웹 개발자를 위한 HTML 이메일 작성 및 보내기 소개
게시 됨: 2022-03-10저는 지난 몇 년 동안 개발 도구를 구축하는 데 보냈습니다. 그 중 2년은 개발자를 위한 이메일 서비스인 Mailgun에서 제품 디자인 책임자로 일하면서 이메일 작동 방식과 개발자가 HTML 이메일을 작성할 때 직면하는 문제 에 대해 많은 것을 배웠습니다. 이 포스트에서 나는 주제에 대한 나의 지식을 공유할 것이다.
HTML 이메일: 두 단어를 결합하면 개발자의 눈에 눈물이 맺힙니다. 당신이 웹 개발자라면, 좋든 싫든 당신의 경력에서 언젠가는 이메일 코딩이 당신의 무릎 위에 놓이게 될 일이 불가피할 것입니다. HTML 이메일 코딩은 구식입니다. 1999년, 우리가 스스로를 "웹마스터"라고 부르고 Frontpage, WYSIWYG 편집기 및 표를 사용하여 웹사이트를 마크업했을 때를 생각해 보십시오.
이메일 디자인은 크게 변경되지 않았습니다. 사실, 그것은 더 나빠졌습니다. 모바일 장치와 점점 더 많은 이메일 클라이언트가 도입됨에 따라 HTML 이메일을 작성할 때 처리해야 할 주의 사항이 더욱 많아졌습니다.
저는 지난 몇 년 동안 개발 도구를 구축하는 데 보냈습니다. 그 중 2년은 개발자를 위한 이메일 서비스인 Mailgun에서 제품 디자인 책임자로 일하면서 이메일 작동 방식과 개발자가 HTML 이메일을 작성할 때 직면하는 문제 에 대해 많은 것을 배웠습니다. 이 포스트에서 나는 주제에 대한 나의 지식을 공유할 것이다.
SmashingMag에 대한 추가 정보:
- 정신을 잃지 않고 이메일 뉴스레터를 디자인하고 작성하십시오.
- 웹 디자이너와 개발자를 위한 18가지 이메일 템플릿
- MJML로 반응형 HTML 이메일 코딩을 쉽게 하기
- 모듈식 디자인으로 이메일 워크플로를 개선하는 방법
이메일 보내기 소개
이메일 캠페인 또는 회사에서 보내는 모든 이메일을 담당하는 개발자는 이메일 작동 방식, 법적 요구 사항 및 실제로 이메일을 전달하는 방법을 알아야 합니다. 회사는 몇 가지 다른 유형의 이메일을 보냅니다. 한 번 보자.
마케팅 이메일
SendPulse Email, Campaign Monitor, MailChimp, Emma, Constant Contact 등 많은 이메일 서비스 제공업체(ESP)가 마케팅 및 홍보 이메일을 전문으로 합니다. 구독자 관리, 이메일 템플릿 작업, 대량 이메일 캠페인 실행 및 보고를 위한 전체 솔루션을 제공합니다.
거래 이메일
트랜잭션 이메일에는 영수증, 알림, 환영 이메일, 비밀번호 재설정 등이 포함되며 일반적으로 SendPulse Transactional, Mailgun, SendGrid 및 Postmark와 같은 개발 도구 및 API로 구현됩니다. 이러한 도구는 API 중심적이며 CMS 및 WYSIWYG 기반이 아닙니다. 그러나 Sendwithus와 같은 서비스와 결합하면 더욱 강력해질 수 있습니다.
서비스 사용에 대한 대안은 Postfix와 같은 것을 사용하여 자체 이메일 서버를 롤링하는 것입니다. 이것의 단점은 그것을 설정 및 구성하고 이메일 보내기, 추적 및 구독 취소 구현, 받은 편지함으로 이메일 배달 받기에 대한 기술적인 세부 사항을 이해하는 것은 사용자에게 달려 있다는 것입니다.
수명 주기 이메일
수명 주기 및 행동 기반 이메일 서비스는 온보딩, 참여 등을 지원합니다. 마케팅에 중점을 둔 많은 ESP도 이 서비스를 제공하지만 저는 SendPulse Automation, Intercom, Customer.io, Drip, Vero 및 ConvertKit과 같은 서비스를 이 범주로 그룹화하는 경향이 있습니다.
이메일 목록 모범 사례
이메일 목록을 구매하지 마십시오. 소수의 합법적인 서비스가 있을 수 있지만 구매 목록을 아예 피하는 것이 가장 좋습니다.
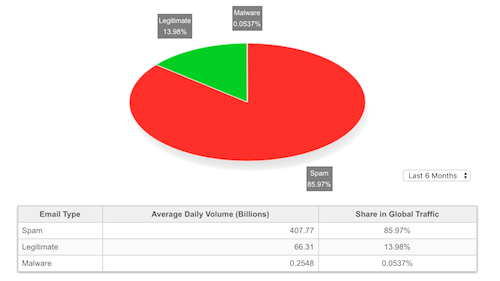
내 경험에 따르면 이메일 목록을 구입하는 사람은 반송 메일이 많이 오고, 인터넷 프로토콜(IP) 주소에 평판이 좋지 않으며, ISP(인터넷 서비스 제공업체)에 의해 이메일이 차단되거나 스팸 메일로 전송됩니다. SenderBase에 따르면 전 세계 이메일의 85% 가 스팸으로 간주됩니다. 이 양동이에 빠지지 마십시오.

