Figma 대화형 구성 요소 소개
게시 됨: 2022-03-10최근 Figma는 상호 작용 및 애니메이션을 변형에 직접 정의하고 모든 구성 요소 인스턴스에 전파할 수 있는 최신 대화형 구성 요소 기능에 대한 베타 버전을 출시했습니다. 이것은 이제 상태(hover, active, clicked, focus)가 있는 구성 요소를 만들고 구성 요소의 모든 복사본이 기본적으로 동일한 상호 작용을 상속하도록 대화형으로 만들 수 있으므로 프로토타입 단계에서 많은 도움이 됩니다.
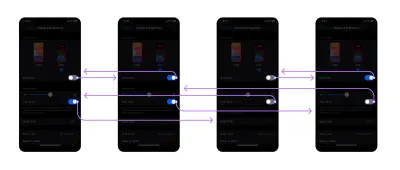
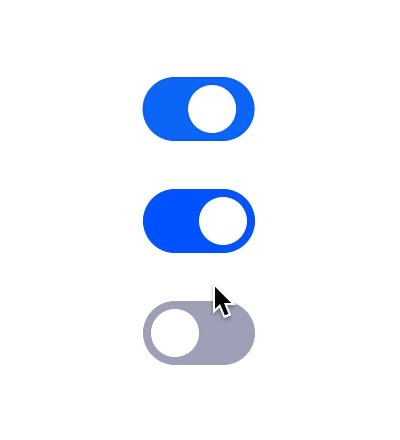
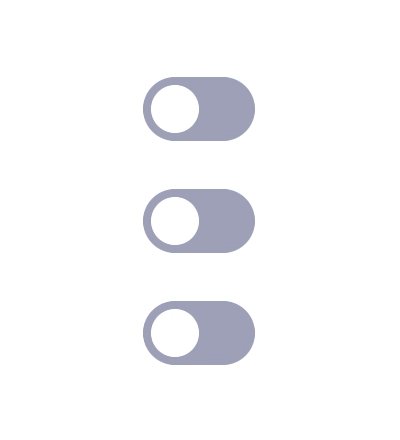
다음은 워크플로가 어떻게 변경되는지에 대한 비교 예입니다.

위의 예에서 볼 수 있듯이 프로토타입이 실제 제품처럼 작동하려면 4개의 화면과 8개의 상호 작용이 필요합니다. 그리고 3개의 스위치를 사용하려면 더 많은 화면과 상호 작용을 추가해야 합니다.
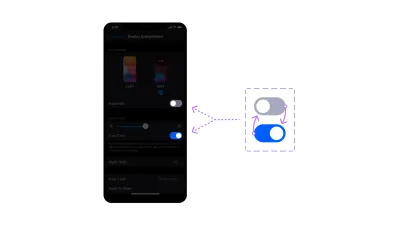
다음 예에서는 상호 작용에 대해 두 가지 변형이 있는 하나의 화면과 하나의 구성 요소만 필요하며 스위치는 동일하므로 필요한 만큼 복제할 수 있습니다.

Interactive Components를 사용하면 최종 프로토타입뿐만 아니라 그 뒤에 있는 논리 도 단순화되어 프로토타입을 빌드, 유지 관리 및 업데이트하는 방법을 더 쉽게 배울 수 있습니다.
이제 시작하기 전에:
대화형 구성 요소(베타 액세스)
현재 안정 버전에서는 아직 사용할 수 없기 때문에 이 새로운 기능을 실험하려면 Interactive Components 베타 프로그램에 등록 해야 합니다. 베타에 가입하는 것은 무료이며 양식을 제출하면 Figma 디자인 도구에 대화형 구성 요소가 표시되기까지 2~3일 이상 소요되지 않습니다.
공짜
이 기사의 예제를 사용하여 Figma 디자인 파일을 만들었습니다. 베타에 가입하면 내 디자인을 복제하고 더 쉽게 따라갈 수 있습니다.
- Figma 디자인 파일 다운로드 →
시작하기 전에
우리가 사용할 몇 가지 주요 Figma 요소를 이해하는 것이 필요합니다. 이미 익숙하다면 이 부분을 건너뛰고 첫 번째 자습서(섹션: "첫 대화형 구성 요소 만들기")로 바로 시작할 수 있습니다.
구성품
복제될 때 복사본( 인스턴스 라고 함)과 연결을 만들고 구성 요소가 변경되면 인스턴스가 동일한 변경 사항을 받는 항목으로 생각하십시오. 또한 인스턴스에 재정의를 적용할 수도 있습니다(기본적으로 일부 사용자 정의를 허용하는 구성 요소 속성에 대한 스타일 변경).
- 구성 요소 에 대해 자세히 알아보기 →
- 재정의 에 대해 자세히 알아보기 →
변형
이들은 구성 요소가 가질 수 있는 다양한 스타일이며 일반적으로 크기 또는 상태와 같은 다양한 속성을 적용하는 데 사용됩니다.
- 변형 에 대해 자세히 알아보기 →
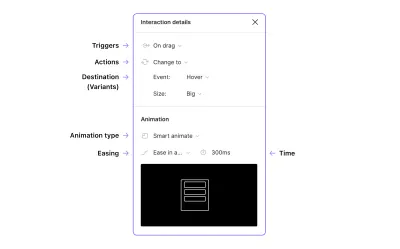
상호작용 세부정보 패널
상호 작용 세부 정보 패널을 이해하는 것이 중요합니다. 상호 작용 구성 요소에 대한 다양한 상호 작용 및 애니메이션을 정의할 수 있기 때문입니다. Figma는 사이트에 많은 정보를 가지고 있으므로 더 깊이 파고 싶은 사람들을 위해 링크를 포함하겠습니다.

