인터랙티브 스토리텔링 - 2016년 마케팅의 핵심
게시 됨: 2016-07-01당신은 아마 다른 마케팅 연구원을 읽었을 것입니다. 우리는 곧 광고 후 마케팅 세상에서 살게 될 것입니다. TV 시청자는 광고를 빨리 감거나 음소거합니다. 사서함에 표시되는 광고는 버려집니다. 팝업은 짜증나며 즉시 "X'아웃"됩니다. 이메일 제안은 무시됩니다. 사람들을 방해하는 시대는 끝났습니다. 사람들은 즐겁고 재미있고 상호 작용하는 방식으로 정보를 받기를 원합니다. 그들은 광고가 아닌 경험을 원합니다. 성공적인 마케팅은 사용자가 스토리 내에서 무언가를 "수행"할 수 있도록 하는 비주얼을 통한 몰입 및 상호작용 기술과 결합된 소량의 텍스트를 통한 스토리텔링의 기술을 결합할 것입니다.
- 2016년 전자상거래 디자인 트렌드에 대한 궁극적인 가이드
- 빠른 웹사이트 구축을 위한 짧은 가이드
- 랜딩 페이지 디자인을 단순화하는 4가지 방법
- 웹 디자인 트렌드에 영향을 주는 것은 무엇입니까?
대화형 스토리텔링의 모범 사례
스토리에 대한 훌륭한 콘텐츠를 만드는 것도 중요하지만 스토리를 전달하는 데 사용할 디자인에도 주의해야 합니다. 상호 작용을 사용하면 확실히 많은 가능성이 열리지만 사용자 경험 및 아키텍처와 관련하여 더 복잡합니다.
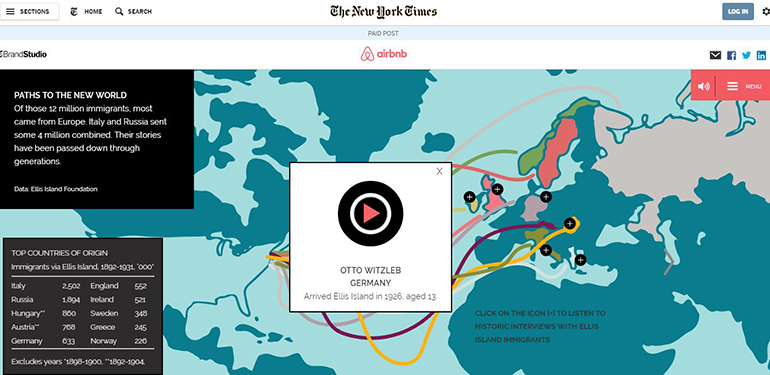
모범 사례의 세부 사항에 들어가기 전에 가장 먼저 해야 할 일은 뉴욕 타임즈의 T 브랜드 스튜디오에 액세스하는 것입니다. 브랜드가 시청자를 사로잡고 매력적인 방식으로 참여시킬 수 있도록 하는 대화형 스토리텔링을 살펴보고 연구하세요. 대화형 스토리텔링에 관심이 있는 사람들에게 특히 가치가 있는 것은 엘리스 섬의 에어비앤비 프로젝트로, 조상의 유산을 되찾기 위해 섬으로 여행을 떠난 가족이 등장합니다.

이것은 시청자가 한 지점을 클릭하고 유럽의 여러 지점에서 엘리스 섬으로 온 사람의 개인 녹음을들을 수 있는 전체 스토리의 한 페이지에 불과합니다. 다른 페이지에서는 서로 다른 인터랙티브한 경험을 제공하며 전체 "쇼"가 매혹적입니다.
GE, Volvo, Cathay Pacific 및 Shell Oil과 같은 다른 회사들도 T-브랜드 스튜디오에서 대화형 스토리텔링을 제공합니다. 이 모든 것은 모든 시청자에게 훌륭한 경험입니다. 물론 이것들은 이러한 유형의 디자인의 "캐딜락"이지만 그럼에도 불구하고 어떻게 할 수 있는지에 대한 아이디어를 제공할 것입니다.
이제 모범 사례로 이동합니다.
- 어떤 종류의 애니메이션을 사용하여 클릭할 수 있는 요소를 가리킵니다.
- 화살표를 사용하여 롤오버를 가리킵니다.
- 사용자에게 마우스를 가져가거나 클릭할 위치를 알려주는 서면 텍스트 제공
- 사용자가 수행해야 하는 작업을 상징하는 아이콘을 포함합니다. 4. 실시간으로 피드백을 제공합니다. 퀴즈 질문이나 CTA가 있는 경우 시청자에게 즉각적인 피드백을 제공하세요.