더블 옵트인
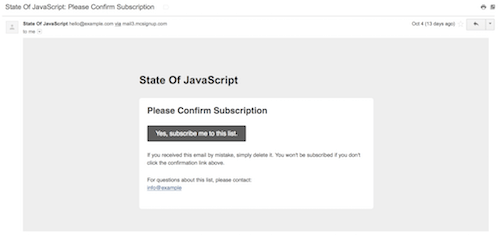
이메일 주소를 확인해야 하는 구독자는 프로세스에 추가 단계를 추가하지만, 다른 사람들이 허락 없이 목록에 등록하여 이메일 주소를 남용하는 것을 막을 수 있습니다. 또한 구독 목록을 깨끗하게 유지 하는 데 도움이 되며 "이메일 주소를 확인하는 100% 올바른 방법"입니다.

스팸 가능
다음은 2003년 CAN-SPAM 법에 의해 시행된 이메일 전송에 대한 법적 요구 사항 입니다.
- 거짓 또는 오해의 소지가 있는 헤더 정보를 사용하지 마십시오.
- 기만적인 제목을 사용하지 마십시오.
- 메시지를 광고로 식별합니다.
- 수신자에게 현재 위치를 알려줍니다.
- 수신자에게 향후 이메일 수신을 거부하는 방법을 알려줍니다.
- 즉시 탈퇴 요청을 존중합니다.
- 다른 사람들이 귀하를 대신하여 무엇을 하는지 모니터링하십시오.

MailChimp에는 국가별 이메일 법적 요구 사항 목록이 있습니다.
분석 및 성능 측정
모든 것을 측정하십시오. 이메일이 개선되고 있는지 측정해야 합니다. 숫자는 당신이 하는 일, 산업, 보내는 이메일 유형, 맥락에 따라 크게 달라집니다. 그러나 일반적으로:
- 20%는 좋은 오픈율,
- 3~7%는 좋은 클릭률이며,
- 5%는 낮은 이탈률,
- 0.01%는 불량 스팸률,
- 1%는 낮은 구독 취소율입니다.
또한 오픈율과 클릭률은 허영심 지표 가 될 수 있음을 기억하십시오("그들은 별로 중요하지 않습니다" 참조). 하루가 끝나면 정말로 추적하고 싶은 것은 최종 목표 또는 전환입니다. Airbnb에서는 참여 품질에 대한 좋은 지표인 이메일 품질 점수를 추적합니다.
Google 웹로그 분석을 사용하는 경우 Google의 URL 작성기가 추적에 도움이 될 수 있습니다.
점수와 평판 보내기
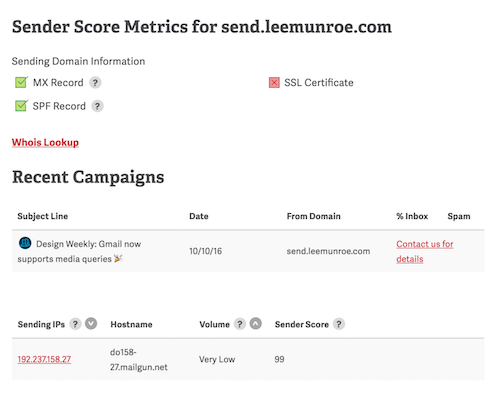
귀하의 이메일에는 평판 및 점수가 관련되어 있습니다 . 이는 ISP 및 메일박스 제공업체가 이메일을 수락하거나 거부 하는지 여부, 수신자의 받은 편지함으로 보낼 것인지 아니면 스팸으로 바로 보낼 것인지 여부에 영향을 미칩니다.
기여 요인은 다음과 같습니다.
- 귀하의 IP 평판(SenderScore로 귀하의 IP 평판 확인),
- 도메인 이름 서명(DKIM 및 SPF 참조),
- 이탈률 및 불만률.

대량 이메일 보내기
많은 이메일을 보낼 때(수백만 이메일이 포함된 캠페인을 상상해 보세요) 모든 이메일이 즉시 전송되는 것은 아닙니다. 서버와 IP 주소가 처리할 수 있을 때만 전송할 수 있습니다. 받는 사람이 정확히 동시에 이메일을 받지 못할 수도 있습니다.
따라서 한 번에 수백만 개의 이메일을 보내는 경우 로드를 처리하기 위해 꽤 많은 IP 가 필요할 것입니다.
이메일 클라이언트
Litmus는 자체 내부 통계를 기반으로 이메일 클라이언트의 시장 점유율을 추적합니다. 이것은 고객 기반에 대해 동일하지 않을 수 있지만 통과하기에 좋은 지표입니다.
2016년 12월 기준 통계는 다음과 같습니다.
- 아이폰: 33%
- 지메일: 19%
- 아이패드: 12%
- 안드로이드: 8%
- 애플 메일: 7%
모든 이메일을 추적할 수 있는 것은 아닙니다 . 이메일 추적은 픽셀 추적을 통해 수행되므로 이미지가 활성화된 클라이언트만 다시 보고합니다.
HTML 템플릿
HTML 이메일 템플릿을 구축하는 것은 슬로건이 될 수 있습니다. 결과적으로 투박하고, 주제가 있고, 장황하고, 무의미하고, 산만하게 디자인된 이메일이 많이 있습니다. 도전을 즐기거나 독특한 모양과 느낌을 원한다면 자신만의 건물을 만드는 것이 실제로 재미있고 보람 있는 일일 수 있습니다. 또는 다음과 같은 좋은 이메일 템플릿을 사용할 수 있습니다.