핫스팟
이것이 패널 내부에 있지 않더라도 핫스팟은 상호 작용이 발생하는 요소입니다. 이 경우 각 변형은 트리거 및 작업을 정의할 수 있는 대화형 핫스팟이 됩니다.
트리거
이는 개발 단계에서 이벤트 로 알려져 있으며 사용자가 상호 작용을 활성화할 수 있는 다양한 방법입니다.
- 클릭 시,
- 드래그에,
- 호버링하면서,
- 누르는 동안,
- 키/게임패드,
- 마우스 입력,
- 마우스 떠나기,
- 마우스 다운,
- 마우스 업,
지연 후.
트리거 에 대한 추가 정보 →.
행위
이 설정에서 상호 작용이 활성화될 때 발생할 일을 정의할 수 있습니다. 대화형 구성 요소의 경우 구성 요소 내부의 변형을 교체할 수 있는 Change To 를 사용합니다.
- 로 변경,
- 로 이동,
- 오버레이 열기,
- 스크롤,
- 스왑(오버레이),
- 뒤,
- 닫기 오버레이,
- URL을 엽니다.
목적지
이것은 행동의 최종 목표입니다. 내 예에서는 스위치 OFF에서 스위치 ON으로 바꾸기 위해 변형을 대상으로 사용합니다.
애니메이션
Figma는 일부 경우에 유용할 수 있는 미리 정의된 전환 세트(이동, 푸시, 슬라이드인)와 함께 제공되지만 저는 항상 Smart Animate 를 사용하고 사용하기 쉽기 때문에 고유한 전환을 정의하는 것을 선호합니다. 기본적으로 레이어 이름을 확인하고 선택한 프레임과 대상 프레임 사이에 변경 사항이 있으면 해당 레이어에 애니메이션을 적용합니다.
- Figma 전환 및 Smart Animate 에 대한 추가 정보 →
완화
이징은 애니메이션이 움직이는 방식을 말하며 기본적으로 요소가 가속 및 감속하는 방식입니다. 이 튜토리얼에서는 두 가지 설정을 사용하겠습니다. 스위치 에는 Ease In 및 Out , 루프에는 Linear 가 사용되지만 사용자 지정 easing을 정의할 수도 있으므로 Easing 에 대해 자세히 알아볼 수도 있습니다.
첫 번째 대화형 구성 요소 만들기
이제 모든 정보를 얻었으므로 첫 번째 대화형 구성 요소 만들기를 시작할 수 있습니다. 두 가지 상태(Off 및 On)가 있는 간단한 스위치를 만들고 변형을 사용하여 이러한 상태를 복제하는 매우 일반적인 경우를 보여 드리겠습니다.

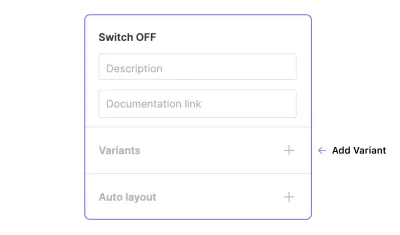
구성 요소 만들기
첫 번째 단계는 구성 요소를 만드는 것입니다.
- 사각형 도구(
R)를 사용하여 크기가56x32픽셀인 회색 사각형(#A7A9BC)을 만들고 모서리 반경을16픽셀로 적용합니다. - 타원 도구(
O)를 사용하여24x24픽셀 크기의 흰색 원(#FFF)을 만들고4픽셀의 간격을 두고 왼쪽 부분의 직사각형 위에 놓습니다. 다음과 같이 표시됩니다.

- Ctrl/Cmd + Alt + K 를 사용하여(또는 Figma의 상단 표시줄에서 구성 요소 아이콘을 사용하여) 이 두 요소를 단일 구성 요소로 결합합니다.

참고: 여기와 다른 곳에서는 Windows/Mac 범용 키 표기법을 사용합니다. 여기서 Windows의 Ctrl 키는 Mac의 Cmd 키에 해당합니다. Windows의 Alt 는 Mac의 Alt/Option 과 동일하므로 간단히 Alt 를 사용하고 Shift 는 두 플랫폼에서 동일합니다.
변형 추가
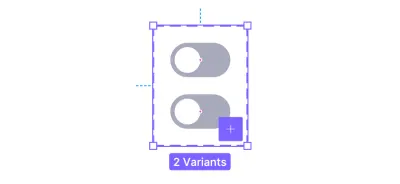
- 방금 생성한 구성 요소를 선택하고 오른쪽 패널(디자인 탭 내부)에서 Variants 근처에 있는 더하기 버튼을 클릭합니다.

