 다른 선과 정확히 동일한 위치 및 회전으로 가져옵니다. 거기로 드래그하고 Inspector의 "Angle" 필드로 회전합니다. (이 작업을 수행하려면 도구 모음에서 "스냅"을 꺼야 할 수도 있습니다.)
이제 나머지 6개의 광선이 모두 나타날 때까지 Command + D 를 다시 누릅니다. 나중에 모두 동일한 거리와 정렬을 갖도록 개별적으로 정렬해야 할 수도 있습니다. 또한 두 번째 광선의 복제본을 삭제합니다.

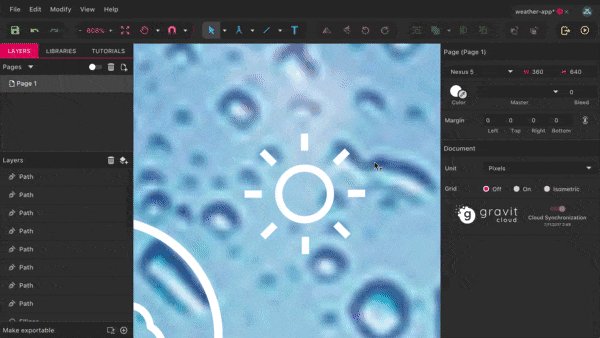
구름과 마찬가지로 우리는 태양의 모든 요소를 단일 모양으로 결합하여 전체적으로 스타일을 지정할 수 있기를 원합니다. 모든 것을 선택하고(이상적으로는 레이어 패널에서) 도구 모음에서 "병합"을 다시 클릭합니다. 또는 Command + M (Windows 및 Linux의 경우 Control + M )을 누를 수 있습니다. 이 그룹의 이름을 "Sun"으로 바꿉니다.
참고: 선(예: 광선)이 레이어 계층에서 원 위에 있는지 확인하십시오. "병합" 기능을 사용할 때 맨 아래 레이어의 스타일은 항상 다른 레이어에 적용됩니다.
태양에 대한 마지막 터치가 남았습니다. 광선의 둥근 끝입니다. Inspector에서 "Advanced stroke setting"을 다시 열고 "Ends"에서 두 번째 옵션("Round")을 선택합니다. 좋아 보인다!
아이콘의 개별 부분(태양과 구름)이 이제 준비되었으므로 어떻게든 결합해 보겠습니다. 도구 모음에서 스냅을 다시 켜야 합니다. 먼저 태양을 구름의 오른쪽 상단 모서리로 가져온 다음 키보드의 화살표 키를 사용하여 태양을 상단으로 약 9픽셀, 오른쪽으로 8픽셀 이동합니다.
이제 나중에 백업할 수 있도록 두 날씨 기호를 모두 복제합니다(Mac: Shift + Command + D , Windows 및 Linux: Shift + Control + D ). 참고: 두 그룹을 선택할 때 Shift 대신 Command (Windows 및 Linux의 경우 Control )를 눌러 모든 것이 올바르게 작동하도록 할 수 있습니다. 두 번째 태양을 숨길 수 있지만(레이어 패널에서 눈 기호 사용) 추가 단계를 위해 구름 복사본을 조작해야 합니다. (모든 단계는 그림 5를 참조하십시오.)
구름 모양을 마우스 오른쪽 버튼으로 클릭하고 "경로로 변환"을 선택하면 복합 모양 대신 개별 점이 있는 경로가 생성됩니다. 태양에 대해서도 비슷한 작업을 수행해야 하지만 모양 자체를 변환하는 대신 테두리를 경로로 변환하려고 합니다. 이것은 모양을 마우스 오른쪽 버튼으로 클릭하여 "테두리 벡터화"를 통해서도 가능합니다.
이제 이 두 요소를 다시 결합하여 부분적으로 덮인 태양을 만들 수 있습니다. 둘 다 선택하고 도구 모음에서 "병합" 아이콘 옆에 있는 화살표를 클릭한 다음 "빼기"를 선택합니다. 레이어 계층에서 태양이 구름 뒤에 있는지 확인하십시오.
이 새 아이콘의 이름을 다시 "Sun"으로 지정하고 구름과 겹치는 광선을 삭제합니다. 가장 쉬운 방법은 올가미 도구를 사용하는 것입니다. 여러 벡터 점을 선택하는 데 사용할 수 있습니다. 이는 올가미 도구가 다른 응용 프로그램(예: 비트맵 이미지의 일부를 선택하는 역할을 하는 Photoshop과 같은)에서 수행되는 방식과 상당히 다릅니다.
광선 제거에 사용하려면 태양 그룹 내에서 "복합 경로"를 선택하고 O 를 사용하여 올가미 도구로 전환한 다음 중복 광선 주위에서 선택 항목을 드래그합니다. 그런 다음 Backspace 를 사용하여 삭제합니다(Windows 및 Linux의 경우 Delete ).
마지막으로 이 태양의 모습과 구름의 복사본을 "Cloudy"라는 그룹으로 결합하고 더 큰 원과 정렬합니다. 그들을 다시 포괄적인 "아이콘" 그룹으로 그룹화하십시오.