- 리트머스 템플릿
- 정말 간단한 반응형 HTML 이메일 템플릿
- HTML 이메일 템플릿
- 이메일 기반 2
HTML 이메일 템플릿 작성
이제 이메일을 올바르게 설정하고 보내는 방법을 알게 되었습니다. 다음 결정은 고유한 HTML 템플릿을 코딩할지 여부입니다. 이것은 일반 웹 페이지를 코딩하는 것보다 약간 더 복잡합니다. 뛰어들어봅시다.
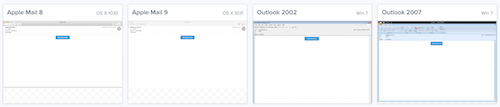
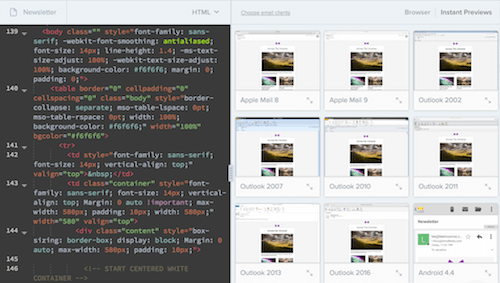
클라이언트 렌더링 엔진
이메일 디자인은 아직 암흑기입니다. 수많은 이메일 클라이언트와 장치로 인해 이메일은 다양한 방식으로 사용자에게 표시됩니다.
이메일 클라이언트는 다양한 엔진을 사용하여 HTML 이메일을 렌더링 합니다.
- Apple Mail, Mac용 Outlook, Android Mail 및 iOS Mail은 WebKit 을 사용합니다.
- Outlook 2000, 2002 및 2003은 Internet Explorer 를 사용합니다.
- Outlook 2007, 2010 및 2013은 Microsoft Word 를 사용합니다(예, Word!).
- 웹 클라이언트는 브라우저의 해당 엔진을 사용합니다(예: Safari는 WebKit을 사용하고 Chrome은 Blink를 사용).
클라이언트는 또한 귀하 의 스타일 위에 자신만의 스타일 을 추가할 것입니다. 예를 들어 Gmail은 모든 <td> 글꼴을 font-family: Arial,sans-serif; .
자신의 통계를 보고 무엇을 위해 디자인해야 하는지 알 수 있습니다.
인라인 CSS 및 미디어 쿼리에 대한 Gmail 지원
최근에야 Google은 Gmail에 포함된 CSS 및 미디어 쿼리 에 대한 지원을 발표했습니다. 이것은 이메일 개발 산업에 있어서 매우 중요 합니다.
이제 2016년 9월부터 Gmail은 다양한 CSS 속성을 지원하므로 Gmail용 템플릿 개발이 훨씬 쉬워집니다.
레이아웃에 HTML 테이블 사용
Div는 다양한 클라이언트, 특히 Microsoft Word를 사용하여 렌더링하는 클라이언트(예: Outlook)에서 위치 지정 및 상자 모델 문제가 있습니다. 원하는 경우 div를 사용할 수 있지만 1999년과 같이 코딩 하고 테이블에 충실하는 것이 더 안전합니다. 이것은 다음을 의미합니다:
- <
<div><table>, -
#FFF대신#FFFFFF, -
padding대신margin, - CSS3 대신 CSS2,
- HTML5 대신 HTML4,
- background 대신
backgroundbackground-color, - CSS 대신 HTML 속성,
- 스타일 시트나
<style>블록 대신 인라인 CSS를 사용합니다.
이는 모범 사례입니다. 당신은 확실히 안전한 경로를 무시하고 그 이상으로 갈 수 있습니다.
테이블을 사용할 때 border="0" cellpadding="0" cellspacing="0" 을 잊지 마세요. Premailer를 사용하는 경우 이러한 HTML 속성을 적용하기 위한 특별한 CSS 선언이 있습니다.
인라인 CSS
일부 클라이언트(특히 최근까지 Gmail)는 인라인되지 않은 모든 CSS를 제거합니다 . 여기에 몇 가지 옵션이 있습니다.
- CSS를 인라인으로 작성하고,
- 웹 기반 CSS 인라이너 사용,
- 프로그래밍 방식 CSS 인라이너를 사용하고,
- ESP가 인라인을 처리하도록 하십시오(지원하는 경우).

인라인으로 작성하는 것은 정확히 확장 가능하거나 유지 관리 가능한 솔루션이 아니므로 권장하지 않는 경향이 있지만 많은 이메일 개발자가 100% 제어를 유지하기 위해 이것을 선호한다는 것을 알고 있습니다. CSS 인라인을 수동으로 작성하는 경우 부분 및 도우미가 있는 스니펫 및/또는 템플릿 언어를 사용하는 것이 좋습니다. 이렇게 하면 자신을 반복하지 않아도 됩니다.
웹 기반 인라이너에는 HTML 이메일의 반응형 CSS 인라이너와 Foundation for Email의 반응형 이메일 인라이너가 포함됩니다.
프로그래밍 방식 인라이너의 경우 Node.js 모듈 Juice를 권장합니다. Premailer gem과 Roadie는 좋은 Ruby 대안입니다.
버튼
완벽한 크로스 클라이언트 버튼을 얻으려는 시도는 고통스럽습니다. 언급했듯이 버튼을 포함하여 거의 모든 것에 테이블과 테이블 셀을 사용해야 합니다.
내 기본 설정은 다음 솔루션을 사용하는 것입니다. 일반적으로 웹용 버튼의 스타일을 지정하는 방법은 다음과 같습니다.
<a href="#" class="btn btn-primary">Click Here</a>대신 다음과 같이 작성하십시오.