보유하고 있는 변형 그룹을 나타내는 파선 테두리가 있는 자주색 프레임을 생성합니다.

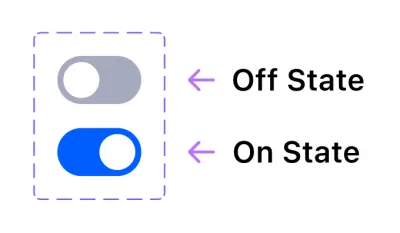
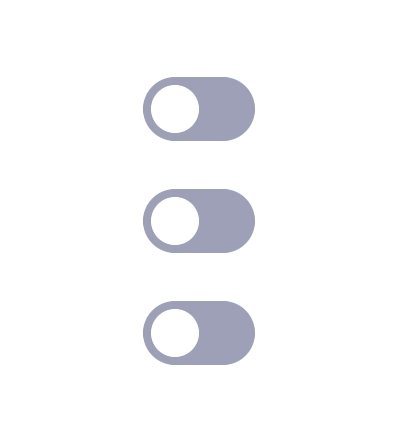
지금쯤이면 두 가지 변형이 있을 것입니다. 첫 번째는 Off 상태 에, 두 번째는 On 상태 에 사용하세요.
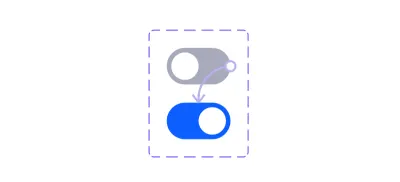
- On 상태 에 다른 스타일을 적용하여 활성 옵션으로 만들고 파란색 배경(#0B5FFF)을 사용하고 원을 오른쪽으로 이동하는 것이 좋습니다.

이것은 사용자가 스위치를 클릭할 때 꺼짐 에서 켜짐 으로(또는 그 반대로) 변경되는 스위치의 상태입니다.
유용한 팁: 이 경우에는 필요 하지 않지만 더 많은 변형 을 추가해야 하는 경우 상자 안의 구성 요소를 선택하고 보라색 더하기 버튼을 클릭하면 선택한 구성 요소의 복사본이 추가되고 자동으로 상자 크기가 조정됩니다. (상자를 마치 프레임처럼 수동으로 크기를 조정하고 그 안의 변형을 자유롭게 복제하고 정렬하는 것도 가능합니다.)
대안적 접근
보셨듯이 변형 그룹 내에서 이러한 구성 요소를 복제하여 생성했지만 개별적으로 생성하고 변형으로 결합하는 것도 가능합니다 . 최종 결과는 정확히 동일합니다. 이 방법을 시도하려면 두 개의 구성 요소를 만들고 선택하기만 하면 오른쪽 패널에 "변형으로 결합"이라는 또 다른 작업이 표시되고 이를 클릭하면 완료됩니다. 이제 동일한 두 개의 변형이 생깁니다.

이 대안은 이미 다른 구성 요소가 있고 변형을 정의하기만 하면 되는 경우에 정말 유용합니다. 라이브러리에서 작업하는 경우 처음부터 모든 것을 다시 만들 필요 없이 업데이트하는 데 도움이 됩니다.
변형 이름 지정
변형 이름을 지정하는 것은 최종 결과에 직접적인 영향을 미치지 않지만 (같은 이름을 두 번 이상 사용하지 않는 한) , 이름과 계층 구조를 정의하면 사용하는 데 필요한 다른 동료가 모든 것을 더 잘 구성하고 이해할 수 있도록 도와줍니다. 다른 프로젝트의 프로토타입.
기본적으로 기본 변형 그룹의 이름은 "속성 1"이며 전체 그룹을 선택할 때 사이드바에서 변경할 수 있습니다. Off 및 On 상태를 사용할 것이기 때문에 이 이름을 "State"로 바꾸는 것이 좋습니다.

단일 변형의 이름을 바꾸는 것은 동일한 프로세스를 사용하여 수행되지만 그룹 내에서 단일 변형을 선택해야 하며 동일한 패널에서 스위치 이름에 대해 덮어쓸 수 있는 "기본값" 및 "변형 2" 이름을 찾을 수 있습니다. "Off" 및 "On"이어야 합니다.
결과적으로 변형의 레이어 이름은 "State=Off" 및 "State=On"으로 자동 변경됩니다.
재미있는 사실: 구성 요소에 두 가지 변형만 있고 "Off"와 "On"이라는 이름을 사용하는 경우 대상에 드롭다운 대신 스위치가 표시됩니다!
인터랙티브하게 만들자!
이제 구성요소와 변형이 있으므로 상호작용 을 적용할 차례입니다.
- 프로토타입 탭(화면 오른쪽 상단)을 클릭하여 프로토타입 패널을 열고 해당 기능을 활성화합니다.
- Off 변형(파란색 점이 있어야 함)을 선택하고 On 변형 위로 끌어 연결합니다.