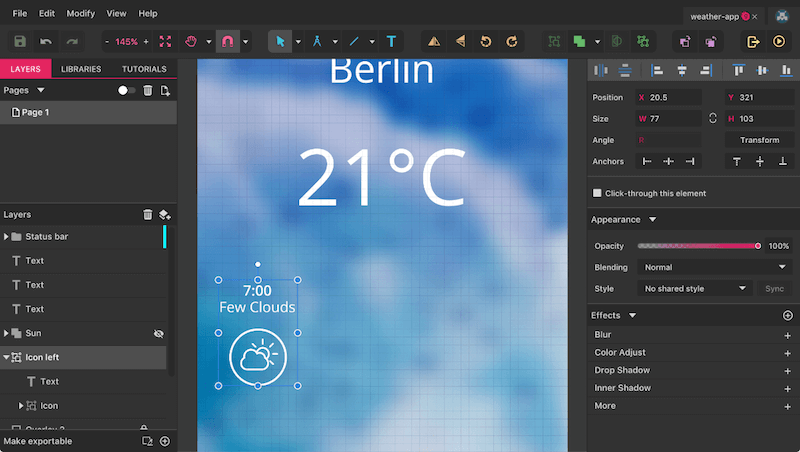
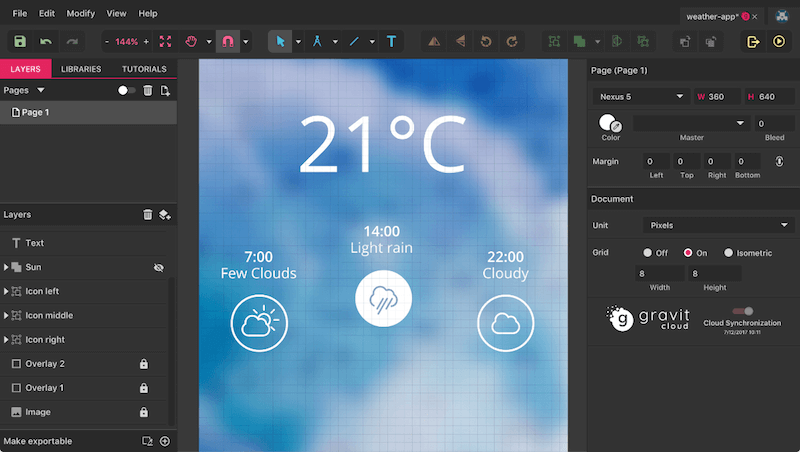
기상 조건에 대한 설명을 추가하면 첫 번째 주간 보기가 완료됩니다(그림 6). 인스펙터에서 다음 속성을 사용하여 아이콘 위에 텍스트 레이어를 추가합니다( T 누름).
- 색상: 흰색
- 크기: 14픽셀
- 무게: 레귤러
- 줄 간격: 16픽셀(픽셀로 전환하려면 "%" 레이블을 클릭)
- 내용: "7:00" 다음에 휴식, "Few Clouds"가 이어집니다.
- 정렬: 가운데(두 번째 아이콘).
그런 다음 텍스트 레이어 내에서 시간을 선택하고 "Semi-Bold" 가중치를 지정합니다. 약 12픽셀의 수직 거리를 두고 아이콘의 수평 중앙에 위치하는지 확인하십시오. Alt + Command + G (Windows 및 Linux의 경우 Alt + Control + G )를 사용하여 그리드를 다시 표시하여 모든 것을 올바르게 정렬할 수 있습니다. 텍스트와 "Icon left"라는 이름의 "Icon" 그룹에서 마지막 그룹을 하나 생성하면 준비가 완료됩니다.