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary"> <tr> <td align="center"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td> <a href="" target="_blank">Take action now</a> </td> </tr> </table> </td> </tr> </table>그런 다음 CSS가 인라인되면 다음과 같이 표시됩니다.
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary" width="100%"> <tr> <td align="center" valign="top"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td valign="top" bgcolor="#3498db" align="center"> <a href="">Take action now</a> </td> </tr> </table> </td> </tr> </table> 
무슨 일이야? 첫 번째 <td> 는 버튼을 중앙에 배치하는 데 도움이 되는 래퍼입니다. 두 번째 <td> 는 버튼의 크기입니다. 일부 클라이언트(예: Outlook)는 <a> 태그의 패딩을 인식하지 못하므로 테이블 셀의 배경색을 채웁니다. 그러면 <a> 태그가 두 번째 <td> 에서 사용 가능한 공간을 차지하고 전체 영역을 클릭할 수 있게 됩니다. Litmus에서 코드와 클라이언트 테스트를 확인하세요.
이것은 이메일에서 버튼을 구현하는 한 가지 방법일 뿐입니다. 물론 모든 클라이언트에서 항상 동일하게 보이는 것은 아니지만 웹이 항상 픽셀 단위로 완벽한 것도 아닙니다. 더 간단하고 이미지 자산이나 VML을 사용하지 않기 때문에 선호합니다.
VML이 무엇인가요? 이메일 개발에 시간을 할애했다면 이메일에 대한 언급을 접했을 것입니다. VML(벡터 마크업 언어)은 이전 버전의 Outlook에서 지원됩니다. Microsoft에 따르면 Internet Explorer(IE) 10부터 VML은 더 이상 사용되지 않습니다. 즉, 새 버전의 IE에서 더 이상 지원되지 않습니다. 그러나 Outlook 2007, 2010 및 2013이 있는 한 일반적으로 배경 이미지 에 사용되는 것을 볼 수 있습니다.
타이포그래피
일반적으로 표준 시스템 글꼴을 사용하는 것이 가장 쉽습니다. 여기에는 Helvetica, Arial 등이 포함됩니다. 그러나 Google 글꼴과 같은 웹 글꼴을 사용할 수 있습니다 . Outlook이 그것들을 엉망으로 만들지 않도록 WebKit 조건부 미디어 쿼리 뒤에 두십시오.
<style> @import url(https://fonts.googleapis.com/css?family=Pacifico); /* Type styles for all clients */ h1 { font-family: Helvetica, Arial, serif; } /* Type styles for WebKit clients */ @media screen and (-webkit-min-device-pixel-ratio:0) { h1 { font-family: Pacifico, Helvetica, Arial, serif !important; } } </style> 모든 <td> 에 대해 글꼴 패밀리, 글꼴 크기 및 색상을 포함하는 것을 기억하십시오. 그렇지 않으면 클라이언트가 신중하게 선택한 유형 스타일을 덮어쓸 위험이 있습니다.

조건부
특정 CSS 스타일을 적용하고 다양한 버전의 Outlook에 대한 요소와 콘텐츠를 표시하거나 숨길 수 있습니다.
다음은 Outlook의 모든 Microsoft Word 기반 버전을 대상으로 합니다.
<!--[if mso]> Only Microsoft Word-based versions of Outlook will see this. <![endif]-->다음 스니펫은 Outlook의 모든 IE 기반 버전을 대상으로 합니다.
<!--[if (IE)]> Only IE-based versions of Outlook will see this. <![endif]-->Outlook의 특정 버전 번호를 대상으로 지정할 수도 있습니다.
<!--[if mso 12]> Only Outlook 2007 will see this. <![endif]-->미디어 쿼리로 WebKit 기반 클라이언트를 대상으로 지정할 수 있습니다.
.special-webkit-element { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { .special-webkit-element { display: block !important; } }이미지 및 미디어
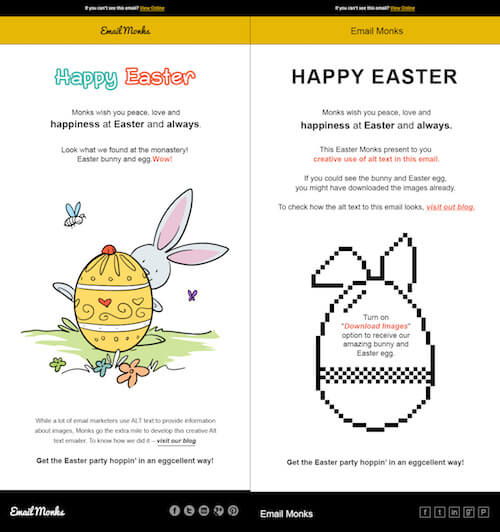
이메일의 이미지
일부 클라이언트는 기본적으로 이미지를 표시합니다. 일부는 그렇지 않습니다. 이메일 콘텐츠에 이미지를 포함할 때 이 점을 염두에 두십시오. 이미지는 일반적으로 개봉을 추적하는 데 사용되기 때문에 이는 추적 측정항목에도 영향을 미칩니다.
- Outlook은 기본적으로 이미지 렌더링을 차단합니다 .
- Apple Mail은 그렇지 않습니다.
- Gmail은 (더 이상) 그렇지 않습니다.
모든 이미지에 좋은 alt 텍스트를 포함하는 것을 잊지 마십시오. 텍스트는 사용자에게 이미지가 말하는 내용을 말하거나 이미지가 무엇인지 설명할 수 있습니다(예: "회사 로고"). Email Monks가 하는 것처럼 이미지를 끄는 클라이언트를 위해 alt 텍스트로 창의력을 발휘할 수 있습니다.