- 배경 레이어뿐만 아니라 전체 변형을 선택했는지 다시 확인하십시오. 그러면 사용자가 circle 요소를 클릭하더라도 상호 작용이 작동합니다.
- 상호 작용 세부 정보 패널에서 트리거를 On Click 으로 설정합니다.
- 작업이 다음으로 변경 으로 설정되어 있는지 확인합니다.
- 애니메이션을 Smart Animate 로 변경하고 Ease In And Out을 사용하여 자연스러운 느낌을 줍니다.
이 설정을 한 문장으로 번역하여 어떤 일이 일어날지 설명하겠습니다. 사용자가 끄기 상태 를 클릭 한 다음 300밀리초 에서 Ease In And Out 이 있는 Smart Animate 를 사용하여 On State 로 변경합니다 .
- On State 변형에 동일한 설정을 적용하여 다시 클릭하면 스위치가 꺼지도록 합니다. ( 참고: Figma는 그룹 내부의 요소에 적용된 상호 작용 설정을 기억하고 새 상호 작용을 드래그할 때 동일한 설정을 적용하므로 이 경우 재확인만 하면 됩니다.)

완료! 작동하는지 확인하려면 변형 중 하나를 프레임에 포함해야 하며 프레임을 선택한 다음 탭 위에 있는 프레젠테이션 버튼(재생 아이콘으로 표시)을 클릭합니다.


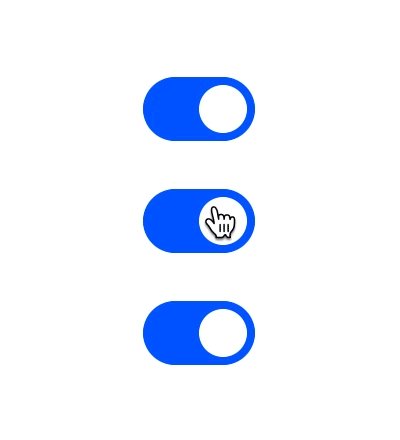
모든 스위치를 개별적으로 켜고 끌 수 있어야 합니다.
그러나 이 기능의 진정한 위력을 확인하려면 프레임의 구성 요소를 여러 번(최소 3회 이상) 복제하고 프레젠테이션에서 개별적으로 활성화하십시오.

둘 이상의 변형 사용
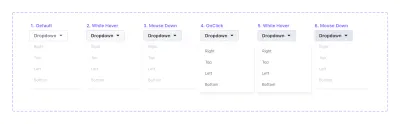
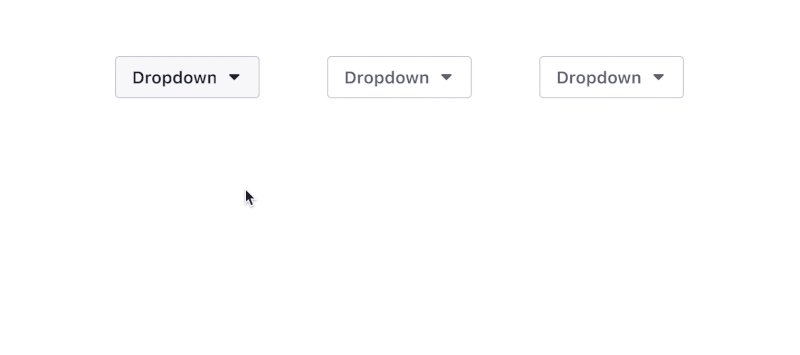
이 기능은 여러 변형을 추가하고 개별적으로 연결하여 사실적인 구성 요소를 만들 때 매우 강력해집니다. 다음은 현재 웹 디자인 업계의 고전인 버튼의 여러 상태를 재현하기 위해 배경색을 약간 변경하여 총 6개의 변형 을 연결한 예입니다.

구성 요소 상태
이것은 한 변형에서 다른 변형으로 변경하는 데 사용할 트리거를 포함하여 이 구성 요소의 다양한 상태 목록입니다.
- 기본값 — 기본값,
- 호버 — 동안호버,
- 누름 — MouseDown,
- 활성 — MouseUp(같은 결과에 대해 On Click을 사용할 수 있음),
- 활성 중 호버 — WhileHover,
- 활성 상태에서 누름 — MouseDown.
유용한 팁: MouseDown 을 사용하여 눌 렸지만 떼지 않은 버튼을 시뮬레이션한 다음 MouseUp 을 사용하여 전환을 활성화할 수 있습니다. 이는 버튼을 더 실감나게 만드는 멋진 상호 작용 세부 정보입니다.