계속하기 전에 레이어 패널에 순서를 지정해 보겠습니다. "상태 표시줄" 그룹을 Shift + Control + 위로 Shift + Command + 합니다. "아이콘 왼쪽" 그룹.
나쁜 것부터 나쁜 것까지
여기에서 다른 날씨 기호를 쉽게 얻을 수 있습니다. 현재 아이콘("아이콘 왼쪽")을 복제하고 페이지 중앙에 배치한 다음 "297"의 Y 위치로 이동합니다. 그러면 모든 것이 그리드에 깔끔하게 정렬되어야 합니다. 이 새 기호의 그룹 이름은 "아이콘 중간"이어야 합니다. 텍스트의 경우 "14:00 Light rain"을 사용합니다. 모든 것이 다시 중앙에 있는지 확인하십시오.
이것은 현재 기상 조건을 나타내기 때문에 Command -클릭(Windows 및 Linux의 경우 Control -클릭)으로 원을 선택하여 테두리에서 흰색 채우기로 변경합니다. "아이콘 가득 참"이라는 새 공유 스타일을 만듭니다.
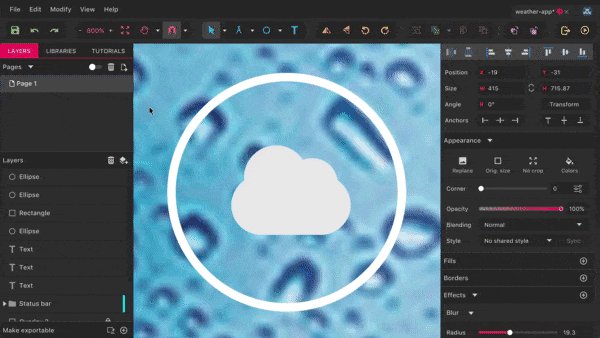
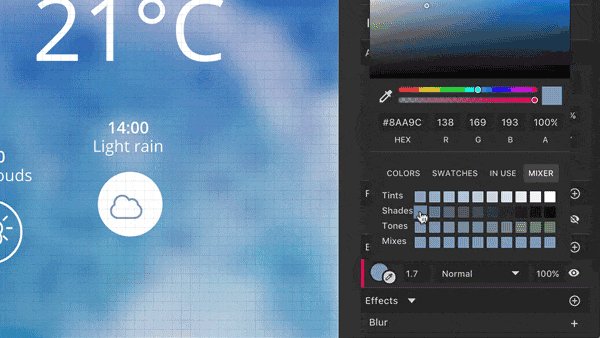
이제 레이어 패널로 이동하여 "Icon" → "Cloudy" 내에서 "Cloud" 그룹을 선택합니다. 색상 대화 상자를 입력하고 색상 선택기 기호를 사용하여 아이콘 주변에 밝은 파란색을 선택합니다. 이제 대화 상자 하단의 "Mix" 영역을 사용하여 더 어두운 음영으로 변경하여 아이콘이 흰색 배경에 대해 전면에 오도록 합니다. 정렬 아이콘을 사용하여 주변 원의 중앙에 정렬하고 Shift + Command + G (Windows 및 Linux의 경우 Shift + Control + G )를 사용하여 "흐림" 그룹을 제거하고 레이어에서 중복된 "태양" 그룹을 삭제합니다. 패널. 전체 프로세스는 그림 7을 참조하십시오.

비 기호의 첫 번째 단계는 완료되었지만 한 가지 중요한 부분이 남아 있습니다. 바로 빗방울입니다. 다른 아이콘의 태양과 마찬가지로 다음 단계를 위해 먼저 구름을 윤곽선으로 변환해야 합니다(그림 8). 마우스 오른쪽 버튼을 클릭하고 이전과 같이 "경계 벡터화"를 선택합니다("복합 경로" 그룹으로 변환됨). 이제 바닥에 16 × 6 픽셀의 직사각형을 만들 수 있습니다. 이 직사각형은 빗방울의 구멍 역할을 합니다. 구름의 왼쪽 가장자리에서 5픽셀 떨어져 있어야 하며 아래쪽 선과 겹쳐야 합니다. 더 잘 보기 위해 확대/축소( Z 누름)하고 그리드를 다시 끌 수도 있습니다.
"Compound Path" 그룹과 함께 사각형을 선택하고 도구 모음의 "Merge"에서 또 다른 "Subtract" 작업을 만듭니다. 올바르게 작동하려면 직사각형이 맨 위에 있는지 확인하십시오. 그런 다음 다시 "아이콘 중간"→ "아이콘"그룹으로 드래그하고 이름을 "클라우드"로 재설정하십시오.

다음 작업: 빗방울(그림 9). 세로선 3개로 구성되어 있습니다. 2개의 길이는 10픽셀이고 1개는 15입니다. 첫 번째에서 두 번째까지의 거리는 5픽셀이어야 하고 두 번째에서 세 번째까지의 거리는 4픽셀이어야 합니다. 길이가 10픽셀 중 첫 번째 픽셀로 시작: L 을 사용하여 선 도구로 전환하고 Shift 를 누른 상태에서 이동을 수직 축으로 제한합니다. 1.5픽셀 두께와 둥근 끝이 있고("고급 획 설정"에서) 중앙 테두리를 할당하고 클라우드와 동일한 색상을 사용합니다(색상 선택기로 대체하거나 색상 대화상자에서 "사용 중" 영역을 사용합니다. )

이제 다음 단계를 따르십시오.
- 라인을 복제합니다.
- 화살표 키를 사용하여 오른쪽으로 4픽셀 이동합니다.
-
D를 사용하여 하위 선택 도구로 전환하고 화살표 키를 사용하여 아래쪽 점을 5픽셀 아래로 이동합니다. - 첫 번째 줄을 다시 선택합니다.
- 두 번째 복사본을 만들고 오른쪽으로 9픽셀 이동합니다.
- 이제 모든 줄(Mac:
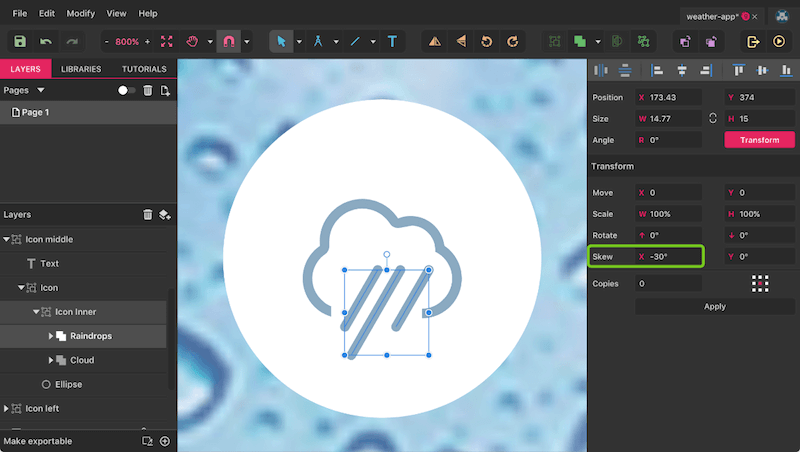
Command + M, Windows 및 Linux:Control + M)을 선택하고 병합하면 Inspector의 Transform 도구와 함께 모두 변환할 수 있습니다. - "기울기"에 "-30°"를 입력하고 "적용"을 클릭합니다. 다른 모든 필드가 "0" 또는 "100%"로 설정되어 있는지 확인하십시오.
- 도구에서 "변환"을 한 번 더 클릭하면 왼쪽 가장자리까지 7픽셀, 위쪽 가장자리까지 12픽셀의 거리로 비뚤어진 선을 구름에 정렬할 수 있습니다.