정보 제시
1. 스토리와 스토리에 액세스하는 데 사용할 장치를 중심으로 디자인합니다.
2. 탐색은 유연하고 이야기 유형에 적합해야 합니다. 짧은 이야기는 선형적인 흐름을 가져야 합니다. 그러나 더 큰 콘텐츠 청크의 경우 시청자가 가장 관심을 끄는 항목에 따라 앞뒤로 탐색할 수 있도록 하는 것이 좋습니다. 에어비앤비 스토리는 이런 식으로 설계되었습니다.
3. 시청자에게 상호작용 요소에 대해 정확히 무엇을 해야 하는지 알려주는 명확한 상호작용 신호를 제공합니다. 다음 중 하나일 수 있습니다.
혼란이나 좌절로 시청자를 잃지 않도록 아키텍처를 설계하는 것이 중요합니다. 사용자의 참여를 유지하려면 세 가지 개념적 영역을 고려해야 합니다.

1. 긴 형식 또는 다중 페이지?
일부 이야기는 스크롤을 위해 하나의 긴 페이지에 적합합니다. 다른 사람들은 별로. 이야기가 몇 가지 대화형 이미지로 비교적 단순하고 간단하다면 긴 스크롤이 잘 작동합니다. 그러나 주제가 더 복잡한 경우에는 각각 고유한 페이지가 있는 하위 주제 섹션으로 이야기를 나누는 것이 좋습니다. 이를 통해 사용자는 원하는 시간과 장소에서 유연하게 참여할 수 있습니다. Airbnb 이야기는 더 복잡한 주제의 완벽한 예이며 사용자는 많은 페이지를 마음대로 탐색할 수 있습니다. 하나는 엘리스 섬의 역사에 대한 대화형 타임라인을 제시합니다. 하나는 호버링하여 확대된 실제 사진을 제공합니다. 이민자들이 식사를 하는 현재 오디오에 대해.
이야기가 끝날 때만 Airbnb는 Ellis Island 여행이 "야간" 기능 중 하나라는 사실을 말하고 예약 방법을 보여줍니다.
2. 선형 또는 유체 아키텍처?
여기에서 결정은 여러 페이지가 있는 더 긴 프레임워크와 관련이 있습니다. 방문자가 스토리를 선형 방식으로 진행해야 하는지 아니면 각 페이지가 자체 내러티브가 있는 "독립 실행형"이 되어 사용자가 건너뛸 수 있도록 해야 하는지 결정해야 합니다.
3. 계층적 접근
계층화 된 접근 방식을 사용하여 이야기의 다른 부분을 만들 수 있습니다. 사람들은 다시 돌아와서 중단한 부분을 계속할 수 있습니다. 또는 방문자가 다음 레이어를 클릭하도록 유도할 수 있습니다.
영상의 "과학"
대부분의 마케터는 서면 콘텐츠를 다루기 때문에 그것에 초점을 맞춘 다음 디자이너가 "작동"할 대화형 시각 자료를 찾거나 만들도록 하는 경향이 있습니다. 대화형 스토리텔링에는 실제로 반대 접근 방식이 필요합니다. 시각적 측면을 두 번째로 배치할 수 없습니다. 비주얼이 먼저 개발된 다음 짧은 양의 텍스트가 만들어집니다. 기억해야 할 세 가지 사항은 다음과 같습니다.
1. 시각적인 것과 텍스트를 물리적으로 매우 가깝게 유지하여 혼동이 없도록 합니다.
2. 작은 덩어리의 텍스트를 사용하십시오. 전체 시각적 및 상호작용적 요소를 설명하거나 설명하려고 하는 긴 단락 형식의 텍스트는 사용자를 좌절시킬 수 있습니다. 그들은 많은 텍스트를 읽지 않기 위해 대화형 경험을 위해 왔다는 것을 기억하십시오. 그들이 그것을 원했다면 기사나 블로그 게시물을 찾았을 것입니다.
3. 정보를 단순하게 유지하십시오. 클릭 뒤에 작은 정보를 표시하거나 커서를 무언가 위로 가져가면 팝업이 표시될 수 있습니다. 오디오로 정보를 표시할 수 있는 유연성이 있습니다. 창의력을 발휘하고 사용자는 한 번에 작은 조각을 원한다는 점을 명심하십시오.
결론
할 이야기가 있습니다. 당신은 그 이야기가 참여하고 강요하기를 원합니다. 이러한 모범 사례는 다른 훌륭한 대화형 스토리를 연구하는 것과 함께 진행하는 데 도움이 될 것입니다.