중첩된 대화형 구성 요소
일반 구성 요소의 경우 중첩된 대화형 구성 요소를 만들 수도 있습니다.
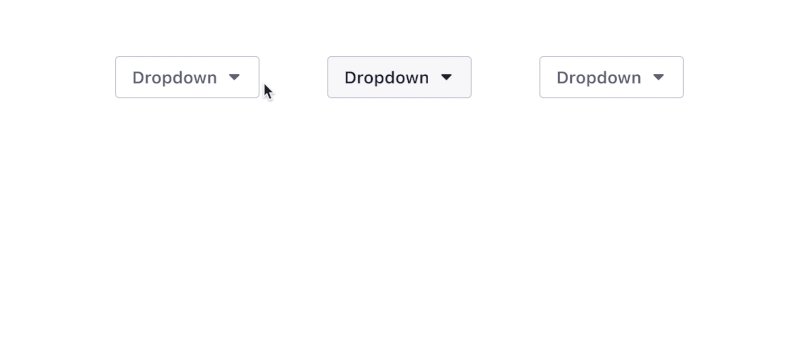
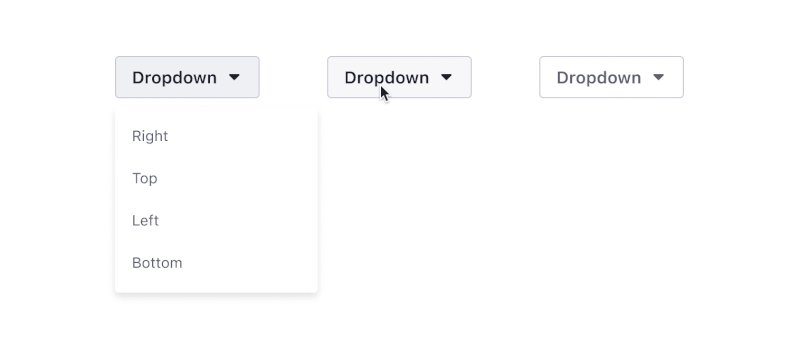
드롭다운의 동일한 예제를 사용하여 드롭다운 버튼 과 드롭다운 메뉴 라는 두 개의 대화형 구성 요소가 있는 Dropdown 이라는 단일 대화형 구성 요소를 만들 수 있습니다. 이렇게 하면 버튼과 메뉴가 서로 상호 작용하는 방식을 제어하는 데 도움이 되며, 이를 통해 메뉴 열기를 트리거할 버튼 변형을 정의할 수 있습니다.
참고: 드롭다운 메뉴 옵션에 대해 다른 중첩 구성 요소를 만들고 재정의를 사용하여 다른 텍스트를 변경할 수 있습니다.

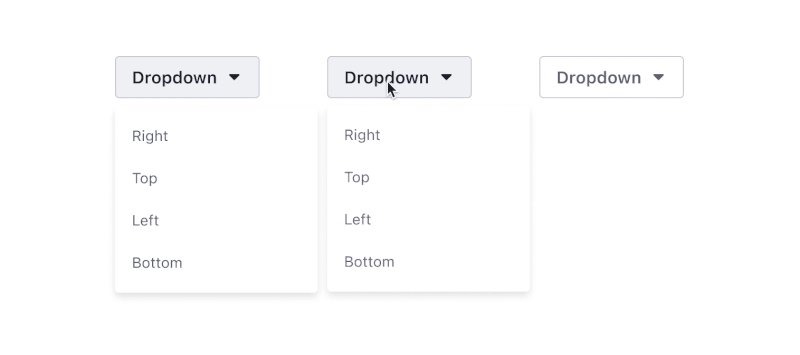
중첩된 대화형 구성 요소를 사용하는 주요 이점은 프로토타입에 대해 제공하는 새로운 수준의 모듈성입니다. 상호 작용을 개별적으로 정의하고 무한 대화형 구성 요소로 혼합할 수 있습니다. 드롭다운 메뉴 는 매번 작동 방식을 프로토타입하지 않고도 다른 구성 요소(예: 카드)에 포함될 수 있습니다.