올바른 측정값을 표시하려면 Command + Alt (Windows 및 Linux의 경우 Control + Alt )를 눌러 그룹을 드릴해야 할 수 있습니다. 아이콘을 완성하려면 "Compound Shape" 그룹의 이름을 "Raindrops"로 바꾸고 "Cloud" 그룹으로 새 "Icon inner" 컨테이너를 만듭니다. 두 그룹을 선택할 때 Shift 대신 Command (Windows 및 Linux의 경우 Control )를 사용해야 합니다. 또한 "아이콘 중간" → "아이콘" 그룹으로 드래그하여 다시 원에 맞게 정렬합니다. 이것으로 두 번째 날씨 기호를 완성했습니다. 세번째이자 마지막으로!
여전히 개선되지 않음
시작하려면 더 나은 보기를 위해 100%로 축소합니다(Mac: Command + 0 , Windows 및 Linux: Control + 0 ). 첫 번째 기호인 "왼쪽 아이콘" 그룹을 선택하고 "오른쪽 아이콘" 그룹에 복제합니다. 다섯 번째 정렬 아이콘("Align Right")이 있는 페이지의 오른쪽으로 이동하고 그 안에 있는 "Icon" 그룹을 선택합니다. 오른쪽 가장자리에서 32픽셀의 간격이 있어야 합니다. 여기에서 그리드가 확실히 도움이 될 것입니다. 이 기호의 텍스트는 "22:00 흐림"으로 읽어야 합니다. 이전과 마찬가지로 아이콘의 중앙에 있는지 확인하십시오. 지금 날씨가 흐려서 더 이상 태양이 필요하지 않습니다. 레이어 패널에서 해당 그룹을 선택하고 삭제합니다. 또한 두 차원에서 구름을 다시 원의 중심에 두십시오. 그게 다야! 우리는 모든 주간을 마쳤습니다(그림 10).

전체보기
날씨 앱의 마지막 요소(실제로는 중앙 부분)는 화면 하단에 현재 기상 상태를 확대 표시하고 우아한 반원으로 둘러싸여 있습니다.
지름이 464픽셀인 첫 번째 반원을 만듭니다(그림 11). 그리드를 끄는 것이 도움이 될 수 있습니다. 여기에서 다음과 같이 진행하십시오.
-
E를 사용하여 타원 도구로 전환합니다. - 스마트 가이드에 이 지점이 표시될 때까지 커서를 페이지 하단 중앙으로 이동합니다.
- 원을 만들려면
Shift키를 누르고 가운데에서 시작하려면Alt를 누릅니다. - 이 모양을 16픽셀 아래로 이동합니다("위치" → "Y" 필드에 "+16" 추가).
- 채우기 색상으로
#708AB5를 지정합니다. - "블렌딩"을 "소프트 라이트"로 설정하십시오.
- "타원 1"로 이름을 바꿉니다.
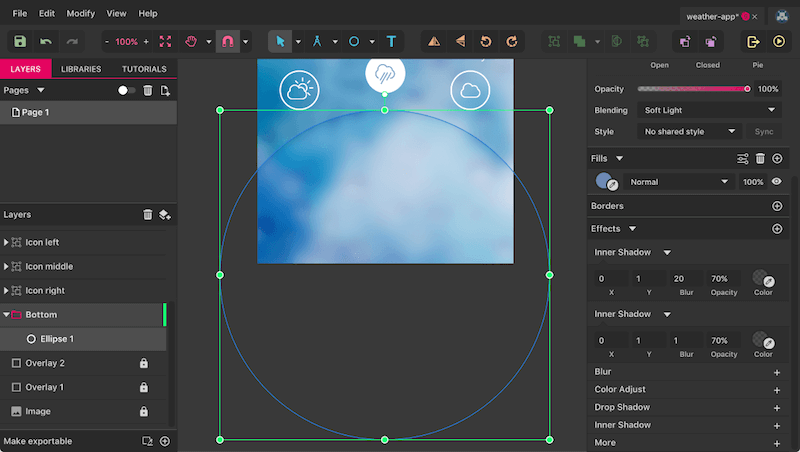
배경 이미지에서 분리하려면 오른쪽의 "+" 아이콘을 클릭하여 Inspector 하단에 Inner Shadow를 할당합니다. 다음 속성을 사용합니다.
- 엑스: 0
- Y: 1
- 흐림: 1
- 불투명도: 70%
- 검정색
다른 스타일 속성과 마찬가지로 여러 그림자를 서로 위에 쌓을 수 있습니다. 위와 같은 방식으로 다른 내부 그림자를 만듭니다. "Blur"를 제외한 모든 값을 형제와 공유해야 합니다. 이 값을 "20"으로 설정합니다. 계속하기 전에 레이어 패널(오른쪽 상단)에서 새 레이어를 만들고 이름을 "하단"으로 지정하고 "오버레이" 레이어 바로 위로 드래그한 다음 첫 번째 원을 안으로 이동합니다. 원하는 경우 상태 표시줄과 다르게 이 레이어에 다른 색상을 할당할 수도 있습니다.