모든 이미지에 대한 기본 재설정을 포함해야 합니다.
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/" alt="" width="" height="" border="0">애니메이션 GIF는 대부분의 클라이언트에서 지원 됩니다. Outlook 버전 2007~2013은 애니메이션 GIF를 지원하지 않고 대신 첫 번째 프레임으로 대체됩니다.
미디어 자산을 압축하여 Amazon Web Services, Cloudinary 또는 imgix와 같은 CDN(콘텐츠 전송 네트워크)에 업로드해야 합니다. 대부분의 마케팅 ESP가 이를 처리합니다.
SVG(Scalable Vector Graphics)는 웹에서 많은 이점을 제공합니다. 예상대로 이메일 지원은 다양하며 SVG에는 몇 가지 대체 핵 또는 조건이 필요합니다. 나는 일반적으로 이메일에서 SVG를 사용하지 않는 것이 좋지만 이에 대해 진지하게 생각하고 싶다면 CSS-Tricks에 이메일에서 SVG 지원에 대한 가이드가 있습니다.
Retina 지원 이미지의 경우 더 큰 이미지(1.5배 ~ 3배)를 제공하고 크기를 조정합니다. 나는 일반적으로 잘 작동하는 2× 차원의 저품질 이미지를 저장합니다. (이 기술에 대해 더 많이 썼습니다.)
Outlook의 경우 width 속성을 사용하여 이미지의 너비를 선언해야 합니다. 그렇지 않으면 Outlook에서 이미지의 실제 너비를 렌더링하고 전자 메일을 손상시킬 수 있습니다.
이메일의 비디오
비디오는 iOS, Apple Mail 및 Outlook.com에서 지원됩니다. 미디어 쿼리를 사용하여 클라이언트를 기반으로 비디오를 표시하거나 숨길 수 있습니다. Acid의 이메일에는 이메일 비디오 지원에 대한 자세한 내용이 있습니다.
영감을 얻으려면 이메일의 배경으로 HTML5 비디오를 코딩하는 Kevin Mandeville의 튜토리얼을 확인하십시오. 인상적이고 볼 가치가 있습니다.
이메일 양식
양식 요소에 대한 지원은 다양합니다. 피하고 외부 양식이 필요한 경우 링크하십시오 . Campaign Monitor는 양식에 대한 몇 가지 조언을 제공합니다.
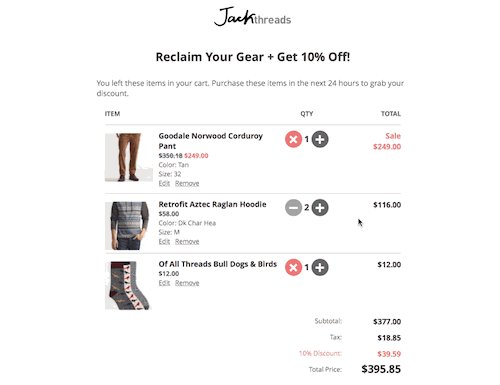
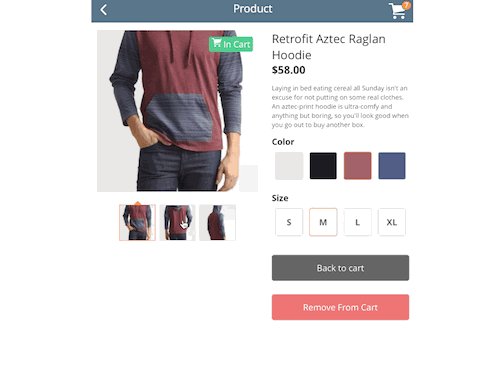
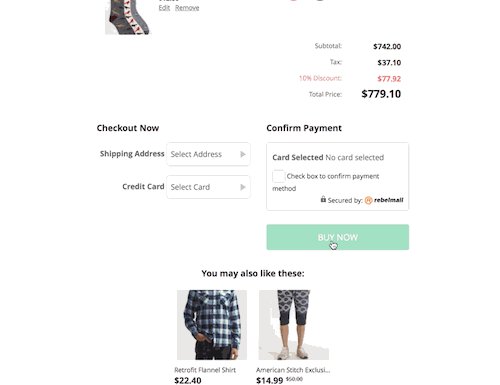
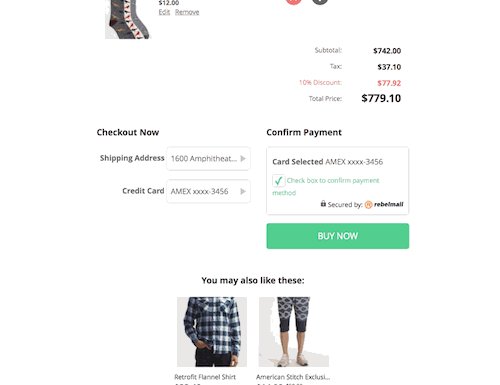
분명히, 그것은 당신의 목표에 달려 있습니다. 양식을 멀리하는 것이 더 안전하지만 Rebelmail과 Mixmax는 좋은 대체 지원과 함께 설문 조사 및 전자 상거래용 양식으로 흥미로운 일을 해왔습니다.
Gmail 작업
Google은 Gmail에서 사용할 수 있는 편리한 작업을 제공합니다. GitHub에서 문제에 대해 또는 Amazon에서 주문에 대해 본 적이 있을 것입니다.