항해
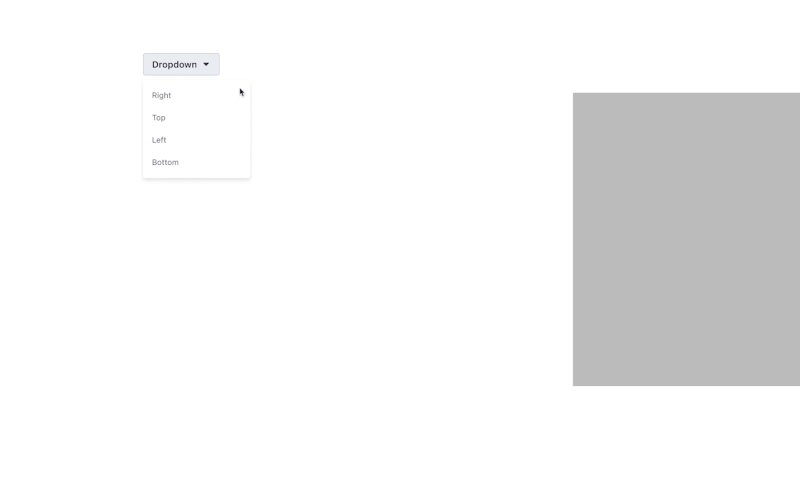
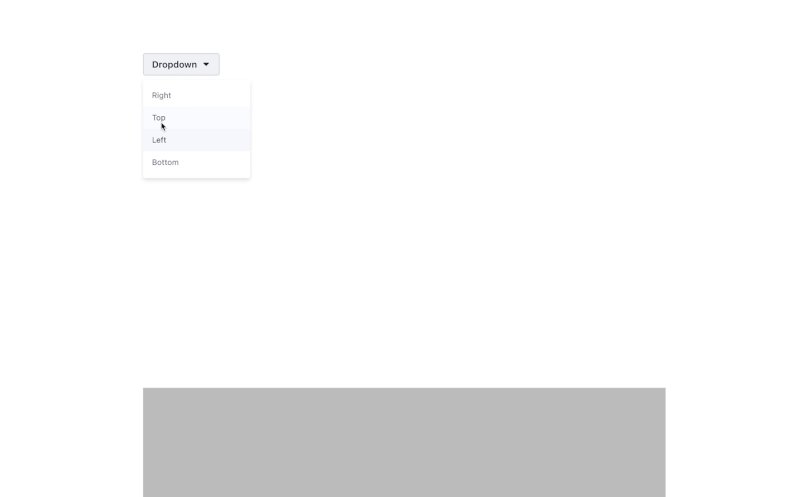
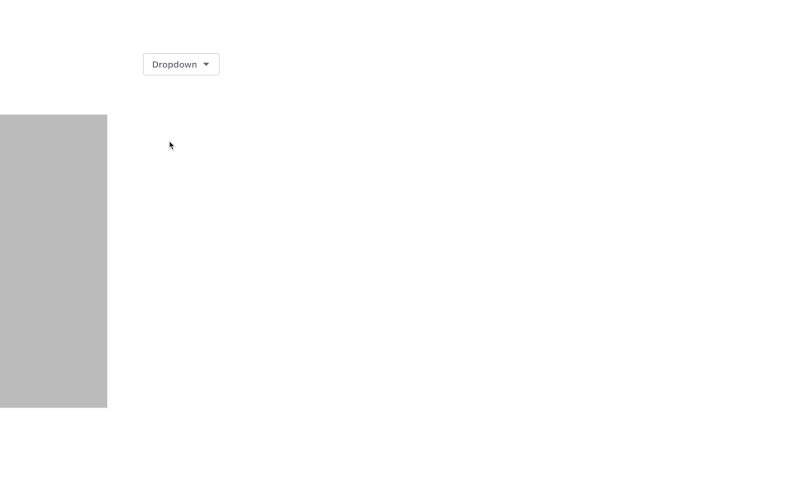
더 나아가서 변형에서 외부 프레임으로 탐색하는 것도 가능합니다. 클릭 시 트리거 및 다음으로 이동 작업을 사용하여 단일 변형을 프레임에 연결할 수 있습니다. 이 예에서는 메뉴와 동일한 위치(오른쪽, 위쪽, 왼쪽, 아래쪽)에 회색 사각형이 있는 외부 프레임에 드롭다운 메뉴 구성 요소의 각 작업을 연결했습니다.

이러한 작업 중 하나를 클릭하면 일반 프로토타입에서와 같이 연결된 프레임으로 이동합니다. 다른 구성 요소에 대해 드롭다운 메뉴 를 재사용해야 할 때 진짜 마술이 발생합니다. 내부의 모든 상호 작용이 이미 완료되어 있으므로 반복해서 연결할 필요가 없습니다.

이 워크플로와 중첩된 구성 요소의 기능은 연결할 프레임이 많은 제품 설계 사례에 놀랍습니다. 테스트를 위해 고화질 프로토타입을 생성하는 데 필요한 작업량을 줄여주거나 프로토타입용 컴포넌트 라이브러리.
특수 효과
여기까지가 Figma 대화형 구성 요소 에 대한 소개였습니다. 보시다시피 이 기능을 사용하여 프로토타입 내에서 상호 작용을 만들고 연결하는 것은 매우 쉽습니다. 그러나 변형 을 사용하여 다양한 종류의 특수 효과를 만드는 것도 가능합니다.
다음 섹션에서는 이것들에 대해 자세히 살펴볼 것입니다!
루프
마침내 많은 노력 없이 Figma 내부에서 무한 루프를 만드는 것이 가능하고 다양한 스피너와 로딩 표시기를 만들 수 있습니다.

루프를 만들려면 1 로 설정된 After Delay 트리거를 사용하여 변형을 자동으로 바꾸고 그 중 적어도 두 개를 연결합니다.