3개의 원이 더 필요합니다(그림 12). Shift + Command + D (Windows 및 Linux의 경우 Shift + Control + D )를 사용하여 첫 번째 원을 복제하고 중심에서 416픽셀로 크기를 조정합니다( Shift + Alt 를 누른 상태에서 오른쪽 하단 핸들 드래그). 다음과 같이 두 번째 원의 스타일을 지정합니다.
- 채우기: #809AC6
- 첫 번째 내부 그림자: 0/1/1/50%(X/Y/흐림/불투명도)
- 두 번째 내부 그림자: 0/1/12/60%
- 이름: "타원 2"
다음 속성을 가진 이 두 번째 원에서 사본을 만듭니다.
- 크기: 직경 392픽셀
- 채우기: #CCE0FF
- 첫 번째 내부 그림자: 0/1/1/50%
- 두 번째 내부 그림자: 0/1/8/100%
- 이름: "타원 3"
네 번째이자 마지막 원에 대해 다음 설정을 사용합니다.
- 크기: 직경 370픽셀
- 채우기 없음
- 블렌딩: 노멀
- 하나의 내부 그림자: 0/1/3/25%
- 이름: "이미지가 있는 타원"
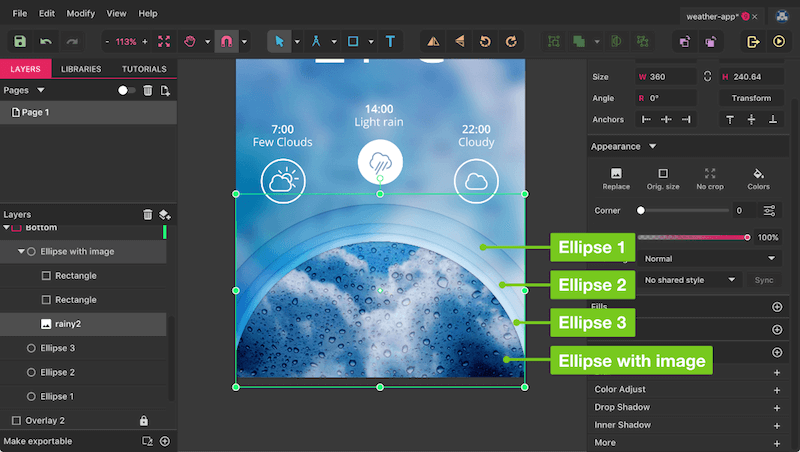
이 마지막 원에 채우기가 없는 이유는 일부 어두운 오버레이와 함께 흐린 하늘의 다른 이미지가 포함되기 때문입니다. 이미지를 가져와 Gravit Designer로 가져옵니다. 이제 마지막 원을 완전히 덮도록 이동하고 레이어 패널에서 이미지를 드래그하여 모양에 자동으로 클립합니다. 이러한 마스크를 만드는 또 다른 방법은 모양과 이미지를 모두 선택하고 오른쪽 클릭 메뉴에서 "모양이 있는 마스크"를 선택하는 것입니다. 마스크(즉, 원)가 레이어 계층에서 마스크할 내용(비트맵 이미지) 위에 있는지 확인하십시오.
그런 다음 이 새 마스크 그룹 내에 사각형을 만들고(생성된 후 끌어서 원을 덮고 "Soft light" 블렌딩으로 검은색 채우기를 제공합니다.) 이렇게 하면 이미지가 더 어두워집니다. 하지만 더 필요하므로 이 직사각형의 복제본을 만듭니다.