코드를 추가하는 것은 간단합니다. 두 가지 옵션이 있습니다.
- JSON-LD
- 마이크로데이터
허용 목록에 추가하려면 몇 가지 단계가 더 필요합니다. @gmail.com 주소로 Gmail 작업을 테스트할 수 있습니다.
머리말 텍스트
중요하지만 종종 잊혀지는 것은 머리말 텍스트입니다. 일부 클라이언트 는 제목 옆이나 아래에 미리보기 텍스트를 표시합니다 . 이러한 클라이언트에는 iOS, Apple Mail, Outlook 2013, Gmail 및 AOL이 포함됩니다.
고객은 이메일 본문에서 찾은 첫 번째 텍스트를 가져와 여기에 표시합니다. 이를 최대한 활용하고 가장 먼저 나타나는 신체 콘텐츠에 숨겨진 요소를 추가하십시오. 이 텍스트는 사용자가 귀하의 이메일을 열도록 추가 인센티브를 제공해야 합니다. 다음과 같이 텍스트를 숨깁니다.
<span>Preheader text goes here</span>Austin Woodall의 제목 및 머리글 도구를 사용하여 이메일 제목과 머리글을 미리 봅니다.
이메일 테스트
이메일을 처음으로 성공적으로 보낸 적이 없는 것 같습니다. 항상 수정해야 할 것이 있고, 항상 오타가 있고, Outlook에서 항상 렌더링 문제가 있고, 항상 추가하는 것을 잊어버린 것이 있습니다.
다음과 같은 몇 가지 방법으로 이메일을 테스트할 수 있습니다.
- 자신에게 이메일을 보내고 데스크톱 클라이언트(Outlook), 웹 클라이언트(Gmail), 모바일 클라이언트(iOS Mail)에서 확인하세요.
- Litmus 또는 Email on Acid를 사용하여 테스트를 자동화하십시오.
- 내용을 교정하고 레이아웃 렌더링을 확인합니다.
- A/B는 다양한 유형의 콘텐츠, 콘텐츠 길이 및 제목 줄을 테스트합니다.

HTML 이메일을 자신에게 어떻게 보내나요? 좋은 질문. 생각보다 어렵습니다. PutsMail을 사용하면 이 작업을 매우 쉽게 수행할 수 있으며 Thunderbird를 사용하면 HTML 편집기로 작성할 수 있습니다.
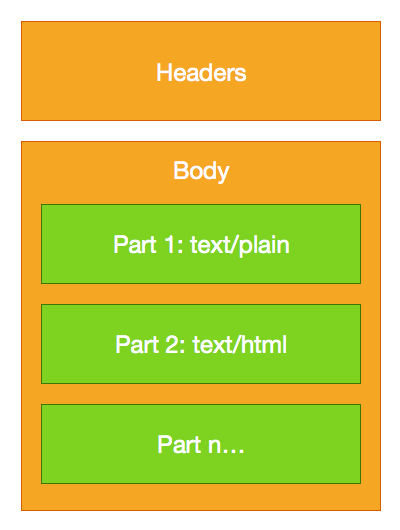
MIME 멀티파트
일반 텍스트 이메일은 바로 일반 텍스트입니다. HTML 이메일은 HTML일 뿐입니다. 보내거나 받는 대부분의 이메일은 MIME(Multipurpose Internet Mail Extensions) 여러 부분으로 구성된 이메일입니다(MIME 유형과 혼동하지 말 것). 이 표준은 일반 텍스트와 HTML을 모두 결합하여 렌더링할 대상을 결정하는 수신자에게 맡깁니다.
이메일을 보낼 때 트랜잭션이든 대량이든 상관없이 HTML과 일반 텍스트 버전을 모두 포함하십시오 . 모든 사람이 HTML을 렌더링하는 클라이언트를 사용하더라도 여전히 일반 텍스트를 보냅니다.

또한 일부 클라이언트는 일반 텍스트 이메일을 HTML로 렌더링합니다. 예를 들어 Gmail은 몇 가지 기본 스타일을 추가하고 URL을 링크로 바꿉니다. 대부분의 ESP는 MIME를 구성하므로 걱정할 필요가 없습니다. 일부는 HTML을 기반으로 일반 텍스트 버전도 생성합니다.
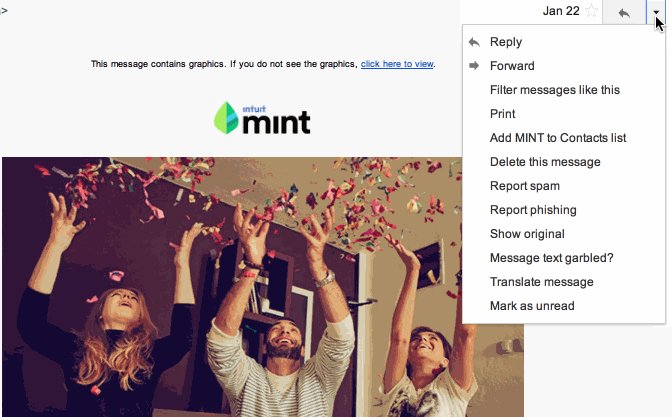
전문가 팁: Gmail의 드롭다운 메뉴에서 '원본 보기'를 선택하여 전체 MIME을 확인하세요.

새로운 MIME 부분이 등장했습니다: text/watch-html . 이 콘텐츠는 Apple Watch(및 앞으로 이 MIME 유형을 지원하는 다른 모든 클라이언트)에만 표시됩니다.