참고: 1 는 변형에서 다른 변형으로 변경하고 거의 즉각적인 변경으로 만들기 위해 Figma에서 설정할 수 있는 최소 시간입니다. AfterDelay 트리거 덕분에 자동으로 발생합니다. 루프가 변형 사이에 일시 중지가 있는 것처럼 보이도록 해야 하는 경우 더 높은 지연 시간을 사용할 수 있습니다.
회전
Figma가 회전을 얼마나 이상하게 처리하는지에 대한 메모와 함께 기사의 다음 부분을 시작하겠습니다.
Figma에는 요소를 회전하는 이상한 방법이 있습니다. -179 에서 최대 180 으로 제한되는 것으로 보이며 이 값 이상으로 이동할 수 없습니다. 또한 회전 방향을 정의할 수 있는 방법이 없으므로 0 에서 180 으로 또는 그 반대로 회전하려고 하면 360 도 회전을 하는 대신 먼저 180 도 회전한 다음 다시 0 으로 돌아갑니다(그네처럼 ).
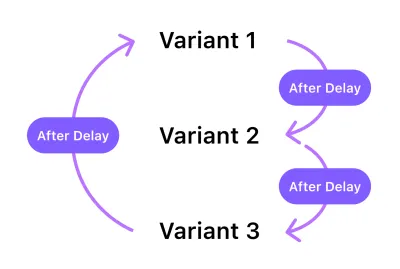
따라서 시스템이 회전을 올바르게 식별할 수 있도록 하려면 최소한 세 가지 변형을 사용해야 합니다.
방법은 다음과 같습니다.
- VariantA, VariantB, VariantC의 세 가지 변형이 있는 구성 요소를 만듭니다(이 예에서는 삼각형 모양을 만들기 위해 타원을 수정했습니다).
- 변형 내부 의 요소에 다음 회전을 적용합니다(변형 자체가 아님 ).
- VariantA: 요소를
0으로 설정하고 변형을 VariantB 에 연결합니다. - VariantB: 요소를
-120으로 설정하고 변형을 VariantC 에 연결합니다. - VariantC: 요소를
120으로 설정하고 VariantA를 VariantA 에 연결하여 루프를 완료합니다.
- VariantA: 요소를
- 모든 상호 작용에는 지연 후(1ms) 가 트리거로 있어야 하고 선형 여유가 있어야 합니다.
결과는 변형 스왑으로 인해 각각 1 의 세 번의 작은 일시 중지가 있는 중립적 스피너가 될 것입니다. 완벽하지는 않지만 빠르며 프로토타입의 경우 충분합니다. 그리고 아마도 일시 중지를 알아차릴 유일한 사람이 될 것입니다. .
유용한 팁 : 선형 루프를 만들기 위해 각 변형에 대해 동일한 애니메이션 시간을 사용하거나 일부 변형에는 더 빠른 시간을 사용하고 다른 변형에는 더 느린 시간을 사용하여 애니메이션을 재생할 수 있습니다. 이렇게 하면 곡선 완화가 시뮬레이션됩니다.

복잡한 스피너
복잡한 스피너에 Figma 대화형 구성 요소를 사용하는 것은 권장하지 않습니다. 이러한 경우 전용 애니메이션 앱(예: After Effects)으로 스피너를 만들고 프로토타입에 GIF로 가져오는 것이 더 나을 수 있습니다.
마이크로 인터랙션
대화형 구성 요소를 사용하면 프로토타입에 보다 즐거운 세부 사항을 포함할 수 있습니다. 스위치 예제로 돌아가서 MouseDown 및 On Click 을 사용하여 이 구성 요소에 마이크로 상호 작용을 추가하는 방법을 보여 드리겠습니다.

요소
이 예를 다시 만들려면 스위치 구조에 몇 가지 변경 사항을 적용해야 합니다.
- 이미 생성한 Off 상태 스위치의 복사본을 만듭니다.
-
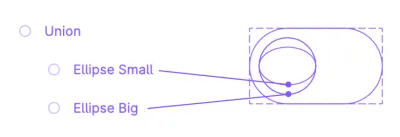
16*24픽셀의 다른 타원 모양을 만들어 이전 타원(원) 위에 놓습니다. Union 을 사용하여 두 개의 타원을 부울 그룹으로 통합합니다.
부울 그룹 에 대해 자세히 알아보기 →.

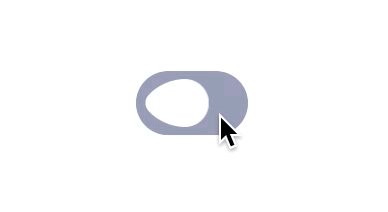
- Union 레이어에
32의 border-radius를 적용하면 예제에서 볼 수 있는 왜곡 효과가 생성됩니다. - 구성 요소를 만듭니다( Ctrl/Cmd + Alt + K ).
변형 및 프로토타입
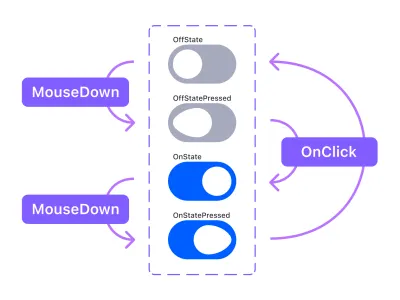
이 작업을 수행 OffState , OffStatePressed , OnState 및 OnStatePressed 의 총 4가지 변형이 필요합니다.
- 마우스 다운 트리거를 사용하여 누르고 있는 마우스를 시뮬레이션하고 더 큰 타원
8픽셀을 반대쪽으로 이동하여 왜곡을 활성화합니다. - On Click 트리거를 사용하여 상태를 Off에서 On으로 변경합니다.