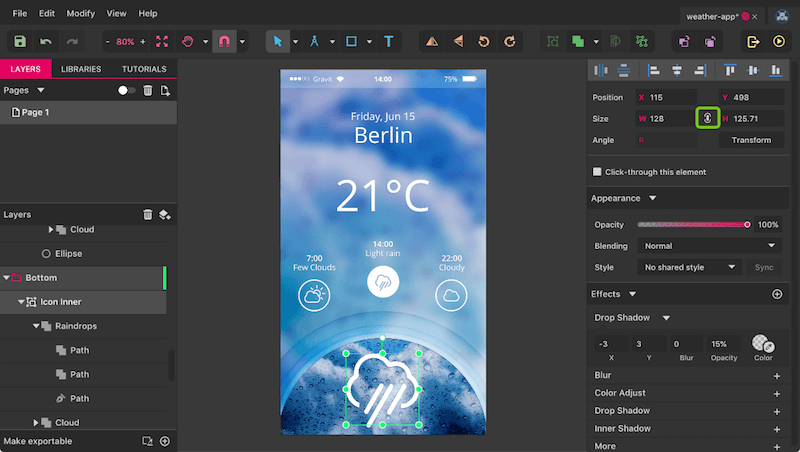
여기서 마지막 요소는 위의 비 기호를 확대한 것입니다(그림 13). 다음과 같이 진행하십시오.
- 선택합니다("아이콘 중간" → "아이콘"에서 "아이콘 내부").
- 그것을 복제하고 아이콘을 맨 위 위치의 "하단" 레이어 그룹으로 이동합니다.
- 그런 다음 캔버스의 페이지 하단으로 드래그합니다(포인터 도구 사용 —
V). - 배경 이미지 앞에 보이도록 하려면 "Raindrops" 그룹을 선택하고 테두리 색상을 흰색으로 변경하고 "Cloud" 그룹의 채우기 색상을 변경합니다.
- 마지막 움직임은 아이콘을 폭 128픽셀로 크게 확대하고 반원 중앙에 배치하는 것입니다. Inspector의 너비와 높이 필드 사이에 "비율 유지"가 켜져 있고 빗방울의 "고급 스트로크 설정"에서 "테두리 자동 크기 조정"이 선택되어 있는지 확인합니다. 그렇지 않으면 원래 테두리 두께로 유지됩니다.
아이콘을 배경에서 더욱 돋보이게 하려면 "-3/3/0/15%" 속성을 사용하여 그림자를 적용할 수도 있습니다. 텍스트 레이어도 마찬가지지만 "-2/3/0/5%"와 더 잘 조화되는 온도를 제외하고 "-1/2/0/10%" 값을 사용합니다.
그렇게 많은 작업 끝에 드디어 앱의 첫 화면을 완성했습니다. Command + 0 (Windows 및 Linux에서는 Control + 0 )을 눌러 최대 영광으로 설정합니다.
그러나 우리는 더 많은 것을 원합니다. 두 번째 반복에서는 좀 더 친숙한 조건으로 보여주고자 합니다.

마지막으로 써니
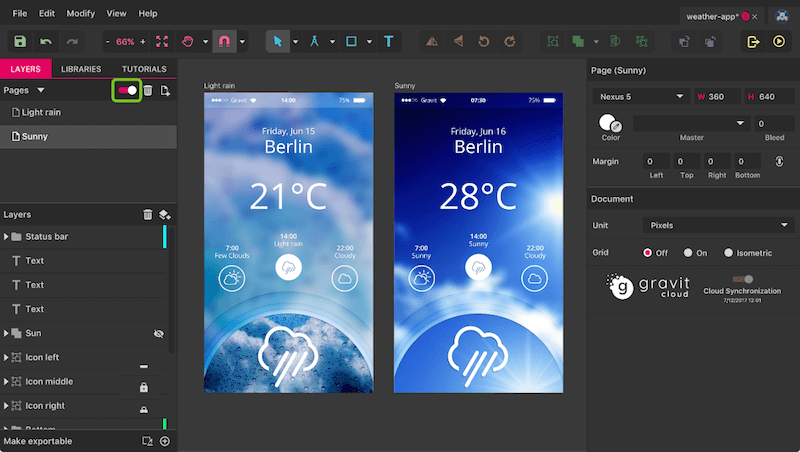
지금까지 우리는 단일 페이지 모드에서만 작업했습니다. 즉, 캔버스에 단 하나의 페이지만 있었습니다. 반복을 위해서는 또 다른 것이 필요합니다(결과는 그림 15 참조). 다중 페이지 모드를 활성화하려면 "페이지" 레이블 옆에 있는 토글을 클릭합니다(그림 14). 이제 제목을 클릭하여 캔버스의 현재 페이지를 선택하고 Command + D (Windows 및 Linux의 경우 Control + D )를 눌러 복제하고 계속 작업할 수 있습니다. 페이지 목록을 두 번 클릭하여 첫 번째 이름을 "Light rain"으로, 두 번째 이름을 "Sunny"로 변경하여 모호함이 없도록 합니다.
페이지는 다양한 버전의 화면을 생성하거나 변형을 시도하거나 모든 반복을 서로 옆에 있는 모든 반복을 확인하려는 경우에 이상적입니다.
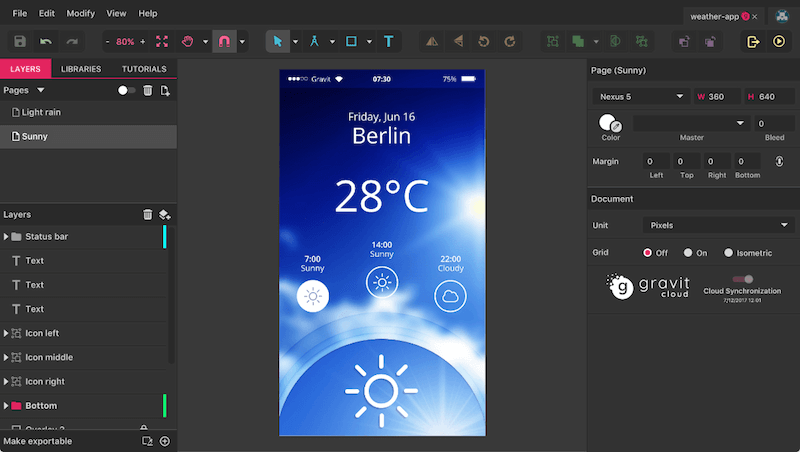
새 페이지의 첫 번째 작업은 상태 표시줄의 시간을 "07:30"으로 변경하여 현재 다른 시간에 있음을 나타내는 것입니다. 또한 요일("6월 16일 토요일")과 온도("28 °C")를 수정합니다. 또한 다른 기상 조건을 표시하려고 합니다. 가장 왼쪽과 중간은 "맑음"이고 오른쪽은 "흐림"이어야 합니다. 모든 텍스트 레이어가 다시 중앙에 있는지 확인하십시오. 지금 날씨가 화창하기 때문에 배경 이미지에 반영되어야 합니다. 현재 이미지를 잠금 해제하고 삭제한 다음 새 이미지로 드래그합니다. 레이어 계층 구조의 맨 아래에 있는지 다시 확인하십시오.
그것을 이동하는 가장 쉬운 방법은 키보드에서 Shift + Command + 아래쪽 화살표(Windows 및 Linux의 경우 Shift + Control + 아래쪽 화살표)를 누르는 것입니다. 그런 다음 Inspector의 해당 버튼을 사용하여 원본 크기("원본 크기")로 되돌리고 Inspector의 왼쪽에서 네 번째 및 일곱 번째 정렬 아이콘을 사용하여 두 차원의 페이지 중앙에 놓습니다. 이번에는 블러의 반경이 "15"로 약간 작아야 합니다. 이미지를 다시 잠그십시오. 어두운 오버레이 외에도 페이지의 전체 크기, 검은색 채우기 및 "부드러운 빛" 혼합으로 세 번째 오버레이를 만듭니다. 이름을 "Overlay 3"으로 지정하고 레이어 계층의 이미지 바로 위에 놓습니다(잠김).
또한 "하단" → "이미지가 있는 타원" 그룹 내에서 하단의 반원에 대한 업데이트된 이미지가 필요합니다. 이전 비트맵을 삭제하고 새 비트맵으로 드래그합니다. 그것은 잘려서 다시 원의 가로 중앙에 있어야 하며 또한 원래 크기로 표시되어야 합니다. 마음에 드는 보기가 표시될 때까지 세로로 끕니다. 이제 두 오버레이가 너무 어두워서 조정해야 합니다. 하나는 채우기 색상 #000560 및 "Screen" 혼합으로 변경하고 다른 하나는 #033572 로 "Hard light" 및 불투명도 12%로 변경합니다.