접근성
웹에서 표준 및 모범 사례를 따르고 시맨틱 마크업과 유효한 HTML 구문 을 사용하면 기본 액세스 가능성을 즉시 얻을 수 있는 경향이 있습니다. 불행히도 이메일의 경우 과도한 해킹과 HTML에 대한 열악한 지원으로 인해 접근성이 무시되는 경우가 많습니다.
이메일 접근성에 대한 논의는 거의 본 적이 없지만 눈에 띄는 것은 접근성에 대한 Mark Robbins의 게시물입니다. 그는 다음을 권장합니다.
- 각 테이블에
role="presentation"을 추가하여 테이블이 레이아웃에 사용되고 있음을 분명히 하십시오. - 의미 있는 설명과 함께
alt텍스트를 제공합니다. -
alt텍스트가 필요하지 않거나 원하는 경우 화면 판독기가 공백임을 알 수 있도록alt=""를 사용하십시오. - 해당되는 경우
<p>및<h1>과 같은 시맨틱 HTML 태그를 사용합니다. - 머리글 및 바닥글과 같은 요소에
role속성을 사용합니다(예:role="header").
반응형 이메일 디자인
- 모바일에서 이메일을 여는 비율은 50%로 증가하고 있습니다. 정확한 측정 기준은 어떤 보고서를 확인하고 어떤 청중을 대상으로 하느냐에 따라 다르지만 이것이 중요하다는 데 우리 모두 동의할 수 있다고 생각합니다.
- 이메일 클라이언트 시장 점유율은 2016년 8월 기준으로 iPhone이 33%, iPad가 11%, Android가 10%(50% 이상입니다!)입니다.
- MailChimp는 반응형 캠페인에 대한 모바일 사용자의 고유 클릭이 2.7%에서 3.1%로 거의 15% 증가한 것으로 나타났습니다.
"반응형 웹 디자인"은 2010년 Ethan Marcotte가 만든 문구입니다.
유동적인 그리드 기반 레이아웃과 CSS3 미디어 쿼리를 결합하여 하나의 디자인을 만들 수 있으며, 이는 디스플레이를 렌더링하는 모양에 반응합니다.
이메일 세계에서는 여전히 유동적인 디자인, 그리드 기반 레이아웃 및 미디어 쿼리를 사용할 수 있습니다. 문제는 모든 클라이언트가 이를 지원하지 않는다는 것입니다. 따라서 우리는 도중에 약간의 해킹 이 필요합니다.
최근까지 Gmail은 미디어 쿼리를 지원하지 않았습니다. 고맙게도 2016년 9월 현재 대부분의 고객이 그렇습니다. 그러나 Yahoo, Windows Phone 8 및 Android용 Gmail을 비롯한 여러 모바일 클라이언트는 여전히 지원하지 않습니다.
미디어 쿼리에 대한 지원 부족을 해결하기 위해 이메일 세계에서 여러 기술이 사용됩니다. 당신이 듣게 될 용어 중 일부는 "유동", "적응형", "반응형", "하이브리드" 및 "스펀지"입니다.
체액
가장 쉬운 해결책은 단일 열을 고수하고 이메일을 유동적으로 만드는 것입니다. 즉, 뷰포트가 축소되면 콘텐츠 영역도 축소됩니다.
.container { max-width: 600px; width: 100%; }반응형 및 적응형
미디어 쿼리와 중단점을 사용하여 다양한 크기의 뷰포트에 대한 대체 스타일을 제공할 수 있습니다. 요소를 숨기거나 표시할 수도 있습니다.
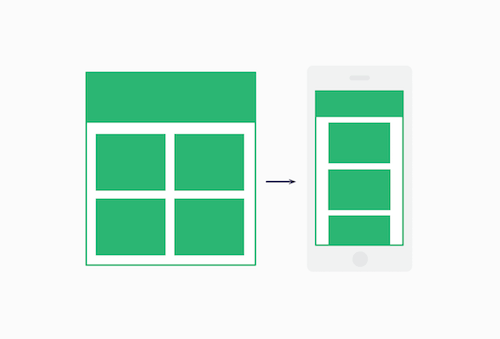
그리드와 열을 도입하면 복잡해지기 시작합니다. 2열 레이아웃을 가진 다음 특정 뷰포트 너비 아래에 쌓인 1열 레이아웃으로 전환할 수 있습니다.
그러나 우리가 보았듯이 미디어 쿼리는 모든 곳에서 지원되지 않으므로 항상 신뢰할 수 있는 것은 아닙니다.
하이브리드 및 스폰지
이 기술은 Outlook 지원을 위해 약간의 유동적이고 약간의 응답성과 몇 가지 해킹을 사용합니다. 또한 미디어 쿼리 없이 열이 스택되도록 합니다.
이 기술은 ActionRocket에 의해 설명되었으며 Nicole Merlin은 이에 대한 훌륭한 단계별 자습서를 작성했습니다.

다음은 대부분의 이메일을 작성하는 데 사용하는 코드의 일부입니다.
<!--[if (gte mso 9)|(IE)]> <table align="left" border="0" cellspacing="0" cellpadding="0" width="100%"> <tr> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> @media only screen and (max-width: 620px) { .span-3 { max-width: none !important; width: 100% !important; } .span-3 > table { max-width: 100% !important; width: 100% !important; } } GitHub에서 Fabio Carneiro의 스펀지 오픈 소스 리포지토리를 살펴보고 모바일 우선 이메일 코딩에 대한 Stig의 견해를 읽어보세요. Remi Parmentier는 또한 미디어 쿼리가 필요하지 않고 calc() 함수를 사용하는 또 다른 반응 기술을 가지고 있습니다.