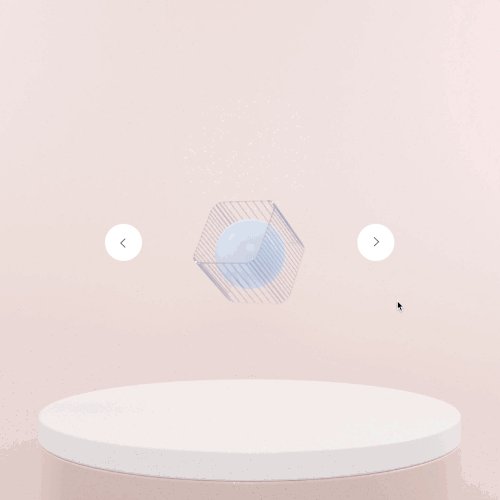
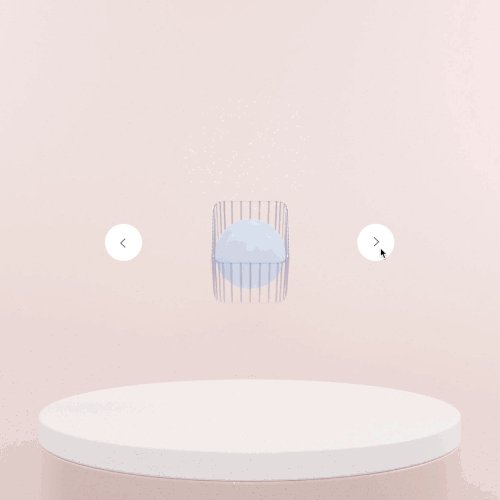
일련의 이미지가 포함된 3D 애니메이션
계속하기 전에 예제로 사용할 이 멋진 3D 시퀀스의 작성자인 Andrea Cau 에게 감사드립니다.
이것은 3D 애니메이션을 Figma 프로토타입에 통합하기 위한 해킹에 가깝습니다. GIF를 사용할 수도 있지만 이렇게 하면 재생/중지뿐만 아니라 이미지를 완전히 제어할 수 있으므로 개체를 회전하는 인터페이스를 시뮬레이션하는 프로토타입을 만들 수 있습니다. , 자동차를 회전할 수 있는 자동차 웹사이트에서 흔히 볼 수 있습니다.

이 경우 9개의 이미지를 사용했습니다(필요한 회전에 따라 더 많이 또는 더 적게 사용할 수 있음). 이 상호 작용을 재현하는 중요한 단계는 다음과 같습니다.
- 이미지당 하나의 변형을 만들고(이 경우 9개의 변형이 필요함) 시퀀스 순서에 따라 각각에 하나의 이미지를 포함합니다.
- 화살표 버튼을 생성하면 핫스팟이 됩니다.
- 오른쪽 화살표를 다음 변형에 연결합니다(모든 변형에 대해 반복).
- 왼쪽 화살표를 이전 변형에 연결합니다(모든 변형에 대해 반복).
- Smart Animate 대신 Instant 애니메이션을 사용하여 페이드 인/아웃 효과를 피하고 움직이는 착시를 만듭니다.
결론
이 기능을 사용하면 할수록 웹 및 제품 디자인 분야에서 일하는 회사들에게 게임 체인저가 될 것이라고 생각합니다. 인터랙티브한 구성 요소와 변형을 마스터하면 디자이너는 더 적은 노력으로 더 우수하고 더 발전된 사실적인 프로토타입을 제작할 수 있으므로 실제 디자인에서 자유롭게 작업하고 디자인 도구 자체에 덜 집중할 수 있습니다.
앞서 언급했듯이 저는 이 기사의 예제를 사용하여 Figma 커뮤니티 파일을 만들었습니다. 베타에 참여하면 자유롭게 내 디자인을 복제하고 따라하거나 실험을 시작하고 결과를 공유하십시오! 애니메이션 시간을 가지고 놀고, 여유를 변경하고, 회전을 시도하고, 요소의 크기를 조정하고, 다른 대화형 구성 요소를 중첩해 봅니다.
- Figma 디자인 파일 다운로드 →
질문이 있거나 완전히 명확하지 않은 경우 아래 댓글 섹션에 질문을 남기거나 Twitter(@emi_cicero)에서 저에게 핑을 보내십시오. 기꺼이 도와드리겠습니다! :)
추가 읽기
- 구성품
- 재정의
- 변형
- 트리거
- 스마트 애니메이트
- 완화
- Figma 대화형 구성 요소 놀이터
- Figma의 대화형 구성 요소(@mds의 비디오)
- Figma의 고급 대화형 구성 요소(@mds의 비디오)
- SketchTogether 대화형 구성 요소 비디오