아이콘의 해결사
이제 남은 일은 아이콘이 텍스트와 일치하도록 수정하는 것뿐입니다. 원하는 경우 단일 페이지 모드로 다시 전환할 수 있습니다. 왼쪽 아이콘에 "Sunny"가 표시되어 있기 때문에 태양 기호만 있으면 됩니다. 더 일찍 분해하기 전에 저장한 것이 좋습니다. 레이어 패널에서 숨겨진 "태양" 그룹을 찾아 다시 표시합니다. "왼쪽 아이콘" → "아이콘"에서 이전 "흐림" 아이콘을 삭제하고 맑은 펜던트를 해당 위치(레이어 패널 및 캔버스)로 드래그합니다. 아이콘은 약 30픽셀로 약간 더 클 수 있습니다. 다음과 같이 계속하십시오.
- 메뉴 표시줄에서 "보기" → "선택 항목 맞추기"를 사용하여 아이콘을 완전히 확대합니다.
-
Command + -(Windows 및 Linux의 경우Control + -)를 사용하여 두 단계를 다시 축소합니다. - 하단 핸들을 잡고
Shift및Alt를 누른 상태에서 Inspector의 너비가 약 30픽셀이 될 때까지 드래그합니다. 아이콘의 "고급 획 설정"에서 "테두리 자동 크기 조정"이 선택되어 있는지 확인합니다.
또한 현재 시간이 7시 30분이므로 아이콘에 선택된 상태를 제공해야 합니다. 먼저 태양의 테두리 색상을 14:00과 동일하게 변경합니다. 가장 쉬운 방법은 색상 대화 상자에서 색상 선택기를 사용하는 것입니다. 이제 바깥쪽 원을 선택하고 Inspector에서 "Icon outline" 공유 스타일에서 "Icon full"로 변경합니다. 중간 기상 조건에 대해서도 동일하게 수행하되 그 반대입니다. 또한 비오는 아이콘("내부 아이콘")을 태양으로 교체해야 하지만 윤곽선은 흰색으로 표시됩니다.
태양이 나타나야 할 세 번째 장소는 아래쪽 반원 안에 있지만 훨씬 더 큰 크기입니다. 흰색 버전을 복사하여 "이미지가 있는 타원" 그룹 바로 위에 붙여넣습니다. 위의 단계에 따라 너비를 120픽셀로 조정합니다. 마지막으로 이전과 동일한 그림자(-3/3/0/15%)를 사용하여 배경 이미지에 대해 더 강하게 보이도록 합니다.