반응형 이미지
언급했듯이 Retina 이미지를 1.5x에서 3x로 사용하고 이미지 크기를 인라인으로 설정합니다.
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/logo.png" height="100" width="600" alt="Company Logo"> max-width: 100%; 일부 고객이 이를 무시하기 때문입니다. 다음 CSS도 포함하고 싶을 것입니다.
@media only screen and (max-width: 620px) { img { height: auto !important; max-width: 100% !important; width: auto !important; } }워크플로 자동화
방탄 이메일을 조합하는 과정은 복잡합니다. 단계가 많고 잘못될 여지가 많습니다.
단계가 있는 단조로운 작업과 마찬가지로 시스템을 한 번 구축하고 향후 작업을 더 쉽게 만들 수 있도록 가능한 자동화하는 것이 좋습니다.
Brian Graves는 이메일을 모듈화하는 방법에 대한 좋은 게시물을 가지고 있습니다. 웹사이트나 애플리케이션을 위한 디자인 시스템과 패턴 라이브러리 가 있는 것처럼 이메일에 대해서도 그렇게 해야 구성 요소를 재사용할 수 있고 이메일이 제품과 회사 전반에 걸쳐 일관성 을 유지할 수 있습니다.
Kevin Mandeville은 재사용 가능한 코드 조각을 사용하여 워크플로를 최적화하여 지속적으로 코드를 다시 작성하지 않도록 권장합니다. 그의 게시물에서 그는 최신 편집기(예: Atom 및 Sublime)에서 스니펫을 사용하는 방법에 대해 설명하고 Litmus에서 호스팅하는 커뮤니티 기여 스니펫 라이브러리를 가리킵니다.
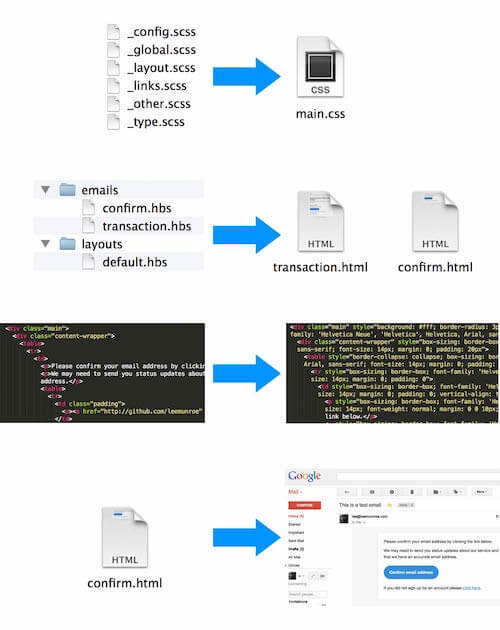
저는 이메일 빌드를 자동화하기 위한 Grunt 워크플로를 구성하고 오픈 소스로 제공했습니다. CSS 인라인, 이미지 압축, CDN에 이미지 업로드, 미리 보기 보내기, Litmus로 테스트와 같은 다양한 작업을 모두 하나의 명령으로 실행합니다. Grunt를 처음 사용하는 경우 작동 방식에 대한 자세한 자습서를 작성했습니다. Foundation for Email에는 반응형 이메일 프레임워크인 MJML이 있는 Mailjet과 마찬가지로 개발자를 위한 몇 가지 훌륭한 자동화 도구도 있습니다.

미래를 바라보다
Google은 최근 미디어 쿼리에 대한 지원을 출시했습니다. Microsoft는 "더 나은 전자 메일"을 만들기 위해 Litmus와 파트너 관계를 맺었습니다. AOL의 Alto는 이제 반응형 이메일을 지원합니다. 따라서 미래가 훨씬 더 밝아 보입니다.

점점 더 많은 회사와 개발자가 이메일 기술로 가능한 것을 실험하고 있습니다. CSS 애니메이션, 오디오, 이메일의 장바구니. 2017년에는 더 많은 대화형 및 운동 이메일 사례가 나타날 것으로 예상합니다.
결론
이메일 디자인 및 개발은 야수입니다. 10년 전 웹 페이지를 구축하는 것과 비슷 합니다. 이메일 클라이언트 공급업체는 새로운 표준을 채택하는 데 있어 웹 브라우저 공급업체만큼 진보적이지 않았으며 우리 사용자와 회사는 웹 브라우저에서 하는 것처럼 새로운 이메일 클라이언트를 채택하지 않습니다. 거기에 모바일의 부상을 추가하면 클라이언트와 버전의 복잡한 혼합 을 지원해야 하는 상태가 됩니다.
여기 내 소개는 높은 수준의 개요입니다. 이 모든 점에 대해 자세히 알아볼 수 있습니다. 이메일을 작성하고 전송하는 세계에 대한 좋은 통찰력을 얻었으면 하고, 코드 스니펫과 리소스가 귀하의 삶에 몇 시간을 더했습니다.
권장 리소스
- 정말 간단한 반응형 HTML 이메일 템플릿, Lee Munroe (내 무료 오픈 소스 이메일 템플릿)
- 전문 이메일 디자인 , Jason Rodriguez
- "Unmasking HTML 이메일"(과정), Dan Denney, Code School
- "우주 최고의 이메일 디자인(내 받은 편지함에 들어온)", 정말 좋은 이메일
- "동적 및 대화형(운동) 이메일 예제 및 기술" Justin Khoo
팔로우할 블로그
- 캠페인 모니터
- 메일침프
- 리트머스
- 산성에 대한 이메일