내보내기
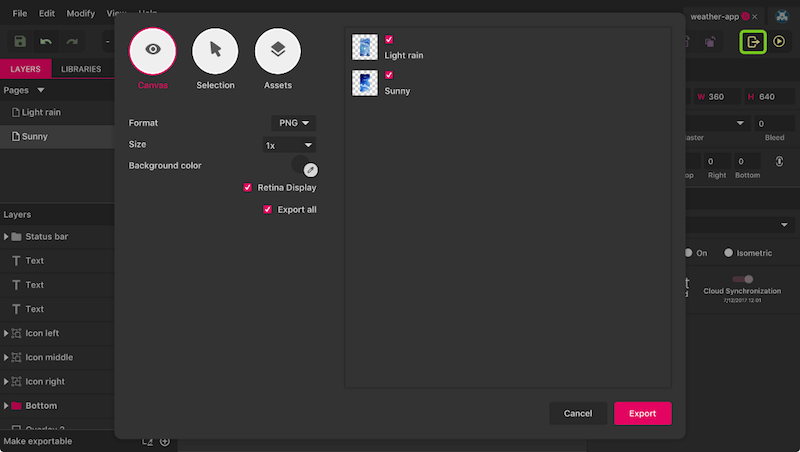
이제 서로 다른 시간과 기상 조건을 보여주는 두 가지 버전의 앱이 있습니다(그림 16). Gravit Designer에서 매우 간단한 마지막 단계에서 내보내기를 수행해 보겠습니다. 도구 모음 오른쪽에 있는 내보내기 아이콘을 클릭하거나 Shift + Command + E (Windows 및 Linux의 경우 Shift + Control + E )를 눌러 내보내기 대화 상자로 들어갑니다. "Canvas" 탭에서 이미 내보낼 준비가 된 두 페이지를 볼 수 있습니다.

기본 설정이 잘 작동해야 하지만 여기에는 원하는 대로 출력을 조정할 수 있는 다양한 옵션이 있습니다. "형식"은 매우 자명해야 하지만 "크기"에는 몇 가지 숨겨진 값이 있습니다. "2x"를 사용하면 고해상도 디스플레이를 위해 두 배 크기로 내보낼 수 있습니다("3x" 및 "4x"도 작동). 고정 너비 또는 높이("w" 또는 "h" 추가) 또는 두 치수를 모두 정의할 수 있습니다. 마지막으로 인쇄 디자인에 대한 DPI 해상도를 설정할 수도 있습니다.
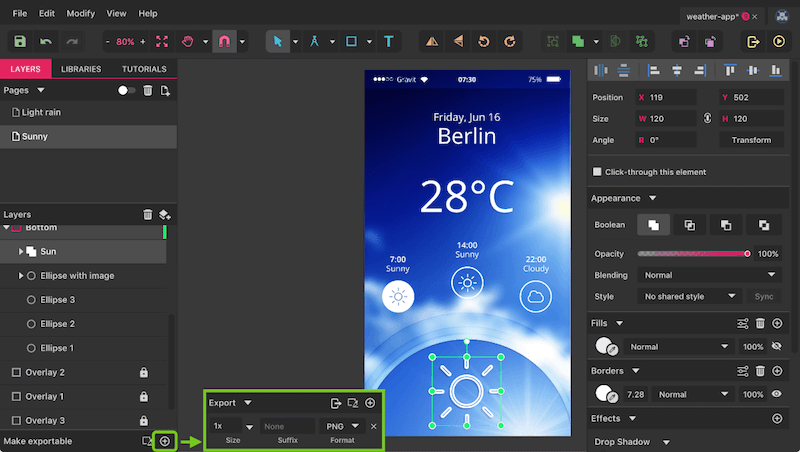
전체 페이지를 내보내는 것 외에도 Gravit Designer에서 개별 레이어(객체)를 가져올 수도 있습니다. 내보내기 대화 상자에 들어가기 전에 레이어를 선택하면 "선택" 탭에 표시됩니다. "자산"은 메인 창의 왼쪽 하단에 있는 "내보내기 가능하게 만들기"에서 "+" 아이콘을 클릭하면 정의할 수 있습니다. 내보내기 대화 상자에서와 같은 유사한 옵션이 있으며 동시에 여러 유형을 정의할 수도 있습니다.

이 튜토리얼이 재미있고 Gravit Designer에 대한 귀중한 통찰력을 얻으셨기를 바랍니다. Gravit은 다양한 유형의 디자인을 생성할 수 있기 때문에 응용 프로그램과 그 기능에 대한 약간의 간략한 설명이었습니다. Designer.io로 이동하여 온라인에서 사용하거나 데스크탑 애플리케이션을 다운로드하십시오.
질문이 있는 경우 아래 의견에 자유롭게 질문하세요.
Twitter와 Facebook에서 Gravit 팀에 언제든지 연락할 수 있으며 질문과 아이디어를 게시할 수 있는 매우 친절한 토론 게시판도 있습니다.
